一年一度的618大促已拉开帷幕,在流量与商品的激烈角逐中,精细化运营成为冲刺GMV的关键。如何通过全链路精细化运营,决胜618?试试个推全新升级的服务【智能运营】!
接下来,我们将围绕用户洞察、用户触达、数据分析三大方面,详细拆解个推智能运营在电商行业的落地实践,帮助电商类APP提升用户粘性、商品销量、服务效率,让GMV更上一层楼!
个推·智能运营SDK限时免费中,扫码即可免费体验哦~

360°洞察用户构建完整的消费者画像
得用户者得天下,对消费者进行全面认知、分层,是每一个电商类APP的必修课。借助个推智能运营,APP不仅可以构建用户标签体系,还能基于深入的用户洞察,找出高潜力购买人群。
APP数据与个推标签融合,洞察更全面
APP可以借助个推智能运营,洞察用户真实需求,让大促营销事半功倍。
一是构建自有标签体系。面对分散的用户触点,开发者和运营人员可以通过个推智能运营整合打通APP、Web、H5等多端数据,统一用户ID,进行全渠道消费者分析。同时,也可基于个推智能运营的标签管理平台及行业模板标签库,实现数据标签化,如调用潜力用户模板、电商行业偏好标签模板等,辅助用户画像洞察与购买人群圈选。
二是完善用户画像体系。个推智能运营支持APP自有标签与个推海量数据标签打通融合、有效互补。除了洞察消费者年龄段、职业、消费水平等基本属性外,APP可通过个推标签库里的细分标签,全面了解消费者的兴趣和线下场景偏好,为精细化运营提供全方位的用户画像支撑。

如某生鲜电商类APP基于自有标签,同时结合个推智能运营提供的直播、团购、海淘、理财、运动健康、汽车品牌、线下商场到访等细分标签作为补充,构建了完整的VIP会员画像:以25-34岁的女性白领人群为主,她们消费水平高,是家庭主购者,同时也是“精明购”人群,既注重生活品质和健康管理,同时又很关注购物性价比。于是运营人员在618期间,针对VIP会员推出了进口精品水果限时团购活动,有效提升会员复购率。
快速划分用户群体,找出高潜人群
大促期间,为了使运营资源高效利用,精细化的用户分层必不可少。借助个推智能运营,APP可以从用户行为偏好、属性等方面进行群体划分,快速完成目标用户群圈选:
根据用户价值分层:通过历史交易成功次数、交易成功总金额、客单价、最近一次付款时间等,找到购买力强劲的高价值用户群。
根据用户成长阶段分层:通过用户的登录情况、购买频次、购买金额等,区分出新手用户、成长用户、忠诚用户、沉默用户和流失用户。
根据消费行为偏好分层:通过用户搜索/点击/付费偏好标签为用户分层,如根据购买品类可以将健身购买人群分层为"跑步偏好"、"游泳偏好"等人群。
有了用户分层,运营人员就可以基于不同的用户群体,制定差异化的营销策略,实现用户精细化营销。
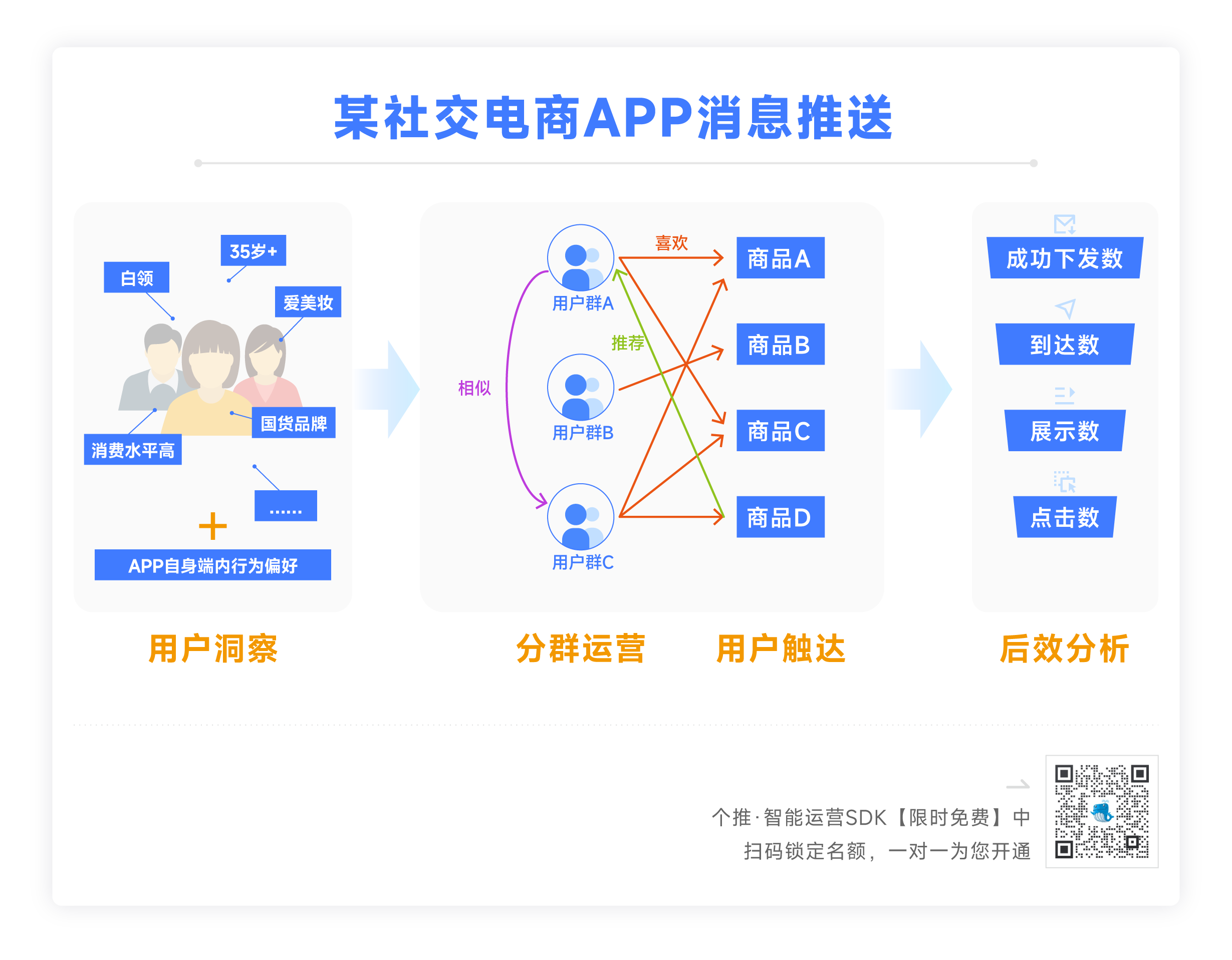
实现精细化触达,高效连接消费者
通过精细化运营帮助用户快速找到心仪的商品,是电商APP最为重视的一环,也是提升GMV的关键所在。借助个推智能运营,APP实现了用户与商品的高效连接。
提升人、货匹配效率
借助个推智能运营,APP可以基于全方位地消费者画像洞察,优化自身商品推荐机制,让用户快速找到感兴趣的商品,提升成交转化率。
运营人员可以通过多种方式提升用户与商品的匹配效率,如根据用户消费习惯、搜索偏好、兴趣偏好等标签进行商品推荐;根据用户日常消费商品分析出用户潜在商品需求,对此类用户进行需求商品推荐;或是基于用户成长阶段推荐商品等。

