概述
wap2app默认会以新窗体的方式打开每个要展现的url,每个新窗体默认都带有原生的导航栏。
开发者可以通过titleNView节点配置导航栏的背景色、标题内容、标题颜色、标题文字大小;wap2app默认生成灰底黑字的导航栏,参考sitemap.json中如下代码:
"global": {
"webviewParameter": {
"titleNView": {
"backgroundColor": "#f7f7f7",//导航栏背景色
"titleColor": "#000000",//标题颜色
"titleSize": "17px"//标题字体大小
}
}
}开发者可根据产品整体风格设置导航栏样式,比如希望黑底白字,则如下修改sitemap.json代码即可:
"global": {
"webviewParameter": {
"titleNView": {
"backgroundColor": "#1B1A1F",//黑色背景
"titleColor": "#FFFFFF",//白色文字
"titleSize": "17px"//标题字体大小
}
}
}
如上设置为应用全局设置,开发者可以在页面组中为每个页面组单独设置,比如详情页面导航栏标题设置为“新闻详情”,如下:
{
"global": {
"webviewParameter": {
"titleNView": {//通用导航栏配置
"backgroundColor": '#1B1A1F',//导航栏背景色
"titleText": '我的项目',//导航栏标题
"titleColor": '#FFFFFF',//标题颜色
"titleSize": '17px'//标题字体大小
}
}
},
"pages": [
{
"webviewid":"detail",//详情页
"matchurls": [
{
"pathname": "R:\\/detail\\/\\d+"
}
],
"webviewParameter": {
"titleNView":{
"titleText":"新闻详情" //单独设置新闻详情页的标题内容
}
}
}
]
}在有原生导航条的情况下,wap站就不再需要显示HTML5导航栏,否则会出现原生、HTML5双标题并存的情况。
为避免双标题并存的情况,需要去除wap版的导航栏,参考wap站修改-去除M站的指定DOM元素教程。
原生导航条的启用/禁用
可以通过配置titleNView为false,来禁用原生导航条。
wap2app项目首页默认不启用原生导航条,因此新建wap2app项目生成的sitemap.json中,首页下的titleNView配置为false,如下:
"pages": [
{
"webviewId": "__W2A__m.example.com",//首页
"matchUrls": [
{
"href": "http://m.example.com"
}, {
"href": "http://m.example.com/"
}
],
"webviewParameter": {
"titleNView": false //首页不使用原生导航条
}
}
]如果首页也需要原生导航条,则在首页的配置规则中,配置titleNView参数即可,例如:
"pages": [
{
"webviewId": "__W2A__m.example.com",//首页
"matchUrls": [
{
"href": "http://m.example.com"
}, {
"href": "http://m.example.com/"
}
],
"webviewParameter": {
"titleNView": {//首页启用原生导航条
"backgroundColor": "#FF00FF",//导航栏背景色
"titleColor": "#ffffff",//标题颜色为白色
"titleText":"wap2app项目首页"//导航条文本
}
}
}
]注意:在wap2app项目中:
- 首页可以不使用原生导航
- 其余非首页均建议使用原生导航
title文字显示的专项说明
如果配置了titleText,那么该Webview下match到的所有页面,都是这个title文字。
如果不配置titleText,则titleNView默认显示的标题文字就是网页的HTML里的节点里的内容。
如果网页title的文字不适合显示到页面标题栏上,又不想使用固定文字,那么:
- 常规建议是修改wap页面的title节点,在wap2app环境的ua下给出不一样的title。
- 也可以在wap2app项目根目录下的app.js里编程,动态修改title文字。当然这种编程不止是能修改标题文字了。
透明渐变导航栏
wap2app框架提供了一种漂亮的导航栏样式,页面刚开始是顶部沉浸式图片,向下滚动后渐变出现title。
因为是动态效果,截图无法表达。
可以在流应用中点击唯品会的商品详情页面或大众点评的团购详情页面中体验。
也可以看这个视频第32-35秒:https://v.qq.com/x/page/k05051mc143.html
设置透明渐变导航栏,需要在titleNView节点下增加type:'transparent',如下是一个示例:
{
"webviewid":"detail",//详情页
"matchurls": [
//详情页url匹配规则
],
"webviewParameter": {
"titleNView":{
"titleText":"新闻详情", //单独设置新闻详情页的标题内容
"type":"transparent",//透明渐变样式
}
}
}(在唯品会示例中,除了'transparent'的titleNView,还使用了subNView里的原生ImageSlider)
注意透明渐变导航栏模式对上面的buttons的字体设计有更高要求,需要在半透明状态下和不透明时,均保持好看。
