logger.js (改自:https://ext.dcloud.net.cn/plugin?id=3938#rating)
/**
* js 日期格式化
* 传时间戳参数进行时间戳转换,不传时返回当前时间(返回年月日时分秒格式)
* @param {Object} timeStamp 时间戳参数 非必传
* @param {Object} format 格式化样式 非必传
*/
function getTimeStampDatetime(format = 'yyyy-MM-dd HH:mm:ss', timeStamp) {
let nowDatetime = new Date()
timeStamp ? nowDatetime = new Date(timeStamp) : nowDatetime = new Date()
return nowDatetime.Format(format)
}
Date.prototype.Format = function(fmt) {
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"H+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[
k]).substr(("" + o[k]).length)));
return fmt;
}
// 获取日志文件信息
function getLogFileInfo() {
// 今日日期
let nowDate = getTimeStampDatetime("yyyy-MM-dd")
// 当前时间精确到秒
let nowTime = getTimeStampDatetime("HH:mm:ss")
// 文件名称
const fileName = 'log.' + nowDate
// 内容前缀
const linePrefix = nowTime + ' '
const lineSuffix = "\r\n"
return {
fileName,
linePrefix,
lineSuffix
}
}
/**
* 日志内容输出并写入文件
* 文件写入手机地址,华为Android/data/应用包名/documents/app-log/xxxx
* @param {string} text 写入日志的内容
* @param {boolean} isError 是否错误
*/
function log(text, isError) {
const fileInfo = getLogFileInfo()
let content = fileInfo.linePrefix + text + fileInfo.lineSuffix
isError && (content = '#error# ' + content)
isError ? console.error(text) : console.log(text)
//#ifndef APP-PLUS
return
//#endif
plus.io.requestFileSystem(plus.io.PUBLIC_DOCUMENTS, function(fs) {
// 可通过fs操作PUBLIC_DOCUMENTS文件系统
// 创建日志文件夹
fs.root.getDirectory("app-log", {
create: true,
exclusive: false
}, function(dir) {
// 创建或写入文件
console.log("Directory Entry Name: " + dir.fullPath + fileInfo.fileName);
dir.getFile(fileInfo.fileName, {
create: true,
}, function(fileEntry) {
// 找到文件准备写入操作
fileEntry.file(function(file) {
// create a FileWriter to write to the file
fileEntry.createWriter(function(writer) {
// Write data to file.
writer.seek(file.size)
writer.write(content)
}, function(e) {
console.error("日志写入错误", error)
});
});
});
}, function(err) {
console.error("文件夹创建失败", err)
});
}, function(error) {
console.error("文件系统进入错误", error)
});
}
function logFileNames() {
const func = (resolve, reject) => {
plus.io.requestFileSystem(plus.io.PUBLIC_DOCUMENTS, function(fs) {
fs.root.getDirectory("app-log", {
create: false,
exclusive: false
}, function(dir) {
const directoryReader = dir.createReader();
directoryReader.readEntries( function( entries ){
const names = entries.map(item => {
return item.name
})
resolve(names)
}, function ( e ) {
// alert( "Read entries failed: " + e.message );
console.error("Read entries failed", e)
reject(e)
} );
}, function(err) {
console.error("文件夹读取失败", err)
reject(err)
});
}, function(error) {
console.error("文件系统进入错误", error)
reject(error)
});
}
const promise = new Promise(func)
return promise
}
function logFileContent(fileName) {
const func = (resolve, reject) => {
plus.io.requestFileSystem(plus.io.PUBLIC_DOCUMENTS, function(fs) {
fs.root.getDirectory("app-log", {
create: false,
exclusive: false
}, function(dir) {
dir.getFile(fileName, {
create: false
}, function(fileEntry) {
fileEntry.file(function(file) {
console.log('file', JSON.stringify(file))
const reader = new plus.io.FileReader()
console.log('reader', reader)
reader.onloadend = function (e) {
console.log( "Read success")
// Get data
console.log(e.target.result)
resolve(e.target.result)
};
reader.onerror = function (e) {
console.error(e)
reject(e)
}
reader.onabort = function(e) {
console.error(e)
reject(e)
}
reader.readAsText(file) // 'utf-8'
}, function(err) {
console.error("获取文件数据对象失败", err)
reject(err)
});
}, function(err) {
console.error("获取文件数据失败", err)
reject(err)
});
}, function(err) {
console.error("文件夹创建失败", err)
reject(err)
});
}, function(error) {
console.error("文件系统进入错误", error)
reject(error)
});
}
return new Promise(func)
}
export default {
log,
logFileNames,
logFileContent,
}
/**
* js 日期格式化
* 传时间戳参数进行时间戳转换,不传时返回当前时间(返回年月日时分秒格式)
* @param {Object} timeStamp 时间戳参数 非必传
* @param {Object} format 格式化样式 非必传
*/
function getTimeStampDatetime(format = 'yyyy-MM-dd HH:mm:ss', timeStamp) {
let nowDatetime = new Date()
timeStamp ? nowDatetime = new Date(timeStamp) : nowDatetime = new Date()
return nowDatetime.Format(format)
}
Date.prototype.Format = function(fmt) {
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"H+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[
k]).substr(("" + o[k]).length)));
return fmt;
}
// 获取日志文件信息
function getLogFileInfo() {
// 今日日期
let nowDate = getTimeStampDatetime("yyyy-MM-dd")
// 当前时间精确到秒
let nowTime = getTimeStampDatetime("HH:mm:ss")
// 文件名称
const fileName = 'log.' + nowDate
// 内容前缀
const linePrefix = nowTime + ' '
const lineSuffix = "\r\n"
return {
fileName,
linePrefix,
lineSuffix
}
}
/**
* 日志内容输出并写入文件
* 文件写入手机地址,华为Android/data/应用包名/documents/app-log/xxxx
* @param {string} text 写入日志的内容
* @param {boolean} isError 是否错误
*/
function log(text, isError) {
const fileInfo = getLogFileInfo()
let content = fileInfo.linePrefix + text + fileInfo.lineSuffix
isError && (content = '#error# ' + content)
isError ? console.error(text) : console.log(text)
//#ifndef APP-PLUS
return
//#endif
plus.io.requestFileSystem(plus.io.PUBLIC_DOCUMENTS, function(fs) {
// 可通过fs操作PUBLIC_DOCUMENTS文件系统
// 创建日志文件夹
fs.root.getDirectory("app-log", {
create: true,
exclusive: false
}, function(dir) {
// 创建或写入文件
console.log("Directory Entry Name: " + dir.fullPath + fileInfo.fileName);
dir.getFile(fileInfo.fileName, {
create: true,
}, function(fileEntry) {
// 找到文件准备写入操作
fileEntry.file(function(file) {
// create a FileWriter to write to the file
fileEntry.createWriter(function(writer) {
// Write data to file.
