ios打包企业证书申请指南
申请企业证书,打开这个官网网页申请:
https://developer-rno.apple.com/cn/programs/enterprise/
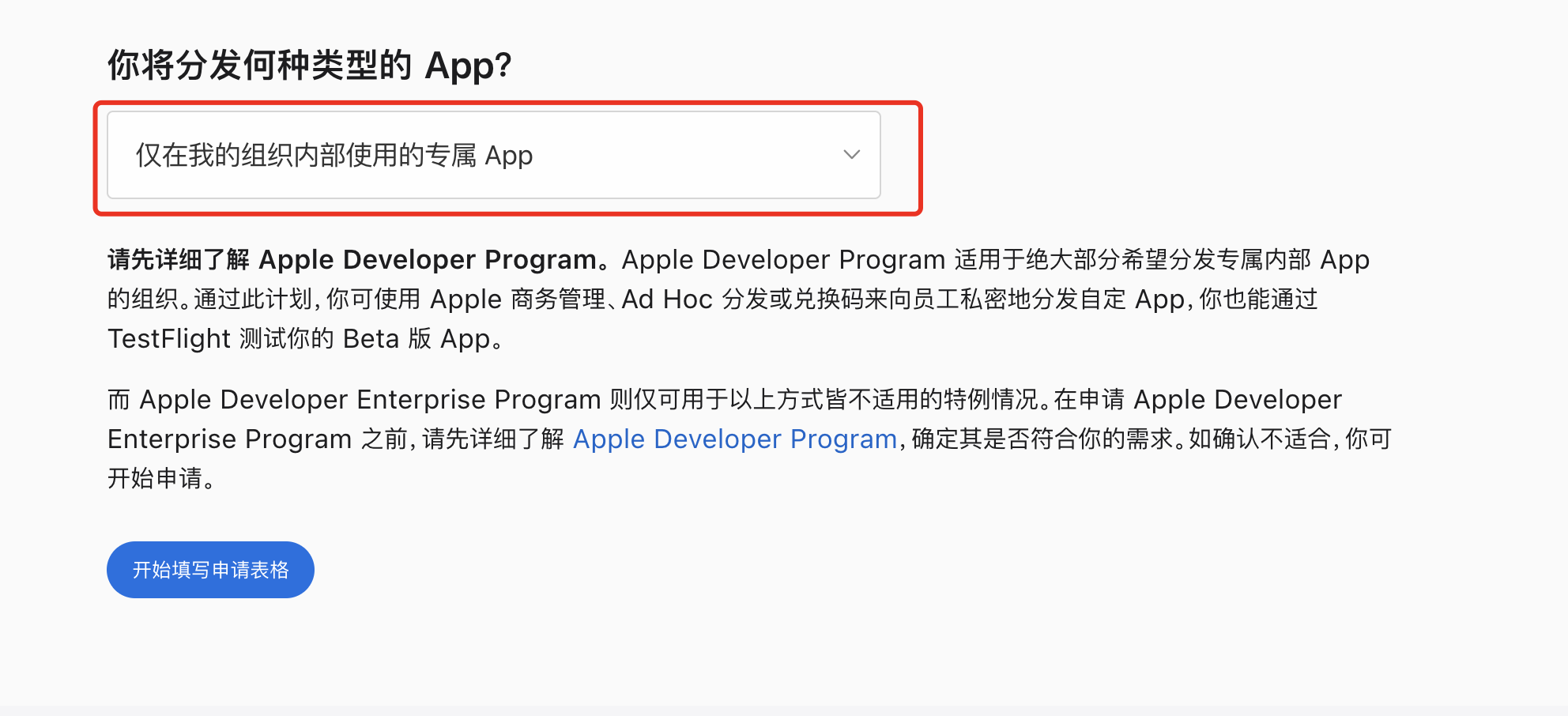
看清楚前面的申请说明,然后拉到最后,如下图所示:

需要选择“仅在我的组织内部使用的APP”,才能继续下一步申请。假如是选择的前两个商用APP的话,它还是会建议你申请个人/公司类型的苹果账号,使用ad hoc添加udid测试的方式的。
然后申请完下一步后,就可以去生成证书了。生成证书比较通用的方法是使用香蕉云编去生成:
https://www.yunedit.com/createcert
流程如下:
(1)使用香蕉云编,使用生成ios证书功能,先生成一个csr文件,然后将这个csr文件下载下来。
(2)登录苹果开发者中心,找到证书模块(假如登录的是英文版叫certificates),创建证书。
如下图所示:
创建证书的过程中,需要选择证书的类型,选择In house类型即可。选择完类型后点下一步,需要提供一个csr文件,选择我们刚才在香蕉云编生成的csr文件。下一步,即可完成证书的创建。
(3)点击创建完的证书,进入证书的详情页,可以下载证书,下载下来后,可以看到证书是.cer格式的。但还不是uni-app云打包需要的p12格式的私钥证书。
(4)回到香蕉云编,上传刚才的cer文件,就可以使用生成p12文件功能,生成p12证书了。如下图所示:
这样p12企业证书就完成创建了。
接着,需要创建证书的profile文件。
(1)登录苹果开发者中心,点击identifiers菜单, 创建应用的APPID, 以包名命名,比如com.xxx.helloapp
如下图:
(2)创建完APPID,就可以创建profile文件了,也是在苹果开发者中心,在刚才identifiers菜单的同一级,找到profile菜单,点击进去就可以创建profile文件了。
即可创建的时候选择In house类型,即可完成创建。
申请企业证书,打开这个官网网页申请:
https://developer-rno.apple.com/cn/programs/enterprise/
看清楚前面的申请说明,然后拉到最后,如下图所示:
需要选择“仅在我的组织内部使用的APP”,才能继续下一步申请。假如是选择的前两个商用APP的话,它还是会建议你申请个人/公司类型的苹果账号,使用ad hoc添加udid测试的方式的。
然后申请完下一步后,就可以去生成证书了。生成证书比较通用的方法是使用香蕉云编去生成:
https://www.yunedit.com/createcert
流程如下:
(1)使用香蕉云编,使用生成ios证书功能,先生成一个csr文件,然后将这个csr文件下载下来。
(2)登录苹果开发者中心,找到证书模块(假如登录的是英文版叫certificates),创建证书。
如下图所示:
创建证书的过程中,需要选择证书的类型,选择In house类型即可。选择完类型后点下一步,需要提供一个csr文件,选择我们刚才在香蕉云编生成的csr文件。下一步,即可完成证书的创建。
(3)点击创建完的证书,进入证书的详情页,可以下载证书,下载下来后,可以看到证书是.cer格式的。但还不是uni-app云打包需要的p12格式的私钥证书。
(4)回到香蕉云编,上传刚才的cer文件,就可以使用生成p12文件功能,生成p12证书了。如下图所示:
这样p12企业证书就完成创建了。
接着,需要创建证书的profile文件。
(1)登录苹果开发者中心,点击identifiers菜单, 创建应用的APPID, 以包名命名,比如com.xxx.helloapp
如下图:
(2)创建完APPID,就可以创建profile文件了,也是在苹果开发者中心,在刚才identifiers菜单的同一级,找到profile菜单,点击进去就可以创建profile文件了。
即可创建的时候选择In house类型,即可完成创建。
收起阅读 »小团队如何高效完成 uni-app iOS 上架,从分工到工具组合的实战经验
'''对于很多小团队而言,选择 uni-app 开发跨平台应用是一个明智的选择。
但当应用进入 iOS 上架环节 时,由于苹果生态的复杂性,常常会遇到流程繁琐、硬件受限、分工不清的问题。
本文结合真实案例,总结小团队在 uni-app iOS 上架中的完整流程,重点介绍如何通过 合理分工 与 工具组合 来高效完成任务。
一、小团队上架的典型困境
与大公司相比,小团队在 iOS 上架时往往会遇到以下难题:
- Mac 设备不足:无法让所有人都能参与上架。
- 证书管理混乱:每次打包都需要重新配置。
- 上传效率低:上传过程中容易出错,耽误时间。
- 分工不明确:开发、测试、产品之间缺少协调。
因此,小团队要想高效上架,必须 明确分工 + 工具配合。
二、分工明确:让每个角色各司其职
在一个典型的 4 人小团队中,上架流程可以这样分工:
- 开发工程师:用 HBuilderX 完成 uni-app 项目的编译与构建。
- 运维/技术支持:负责证书生成与管理。
- 测试人员:上传 ipa 至 TestFlight,组织测试用户。
- 产品经理:在 App Store Connect 中配置截图、关键词与应用信息。
这种分工模式避免了所有工作集中在一个人身上,也能最大化利用团队有限的资源。
三、证书与描述文件:跨平台申请与共享
证书是 iOS 上架的第一步,也是最容易出问题的环节。
- 传统方式:Mac 用户在 Xcode 或钥匙串生成 CSR,申请证书。
- 跨平台方式:运维可在 Windows/Linux 上用 Appuploader 申请证书与描述文件,并导出为
.p12文件。
团队经验:
- 证书与描述文件应存放在共享仓库,命名规范(如
UniApp_TeamApp_Dist_2025.p12)。 - 避免分散存储,减少因个人电脑问题导致证书丢失的风险。
四、打包流程:云打包 + 本地打包双方案
1. 云打包(适合无 Mac 环境)
- 在 HBuilderX → 发行 → 原生 App-云打包 中上传证书。
- 云端直接生成 ipa,方便测试或紧急交付。
2. 本地打包(适合有 Mac 环境)
- 导出 Xcode 工程,在 Mac 上打开并 Archive。
- 生成 ipa 文件,更灵活,可定制化设置。
这种双方案确保了即使 Mac 设备不足,也能保证上架节奏。
五、上传环节:多工具配合,避免卡壳
上传 ipa 到苹果服务器是小团队常遇到的瓶颈。
可选择的工具有:
- Xcode 上传:官方工具,适合 Mac 用户。
- Transporter:稳定性更高,但仅限 macOS。
- Appuploader:全平台支持,适合测试或产品人员在 Windows 上传。
- Fastlane:适合配置 CI/CD 的团队,实现自动化上传。
小团队推荐方案:
- 测试人员用 Appuploader 上传 TF 包。
- 若团队配备 CI/CD,则由 Fastlane 执行自动化上传。