完整的titleNView配置参数
熟悉DCloud产品的开发者都知道,DCloud在手机端的核心强化引擎是HTML5+Runtime,它遵循HTML5Plus规范,提供了超级强大的功能。而wap2app的底层引擎其实也是5+Runtime引擎。
wap2app里的titleNView就是HTML5Plus的Webview里的titleNView,完整参数配置可以参考HTML5Plus规范:http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewTitleNViewStyles
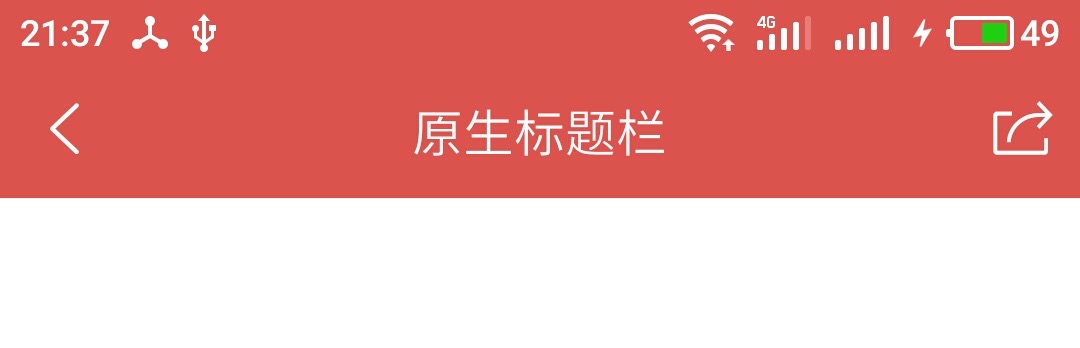
下面一个示例,演示如何在原生导航栏右侧绘制一个分享按钮,并添加按钮点击事件:
{
"webviewId": "page1",
"matchUrls": [
//page1 url匹配规则
],
"webviewParameter": {
"titleNView": {
"titleText": "原生标题栏",
"buttons": [
{
"float": "right",
"fontSize": "27px",
"fontSrc": "__wap2app.ttf",//wap2app内置字体文件
"text": "\ue602",
"onclick": "javascript:plus.webview.getWebviewById('page1').evalJS('myshare();')"
}
]
}
}
}运行结果如下:

关于onclick注意事项:
- 仅支持字符串类型,且以javascript:为前缀
- 必须先获得对应的webview,然后以evalJS的方式执行;evalJS是Webview的标准api,具体api参考http://html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewObject,在里面搜evalJS。
evalJS的意思就是让某个Webview运行其内部的某个js函数。
示例中,myshare()这个函数写在id为page1的页面内,故需通过plus.webview.getWebviewById('page1')获得目标webview对象,并且命令这个Webview运行myshare这个函数; - 目标页面的函数必须是全局函数(通过window可访问的的函数);示例中调用的myshare方法,需要写在原生标题栏所属的webview页面中;
- 真机运行时,首页webview的id为"HBuilder",若为首页原生标题增加按钮,则建议使用plus.webview.getLaunchWebview().evalJS('myshare()');
- 注意在onclick后面的js里,不能写plus.webview.currentWebview()。因为sitemap不运行在任何Webview下,在sitemap里写的js其实是和app.js一起运行在一个独立的、不可见的本地Webview中。所以若需要操作当前titleNView所在的Webview,也必须指定明确的WebviewID。
wap2app内置字体:
titleNView上经常需要配置的字体图标,wap2app已经内置,字体及unicode编码如下:
- 向右箭头:\ue600
- 向左箭头(返回箭头):\ue601
- 分享图标:\ue602
- 收藏图标:\ue604
- 主页图标:\ue605
- 关闭图标:\ue650
开发者也可以引入自定义字体图标,注意text属性需要设置为unicode字符,必须以'\u'开头,如"\ue123"(注意不能写成"\e123")。
DCloud的mui框架里有常用字体,可以复制到wap2app项目下使用。
网上类似的常用字体库很多,也有很多图标转字体的工具,比如https://icomoon.io/app/#/select。
titleNView支持图片,具体见下面的章节。但我们仍然推荐使用字体,字体在点击变色、屏幕适配上更具有优势。
通过js动态调整titleNView
如果是简单修改titleNView,那么重新设置Webview的style即可。
因为Webview有setStyle方法,如下代码可实现js修改title文字。
plus.webview.currentWebview().setStyle({titleNView: {titleText: 'new text'}});同理,titleNView的每个配置都可以这样修改。
这段代码可以放在你的M站页面里,也可以放在appendJS里。
除了简单的用法,titleNView还支持像画布一个任意画图写字、内嵌输入框。
因为titleNView继承自plus.nativeObj.view,这是一块纯原生的画布,想怎么画都可以。
如果你愿意研究这些高级技巧,可以继续看:
首先通过js获取titleNView对象,得到一个NView对象,参考http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewObject.getTitleNView
然后按照下面的api操作这个NView对象,绘图、写字、画区域、嵌输入框都可以,就是一块画布。
http://html5plus.org/doc/zh_cn/nativeobj.html#plus.nativeObj.View
FAQ
Q:如何移除原生导航栏
A:原则上不建议移除原生导航栏,原生导航栏也是优化的比较重要的一部分。http://ask.dcloud.net.cn/question/50018
Q:首页titleNview配置的按钮怎么添加监听事件
A:http://ask.dcloud.net.cn/article/12622



