此文档将不再维护,请参考新文档:https://uniapp.dcloud.io/tutorial/app-splashscreen
App启动时,因为应用自动需要一定时间,为了避免用户等待白屏,手机OS提供了特殊的启动界面设计,让用户先看到一个简单的界面,然后该界面消失,正式进入应用。
这个界面,即被称为启动界面,也成称为 splash 或 lauch screen。
启动界面原本是一个静态png图片方式。随着移动设备屏幕的多样化,为了让每种屏幕启动时界面都不变形,开发者需要为越来越多的屏幕尺寸制作不同的图片。
这带来很多问题,包括制作复杂、app包体积增大等。
于是Android发明了.9.png方式、iOS发明了storyboard方式,来解决多屏幕尺寸适配问题。
苹果公司的政策更为强硬,从2020年6月30日起,不再接受使用图片作为启动界面,必须使用storyboard,否则无法提交Appstore。
DCloud的App,支持所有Android和iOS的启动界面方式。
同时为了降低门槛,简化开发者为不同手机制作不同启动界面的复杂性,DCloud还提供了通用启动界面,即本文要重点介绍的内容。
首先汇总下DCloud支持的所有启动界面方式:
| 不同启动界面 | 平台支持 | 特点 |
|---|---|---|
| 通用启动界面(即本文重点) | Android、iOS均支持。其中在iOS上通过storyboard实现 | 简单,自定义性弱、可适配不同屏幕 |
| 启动图片方式 | Android支持;iOS可以打包,但从2020年6月30日起,无法提交Appstore | 为了适配不同屏幕尺寸,需要做大量图片 |
| .9.png方式 | 仅Android支持 | 可适配不同屏幕 |
| 自定义storyboard方式 | 仅iOS支持。需HBuilderX2.8+ | 可适配不同屏幕 |
本文重点描述通用启动界面。其他方式,另行参考上表的链接。
通用启动界面是一种简单、可适配不同屏幕的启动界面。
它以app的logo、name为元素,自动生成适配不同屏幕尺寸、适配不同OS要求的启动界面。
通用启动界面有着最低的门槛,仅需要开发者为app在manifest里配好logo和name即可。并且符合任何应用商店的上线规范。它在iOS上就是通过storyboard实现的。
通用启动界面是为了方便开发者而设计的,它不具有很强的灵活性,如果开发者有较强的自定义需求,那么需要在Android上使用.9.png方式、iOS上使用自定义storyboard方式
同时DCloud会在后续适度强化通用启动界面的自定义性,适配更多常见场景。
通用启动界面的设置,在项目的manifest文件的app启动界面设置中。并且是新项目的默认设置,如果开发者未做过启动界面的任何设置,那么启动app时看到的就是通用启动界面。
注意:以下manifest配置需提交云端打包后才能生效
Android平台通用启动界面
不配置自定义启动图时,默认会显示通用启动界面,效果如下:

在界面上部显示应用图标(圆形裁剪,外围显示进度),图标下面为应用名称。
配置使用通用启动界面
HBuilderX中打开项目的manifest.json文件,在“App启动界面配置”页面中的“Android启动界面设置”项下勾选“通用启动界面”:

iOS平台通用启动界面
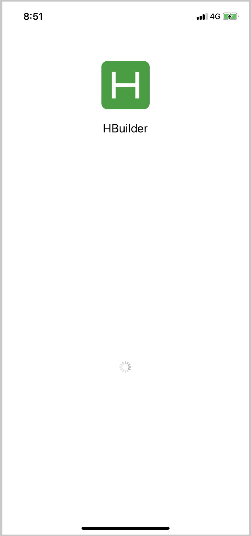
通用启动界面使用storyboard实现,不配置自定义启动图时默认会使用通用启动界面,效果如下:

在界面上部显示应用图标(无裁剪),图标下面为应用名称。
如果应用开启适配暗黑模式/夜间模式/深色模式,则启动界面背景色会自动使用深色,文字颜色自动使用白色。
配置使用通用启动界面
HBuilderX中打开项目的manifest.json文件,在“App启动界面配置”页面中的“iOS启动界面设置”项下勾选“通用启动界面”:

以上界面截图为HBuilderX2.8+。
更低版本的HBuilderX,也支持通用启动界面,只要不配置启动图片,就会按照通用启动界面方式执行。
但自定义storyboard方式仅HBuilderX2.8+才支持。
为满足Appstore强制要求storyboard,开发者可以:
- 使用
通用启动界面,此时任意HBuilderX均支持。 - 使用自定义storyboard启动界面,参考:https://ask.dcloud.net.cn/article/37475,此时需升级至HBuilderX2.8+。




64 个评论
要回复文章请先登录或注册
DCloud_App_Array (作者)
飛火流星
7***@qq.com
kedeemaul
优乐美
DCloud_App_Array (作者)
很无助
z***@126.com
辉笑流
aliang888