官方已发布APP升级中心,支持原生APP整包升级和wgt资源包升级。详见https://uniapp.dcloud.io/uniCloud/upgrade-center
======如下是官方APP升级中心发布之前的文章,供老用户参考============
注:本文为前端代码资源热更新。如果是整包升级,另见文档https://ask.dcloud.net.cn/article/34972
HBuilderX 1.6.5 起,uni-app 支持生成 App 资源升级包。
生成 App 资源升级包
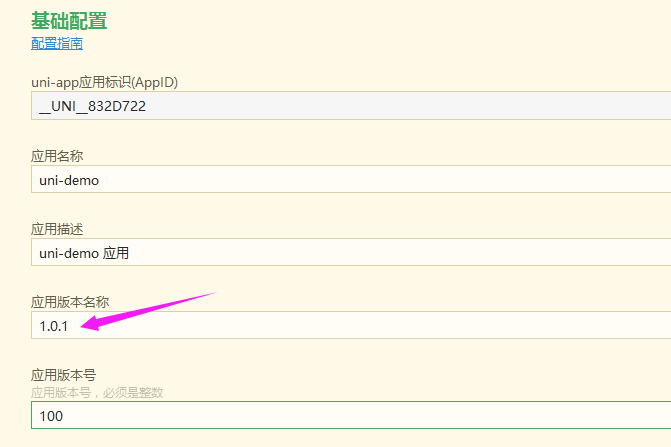
修改版本号
首先,更新 manifest.json 中的版本号。
比如之前是 1.0.0,那么新版本应该是 1.0.1 或 1.1.0 这样。

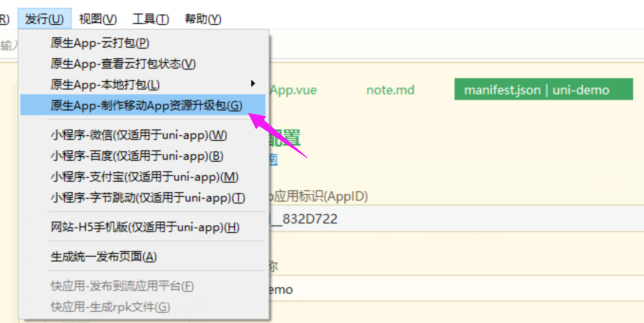
发行
然后,在 HBuilderX 中生成升级包(wgt)。
菜单->发行->原生App-制作移动App资源升级包
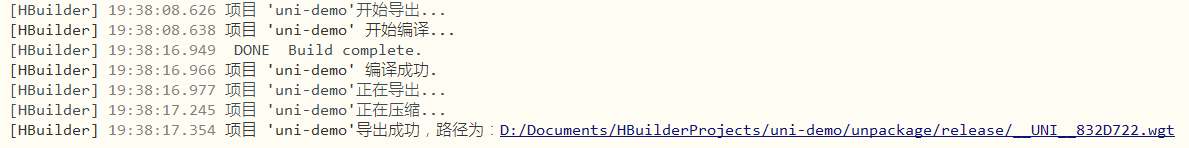
生成结束会在控制台告知升级包的输出位置。
安装资源升级包
应用的升级需要服务端与客户端配合完成,下面以本地测试过程中的操作举例说明:
存放资源
将 %appid%.wgt 文件存放在服务器的 static 目录下,即 http://www.example.com/static/UNI832D722.wgt。
服务端接口
约定检测升级的接口,地址为:http://www.example.com/update/
传入参数
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| name | String | '' | 客户端读取到的应用名称,定义这个参数可以方便多个应用复用接口。 |
| version | String | '' | 客户端读取到的版本号信息 |
返回参数
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| update | Boolean | false | 是否有更新 |
| wgtUrl | String | '' | wgt 包的下载地址,用于 wgt 方式更新。 |
| pkgUrl | String | '' | apk/ipa 包的下载地址或 AppStore 地址,用于整包升级的方式。 |
代码示例
下面是一个简单的服务端判定的示例,仅做参考,实际开发中根据自身业务需求处理。
var express = require('express');
var router = express.Router();
var db = require('./db');
// TODO 查询配置文件或者数据库信息来确认是否有更新
function checkUpdate(params, callback) {
db.query('一段SQL', function(error, result) {
// 这里简单判定下,不相等就是有更新。
var currentVersions = params.appVersion.split('.');
var resultVersions = result.appVersion.split('.');
if (currentVersions[0] < resultVersions[0]) {
// 说明有大版本更新
callback({
update: true,
wgtUrl: '',
pkgUrl: result.pkgUrl
})
} else {
// 其它情况均认为是小版本更新
callback({
update: true,
wgtUrl: result.wgtUrl,
pkgUrl: ''
})
}
});
}
router.get('/update/', function(req, res) {
var appName = req.query.name;
var appVersion = req.query.version;
checkUpdate({
appName: appName,
appVersion: appVersion
