鸿蒙企业应用内部分发打包教程
使用 HBuilderX 开发 uni-app (x) 应用,可以很容易地构建出一款鸿蒙应用。
多数开发者都是要通过华为的应用商店来发布自己的应用,但是也有开发者是为企业开发的内部应用,在这个场景下,只需要把应用的安装包分发给特定的少数用户就可以了。
华为的应用商店也支持这个场景,即非公开发布:开发者可以将不适合公开分发的应用以非公开方式在华为应用市场上发布,使其仅可通过链接被用户发现。
不过,对于开发者而言,要发布这样的应用有一定的资质要求,每次发版的时候也是要走流程,要接受审核,好处就是可以享受华为应用商店的分发服务。
所以,有些开发者希望能绕过这个发布流程,通过自有的下载服务直接向使用者提供安装包,即:内部分发。
HBuilderX 的开发流程是可以支持内部分发模式的,只不过有些环节需要手动操作来配合。
本文假设读者已经熟悉了 HBuilderX 开发鸿蒙应用的基本操作,下面我们就一步一步来看怎么实现应用的内部分发。
先说一下内部分发的局限性:
-
要有自己的下载服务,可以是自建的 Web Server,也可以是购买的云服务。
-
内部分发的目标用户是事先确定的(要先采集到他们的设备唯一标识),每个安装包可以分发给最多 100 个设备。
要实现内部分发,需要以下几个步骤:
一. 准备数字签名相关资料。
二. 用 HBuilderX 以【运行到鸿蒙】的方式得到 .hap 安装包。
三. 编写内部分发所需要的相关文件,并上传到服务器供用户下载。
下面详细说明每个步骤。我将使用 DCloud 官方提供的开源项目 hello-uni-app-x 来演示操作。
一. 准备数字签名相关资料
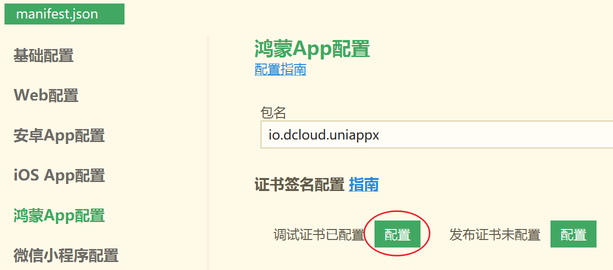
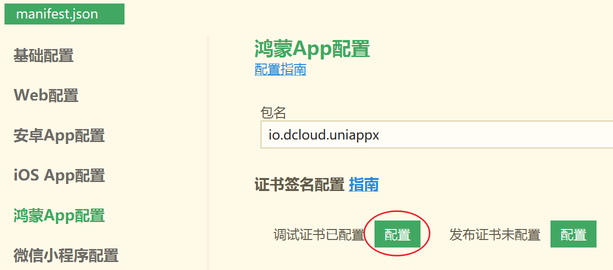
在 HBuilderX 里面打开项目的 manifest.json 文件,进入【鸿蒙App配置】,点击调试证书那个【配置】按钮。

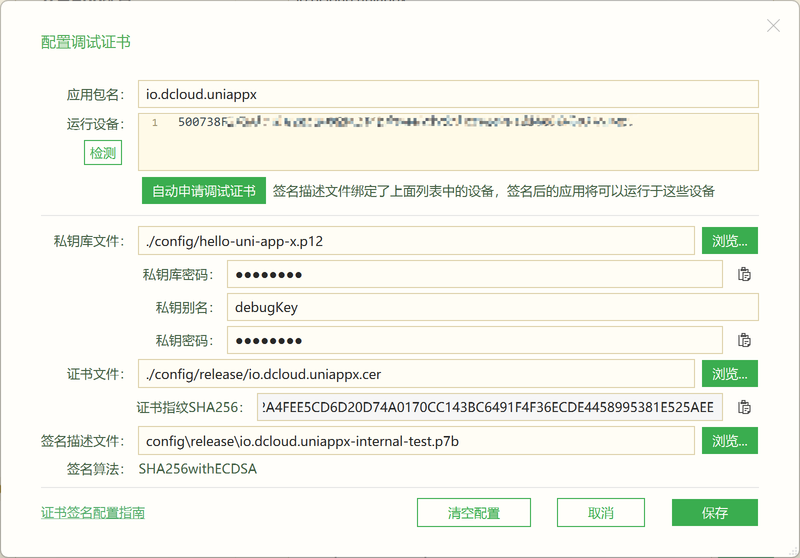
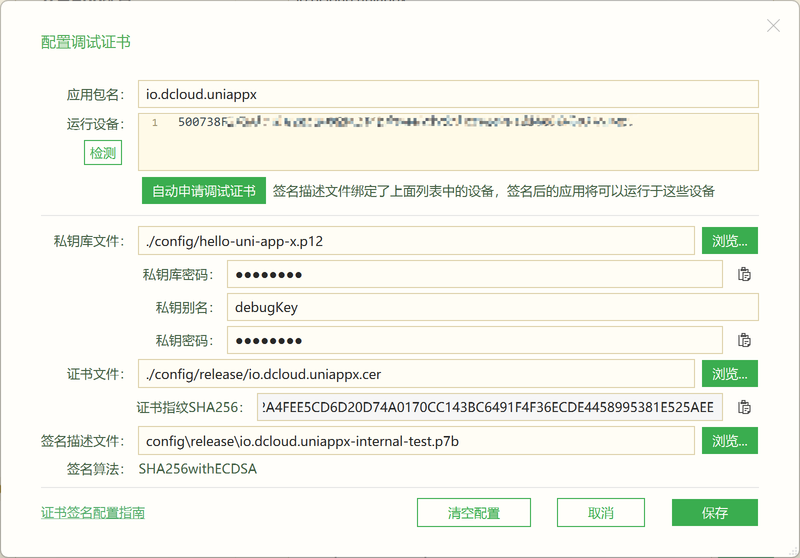
弹出了【配置调试证书】的对话框:

能看到这里有个【自动申请调试证书】的按钮,但是,不要点击它!
因为用调试证书签名的安装包只能使用 hdc 命令安装到开启了开发者选项的手机上,这不是我们想要的。
我们需要自己到 AppGallery Connect 网站上手动申请用于内部测试的证书文件,然后再填写到这个对话框里。
注意上面的对话框里面有个【运行设备-检测】按钮,只要把开启了开发者选项的手机连接到电脑上,点击这个按钮就可以采集到设备标识。
完整的手动申请证书的操作可以看鸿蒙的官方文档,我这里只简要介绍一下步骤:
这一步需要留意的是你使用的应用包名。
所有需要参与内部分发的手机都要先采集到设备标识,并 提交到 AppGallery Connect,后续申请 profile 文件时需要它们。
这一步你将得到一个私钥库文件(.p12)和一个证书申请文件(.csr)。
请记住你使用的密码,有两个(一个是访问私钥库的密码,另一个是访问私钥的密码,但一般都使用相同的密码)。
也请记住你使用的私钥别名,这些在最后填写【配置调试证书】的时候都会用到。
这一步需要上传 .csr 文件,你将得到一个发布证书文件(.cer),下载到本地备用。
这一步你将得到一个 profile 文件(.p7b),下载到本地备用。
【类型】请选择【内部测试】,【证书】就选择上一步得到的发布证书,【设备】请选上所有需要参与内部分发的手机,你应该已经把它们都提交过了。
做完上面这几步,你就可以回到 HBuilderX 中,打开【配置调试证书】对话框,把所有的内容都填好并保存。
【运行设备】那里只要有当前连接的设备就好了,对于最后生成的 .hap 没有影响。
二. 用 HBuilderX 以【运行到鸿蒙】的方式得到 .hap 安装包
在 HBuilderX 里面点击菜单项【运行>运行到手机或模拟器>运行到鸿蒙】,弹出运行对话框,选择好运行设备,点击【运行】按钮。

正常来说,应用就可以在手机上运行起来了,而你在 HBuilderX 控制台里面可以看到下面这些内容:

红框里的目录就是用于构建鸿蒙运行包的鸿蒙工程目录,在里面能够找到已签名的运行包:

对于内部分发而言,这个运行包就是所需要的安装包了,你可以把它改成一个更合适的名字(比如 my-internal-app.hap)备用。
请记住这个 app-harmony 目录,下一步有些需要的东西得在这个目录里找。
三. 编写内部分发所需要的相关文件,并上传到服务器供用户下载
这里假定你的服务器域名为 www.my-server.com。
1. 先上传两个文件,并得到下载链接。
把前面得到的安装包(.hap)上传到你的服务器,得到对应的下载链接,比如 https://www.my-server.com/my-internal-app.hap。
再准备两个图片文件,作为下载安装过程中显示的图标。按照鸿蒙官方文档的说法,需要准备一大一小两个图标,但我没有找到关于具体规格的说明,索性就直接用 app-harmony/AppScope/resources/base/media/foreground.png 这个文件把两者都代替了。
上传后也是得到了下载链接,比如 https://www.my-server.com/foreground.png。
2. 编写一个内部分发描述文件 manifest.json5。
须按照 鸿蒙官方文档 的指导编写这个文件。
由于这个文件编写好之后还需要进行签名,所以我们暂且保存为文件名 manifest-unsigned.json5,签名后将得到 manifest.json5。
其中有几个属性值可以从 app-harmony/AppScope/app.json5 文件里找到:
bundleNameversionCodeversionName
还有几个属性需要特别说明一下:
minAPIVersion和targetAPIVersion
在 app-harmony/build-profile.json5 文件中找到 app.products 数组,在里面找到 compatibleSdkVersion 值(可能有多个,但应该是相同的值),把 minAPIVersion 和 targetAPIVersion 都填成这个值就行了。
deployDomain
这个是将来用于提供下载服务的域名,填写你自己实际的服务域名即可,比如前面说的 www.my-server.com。
icons里面的normal和large
这里填写的是将来下载时显示的图标的网址,就填写前面上传图标文件得到的链接地址。
modules
此项看上去比较复杂,需要参照 app-harmony/build-profile.json5 文件中的 modules 来改写,每个打包出来的独立模块都要在这里填写。
但实际上,多数情况下构建产物里只会有一个模块,就是主模块(该模块的 name 和 type 都是 entry),也就是前面提到的 .hap 文件。
modules里面的packageUrl和packageHash
这里的 package 指的就是前面得到的安装包 .hap 文件,packageUrl 填写的是将来下载安装包时使用的网址,packageHash 填写的是这个安装包文件的 SHA256 哈希值。
sign
这一项是对这个描述文件本身的签名,无需手动填写,下一步将使用签名工具来生成它。
写好的 manifest-unsigned.json5 文件大体上会是下面这个样子:
{
"app": {
"bundleName": "io.dcloud.uniappx",
"bundleType": "app",
"versionCode": 10907,
"versionName": "1.9.7",
"label": "Hello uni-app x",
"deployDomain": "www.my-server.com",
"icons": {
"normal": "https://www.my-server.com/foreground.png",
"large": "https://www.my-server.com/foreground.png"
},
"minAPIVersion": "5.0.1(13)",
"targetAPIVersion": "5.0.1(13)",
"modules": [
{
"name": "entry",
"type": "entry",
"deviceTypes": ["phone", "tablet", "2in1"],
"packageUrl": "https://www.my-server.com/my-internal-app.hap",
"packageHash": "27005caa60761b863fbf0fbcd0f96159386de038f59102f0ec676532cd49b084"
}
]
}
}3. 对描述文件 manifest.json5 做签名并上传。
先下载 签名工具,注意其中的 manifest-sign-tool-1.0.0.jar,用 java 执行它:
java -jar "<manifest-sign-tool-1.0.0.jar的绝对路径>" \
-operation sign \
-mode localjks \
-inputFile "<前面编写的manifest-unsigned.json5文件的绝对路径>" \
-outputFile "<将要生成的manifest.json5文件的绝对路径>" \
-keystore "<私钥库.p12文件的绝对路径>" \
-keystorepasswd <私钥库密码> \
-keyaliaspasswd <私钥密码> \
-privatekey <私钥别名>这样就会得到包含签名的 manifest.json 文件,上传到服务器,得到对应的下载链接,比如 https://www.my-server.com/manifest.json5。
4. 编写一个网页文件并上传。
编写一个 index.html 文件,内容如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>企业内部分发</title>
<script>
function openDeepLink() {
let url ='store://enterprise/manifest?url=https://www.my-server.com/manifest.json5'
window.open(url, '_parent')
}
</script>
</head>
<body>
<button onclick="openDeepLink()">下载安装</button>
</body>
</html>注意里面的下载链接,要替换成你自己实际的链接地址。
把 index.html 文件上传到服务器,得到对应的下载链接,比如 https://www.my-server.com/index.html。
好了,大功告成!
