uni-app差异性问题记录(个人记录)
uni-app
原生标签
input元素编译后的结构(251002)
浏览器和微信小程序编译后的DOM结构有区别,需要注意样式的使用可能会引起兼容性问题
# 源文件
input
# 编译到浏览器
uni-input
div.uni-input-wrapper
div.uni-input-placeholder
input.uni-input-input
# 编译到微信小程序
inputinput元素的align-items属性(251008)
当给input元素添加display:flex; align-items: center;属性后,微信开发者工具/安卓小程序和苹果小程序显示不一致,前者的palceholder并未垂直居中,而是靠顶部对齐,后者则不受影响。
最好是不要给input元素设置flex相关属性,避免兼容性问题
# 微信小程序开发者工具agent
userAgent: "wechatdevtools desktopapp appservice port/50966 token/e995b79e6bfb4535967abddb723dda7a runtime/2 sessionid/323 MicroMessenger"
# 安卓小程序agent
UA: Mozilla/5.0 (Linux; Android 13; ANY-AN00 Build/HONORANY-AN00; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/138.0.7204.180 Mobile Safari/537.36 XWEB/1380215 MMWEBSDK/20250804 MMWEBID/5667 MicroMessenger/8.0.63.2920(0x28003F3C) WeChat/arm64 Weixin NetType/WIFI Language/zh_CN ABI/arm64 MiniProgramEnv/android
# 苹果小程序agent
UA: Mozilla/5.0 (iPhone; CPU iPhone OS 18_6_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148 MicroMessenger/8.0.64(0x18004028) NetType/WIFI Language/zh_CN MiniProgramEnv/iOSbutton元素编译后的结构(251012)
浏览器和小程序环境编译后的标签名不一致,需要注意可访问性以及样式兼容性的问题
- tailwindcss中的disabled状态会失效,因为uni-button没有disabled属性
# 源文件
button
# 编译到浏览器
uni-button
::after
# 编译到小程序
button
::after # 这个是由微信注入自定义组件
自定义组件DOM结构(251002)
浏览器和微信小程序编译后的DOM结构有区别,需要注意样式的使用可能会引起兼容性问题
# 源文件
# components/simple-demo/simple-demo.vue
view
# 编译到浏览器
uni-view data-v-xxx
# 编译到微信开发者工具
components/simple-demo/simple-demo class=data-v-xxx
#shadow-root
view
# 编译到微信小程序
simple-demo class=data-v-xxx ul="xxx" uP=undefined
Shadow Root
view自定义组件根节点样式(251011)
自定义组件上的class在浏览器环境中会被编译到组件的根节点上,微信小程序环境中会被编译到新创建的组件节点上,uniapp暂不支持虚拟化这个组件节点
需要由外部控制自定义组件根节点样式的场景下,需要显式声明一个rootClass属性,避免样式冲突
# 源文件
# components/simple-demo/simple-demo.vue
view.example
# 编译到浏览器
uni-view.example
# 编译到微信开发者工具
components/simple-demo/simple-demo.example
#shadow-root
view
# 编译到微信小程序
simple-demo.example
Shadow Root
view参考:
vue语法
App.vue(251006)
App.vue中的template模块无论是在小程序环境,还是在浏览器环境,会被忽略,不会被构建到page中渲染
注入全局组件只能通过自定义vite插件实现
插槽(260102)
在H5环境中插槽会被直接替换为DOM节点,小程序环境插槽是一个占位,会在组件同级别起一个节点放置插槽内容。如果将scroll-view中的元素作为插槽注入,则会导致小程序环境中的滚动效果失效
# 组件源代码BaseScroll.vue
<scroll-view>
<slot :items="visibleItems">
# 业务代码
<BaseScroll>
<template #default="{items}">
<div class="item" v-for="item in items"
# H5环境编译结果
<uni-scroll-view>
div.uni-scroll-view
.div.uni-croll-view-content
.div.items
.div.items
......
# 小程序环境编译结果
<component/BaseScroll
#shadow-root
<scroll-view
<slot name="d"
<view> reveal
<view slot="d"
<component/RecrodCard
<component/RecrodCard
... 全局函数
getCurrentPages在小程序环境下不支持options选项(251012)
想要实现多端能用的useQuery逻辑,目前只能通过页面的onLoad事件实现
参考:
第3方依赖
weapp-tailwindcss/vite(251012)
.py,.px编译后浏览器和小程序环境语法不一致,需要注意文字竖向书写时的兼容问题
# 源代码
.py-2
# 编译到浏览器环境
.py-2 {
padding-block: calc(var(--spacing) * 2)
}
# 编译到小程序环境
.py-2 {
padding-top: 8rpx;
padding-bottom: 8rpx;
}微信小程序
supportedMaterials路径配置
path中不要包含weixin这个单词,否则会页面白屏
uni-app
原生标签
input元素编译后的结构(251002)
浏览器和微信小程序编译后的DOM结构有区别,需要注意样式的使用可能会引起兼容性问题
# 源文件
input
# 编译到浏览器
uni-input
div.uni-input-wrapper
div.uni-input-placeholder
input.uni-input-input
# 编译到微信小程序
inputinput元素的align-items属性(251008)
当给input元素添加display:flex; align-items: center;属性后,微信开发者工具/安卓小程序和苹果小程序显示不一致,前者的palceholder并未垂直居中,而是靠顶部对齐,后者则不受影响。
最好是不要给input元素设置flex相关属性,避免兼容性问题
# 微信小程序开发者工具agent
userAgent: "wechatdevtools desktopapp appservice port/50966 token/e995b79e6bfb4535967abddb723dda7a runtime/2 sessionid/323 MicroMessenger"
# 安卓小程序agent
UA: Mozilla/5.0 (Linux; Android 13; ANY-AN00 Build/HONORANY-AN00; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/138.0.7204.180 Mobile Safari/537.36 XWEB/1380215 MMWEBSDK/20250804 MMWEBID/5667 MicroMessenger/8.0.63.2920(0x28003F3C) WeChat/arm64 Weixin NetType/WIFI Language/zh_CN ABI/arm64 MiniProgramEnv/android
# 苹果小程序agent
UA: Mozilla/5.0 (iPhone; CPU iPhone OS 18_6_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148 MicroMessenger/8.0.64(0x18004028) NetType/WIFI Language/zh_CN MiniProgramEnv/iOSbutton元素编译后的结构(251012)
浏览器和小程序环境编译后的标签名不一致,需要注意可访问性以及样式兼容性的问题
- tailwindcss中的disabled状态会失效,因为uni-button没有disabled属性
# 源文件
button
# 编译到浏览器
uni-button
::after
# 编译到小程序
button
::after # 这个是由微信注入自定义组件
自定义组件DOM结构(251002)
浏览器和微信小程序编译后的DOM结构有区别,需要注意样式的使用可能会引起兼容性问题
# 源文件
# components/simple-demo/simple-demo.vue
view
# 编译到浏览器
uni-view data-v-xxx
# 编译到微信开发者工具
components/simple-demo/simple-demo class=data-v-xxx
#shadow-root
view
# 编译到微信小程序
simple-demo class=data-v-xxx ul="xxx" uP=undefined
Shadow Root
view自定义组件根节点样式(251011)
自定义组件上的class在浏览器环境中会被编译到组件的根节点上,微信小程序环境中会被编译到新创建的组件节点上,uniapp暂不支持虚拟化这个组件节点
需要由外部控制自定义组件根节点样式的场景下,需要显式声明一个rootClass属性,避免样式冲突
# 源文件
# components/simple-demo/simple-demo.vue
view.example
# 编译到浏览器
uni-view.example
# 编译到微信开发者工具
components/simple-demo/simple-demo.example
#shadow-root
view
# 编译到微信小程序
simple-demo.example
Shadow Root
view参考:
vue语法
App.vue(251006)
App.vue中的template模块无论是在小程序环境,还是在浏览器环境,会被忽略,不会被构建到page中渲染
注入全局组件只能通过自定义vite插件实现
插槽(260102)
在H5环境中插槽会被直接替换为DOM节点,小程序环境插槽是一个占位,会在组件同级别起一个节点放置插槽内容。如果将scroll-view中的元素作为插槽注入,则会导致小程序环境中的滚动效果失效
# 组件源代码BaseScroll.vue
<scroll-view>
<slot :items="visibleItems">
# 业务代码
<BaseScroll>
<template #default="{items}">
<div class="item" v-for="item in items"
# H5环境编译结果
<uni-scroll-view>
div.uni-scroll-view
.div.uni-croll-view-content
.div.items
.div.items
......