}, function(error, result) {
if (error) {
throw error;
}
res.json(result);
});
});注意事项
- 以上约定,仅做参考。
- 服务端的具体判定逻辑,请根据自身的业务逻辑灵活处理。
- 应用中的路径尽量不要包含特殊符号
客户端检测升级
在 App.vue 的 onLaunch 中检测升级,代码如下:
// #ifdef APP-PLUS
plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
uni.request({
url: 'http://www.example.com/update/',
data: {
version: widgetInfo.version,
name: widgetInfo.name
},
success: (result) => {
var data = result.data;
if (data.update && data.wgtUrl) {
uni.downloadFile({
url: data.wgtUrl,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {
force: false
}, function() {
console.log('install success...');
plus.runtime.restart();
}, function(e) {
console.error('install fail...');
});
}
}
});
}
}
});
});
// #endif不支持的情况
- SDK 部分有调整,比如新增了 Maps 模块等,不可通过此方式升级,必须通过整包的方式升级。
- 原生插件的增改,同样不能使用此方式。
对于老的非自定义组件编译模式,这种模式已经被淘汰下线。但以防万一也需要说明下,老的非自定义组件编译模式,如果之前工程没有 nvue 文件,但更新中新增了 nvue 文件,不能使用此方式。因为非自定义组件编译模式如果没有nvue文件是不会打包weex引擎进去的,原生引擎无法动态添加。自定义组件模式默认就含着weex引擎,不管工程下有没有nvue文件。
注意事项
- 条件编译,仅在 App 平台执行此升级逻辑。
- appid 以及版本信息等,在 HBuilderX 真机运行开发期间,均为 HBuilder 这个应用的信息,因此需要打包自定义基座或正式包测试升级功能。
- plus.runtime.version 或者 uni.getSystemInfo() 读取到的是 apk/ipa 包的版本号,而非 manifest.json 资源中的版本信息,所以这里用 plus.runtime.getProperty() 来获取相关信息。
- 安装 wgt 资源包成功后,必须执行 plus.runtime.restart(),否则新的内容并不会生效。
- 如果App的原生引擎不升级,只升级wgt包时需要注意测试wgt资源和原生基座的兼容性。平台默认会对不匹配的版本进行提醒,如果自测没问题,可以在manifest中配置忽略提示,详见https://ask.dcloud.net.cn/article/35627
- www.example.com 是一个仅用做示例说明的地址,实际应用中应该是真实的 IP 或有效域名,请勿直接复制粘贴使用。
关于热更新是否影响应用上架
应用市场为了防止开发者不经市场审核许可,给用户提供违法内容,对热更新大多持排斥态度。
但实际上热更新使用非常普遍,不管是原生开发中还是跨平台开发。
Apple曾经禁止过jspatch,但没有打击其他的热更新方案,包括cordovar、react native、DCloud。封杀jspatch其实是因为jspatch有严重安全漏洞,可以被黑客利用,造成三方黑客可篡改其他App的数据。
使用热更新需要注意:
- 上架审核期间不要弹出热更新提示
- 热更新内容使用https下载,避免被三方网络劫持
- 不要更新违法内容、不要通过热更新破坏应用市场的利益,比如iOS的虚拟支付要老老实实给Apple分钱
如果你的应用没有犯这些错误,应用市场是不会管的。