下面只要告诉参与内部分发的用户,用手机里面的鸿蒙官方浏览器打开这个网址,就可以点击其中的按钮下载安装了。
你也可以把这个网址做成二维码,让用户使用手机的浏览器扫码访问,这样会更方便。
使用 HBuilderX 开发 uni-app (x) 应用,可以很容易地构建出一款鸿蒙应用。
多数开发者都是要通过华为的应用商店来发布自己的应用,但是也有开发者是为企业开发的内部应用,在这个场景下,只需要把应用的安装包分发给特定的少数用户就可以了。
华为的应用商店也支持这个场景,即非公开发布:开发者可以将不适合公开分发的应用以非公开方式在华为应用市场上发布,使其仅可通过链接被用户发现。
不过,对于开发者而言,要发布这样的应用有一定的资质要求,每次发版的时候也是要走流程,要接受审核,好处就是可以享受华为应用商店的分发服务。
所以,有些开发者希望能绕过这个发布流程,通过自有的下载服务直接向使用者提供安装包,即:内部分发。
HBuilderX 的开发流程是可以支持内部分发模式的,只不过有些环节需要手动操作来配合。
本文假设读者已经熟悉了 HBuilderX 开发鸿蒙应用的基本操作,下面我们就一步一步来看怎么实现应用的内部分发。
先说一下内部分发的局限性:
-
要有自己的下载服务,可以是自建的 Web Server,也可以是购买的云服务。
-
内部分发的目标用户是事先确定的(要先采集到他们的设备唯一标识),每个安装包可以分发给最多 100 个设备。
要实现内部分发,需要以下几个步骤:
一. 准备数字签名相关资料。
二. 用 HBuilderX 以【运行到鸿蒙】的方式得到 .hap 安装包。
三. 编写内部分发所需要的相关文件,并上传到服务器供用户下载。
下面详细说明每个步骤。我将使用 DCloud 官方提供的开源项目 hello-uni-app-x 来演示操作。
一. 准备数字签名相关资料
在 HBuilderX 里面打开项目的 manifest.json 文件,进入【鸿蒙App配置】,点击调试证书那个【配置】按钮。

弹出了【配置调试证书】的对话框:

能看到这里有个【自动申请调试证书】的按钮,但是,不要点击它!
因为用调试证书签名的安装包只能使用 hdc 命令安装到开启了开发者选项的手机上,这不是我们想要的。
我们需要自己到 AppGallery Connect 网站上手动申请用于内部测试的证书文件,然后再填写到这个对话框里。
注意上面的对话框里面有个【运行设备-检测】按钮,只要把开启了开发者选项的手机连接到电脑上,点击这个按钮就可以采集到设备标识。
完整的手动申请证书的操作可以看鸿蒙的官方文档,我这里只简要介绍一下步骤:
这一步需要留意的是你使用的应用包名。
所有需要参与内部分发的手机都要先采集到设备标识,并 提交到 AppGallery Connect,后续申请 profile 文件时需要它们。
这一步你将得到一个私钥库文件(.p12)和一个证书申请文件(.csr)。
请记住你使用的密码,有两个(一个是访问私钥库的密码,另一个是访问私钥的密码,但一般都使用相同的密码)。
也请记住你使用的私钥别名,这些在最后填写【配置调试证书】的时候都会用到。
这一步需要上传 .csr 文件,你将得到一个发布证书文件(.cer),下载到本地备用。
这一步你将得到一个 profile 文件(.p7b),下载到本地备用。
【类型】请选择【内部测试】,【证书】就选择上一步得到的发布证书,【设备】请选上所有需要参与内部分发的手机,你应该已经把它们都提交过了。
做完上面这几步,你就可以回到 HBuilderX 中,打开【配置调试证书】对话框,把所有的内容都填好并保存。
【运行设备】那里只要有当前连接的设备就好了,对于最后生成的 .hap 没有影响。
二. 用 HBuilderX 以【运行到鸿蒙】的方式得到 .hap 安装包
在 HBuilderX 里面点击菜单项【运行>运行到手机或模拟器>运行到鸿蒙】,弹出运行对话框,选择好运行设备,点击【运行】按钮。

正常来说,应用就可以在手机上运行起来了,而你在 HBuilderX 控制台里面可以看到下面这些内容:

红框里的目录就是用于构建鸿蒙运行包的鸿蒙工程目录,在里面能够找到已签名的运行包:

对于内部分发而言,这个运行包就是所需要的安装包了,你可以把它改成一个更合适的名字(比如 my-internal-app.hap)备用。
请记住这个 app-harmony 目录,下一步有些需要的东西得在这个目录里找。
三. 编写内部分发所需要的相关文件,并上传到服务器供用户下载
这里假定你的服务器域名为 www.my-server.com。
1. 先上传两个文件,并得到下载链接。
把前面得到的安装包(.hap)上传到你的服务器,得到对应的下载链接,比如 https://www.my-server.com/my-internal-app.hap。
再准备两个图片文件,作为下载安装过程中显示的图标。按照鸿蒙官方文档的说法,需要准备一大一小两个图标,但我没有找到关于具体规格的说明,索性就直接用 app-harmony/AppScope/resources/base/media/foreground.png 这个文件把两者都代替了。
上传后也是得到了下载链接,比如 https://www.my-server.com/foreground.png。
2. 编写一个内部分发描述文件 manifest.json5。
须按照 鸿蒙官方文档 的指导编写这个文件。
由于这个文件编写好之后还需要进行签名,所以我们暂且保存为文件名 manifest-unsigned.json5,签名后将得到 manifest.json5。
其中有几个属性值可以从 app-harmony/AppScope/app.json5 文件里找到:
bundleNameversionCodeversionName
还有几个属性需要特别说明一下:
minAPIVersion和targetAPIVersion
在 app-harmony/build-profile.json5 文件中找到 app.products 数组,在里面找到 compatibleSdkVersion 值(可能有多个,但应该是相同的值),把 minAPIVersion 和 targetAPIVersion 都填成这个值就行了。
deployDomain
这个是将来用于提供下载服务的域名,填写你自己实际的服务域名即可,比如前面说的 www.my-server.com。
icons里面的normal和large
这里填写的是将来下载时显示的图标的网址,就填写前面上传图标文件得到的链接地址。
modules
此项看上去比较复杂,需要参照 app-harmony/build-profile.json5 文件中的 modules 来改写,每个打包出来的独立模块都要在这里填写。
但实际上,多数情况下构建产物里只会有一个模块,就是主模块(该模块的 name 和 type 都是 entry),也就是前面提到的 .hap 文件。
modules里面的packageUrl和packageHash
这里的 package 指的就是前面得到的安装包 .hap 文件,packageUrl 填写的是将来下载安装包时使用的网址,packageHash 填写的是这个安装包文件的 SHA256 哈希值。
sign
这一项是对这个描述文件本身的签名,无需手动填写,下一步将使用签名工具来生成它。
写好的 manifest-unsigned.json5 文件大体上会是下面这个样子:
{
"app": {
"bundleName": "io.dcloud.uniappx",
"bundleType": "app",
"versionCode": 10907,
"versionName": "1.9.7",
"label": "Hello uni-app x",
"deployDomain": "www.my-server.com",
"icons": {
"normal": "https://www.my-server.com/foreground.png",
"large": "https://www.my-server.com/foreground.png"
},
"minAPIVersion": "5.0.1(13)",
"targetAPIVersion": "5.0.1(13)",
"modules": [
{
"name": "entry",
"type": "entry",
"deviceTypes": ["phone", "tablet", "2in1"],
"packageUrl": "https://www.my-server.com/my-internal-app.hap",
"packageHash": "27005caa60761b863fbf0fbcd0f96159386de038f59102f0ec676532cd49b084"
}
]
}
}3. 对描述文件 manifest.json5 做签名并上传。
先下载 签名工具,注意其中的 manifest-sign-tool-1.0.0.jar,用 java 执行它:
java -jar "<manifest-sign-tool-1.0.0.jar的绝对路径>" \
-operation sign \
-mode localjks \
-inputFile "<前面编写的manifest-unsigned.json5文件的绝对路径>" \
-outputFile "<将要生成的manifest.json5文件的绝对路径>" \
-keystore "<私钥库.p12文件的绝对路径>" \
-keystorepasswd <私钥库密码> \
-keyaliaspasswd <私钥密码> \
-privatekey <私钥别名>这样就会得到包含签名的 manifest.json 文件,上传到服务器,得到对应的下载链接,比如 https://www.my-server.com/manifest.json5。
4. 编写一个网页文件并上传。
编写一个 index.html 文件,内容如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>企业内部分发</title>
<script>
function openDeepLink() {
let url ='store://enterprise/manifest?url=https://www.my-server.com/manifest.json5'
window.open(url, '_parent')
}
</script>
</head>
<body>
<button onclick="openDeepLink()">下载安装</button>
</body>
</html>注意里面的下载链接,要替换成你自己实际的链接地址。
把 index.html 文件上传到服务器,得到对应的下载链接,比如 https://www.my-server.com/index.html。
好了,大功告成!