六、测试与分发:快速反馈机制
为了让小团队在有限资源下高效收集反馈,建议采用 分阶段分发:
- 开发调试阶段 → Ad Hoc 包,安装到 QA 设备。
- 小范围内测 → TestFlight 内部测试(25 人)。
- 大规模用户体验 → TestFlight 外部测试(最多 1 万人)。
- 快速体验 → Appuploader 二维码安装,便于非技术同事试用。
在我们协助的一个 uni-app 电商项目中,团队就是通过 TF 外部测试覆盖了 500+ 用户,提前发现了性能问题。
七、App Store 审核:产品经理的关键环节
审核阶段往往决定了应用能否顺利上线。
注意事项:
- 应用描述:清晰完整,避免“壳应用”嫌疑。
- 多语言支持:提前准备多语言截图,提升通过率。
- 隐私合规:提供隐私政策与权限说明,尤其是相机/定位权限。
- 批量上传:用 Appuploader 批量上传截图与关键词,减少人工操作。
小团队应由产品经理独立负责这一步,避免开发人员分心。
八、实战案例:一个小团队的上架经历
一个 5 人的小团队,开发了一款基于 uni-app 的工具类应用:
- 运维在 Windows 用 Appuploader 申请证书,上传至仓库。
- 开发者在 HBuilderX 云打包生成 ipa。
- 测试人员用 Appuploader 上传至 TF,邀请 100 人测试。
- 产品经理在 App Store Connect 配置应用信息并提交审核。
最终,该团队仅依赖 1 台 Mac,就顺利完成了从开发到上架的全过程。
- 分工明确 → 每个角色负责不同环节,避免混乱。
- 证书集中管理 → 防止重复申请与丢失。
- 打包方式灵活 → 云打包 + 本地打包相互补充。
- 上传多工具组合 → Appuploader、Fastlane、Xcode,确保稳定。
- 审核合规 → 功能完整、素材齐全、隐私说明充分。
对于小团队来说,uni-app iOS 上架并不是难以逾越的障碍。
通过 合理分工 与 多工具协作,即使设备有限、资源有限,也能高效完成从打包、上传到审核的全流程。'''
'''对于很多小团队而言,选择 uni-app 开发跨平台应用是一个明智的选择。
但当应用进入 iOS 上架环节 时,由于苹果生态的复杂性,常常会遇到流程繁琐、硬件受限、分工不清的问题。
本文结合真实案例,总结小团队在 uni-app iOS 上架中的完整流程,重点介绍如何通过 合理分工 与 工具组合 来高效完成任务。
一、小团队上架的典型困境
与大公司相比,小团队在 iOS 上架时往往会遇到以下难题:
- Mac 设备不足:无法让所有人都能参与上架。
- 证书管理混乱:每次打包都需要重新配置。
- 上传效率低:上传过程中容易出错,耽误时间。
- 分工不明确:开发、测试、产品之间缺少协调。
因此,小团队要想高效上架,必须 明确分工 + 工具配合。
二、分工明确:让每个角色各司其职
在一个典型的 4 人小团队中,上架流程可以这样分工:
- 开发工程师:用 HBuilderX 完成 uni-app 项目的编译与构建。
- 运维/技术支持:负责证书生成与管理。
- 测试人员:上传 ipa 至 TestFlight,组织测试用户。
- 产品经理:在 App Store Connect 中配置截图、关键词与应用信息。
这种分工模式避免了所有工作集中在一个人身上,也能最大化利用团队有限的资源。
三、证书与描述文件:跨平台申请与共享
证书是 iOS 上架的第一步,也是最容易出问题的环节。
- 传统方式:Mac 用户在 Xcode 或钥匙串生成 CSR,申请证书。
- 跨平台方式:运维可在 Windows/Linux 上用 Appuploader 申请证书与描述文件,并导出为
.p12文件。
团队经验:
- 证书与描述文件应存放在共享仓库,命名规范(如
UniApp_TeamApp_Dist_2025.p12)。 - 避免分散存储,减少因个人电脑问题导致证书丢失的风险。
四、打包流程:云打包 + 本地打包双方案
1. 云打包(适合无 Mac 环境)
- 在 HBuilderX → 发行 → 原生 App-云打包 中上传证书。
- 云端直接生成 ipa,方便测试或紧急交付。
2. 本地打包(适合有 Mac 环境)
- 导出 Xcode 工程,在 Mac 上打开并 Archive。
- 生成 ipa 文件,更灵活,可定制化设置。
这种双方案确保了即使 Mac 设备不足,也能保证上架节奏。
五、上传环节:多工具配合,避免卡壳
上传 ipa 到苹果服务器是小团队常遇到的瓶颈。
可选择的工具有:
- Xcode 上传:官方工具,适合 Mac 用户。
- Transporter:稳定性更高,但仅限 macOS。
- Appuploader:全平台支持,适合测试或产品人员在 Windows 上传。
- Fastlane:适合配置 CI/CD 的团队,实现自动化上传。
小团队推荐方案:
- 测试人员用 Appuploader 上传 TF 包。
- 若团队配备 CI/CD,则由 Fastlane 执行自动化上传。
六、测试与分发:快速反馈机制
为了让小团队在有限资源下高效收集反馈,建议采用 分阶段分发:
- 开发调试阶段 → Ad Hoc 包,安装到 QA 设备。
- 小范围内测 → TestFlight 内部测试(25 人)。
- 大规模用户体验 → TestFlight 外部测试(最多 1 万人)。
- 快速体验 → Appuploader 二维码安装,便于非技术同事试用。
在我们协助的一个 uni-app 电商项目中,团队就是通过 TF 外部测试覆盖了 500+ 用户,提前发现了性能问题。
七、App Store 审核:产品经理的关键环节
审核阶段往往决定了应用能否顺利上线。
注意事项:
- 应用描述:清晰完整,避免“壳应用”嫌疑。
- 多语言支持:提前准备多语言截图,提升通过率。
- 隐私合规:提供隐私政策与权限说明,尤其是相机/定位权限。
- 批量上传:用 Appuploader 批量上传截图与关键词,减少人工操作。
小团队应由产品经理独立负责这一步,避免开发人员分心。
八、实战案例:一个小团队的上架经历
一个 5 人的小团队,开发了一款基于 uni-app 的工具类应用:
- 运维在 Windows 用 Appuploader 申请证书,上传至仓库。
- 开发者在 HBuilderX 云打包生成 ipa。
- 测试人员用 Appuploader 上传至 TF,邀请 100 人测试。
- 产品经理在 App Store Connect 配置应用信息并提交审核。
最终,该团队仅依赖 1 台 Mac,就顺利完成了从开发到上架的全过程。
- 分工明确 → 每个角色负责不同环节,避免混乱。
- 证书集中管理 → 防止重复申请与丢失。
- 打包方式灵活 → 云打包 + 本地打包相互补充。
- 上传多工具组合 → Appuploader、Fastlane、Xcode,确保稳定。
- 审核合规 → 功能完整、素材齐全、隐私说明充分。