writer.seek(file.size)
writer.write(content)
}, function(e) {
console.error("日志写入错误", error)
});
});
});
}, function(err) {
console.error("文件夹创建失败", err)
});
}, function(error) {
console.error("文件系统进入错误", error)
});
}
function logFileNames() {
const func = (resolve, reject) => {
plus.io.requestFileSystem(plus.io.PUBLIC_DOCUMENTS, function(fs) {
fs.root.getDirectory("app-log", {
create: false,
exclusive: false
}, function(dir) {
const directoryReader = dir.createReader();
directoryReader.readEntries( function( entries ){
const names = entries.map(item => {
return item.name
})
resolve(names)
}, function ( e ) {
// alert( "Read entries failed: " + e.message );
console.error("Read entries failed", e)
reject(e)
} );
}, function(err) {
console.error("文件夹读取失败", err)
reject(err)
});
}, function(error) {
console.error("文件系统进入错误", error)
reject(error)
});
}
const promise = new Promise(func)
return promise
}
function logFileContent(fileName) {
const func = (resolve, reject) => {
plus.io.requestFileSystem(plus.io.PUBLIC_DOCUMENTS, function(fs) {
fs.root.getDirectory("app-log", {
create: false,
exclusive: false
}, function(dir) {
dir.getFile(fileName, {
create: false
}, function(fileEntry) {
fileEntry.file(function(file) {
console.log('file', JSON.stringify(file))
const reader = new plus.io.FileReader()
console.log('reader', reader)
reader.onloadend = function (e) {
console.log( "Read success")
// Get data
console.log(e.target.result)
resolve(e.target.result)
};
reader.onerror = function (e) {
console.error(e)
reject(e)
}
reader.onabort = function(e) {
console.error(e)
reject(e)
}
reader.readAsText(file) // 'utf-8'
}, function(err) {
console.error("获取文件数据对象失败", err)
reject(err)
});
}, function(err) {
console.error("获取文件数据失败", err)
reject(err)
});
}, function(err) {
console.error("文件夹创建失败", err)
reject(err)
});
}, function(error) {
console.error("文件系统进入错误", error)
reject(error)
});
}
return new Promise(func)
}
export default {
log,
logFileNames,
logFileContent,
}
unicloud后台配置ssl证书教程

看了下问答社区,图片的证书内容和密钥还是不知道怎么填,自己百度摸索了下:腾讯云下载好一年免费的SSl证书,打开压缩包,pem后缀的是证书内容,key是密钥,直接点击文件是打不开的,需要更改后缀为txt,用记事本打开,然后复制粘贴上去就行了。有ssl证书的网站是https的,没就http,http网站总是被别人加入广告,烦死,有https,应该不会被别人放入广告。就这样。
看了下问答社区,图片的证书内容和密钥还是不知道怎么填,自己百度摸索了下:腾讯云下载好一年免费的SSl证书,打开压缩包,pem后缀的是证书内容,key是密钥,直接点击文件是打不开的,需要更改后缀为txt,用记事本打开,然后复制粘贴上去就行了。有ssl证书的网站是https的,没就http,http网站总是被别人加入广告,烦死,有https,应该不会被别人放入广告。就这样。 收起阅读 »
使用native.js 在uni app中 连接经典蓝牙 任意打印图片,摆脱ble低功耗的低速传输
首先感谢 :
https://ask.dcloud.net.cn/article/1089
这段时间需要开发一个蓝牙连接打印机的app。 想法很天真,以为uniapp啥api都有了,没想到还得从打印机指令开始学......
