混合开发经常遇到手机报毒的困扰,简单的处理方式,
一、概述
解决安卓app、华为、OPP/VIVO、小米和荣耀报毒问题.
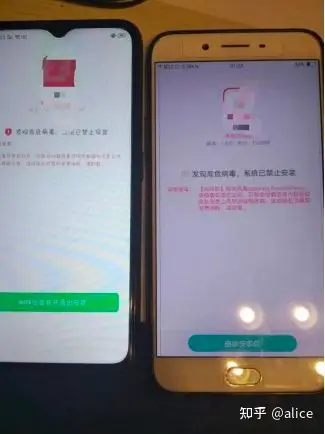
安卓app报毒爆红,vivo手机爆红,oppo小米华为荣耀手机报毒,手机安装app时提示报毒,有的app是刚打包出来、有的是用着用着就提示报毒,这些风险是怎么回事?

二、案例

三、方案:
1.通过申诉反馈,申诉反馈通过即可解决。
2.扫描APP、技术处理APP去除风险后即可解决。
3.通过安全加固混淆去毒处理。

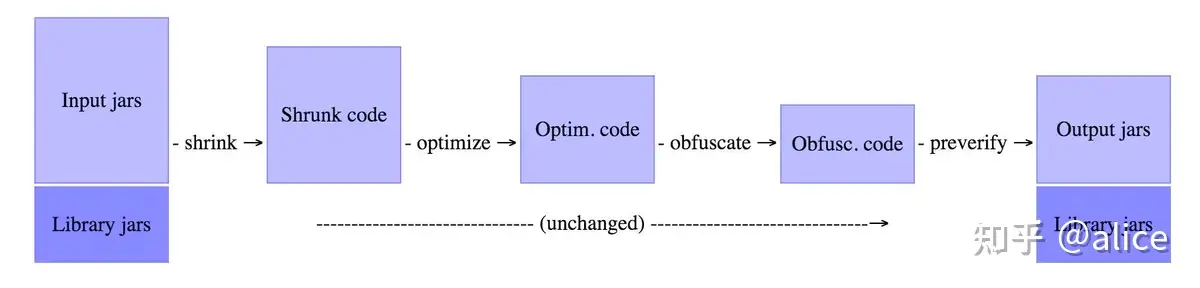
压缩(Shrink): 检测并删除未使用的类,字段,方法和属性。
优化(Optimize): 分析并优化方法的字节码。
混淆(Obfuscate): 使用简短的无意义名称例如a,b,c等,重命名类,字段和方法。
预检(Preveirfy): 主要是在Java平台上对处理后的代码进行预检。
Proguard处理流程,Proguard是android混淆插件,然后,对于报毒的APK来说,仅通过Proguard混淆是不够的,通常还需要一些更深入文件系统底层的处理才能达到去毒后,用户手机安装不报毒。
Apk119 加固混淆去毒中心,深入apk底层文件系统,持续追踪手机厂商报毒机制,经过测试和大多数用户反馈,是最可靠最安全的。
四、对比
市面上有哪些安全加固和混淆:
1.腾讯,360,网易,百度,爱加密,加固混淆是防止被侵入,主要是解决安全问题,去毒一般不解决;
2.apk119.com,也是做安全加固混淆和去毒,主要是去毒处理,同时也有安全加固功能.

五、总结
安全加固混淆去毒是对文件底层处理,对行业前沿的跟踪涉及大数据收集和分析,尤其是报毒原因,识别病毒,去除误报,需要对行业有丰富认知积累和分析能力。
六、推荐
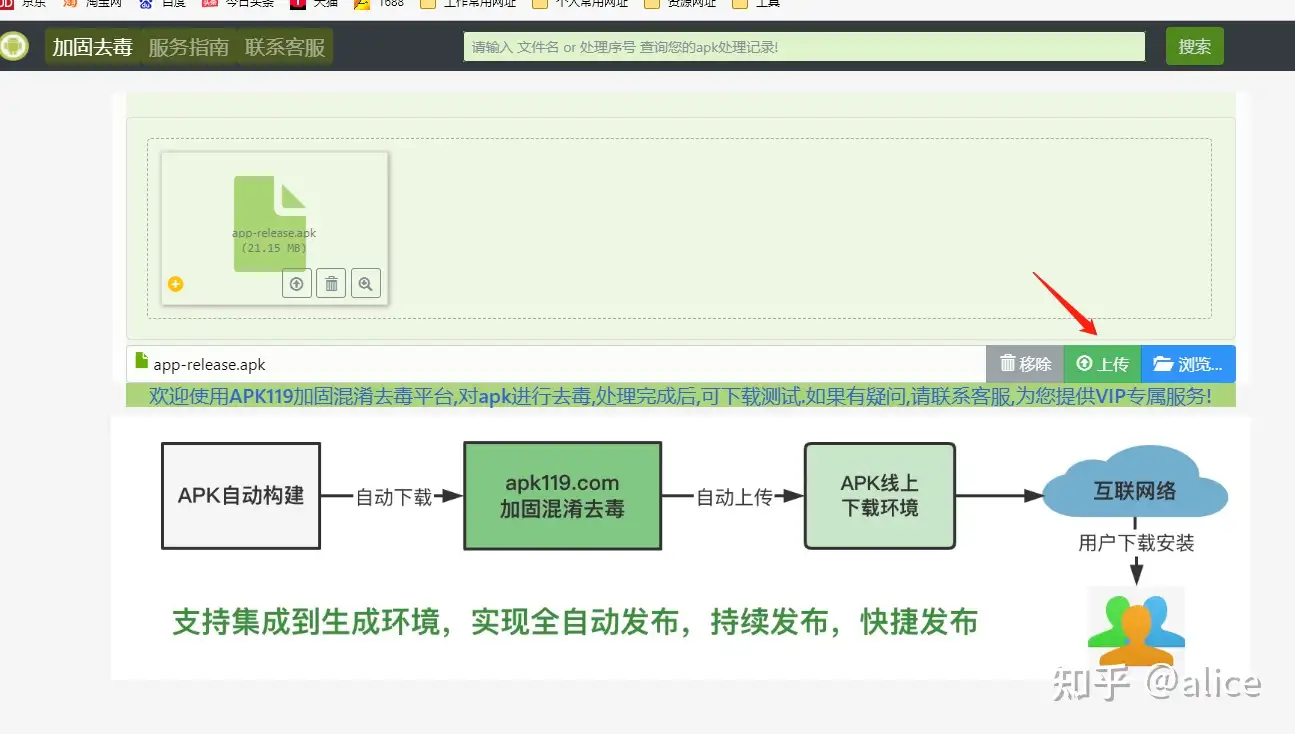
apk119.com直接对接生产系统,从apk发布到混淆上线自动完成