项目介绍
之前有给大家分享一个electron+vue3开发聊天程序,这次分享最新研发的vite2+electron仿抖音短视频应用。
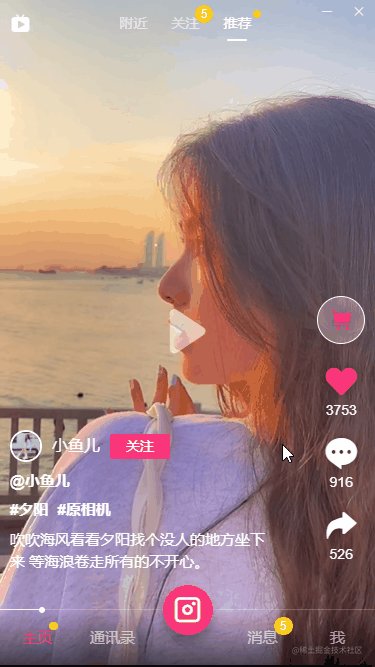
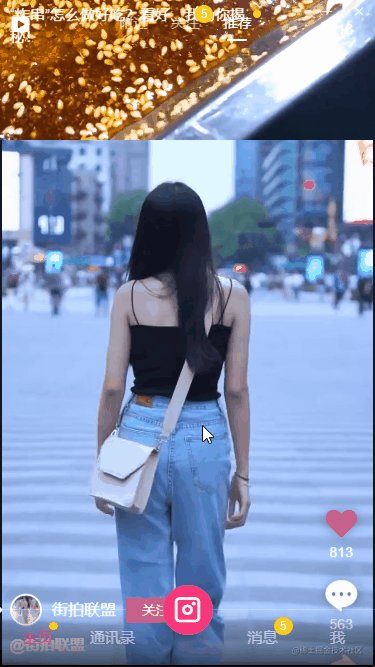
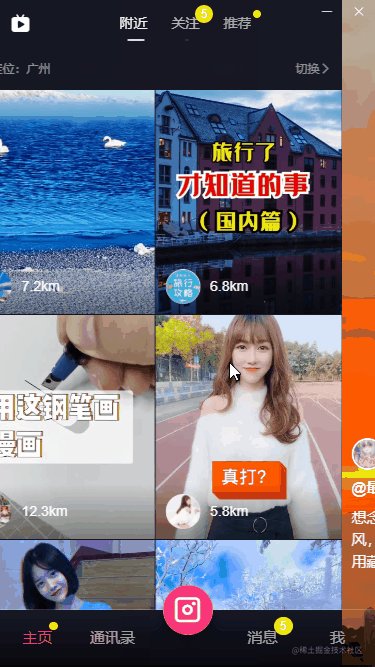
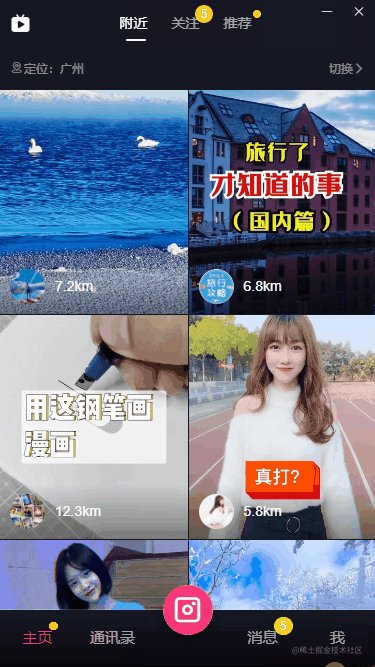
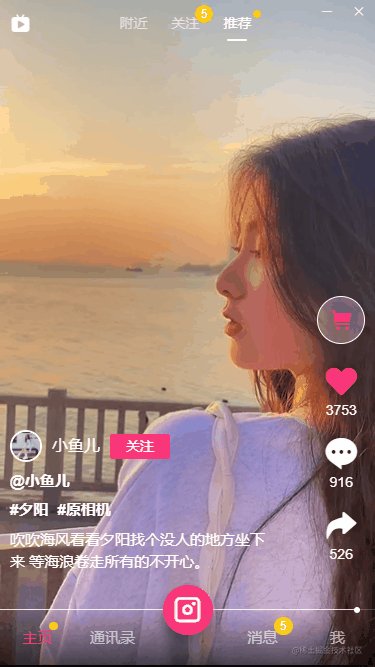