不过还好 网上很多教程,代码直接copy改
这个项目主要用到了 html 5+,native.js 实现android原生的蓝牙连接体验,支持经典蓝牙以及大量数据传输
我根据网上的代码 封装了一个类 :
BluetoothTool.js可以直接在 uniapp中使用 。仅支持 android app端。
还有这个demo是专门为 标签打印机 写的,小票打印机没有研究。
总共两个页面:一个是原生的蓝牙,一个是uniapp api支持的ble蓝牙 首页有跳转连接 ,只有首页会自动连接上次的设备
最后:
关于打印图片 我找到了三个方法 目前只有setBitmap3测试成功。setBitmap1,setBitmap2 貌似都不行 。(ble的setBitmap2可以)
大家自己测试吧 用的是 佳博标签打印机编程手册tspl 里面的指令
最后的最后:
我用ble低速传输打印图片就可以 ,但是原生打印图片不行 不知道为什么,有大神 知道请告知。谢谢。
首先感谢 :
https://ask.dcloud.net.cn/article/1089
这段时间需要开发一个蓝牙连接打印机的app。 想法很天真,以为uniapp啥api都有了,没想到还得从打印机指令开始学......
不过还好 网上很多教程,代码直接copy改
这个项目主要用到了 html 5+,native.js 实现android原生的蓝牙连接体验,支持经典蓝牙以及大量数据传输
我根据网上的代码 封装了一个类 :
BluetoothTool.js可以直接在 uniapp中使用 。仅支持 android app端。
还有这个demo是专门为 标签打印机 写的,小票打印机没有研究。
总共两个页面:一个是原生的蓝牙,一个是uniapp api支持的ble蓝牙 首页有跳转连接 ,只有首页会自动连接上次的设备
最后:
关于打印图片 我找到了三个方法 目前只有setBitmap3测试成功。setBitmap1,setBitmap2 貌似都不行 。(ble的setBitmap2可以)
大家自己测试吧 用的是 佳博标签打印机编程手册tspl 里面的指令
最后的最后:
我用ble低速传输打印图片就可以 ,但是原生打印图片不行 不知道为什么,有大神 知道请告知。谢谢。
uni-app中使用mapbox地图
本文分享在uni-app中如何使用mapbox地图,先了解下注意事项:
- 由于mapbox中大量操作dom元素,不能直接在uni-app中直接使用,会报错误,所以必须使用uni-app提供的render.js模式。
- 使用前请先下载mapbox-gl的npm库,如果不想下载库,那么就引入mapbox官方提供的cdn链接,实现动态导入js,css,动态导入也是uni-app建议的一种方法,不会使得打包体积过大,此文暂时只展示如何使用npm包。
- 记得自己在mapbox官网申请access token。
具体操作和代码:
- 在uni-app项目的根目录下使用npm下载mapbox-gl
npm install --save mapbox-gl
- 在项目中创建一个map页面,页面代码如下:
<template> <view class="map-wrap"> <!-- #ifdef APP-PLUS || H5 --> <view id="map-box"> <!-- 这里是mapbox的地图容器 --> </view> <!-- #endif --> </view> </template>
//renderjs 模式
<script module="mapbox" lang="renderjs">
//此处下载的是mapbox2.x版本,引入方式要按照此处书写
const mapboxgl = require('!mapbox-gl/dist/mapbox-gl.js');
//如果是1.x版本,按照下面方式书写(少了一个 '!')
//const mapboxgl = require('!mapbox-gl/dist/mapbox-gl.js');
//css也可以在下方的scss中导入,不做强求
import 'mapbox-gl/dist/mapbox-gl.css';
//let map = null //地图实例
export default {
data:{
return(){
map: null //地图实例
}
},
mounted() {
this.createdMap()
},
methods: {
createdMap() { //创建地图
mapboxgl.accessToken = '填写你自己申请到的token';
map = new mapboxgl.Map({
container: 'map-box', // container ID
style: 'mapbox://styles/mapbox/light-v9', // style URL
center: [118.810251,32.062151], // starting position [lng, lat]
zoom: 9 // starting zoom
});
map.on("load", function() {
//加载地图时触发
console.log('load')
});
},
}
} </script>
<style lang="scss">
.map-wrap {
position: relative;
min-width: 100vw;
min-height: 100vh;
}
#map-box {
top: 0;
left: 0;
bottom: 0;
right: 0;
position: absolute;
}
#map-box /deep/ .mapboxgl-ctrl-geocoder {
min-width: 140px;
}
#map-box /deep/ .mapboxgl-ctrl-geocoder input[type="text"] {
height: 30px;
}
#map-box /deep/ .mapboxgl-ctrl-geocoder .geocoder-icon-search {
top: 5px;
}
#map-box /deep/ .mapboxgl-ctrl-geocoder .geocoder-pin-right * {
top: 5px;
}
.control-box {
padding: 10rpx 30rpx;
background-color: #00AAFF;
position: absolute;
right: 0;
top: 0;
z-index: 999px;
} </style>
后面再写如何点击按钮控制地图交互和事件的绑定。
【好难用的markdown。。。】
https://blog.csdn.net/Hello_yihao/article/details/116055805 本文分享在uni-app中如何使用mapbox地图,先了解下注意事项:
- 由于mapbox中大量操作dom元素,不能直接在uni-app中直接使用,会报错误,所以必须使用uni-app提供的render.js模式。
- 使用前请先下载mapbox-gl的npm库,如果不想下载库,那么就引入mapbox官方提供的cdn链接,实现动态导入js,css,动态导入也是uni-app建议的一种方法,不会使得打包体积过大,此文暂时只展示如何使用npm包。
- 记得自己在mapbox官网申请access token。
具体操作和代码:
- 在uni-app项目的根目录下使用npm下载mapbox-gl
npm install --save mapbox-gl
- 在项目中创建一个map页面,页面代码如下:
<template> <view class="map-wrap"> <!-- #ifdef APP-PLUS || H5 --> <view id="map-box"> <!-- 这里是mapbox的地图容器 --> </view> <!-- #endif --> </view> </template>
//renderjs 模式
<script module="mapbox" lang="renderjs">
//此处下载的是mapbox2.x版本,引入方式要按照此处书写
const mapboxgl = require('!mapbox-gl/dist/mapbox-gl.js');
//如果是1.x版本,按照下面方式书写(少了一个 '!')