下面只要告诉参与内部分发的用户,用手机里面的鸿蒙官方浏览器打开这个网址,就可以点击其中的按钮下载安装了。
你也可以把这个网址做成二维码,让用户使用手机的浏览器扫码访问,这样会更方便。
收起阅读 »自定义深色主题颜色
{
"theme-custom.author": "",
"theme-custom.name": "",
"theme-custom.version": "",
"theme-custom.date": "2024-9-23",
"editor.colorScheme": "Monokai",
"workbench.colorCustomizations": {
"[Default]": {},
"[Monokai]": {
"button.background": "#268bd2",
"button.foreground": "#fff",
"button.hoverBackground": "#006280",
"console.background": "#002b36",
"editor.background": "#002b36",
"editor.caretLine": "#073642",
"editor.foldMarker.collapsed.background": "#33ffd6",
"editor.foldMarker.collapsed.foreground": "#66ffe0",
"editor.foldMarker.expanded.background": "#003847",
"editor.foldMarker.expanded.foreground": "#fff",
"editor.foreground": "#268bd2",
"editor.indentguide": "#009999",
"editor.indicator.matchtag": "#586e75",
"editor.indicator.sameword": "#268bd2",
"editor.linenumber": "#4dffdb",
"editor.selection": "#274642",
"editor.unactive_selection.background": "#002b36",
"editorGroup.border": "#002b37",
"editorGroupHeader.tabsBackground": "#002c39",
"editorSuggestWidget.background": "#00212b",
"editorSuggestWidget.border": "#454545",
"editorSuggestWidget.selectedBackground": "#005a6f",
"explorer.file.status.added": "#4e88f7",
"extensionButton.border": "#002b36",
"extensionButton.checkColor": "#ffffff",
"extensionButton.prominentBackground": "#00212b",
"extensionButton.prominentForeground": "#b3edff",
"extensionButton.prominentHoverBackground": "#004e66",
"focusBorder": "#00212b",
"imageview.background": "#005266",
"imageview.foreground": "#003d4d",
"input.background": "#003847",
"input.border": "#197777",
"input.foreground": "#fff",
"input.searchbar.foreground": "#197777",
"input.searchbar.foreground.notfinded": "#93a1a1",
"inputList.border": "#196e6c",
"inputList.foreground": "#0089b3",
"inputList.hoverBackground": "#003946",
"inputList.titleColor": "#0089b3",
"inputOption.activeBorder": "#41a863",
"inputValidation.infoBackground": "#00212b",
"list.activeSelectionBackground": "#003946",
"list.activeSelectionForeground": "#c0c0c0",
"list.foreground": "#e6fff5",
"list.hoverBackground": "#003946",
"list.inactiveSelectionBackground": "#ffffff",
"menu.background": "#00212b",
"menu.foreground": "#b3edff",
"menu.selectionBackground": "#004e66",
"menu.selectionForeground": "#fff",
"menubar.background": "#00212b",
"minimap.handle.background": "#005266",
"outlineBackground": "#00212b",
"pathnavigator.pathnode.hoverbackground": "#007599",
"scrollbarSlider.background": "#56858f",
"scrollbarSlider.hoverBackground": "#304a50",
"searchbar.quick_search_item.icon": "#003b4d",
"searchbar.quick_search_item.icon_selected": "#007599",
"settings.dropdownBackground": "#004052",
"settings.dropdownBorder": "#196e6c",
"settings.dropdownForeground": "#b6b6b6",
"settings.dropdownListBorder": "#47d147",
"settings.textInputBackground": "#003847",
"settings.textInputBorder": "#196e6c",
"settings.textInputDisableBackground": "#e6faff",
"sideBar.background": "#00212b",
"sideBar.border": "#002733",
"statusBar.background": "#00212b",
"statusBar.button.hoverbackground": "#1e3a43",
"statusBar.foreground": "#e6faff",
"statusBar.noFolderBackground": "#00212b",
"statusBar.noFolderForeground": "#b3edff",
"statusBarItem.hoverBackground": "#004e66",
"tab.activeBackground": "#002b37",
"tab.activeBorder": "#b3b3cc",
"tab.activeForeground": "#004052",
"tab.border": "#003847",
"tab.hoverBackground": "#002c39",
"tab.inactiveBackground": "#004052",
"tab.inactiveForeground": "#ccf4ff",
"tab.unfocusedActiveForeground": "#002b37",
"tab.unfocusedHoverBackground": "#002b37",
"tab.unfocusedInactiveForeground": "#002b37",
"terminal.background": "#002b36",
"titleBar.activeBackground": "#00212b",
"titleBar.activeForeground": "#e6faff",
"titleBar.border": "#00212b",
"titleBar.inactiveBackground": "#00212b",
"titleBar.inactiveForeground": "#e6faff",
"toolBar.background": "#002c39",
"toolBar.border": "#002c39",
"toolBar.hoverBackground": "#005a6f",
"window.activeBorder": "#00212b",
"window.inactiveBorder": "#00212b",
"windowTitleBar.activeBackground": "#00212b",
"windowTitleBar.activeForeground": "#e6faff"
}
},
"editor.tokenColorCustomizations": {
"[Default]": {},
"[Monokai]": {
"rules": [
{
"scope": [
"comment"
],
"settings": {
"foreground": "#75715"
}
},
{
"name": "String",
"scope": "string",
"settings": {
"foreground": "#248C85"
}
},
{
"name": "String Other Link Description",
"scope": "string.other.link.description.markdown",
"settings": {
"foreground": "#149098"
}
},
{
"name": "Template Definition",
"scope": [
"punctuation.definition.template-expression",
"punctuation.section.embedded"
],
"settings": {
"foreground": "#268bd2"
}
},
{
"name": "Tag name",
"scope": "entity.name.tag",
"settings": {
"fontStyle": "",
"foreground": "#268bd2"
}
},
{
"name": "Markup Headings",
"scope": "markup.heading",
"settings": {
"foreground": "#93a1a1"
}
},
{
"name": "Markup Setext Header",
"scope": "markup.heading.setext",
"settings": {
"fontStyle": "",
"foreground": "#93a1a1"
}
},
{
"name": "Class name",
"scope": "entity.name.type, entity.name.class",
"settings": {
"fontStyle": "underline",
"foreground": "#839496"
}
},
{
"name": "Inherited class",
"scope": "entity.other.inherited-class",
"settings": {
"fontStyle": "italic underline",