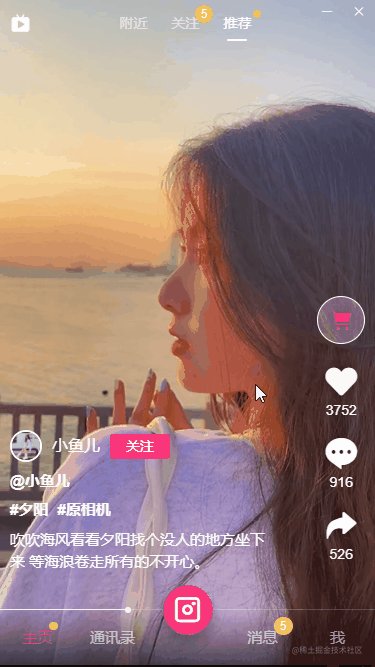
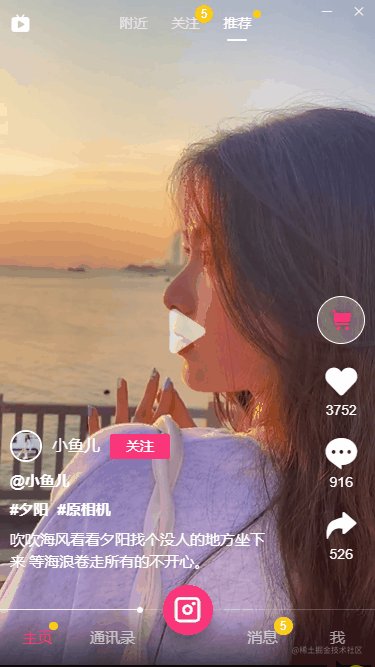
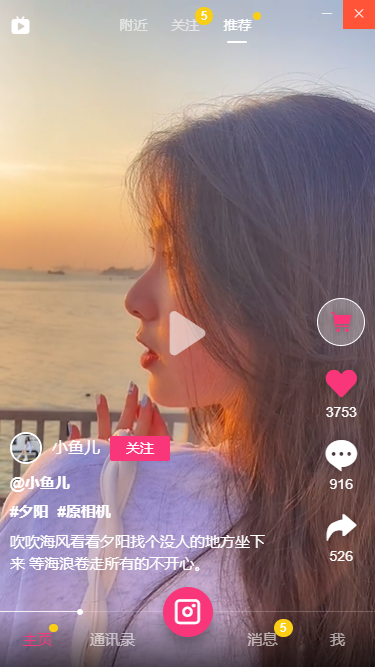
Vite2-ElectronDouYin:基于vite.js搭建electron+vue3仿抖音短视频/直播程序。使用了vite2+vue3+electron12+vant3.x+swiper等技术开发实现。支持上下左右拖拽滑动、键盘上下键滑动切换小视频。