对于小团队来说,uni-app iOS 上架并不是难以逾越的障碍。
通过 合理分工 与 多工具协作,即使设备有限、资源有限,也能高效完成从打包、上传到审核的全流程。'''
SnapDevelop支持uni-app开发:跨平台与原生体验的完美融合
随着移动互联网的迅速发展,开发者面临着多平台需求和技术挑战。传统开发模式要求为每个平台编写独立代码,不仅浪费时间,还增加了维护难度。作为一款强大的低代码开发工具,SnapDevelop打破了这一局限,通过对uni-app的支持,实现了跨平台应用可视化低代码开发,从而大幅提升了开发效率。
一体化开发流程:从设计到生成的无缝对接
SnapDevelop提供了完整的开发流程,帮助开发者从uni-app项目的构思阶段,一直到生成代码,减少了繁琐的手动编写代码环节,确保了开发流程的高效和规范。
在SnapDevelop中,开发者首先进行实体设计。通过直观的可视化工具,开发者可以定义应用的业务实体、数据结构及其之间的关系。这一步也是uni-app开发的基础,确保了应用的数据模型在各平台上的一致性。
完成实体设计后,开发者通过SnapDevelop的逻辑设计器,建立和优化业务逻辑。无论是数据处理、权限控制还是复杂的查询逻辑,都可以在逻辑设计器中通过图形化操作来完成,免去了手动编写复杂代码的负担。
在视图设计阶段,SnapDevelop提供了丰富的UI组件,支持开发者通过拖拽、配置和自定义样式等方式,快速构建应用的界面。
在项目设计完成后,开发者只需点击“生成项目”按钮,选择“生成uni-app应用、小程序(基于Vue3)”,SnapDevelop将会自动编译并生成uni-app应用的代码。这些代码可以直接在HBuilderX中运行,并在移动端平台上进行部署。
SnapDevelop为uni-app开发者提供了从零开始设计到自动代码生成的完整开发方案。通过其直观的操作界面和强大的功能支持,开发者能够快速构建、测试和生成企业级、标准化、可运维的uni-app代码。无论是开发小型应用,还是构建复杂的企业级系统,SnapDevelop都能为开发者提供极大的便利。
下载地址:https://www.aipuyang.com
随着移动互联网的迅速发展,开发者面临着多平台需求和技术挑战。传统开发模式要求为每个平台编写独立代码,不仅浪费时间,还增加了维护难度。作为一款强大的低代码开发工具,SnapDevelop打破了这一局限,通过对uni-app的支持,实现了跨平台应用可视化低代码开发,从而大幅提升了开发效率。
一体化开发流程:从设计到生成的无缝对接
SnapDevelop提供了完整的开发流程,帮助开发者从uni-app项目的构思阶段,一直到生成代码,减少了繁琐的手动编写代码环节,确保了开发流程的高效和规范。
在SnapDevelop中,开发者首先进行实体设计。通过直观的可视化工具,开发者可以定义应用的业务实体、数据结构及其之间的关系。这一步也是uni-app开发的基础,确保了应用的数据模型在各平台上的一致性。
完成实体设计后,开发者通过SnapDevelop的逻辑设计器,建立和优化业务逻辑。无论是数据处理、权限控制还是复杂的查询逻辑,都可以在逻辑设计器中通过图形化操作来完成,免去了手动编写复杂代码的负担。
在视图设计阶段,SnapDevelop提供了丰富的UI组件,支持开发者通过拖拽、配置和自定义样式等方式,快速构建应用的界面。
在项目设计完成后,开发者只需点击“生成项目”按钮,选择“生成uni-app应用、小程序(基于Vue3)”,SnapDevelop将会自动编译并生成uni-app应用的代码。这些代码可以直接在HBuilderX中运行,并在移动端平台上进行部署。
SnapDevelop为uni-app开发者提供了从零开始设计到自动代码生成的完整开发方案。通过其直观的操作界面和强大的功能支持,开发者能够快速构建、测试和生成企业级、标准化、可运维的uni-app代码。无论是开发小型应用,还是构建复杂的企业级系统,SnapDevelop都能为开发者提供极大的便利。
下载地址:https://www.aipuyang.com
收起阅读 »uni-app iOS 上架常见问题与解决方案,实战经验全解析
'''uni-app 让开发者能够“一套代码,多端运行”,极大降低了开发成本。
但当应用进入 iOS 上架阶段 时,不少团队发现流程并没有想象中那么顺利:证书问题、打包失败、上传出错、审核被拒……这些都可能让项目卡壳。
本文结合实际案例,总结了 uni-app iOS 上架中的常见问题,并给出相应的解决方案,帮助团队更高效地完成上架。
一、证书问题:申请与共享困难
常见问题
- 开发者不熟悉 Apple Developer Center,申请证书复杂。
- 证书绑定某台 Mac,其他成员无法打包。
- 描述文件与项目不匹配,导致签名失败。
解决方案
- Mac 用户:直接用 Xcode 自动生成证书,避免繁琐配置。
- Windows/Linux 用户:使用 Appuploader 申请证书,生成
.p12文件和.mobileprovision,支持跨平台共享。 - 团队协作:建立证书仓库,统一存储证书,避免每次重复申请。
二、打包问题:HBuilderX 与 Xcode 的衔接
常见问题
- HBuilderX 云打包时上传证书失败。
- 导出的 Xcode 工程在 Mac 上编译报错。
- 签名不匹配,ipa 无法生成。
解决方案
- 云打包:适合小团队,提前准备好证书与描述文件,确保配置正确。
- 本地打包:导出 Xcode 工程,在 Mac 上 Archive 生成 ipa,更灵活。
- 快速修复:如果只需要小功能更新,可以直接用 HBuilderX 云打包生成 ipa,再配合 Appuploader 上传。
三、上传问题:卡在 99% 或上传失败
常见问题
- 用 Xcode 上传时经常卡住。
- Transporter 上传大文件容易中断。
- 团队没有足够的 Mac 设备,Windows 用户无法操作。
解决方案
- Appuploader:支持 Windows/Linux/Mac,全平台上传 ipa,无需 Mac。
- Fastlane:适合 CI/CD 自动化,减少人工操作。
- 多通道备用:如果 Xcode 失败,可以切换到 Appuploader 或 Transporter,确保上传顺利。
四、测试分发问题:覆盖不足与反馈分散
常见问题
- Ad Hoc 包受限于 100 台设备,难以满足需求。
- TestFlight 内部测试人数限制(25 人)。
- 测试人员反馈不集中,有的在 TestFlight,有的在聊天工具里。
解决方案
- 分阶段测试:
- 小范围调试 → Ad Hoc。
- 团队内部 → TestFlight 内测。
- 大规模用户 → TestFlight 外测(最多 1 万人)。
- 快速体验:Appuploader 生成二维码安装包,方便运营/产品快速试用。
- 反馈统一化:将 TestFlight 反馈同步到 Jira/飞书,形成闭环。
五、审核问题:被拒与延迟
常见问题