"foreground": "#839496"
}
},
{
"name": "Tag attribute",
"scope": "entity.other.attribute-name",
"settings": {
"fontStyle": "",
"foreground": "#839496"
}
},
{
"name": "Function name",
"scope": "entity.name.function",
"settings": {
"fontStyle": "",
"foreground": "#839496"
}
},
{
"name": "Invalid",
"scope": "invalid",
"settings": {
"background": "#268bd2",
"fontStyle": "",
"foreground": "#268bd2"
}
},
{
"name": "diff.deleted",
"scope": "markup.deleted",
"settings": {
"foreground": "#268bd2"
}
},
{
"name": "Markup Quote",
"scope": "markup.quote",
"settings": {
"foreground": "#268bd2"
}
},
{
"name": "Storage",
"scope": "storage",
"settings": {
"fontStyle": "",
"foreground": "#268bd2"
}
},
{
"name": "Keyword",
"scope": "keyword",
"settings": {
"foreground": "#268bd2"
}
},
{
"scope": [
"string"
],
"settings": {
"foreground": "#149798"
}
}
]
}
}
}{
"theme-custom.author": "",
"theme-custom.name": "",
"theme-custom.version": "",
"theme-custom.date": "2024-9-23",
"editor.colorScheme": "Monokai",
"workbench.colorCustomizations": {
"[Default]": {},
"[Monokai]": {
"button.background": "#268bd2",
"button.foreground": "#fff",
"button.hoverBackground": "#006280",
"console.background": "#002b36",
"editor.background": "#002b36",
"editor.caretLine": "#073642",
"editor.foldMarker.collapsed.background": "#33ffd6",
"editor.foldMarker.collapsed.foreground": "#66ffe0",
"editor.foldMarker.expanded.background": "#003847",
"editor.foldMarker.expanded.foreground": "#fff",
"editor.foreground": "#268bd2",
"editor.indentguide": "#009999",
"editor.indicator.matchtag": "#586e75",
"editor.indicator.sameword": "#268bd2",
"editor.linenumber": "#4dffdb",
"editor.selection": "#274642",
"editor.unactive_selection.background": "#002b36",
"editorGroup.border": "#002b37",
"editorGroupHeader.tabsBackground": "#002c39",
"editorSuggestWidget.background": "#00212b",
"editorSuggestWidget.border": "#454545",
"editorSuggestWidget.selectedBackground": "#005a6f",
"explorer.file.status.added": "#4e88f7",
"extensionButton.border": "#002b36",
"extensionButton.checkColor": "#ffffff",
"extensionButton.prominentBackground": "#00212b",
"extensionButton.prominentForeground": "#b3edff",
"extensionButton.prominentHoverBackground": "#004e66",
"focusBorder": "#00212b",
"imageview.background": "#005266",
"imageview.foreground": "#003d4d",
"input.background": "#003847",
"input.border": "#197777",
"input.foreground": "#fff",
"input.searchbar.foreground": "#197777",
"input.searchbar.foreground.notfinded": "#93a1a1",
"inputList.border": "#196e6c",
"inputList.foreground": "#0089b3",
"inputList.hoverBackground": "#003946",
"inputList.titleColor": "#0089b3",
"inputOption.activeBorder": "#41a863",
"inputValidation.infoBackground": "#00212b",
"list.activeSelectionBackground": "#003946",
"list.activeSelectionForeground": "#c0c0c0",
"list.foreground": "#e6fff5",
"list.hoverBackground": "#003946",
"list.inactiveSelectionBackground": "#ffffff",
"menu.background": "#00212b",
"menu.foreground": "#b3edff",
"menu.selectionBackground": "#004e66",
"menu.selectionForeground": "#fff",
"menubar.background": "#00212b",
"minimap.handle.background": "#005266",
"outlineBackground": "#00212b",
"pathnavigator.pathnode.hoverbackground": "#007599",
"scrollbarSlider.background": "#56858f",
"scrollbarSlider.hoverBackground": "#304a50",
"searchbar.quick_search_item.icon": "#003b4d",
"searchbar.quick_search_item.icon_selected": "#007599",
"settings.dropdownBackground": "#004052",
"settings.dropdownBorder": "#196e6c",
"settings.dropdownForeground": "#b6b6b6",
"settings.dropdownListBorder": "#47d147",
"settings.textInputBackground": "#003847",
"settings.textInputBorder": "#196e6c",
"settings.textInputDisableBackground": "#e6faff",
"sideBar.background": "#00212b",
"sideBar.border": "#002733",
"statusBar.background": "#00212b",
"statusBar.button.hoverbackground": "#1e3a43",
"statusBar.foreground": "#e6faff",
"statusBar.noFolderBackground": "#00212b",
"statusBar.noFolderForeground": "#b3edff",
"statusBarItem.hoverBackground": "#004e66",
"tab.activeBackground": "#002b37",
"tab.activeBorder": "#b3b3cc",
"tab.activeForeground": "#004052",
"tab.border": "#003847",
"tab.hoverBackground": "#002c39",
"tab.inactiveBackground": "#004052",
"tab.inactiveForeground": "#ccf4ff",
"tab.unfocusedActiveForeground": "#002b37",
"tab.unfocusedHoverBackground": "#002b37",
"tab.unfocusedInactiveForeground": "#002b37",
"terminal.background": "#002b36",
"titleBar.activeBackground": "#00212b",
"titleBar.activeForeground": "#e6faff",
"titleBar.border": "#00212b",
"titleBar.inactiveBackground": "#00212b",
"titleBar.inactiveForeground": "#e6faff",
"toolBar.background": "#002c39",
"toolBar.border": "#002c39",
"toolBar.hoverBackground": "#005a6f",
"window.activeBorder": "#00212b",
"window.inactiveBorder": "#00212b",
"windowTitleBar.activeBackground": "#00212b",
"windowTitleBar.activeForeground": "#e6faff"
}
},
"editor.tokenColorCustomizations": {
"[Default]": {},
"[Monokai]": {
"rules": [
{
"scope": [
"comment"
],
"settings": {
"foreground": "#75715"
}
},
{
"name": "String",
"scope": "string",
"settings": {
"foreground": "#248C85"
}
},
{
"name": "String Other Link Description",
"scope": "string.other.link.description.markdown",
"settings": {
"foreground": "#149098"
}
},
{
"name": "Template Definition",
"scope": [