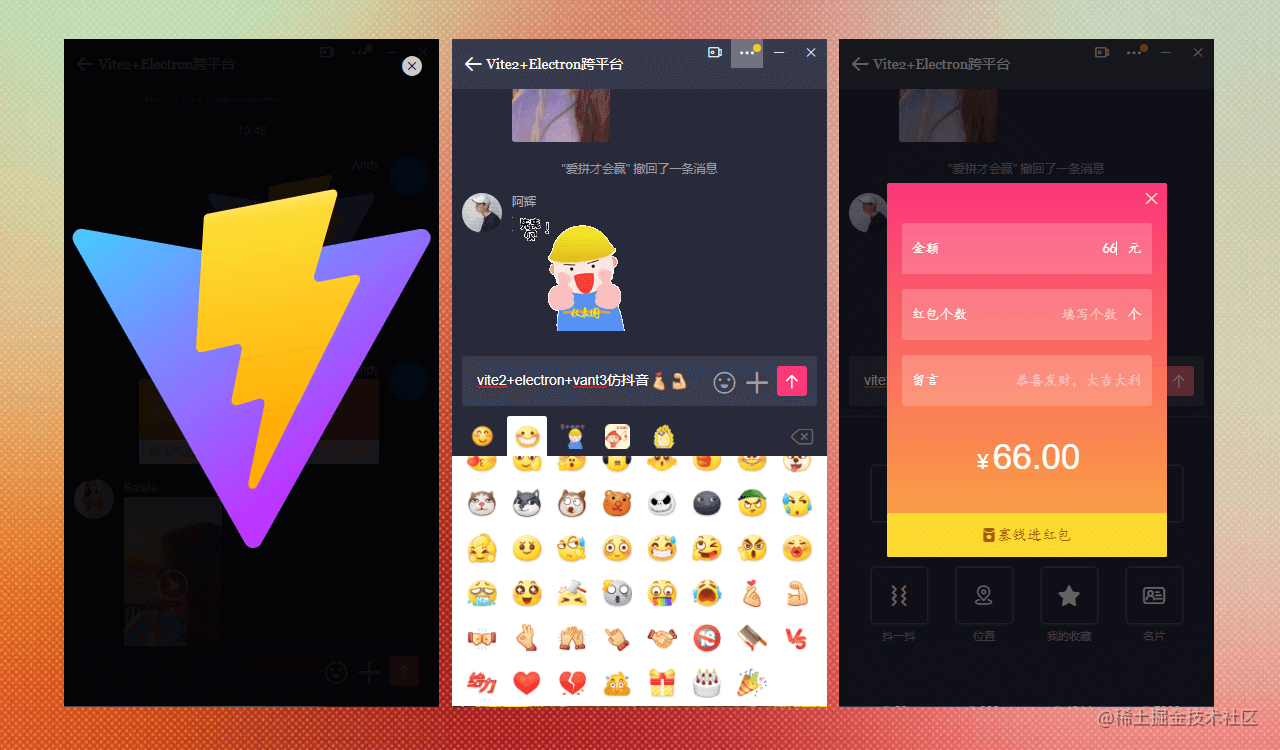
electron11+vue3.0高仿QQ|微信聊天桌面版

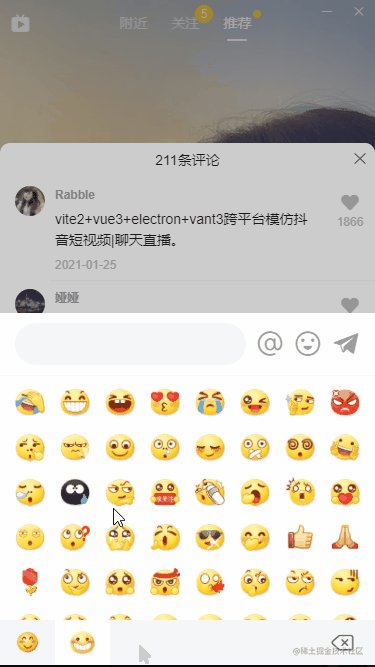
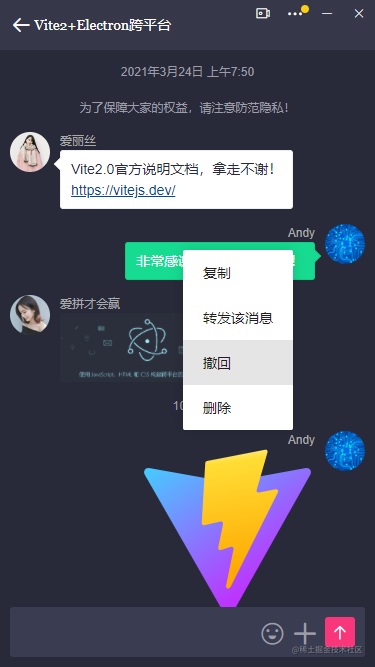
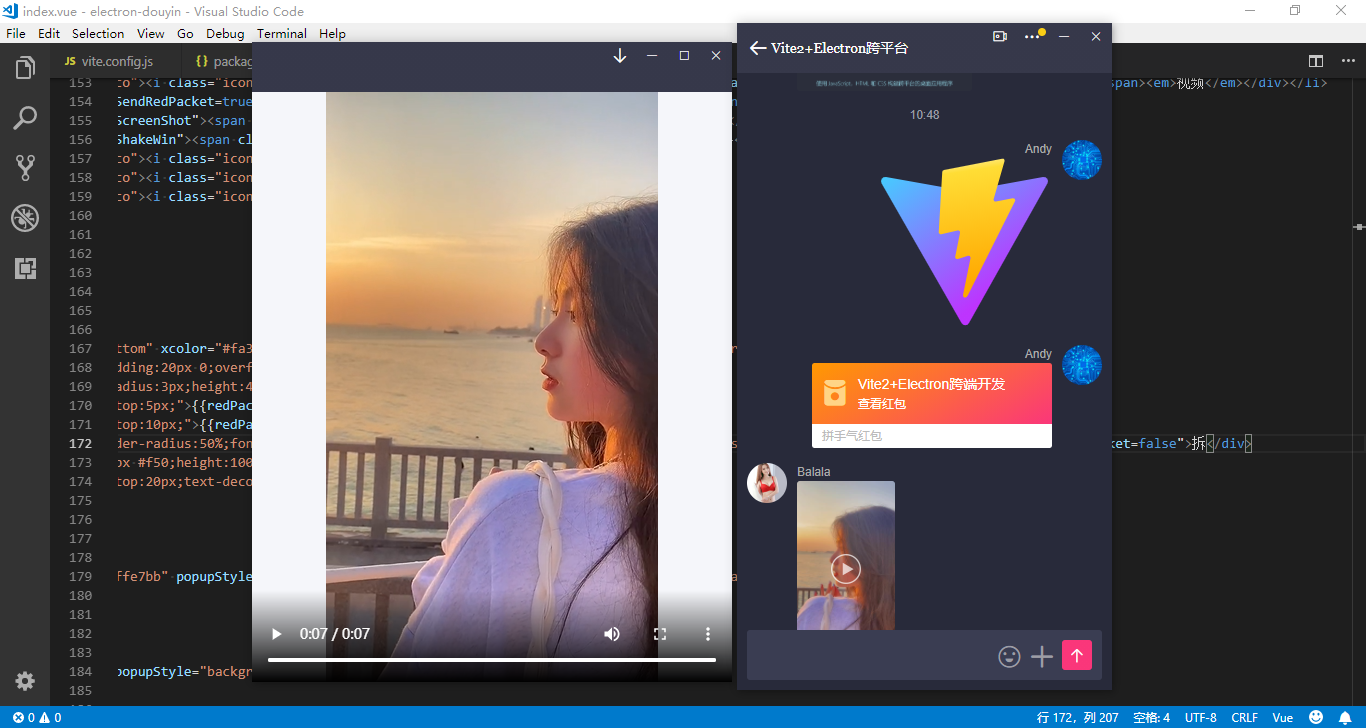
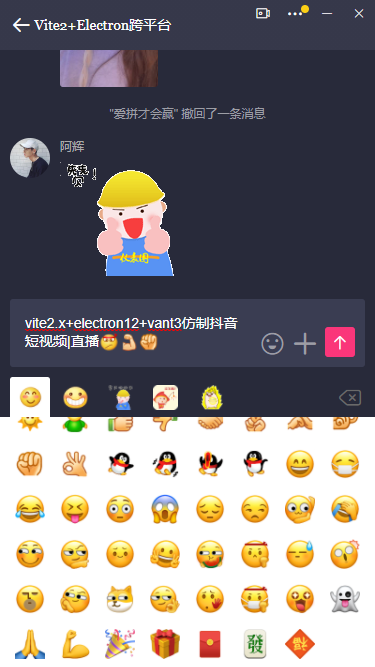
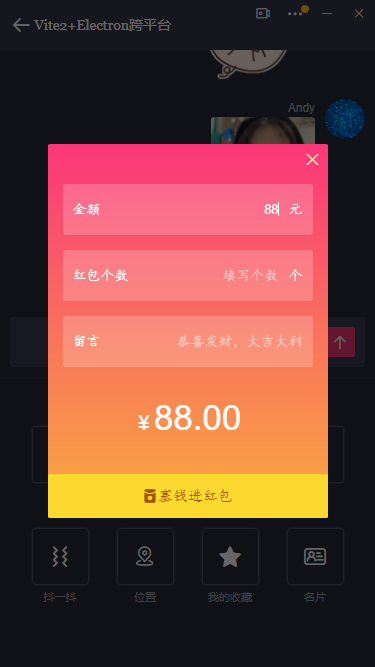