- 审核被拒,理由含糊(如“壳应用”)。
- 缺少多语言描述或截图,导致延迟。
- 权限说明不全(如相机、定位),触发驳回。
解决方案
- 功能完整:避免单纯加载 H5,保证交互体验。
- 素材齐全:用 Appuploader 批量上传截图和关键词,多语言覆盖。
- 权限说明:在 Info.plist 中完整解释每个权限用途。
- 加急审核:重大 Bug 修复时可申请加急审核。
六、实战案例:uni-app 社交应用的上架经历
我们曾协助一个小团队完成一款 uni-app 社交应用的上架:
- 证书:运维用 Appuploader 在 Windows 环境生成证书,上传到仓库。
- 打包:开发者用 HBuilderX 云打包生成 ipa。
- 上传:测试人员用 Appuploader 上传 ipa 至 TestFlight。
- 分发:先内部测试,再进行外部 500 人测试。
- 审核:产品经理在 App Store Connect 上传截图并提交审核,最终通过。
通过这种多工具组合,团队避免了对 Mac 的过度依赖,大大提升了效率。
- 证书集中管理 → 确保不同环境都能使用。
- 打包方式灵活 → 云打包 + 本地打包结合使用。
- 上传多通道 → Appuploader、Xcode、Fastlane 互补,避免失败。
- 分发分层 → Ad Hoc → 内部 TF → 外部 TF。
- 审核要合规 → 功能完整、素材齐全、权限说明充分。
uni-app 的 iOS 上架流程虽然比 Android 更复杂,但通过合理利用 HBuilderX、Appuploader、Xcode、Fastlane、TestFlight 等工具,并针对常见问题制定方案,就能让上架过程更加顺畅和高效。'''
'''uni-app 让开发者能够“一套代码,多端运行”,极大降低了开发成本。
但当应用进入 iOS 上架阶段 时,不少团队发现流程并没有想象中那么顺利:证书问题、打包失败、上传出错、审核被拒……这些都可能让项目卡壳。
本文结合实际案例,总结了 uni-app iOS 上架中的常见问题,并给出相应的解决方案,帮助团队更高效地完成上架。
一、证书问题:申请与共享困难
常见问题
- 开发者不熟悉 Apple Developer Center,申请证书复杂。
- 证书绑定某台 Mac,其他成员无法打包。
- 描述文件与项目不匹配,导致签名失败。
解决方案
- Mac 用户:直接用 Xcode 自动生成证书,避免繁琐配置。
- Windows/Linux 用户:使用 Appuploader 申请证书,生成
.p12文件和.mobileprovision,支持跨平台共享。 - 团队协作:建立证书仓库,统一存储证书,避免每次重复申请。
二、打包问题:HBuilderX 与 Xcode 的衔接
常见问题
- HBuilderX 云打包时上传证书失败。
- 导出的 Xcode 工程在 Mac 上编译报错。
- 签名不匹配,ipa 无法生成。
解决方案
- 云打包:适合小团队,提前准备好证书与描述文件,确保配置正确。
- 本地打包:导出 Xcode 工程,在 Mac 上 Archive 生成 ipa,更灵活。
- 快速修复:如果只需要小功能更新,可以直接用 HBuilderX 云打包生成 ipa,再配合 Appuploader 上传。
三、上传问题:卡在 99% 或上传失败
常见问题
- 用 Xcode 上传时经常卡住。
- Transporter 上传大文件容易中断。
- 团队没有足够的 Mac 设备,Windows 用户无法操作。
解决方案
- Appuploader:支持 Windows/Linux/Mac,全平台上传 ipa,无需 Mac。
- Fastlane:适合 CI/CD 自动化,减少人工操作。
- 多通道备用:如果 Xcode 失败,可以切换到 Appuploader 或 Transporter,确保上传顺利。
四、测试分发问题:覆盖不足与反馈分散
常见问题
- Ad Hoc 包受限于 100 台设备,难以满足需求。
- TestFlight 内部测试人数限制(25 人)。
- 测试人员反馈不集中,有的在 TestFlight,有的在聊天工具里。
解决方案
- 分阶段测试:
- 小范围调试 → Ad Hoc。
- 团队内部 → TestFlight 内测。
- 大规模用户 → TestFlight 外测(最多 1 万人)。
- 快速体验:Appuploader 生成二维码安装包,方便运营/产品快速试用。
- 反馈统一化:将 TestFlight 反馈同步到 Jira/飞书,形成闭环。
五、审核问题:被拒与延迟
常见问题
- 审核被拒,理由含糊(如“壳应用”)。
- 缺少多语言描述或截图,导致延迟。
- 权限说明不全(如相机、定位),触发驳回。
解决方案
- 功能完整:避免单纯加载 H5,保证交互体验。
- 素材齐全:用 Appuploader 批量上传截图和关键词,多语言覆盖。
- 权限说明:在 Info.plist 中完整解释每个权限用途。
- 加急审核:重大 Bug 修复时可申请加急审核。
六、实战案例:uni-app 社交应用的上架经历
我们曾协助一个小团队完成一款 uni-app 社交应用的上架:
- 证书:运维用 Appuploader 在 Windows 环境生成证书,上传到仓库。
- 打包:开发者用 HBuilderX 云打包生成 ipa。
- 上传:测试人员用 Appuploader 上传 ipa 至 TestFlight。
- 分发:先内部测试,再进行外部 500 人测试。
- 审核:产品经理在 App Store Connect 上传截图并提交审核,最终通过。
通过这种多工具组合,团队避免了对 Mac 的过度依赖,大大提升了效率。
- 证书集中管理 → 确保不同环境都能使用。
- 打包方式灵活 → 云打包 + 本地打包结合使用。
- 上传多通道 → Appuploader、Xcode、Fastlane 互补,避免失败。
- 分发分层 → Ad Hoc → 内部 TF → 外部 TF。
- 审核要合规 → 功能完整、素材齐全、权限说明充分。
uni-app 的 iOS 上架流程虽然比 Android 更复杂,但通过合理利用 HBuilderX、Appuploader、Xcode、Fastlane、TestFlight 等工具,并针对常见问题制定方案,就能让上架过程更加顺畅和高效。'''
收起阅读 »SnapDevelop 开发者体验计划 · 500元现金红包等你拿!
效率飙升300%,推荐好友有奖励!
连续两期火爆进行,这一次,我们不仅带来更强的结构化开发体验,还新增了推荐奖励机制,和你的小伙伴一起提效赚钱!
🛠 告别996,从“写逻辑”到“建模型”
SnapDevelop 是一款可视化开发工具,主打“可视化设计 + 智能代码生成”,帮你把业务逻辑模型化、自动化生成标准代码,效率直接飙升!
🎯 3 分钟生成前后端代码框架
🎯 代码准确率高达 98%
🎯 支持全栈开发 + 自定义扩展
🎯 开发效率提升最高达 300%
福利升级,推荐奖励重磅上线!