"punctuation.definition.template-expression",
"punctuation.section.embedded"
],
"settings": {
"foreground": "#268bd2"
}
},
{
"name": "Tag name",
"scope": "entity.name.tag",
"settings": {
"fontStyle": "",
"foreground": "#268bd2"
}
},
{
"name": "Markup Headings",
"scope": "markup.heading",
"settings": {
"foreground": "#93a1a1"
}
},
{
"name": "Markup Setext Header",
"scope": "markup.heading.setext",
"settings": {
"fontStyle": "",
"foreground": "#93a1a1"
}
},
{
"name": "Class name",
"scope": "entity.name.type, entity.name.class",
"settings": {
"fontStyle": "underline",
"foreground": "#839496"
}
},
{
"name": "Inherited class",
"scope": "entity.other.inherited-class",
"settings": {
"fontStyle": "italic underline",
"foreground": "#839496"
}
},
{
"name": "Tag attribute",
"scope": "entity.other.attribute-name",
"settings": {
"fontStyle": "",
"foreground": "#839496"
}
},
{
"name": "Function name",
"scope": "entity.name.function",
"settings": {
"fontStyle": "",
"foreground": "#839496"
}
},
{
"name": "Invalid",
"scope": "invalid",
"settings": {
"background": "#268bd2",
"fontStyle": "",
"foreground": "#268bd2"
}
},
{
"name": "diff.deleted",
"scope": "markup.deleted",
"settings": {
"foreground": "#268bd2"
}
},
{
"name": "Markup Quote",
"scope": "markup.quote",
"settings": {
"foreground": "#268bd2"
}
},
{
"name": "Storage",
"scope": "storage",
"settings": {
"fontStyle": "",
"foreground": "#268bd2"
}
},
{
"name": "Keyword",
"scope": "keyword",
"settings": {
"foreground": "#268bd2"
}
},
{
"scope": [
"string"
],
"settings": {
"foreground": "#149798"
}
}
]
}
}
}ios打包企业证书申请指南
申请企业证书,打开这个官网网页申请:
https://developer-rno.apple.com/cn/programs/enterprise/
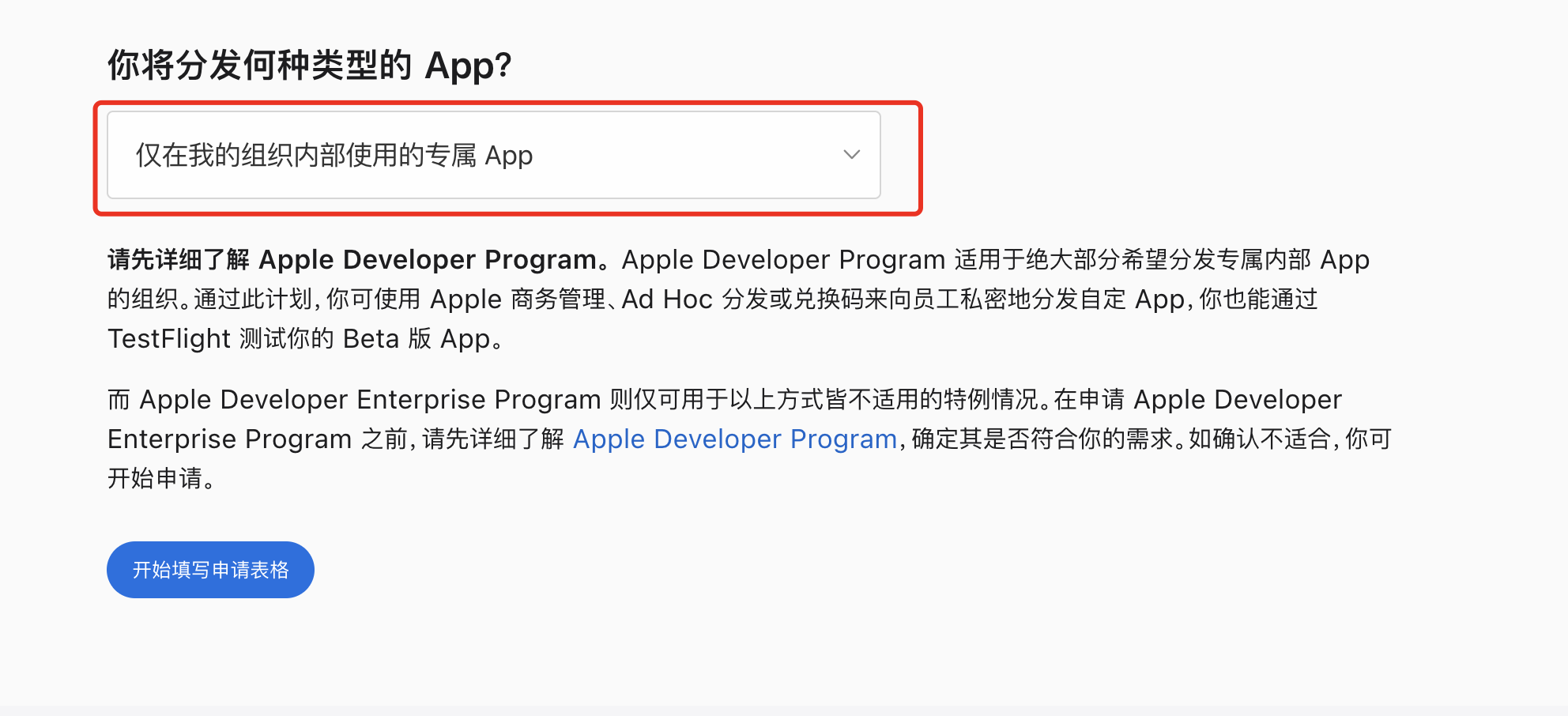
看清楚前面的申请说明,然后拉到最后,如下图所示:

需要选择“仅在我的组织内部使用的APP”,才能继续下一步申请。假如是选择的前两个商用APP的话,它还是会建议你申请个人/公司类型的苹果账号,使用ad hoc添加udid测试的方式的。
然后申请完下一步后,就可以去生成证书了。生成证书比较通用的方法是使用香蕉云编去生成:
https://www.yunedit.com/createcert
流程如下:
(1)使用香蕉云编,使用生成ios证书功能,先生成一个csr文件,然后将这个csr文件下载下来。
(2)登录苹果开发者中心,找到证书模块(假如登录的是英文版叫certificates),创建证书。
如下图所示:
创建证书的过程中,需要选择证书的类型,选择In house类型即可。选择完类型后点下一步,需要提供一个csr文件,选择我们刚才在香蕉云编生成的csr文件。下一步,即可完成证书的创建。
(3)点击创建完的证书,进入证书的详情页,可以下载证书,下载下来后,可以看到证书是.cer格式的。但还不是uni-app云打包需要的p12格式的私钥证书。
(4)回到香蕉云编,上传刚才的cer文件,就可以使用生成p12文件功能,生成p12证书了。如下图所示:
这样p12企业证书就完成创建了。
接着,需要创建证书的profile文件。
(1)登录苹果开发者中心,点击identifiers菜单, 创建应用的APPID, 以包名命名,比如com.xxx.helloapp
如下图:
(2)创建完APPID,就可以创建profile文件了,也是在苹果开发者中心,在刚才identifiers菜单的同一级,找到profile菜单,点击进去就可以创建profile文件了。
即可创建的时候选择In house类型,即可完成创建。
申请企业证书,打开这个官网网页申请:
https://developer-rno.apple.com/cn/programs/enterprise/
看清楚前面的申请说明,然后拉到最后,如下图所示:
需要选择“仅在我的组织内部使用的APP”,才能继续下一步申请。假如是选择的前两个商用APP的话,它还是会建议你申请个人/公司类型的苹果账号,使用ad hoc添加udid测试的方式的。
然后申请完下一步后,就可以去生成证书了。生成证书比较通用的方法是使用香蕉云编去生成:
https://www.yunedit.com/createcert
流程如下:
(1)使用香蕉云编,使用生成ios证书功能,先生成一个csr文件,然后将这个csr文件下载下来。
(2)登录苹果开发者中心,找到证书模块(假如登录的是英文版叫certificates),创建证书。
如下图所示:
创建证书的过程中,需要选择证书的类型,选择In house类型即可。选择完类型后点下一步,需要提供一个csr文件,选择我们刚才在香蕉云编生成的csr文件。下一步,即可完成证书的创建。
(3)点击创建完的证书,进入证书的详情页,可以下载证书,下载下来后,可以看到证书是.cer格式的。但还不是uni-app云打包需要的p12格式的私钥证书。
(4)回到香蕉云编,上传刚才的cer文件,就可以使用生成p12文件功能,生成p12证书了。如下图所示:
这样p12企业证书就完成创建了。
接着,需要创建证书的profile文件。
(1)登录苹果开发者中心,点击identifiers菜单, 创建应用的APPID, 以包名命名,比如com.xxx.helloapp
如下图:
(2)创建完APPID,就可以创建profile文件了,也是在苹果开发者中心,在刚才identifiers菜单的同一级,找到profile菜单,点击进去就可以创建profile文件了。
即可创建的时候选择In house类型,即可完成创建。
收起阅读 »小团队如何高效完成 uni-app iOS 上架,从分工到工具组合的实战经验
'''对于很多小团队而言,选择 uni-app 开发跨平台应用是一个明智的选择。
但当应用进入 iOS 上架环节 时,由于苹果生态的复杂性,常常会遇到流程繁琐、硬件受限、分工不清的问题。
本文结合真实案例,总结小团队在 uni-app iOS 上架中的完整流程,重点介绍如何通过 合理分工 与 工具组合 来高效完成任务。
一、小团队上架的典型困境
与大公司相比,小团队在 iOS 上架时往往会遇到以下难题:
- Mac 设备不足:无法让所有人都能参与上架。
- 证书管理混乱:每次打包都需要重新配置。
- 上传效率低:上传过程中容易出错,耽误时间。
- 分工不明确:开发、测试、产品之间缺少协调。
因此,小团队要想高效上架,必须 明确分工 + 工具配合。
二、分工明确:让每个角色各司其职
在一个典型的 4 人小团队中,上架流程可以这样分工:
- 开发工程师:用 HBuilderX 完成 uni-app 项目的编译与构建。
- 运维/技术支持:负责证书生成与管理。
- 测试人员:上传 ipa 至 TestFlight,组织测试用户。
- 产品经理:在 App Store Connect 中配置截图、关键词与应用信息。
这种分工模式避免了所有工作集中在一个人身上,也能最大化利用团队有限的资源。
三、证书与描述文件:跨平台申请与共享
证书是 iOS 上架的第一步,也是最容易出问题的环节。
- 传统方式:Mac 用户在 Xcode 或钥匙串生成 CSR,申请证书。
- 跨平台方式:运维可在 Windows/Linux 上用 Appuploader 申请证书与描述文件,并导出为
.p12文件。
团队经验:
- 证书与描述文件应存放在共享仓库,命名规范(如
UniApp_TeamApp_Dist_2025.p12)。 - 避免分散存储,减少因个人电脑问题导致证书丢失的风险。
四、打包流程:云打包 + 本地打包双方案
1. 云打包(适合无 Mac 环境)
- 在 HBuilderX → 发行 → 原生 App-云打包 中上传证书。
- 云端直接生成 ipa,方便测试或紧急交付。
2. 本地打包(适合有 Mac 环境)
- 导出 Xcode 工程,在 Mac 上打开并 Archive。
- 生成 ipa 文件,更灵活,可定制化设置。
这种双方案确保了即使 Mac 设备不足,也能保证上架节奏。
五、上传环节:多工具配合,避免卡壳
上传 ipa 到苹果服务器是小团队常遇到的瓶颈。
可选择的工具有:
- Xcode 上传:官方工具,适合 Mac 用户。
- Transporter:稳定性更高,但仅限 macOS。
- Appuploader:全平台支持,适合测试或产品人员在 Windows 上传。
- Fastlane:适合配置 CI/CD 的团队,实现自动化上传。
小团队推荐方案:
- 测试人员用 Appuploader 上传 TF 包。
- 若团队配备 CI/CD,则由 Fastlane 执行自动化上传。
六、测试与分发:快速反馈机制
为了让小团队在有限资源下高效收集反馈,建议采用 分阶段分发:
- 开发调试阶段 → Ad Hoc 包,安装到 QA 设备。
- 小范围内测 → TestFlight 内部测试(25 人)。
- 大规模用户体验 → TestFlight 外部测试(最多 1 万人)。
- 快速体验 → Appuploader 二维码安装,便于非技术同事试用。
在我们协助的一个 uni-app 电商项目中,团队就是通过 TF 外部测试覆盖了 500+ 用户,提前发现了性能问题。
七、App Store 审核:产品经理的关键环节
审核阶段往往决定了应用能否顺利上线。
注意事项:
- 应用描述:清晰完整,避免“壳应用”嫌疑。
- 多语言支持:提前准备多语言截图,提升通过率。
- 隐私合规:提供隐私政策与权限说明,尤其是相机/定位权限。
- 批量上传:用 Appuploader 批量上传截图与关键词,减少人工操作。
小团队应由产品经理独立负责这一步,避免开发人员分心。
八、实战案例:一个小团队的上架经历
一个 5 人的小团队,开发了一款基于 uni-app 的工具类应用:
- 运维在 Windows 用 Appuploader 申请证书,上传至仓库。
- 开发者在 HBuilderX 云打包生成 ipa。
- 测试人员用 Appuploader 上传至 TF,邀请 100 人测试。
- 产品经理在 App Store Connect 配置应用信息并提交审核。