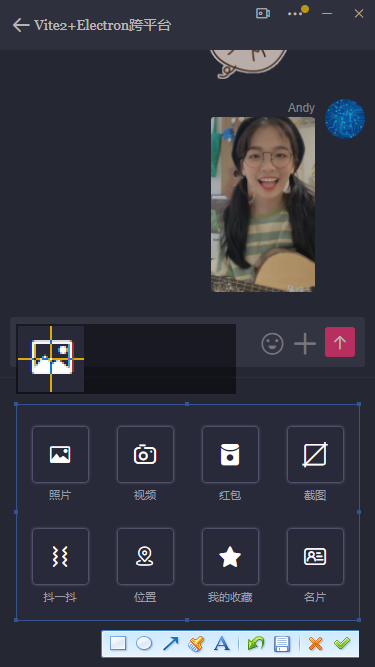
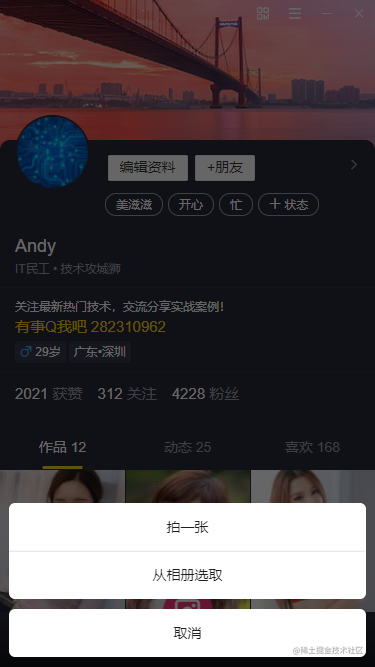
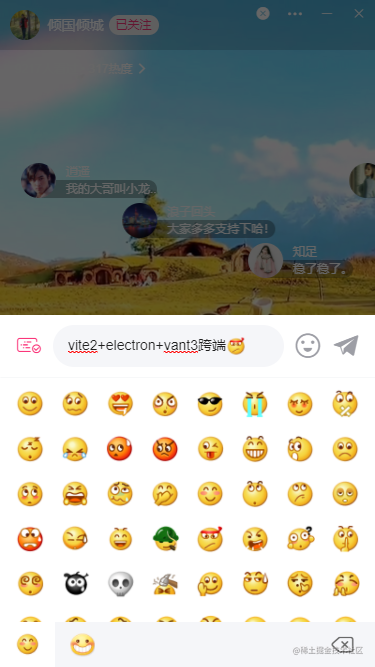
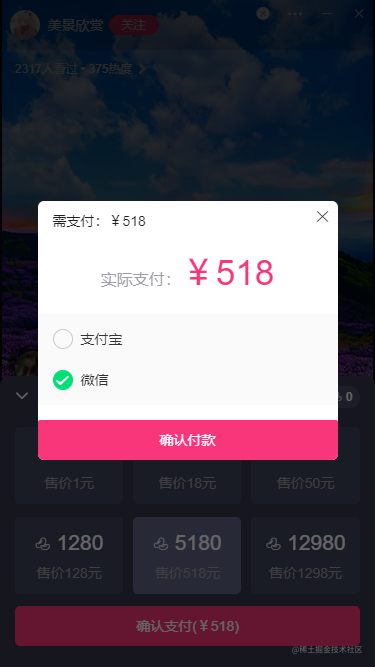
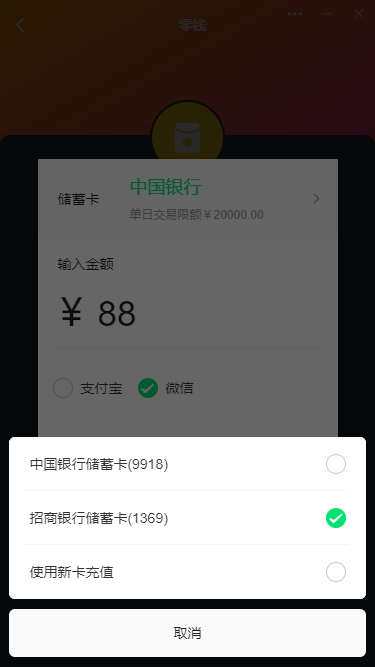
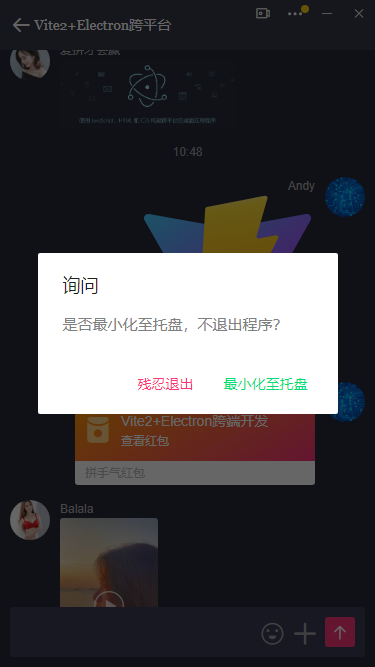
实现了类似抖音聊天功能,支持图片预览、链接/视频新窗口查看、截图/红包等功能。