# 小程序环境编译结果
<component/BaseScroll
#shadow-root
<scroll-view
<slot name="d"
<view> reveal
<view slot="d"
<component/RecrodCard
<component/RecrodCard
... 全局函数
getCurrentPages在小程序环境下不支持options选项(251012)
想要实现多端能用的useQuery逻辑,目前只能通过页面的onLoad事件实现
参考:
第3方依赖
weapp-tailwindcss/vite(251012)
.py,.px编译后浏览器和小程序环境语法不一致,需要注意文字竖向书写时的兼容问题
# 源代码
.py-2
# 编译到浏览器环境
.py-2 {
padding-block: calc(var(--spacing) * 2)
}
# 编译到小程序环境
.py-2 {
padding-top: 8rpx;
padding-bottom: 8rpx;
}微信小程序
supportedMaterials路径配置
path中不要包含weixin这个单词,否则会页面白屏
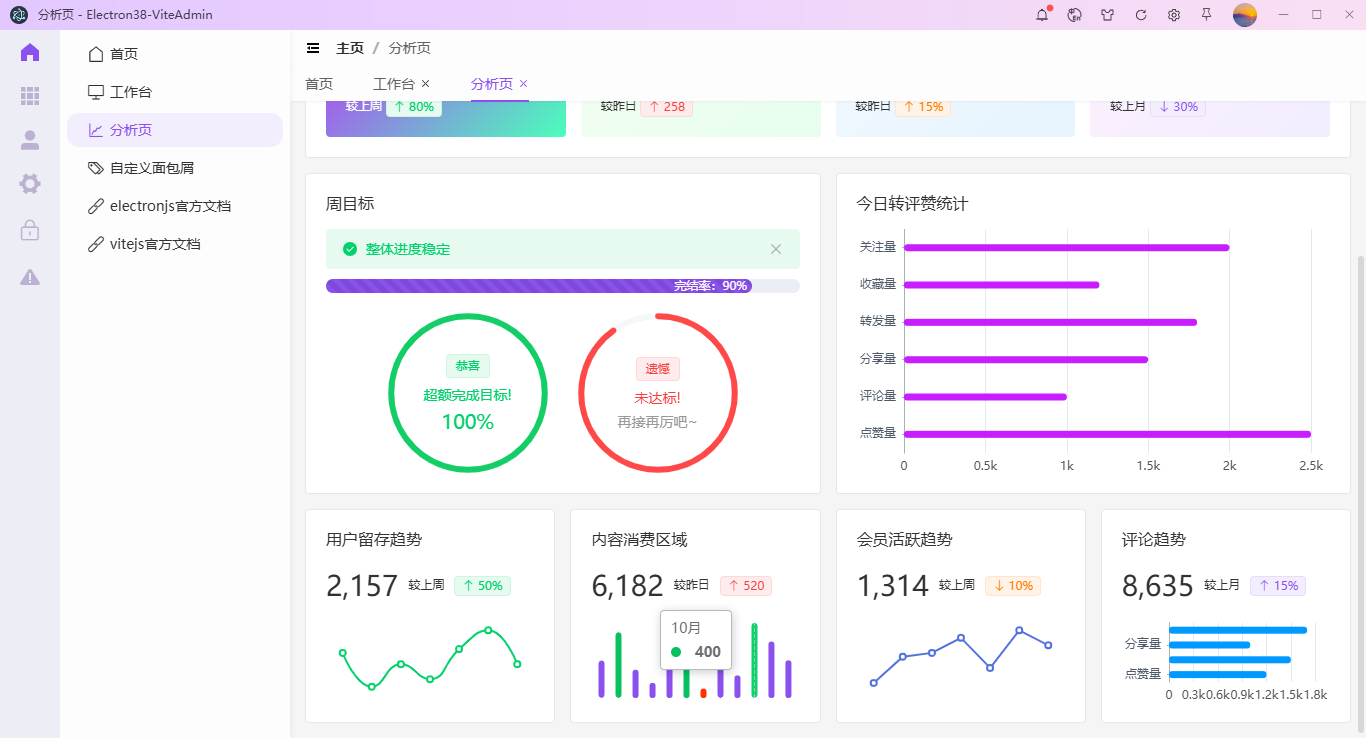
收起阅读 »原创vue3.5+vite7.1+electron38.1桌面客户端后台系统admin模板
vue3-electron38-admin:基于vite7.0+vue3 setup+electron38+pinia3+element-plus+mockjs+echarts等技术构建的桌面电脑端admin后台系统。支持4种常用布局模板,支持vue-i18n多语言、标签栏路由,集合了图表、表格、表单、列表、编辑器等功能。

使用技术
- 前端技术栈:vite^7.1.7+vue^3.5.21+vue-router^4.5.1
- 跨平台框架:electron^38.1.2
- 组件库:element-plus^2.11.3
- 状态管理:pinia^3.0.3
- 国际化方案:vue-i18n^11.1.12
- 图表组件:echarts^6.0.0
- markdown编辑器:md-editor-v3^6.0.1
- 模拟数据:mockjs^1.1.0
- 打包工具:electron-builder^24.13.3
- electron+vite整合插件:vite-plugin-electron^0.29.0
项目结构目录
使用最新跨平台技术Electron38.x结合Vite7.x创建项目模板。
electron38-viteadmin桌面端后台管理系统已经同步到我的原创作品铺。
Electron38+Vue3+ElementPlus桌面端后台管理系统
热文推荐
vite7-webos网页版os管理|Vue3+Vite7+ArcoDesign搭建pc端os后台系统
Electron38-Wechat电脑端聊天|vite7+electron38仿微信桌面端聊天系统
uniapp-vue3-os手机oa系统|uni-app+vue3跨三端os后台管理模板
最新版uni-app+vue3+uv-ui跨三端仿微信app聊天应用【h5+小程序+app端】
Flutter3-MacOS桌面OS系统|flutter3.32+window_manager客户端OS模板
最新研发flutter3.27+bitsdojo_window+getx客户端仿微信聊天Exe应用
最新版Flutter3.32+Dart3.8跨平台仿微信app聊天界面|朋友圈
最新版uniapp+vue3+uv-ui跨三端短视频+直播+聊天【H5+小程序+App端】
原创uniapp+vue3+deepseek+uv-ui跨端实战仿deepseek/豆包流式ai聊天对话助手。
vue3-webseek网页版AI问答|Vite6+DeepSeek+Arco流式ai聊天打字效果
Electron35-DeepSeek桌面端AI系统|vue3.5+electron+arco客户端ai模板
uniapp+vue3酒店预订|vite5+uniapp预约订房系统模板(h5+小程序+App端)
Electron32-Vue3OS桌面版os系统|vue3+electron+arco客户端OS管理模板
Tauri2.0+Vite5聊天室|vue3+tauri2+element-plus仿微信|tauri聊天应用
tauri2.0-admin桌面端后台系统|Tauri2+Vite5+ElementPlus管理后台EXE程序
vue3-electron38-admin:基于vite7.0+vue3 setup+electron38+pinia3+element-plus+mockjs+echarts等技术构建的桌面电脑端admin后台系统。支持4种常用布局模板,支持vue-i18n多语言、标签栏路由,集合了图表、表格、表单、列表、编辑器等功能。
使用技术
- 前端技术栈:vite^7.1.7+vue^3.5.21+vue-router^4.5.1
- 跨平台框架:electron^38.1.2
- 组件库:element-plus^2.11.3
- 状态管理:pinia^3.0.3
- 国际化方案:vue-i18n^11.1.12
- 图表组件:echarts^6.0.0
- markdown编辑器:md-editor-v3^6.0.1
- 模拟数据:mockjs^1.1.0
- 打包工具:electron-builder^24.13.3
- electron+vite整合插件:vite-plugin-electron^0.29.0
项目结构目录
使用最新跨平台技术Electron38.x结合Vite7.x创建项目模板。
electron38-viteadmin桌面端后台管理系统已经同步到我的原创作品铺。
Electron38+Vue3+ElementPlus桌面端后台管理系统
热文推荐
vite7-webos网页版os管理|Vue3+Vite7+ArcoDesign搭建pc端os后台系统
Electron38-Wechat电脑端聊天|vite7+electron38仿微信桌面端聊天系统
uniapp-vue3-os手机oa系统|uni-app+vue3跨三端os后台管理模板
最新版uni-app+vue3+uv-ui跨三端仿微信app聊天应用【h5+小程序+app端】
Flutter3-MacOS桌面OS系统|flutter3.32+window_manager客户端OS模板
最新研发flutter3.27+bitsdojo_window+getx客户端仿微信聊天Exe应用
最新版Flutter3.32+Dart3.8跨平台仿微信app聊天界面|朋友圈
最新版uniapp+vue3+uv-ui跨三端短视频+直播+聊天【H5+小程序+App端】
原创uniapp+vue3+deepseek+uv-ui跨端实战仿deepseek/豆包流式ai聊天对话助手。
vue3-webseek网页版AI问答|Vite6+DeepSeek+Arco流式ai聊天打字效果
Electron35-DeepSeek桌面端AI系统|vue3.5+electron+arco客户端ai模板
uniapp+vue3酒店预订|vite5+uniapp预约订房系统模板(h5+小程序+App端)
Electron32-Vue3OS桌面版os系统|vue3+electron+arco客户端OS管理模板
Tauri2.0+Vite5聊天室|vue3+tauri2+element-plus仿微信|tauri聊天应用
tauri2.0-admin桌面端后台系统|Tauri2+Vite5+ElementPlus管理后台EXE程序
云账户计税方案调整公告
为落实国务院发布的《互联网平台企业涉税信息报送规定》和国家税务总局15、16号公告要求,云账户将于2025年10月1日切换为连续劳务服务方案。
2025年6月26日,国家税务总局发布《关于互联网平台企业报送涉税信息有关事项的公告》《关于互联网平台企业为平台内从业人员办理扣缴申报、代办申报若干事项的公告》及其解读共4份配套文件,将从业人员自互联网平台提供直播、推广等17项场景纳入劳务范畴,并规定互联网平台企业要按照累计预扣法计算并预扣预缴税款。也就是说,劳动者通过互联网平台提供服务且符合以上服务场景的,互联网平台企业或者是为平台上的劳动者进行款项结算的相关运营主体可以适用公告为其进行扣缴申报和代办申报。
云账户坚决落实党和国家保障行业健康发展的各项要求,推出连续劳务方案,方案的关键点和具体细节如下。
一、连续劳务下单月劳动者的个税计算方法
按照3%-45%的七级累进预扣率计算税款,并扣除每月5,000元的基本减除费用。相较一般劳务,劳动者每月实际到手收入更多,就单月来讲,对中低收入人群更友好。
(一)计算公式
本期应预扣预缴税额=(累计收入-累计费用^①-^累计免税收入-累计减除费用^②^-累计依法确定的其他扣除)×预扣率-速算扣除数-累计减免税额-累计已预扣预缴税额
其中:①累计费用,按累计收入乘以20%计算;②累计减除费用,按照5,000元/月乘以纳税人当年截至本月在本互联网平台企业连续取得劳务报酬的月份数计算。
(二)举例
张某从6月份开始在A平台取得劳务报酬,8月和9月未取得劳务报酬所得,无任何专项扣除费用。
| 月份 | 月收入金额 | 当期预扣预缴应纳税额 |
|---|---|---|
| 6月 | 24,000元 | [24,000×(1-20%)-5,000]×3%=426元;累计预扣预缴应纳税所得额未超过36,000元,预扣率3%,速算扣除数0。 |
| 7月 | 27,500元 | [(24,000+27,500)×(1-20%)-5,000×2]×3%-426=510元; |
| 8-9月 | 0 | 未取得劳务报酬所得,10月重新累计计算 |
| 10月 | 27,200元 | [27,200×(1-20%)-5,000]×3%=502.8元; |
| 11月 | 26,000元 | [(27,200+26,000)×(1-20%)-5,000×2]×3%-502.8=474元; |
| 12月 | 28,000元 | [(27,200+26,000+28,000)×(1-20%)-5,000×3]×10%-2,520-502.8-474=1,499.2元; 累计预扣预缴应纳税所得额超过36,000元,进入预扣率10%档次,速算扣除数2,520元。 |
| 合计 | 132,700元 | 426+510+502.8+474+1499.2=3,412元 |
二、多来源收入合并计税与汇算清缴
除通过云账户为企业提供服务获取劳务报酬外,若劳动者还自其他多处获取工资薪金或劳务报酬,则每月每处会为该劳动者单独计算、单独预缴个税金额。最终,在劳动者次年自行办理汇算清缴时,"个人所得税"App会将其自所有平台取得的收入汇总、合并计算,得出其实际应缴个税。
汇算清缴中的实际应缴个税,和单次预缴个税总金额之间可能会有差额,会涉及到退补税。比如,有的专项附加扣除仅在汇算清缴时申报,算下来劳动者全年多交税了,汇算清缴时就会退税;又如,因为同一身份证号每年只能扣除一次6万元减除费用,多处收入会多次扣除6万元/年的减除费用,算下来劳动者全年少交税了,汇算清缴时就需要补税。但总体而言,相同收入水平下连续劳务的劳动者完成汇算清缴后,与一般劳务下的劳动者全年到手收入差不多,但相较于一般劳务,连续劳务预扣预缴的税率相对较低,并且有基本减除费用,劳动者每月到手收入更多,现金流更加充足。