以某美妆购物类APP为例:在日常的运营中,运营人员为经常购买国货品牌的人群打上“国货品牌偏好”标签,在后续的运营中,针对该标签人群推荐国货美妆产品;为订单金额大于1000元的人群打上“高消费水平”标签,并为该类人群推荐中高档品牌护肤套装;夏季为“运动健身”人群推荐防晒类产品;在618活动运营前期,为新用户推荐新品试用装等。
精细化触达用户,促进成交转化
除了助力APP精细化商品推荐,个推智能运营还无缝打通了个推消息推送, 帮助APP一键触达消费者,提升成交转化。
APP可以通过个推智能运营,圈选不同的目标受众,结合目标用户群对推送时间、推送文案主题、优惠券金额、商品促销活动等的偏好进行精细化消息推送。同时,运营人员也能通过个推消息推送的后效分析 功能实时掌握消息送达率、打开率、点击率、转化率等指标,科学调整触达策略,在降低无用促销信息对用户打扰的同时,达成事半功倍的营销效果。

全链路数据分析,提升运营服务效率
每一场活动的成功开展,都离不开完善的数据支撑。个推智能运营提供多维度、可视化数据分析能力,帮助电商类APP高效评估运营效果,有效指导运营策略迭代,提升运营服务效率。
可视化数据看板,APP运营心中有数
个推智能运营提供动态数据看板、自定义数据看板,APP可以通过事件、漏斗、SQL等方式灵活分析运营数据并将结果可视化展示。运营人员可以直观查看APP的整体用户趋势,如活跃、新增、留存等指标,或是查看购买相关数据,如优惠券使用率、加购转化率、退货率等,把握大盘营销状态。

还原用户路径,科学分配资源位
个推智能运营支持埋点统计分析,帮助APP还原用户行为链路,洞察各个资源位,包括搜索框、轮播图、类目导航栏等的流量价值。运营人员可以根据曝光量、点击率、转化率等可衡量的指标,科学地分配资源位,如将吸引力最强、转化效果最好的商品,放置在曝光量最大、转化最高的资源位上,以提升流量价值。
多维交叉分析,科学优化运营策略
电商类APP用户旅程通常为:用户登录--浏览商品页面--加入购物车/点击购买--下单支付--确认收货/申请退款,每一个环节都直接影响到最终的GMV。借助个推智能运营的事件分析、漏斗分析、路径分析、留存分析等十余种分析模型, APP可分析查看各环节的流失转化率,快速评估、发现有待提升的环节,及时做出策略调整,提升用户体验和运营效果。
如某美食商城APP的运营人员,通过漏斗分析发现,新用户首单转化率较低,且完成首单后流失比例过高,该运营人员作出了如下策略调整,迅速实现了成交转化率的提升:
加强首单转化:推出新人10元专享券及新用户专享特价零食大礼包,降低用户的尝试门槛,刺激用户下单。
加强二次营销:用户完成首单后,24小时内,通过消息推送再次触达用户,为用户派发组合商品优惠券及满减券,同时根据零食消耗周期,提前3天进行权益提醒,吸引用户进入APP。
个推智能运营提供的全链路精细化运营服务,助力电商类APP打开了GMV增长新方式,一个平台就能实现更深入的用户洞察、更高效的用户触达、更轻松的数据分析!除了电商行业之外,个推智能运营也有效应用于资讯、出行、游戏等各个行业,帮助开发者和运营者撬动更广阔的增长空间。
618 限时福利
个推618放大大大大大招
个推·智能运营SDK 限时免费!
新用户免费体验,老用户轻松升级!
“码”上咨询
专属顾问为您提供“一对一”服务