最终,该团队仅依赖 1 台 Mac,就顺利完成了从开发到上架的全过程。
- 分工明确 → 每个角色负责不同环节,避免混乱。
- 证书集中管理 → 防止重复申请与丢失。
- 打包方式灵活 → 云打包 + 本地打包相互补充。
- 上传多工具组合 → Appuploader、Fastlane、Xcode,确保稳定。
- 审核合规 → 功能完整、素材齐全、隐私说明充分。
对于小团队来说,uni-app iOS 上架并不是难以逾越的障碍。
通过 合理分工 与 多工具协作,即使设备有限、资源有限,也能高效完成从打包、上传到审核的全流程。'''
'''对于很多小团队而言,选择 uni-app 开发跨平台应用是一个明智的选择。
但当应用进入 iOS 上架环节 时,由于苹果生态的复杂性,常常会遇到流程繁琐、硬件受限、分工不清的问题。
本文结合真实案例,总结小团队在 uni-app iOS 上架中的完整流程,重点介绍如何通过 合理分工 与 工具组合 来高效完成任务。
一、小团队上架的典型困境
与大公司相比,小团队在 iOS 上架时往往会遇到以下难题:
- Mac 设备不足:无法让所有人都能参与上架。
- 证书管理混乱:每次打包都需要重新配置。
- 上传效率低:上传过程中容易出错,耽误时间。
- 分工不明确:开发、测试、产品之间缺少协调。
因此,小团队要想高效上架,必须 明确分工 + 工具配合。
二、分工明确:让每个角色各司其职
在一个典型的 4 人小团队中,上架流程可以这样分工:
- 开发工程师:用 HBuilderX 完成 uni-app 项目的编译与构建。
- 运维/技术支持:负责证书生成与管理。
- 测试人员:上传 ipa 至 TestFlight,组织测试用户。
- 产品经理:在 App Store Connect 中配置截图、关键词与应用信息。
这种分工模式避免了所有工作集中在一个人身上,也能最大化利用团队有限的资源。
三、证书与描述文件:跨平台申请与共享
证书是 iOS 上架的第一步,也是最容易出问题的环节。
- 传统方式:Mac 用户在 Xcode 或钥匙串生成 CSR,申请证书。
- 跨平台方式:运维可在 Windows/Linux 上用 Appuploader 申请证书与描述文件,并导出为
.p12文件。
团队经验:
- 证书与描述文件应存放在共享仓库,命名规范(如
UniApp_TeamApp_Dist_2025.p12)。 - 避免分散存储,减少因个人电脑问题导致证书丢失的风险。
四、打包流程:云打包 + 本地打包双方案
1. 云打包(适合无 Mac 环境)
- 在 HBuilderX → 发行 → 原生 App-云打包 中上传证书。
- 云端直接生成 ipa,方便测试或紧急交付。
2. 本地打包(适合有 Mac 环境)
- 导出 Xcode 工程,在 Mac 上打开并 Archive。
- 生成 ipa 文件,更灵活,可定制化设置。
这种双方案确保了即使 Mac 设备不足,也能保证上架节奏。
五、上传环节:多工具配合,避免卡壳
上传 ipa 到苹果服务器是小团队常遇到的瓶颈。
可选择的工具有:
- Xcode 上传:官方工具,适合 Mac 用户。
- Transporter:稳定性更高,但仅限 macOS。
- Appuploader:全平台支持,适合测试或产品人员在 Windows 上传。
- Fastlane:适合配置 CI/CD 的团队,实现自动化上传。
小团队推荐方案:
- 测试人员用 Appuploader 上传 TF 包。
- 若团队配备 CI/CD,则由 Fastlane 执行自动化上传。
六、测试与分发:快速反馈机制
为了让小团队在有限资源下高效收集反馈,建议采用 分阶段分发:
- 开发调试阶段 → Ad Hoc 包,安装到 QA 设备。
- 小范围内测 → TestFlight 内部测试(25 人)。
- 大规模用户体验 → TestFlight 外部测试(最多 1 万人)。
- 快速体验 → Appuploader 二维码安装,便于非技术同事试用。
在我们协助的一个 uni-app 电商项目中,团队就是通过 TF 外部测试覆盖了 500+ 用户,提前发现了性能问题。
七、App Store 审核:产品经理的关键环节
审核阶段往往决定了应用能否顺利上线。
注意事项:
- 应用描述:清晰完整,避免“壳应用”嫌疑。
- 多语言支持:提前准备多语言截图,提升通过率。
- 隐私合规:提供隐私政策与权限说明,尤其是相机/定位权限。
- 批量上传:用 Appuploader 批量上传截图与关键词,减少人工操作。
小团队应由产品经理独立负责这一步,避免开发人员分心。
八、实战案例:一个小团队的上架经历
一个 5 人的小团队,开发了一款基于 uni-app 的工具类应用:
- 运维在 Windows 用 Appuploader 申请证书,上传至仓库。
- 开发者在 HBuilderX 云打包生成 ipa。
- 测试人员用 Appuploader 上传至 TF,邀请 100 人测试。
- 产品经理在 App Store Connect 配置应用信息并提交审核。
最终,该团队仅依赖 1 台 Mac,就顺利完成了从开发到上架的全过程。
- 分工明确 → 每个角色负责不同环节,避免混乱。
- 证书集中管理 → 防止重复申请与丢失。
- 打包方式灵活 → 云打包 + 本地打包相互补充。
- 上传多工具组合 → Appuploader、Fastlane、Xcode,确保稳定。
- 审核合规 → 功能完整、素材齐全、隐私说明充分。
对于小团队来说,uni-app iOS 上架并不是难以逾越的障碍。
通过 合理分工 与 多工具协作,即使设备有限、资源有限,也能高效完成从打包、上传到审核的全流程。'''
SnapDevelop支持uni-app开发:跨平台与原生体验的完美融合
随着移动互联网的迅速发展,开发者面临着多平台需求和技术挑战。传统开发模式要求为每个平台编写独立代码,不仅浪费时间,还增加了维护难度。作为一款强大的低代码开发工具,SnapDevelop打破了这一局限,通过对uni-app的支持,实现了跨平台应用可视化低代码开发,从而大幅提升了开发效率。
一体化开发流程:从设计到生成的无缝对接
SnapDevelop提供了完整的开发流程,帮助开发者从uni-app项目的构思阶段,一直到生成代码,减少了繁琐的手动编写代码环节,确保了开发流程的高效和规范。
在SnapDevelop中,开发者首先进行实体设计。通过直观的可视化工具,开发者可以定义应用的业务实体、数据结构及其之间的关系。这一步也是uni-app开发的基础,确保了应用的数据模型在各平台上的一致性。
完成实体设计后,开发者通过SnapDevelop的逻辑设计器,建立和优化业务逻辑。无论是数据处理、权限控制还是复杂的查询逻辑,都可以在逻辑设计器中通过图形化操作来完成,免去了手动编写复杂代码的负担。
在视图设计阶段,SnapDevelop提供了丰富的UI组件,支持开发者通过拖拽、配置和自定义样式等方式,快速构建应用的界面。
在项目设计完成后,开发者只需点击“生成项目”按钮,选择“生成uni-app应用、小程序(基于Vue3)”,SnapDevelop将会自动编译并生成uni-app应用的代码。这些代码可以直接在HBuilderX中运行,并在移动端平台上进行部署。
SnapDevelop为uni-app开发者提供了从零开始设计到自动代码生成的完整开发方案。通过其直观的操作界面和强大的功能支持,开发者能够快速构建、测试和生成企业级、标准化、可运维的uni-app代码。无论是开发小型应用,还是构建复杂的企业级系统,SnapDevelop都能为开发者提供极大的便利。
下载地址:https://www.aipuyang.com
随着移动互联网的迅速发展,开发者面临着多平台需求和技术挑战。传统开发模式要求为每个平台编写独立代码,不仅浪费时间,还增加了维护难度。作为一款强大的低代码开发工具,SnapDevelop打破了这一局限,通过对uni-app的支持,实现了跨平台应用可视化低代码开发,从而大幅提升了开发效率。
一体化开发流程:从设计到生成的无缝对接
SnapDevelop提供了完整的开发流程,帮助开发者从uni-app项目的构思阶段,一直到生成代码,减少了繁琐的手动编写代码环节,确保了开发流程的高效和规范。
在SnapDevelop中,开发者首先进行实体设计。通过直观的可视化工具,开发者可以定义应用的业务实体、数据结构及其之间的关系。这一步也是uni-app开发的基础,确保了应用的数据模型在各平台上的一致性。
完成实体设计后,开发者通过SnapDevelop的逻辑设计器,建立和优化业务逻辑。无论是数据处理、权限控制还是复杂的查询逻辑,都可以在逻辑设计器中通过图形化操作来完成,免去了手动编写复杂代码的负担。
在视图设计阶段,SnapDevelop提供了丰富的UI组件,支持开发者通过拖拽、配置和自定义样式等方式,快速构建应用的界面。
在项目设计完成后,开发者只需点击“生成项目”按钮,选择“生成uni-app应用、小程序(基于Vue3)”,SnapDevelop将会自动编译并生成uni-app应用的代码。这些代码可以直接在HBuilderX中运行,并在移动端平台上进行部署。
SnapDevelop为uni-app开发者提供了从零开始设计到自动代码生成的完整开发方案。通过其直观的操作界面和强大的功能支持,开发者能够快速构建、测试和生成企业级、标准化、可运维的uni-app代码。无论是开发小型应用,还是构建复杂的企业级系统,SnapDevelop都能为开发者提供极大的便利。
下载地址:https://www.aipuyang.com
收起阅读 »uni-app iOS 上架常见问题与解决方案,实战经验全解析
'''uni-app 让开发者能够“一套代码,多端运行”,极大降低了开发成本。
但当应用进入 iOS 上架阶段 时,不少团队发现流程并没有想象中那么顺利:证书问题、打包失败、上传出错、审核被拒……这些都可能让项目卡壳。
本文结合实际案例,总结了 uni-app iOS 上架中的常见问题,并给出相应的解决方案,帮助团队更高效地完成上架。
一、证书问题:申请与共享困难
常见问题
- 开发者不熟悉 Apple Developer Center,申请证书复杂。
- 证书绑定某台 Mac,其他成员无法打包。
- 描述文件与项目不匹配,导致签名失败。
解决方案
- Mac 用户:直接用 Xcode 自动生成证书,避免繁琐配置。
- Windows/Linux 用户:使用 Appuploader 申请证书,生成
.p12文件和.mobileprovision,支持跨平台共享。 - 团队协作:建立证书仓库,统一存储证书,避免每次重复申请。
二、打包问题:HBuilderX 与 Xcode 的衔接
常见问题
- HBuilderX 云打包时上传证书失败。
- 导出的 Xcode 工程在 Mac 上编译报错。
- 签名不匹配,ipa 无法生成。
解决方案
- 云打包:适合小团队,提前准备好证书与描述文件,确保配置正确。
- 本地打包:导出 Xcode 工程,在 Mac 上 Archive 生成 ipa,更灵活。
- 快速修复:如果只需要小功能更新,可以直接用 HBuilderX 云打包生成 ipa,再配合 Appuploader 上传。
三、上传问题:卡在 99% 或上传失败
常见问题
- 用 Xcode 上传时经常卡住。
- Transporter 上传大文件容易中断。
- 团队没有足够的 Mac 设备,Windows 用户无法操作。
解决方案
- Appuploader:支持 Windows/Linux/Mac,全平台上传 ipa,无需 Mac。
- Fastlane:适合 CI/CD 自动化,减少人工操作。
- 多通道备用:如果 Xcode 失败,可以切换到 Appuploader 或 Transporter,确保上传顺利。
四、测试分发问题:覆盖不足与反馈分散
常见问题
- Ad Hoc 包受限于 100 台设备,难以满足需求。
- TestFlight 内部测试人数限制(25 人)。
- 测试人员反馈不集中,有的在 TestFlight,有的在聊天工具里。
解决方案
- 分阶段测试:
- 小范围调试 → Ad Hoc。
- 团队内部 → TestFlight 内测。
- 大规模用户 → TestFlight 外测(最多 1 万人)。