劳动者在次年6月30日前自行登录"个人所得税"App办理汇算清缴,云账户主动提供申报办理操作指南、客服咨询等服务,帮助劳动者解决问题并全程辅助其完成办理。
三、需劳动者配合事项
按照规定,自2025年10月1日开始,劳动者从平台获得的收入需要按劳务报酬所得申报纳税,云账户按照累计预扣法计算并预扣预缴税款,同时按照规定需要对劳动者身份进行实名验证,需劳动者配合重新签署合作协议、进行人脸识别实名验证。云账户App支持劳动者一站式完成协议签署和实名认证,同时在云账户App上也可以进行劳务报酬税费测算,遇到收入纳税等各类业务问题可以直接咨询云账户24小时人工客服热线(含法定节假日):400-6565-739。
为落实国务院发布的《互联网平台企业涉税信息报送规定》和国家税务总局15、16号公告要求,云账户将于2025年10月1日切换为连续劳务服务方案。
2025年6月26日,国家税务总局发布《关于互联网平台企业报送涉税信息有关事项的公告》《关于互联网平台企业为平台内从业人员办理扣缴申报、代办申报若干事项的公告》及其解读共4份配套文件,将从业人员自互联网平台提供直播、推广等17项场景纳入劳务范畴,并规定互联网平台企业要按照累计预扣法计算并预扣预缴税款。也就是说,劳动者通过互联网平台提供服务且符合以上服务场景的,互联网平台企业或者是为平台上的劳动者进行款项结算的相关运营主体可以适用公告为其进行扣缴申报和代办申报。
云账户坚决落实党和国家保障行业健康发展的各项要求,推出连续劳务方案,方案的关键点和具体细节如下。
一、连续劳务下单月劳动者的个税计算方法
按照3%-45%的七级累进预扣率计算税款,并扣除每月5,000元的基本减除费用。相较一般劳务,劳动者每月实际到手收入更多,就单月来讲,对中低收入人群更友好。
(一)计算公式
本期应预扣预缴税额=(累计收入-累计费用^①-^累计免税收入-累计减除费用^②^-累计依法确定的其他扣除)×预扣率-速算扣除数-累计减免税额-累计已预扣预缴税额
其中:①累计费用,按累计收入乘以20%计算;②累计减除费用,按照5,000元/月乘以纳税人当年截至本月在本互联网平台企业连续取得劳务报酬的月份数计算。
(二)举例
张某从6月份开始在A平台取得劳务报酬,8月和9月未取得劳务报酬所得,无任何专项扣除费用。
| 月份 | 月收入金额 | 当期预扣预缴应纳税额 |
|---|---|---|
| 6月 | 24,000元 | [24,000×(1-20%)-5,000]×3%=426元;累计预扣预缴应纳税所得额未超过36,000元,预扣率3%,速算扣除数0。 |
| 7月 | 27,500元 | [(24,000+27,500)×(1-20%)-5,000×2]×3%-426=510元; |
| 8-9月 | 0 | 未取得劳务报酬所得,10月重新累计计算 |
| 10月 | 27,200元 | [27,200×(1-20%)-5,000]×3%=502.8元; |
| 11月 | 26,000元 | [(27,200+26,000)×(1-20%)-5,000×2]×3%-502.8=474元; |
| 12月 | 28,000元 | [(27,200+26,000+28,000)×(1-20%)-5,000×3]×10%-2,520-502.8-474=1,499.2元; 累计预扣预缴应纳税所得额超过36,000元,进入预扣率10%档次,速算扣除数2,520元。 |
| 合计 | 132,700元 | 426+510+502.8+474+1499.2=3,412元 |
二、多来源收入合并计税与汇算清缴
除通过云账户为企业提供服务获取劳务报酬外,若劳动者还自其他多处获取工资薪金或劳务报酬,则每月每处会为该劳动者单独计算、单独预缴个税金额。最终,在劳动者次年自行办理汇算清缴时,"个人所得税"App会将其自所有平台取得的收入汇总、合并计算,得出其实际应缴个税。
汇算清缴中的实际应缴个税,和单次预缴个税总金额之间可能会有差额,会涉及到退补税。比如,有的专项附加扣除仅在汇算清缴时申报,算下来劳动者全年多交税了,汇算清缴时就会退税;又如,因为同一身份证号每年只能扣除一次6万元减除费用,多处收入会多次扣除6万元/年的减除费用,算下来劳动者全年少交税了,汇算清缴时就需要补税。但总体而言,相同收入水平下连续劳务的劳动者完成汇算清缴后,与一般劳务下的劳动者全年到手收入差不多,但相较于一般劳务,连续劳务预扣预缴的税率相对较低,并且有基本减除费用,劳动者每月到手收入更多,现金流更加充足。
劳动者在次年6月30日前自行登录"个人所得税"App办理汇算清缴,云账户主动提供申报办理操作指南、客服咨询等服务,帮助劳动者解决问题并全程辅助其完成办理。
三、需劳动者配合事项
按照规定,自2025年10月1日开始,劳动者从平台获得的收入需要按劳务报酬所得申报纳税,云账户按照累计预扣法计算并预扣预缴税款,同时按照规定需要对劳动者身份进行实名验证,需劳动者配合重新签署合作协议、进行人脸识别实名验证。云账户App支持劳动者一站式完成协议签署和实名认证,同时在云账户App上也可以进行劳务报酬税费测算,遇到收入纳税等各类业务问题可以直接咨询云账户24小时人工客服热线(含法定节假日):400-6565-739。
收起阅读 »iOS 框架全解析,原生框架与跨平台框架对比、开发应用打包与 App Store 上架实战经验
'''在移动互联网开发中,iOS 框架 是构建应用的核心。无论是使用 原生开发框架(UIKit、SwiftUI 等),还是选择 跨平台框架(uni-app、Flutter、React Native 等),开发者最终都要面临 应用打包、ipa 文件上传、TestFlight 测试与 App Store 上架 的完整流程。
本文将全面解析 iOS 框架的选择与实践,并结合实战经验,介绍如何将不同框架下的应用高效完成发布。
一、iOS 原生框架
- UIKit
- 传统 iOS UI 框架,基于 Storyboard 或纯代码开发。
- 灵活度高,适合复杂交互。
- SwiftUI
- 苹果推出的声明式 UI 框架。
- 开发效率高,代码简洁,适合新项目和快速迭代。
- Core Data / Realm
- 数据持久化框架。Core Data 为官方支持,Realm 更轻量。
优势:性能最佳、审核通过率高、与系统深度集成。
劣势:开发周期较长,对 Mac 环境依赖强。
二、跨平台 iOS 框架
- uni-app
- 一套代码多端运行(iOS、Android、Web)。
- HBuilderX 云打包支持,免 Mac 生成 ipa 文件。
- Flutter
- Google 出品,UI 渲染接近原生。
- 适合高 UI 要求的应用。
- React Native
- Facebook 推出,基于 JavaScript。
- 社区活跃,生态完善。
优势:开发效率高、跨平台支持好、适合中小团队。
劣势:性能略逊于原生,App Store 审核时若功能单一,可能被认定为套壳应用。
三、iOS 框架对比表
| 框架类型 | 框架名称 | 优势 | 劣势 | 适用场景 |
|---|---|---|---|---|
| 原生框架 | UIKit、SwiftUI | 性能最佳、审核通过率高 | 学习成本高、依赖 Mac | 大型应用、追求体验 |
| 跨平台框架 | uni-app | 一套代码多端运行、云打包 | 原生性能有限 | 快速上线、多端兼容 |
| 跨平台框架 | Flutter | 接近原生性能、UI 强大 | 包体大 | 电商、内容型应用 |
| 跨平台框架 | React Native | 社区活跃、生态完善 | 性能略弱 | 迭代快的产品 |
四、iOS 框架与应用打包流程
- Xcode 打包(原生框架)
- 使用 Archive 功能生成 ipa 文件。
- HBuilderX 云打包(uni-app)
- 上传证书与描述文件,自动生成 ipa 文件。
- Flutter/React Native 打包
- 编译项目后仍需在 Xcode 中打包。
实战经验:跨平台框架适合快速上线,但对于需要长期维护和高性能的项目,原生框架更优。
五、ipa 文件上传:框架选择后的必经之路
生成 ipa 文件后,必须上传至 App Store Connect。
常见上传工具
- Xcode 上传:官方方式,适合个人开发者。
- Transporter App:支持大文件上传与断点续传。
- Appuploader:跨平台支持 Windows/Linux,免 Mac 上传 ipa 文件。
- Fastlane:命令行工具,适合团队 CI/CD 自动化。
推荐搭配:
- 独立开发者:Xcode + Transporter。
- 团队开发:Fastlane + Appuploader。
六、TestFlight 测试:iOS 框架下的分发必备环节
- Ad Hoc 分发:限制 100 台设备,适合小范围内测。
- TestFlight 内测:最多 25 名团队成员,适合开发调试。
- TestFlight 外测:最多 10,000 用户,适合大规模公测。
- 第三方分发平台:如蒲公英、Fir.im,便于快速测试。
七、App Store 审核与 iOS 框架的关系
苹果审核严格,以下几类应用更容易被驳回:
- 套壳应用:仅封装 H5 页面,缺少原生交互。
- 功能不完整:存在 Bug 或体验不足。
- 权限说明缺失:未在 Info.plist 文件中写明用途。
- 素材不足:截图、关键词、多语言描述不全。
审核优化建议
- 功能完整,避免“半成品”提交。
- 使用 Appuploader 批量上传截图,节省时间。
- 在 Info.plist 文件中明确写清权限用途。
- 准备隐私政策,避免数据合规问题。
八、实战案例:团队的 iOS 框架选择与上架经验
某创业团队开发了一款在线教育应用:
- 前端框架选择 uni-app,后端使用 Node.js,部分高性能功能由 Swift 开发。
- 证书由运维在 Windows 上通过 Appuploader 生成。
- 开发人员用 HBuilderX 云打包生成 ipa 文件。
- 测试团队通过 Transporter 上传至 TestFlight。
- 产品经理配置 App Store Connect 素材,提交审核。
- 应用审核一次性通过,顺利上架 App Store。
九、经验总结
- 原生框架性能最佳,跨平台框架开发效率高,需根据项目特点选择。
- 打包方式多样:Xcode 本地打包稳定,HBuilderX 云打包高效。
- ipa 文件上传工具灵活组合,可根据团队环境选择。
- 测试分发是关键,能显著降低上线风险。
- 审核环节准备充分,功能、素材、权限说明必须齐全。
iOS 框架 的选择决定了应用的开发效率与用户体验。无论选择 UIKit、SwiftUI 等原生框架,还是 uni-app、Flutter、React Native 等跨平台框架,开发者最终都要经历 应用打包、ipa 上传、TestFlight 测试与 App Store 审核 的完整流程。
合理利用 Xcode、Transporter、Appuploader、Fastlane、HBuilderX 等工具,可以帮助开发者顺利完成从开发到上架的全过程。'''