//const mapboxgl = require('!mapbox-gl/dist/mapbox-gl.js');
//css也可以在下方的scss中导入,不做强求
import 'mapbox-gl/dist/mapbox-gl.css';
//let map = null //地图实例
export default {
data:{
return(){
map: null //地图实例
}
},
mounted() {
this.createdMap()
},
methods: {
createdMap() { //创建地图
mapboxgl.accessToken = '填写你自己申请到的token';
map = new mapboxgl.Map({
container: 'map-box', // container ID
style: 'mapbox://styles/mapbox/light-v9', // style URL
center: [118.810251,32.062151], // starting position [lng, lat]
zoom: 9 // starting zoom
});
map.on("load", function() {
//加载地图时触发
console.log('load')
});
},
}
} </script>
<style lang="scss">
.map-wrap {
position: relative;
min-width: 100vw;
min-height: 100vh;
}
#map-box {
top: 0;
left: 0;
bottom: 0;
right: 0;
position: absolute;
}
#map-box /deep/ .mapboxgl-ctrl-geocoder {
min-width: 140px;
}
#map-box /deep/ .mapboxgl-ctrl-geocoder input[type="text"] {
height: 30px;
}
#map-box /deep/ .mapboxgl-ctrl-geocoder .geocoder-icon-search {
top: 5px;
}
#map-box /deep/ .mapboxgl-ctrl-geocoder .geocoder-pin-right * {
top: 5px;
}
.control-box {
padding: 10rpx 30rpx;
background-color: #00AAFF;
position: absolute;
right: 0;
top: 0;
z-index: 999px;
} </style>
后面再写如何点击按钮控制地图交互和事件的绑定。
【好难用的markdown。。。】
https://blog.csdn.net/Hello_yihao/article/details/116055805 5+APP,使用HbuilderX打包IOS包,切换WKWebview内核后启动白屏问题解决分享
一、项目介绍
使用vue开发的的项目,通过Hbuilder X打包称APP。Andriod版本的包,安装后一直没什么问题。
在打IOS包时遇到了大问题。
二、问题描述
打好的ipa包,安装到测试设备,启动图标显示完之后,直接白屏。
开始真机调试,报错信息如下:
11:12:35.725 同步手机端程序文件完成
11:12:37.631 联机调试并非打包,调试基座 HBuilder 是默认的测试包,权限、图标都不可自定义。只有在点菜单"发行-发行为原生安装包"时才能自定义这些设置
11:12:37.652 iOS9.0及以上系统需要在"设置"-"通用"-"设备管理"(或"描述文件")中信任DCloud企业证书(Digital Heaven开头的证书)才可以正常使用
11:12:37.673 如手机上HBuilder调试基座未启动,请手动启动。如应用未更新,请在手机上杀掉基座进程重启
11:13:07.571 Script error.
11:13:07.592 filename:
11:13:07.613 lineno:0
三、定位问题
结合官方论坛的其他帖子,问题方向是WKWebview内核严格的跨域限制导致的。
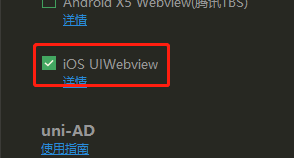
问题定位历程是强行切换UIWebview,页面显示正常。
切换UIWebview步骤
-
在manifest.json文件,代码视图plus下新增
"kernel" : { "ios" : "UIWebview", //或者 "WKWebview" },最初以为是整个文件跨域
参考链接https://ask.dcloud.net.cn/article/36348
后来将index.html引用的js全删掉换成只有静态文字,发现不是index.html跨域。
然后开始从入口js排查,vue项目,入口main.js里引用的js一点一点删除测试。
结果:
const requireComponents = require.context('./components', true, /\.vue/)
requireComponents.keys().forEach(fileName => {
const reqCom = requireComponents(fileName)
const reqComName = reqCom.default['name']
Vue.component(reqComName, reqCom.default || reqCom)
})定位出是require.context这个批量引入组件导致的。
参考链接https://www.cnblogs.com/cai-xin/p/12410297.html
require是运行时调用,所以require理论上可以运用在代码的任何地方
import是编译时调用,所以必须放在文件开头
也就是运行时去加载文件导致本地文件跨域。
结论:因require.context导致的本地文件跨域,最后更改组件批量引入方式 使用import导入。
一、项目介绍
使用vue开发的的项目,通过Hbuilder X打包称APP。Andriod版本的包,安装后一直没什么问题。
在打IOS包时遇到了大问题。
二、问题描述
打好的ipa包,安装到测试设备,启动图标显示完之后,直接白屏。
开始真机调试,报错信息如下:
11:12:35.725 同步手机端程序文件完成
11:12:37.631 联机调试并非打包,调试基座 HBuilder 是默认的测试包,权限、图标都不可自定义。只有在点菜单"发行-发行为原生安装包"时才能自定义这些设置
11:12:37.652 iOS9.0及以上系统需要在"设置"-"通用"-"设备管理"(或"描述文件")中信任DCloud企业证书(Digital Heaven开头的证书)才可以正常使用
11:12:37.673 如手机上HBuilder调试基座未启动,请手动启动。如应用未更新,请在手机上杀掉基座进程重启
11:13:07.571 Script error.