- 快速体验:Appuploader 生成二维码安装包,方便运营/产品快速试用。
- 反馈统一化:将 TestFlight 反馈同步到 Jira/飞书,形成闭环。
五、审核问题:被拒与延迟
常见问题
- 审核被拒,理由含糊(如“壳应用”)。
- 缺少多语言描述或截图,导致延迟。
- 权限说明不全(如相机、定位),触发驳回。
解决方案
- 功能完整:避免单纯加载 H5,保证交互体验。
- 素材齐全:用 Appuploader 批量上传截图和关键词,多语言覆盖。
- 权限说明:在 Info.plist 中完整解释每个权限用途。
- 加急审核:重大 Bug 修复时可申请加急审核。
六、实战案例:uni-app 社交应用的上架经历
我们曾协助一个小团队完成一款 uni-app 社交应用的上架:
- 证书:运维用 Appuploader 在 Windows 环境生成证书,上传到仓库。
- 打包:开发者用 HBuilderX 云打包生成 ipa。
- 上传:测试人员用 Appuploader 上传 ipa 至 TestFlight。
- 分发:先内部测试,再进行外部 500 人测试。
- 审核:产品经理在 App Store Connect 上传截图并提交审核,最终通过。
通过这种多工具组合,团队避免了对 Mac 的过度依赖,大大提升了效率。
- 证书集中管理 → 确保不同环境都能使用。
- 打包方式灵活 → 云打包 + 本地打包结合使用。
- 上传多通道 → Appuploader、Xcode、Fastlane 互补,避免失败。
- 分发分层 → Ad Hoc → 内部 TF → 外部 TF。
- 审核要合规 → 功能完整、素材齐全、权限说明充分。
uni-app 的 iOS 上架流程虽然比 Android 更复杂,但通过合理利用 HBuilderX、Appuploader、Xcode、Fastlane、TestFlight 等工具,并针对常见问题制定方案,就能让上架过程更加顺畅和高效。'''
'''uni-app 让开发者能够“一套代码,多端运行”,极大降低了开发成本。
但当应用进入 iOS 上架阶段 时,不少团队发现流程并没有想象中那么顺利:证书问题、打包失败、上传出错、审核被拒……这些都可能让项目卡壳。
本文结合实际案例,总结了 uni-app iOS 上架中的常见问题,并给出相应的解决方案,帮助团队更高效地完成上架。
一、证书问题:申请与共享困难
常见问题
- 开发者不熟悉 Apple Developer Center,申请证书复杂。
- 证书绑定某台 Mac,其他成员无法打包。
- 描述文件与项目不匹配,导致签名失败。
解决方案
- Mac 用户:直接用 Xcode 自动生成证书,避免繁琐配置。
- Windows/Linux 用户:使用 Appuploader 申请证书,生成
.p12文件和.mobileprovision,支持跨平台共享。 - 团队协作:建立证书仓库,统一存储证书,避免每次重复申请。
二、打包问题:HBuilderX 与 Xcode 的衔接
常见问题
- HBuilderX 云打包时上传证书失败。
- 导出的 Xcode 工程在 Mac 上编译报错。
- 签名不匹配,ipa 无法生成。
解决方案
- 云打包:适合小团队,提前准备好证书与描述文件,确保配置正确。
- 本地打包:导出 Xcode 工程,在 Mac 上 Archive 生成 ipa,更灵活。
- 快速修复:如果只需要小功能更新,可以直接用 HBuilderX 云打包生成 ipa,再配合 Appuploader 上传。
三、上传问题:卡在 99% 或上传失败
常见问题
- 用 Xcode 上传时经常卡住。
- Transporter 上传大文件容易中断。
- 团队没有足够的 Mac 设备,Windows 用户无法操作。
解决方案
- Appuploader:支持 Windows/Linux/Mac,全平台上传 ipa,无需 Mac。
- Fastlane:适合 CI/CD 自动化,减少人工操作。
- 多通道备用:如果 Xcode 失败,可以切换到 Appuploader 或 Transporter,确保上传顺利。
四、测试分发问题:覆盖不足与反馈分散
常见问题
- Ad Hoc 包受限于 100 台设备,难以满足需求。
- TestFlight 内部测试人数限制(25 人)。
- 测试人员反馈不集中,有的在 TestFlight,有的在聊天工具里。
解决方案
- 分阶段测试:
- 小范围调试 → Ad Hoc。
- 团队内部 → TestFlight 内测。
- 大规模用户 → TestFlight 外测(最多 1 万人)。
- 快速体验:Appuploader 生成二维码安装包,方便运营/产品快速试用。
- 反馈统一化:将 TestFlight 反馈同步到 Jira/飞书,形成闭环。
五、审核问题:被拒与延迟
常见问题
- 审核被拒,理由含糊(如“壳应用”)。
- 缺少多语言描述或截图,导致延迟。
- 权限说明不全(如相机、定位),触发驳回。
解决方案
- 功能完整:避免单纯加载 H5,保证交互体验。
- 素材齐全:用 Appuploader 批量上传截图和关键词,多语言覆盖。
- 权限说明:在 Info.plist 中完整解释每个权限用途。
- 加急审核:重大 Bug 修复时可申请加急审核。
六、实战案例:uni-app 社交应用的上架经历
我们曾协助一个小团队完成一款 uni-app 社交应用的上架:
- 证书:运维用 Appuploader 在 Windows 环境生成证书,上传到仓库。
- 打包:开发者用 HBuilderX 云打包生成 ipa。
- 上传:测试人员用 Appuploader 上传 ipa 至 TestFlight。
- 分发:先内部测试,再进行外部 500 人测试。
- 审核:产品经理在 App Store Connect 上传截图并提交审核,最终通过。
通过这种多工具组合,团队避免了对 Mac 的过度依赖,大大提升了效率。
- 证书集中管理 → 确保不同环境都能使用。
- 打包方式灵活 → 云打包 + 本地打包结合使用。
- 上传多通道 → Appuploader、Xcode、Fastlane 互补,避免失败。
- 分发分层 → Ad Hoc → 内部 TF → 外部 TF。
- 审核要合规 → 功能完整、素材齐全、权限说明充分。
uni-app 的 iOS 上架流程虽然比 Android 更复杂,但通过合理利用 HBuilderX、Appuploader、Xcode、Fastlane、TestFlight 等工具,并针对常见问题制定方案,就能让上架过程更加顺畅和高效。'''
收起阅读 »SnapDevelop 开发者体验计划 · 500元现金红包等你拿!
效率飙升300%,推荐好友有奖励!
连续两期火爆进行,这一次,我们不仅带来更强的结构化开发体验,还新增了推荐奖励机制,和你的小伙伴一起提效赚钱!
🛠 告别996,从“写逻辑”到“建模型”
SnapDevelop 是一款可视化开发工具,主打“可视化设计 + 智能代码生成”,帮你把业务逻辑模型化、自动化生成标准代码,效率直接飙升!
🎯 3 分钟生成前后端代码框架
🎯 代码准确率高达 98%
🎯 支持全栈开发 + 自定义扩展
🎯 开发效率提升最高达 300%
福利升级,推荐奖励重磅上线!
💰 基础奖励:完成下载注册任务就有机会赢取 500 元现金红包
🎉 幸运抽奖:赢取价值千元机械键盘 + 程序员潮包
🧑🤝🧑 好友推荐奖励(新增):每成功邀请1名好友完成任务,你将获得额外奖励
邀请越多,奖励越多,无上限!
活动时间:
即日起 - 2025 年 9月 310日
扫码报名,立即锁定体验资格!
效率飙升300%,推荐好友有奖励!
连续两期火爆进行,这一次,我们不仅带来更强的结构化开发体验,还新增了推荐奖励机制,和你的小伙伴一起提效赚钱!
🛠 告别996,从“写逻辑”到“建模型”
SnapDevelop 是一款可视化开发工具,主打“可视化设计 + 智能代码生成”,帮你把业务逻辑模型化、自动化生成标准代码,效率直接飙升!
🎯 3 分钟生成前后端代码框架
🎯 代码准确率高达 98%
🎯 支持全栈开发 + 自定义扩展
🎯 开发效率提升最高达 300%
福利升级,推荐奖励重磅上线!
💰 基础奖励:完成下载注册任务就有机会赢取 500 元现金红包
🎉 幸运抽奖:赢取价值千元机械键盘 + 程序员潮包
🧑🤝🧑 好友推荐奖励(新增):每成功邀请1名好友完成任务,你将获得额外奖励
邀请越多,奖励越多,无上限!
活动时间:
即日起 - 2025 年 9月 310日
扫码报名,立即锁定体验资格!
收起阅读 »【解决ios网络问题】处理ios app端网络问题
在utils目录下添加network.js文件
// 监听网络变化
export const watchNetwork = () => {
// #ifdef APP
uni.onNetworkStatusChange((res) => {
if (res.networkType && res.networkType !== "none") {
uni.showModal({
title: "温馨提示",
content: "已连接网络,请重新加载应用",
showCancel: false,
success: (res) => {
if (res.confirm) {
plus.runtime.restart();
}
}
})
}
})
// #endif
}
// 获取当前网络状态
export const getNetworkType = () => {
// #ifdef APP
uni.getNetworkType({
success: (res) => {
if (res.networkType && res.networkType === "none") {
uni.showToast({
title: "当前未开启网络,请前往设置开启",
icon: "none"
})
watchNetwork();
}
}
})
// #endif
}在App.vue添加以下代码
import { getNetworkType } from "@/utils/network.js";
export default {
onLaunch: function() {
getNetworkType();
}
}在utils目录下添加network.js文件
// 监听网络变化
export const watchNetwork = () => {
// #ifdef APP
uni.onNetworkStatusChange((res) => {
if (res.networkType && res.networkType !== "none") {
uni.showModal({
title: "温馨提示",
content: "已连接网络,请重新加载应用",
showCancel: false,
success: (res) => {
if (res.confirm) {
plus.runtime.restart();
}
}
})
}
})
// #endif
}
// 获取当前网络状态
export const getNetworkType = () => {
// #ifdef APP
uni.getNetworkType({
success: (res) => {
if (res.networkType && res.networkType === "none") {
uni.showToast({
title: "当前未开启网络,请前往设置开启",
icon: "none"
})
watchNetwork();
}
}
})
// #endif
}在App.vue添加以下代码
import { getNetworkType } from "@/utils/network.js";
export default {
onLaunch: function() {
getNetworkType();
}
}uni-app iOS 应用版本迭代与上架实践 持续更新的高效流程
'''很多团队在使用 uni-app 开发 iOS 应用时,往往能顺利完成第一次上架,但一到 版本更新和迭代 环节,就会频繁遇到瓶颈:证书是否能复用?如何快速上传?怎样保持节奏不被打乱?