'''在移动互联网开发中,iOS 框架 是构建应用的核心。无论是使用 原生开发框架(UIKit、SwiftUI 等),还是选择 跨平台框架(uni-app、Flutter、React Native 等),开发者最终都要面临 应用打包、ipa 文件上传、TestFlight 测试与 App Store 上架 的完整流程。
本文将全面解析 iOS 框架的选择与实践,并结合实战经验,介绍如何将不同框架下的应用高效完成发布。
一、iOS 原生框架
- UIKit
- 传统 iOS UI 框架,基于 Storyboard 或纯代码开发。
- 灵活度高,适合复杂交互。
- SwiftUI
- 苹果推出的声明式 UI 框架。
- 开发效率高,代码简洁,适合新项目和快速迭代。
- Core Data / Realm
- 数据持久化框架。Core Data 为官方支持,Realm 更轻量。
优势:性能最佳、审核通过率高、与系统深度集成。
劣势:开发周期较长,对 Mac 环境依赖强。
二、跨平台 iOS 框架
- uni-app
- 一套代码多端运行(iOS、Android、Web)。
- HBuilderX 云打包支持,免 Mac 生成 ipa 文件。
- Flutter
- Google 出品,UI 渲染接近原生。
- 适合高 UI 要求的应用。
- React Native
- Facebook 推出,基于 JavaScript。
- 社区活跃,生态完善。
优势:开发效率高、跨平台支持好、适合中小团队。
劣势:性能略逊于原生,App Store 审核时若功能单一,可能被认定为套壳应用。
三、iOS 框架对比表
| 框架类型 | 框架名称 | 优势 | 劣势 | 适用场景 |
|---|---|---|---|---|
| 原生框架 | UIKit、SwiftUI | 性能最佳、审核通过率高 | 学习成本高、依赖 Mac | 大型应用、追求体验 |
| 跨平台框架 | uni-app | 一套代码多端运行、云打包 | 原生性能有限 | 快速上线、多端兼容 |
| 跨平台框架 | Flutter | 接近原生性能、UI 强大 | 包体大 | 电商、内容型应用 |
| 跨平台框架 | React Native | 社区活跃、生态完善 | 性能略弱 | 迭代快的产品 |
四、iOS 框架与应用打包流程
- Xcode 打包(原生框架)
- 使用 Archive 功能生成 ipa 文件。
- HBuilderX 云打包(uni-app)
- 上传证书与描述文件,自动生成 ipa 文件。
- Flutter/React Native 打包
- 编译项目后仍需在 Xcode 中打包。
实战经验:跨平台框架适合快速上线,但对于需要长期维护和高性能的项目,原生框架更优。
五、ipa 文件上传:框架选择后的必经之路
生成 ipa 文件后,必须上传至 App Store Connect。
常见上传工具
- Xcode 上传:官方方式,适合个人开发者。
- Transporter App:支持大文件上传与断点续传。
- Appuploader:跨平台支持 Windows/Linux,免 Mac 上传 ipa 文件。
- Fastlane:命令行工具,适合团队 CI/CD 自动化。
推荐搭配:
- 独立开发者:Xcode + Transporter。
- 团队开发:Fastlane + Appuploader。
六、TestFlight 测试:iOS 框架下的分发必备环节
- Ad Hoc 分发:限制 100 台设备,适合小范围内测。
- TestFlight 内测:最多 25 名团队成员,适合开发调试。
- TestFlight 外测:最多 10,000 用户,适合大规模公测。
- 第三方分发平台:如蒲公英、Fir.im,便于快速测试。
七、App Store 审核与 iOS 框架的关系
苹果审核严格,以下几类应用更容易被驳回:
- 套壳应用:仅封装 H5 页面,缺少原生交互。
- 功能不完整:存在 Bug 或体验不足。
- 权限说明缺失:未在 Info.plist 文件中写明用途。
- 素材不足:截图、关键词、多语言描述不全。
审核优化建议
- 功能完整,避免“半成品”提交。
- 使用 Appuploader 批量上传截图,节省时间。
- 在 Info.plist 文件中明确写清权限用途。
- 准备隐私政策,避免数据合规问题。
八、实战案例:团队的 iOS 框架选择与上架经验
某创业团队开发了一款在线教育应用:
- 前端框架选择 uni-app,后端使用 Node.js,部分高性能功能由 Swift 开发。
- 证书由运维在 Windows 上通过 Appuploader 生成。
- 开发人员用 HBuilderX 云打包生成 ipa 文件。
- 测试团队通过 Transporter 上传至 TestFlight。
- 产品经理配置 App Store Connect 素材,提交审核。
- 应用审核一次性通过,顺利上架 App Store。
九、经验总结
- 原生框架性能最佳,跨平台框架开发效率高,需根据项目特点选择。
- 打包方式多样:Xcode 本地打包稳定,HBuilderX 云打包高效。
- ipa 文件上传工具灵活组合,可根据团队环境选择。
- 测试分发是关键,能显著降低上线风险。
- 审核环节准备充分,功能、素材、权限说明必须齐全。
iOS 框架 的选择决定了应用的开发效率与用户体验。无论选择 UIKit、SwiftUI 等原生框架,还是 uni-app、Flutter、React Native 等跨平台框架,开发者最终都要经历 应用打包、ipa 上传、TestFlight 测试与 App Store 审核 的完整流程。
合理利用 Xcode、Transporter、Appuploader、Fastlane、HBuilderX 等工具,可以帮助开发者顺利完成从开发到上架的全过程。'''
关于uni-app 在vue3版本下在renderjs引入three.js使用报错TypeError: ‘get‘ on proxy: property ‘modelViewMatrix‘的解决方法
标题
- 关于uni-app 在vue3版本下在renderjs引入three.min.js使用renderer.render(scene, camera);报错TypeError: ‘get‘ on proxy: property ‘modelViewMatrix‘ is a read-only and non-configurable data property的解决方法
问题描述
- 我在uni-app vue3版本下在renderjs中引入three.min.js,实现360全景视频播放,播放功能是封装好的,在vue2版本下是能正常使用的,但在vue3版本下会报错TypeError: ‘get‘ on proxy: property ‘modelViewMatrix‘ is a read-only and non-configurable data property........
- 在网上搜索,发现是vue3的proxy的锅,因为three.js内部一些变量使用Object.defineProperty来定义的,这样就被vue3抓到了,给处理成成了响应式,但three.js内部自有一套变量响应,导致冲突,大概原因就是这样具体看这里
网上传的解决办法
- 都说是不要在data函数或者用reactive定义变量来存储three实例化后的对象,直接用全局变量接收,比如:
//这样是错误的,会导致报错
let data = reactive({
scene: null
})//正确的定义方法
let scene = null- 这种方法行不行,我也不清楚,因为renderjs是不支持组合api语法的,而且我是使用封装的类来调用three.js的,根本没用vue的变量接收实例化对象,所以这种方式对我没用
尝试解决办法
- 我在找资料时,无意间看到一篇文章Bpmn.js 使用【问题?解决】,虽然和three.js无关,但好像和我的问题有点类似,他的解决方法为:
// 我的解决是:引入Modeler的文件,importXML时 modeler使用toRaw包一下。并且在使用modeling.updateProperties更新元素属性时,将this.element也使用toRaw包一下:toRaw(this.element) updateProperties(properties) { const modeling = toRaw(this.modeler).get("modeling"); modeling.updateProperties(toRaw(this.element), properties); } - 于是我也尝试引入vue3的toRaw在render的时候包裹一下:
//在renderjs下引入toRaw import { toRaw } from 'vue' export default { mounted () { window.toRaw = toRaw//需要挂载到window对象上,不然类里面调用不到 } }//在我的类里面,调用toRaw const scene = window.toRaw ? window.toRaw(this.secne) : this.scene this.renderer.render(scene, this.camera); - 该方式确实可以解决我的问题,但只支持h5,因为在app vue3 renderjs下使用import { toRaw } from 'vue',会报错could not resolve ‘vue’,这下就卡住了。
最终解决办法
- 既然toRaw在app当中引入不了,那我自己实现一个toRaw行不行?说干就干,定位到toRaw的源码,发现结构为:
function toRaw (observed) { const raw = observed && observed["__v_raw"] ? observed["__v_raw"] : observed return raw ? toRaw(raw) : observed } - 意外是个很简单的代码,判断传入的值有没有__v_raw属性,如果有返回该属性值,如果没有返回传入的值
- 这样解决起来就很简单了:
const scene = this.scene["__v_raw"] ? this.scene["__v_raw"] : this.scene this.renderer.render(scene, this.camera); - 这样app和h5都没问题了
标题
- 关于uni-app 在vue3版本下在renderjs引入three.min.js使用renderer.render(scene, camera);报错TypeError: ‘get‘ on proxy: property ‘modelViewMatrix‘ is a read-only and non-configurable data property的解决方法
问题描述
- 我在uni-app vue3版本下在renderjs中引入three.min.js,实现360全景视频播放,播放功能是封装好的,在vue2版本下是能正常使用的,但在vue3版本下会报错TypeError: ‘get‘ on proxy: property ‘modelViewMatrix‘ is a read-only and non-configurable data property........