11:13:07.592 filename:
11:13:07.613 lineno:0
三、定位问题
结合官方论坛的其他帖子,问题方向是WKWebview内核严格的跨域限制导致的。
问题定位历程是强行切换UIWebview,页面显示正常。
切换UIWebview步骤
-
在manifest.json文件,代码视图plus下新增
"kernel" : { "ios" : "UIWebview", //或者 "WKWebview" },最初以为是整个文件跨域
参考链接https://ask.dcloud.net.cn/article/36348
后来将index.html引用的js全删掉换成只有静态文字,发现不是index.html跨域。
然后开始从入口js排查,vue项目,入口main.js里引用的js一点一点删除测试。
结果:
const requireComponents = require.context('./components', true, /\.vue/)
requireComponents.keys().forEach(fileName => {
const reqCom = requireComponents(fileName)
const reqComName = reqCom.default['name']
Vue.component(reqComName, reqCom.default || reqCom)
})定位出是require.context这个批量引入组件导致的。
参考链接https://www.cnblogs.com/cai-xin/p/12410297.html
require是运行时调用,所以require理论上可以运用在代码的任何地方
import是编译时调用,所以必须放在文件开头
也就是运行时去加载文件导致本地文件跨域。
结论:因require.context导致的本地文件跨域,最后更改组件批量引入方式 使用import导入。
收起阅读 »uni-app 使用 jsencrypt (已解决)
uni-app 使用 jsencrypt
在uni-app项目开发中,为了数据的安全性,使用了jsencrypt对数据进行加密,在PC端或h5端都没有问题,但是运行到微信开发中工具时,却总报错,网上查了一下,发现有很多帖子在介绍、说明原因,如:
(https://blog.csdn.net/qq_36501494/article/details/105153122) 文章中中指出报错原因是:插件使用了 window 对象,然后不管是app还是小程序中都没有窗口对象的环境,就导致不能用 window,一用这脚本就会报错, 解决办法,修改jsencrypt.js源码
解决方法是在jsencrypt.js文件插入以下代码
var modificationNavigator = {
appName: 'Netscape',
userAgent: 'Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1'
};
var modificationWindow = {
ASN1: null,
Base64: null,
Hex: null,
crypto: null,
href: null
};
然后把jsencrypt.js文件里面的变量
navigator全部替换为 modificationNavigator
window全部替换为 modificationWindow
但是,当我尝试时发现,无论是通过npm安装jsencrypt.js,还是单独下载并引入为压缩前的jsencrypt文件,都是不能正常使用的,因为jsencrypt更新后依赖其它文件,不再是单独改jsencrypt.js就可以用的了,于是又找来了旧版本的jsencrypt.js文件,替换后可正常使用,旧版本和更改后的文件下载地址放在了下面,大家需要的话可自行下载。
旧版本的jsencrypt.js下载:
https://vkceyugu.cdn.bspapp.com/VKCEYUGU-0c03b75a-8139-4654-83b3-f12d36df4bbe/7d18f8ab-3d99-4297-9010-c881f554297d.zip
更改后的uni-app可用(小程序可以)的jsencrypt.js下载:
https://vkceyugu.cdn.bspapp.com/VKCEYUGU-0c03b75a-8139-4654-83b3-f12d36df4bbe/a4e593c9-fefa-41f6-9b94-28d904c607fd.zip
uni-app 使用 jsencrypt
在uni-app项目开发中,为了数据的安全性,使用了jsencrypt对数据进行加密,在PC端或h5端都没有问题,但是运行到微信开发中工具时,却总报错,网上查了一下,发现有很多帖子在介绍、说明原因,如:
(https://blog.csdn.net/qq_36501494/article/details/105153122) 文章中中指出报错原因是:插件使用了 window 对象,然后不管是app还是小程序中都没有窗口对象的环境,就导致不能用 window,一用这脚本就会报错, 解决办法,修改jsencrypt.js源码
解决方法是在jsencrypt.js文件插入以下代码
var modificationNavigator = {
appName: 'Netscape',
userAgent: 'Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1'
};
var modificationWindow = {
ASN1: null,
Base64: null,
Hex: null,
crypto: null,
href: null
};
然后把jsencrypt.js文件里面的变量
navigator全部替换为 modificationNavigator
window全部替换为 modificationWindow
但是,当我尝试时发现,无论是通过npm安装jsencrypt.js,还是单独下载并引入为压缩前的jsencrypt文件,都是不能正常使用的,因为jsencrypt更新后依赖其它文件,不再是单独改jsencrypt.js就可以用的了,于是又找来了旧版本的jsencrypt.js文件,替换后可正常使用,旧版本和更改后的文件下载地址放在了下面,大家需要的话可自行下载。
旧版本的jsencrypt.js下载:
https://vkceyugu.cdn.bspapp.com/VKCEYUGU-0c03b75a-8139-4654-83b3-f12d36df4bbe/7d18f8ab-3d99-4297-9010-c881f554297d.zip
更改后的uni-app可用(小程序可以)的jsencrypt.js下载:
https://vkceyugu.cdn.bspapp.com/VKCEYUGU-0c03b75a-8139-4654-83b3-f12d36df4bbe/a4e593c9-fefa-41f6-9b94-28d904c607fd.zip
关于uni-app地图组件上显示其他内容(如列表)
问题:
app端使用map组件,全屏显示地图,要在地图上展示一个列表数据,通过给列表设置position: absolute;发现列表始终在地图下面,z-index设置多少都无效
原因:
小程序和app-vue中,<map> 组件是由引擎创建的原生组件,它的层级是最高的,不能通过 z-index 控制层级。也就是当时在用浏览器调试的时候发现是没问题的,真机运行就出问题。
解决:
- cover-view:<cover-view>组件:缺点:不支持嵌套其它组件,包括再次嵌套cover-view.