💰 基础奖励:完成下载注册任务就有机会赢取 500 元现金红包
🎉 幸运抽奖:赢取价值千元机械键盘 + 程序员潮包
🧑🤝🧑 好友推荐奖励(新增):每成功邀请1名好友完成任务,你将获得额外奖励
邀请越多,奖励越多,无上限!
活动时间:
即日起 - 2025 年 9月 310日
扫码报名,立即锁定体验资格!
效率飙升300%,推荐好友有奖励!
连续两期火爆进行,这一次,我们不仅带来更强的结构化开发体验,还新增了推荐奖励机制,和你的小伙伴一起提效赚钱!
🛠 告别996,从“写逻辑”到“建模型”
SnapDevelop 是一款可视化开发工具,主打“可视化设计 + 智能代码生成”,帮你把业务逻辑模型化、自动化生成标准代码,效率直接飙升!
🎯 3 分钟生成前后端代码框架
🎯 代码准确率高达 98%
🎯 支持全栈开发 + 自定义扩展
🎯 开发效率提升最高达 300%
福利升级,推荐奖励重磅上线!
💰 基础奖励:完成下载注册任务就有机会赢取 500 元现金红包
🎉 幸运抽奖:赢取价值千元机械键盘 + 程序员潮包
🧑🤝🧑 好友推荐奖励(新增):每成功邀请1名好友完成任务,你将获得额外奖励
邀请越多,奖励越多,无上限!
活动时间:
即日起 - 2025 年 9月 310日
扫码报名,立即锁定体验资格!
收起阅读 »【解决ios网络问题】处理ios app端网络问题
在utils目录下添加network.js文件
// 监听网络变化
export const watchNetwork = () => {
// #ifdef APP
uni.onNetworkStatusChange((res) => {
if (res.networkType && res.networkType !== "none") {
uni.showModal({
title: "温馨提示",
content: "已连接网络,请重新加载应用",
showCancel: false,
success: (res) => {
if (res.confirm) {
plus.runtime.restart();
}
}
})
}
})
// #endif
}
// 获取当前网络状态
export const getNetworkType = () => {
// #ifdef APP
uni.getNetworkType({
success: (res) => {
if (res.networkType && res.networkType === "none") {
uni.showToast({
title: "当前未开启网络,请前往设置开启",
icon: "none"
})
watchNetwork();
}
}
})
// #endif
}在App.vue添加以下代码
import { getNetworkType } from "@/utils/network.js";
export default {
onLaunch: function() {
getNetworkType();
}
}在utils目录下添加network.js文件
// 监听网络变化
export const watchNetwork = () => {
// #ifdef APP
uni.onNetworkStatusChange((res) => {
if (res.networkType && res.networkType !== "none") {
uni.showModal({
title: "温馨提示",
content: "已连接网络,请重新加载应用",
showCancel: false,
success: (res) => {
if (res.confirm) {
plus.runtime.restart();
}
}
})
}
})
// #endif
}
// 获取当前网络状态
export const getNetworkType = () => {
// #ifdef APP
uni.getNetworkType({
success: (res) => {
if (res.networkType && res.networkType === "none") {
uni.showToast({
title: "当前未开启网络,请前往设置开启",
icon: "none"
})
watchNetwork();
}
}
})
// #endif
}在App.vue添加以下代码
import { getNetworkType } from "@/utils/network.js";
export default {
onLaunch: function() {
getNetworkType();
}
}uni-app iOS 应用版本迭代与上架实践 持续更新的高效流程
'''很多团队在使用 uni-app 开发 iOS 应用时,往往能顺利完成第一次上架,但一到 版本更新和迭代 环节,就会频繁遇到瓶颈:证书是否能复用?如何快速上传?怎样保持节奏不被打乱?
本文结合实战经验,分享基于 uni-app 的 iOS 应用在持续迭代中,如何通过 工具组合 和 团队协作 来高效完成上架与更新。
一、uni-app 应用迭代的特殊性
uni-app 的优势在于“一套代码多端运行”,这意味着在日常开发中,迭代节奏往往比较快:
- 每周甚至每日都有小功能更新。
- 跨端版本同步,iOS 与 Android 需要同时交付。
- iOS 审核机制严格,容易成为上线瓶颈。
因此,团队必须建立一套 高效的 iOS 上架迭代机制,才能跟上产品更新节奏。
二、证书与描述文件:长期可用的管理方案
在迭代过程中,证书管理不当会导致频繁打包失败。
我们的经验:
- 证书可复用:同一项目的开发证书和发布证书可以长期使用,不必每次申请。
- 跨平台申请:Windows/Linux 用户可用 Appuploader 申请证书,避免只依赖 Mac。
- 集中存储:统一导出为
.p12文件和.mobileprovision文件,存放在团队仓库,供所有人使用。
这种方式确保了每次迭代都能快速开始,而不会卡在证书环节。
三、打包流程:快速构建 ipa
1. 初始构建
- 使用 HBuilderX 生成 Xcode 工程。
- 在 Mac 上用 Xcode 打包 ipa。
2. 快速更新
- 对于小功能更新,可直接用 HBuilderX 云打包生成 ipa。
- 无需 Mac,也能结合 Appuploader 进行签名和上传。
这种模式让小团队即便只有一台 Mac,也能保证持续交付。
四、上传环节:多工具保障稳定性
频繁迭代中,上传环节若出问题,会直接打乱发布节奏。
因此,我们采用了 多工具组合策略:
- Xcode 上传:适合开发者本地直接发布。
- Transporter:稳定性高,适合 Mac 用户。
- Appuploader:跨平台上传,QA 或产品经理也能操作。
- Fastlane:集成到 CI/CD,适合自动化批量上传。
实践中,紧急更新常用 Appuploader,而计划内迭代由 Fastlane 完成。
五、测试分发:保证反馈通道畅通
不同阶段的迭代需要不同的测试分发方式:
- 开发初期:Ad Hoc 包,用于小范围调试。
- 迭代更新:TestFlight 内部测试,快速交付团队成员。
- 大规模测试:TestFlight 外部测试,覆盖真实用户。
- 快速验证:Appuploader 生成二维码安装,方便运营/产品体验。
例如,我们在一个基于 uni-app 的电商项目中,版本更新周期是每两周:
- 周一迭代 → 周三 Ad Hoc 内测 → 周五 TF 外部测试 → 下周一正式提交审核。
六、App Store 审核:如何减少延迟
在版本迭代中,审核延迟是常见问题。
我们的经验:
- 保持合规:uni-app 项目要避免“壳应用”嫌疑,确保功能完整。
- 素材准备充分:截图与多语言描述提前准备,可用 Appuploader 批量上传。
- 加急申请:重大 Bug 修复时,可提交加急审核申请。
这样能最大限度减少审核带来的节奏波动。
七、实战案例:在线教育应用的双周迭代
一个基于 uni-app 的在线教育应用,采用了以下上架策略:
- 证书:运维用 Appuploader 在 Windows 环境生成证书,集中存储。
- 打包:开发者用 HBuilderX 构建 ipa,偶尔用云打包加速。
- 上传:QA 用 Appuploader 上传 TF 包,运维用 Fastlane 自动上传正式版本。
- 测试:内部用 TF,外部学生用户通过 TF 链接安装。
- 审核:产品经理配置 App Store Connect 信息,每次发布均提前 3 天提交审核。
通过这套流程,团队实现了 每两周一次迭代更新,并保持了稳定节奏。
八、经验总结
- 证书长期可用:集中管理,避免每次重复申请。
- 打包方式灵活:Xcode 本地构建 + HBuilderX 云打包互补。
- 上传工具多样化:Appuploader、Fastlane、Transporter,避免单点失败。
- 测试分发分层:Ad Hoc → 内测 TF → 外部 TF → 审核发布。
- 审核要提前:减少延迟,重大版本可申请加急。
对于基于 uni-app 的 iOS 应用,持续迭代与上架 是项目生命周期中最关键的一环。
通过合理使用 HBuilderX、Appuploader、Fastlane、TestFlight 等工具,并建立稳定的迭代节奏,团队无论规模大小,都能实现高效更新与顺利发布。'''
'''很多团队在使用 uni-app 开发 iOS 应用时,往往能顺利完成第一次上架,但一到 版本更新和迭代 环节,就会频繁遇到瓶颈:证书是否能复用?如何快速上传?怎样保持节奏不被打乱?