- 在网上搜索,发现是vue3的proxy的锅,因为three.js内部一些变量使用Object.defineProperty来定义的,这样就被vue3抓到了,给处理成成了响应式,但three.js内部自有一套变量响应,导致冲突,大概原因就是这样具体看这里
网上传的解决办法
- 都说是不要在data函数或者用reactive定义变量来存储three实例化后的对象,直接用全局变量接收,比如:
//这样是错误的,会导致报错
let data = reactive({
scene: null
})//正确的定义方法
let scene = null- 这种方法行不行,我也不清楚,因为renderjs是不支持组合api语法的,而且我是使用封装的类来调用three.js的,根本没用vue的变量接收实例化对象,所以这种方式对我没用
尝试解决办法
- 我在找资料时,无意间看到一篇文章Bpmn.js 使用【问题?解决】,虽然和three.js无关,但好像和我的问题有点类似,他的解决方法为:
// 我的解决是:引入Modeler的文件,importXML时 modeler使用toRaw包一下。并且在使用modeling.updateProperties更新元素属性时,将this.element也使用toRaw包一下:toRaw(this.element) updateProperties(properties) { const modeling = toRaw(this.modeler).get("modeling"); modeling.updateProperties(toRaw(this.element), properties); } - 于是我也尝试引入vue3的toRaw在render的时候包裹一下:
//在renderjs下引入toRaw import { toRaw } from 'vue' export default { mounted () { window.toRaw = toRaw//需要挂载到window对象上,不然类里面调用不到 } }//在我的类里面,调用toRaw const scene = window.toRaw ? window.toRaw(this.secne) : this.scene this.renderer.render(scene, this.camera); - 该方式确实可以解决我的问题,但只支持h5,因为在app vue3 renderjs下使用import { toRaw } from 'vue',会报错could not resolve ‘vue’,这下就卡住了。
最终解决办法
- 既然toRaw在app当中引入不了,那我自己实现一个toRaw行不行?说干就干,定位到toRaw的源码,发现结构为:
function toRaw (observed) { const raw = observed && observed["__v_raw"] ? observed["__v_raw"] : observed return raw ? toRaw(raw) : observed } - 意外是个很简单的代码,判断传入的值有没有__v_raw属性,如果有返回该属性值,如果没有返回传入的值
- 这样解决起来就很简单了:
const scene = this.scene["__v_raw"] ? this.scene["__v_raw"] : this.scene this.renderer.render(scene, this.camera); - 这样app和h5都没问题了
[Android] Android 端 Weex 框架适配 16KB PageSize,经验分享
Google Play 要求以 Android 15 及更高版本为目标平台的应用支持 16 KB 内存页面大小。
目前阿里开源的 Weex 跨端开发框架没有做适配,会导致 GooglePlay 上架和更新时报警告。Uniapp 也使用了 Weex,所以理论上应该也需要做适配。所以发到这里分享一下,欢迎大家沟通交流。
之前有人在 Weex 项目里提过 issue,但都没有得到回复,目前阿里那边应该是没人跟进这个项目了。本着自己动手丰衣足食的原则,我自己克隆源码搞了一下。现在已经跑通,准备把这个东西开源分享出来,也给社区做点贡献😁 如果能帮到 Uniapp 社区的大家解决技术问题,那就更好了😁(开源精神,源神,启动!😂)
目前已经给 Weex 开源库提交了 pull request (https://github.com/alibaba/weex/pull/3365)
也可以直接克隆我 Fork 出来的仓库(https://github.com/ShadowJoker/weex-16kb)
本项目是基于原版 Weex 项目 Fork 出来的。仅做了编译配置修改,和极少的 C++ 语法适配性修改。没有修改 Weex 的代码逻辑,理论上不会影响 Weex 的功能。
主要改动点
- 升级 NDK 27,适配 16KB PageSize
- 更新 ReactNative 发布的最新 JSCore,适配 16KB PageSize
- 配套工具链升级,Gradle配置修改
- C++ 代码修改,由于升级 NDK 27,部分老代码需要做调整
编译环境需求
- Java 17
- NDK 27.1.12297006
- CMake 3.22.1
- Gradle 8.10.2
- APG 8.7.2
编译步骤
- 首先确保环境正确,各工具的版本严格符合编译环境说明
- 进入到工程中 android 路径下(可以直接使用 AndroidStudio 打开这个路径,这是一个标准的Android工程)
- 执行 ./gradlew assembleRelease 编译项目
- 编译完成后,在 android/sdk/build/outputs/aar 目录下会生成 aar 文件。
- 在自己的项目中使用这个 AAR 作为 Weex SDK。
注意事项
如果集成 AAR 包以后,启动闪退,可能是由于 libc++shared.so 版本不一致问题。Weex AAR 包中包含了 libc++shared.so,需要确保 App 使用相同的版本和这个相同。
Google Play 要求以 Android 15 及更高版本为目标平台的应用支持 16 KB 内存页面大小。
目前阿里开源的 Weex 跨端开发框架没有做适配,会导致 GooglePlay 上架和更新时报警告。Uniapp 也使用了 Weex,所以理论上应该也需要做适配。所以发到这里分享一下,欢迎大家沟通交流。
之前有人在 Weex 项目里提过 issue,但都没有得到回复,目前阿里那边应该是没人跟进这个项目了。本着自己动手丰衣足食的原则,我自己克隆源码搞了一下。现在已经跑通,准备把这个东西开源分享出来,也给社区做点贡献😁 如果能帮到 Uniapp 社区的大家解决技术问题,那就更好了😁(开源精神,源神,启动!😂)
目前已经给 Weex 开源库提交了 pull request (https://github.com/alibaba/weex/pull/3365)
也可以直接克隆我 Fork 出来的仓库(https://github.com/ShadowJoker/weex-16kb)
本项目是基于原版 Weex 项目 Fork 出来的。仅做了编译配置修改,和极少的 C++ 语法适配性修改。没有修改 Weex 的代码逻辑,理论上不会影响 Weex 的功能。
主要改动点
- 升级 NDK 27,适配 16KB PageSize
- 更新 ReactNative 发布的最新 JSCore,适配 16KB PageSize
- 配套工具链升级,Gradle配置修改
- C++ 代码修改,由于升级 NDK 27,部分老代码需要做调整
编译环境需求
- Java 17
- NDK 27.1.12297006
- CMake 3.22.1
- Gradle 8.10.2
- APG 8.7.2
编译步骤
- 首先确保环境正确,各工具的版本严格符合编译环境说明
- 进入到工程中 android 路径下(可以直接使用 AndroidStudio 打开这个路径,这是一个标准的Android工程)
- 执行 ./gradlew assembleRelease 编译项目
- 编译完成后,在 android/sdk/build/outputs/aar 目录下会生成 aar 文件。
- 在自己的项目中使用这个 AAR 作为 Weex SDK。
注意事项
如果集成 AAR 包以后,启动闪退,可能是由于 libc++shared.so 版本不一致问题。Weex AAR 包中包含了 libc++shared.so,需要确保 App 使用相同的版本和这个相同。
收起阅读 »App Store 上架完整流程解析,iOS 应用发布步骤、ipa 文件上传工具、TestFlight 测试与苹果审核经验
'''在移动互联网行业中,App Store 上架 是每一个 iOS 应用开发者必须面对的环节。相比 Android 平台的开放分发模式,苹果对 iOS 应用发布 有着更严格的审核标准与流程。
许多开发者在 ipa 文件上传、证书管理、TestFlight 测试 甚至 App Store 审核 中遇到各种问题,导致上架周期延长。
本文将从实战角度,详细解析 App Store 上架的全过程,并结合常见工具(Xcode、Transporter、Appuploader、Fastlane、HBuilderX),帮助开发者高效完成应用发布。
一、App Store 上架的前提条件
- Apple 开发者账号
- 个人版:99 美元/年。
- 企业版:299 美元/年,适合公司与团队。
- 证书与描述文件
- 开发证书:用于真机调试。
- 发布证书:用于 TestFlight 与 App Store 上架。
- 描述文件:决定分发方式(Ad Hoc 或 App Store)。
工具选择:
- Xcode:自动管理证书,适合 Mac 用户。
- Appuploader:支持 Windows/Linux 跨平台证书管理。
二、应用打包:App Store 上架的核心步骤
- Xcode 打包(原生开发)
- 使用 Archive 功能生成 ipa 文件,适合原生 iOS 开发。
- uni-app 云打包(跨平台开发)
- 在 HBuilderX 中上传证书与描述文件,云端生成 ipa 文件。
- 无需 Mac,适合中小团队。
实战经验:迭代更新可用云打包,大版本发布建议使用本地打包。
三、ipa 文件上传:App Store 上架的关键环节
生成 ipa 文件后,必须上传至 App Store Connect。
常见上传工具
- Xcode 上传:官方方式,适合小型项目。
- Transporter App:苹果独立工具,支持大文件上传与断点续传。
- Appuploader:跨平台支持 Windows/Linux,免 Mac 上传 ipa 文件。
- Fastlane:命令行工具,适合团队自动化上传,常用于 CI/CD。
推荐组合:
- 独立开发者:Xcode + Transporter。
- 团队开发:Fastlane + Appuploader。
四、测试分发:App Store 上架前的质量保障
- Ad Hoc 分发
- 限制 100 台设备,适合小范围测试。
- TestFlight 内测
- 最多 25 名团队成员,适合功能调试。
- TestFlight 外测
- 最多 10,000 用户,适合大规模测试。
- 第三方平台
- 蒲公英、Fir.im,可快速分发测试包。