- nvue:App端vue页面 cover-view、cover-image 中不支持嵌套其它组件,包括再次嵌套cover-view,仅可覆盖video、map。App端nvue页面自2.1.5起没有这些限制。
参考链接
map组件(拉到最下面:注意事项):map组件
cover-view组件:cover-view
总结
官方文档关于这些都有详情的介绍,多看文档
问题:
app端使用map组件,全屏显示地图,要在地图上展示一个列表数据,通过给列表设置position: absolute;发现列表始终在地图下面,z-index设置多少都无效
原因:
小程序和app-vue中,<map> 组件是由引擎创建的原生组件,它的层级是最高的,不能通过 z-index 控制层级。也就是当时在用浏览器调试的时候发现是没问题的,真机运行就出问题。
解决:
- cover-view:<cover-view>组件:缺点:不支持嵌套其它组件,包括再次嵌套cover-view.
- nvue:App端vue页面 cover-view、cover-image 中不支持嵌套其它组件,包括再次嵌套cover-view,仅可覆盖video、map。App端nvue页面自2.1.5起没有这些限制。
参考链接
map组件(拉到最下面:注意事项):map组件
cover-view组件:cover-view
总结
官方文档关于这些都有详情的介绍,多看文档
收起阅读 »uni-app 配置 HTTPS 双向认证
HX 3.2.7+ 版本开始 https 请求支持配置自签名证书、 MTLS 双向认证,同时支持 Android、iOS 平台
使用方式请参考 uni 官方文档 https://uniapp.dcloud.io/api/request/request?id=configmtls
HX 3.2.7+ 版本开始 https 请求支持配置自签名证书、 MTLS 双向认证,同时支持 Android、iOS 平台
使用方式请参考 uni 官方文档 https://uniapp.dcloud.io/api/request/request?id=configmtls
收起阅读 »警惕!8人利用清粉软件窃取用户信息,被网警抓获后获刑
“打扰了,这是一条清粉信息,看看我还在不在你的通讯录里。如有打扰,非常抱歉。”
相信大家在微信中都收到过这样的清粉信息吧。由于微信只能单向删除好友,并不通知被删的人,所以想要知道自己事都被删,只能给对方发个消息看看。有些人为了清理微信中的单向好友,就会给微信里的人群发这样的信息,如果哪条信息发送失败,则显示对方已经把你删除。
有许多人想清粉的时候,担心群发信息会打扰到朋友而感到不好意思,所以就想到了一些清粉软件。这就给了不法分子可乘之机。
最近法院就宣判了一件因为利用微信清粉软件来盗取用户信息的案件。
在2020年6月,南通市的网警在工作的时候发现,有一些人的朋友圈和群聊之中,都会为一些僵粉软件做广告。这些软件需要登录用户的微信或者让用户自己授权,来检测哪些好友已经把你删除。
这些清粉软件没有官方认证,都是用服务器来自行搭建的系统,用户授权登录之后软件就会开始运行,盗窃用户信息,情节十分恶劣。在调查之后,警方抓获了包含张某在内的八名犯罪嫌疑人。前几日,这个案件刚刚宣判,张某等8人因为非法获取计算机信息系统数据、非法控制计算机信息系统罪被判刑。
不要小看这些清粉软件,不法分子可以通过这些软件获取用户的群聊二维码,也可以使用用户的微信来进行关注、阅读、点赞等等。这也就是为什么不少人发现自己会莫名其妙地被拉入一些广告群,或者是显示有人通过自己的二维码扫码进了自己的群,其实都不是自己操作的,是自己的信息被这些非法网站给获取了。
在这里不得不吐槽,微信里想删除单向好友的功能确实存在一定的不完善性。
但是也要提醒各位,在使用微信的过程中,不要随意扫描未知的二维码,也不要随意授权自己的微信登录一些小程序或者网站。因为现在的微信基本都经过实名认证,连接个人信息和银行卡,轻易授权给别人就容易造成经济损失。
【来源:腾讯新闻客户端自媒体】,声明:转载此文是出于传递更多信息之目的。若有来源标注错误或侵犯了您的合法权益,请作者持权属证明与本网联系,我们将及时更正、删除,谢谢。 邮箱地址:pufa@dcloud.io 。
“打扰了,这是一条清粉信息,看看我还在不在你的通讯录里。如有打扰,非常抱歉。”
相信大家在微信中都收到过这样的清粉信息吧。由于微信只能单向删除好友,并不通知被删的人,所以想要知道自己事都被删,只能给对方发个消息看看。有些人为了清理微信中的单向好友,就会给微信里的人群发这样的信息,如果哪条信息发送失败,则显示对方已经把你删除。
有许多人想清粉的时候,担心群发信息会打扰到朋友而感到不好意思,所以就想到了一些清粉软件。这就给了不法分子可乘之机。
最近法院就宣判了一件因为利用微信清粉软件来盗取用户信息的案件。
在2020年6月,南通市的网警在工作的时候发现,有一些人的朋友圈和群聊之中,都会为一些僵粉软件做广告。这些软件需要登录用户的微信或者让用户自己授权,来检测哪些好友已经把你删除。
这些清粉软件没有官方认证,都是用服务器来自行搭建的系统,用户授权登录之后软件就会开始运行,盗窃用户信息,情节十分恶劣。在调查之后,警方抓获了包含张某在内的八名犯罪嫌疑人。前几日,这个案件刚刚宣判,张某等8人因为非法获取计算机信息系统数据、非法控制计算机信息系统罪被判刑。