技术栈
- 编码+技术:vscode / vite2.x+vue3.0+vuex4+vue-router@4
- 跨端框架:electron12.0.1
- UI组件库:vant3 (有赞vue3移动端组件库)
- 弹窗组件:v3popup(vue3自定义弹窗组件)
- 打包工具:vue-cli-plugin-electron-builder

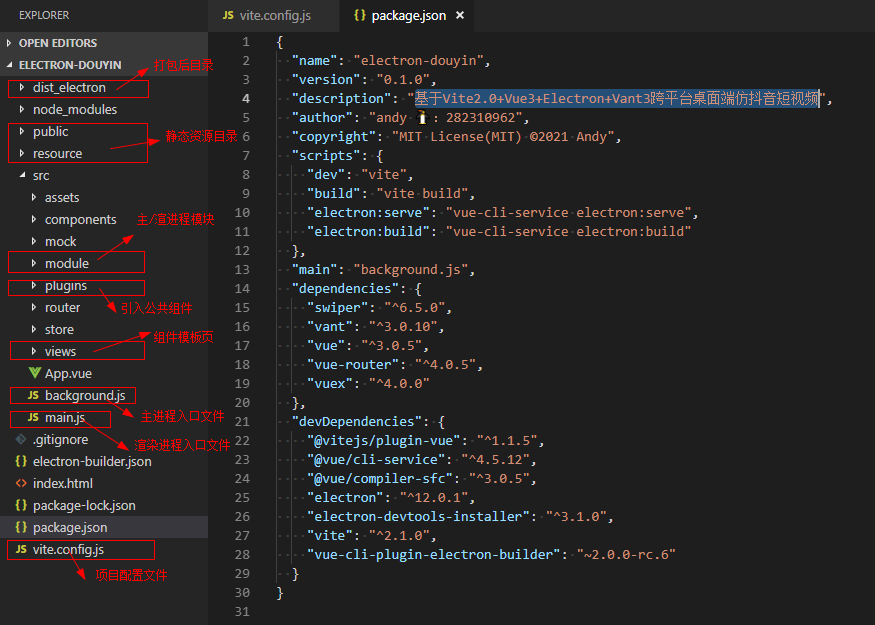
项目结构目录


















vite.config.js配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
// base: '/',
// mode: 'development' //production
build: {
/**
* 输出文件目录
* @default dist(默认)
*/
// outDir: 'target',
},
// 环境配置
server: {
// 端口
port: 3000,
// 是否浏览器自动打开
open: false,
// 开启https
https: false,
// 代理配置
proxy: {
// ...