五、App Store 审核:上架前的最大挑战
苹果的审核严格,常见驳回原因包括:
- 功能不完整:应用存在严重 Bug。
- 套壳嫌疑:仅封装 H5 页面,缺乏原生功能。
- 权限说明不足:如相机、定位、麦克风用途未说明。
- 素材不完整:截图或多语言描述不齐全。
审核优化建议
- 功能完整,避免 Bug。
- 在 App Store Connect 上传完整截图与关键词。
- 使用 Appuploader 批量上传截图,提高效率。
- 在 Info.plist 文件中明确权限用途。
- 遇到紧急情况可申请 加急审核。
六、实战案例:一个应用的 App Store 上架流程
一个 9 人团队开发的工具类应用:
- 运维人员通过 Appuploader 在 Windows 生成证书。
- 开发人员使用 HBuilderX 云打包生成 ipa 文件。
- 测试人员通过 Transporter 上传 ipa 至 TestFlight,进行多机型测试。
- 产品经理在 App Store Connect 配置截图、关键词与隐私政策。
- 应用一次审核通过,正式上架 App Store。
这种方式减少了对 Mac 的依赖,提高了跨平台团队的效率。
七、经验总结
- 开发者账号与证书是基础,必须规范管理。
- 打包方式需灵活选择,云打包高效,本地打包稳定。
- ipa 文件上传工具多样化,可根据项目规模灵活选用。
- 测试分发不可或缺,TestFlight 是最优选择。
- 审核准备要充分,功能完整、素材齐全、权限说明清晰。
App Store 上架 是一个包含多个环节的完整流程,从 账号注册、证书管理、应用打包、ipa 上传、测试分发到审核发布,每一步都至关重要。
通过合理利用 Xcode、Transporter、Appuploader、Fastlane、HBuilderX 等工具,开发者可以更高效地完成从开发到发布的全过程,让应用顺利进入 App Store。'''
'''在移动互联网行业中,App Store 上架 是每一个 iOS 应用开发者必须面对的环节。相比 Android 平台的开放分发模式,苹果对 iOS 应用发布 有着更严格的审核标准与流程。
许多开发者在 ipa 文件上传、证书管理、TestFlight 测试 甚至 App Store 审核 中遇到各种问题,导致上架周期延长。
本文将从实战角度,详细解析 App Store 上架的全过程,并结合常见工具(Xcode、Transporter、Appuploader、Fastlane、HBuilderX),帮助开发者高效完成应用发布。
一、App Store 上架的前提条件
- Apple 开发者账号
- 个人版:99 美元/年。
- 企业版:299 美元/年,适合公司与团队。
- 证书与描述文件
- 开发证书:用于真机调试。
- 发布证书:用于 TestFlight 与 App Store 上架。
- 描述文件:决定分发方式(Ad Hoc 或 App Store)。
工具选择:
- Xcode:自动管理证书,适合 Mac 用户。
- Appuploader:支持 Windows/Linux 跨平台证书管理。
二、应用打包:App Store 上架的核心步骤
- Xcode 打包(原生开发)
- 使用 Archive 功能生成 ipa 文件,适合原生 iOS 开发。
- uni-app 云打包(跨平台开发)
- 在 HBuilderX 中上传证书与描述文件,云端生成 ipa 文件。
- 无需 Mac,适合中小团队。
实战经验:迭代更新可用云打包,大版本发布建议使用本地打包。
三、ipa 文件上传:App Store 上架的关键环节
生成 ipa 文件后,必须上传至 App Store Connect。
常见上传工具
- Xcode 上传:官方方式,适合小型项目。
- Transporter App:苹果独立工具,支持大文件上传与断点续传。
- Appuploader:跨平台支持 Windows/Linux,免 Mac 上传 ipa 文件。
- Fastlane:命令行工具,适合团队自动化上传,常用于 CI/CD。
推荐组合:
- 独立开发者:Xcode + Transporter。
- 团队开发:Fastlane + Appuploader。
四、测试分发:App Store 上架前的质量保障
- Ad Hoc 分发
- 限制 100 台设备,适合小范围测试。
- TestFlight 内测
- 最多 25 名团队成员,适合功能调试。
- TestFlight 外测
- 最多 10,000 用户,适合大规模测试。
- 第三方平台
- 蒲公英、Fir.im,可快速分发测试包。
五、App Store 审核:上架前的最大挑战
苹果的审核严格,常见驳回原因包括:
- 功能不完整:应用存在严重 Bug。
- 套壳嫌疑:仅封装 H5 页面,缺乏原生功能。
- 权限说明不足:如相机、定位、麦克风用途未说明。
- 素材不完整:截图或多语言描述不齐全。
审核优化建议
- 功能完整,避免 Bug。
- 在 App Store Connect 上传完整截图与关键词。
- 使用 Appuploader 批量上传截图,提高效率。
- 在 Info.plist 文件中明确权限用途。
- 遇到紧急情况可申请 加急审核。
六、实战案例:一个应用的 App Store 上架流程
一个 9 人团队开发的工具类应用:
- 运维人员通过 Appuploader 在 Windows 生成证书。
- 开发人员使用 HBuilderX 云打包生成 ipa 文件。
- 测试人员通过 Transporter 上传 ipa 至 TestFlight,进行多机型测试。
- 产品经理在 App Store Connect 配置截图、关键词与隐私政策。
- 应用一次审核通过,正式上架 App Store。
这种方式减少了对 Mac 的依赖,提高了跨平台团队的效率。
七、经验总结
- 开发者账号与证书是基础,必须规范管理。
- 打包方式需灵活选择,云打包高效,本地打包稳定。
- ipa 文件上传工具多样化,可根据项目规模灵活选用。
- 测试分发不可或缺,TestFlight 是最优选择。
- 审核准备要充分,功能完整、素材齐全、权限说明清晰。
App Store 上架 是一个包含多个环节的完整流程,从 账号注册、证书管理、应用打包、ipa 上传、测试分发到审核发布,每一步都至关重要。
通过合理利用 Xcode、Transporter、Appuploader、Fastlane、HBuilderX 等工具,开发者可以更高效地完成从开发到发布的全过程,让应用顺利进入 App Store。'''
iOS 可分发是已经上架了吗?深入解析应用分发状态、ipa 文件上传、TestFlight 测试与 App Store 审核流程
'''很多开发者在 App Store Connect 上传 ipa 文件后,会看到状态提示为 “可分发”,于是会有疑问:iOS 可分发是已经上架了吗?
事实上,“可分发”并不等于应用已经正式上架 App Store,而是意味着应用可以在 TestFlight 测试分发,但尚未通过 苹果审核,不能被正式用户在 App Store 中下载。
本文将详细解析 iOS 可分发状态的含义,并结合 ipa 文件上传、TestFlight 测试和 App Store 审核 的完整流程,帮助开发者准确理解应用发布的阶段性进展。
一、什么是 iOS 可分发状态?
- 可分发 ≠ 已上架
- 应用处于“可分发”状态时,表示 ipa 文件上传成功,可以分发测试,但未正式上架。
- 适用场景
- 开发者可通过 TestFlight 内测/外测 分发应用。
- 团队成员或测试用户可以安装应用,进行功能和兼容性验证。
- 下一步操作
- 如果目标是 正式上架,还需要提交审核,等待 App Store 审核通过。
二、iOS 应用分发的几种方式
- Ad Hoc 分发
- 限制 100 台设备,需要绑定 UDID。
- 适合小范围团队测试。
- TestFlight 内测
- 可邀请 25 名团队成员,适合内部调试。
- TestFlight 外测
- 可邀请最多 10,000 用户,适合大规模测试。
- App Store 正式上架
- 需要通过苹果审核,应用才能对所有用户开放。
三、iOS 可分发状态出现的前提
- 开发者账号
- 必须注册 Apple Developer Program(99 美元/年)。
- 证书与描述文件
- 发布证书 + App Store 分发描述文件。
- ipa 文件上传成功
- 通过 Xcode、Transporter、Appuploader、Fastlane 等工具上传。
- App Store Connect 配置完成
- 应用名称、截图、关键词、隐私政策、权限说明等信息必须填写完整。
四、常见 ipa 文件上传工具
- Xcode 上传
- 官方工具,适合小型应用。
- Transporter App
- 苹果独立工具,支持大文件上传与断点续传。
- Appuploader
- 支持 Windows/Linux 平台,免 Mac 上传 ipa 文件,方便跨平台开发者。
- Fastlane
- 自动化工具,适合团队 CI/CD。
五、从“可分发”到正式上架的流程
- 开发阶段
- 使用 Xcode 或 uni-app(HBuilderX) 打包应用。
- ipa 文件上传
- 通过 Xcode、Transporter 或 Appuploader 上传至 App Store Connect。
- 状态:可分发
- 表示 ipa 文件上传成功,可用于 TestFlight 测试。
- 提交审核
- 填写完整应用信息,提交至苹果审核团队。
- 审核通过 = 正式上架
- 状态变为“可供销售”,应用正式出现在 App Store。
六、常见误区:为什么“可分发”不等于“上架”?
- 仅限测试分发
- “可分发”状态下,应用仅能通过 TestFlight 分发给测试用户。
- 未经过苹果审核
- 苹果尚未对应用进行安全、内容与功能的审核。
- 未公开下载
- App Store 用户无法搜索到应用,不能直接下载安装。
七、实战案例:一个应用的“可分发”到上架过程
一个 8 人团队开发的教育类应用:
- 通过 HBuilderX 云打包生成 ipa 文件。
- 使用 Appuploader 在 Windows 系统上传 ipa 至 App Store Connect。
- 状态变为 可分发,团队通过 TestFlight 内测。
- 产品经理补充完整截图、关键词与隐私政策,提交审核。
- 应用审核通过后,状态变为 可供销售,正式上架 App Store。
八、经验总结
- “可分发”只是测试阶段,不代表已经上架。
- ipa 文件上传工具多样化,可根据团队情况选择。
- 审核提交是必经环节,需准备齐全的素材与权限说明。
- TestFlight 是关键环节,能帮助发现问题,提升审核通过率。
- 最终目标是审核通过,状态变为“可供销售”。
当应用在 App Store Connect 显示 “iOS 可分发” 时,并不意味着应用已经上架,而是进入了 可测试分发阶段。
开发者仍需提交审核,等待苹果审核团队批准,才能让应用真正上架 App Store。
通过合理使用 Xcode、Transporter、Appuploader、Fastlane 等工具,开发者可以高效完成 从 ipa 上传、TestFlight 分发到正式上架 的全过程。'''
'''很多开发者在 App Store Connect 上传 ipa 文件后,会看到状态提示为 “可分发”,于是会有疑问:iOS 可分发是已经上架了吗?