不要小看这些清粉软件,不法分子可以通过这些软件获取用户的群聊二维码,也可以使用用户的微信来进行关注、阅读、点赞等等。这也就是为什么不少人发现自己会莫名其妙地被拉入一些广告群,或者是显示有人通过自己的二维码扫码进了自己的群,其实都不是自己操作的,是自己的信息被这些非法网站给获取了。
在这里不得不吐槽,微信里想删除单向好友的功能确实存在一定的不完善性。
但是也要提醒各位,在使用微信的过程中,不要随意扫描未知的二维码,也不要随意授权自己的微信登录一些小程序或者网站。因为现在的微信基本都经过实名认证,连接个人信息和银行卡,轻易授权给别人就容易造成经济损失。
【来源:腾讯新闻客户端自媒体】,声明:转载此文是出于传递更多信息之目的。若有来源标注错误或侵犯了您的合法权益,请作者持权属证明与本网联系,我们将及时更正、删除,谢谢。 邮箱地址:pufa@dcloud.io 。
收起阅读 »UniPush 推送遇到的相关问题(华为已测成功)(记录分享)
踩坑3天,解决部分推送问题,供各位坑友参考。
本人亲测华为手机已没有问题,可以实现离线推送,其他手册品牌如有坑友测试通过的,最好能在评论区一起分享。
环境说明:
1、服务端环境:node.js
2、个推RestAPI V2 协议
3、测试手机:华为 HONOR Play4T Pro (AQM-AL10)
注:以下复现步骤均以上述环境为主,如果是其他服务环境请参考个推手册
新手请先阅读: UniPush使用指南(仔细阅读)
其他常见问题:UniPush常见问题 (仔细阅读)
步骤一
进入 Dcloud开发者中心,在厂商推送设置中设置相应厂商的各种参数。
特别提醒:在华为开发者平台中,必须要设置应用的SHA256证书指纹,否则会导致无法离线推送。
步骤二:个推推送参数
{
"request_id":"xxxxxx", //请求唯一标识号,10-32位之间;如果request_id重复,会导致消息丢失
"settings":{
"ttl":-1,//消息离线时间设置,单位毫秒,-1表示不设离线,-1 ~ 3 * 24 * 3600 * 1000(3天)之间
"strategy":{
"default":1 //1: 表示该消息在用户在线时推送个推通道,用户离线时推送厂商通道;
}
},
"audience":{
"cid":[
"推送的用户CID"
]
},
"push_message":{
"notification":{
"title":"标题内容", //通知消息标题,长度 ≤ 50
"body":"消息内容", //通知消息内容,长度 ≤ 256
//"logo":"logo.png",//通知的图标名称,包含后缀名(需要在客户端开发时嵌入),如“push.png”,长度 ≤ 64
//"logo_url":"http://xxxx/a.png",//通知图标URL地址,长度 ≤ 256
"click_type":"intent",//点击后启动应用
"channel_level":4,
"intent":"intent:#Intent;launchFlags=0x04000000;action=android.intent.action.oppopush;component=你的应用包名/io.dcloud.PandoraEntry;S.UP-OL-SU=true;S.title=标题内容;S.content=消息内容;S.payload=test;end"
}
},
"push_channel":{ //离线推送的成败都在这段配置里面,根据自己的实际情况进行配置
"android":{
"ups":{
"notification":{
"title":"标题内容", //通知消息标题,长度 ≤ 50
"body":"消息内容", //通知消息内容,长度 ≤ 256
//"logo":"logo.png",//通知的图标名称,包含后缀名(需要在客户端开发时嵌入),如“push.png”,长度 ≤ 64
//"logo_url":"http://xxxx/a.png",//通知图标URL地址,长度 ≤ 256
"click_type":"intent",//点击后启动应用
"channel_level":4,
"intent":"intent:#Intent;launchFlags=0x04000000;action=android.intent.action.oppopush;component=你的应用包名/io.dcloud.PandoraEntry;S.UP-OL-SU=true;S.title=标题内容;S.content=消息内容;S.payload=test;end"
},
"options":{
//各厂商的特殊参数,选填
"HW":{
"/message/android/urgency":"HIGH",
"/message/android/category":"PLAY_VOICE"
}
}
}
},
"ios":{
"type":"notify",
"payload":"自定义消息",
"aps":{
"alert":{
"title":"请填写ios标题",
"body":"请填写ios内容"
},
"content-available":0
},
"auto_badge":"+1"
}
}
}以上参数中需要特别注意的是 push_channel 字段中的内容,是走离线推送的通道设置。不可省略。其中 click_type 必须为 intent,intent 中的内容保持上述我的模板,替换你自己的应用包名即可。S.title=标题内容;S.content=消息内容;S.payload=test 可以替换成你自己的内容,与 title ,body 保持一致。