}
},
resolve: {
// 设置路径别名
alias: {
'@': path.resolve(__dirname, '../src'),
}
}
})
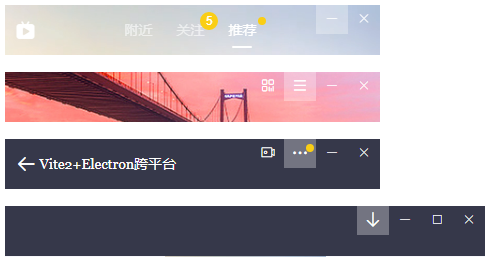
vite2.x+electron自定义顶部菜单栏
为了使得项目整体UI的一致性,采用了无边框模式。顶部导航栏采用自定义拖拽实现。

组件进行封装后,通过如下方式调用即可。
<WinBar bgcolor="transparent" transparent>
<template #wbtn>
<a class="wbtn" @click="isShowPersonalCard=true"><i class="iconfont icon-erweima"></i></a>
<a class="wbtn" @click="isShowSideMenu=true"><i class="iconfont icon-menu"></i></a>
</template>
</WinBar>
<WinBar bgcolor="linear-gradient(to right, #36384a, #36384a)">
<template #title>视频预览</template>
<template #wbtn>
<a class="wbtn" @click="handleDownLoad"><i class="iconfont icon-down"></i></a>
</template>
</WinBar>
至于具体如何实现,由于之前有过相关的分享文章,感兴趣的可以去看下。
Electron+vue3.x自定义顶部导航栏
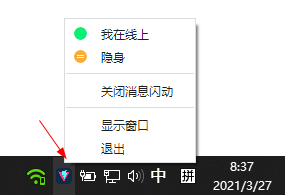
Electron12自定义系统托盘|托盘图标闪烁
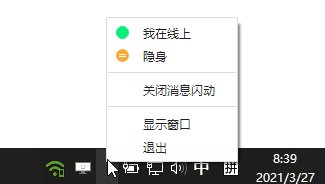
electron文档中有提供Menu和Tray,所以创建系统托盘非常简单。

createTray() {
const trayMenu = Menu.buildFromTemplate([
{
label: '我在线上', icon: path.join(__dirname, '../resource/icon-online.png'),
click: () => null
},
{
label: '隐身', icon: path.join(__dirname, '../resource/icon-invisible.png'),
click: () => null
},
{type: 'separator'},
{
label: '关闭消息闪动', click: () => {
this.flashTray(false)
}
},
{type: 'separator'},
{
label: '显示窗口', click: () => {
try {
for(let i in this.winLs) {
let win = this.getWin(i)
if(!win) return
if(win.isMinimized()) win.restore()
win.show()
}
} catch (error) {
console.log(error)
}
}
},
{
label: '退出', click: () => {
try {
for(let i in this.winLs) {
let win = this.getWin(i)
if(win) win.webContents.send('win-logout')
}
app.quit()
} catch (error) {
console.log(error)
}
}
},
])
this.tray = new Tray(this.trayIco1)
this.tray.setContextMenu(trayMenu)
this.tray.setToolTip(app.name)
}


事先准备好两张大小一样的ico图标,其中一个透明即可。通过定时器来控制闪烁效果。
// 托盘图标闪烁
flashTray(flash) {
let hasIco = false
if(flash) {
if(this.flashTimer) return
this.flashTimer = setInterval(() => {
this.tray.setImage(hasIco ? this.trayIco1 : this.trayIco2)
hasIco = !hasIco
}, 500)
}else {
if(this.flashTimer) {
clearInterval(this.flashTimer)
this.flashTimer = null
}
this.tray.setImage(this.trayIco1)
}
}
// 销毁托盘图标
destoryTray() {
this.flashTray(false)
this.tray.destroy()
this.tray = null
}
vite2.x+electron打包配置参数
在项目根目录下新建一个electron-builder.json打包配置文件。

/**
* @Desc electron打包配置
* @Create andy by 2021-03 Q:282310962 wx:xy190310
*/
{
"productName": "electron-douyin", //项目名称 打包生成exe的前缀名
"appId": "com.example.electrondouyin", //包名
"compression": "maximum", //store|normal|maximum 打包压缩情况(store速度较快)
"artifactName": "${productName}-${version}-${platform}-${arch}.${ext}", //打包后安装包名称
// "directories": {
// "output": "build", //输出文件夹(默认dist_electron)
// },
"asar": false, //asar打包
// 拷贝静态资源目录到指定位置(如根目录下的static文件夹会拷贝至打包后的dist_electron/win-unpacked/resources/static目录)
"extraResources": [
{
"from": "/static",
"to": "static"
},
],
"nsis": {
"oneClick": false, //一键安装
"allowToChangeInstallationDirectory": true, //允许修改安装目录
"perMachine": true, //是否开启安装时权限设置(此电脑或当前用户)
"artifactName": "${productName}-${version}-${platform}-${arch}-setup.${ext}", //打包后安装包名称
"deleteAppDataOnUninstall": true, //卸载时删除数据
"createDesktopShortcut": true, //创建桌面图标
"createStartMenuShortcut": true, //创建开始菜单图标
"shortcutName": "ElectronDouYin", //桌面快捷键图标名称
},
"win": {
"icon": "/static/shortcut.ico", //图标路径
}
}
Okey,整合vite.js+electron跨端开发仿制抖音EXE短视频就分享到这里。
链接:https://www.imooc.com/article/316009
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。