事实上,“可分发”并不等于应用已经正式上架 App Store,而是意味着应用可以在 TestFlight 测试分发,但尚未通过 苹果审核,不能被正式用户在 App Store 中下载。
本文将详细解析 iOS 可分发状态的含义,并结合 ipa 文件上传、TestFlight 测试和 App Store 审核 的完整流程,帮助开发者准确理解应用发布的阶段性进展。
一、什么是 iOS 可分发状态?
- 可分发 ≠ 已上架
- 应用处于“可分发”状态时,表示 ipa 文件上传成功,可以分发测试,但未正式上架。
- 适用场景
- 开发者可通过 TestFlight 内测/外测 分发应用。
- 团队成员或测试用户可以安装应用,进行功能和兼容性验证。
- 下一步操作
- 如果目标是 正式上架,还需要提交审核,等待 App Store 审核通过。
二、iOS 应用分发的几种方式
- Ad Hoc 分发
- 限制 100 台设备,需要绑定 UDID。
- 适合小范围团队测试。
- TestFlight 内测
- 可邀请 25 名团队成员,适合内部调试。
- TestFlight 外测
- 可邀请最多 10,000 用户,适合大规模测试。
- App Store 正式上架
- 需要通过苹果审核,应用才能对所有用户开放。
三、iOS 可分发状态出现的前提
- 开发者账号
- 必须注册 Apple Developer Program(99 美元/年)。
- 证书与描述文件
- 发布证书 + App Store 分发描述文件。
- ipa 文件上传成功
- 通过 Xcode、Transporter、Appuploader、Fastlane 等工具上传。
- App Store Connect 配置完成
- 应用名称、截图、关键词、隐私政策、权限说明等信息必须填写完整。
四、常见 ipa 文件上传工具
- Xcode 上传
- 官方工具,适合小型应用。
- Transporter App
- 苹果独立工具,支持大文件上传与断点续传。
- Appuploader
- 支持 Windows/Linux 平台,免 Mac 上传 ipa 文件,方便跨平台开发者。
- Fastlane
- 自动化工具,适合团队 CI/CD。
五、从“可分发”到正式上架的流程
- 开发阶段
- 使用 Xcode 或 uni-app(HBuilderX) 打包应用。
- ipa 文件上传
- 通过 Xcode、Transporter 或 Appuploader 上传至 App Store Connect。
- 状态:可分发
- 表示 ipa 文件上传成功,可用于 TestFlight 测试。
- 提交审核
- 填写完整应用信息,提交至苹果审核团队。
- 审核通过 = 正式上架
- 状态变为“可供销售”,应用正式出现在 App Store。
六、常见误区:为什么“可分发”不等于“上架”?
- 仅限测试分发
- “可分发”状态下,应用仅能通过 TestFlight 分发给测试用户。
- 未经过苹果审核
- 苹果尚未对应用进行安全、内容与功能的审核。
- 未公开下载
- App Store 用户无法搜索到应用,不能直接下载安装。
七、实战案例:一个应用的“可分发”到上架过程
一个 8 人团队开发的教育类应用:
- 通过 HBuilderX 云打包生成 ipa 文件。
- 使用 Appuploader 在 Windows 系统上传 ipa 至 App Store Connect。
- 状态变为 可分发,团队通过 TestFlight 内测。
- 产品经理补充完整截图、关键词与隐私政策,提交审核。
- 应用审核通过后,状态变为 可供销售,正式上架 App Store。
八、经验总结
- “可分发”只是测试阶段,不代表已经上架。
- ipa 文件上传工具多样化,可根据团队情况选择。
- 审核提交是必经环节,需准备齐全的素材与权限说明。
- TestFlight 是关键环节,能帮助发现问题,提升审核通过率。
- 最终目标是审核通过,状态变为“可供销售”。
当应用在 App Store Connect 显示 “iOS 可分发” 时,并不意味着应用已经上架,而是进入了 可测试分发阶段。
开发者仍需提交审核,等待苹果审核团队批准,才能让应用真正上架 App Store。
通过合理使用 Xcode、Transporter、Appuploader、Fastlane 等工具,开发者可以高效完成 从 ipa 上传、TestFlight 分发到正式上架 的全过程。'''
iOS App 上架流程详解,苹果应用发布步骤、App Store 审核规则、ipa 文件上传与测试分发实战经验
'''对大多数开发者而言,应用开发完成后的最大挑战就是 iOS App 上架流程。
不同于 Android 平台可以选择多个应用市场,iOS 应用只能通过 App Store 发布。苹果对上架环节有严格的规范,从 账号注册、证书管理、应用打包、ipa 文件上传到审核发布,每一步都可能成为“拦路虎”。
本文将结合实战案例,详细解析 iOS App 上架流程,并介绍常用工具(Xcode、Transporter、Appuploader、Fastlane、HBuilderX),帮助开发者顺利完成应用发布。
一、iOS App 上架流程的前提:开发者账号与证书
- Apple 开发者账号
- 个人账号:99 美元/年,适合独立开发者。
- 企业账号:299 美元/年,适合团队和公司应用。
- iOS 证书与描述文件
- 开发证书:真机调试。
- 发布证书:TestFlight 与 App Store 上架必备。
- 描述文件:控制分发方式(Ad Hoc、App Store)。
工具支持:
- Xcode:Mac 用户可直接生成。
- Appuploader:支持 Windows/Linux 跨平台证书生成与管理。
二、应用打包:iOS App 上架流程的核心环节
- Xcode 打包(原生开发)
- 在 Mac 上使用 Archive 生成 ipa 文件。
- 灵活性强,适合原生开发团队。
- uni-app 云打包(跨平台开发)
- HBuilderX 上传证书与描述文件,云端自动生成 ipa 文件。
- 无需 Mac,适合中小团队。
经验分享:小版本迭代时用云打包,大版本更新推荐 Xcode 本地打包。
三、ipa 文件上传:iOS App 上架流程的必经之路
生成 ipa 文件后,需要上传至 App Store Connect。
常见上传工具
- Xcode 上传
- 官方方式,操作简单,但大文件容易失败。
- Transporter App
- 苹果独立上传工具,支持大文件与断点续传。
- Appuploader
- 跨平台支持 Windows/Linux,免 Mac 上传 ipa。
- Fastlane
- 命令行工具,适合自动化上传与 CI/CD 流程。
推荐组合:
- 个人开发者:Xcode + Transporter。
- 团队开发:Fastlane 自动化上传 + Appuploader 辅助。
四、测试分发:验证 iOS App 稳定性与兼容性
- Ad Hoc 分发
- 限制 100 台设备,适合小团队内测。
- TestFlight 内测
- 最多 25 名团队成员,适合功能调试。
- TestFlight 外测
- 最多 10,000 用户,适合大规模测试。
- 第三方平台
- 蒲公英、Fir.im,便于快速分发测试包。
五、App Store 审核:iOS App 上架流程的关键环节
苹果审核严格,常见驳回原因包括:
- 功能不完整:存在严重 Bug。
- 套壳嫌疑:仅封装 H5 页面。
- 权限说明不足:相机、定位、麦克风用途未说明。
- 素材不完整:缺少截图、关键词、多语言描述。
审核优化建议
- 功能完整、稳定,避免“半成品”提交。
- 在 App Store Connect 上传完整截图与描述。
- 使用 Appuploader 批量上传截图,节省时间。
- 在 Info.plist 文件中明确权限用途。
- 遇到紧急情况可申请 加急审核。
六、实战案例:一个团队的 iOS App 上架经验
一个 6 人团队开发的工具类应用,他们的流程如下:
- 注册 Apple 开发者账号(个人版)。
- 运维人员通过 Appuploader 在 Windows 生成证书。
- 开发人员用 HBuilderX 云打包生成 ipa 文件。
- 测试团队通过 Transporter 上传 ipa 至 TestFlight,覆盖不同机型测试。
- 产品经理在 App Store Connect 配置截图和关键词。
- 应用一次审核通过,成功上架。
这种模式有效降低了对 Mac 的依赖,同时提升了协作效率。
七、经验总结
- 开发者账号与证书是前提,必须准备充分。
- 打包方式需灵活,云打包适合快速迭代,本地打包适合正式版本。
- ipa 上传工具多样化,根据项目需求灵活选择。
- 测试分发不可或缺,从小规模测试逐步扩展。
- 审核准备必须充分,功能完整、素材齐全、权限说明清晰。
iOS App 上架流程 并不是一个简单的提交动作,而是一个涵盖 账号注册、证书管理、应用打包、ipa 上传、测试分发与审核发布 的完整体系。
通过合理使用 Xcode、Transporter、Appuploader、Fastlane、HBuilderX 等工具,开发者完全可以高效完成从开发到 App Store 发布的全过程。'''
'''对大多数开发者而言,应用开发完成后的最大挑战就是 iOS App 上架流程。
不同于 Android 平台可以选择多个应用市场,iOS 应用只能通过 App Store 发布。苹果对上架环节有严格的规范,从 账号注册、证书管理、应用打包、ipa 文件上传到审核发布,每一步都可能成为“拦路虎”。
本文将结合实战案例,详细解析 iOS App 上架流程,并介绍常用工具(Xcode、Transporter、Appuploader、Fastlane、HBuilderX),帮助开发者顺利完成应用发布。
一、iOS App 上架流程的前提:开发者账号与证书
- Apple 开发者账号
- 个人账号:99 美元/年,适合独立开发者。
- 企业账号:299 美元/年,适合团队和公司应用。
- iOS 证书与描述文件
- 开发证书:真机调试。
- 发布证书:TestFlight 与 App Store 上架必备。
- 描述文件:控制分发方式(Ad Hoc、App Store)。
工具支持:
- Xcode:Mac 用户可直接生成。
- Appuploader:支持 Windows/Linux 跨平台证书生成与管理。
二、应用打包:iOS App 上架流程的核心环节
- Xcode 打包(原生开发)
- 在 Mac 上使用 Archive 生成 ipa 文件。
- 灵活性强,适合原生开发团队。
- uni-app 云打包(跨平台开发)
- HBuilderX 上传证书与描述文件,云端自动生成 ipa 文件。
- 无需 Mac,适合中小团队。
经验分享:小版本迭代时用云打包,大版本更新推荐 Xcode 本地打包。
三、ipa 文件上传:iOS App 上架流程的必经之路
生成 ipa 文件后,需要上传至 App Store Connect。
常见上传工具
- Xcode 上传
- 官方方式,操作简单,但大文件容易失败。
- Transporter App
- 苹果独立上传工具,支持大文件与断点续传。
- Appuploader
- 跨平台支持 Windows/Linux,免 Mac 上传 ipa。
- Fastlane
- 命令行工具,适合自动化上传与 CI/CD 流程。
推荐组合:
- 个人开发者:Xcode + Transporter。
- 团队开发:Fastlane 自动化上传 + Appuploader 辅助。
四、测试分发:验证 iOS App 稳定性与兼容性
- Ad Hoc 分发
- 限制 100 台设备,适合小团队内测。
- TestFlight 内测
- 最多 25 名团队成员,适合功能调试。
- TestFlight 外测
- 最多 10,000 用户,适合大规模测试。
- 第三方平台
- 蒲公英、Fir.im,便于快速分发测试包。
五、App Store 审核:iOS App 上架流程的关键环节
苹果审核严格,常见驳回原因包括:
- 功能不完整:存在严重 Bug。
- 套壳嫌疑:仅封装 H5 页面。
- 权限说明不足:相机、定位、麦克风用途未说明。
- 素材不完整:缺少截图、关键词、多语言描述。
审核优化建议
- 功能完整、稳定,避免“半成品”提交。
- 在 App Store Connect 上传完整截图与描述。
- 使用 Appuploader 批量上传截图,节省时间。
- 在 Info.plist 文件中明确权限用途。
- 遇到紧急情况可申请 加急审核。
六、实战案例:一个团队的 iOS App 上架经验
一个 6 人团队开发的工具类应用,他们的流程如下:
- 注册 Apple 开发者账号(个人版)。
- 运维人员通过 Appuploader 在 Windows 生成证书。
- 开发人员用 HBuilderX 云打包生成 ipa 文件。
- 测试团队通过 Transporter 上传 ipa 至 TestFlight,覆盖不同机型测试。
- 产品经理在 App Store Connect 配置截图和关键词。
- 应用一次审核通过,成功上架。
这种模式有效降低了对 Mac 的依赖,同时提升了协作效率。
七、经验总结
- 开发者账号与证书是前提,必须准备充分。
- 打包方式需灵活,云打包适合快速迭代,本地打包适合正式版本。
- ipa 上传工具多样化,根据项目需求灵活选择。
- 测试分发不可或缺,从小规模测试逐步扩展。
- 审核准备必须充分,功能完整、素材齐全、权限说明清晰。
iOS App 上架流程 并不是一个简单的提交动作,而是一个涵盖 账号注册、证书管理、应用打包、ipa 上传、测试分发与审核发布 的完整体系。
通过合理使用 Xcode、Transporter、Appuploader、Fastlane、HBuilderX 等工具,开发者完全可以高效完成从开发到 App Store 发布的全过程。'''
微信、支付宝、抖音等小程序支持分包异步化---跨分包自定义组件引用
背景