本文结合实战经验,分享基于 uni-app 的 iOS 应用在持续迭代中,如何通过 工具组合 和 团队协作 来高效完成上架与更新。
一、uni-app 应用迭代的特殊性
uni-app 的优势在于“一套代码多端运行”,这意味着在日常开发中,迭代节奏往往比较快:
- 每周甚至每日都有小功能更新。
- 跨端版本同步,iOS 与 Android 需要同时交付。
- iOS 审核机制严格,容易成为上线瓶颈。
因此,团队必须建立一套 高效的 iOS 上架迭代机制,才能跟上产品更新节奏。
二、证书与描述文件:长期可用的管理方案
在迭代过程中,证书管理不当会导致频繁打包失败。
我们的经验:
- 证书可复用:同一项目的开发证书和发布证书可以长期使用,不必每次申请。
- 跨平台申请:Windows/Linux 用户可用 Appuploader 申请证书,避免只依赖 Mac。
- 集中存储:统一导出为
.p12文件和.mobileprovision文件,存放在团队仓库,供所有人使用。
这种方式确保了每次迭代都能快速开始,而不会卡在证书环节。
三、打包流程:快速构建 ipa
1. 初始构建
- 使用 HBuilderX 生成 Xcode 工程。
- 在 Mac 上用 Xcode 打包 ipa。
2. 快速更新
- 对于小功能更新,可直接用 HBuilderX 云打包生成 ipa。
- 无需 Mac,也能结合 Appuploader 进行签名和上传。
这种模式让小团队即便只有一台 Mac,也能保证持续交付。
四、上传环节:多工具保障稳定性
频繁迭代中,上传环节若出问题,会直接打乱发布节奏。
因此,我们采用了 多工具组合策略:
- Xcode 上传:适合开发者本地直接发布。
- Transporter:稳定性高,适合 Mac 用户。
- Appuploader:跨平台上传,QA 或产品经理也能操作。
- Fastlane:集成到 CI/CD,适合自动化批量上传。
实践中,紧急更新常用 Appuploader,而计划内迭代由 Fastlane 完成。
五、测试分发:保证反馈通道畅通
不同阶段的迭代需要不同的测试分发方式:
- 开发初期:Ad Hoc 包,用于小范围调试。
- 迭代更新:TestFlight 内部测试,快速交付团队成员。
- 大规模测试:TestFlight 外部测试,覆盖真实用户。
- 快速验证:Appuploader 生成二维码安装,方便运营/产品体验。
例如,我们在一个基于 uni-app 的电商项目中,版本更新周期是每两周:
- 周一迭代 → 周三 Ad Hoc 内测 → 周五 TF 外部测试 → 下周一正式提交审核。
六、App Store 审核:如何减少延迟
在版本迭代中,审核延迟是常见问题。
我们的经验:
- 保持合规:uni-app 项目要避免“壳应用”嫌疑,确保功能完整。
- 素材准备充分:截图与多语言描述提前准备,可用 Appuploader 批量上传。
- 加急申请:重大 Bug 修复时,可提交加急审核申请。
这样能最大限度减少审核带来的节奏波动。
七、实战案例:在线教育应用的双周迭代
一个基于 uni-app 的在线教育应用,采用了以下上架策略:
- 证书:运维用 Appuploader 在 Windows 环境生成证书,集中存储。
- 打包:开发者用 HBuilderX 构建 ipa,偶尔用云打包加速。
- 上传:QA 用 Appuploader 上传 TF 包,运维用 Fastlane 自动上传正式版本。
- 测试:内部用 TF,外部学生用户通过 TF 链接安装。
- 审核:产品经理配置 App Store Connect 信息,每次发布均提前 3 天提交审核。
通过这套流程,团队实现了 每两周一次迭代更新,并保持了稳定节奏。
八、经验总结
- 证书长期可用:集中管理,避免每次重复申请。
- 打包方式灵活:Xcode 本地构建 + HBuilderX 云打包互补。
- 上传工具多样化:Appuploader、Fastlane、Transporter,避免单点失败。
- 测试分发分层:Ad Hoc → 内测 TF → 外部 TF → 审核发布。
- 审核要提前:减少延迟,重大版本可申请加急。
对于基于 uni-app 的 iOS 应用,持续迭代与上架 是项目生命周期中最关键的一环。
通过合理使用 HBuilderX、Appuploader、Fastlane、TestFlight 等工具,并建立稳定的迭代节奏,团队无论规模大小,都能实现高效更新与顺利发布。'''
承接vue2转vue3项目 已经成功转7个40个页面以上的大型项目了,速度快,价格低
承接vue2转vue3项目 已经成功转7个40个页面以上的大型项目了,速度快,价格低
承接vue2转vue3项目 已经成功转7个40个页面以上的大型项目了,速度快,价格低
uni-id-pages 错误 Invalid uni-id config file , Invalid password secret
下载uni-id-pages 配置显示Invalid uni-id config file , Invalid password secret 等错误,发现config配置正确,直接复制了config.json 配置,搞了半天没有去掉注释的后果,而且json里第一行就写着 // 如果拷贝此内容切记去除注释
还得仔细看注释呀兄弟们
下载uni-id-pages 配置显示Invalid uni-id config file , Invalid password secret 等错误,发现config配置正确,直接复制了config.json 配置,搞了半天没有去掉注释的后果,而且json里第一行就写着 // 如果拷贝此内容切记去除注释
还得仔细看注释呀兄弟们
收起阅读 »iOS 文件管理与 uni-app 性能优化实战 多工具协作的完整指南
'''在移动开发中,uni-app 已成为许多团队的首选框架,一套代码即可覆盖 iOS、Android 和小程序。
然而在 iOS 端的开发与调试过程中,团队常常遇到一个共同难题:文件管理与性能优化。
- 文件访问受限:沙盒机制让开发者无法随意访问 iOS 文件系统;
- 插件调用不确定:uni-app 插件写入的文件路径和方式常常引发问题;
- 性能问题频发:文件读写错误或缓存策略不当,容易造成卡顿、耗电、崩溃。
本文将结合 多工具协作,深入探讨如何在 uni-app 开发中高效完成 iOS 文件管理与性能优化,并通过案例展示具体流程。
一、uni-app 与 iOS 文件管理的关系
在 uni-app 项目中,文件操作通常通过:
- 前端 API:如
plus.io操作文件系统、存储临时数据; - 原生插件:通过 Objective-C/Swift 扩展访问 iOS 文件目录、数据库或缓存;