本文结合实战经验,分享基于 uni-app 的 iOS 应用在持续迭代中,如何通过 工具组合 和 团队协作 来高效完成上架与更新。
一、uni-app 应用迭代的特殊性
uni-app 的优势在于“一套代码多端运行”,这意味着在日常开发中,迭代节奏往往比较快:
- 每周甚至每日都有小功能更新。
- 跨端版本同步,iOS 与 Android 需要同时交付。
- iOS 审核机制严格,容易成为上线瓶颈。
因此,团队必须建立一套 高效的 iOS 上架迭代机制,才能跟上产品更新节奏。
二、证书与描述文件:长期可用的管理方案
在迭代过程中,证书管理不当会导致频繁打包失败。
我们的经验:
- 证书可复用:同一项目的开发证书和发布证书可以长期使用,不必每次申请。
- 跨平台申请:Windows/Linux 用户可用 Appuploader 申请证书,避免只依赖 Mac。
- 集中存储:统一导出为
.p12文件和.mobileprovision文件,存放在团队仓库,供所有人使用。
这种方式确保了每次迭代都能快速开始,而不会卡在证书环节。
三、打包流程:快速构建 ipa
1. 初始构建
- 使用 HBuilderX 生成 Xcode 工程。
- 在 Mac 上用 Xcode 打包 ipa。
2. 快速更新
- 对于小功能更新,可直接用 HBuilderX 云打包生成 ipa。
- 无需 Mac,也能结合 Appuploader 进行签名和上传。
这种模式让小团队即便只有一台 Mac,也能保证持续交付。
四、上传环节:多工具保障稳定性
频繁迭代中,上传环节若出问题,会直接打乱发布节奏。
因此,我们采用了 多工具组合策略:
- Xcode 上传:适合开发者本地直接发布。
- Transporter:稳定性高,适合 Mac 用户。
- Appuploader:跨平台上传,QA 或产品经理也能操作。
- Fastlane:集成到 CI/CD,适合自动化批量上传。
实践中,紧急更新常用 Appuploader,而计划内迭代由 Fastlane 完成。
五、测试分发:保证反馈通道畅通
不同阶段的迭代需要不同的测试分发方式:
- 开发初期:Ad Hoc 包,用于小范围调试。
- 迭代更新:TestFlight 内部测试,快速交付团队成员。
- 大规模测试:TestFlight 外部测试,覆盖真实用户。
- 快速验证:Appuploader 生成二维码安装,方便运营/产品体验。
例如,我们在一个基于 uni-app 的电商项目中,版本更新周期是每两周:
- 周一迭代 → 周三 Ad Hoc 内测 → 周五 TF 外部测试 → 下周一正式提交审核。
六、App Store 审核:如何减少延迟
在版本迭代中,审核延迟是常见问题。
我们的经验:
- 保持合规:uni-app 项目要避免“壳应用”嫌疑,确保功能完整。
- 素材准备充分:截图与多语言描述提前准备,可用 Appuploader 批量上传。
- 加急申请:重大 Bug 修复时,可提交加急审核申请。
这样能最大限度减少审核带来的节奏波动。
七、实战案例:在线教育应用的双周迭代
一个基于 uni-app 的在线教育应用,采用了以下上架策略:
- 证书:运维用 Appuploader 在 Windows 环境生成证书,集中存储。
- 打包:开发者用 HBuilderX 构建 ipa,偶尔用云打包加速。
- 上传:QA 用 Appuploader 上传 TF 包,运维用 Fastlane 自动上传正式版本。
- 测试:内部用 TF,外部学生用户通过 TF 链接安装。
- 审核:产品经理配置 App Store Connect 信息,每次发布均提前 3 天提交审核。
通过这套流程,团队实现了 每两周一次迭代更新,并保持了稳定节奏。
八、经验总结
- 证书长期可用:集中管理,避免每次重复申请。
- 打包方式灵活:Xcode 本地构建 + HBuilderX 云打包互补。
- 上传工具多样化:Appuploader、Fastlane、Transporter,避免单点失败。
- 测试分发分层:Ad Hoc → 内测 TF → 外部 TF → 审核发布。
- 审核要提前:减少延迟,重大版本可申请加急。
对于基于 uni-app 的 iOS 应用,持续迭代与上架 是项目生命周期中最关键的一环。
通过合理使用 HBuilderX、Appuploader、Fastlane、TestFlight 等工具,并建立稳定的迭代节奏,团队无论规模大小,都能实现高效更新与顺利发布。'''
'''很多团队在使用 uni-app 开发 iOS 应用时,往往能顺利完成第一次上架,但一到 版本更新和迭代 环节,就会频繁遇到瓶颈:证书是否能复用?如何快速上传?怎样保持节奏不被打乱?
本文结合实战经验,分享基于 uni-app 的 iOS 应用在持续迭代中,如何通过 工具组合 和 团队协作 来高效完成上架与更新。
一、uni-app 应用迭代的特殊性
uni-app 的优势在于“一套代码多端运行”,这意味着在日常开发中,迭代节奏往往比较快:
- 每周甚至每日都有小功能更新。
- 跨端版本同步,iOS 与 Android 需要同时交付。
- iOS 审核机制严格,容易成为上线瓶颈。
因此,团队必须建立一套 高效的 iOS 上架迭代机制,才能跟上产品更新节奏。
二、证书与描述文件:长期可用的管理方案
在迭代过程中,证书管理不当会导致频繁打包失败。
我们的经验:
- 证书可复用:同一项目的开发证书和发布证书可以长期使用,不必每次申请。
- 跨平台申请:Windows/Linux 用户可用 Appuploader 申请证书,避免只依赖 Mac。
- 集中存储:统一导出为
.p12文件和.mobileprovision文件,存放在团队仓库,供所有人使用。
这种方式确保了每次迭代都能快速开始,而不会卡在证书环节。
三、打包流程:快速构建 ipa
1. 初始构建
- 使用 HBuilderX 生成 Xcode 工程。
- 在 Mac 上用 Xcode 打包 ipa。
2. 快速更新
- 对于小功能更新,可直接用 HBuilderX 云打包生成 ipa。
- 无需 Mac,也能结合 Appuploader 进行签名和上传。
这种模式让小团队即便只有一台 Mac,也能保证持续交付。
四、上传环节:多工具保障稳定性
频繁迭代中,上传环节若出问题,会直接打乱发布节奏。
因此,我们采用了 多工具组合策略:
- Xcode 上传:适合开发者本地直接发布。
- Transporter:稳定性高,适合 Mac 用户。
- Appuploader:跨平台上传,QA 或产品经理也能操作。
- Fastlane:集成到 CI/CD,适合自动化批量上传。
实践中,紧急更新常用 Appuploader,而计划内迭代由 Fastlane 完成。
五、测试分发:保证反馈通道畅通
不同阶段的迭代需要不同的测试分发方式:
- 开发初期:Ad Hoc 包,用于小范围调试。
- 迭代更新:TestFlight 内部测试,快速交付团队成员。
- 大规模测试:TestFlight 外部测试,覆盖真实用户。
- 快速验证:Appuploader 生成二维码安装,方便运营/产品体验。
例如,我们在一个基于 uni-app 的电商项目中,版本更新周期是每两周:
- 周一迭代 → 周三 Ad Hoc 内测 → 周五 TF 外部测试 → 下周一正式提交审核。
六、App Store 审核:如何减少延迟
在版本迭代中,审核延迟是常见问题。
我们的经验:
- 保持合规:uni-app 项目要避免“壳应用”嫌疑,确保功能完整。
- 素材准备充分:截图与多语言描述提前准备,可用 Appuploader 批量上传。
- 加急申请:重大 Bug 修复时,可提交加急审核申请。
这样能最大限度减少审核带来的节奏波动。
七、实战案例:在线教育应用的双周迭代
一个基于 uni-app 的在线教育应用,采用了以下上架策略:
- 证书:运维用 Appuploader 在 Windows 环境生成证书,集中存储。
- 打包:开发者用 HBuilderX 构建 ipa,偶尔用云打包加速。
- 上传:QA 用 Appuploader 上传 TF 包,运维用 Fastlane 自动上传正式版本。
- 测试:内部用 TF,外部学生用户通过 TF 链接安装。
- 审核:产品经理配置 App Store Connect 信息,每次发布均提前 3 天提交审核。
通过这套流程,团队实现了 每两周一次迭代更新,并保持了稳定节奏。
八、经验总结
- 证书长期可用:集中管理,避免每次重复申请。
- 打包方式灵活:Xcode 本地构建 + HBuilderX 云打包互补。
- 上传工具多样化:Appuploader、Fastlane、Transporter,避免单点失败。
- 测试分发分层:Ad Hoc → 内测 TF → 外部 TF → 审核发布。
- 审核要提前:减少延迟,重大版本可申请加急。
对于基于 uni-app 的 iOS 应用,持续迭代与上架 是项目生命周期中最关键的一环。
通过合理使用 HBuilderX、Appuploader、Fastlane、TestFlight 等工具,并建立稳定的迭代节奏,团队无论规模大小,都能实现高效更新与顺利发布。'''