微信小程序支持分包异步化 跨分包自定义组件引用,但是 uniapp 目前只支持在 pages.json 下的页面中配置 componentPlaceholder, 并不支持在某个具体的组件中添加此配置。
可以通过这个 插件 https://github.com/uni-toolkit/uni-toolkit 来解决此问题
特性
- 配置简单,开箱即用
- 支持 vue、nvue、uvue 三种文件
- 支持 uni-app 和 uni-app-x 项目
- 支持 组合式 和 选项式 两种写法
- 支持 cli 项目和 hx 项目
Vue3
安装
npm install @uni_toolkit/vite-plugin-component-config -D
# 或
pnpm add @uni_toolkit/vite-plugin-component-config -D
# 或
yarn add @uni_toolkit/vite-plugin-component-config -D使用方法
配置 vite.config.js
// vite.config.js
import { defineConfig } from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
import componentConfig from '@uni_toolkit/vite-plugin-component-config'
export default defineConfig({
plugins: [
componentConfig(), // 在 uni 插件之前调用
uni(),
]
})修改 Vue 文件
<template>
<view class="container">
<text>Hello World</text>
</view>
</template>
<script>
export default {
name: 'MyComponent'
}
</script>
// #ifdef MP
<component-config>
// 此处必须是标准的 json 对象,支持条件编译
{
"usingComponents": {
"custom-button": "/components/custom-button"
},
"styleIsolation": "apply-shared",
"componentPlaceholder": {
"test": "view",
}
}
</component-config>
// #endifVue2
- 0.0.15 以上的版本对于 node 最低版本要求是 16+
安装
npm install @uni_toolkit/webpack-plugin-component-config -D
# 或
pnpm add @uni_toolkit/webpack-plugin-component-config -D
# 或
yarn add @uni_toolkit/webpack-plugin-component-config -D使用方法
配置 vue.config.js
const WebpackComponentConfigPlugin = require('@uni_toolkit/webpack-plugin-component-config').default;
module.exports = {
configureWebpack: {
plugins: [
new WebpackComponentConfigPlugin()
]
}
};修改 Vue 文件
<template>
<view class="container">
<text>Hello World</text>
</view>
</template>
<script>
export default {
name: 'MyComponent'
}
</script>
// #ifdef MP
<component-config>
// 此处必须是标准的 json 对象,支持条件编译
{
"usingComponents": {
"custom-button": "/components/custom-button"
},
"styleIsolation": "apply-shared",
"componentPlaceholder": {
"test": "view",
}
}
</component-config>
// #endifTips
如果你是 vue3 项目,并且单纯只想添加 componentPlaceholder 配置,可以使用 https://github.com/chouchouji/vite-plugin-component-placeholder
安装
// npm
npm i @binbinji/vite-plugin-component-placeholder -D
// yarn
yarn add @binbinji/vite-plugin-component-placeholder -D
// pnpm
pnpm add @binbinji/vite-plugin-component-placeholder -D使用
1. 引入插件 @binbinji/vite-plugin-component-placeholder
// vite.config.*
import componentPlaceholderPlugin from '@binbinji/vite-plugin-component-placeholder'
import uni from '@dcloudio/vite-plugin-uni'
import { defineConfig } from 'vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [uni(), componentPlaceholderPlugin()],
})2. 在 vue/nvue/uvue 文件中添加配置
在 vue 相关文件中添加 componentPlaceholder 配置
组合式文件
<template>
<view>test page</view>
<test></test>
</template>
<script setup>
import test from './test.vue'
defineOptions({
// #ifdef MP
componentPlaceholder: {
test: 'view',
}
// #endif
})
</script>选项式文件
<template>
<view>test page</view>
<test></test>
</template>
<script>
import test from './test.vue'
export default {
components: {
test,
},
// #ifdef MP
componentPlaceholder: {
test: 'view',
}
// #endif
}
</script>背景
微信小程序支持分包异步化 跨分包自定义组件引用,但是 uniapp 目前只支持在 pages.json 下的页面中配置 componentPlaceholder, 并不支持在某个具体的组件中添加此配置。
可以通过这个 插件 https://github.com/uni-toolkit/uni-toolkit 来解决此问题
特性
- 配置简单,开箱即用
- 支持 vue、nvue、uvue 三种文件
- 支持 uni-app 和 uni-app-x 项目
- 支持 组合式 和 选项式 两种写法
- 支持 cli 项目和 hx 项目
Vue3
安装
npm install @uni_toolkit/vite-plugin-component-config -D
# 或
pnpm add @uni_toolkit/vite-plugin-component-config -D
# 或
yarn add @uni_toolkit/vite-plugin-component-config -D使用方法
配置 vite.config.js
// vite.config.js
import { defineConfig } from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
import componentConfig from '@uni_toolkit/vite-plugin-component-config'
export default defineConfig({
plugins: [
componentConfig(), // 在 uni 插件之前调用
uni(),
]
})修改 Vue 文件
<template>
<view class="container">
<text>Hello World</text>
</view>
</template>
<script>
export default {
name: 'MyComponent'
}
</script>
// #ifdef MP
<component-config>
// 此处必须是标准的 json 对象,支持条件编译
{
"usingComponents": {
"custom-button": "/components/custom-button"
},
"styleIsolation": "apply-shared",
"componentPlaceholder": {
"test": "view",
}
}
</component-config>
// #endifVue2
- 0.0.15 以上的版本对于 node 最低版本要求是 16+
安装
npm install @uni_toolkit/webpack-plugin-component-config -D
# 或
pnpm add @uni_toolkit/webpack-plugin-component-config -D
# 或
yarn add @uni_toolkit/webpack-plugin-component-config -D使用方法
配置 vue.config.js
const WebpackComponentConfigPlugin = require('@uni_toolkit/webpack-plugin-component-config').default;
module.exports = {
configureWebpack: {
plugins: [
new WebpackComponentConfigPlugin()
]
}
};修改 Vue 文件
<template>
<view class="container">
<text>Hello World</text>
</view>
</template>
<script>
export default {
name: 'MyComponent'
}
</script>
// #ifdef MP
<component-config>
// 此处必须是标准的 json 对象,支持条件编译
{
"usingComponents": {
"custom-button": "/components/custom-button"
},
"styleIsolation": "apply-shared",
"componentPlaceholder": {
"test": "view",
}
}
</component-config>
// #endifTips
如果你是 vue3 项目,并且单纯只想添加 componentPlaceholder 配置,可以使用 https://github.com/chouchouji/vite-plugin-component-placeholder
安装
// npm
npm i @binbinji/vite-plugin-component-placeholder -D
// yarn
yarn add @binbinji/vite-plugin-component-placeholder -D
// pnpm
pnpm add @binbinji/vite-plugin-component-placeholder -D使用
1. 引入插件 @binbinji/vite-plugin-component-placeholder
// vite.config.*
import componentPlaceholderPlugin from '@binbinji/vite-plugin-component-placeholder'
import uni from '@dcloudio/vite-plugin-uni'
import { defineConfig } from 'vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [uni(), componentPlaceholderPlugin()],
})2. 在 vue/nvue/uvue 文件中添加配置
在 vue 相关文件中添加 componentPlaceholder 配置
组合式文件
<template>
<view>test page</view>
<test></test>
</template>
<script setup>
import test from './test.vue'
defineOptions({
// #ifdef MP
componentPlaceholder: {
test: 'view',
}
// #endif
})
</script>选项式文件
<template>
<view>test page</view>
<test></test>
</template>
<script>
import test from './test.vue'
export default {
components: {
test,
},
// #ifdef MP
componentPlaceholder: {
test: 'view',
}
// #endif
}
</script>

































