简介
plusShare是基于HTML5+的share模块封装的社交分享函数,开发者只需调用一个API,即可调起微信好友、微信朋友圈、系统更多分享功能。
plusShare目前支持:
- 自动获取分享服务
- 自动检测微信是否已安装
- 设置分享消息标题、内容、缩略图、链接地址
plusShare的开源地址为GitHub
API介绍
plusShare只有一个方法,如下调用即可:
plusShare(message,callback);其中:
- message:分享内容设置
- callback:分享结果回调
message
分享消息内容,类型为Object,主要包括如下属性:
- title:分享消息的标题,类型为String,目前仅分享到微信好友时支持。
- content:分享消息的文字内容,类型为String
- href:分享的页面链接(用户点击消息时的跳转地址),类型为String
- thumbs:分享消息的缩略图,类型为Array;
callback
分享结束的回调函数,函数包含一个参数res,boolean类型,分别表示:
- true:分享成功
- false:分享失败
备注:系统分享(更多分享)暂不支持判断分享是否成功
代码示例
如下是一个示例代码:
document.getElementById("share").addEventListener("click", function() {
//分享内容,开发者可自定义
var message = {
title: "plusShare示例", //应用名字
content: "plusShare基于HTML5+的share模块,开发者只需调用一个API,即可调起微信好友、微信朋友圈、系统更多分享功能",
href: "http://www.dcloud.io/hellomui", //分享出去后,点击跳转地址
thumbs: ["http://img-cdn-qiniu.dcloud.net.cn/icon3.png"] //分享缩略图
}
//调起分享
plusShare(message, function(res) {
//分享回调函数
if(res) {
plus.nativeUI.toast("分享成功");
} else {
plus.nativeUI.toast("分享失败");
}
})
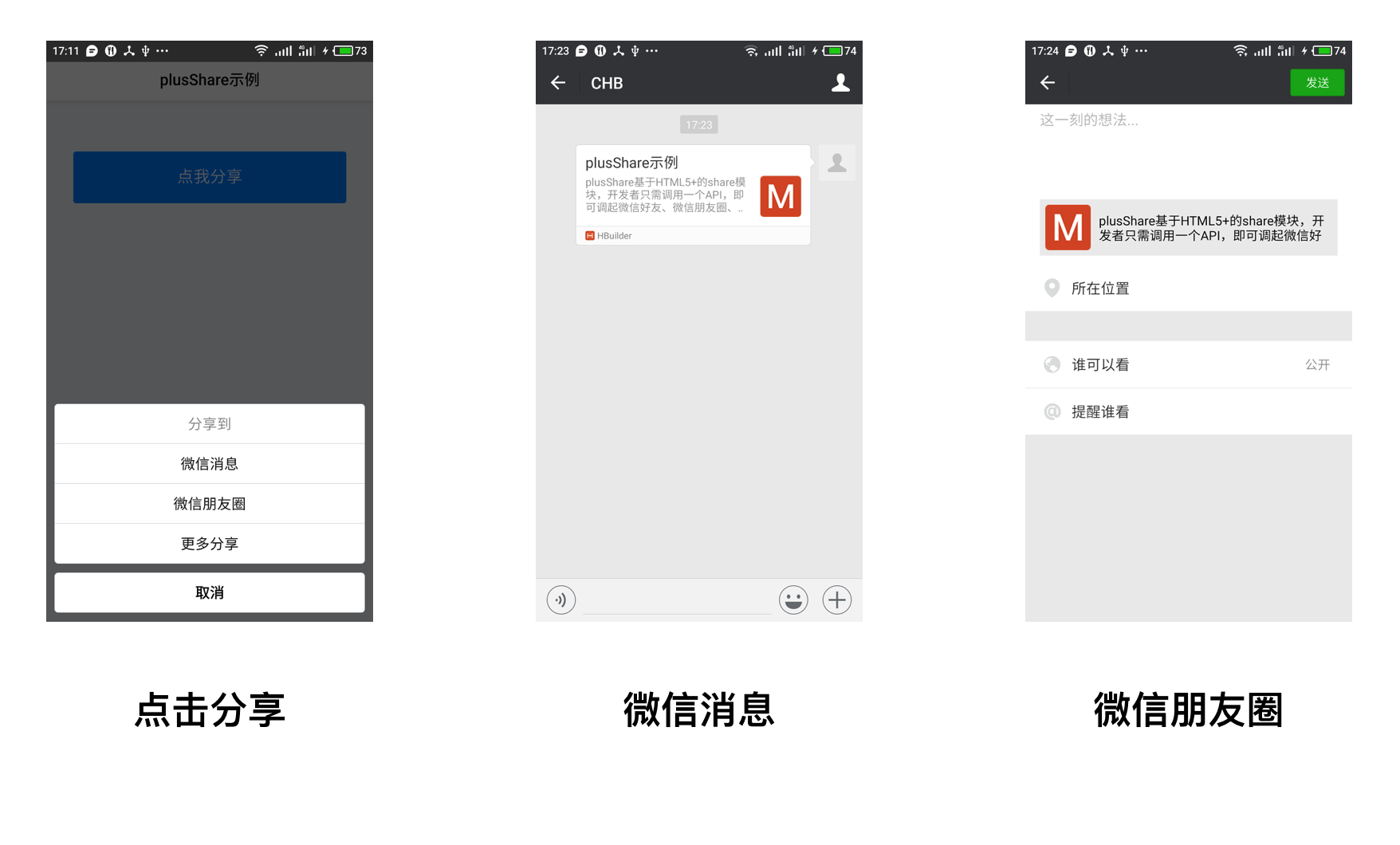
});真机运行,点击分享到微信消息、微信朋友圈结果如下:

点击“更多分享”,然后选择短信,结果如下:





50 个评论
要回复文章请先登录或注册
3***@qq.com
3***@qq.com
不想你丶
3***@qq.com
竹水
8***@qq.com
9***@qq.com
4***@qq.com
t77131
Flickerx