- 系统级文件管理:iOS 的沙盒机制规定了 App 数据存放位置(Documents、Library、Caches、tmp)。
这意味着开发者不仅需要调试 JS 逻辑,还要验证原生插件是否在正确路径下写入,确保不会引起性能与兼容性问题。
二、常见工具与协作方式
| 工具 | 功能定位 | 适用环节 |
|---|---|---|
| Xcode Instruments | 精细分析 CPU/内存/文件 I/O 耗时 | 开发调试 |
| Xcode Devices & Simulators | 导出 App 沙盒目录,适合开发阶段验证 | 开发 |
| 克魔 (KeyMob) | 跨平台访问沙盒、导出日志、性能趋势分析 | 测试/运维 |
| iMazing / iExplorer | 图形化文件浏览,快速验证文件是否写入成功 | 测试 |
| uni-app Console (HBuilderX) | 实时打印插件 API 调用日志 | 开发 |
| Crashlytics / Firebase | 收集线上崩溃、性能和电量消耗情况 | 运维 |
这些工具配合使用,可以覆盖从 开发 → 测试 → 上线运维 的全流程。
三、实战案例一:购物车卡顿问题
背景
一个基于 uni-app 的电商应用,用户反馈购物车页面滚动时卡顿明显。
调试流程
- Xcode Instruments
- 使用 Time Profiler 分析,发现 CPU 在加载购物车数据时大幅飙升。
- I/O 操作耗时过长。
- 克魔 (KeyMob)
- 导出沙盒目录,发现购物车数据存储在 SQLite 文件中。
- 测试发现多个线程同时写入数据库,引发竞争。
- uni-app Console 日志
- 插件调用
plus.sqlite接口时未加锁,频繁触发异常。
- 插件调用
- 优化方案
- 给数据库操作增加线程锁,避免多线程竞争。
- 结果验证
- 克魔再次采集性能数据,FPS 从 30 提升到 58,流畅度恢复。
四、实战案例二:缓存引发的耗电问题
背景
一个新闻类 uni-app 应用,用户报告后台运行时电量消耗过快。
调试流程
- 克魔 电池曲线监控
- 发现后台运行时 CPU 使用率保持在 20%,电量消耗异常。
- iMazing 导出缓存目录
- 大量图片缓存未被清理,系统不断进行磁盘回收,导致耗电高。
- 优化方案
- 将缓存文件写入
Library/Caches,并增加定期清理策略。
- 将缓存文件写入
- 效果
- 后台耗电下降 15%,发热问题明显缓解。
五、实战案例三:版本升级后的数据丢失
背景
某 uni-app 应用升级后,部分用户反馈历史配置丢失。
调试流程
- Xcode 导出 App Container
- 对比新旧版本的沙盒结构。
- 克魔 多版本对比功能
- 发现新版本新增
Library/AppData目录,但旧版本的Documents/config数据未迁移。
- 发现新版本新增
- 修复方案
- 在插件初始化时增加数据迁移逻辑,将旧目录数据移动到新目录。
- 验证
- 克魔对比新旧目录,确认数据迁移成功,配置文件不再丢失。
六、最佳实践:文件管理与性能优化结合流程
[开发阶段] → Instruments + Console 检查文件读写逻辑
[测试阶段] → 克魔 & iMazing 导出沙盒,验证缓存与数据库
[运维阶段] → Crashlytics + Firebase 收集线上日志与性能数据 核心要点:
- 插件写入路径要规范:临时数据用
tmp,缓存用Library/Caches,重要配置用Documents; - 定期清理无用文件,避免占用磁盘和拖慢性能;
- 通过克魔与 Firebase 等工具建立性能趋势档案,防止版本退化。
七、结语
在 uni-app 项目中,iOS 文件管理与性能优化往往相互交织。
通过 Xcode Instruments + 克魔 KeyMob + iMazing + Crashlytics 等工具协作,开发团队可以:
- 高效验证文件写入与迁移;
- 快速定位缓存和数据库相关的性能瓶颈;
- 在版本升级与运维阶段建立性能闭环。
这种多工具协同的方式,让 uni-app 在 iOS 平台上运行得更稳定、更高效。'''
'''在移动开发中,uni-app 已成为许多团队的首选框架,一套代码即可覆盖 iOS、Android 和小程序。
然而在 iOS 端的开发与调试过程中,团队常常遇到一个共同难题:文件管理与性能优化。
- 文件访问受限:沙盒机制让开发者无法随意访问 iOS 文件系统;
- 插件调用不确定:uni-app 插件写入的文件路径和方式常常引发问题;
- 性能问题频发:文件读写错误或缓存策略不当,容易造成卡顿、耗电、崩溃。
本文将结合 多工具协作,深入探讨如何在 uni-app 开发中高效完成 iOS 文件管理与性能优化,并通过案例展示具体流程。
一、uni-app 与 iOS 文件管理的关系
在 uni-app 项目中,文件操作通常通过:
- 前端 API:如
plus.io操作文件系统、存储临时数据; - 原生插件:通过 Objective-C/Swift 扩展访问 iOS 文件目录、数据库或缓存;
- 系统级文件管理:iOS 的沙盒机制规定了 App 数据存放位置(Documents、Library、Caches、tmp)。
这意味着开发者不仅需要调试 JS 逻辑,还要验证原生插件是否在正确路径下写入,确保不会引起性能与兼容性问题。
二、常见工具与协作方式
| 工具 | 功能定位 | 适用环节 |
|---|---|---|
| Xcode Instruments | 精细分析 CPU/内存/文件 I/O 耗时 | 开发调试 |
| Xcode Devices & Simulators | 导出 App 沙盒目录,适合开发阶段验证 | 开发 |
| 克魔 (KeyMob) | 跨平台访问沙盒、导出日志、性能趋势分析 | 测试/运维 |
| iMazing / iExplorer | 图形化文件浏览,快速验证文件是否写入成功 | 测试 |
| uni-app Console (HBuilderX) | 实时打印插件 API 调用日志 | 开发 |
| Crashlytics / Firebase | 收集线上崩溃、性能和电量消耗情况 | 运维 |
这些工具配合使用,可以覆盖从 开发 → 测试 → 上线运维 的全流程。
三、实战案例一:购物车卡顿问题
背景
一个基于 uni-app 的电商应用,用户反馈购物车页面滚动时卡顿明显。
调试流程
- Xcode Instruments
- 使用 Time Profiler 分析,发现 CPU 在加载购物车数据时大幅飙升。
- I/O 操作耗时过长。
- 克魔 (KeyMob)
