本帖文档已集成到: hx产品文档
1. HBuilderX的格式化插件说明
| 插件名称 | 对应插件配置中的名称 | 是否内置 | 可格式化的文件 | 插件市场 |
|---|---|---|---|---|
| js-beautify | format | 内置插件 | vue、html、js、css、json | |
| prettier | format-prettier | 非内置,需要下载 | less、sass、vue、stylus(vue内嵌)、ts、yaml | 下载地址 |
| stylus-supremacy | format-stylus-supremacy | 非内置,需要下载 | 格式化单独stylus文件 | 下载地址 |
特别说明:
- 当同时存在
js-beautify和format-prettier插件是,格式化vue文件,调用的是format-prettier插件 stylus-supremacy只支持格式化独立的stylus文件,如需格式化vue文件内的stylus代码,需要同时安装prettier插件- 本地插件目录:HBuilderX所有的插件,都存放于本地
plugins目录下
2. 格式化插件配置
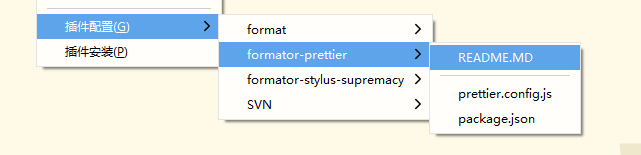
点击菜单【工具】【设置 -> 插件配置】,选择相应插件, 点击配置文件进行配置。
在格式化插件配置文件内,每项配置均有说明(或阅读插件中README.MD文件); 无说明文档的请参考插件官网配置说明。

| 插件配置中格式化插件 | 配置文件 | 插件官网 |
|---|---|---|
| format | format/jsbeautifyrc.js | 官网 |
| format-prettier | formator-prettier/prettier.config.js | 官网 |
| format-stylus-supremacy | formator-stylus-supremacy/supremacy.config.js | 官网 |
3. 格式化快捷键
格式化菜单:【右键菜单】-->【重排代码格式】
格式化快捷键, win:ctrl + K; mac: command + K
自定义格式化快捷键: 点击菜单【工具】【自定义快捷键】,在【用户设置】中,拷贝如下代码, key为您要定义的快捷键
{"key":"ctrl+k","command":"editor.action.format"}4. 格式化风格
格式化时, 使用的缩进方式,是读取的菜单【工具 --> 设置】中的配置
特别说明:
editorconfig配置会覆盖HBuilderX编辑器配置;当项目下存在.editorconfig文件时,格式化时,读取的是此配置文件。
.editorconfig使用说明文档
5. 保存文件时,自动格式化
部分小伙伴反馈, 如何实现保存文件时,自动格式化? 答: 不支持。
- 普通web项目
不支持保存文件的同时,自动格式化。 - vue-cli项目,可通过配置
eslint,通过eslint自动校验修复的功能,来实现相同的效果。
例如:保存时,去除分号等。