其他问题:
1、离线推送后手机不亮屏、不提醒声音及震动的解决方法。
华为手机可能会把APP的推送划为营销短信,因此被静默,需要手动在手机的 “设置”-》“通知”-》“你的应用”-》“营销通知” -》“允许通知及相关的提醒设置”
踩坑3天,解决部分推送问题,供各位坑友参考。
本人亲测华为手机已没有问题,可以实现离线推送,其他手册品牌如有坑友测试通过的,最好能在评论区一起分享。
环境说明:
1、服务端环境:node.js
2、个推RestAPI V2 协议
3、测试手机:华为 HONOR Play4T Pro (AQM-AL10)
注:以下复现步骤均以上述环境为主,如果是其他服务环境请参考个推手册
新手请先阅读: UniPush使用指南(仔细阅读)
其他常见问题:UniPush常见问题 (仔细阅读)
步骤一
进入 Dcloud开发者中心,在厂商推送设置中设置相应厂商的各种参数。
特别提醒:在华为开发者平台中,必须要设置应用的SHA256证书指纹,否则会导致无法离线推送。
步骤二:个推推送参数
{
"request_id":"xxxxxx", //请求唯一标识号,10-32位之间;如果request_id重复,会导致消息丢失
"settings":{
"ttl":-1,//消息离线时间设置,单位毫秒,-1表示不设离线,-1 ~ 3 * 24 * 3600 * 1000(3天)之间
"strategy":{
"default":1 //1: 表示该消息在用户在线时推送个推通道,用户离线时推送厂商通道;
}
},
"audience":{
"cid":[
"推送的用户CID"
]
},
"push_message":{
"notification":{
"title":"标题内容", //通知消息标题,长度 ≤ 50
"body":"消息内容", //通知消息内容,长度 ≤ 256
//"logo":"logo.png",//通知的图标名称,包含后缀名(需要在客户端开发时嵌入),如“push.png”,长度 ≤ 64
//"logo_url":"http://xxxx/a.png",//通知图标URL地址,长度 ≤ 256
"click_type":"intent",//点击后启动应用
"channel_level":4,
"intent":"intent:#Intent;launchFlags=0x04000000;action=android.intent.action.oppopush;component=你的应用包名/io.dcloud.PandoraEntry;S.UP-OL-SU=true;S.title=标题内容;S.content=消息内容;S.payload=test;end"
}
},
"push_channel":{ //离线推送的成败都在这段配置里面,根据自己的实际情况进行配置
"android":{
"ups":{
"notification":{
"title":"标题内容", //通知消息标题,长度 ≤ 50
"body":"消息内容", //通知消息内容,长度 ≤ 256
//"logo":"logo.png",//通知的图标名称,包含后缀名(需要在客户端开发时嵌入),如“push.png”,长度 ≤ 64
//"logo_url":"http://xxxx/a.png",//通知图标URL地址,长度 ≤ 256
"click_type":"intent",//点击后启动应用
"channel_level":4,
"intent":"intent:#Intent;launchFlags=0x04000000;action=android.intent.action.oppopush;component=你的应用包名/io.dcloud.PandoraEntry;S.UP-OL-SU=true;S.title=标题内容;S.content=消息内容;S.payload=test;end"
},
"options":{
//各厂商的特殊参数,选填
"HW":{
"/message/android/urgency":"HIGH",
"/message/android/category":"PLAY_VOICE"
}
}
}
},
"ios":{
"type":"notify",
"payload":"自定义消息",
"aps":{
"alert":{
"title":"请填写ios标题",
"body":"请填写ios内容"
},
"content-available":0
},
"auto_badge":"+1"
}
}
}以上参数中需要特别注意的是 push_channel 字段中的内容,是走离线推送的通道设置。不可省略。其中 click_type 必须为 intent,intent 中的内容保持上述我的模板,替换你自己的应用包名即可。S.title=标题内容;S.content=消息内容;S.payload=test 可以替换成你自己的内容,与 title ,body 保持一致。
其他问题:
1、离线推送后手机不亮屏、不提醒声音及震动的解决方法。
华为手机可能会把APP的推送划为营销短信,因此被静默,需要手动在手机的 “设置”-》“通知”-》“你的应用”-》“营销通知” -》“允许通知及相关的提醒设置”