- 导出沙盒目录,发现购物车数据存储在 SQLite 文件中。
- 测试发现多个线程同时写入数据库,引发竞争。
- uni-app Console 日志
- 插件调用
plus.sqlite接口时未加锁,频繁触发异常。
- 插件调用
- 优化方案
- 给数据库操作增加线程锁,避免多线程竞争。
- 结果验证
- 克魔再次采集性能数据,FPS 从 30 提升到 58,流畅度恢复。
四、实战案例二:缓存引发的耗电问题
背景
一个新闻类 uni-app 应用,用户报告后台运行时电量消耗过快。
调试流程
- 克魔 电池曲线监控
- 发现后台运行时 CPU 使用率保持在 20%,电量消耗异常。
- iMazing 导出缓存目录
- 大量图片缓存未被清理,系统不断进行磁盘回收,导致耗电高。
- 优化方案
- 将缓存文件写入
Library/Caches,并增加定期清理策略。
- 将缓存文件写入
- 效果
- 后台耗电下降 15%,发热问题明显缓解。
五、实战案例三:版本升级后的数据丢失
背景
某 uni-app 应用升级后,部分用户反馈历史配置丢失。
调试流程
- Xcode 导出 App Container
- 对比新旧版本的沙盒结构。
- 克魔 多版本对比功能
- 发现新版本新增
Library/AppData目录,但旧版本的Documents/config数据未迁移。
- 发现新版本新增
- 修复方案
- 在插件初始化时增加数据迁移逻辑,将旧目录数据移动到新目录。
- 验证
- 克魔对比新旧目录,确认数据迁移成功,配置文件不再丢失。
六、最佳实践:文件管理与性能优化结合流程
[开发阶段] → Instruments + Console 检查文件读写逻辑
[测试阶段] → 克魔 & iMazing 导出沙盒,验证缓存与数据库
[运维阶段] → Crashlytics + Firebase 收集线上日志与性能数据 核心要点:
- 插件写入路径要规范:临时数据用
tmp,缓存用Library/Caches,重要配置用Documents; - 定期清理无用文件,避免占用磁盘和拖慢性能;
- 通过克魔与 Firebase 等工具建立性能趋势档案,防止版本退化。
七、结语
在 uni-app 项目中,iOS 文件管理与性能优化往往相互交织。
通过 Xcode Instruments + 克魔 KeyMob + iMazing + Crashlytics 等工具协作,开发团队可以:
- 高效验证文件写入与迁移;
- 快速定位缓存和数据库相关的性能瓶颈;
- 在版本升级与运维阶段建立性能闭环。
这种多工具协同的方式,让 uni-app 在 iOS 平台上运行得更稳定、更高效。'''
收起阅读 »关于uni-push OPPO厂商私信改版公告
关于uni-push,近期OPPO消息分类将上线模板校验能力,需要开发者线上提交通讯与服务消息(原私信)模板审核,推送通讯与服务消息(原私信)时只能用审核通过的模板ID进行发送。
-
新接入通讯与服务消息(原私信)的应用,将按照新规接入发送;
-
已开通通讯与服务消息(原私信)的应用,需在2025年12月31号前完成迁移。具体接入流程请参照: https://open.oppomobile.com/documentation/page/info?id=12391
-
若已开通OPPO私信模板,新应用在调用
uni-cloud-push扩展库API或个推服务端推送API下发私信时,必须设置OPPO私信模板相关参数,老应用要在2025年12月31号完成适配,以免发送OPPO私信消息失败,接口设置参照文档【OPPO】私信模板id: https://docs.getui.com/getui/server/rest_v2/third_party/
以上请尽快完成适配,根据应用业务场景,发送不同类别的消息。
如有疑问,可以添加微信客服群进行咨询,加群方式参考文档:https://uniapp.dcloud.net.cn/unipush-v2.html#%E5%B8%B8%E8%A7%81%E9%97%AE%E9%A2%98
关于uni-push,近期OPPO消息分类将上线模板校验能力,需要开发者线上提交通讯与服务消息(原私信)模板审核,推送通讯与服务消息(原私信)时只能用审核通过的模板ID进行发送。
-
新接入通讯与服务消息(原私信)的应用,将按照新规接入发送;
-
已开通通讯与服务消息(原私信)的应用,需在2025年12月31号前完成迁移。具体接入流程请参照: https://open.oppomobile.com/documentation/page/info?id=12391
-
若已开通OPPO私信模板,新应用在调用
uni-cloud-push扩展库API或个推服务端推送API下发私信时,必须设置OPPO私信模板相关参数,老应用要在2025年12月31号完成适配,以免发送OPPO私信消息失败,接口设置参照文档【OPPO】私信模板id: https://docs.getui.com/getui/server/rest_v2/third_party/
以上请尽快完成适配,根据应用业务场景,发送不同类别的消息。
如有疑问,可以添加微信客服群进行咨询,加群方式参考文档:https://uniapp.dcloud.net.cn/unipush-v2.html#%E5%B8%B8%E8%A7%81%E9%97%AE%E9%A2%98
收起阅读 »生成可上架的Storyboard启动屏的最快方法
使用非原生框架开发IOS的APP,启动屏的Storyboard需要自定义,最新的版本已经不能使用图片作为启动屏,需要编写Storyboard的XML代码。
假如你不想了解Storyboard的XML语法,可以使用香蕉云编来在线生成Storyboard启动屏
https://www.yunedit.com/qidongping
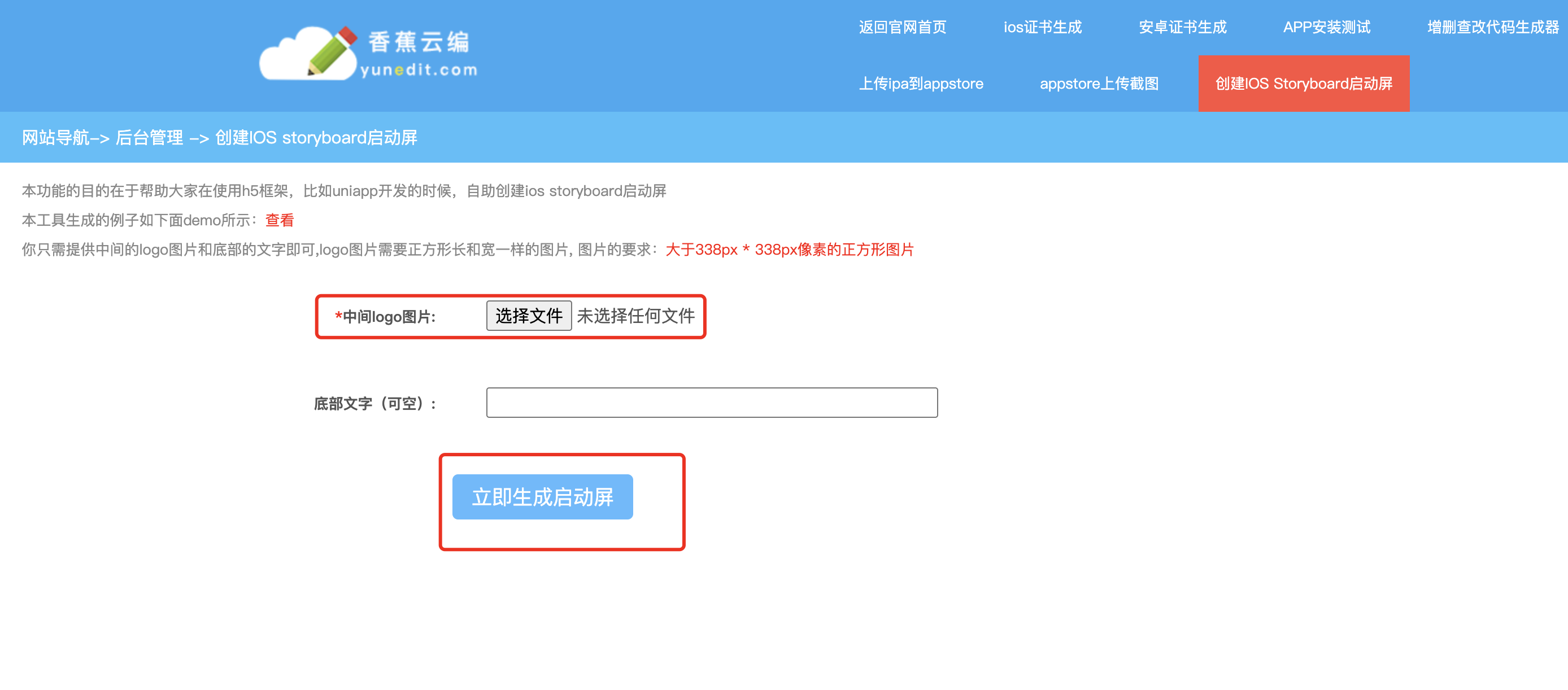
它的使用方法是你上传一个正方形的logo图片,它就可以帮你生成一个Storyboard的启动屏zip文件。如下图所示:
然后打包的时候,启动屏参数选中这个zip的启动屏文件即可,如下图所示:
使用非原生框架开发IOS的APP,启动屏的Storyboard需要自定义,最新的版本已经不能使用图片作为启动屏,需要编写Storyboard的XML代码。
假如你不想了解Storyboard的XML语法,可以使用香蕉云编来在线生成Storyboard启动屏
https://www.yunedit.com/qidongping
它的使用方法是你上传一个正方形的logo图片,它就可以帮你生成一个Storyboard的启动屏zip文件。如下图所示:
然后打包的时候,启动屏参数选中这个zip的启动屏文件即可,如下图所示:
收起阅读 »