准备报名参加插件大赛,可拖拽的小程序页面编辑器
官方活动又开始了插件大赛,这届打算参加一下,准备开发一个可拖拽的小程序页面编辑器。主要先实现以下功能:
1、基于uniCloud admin 框架,在这个基础上开发个插件,用于后台在线拖拽编辑,用户、权限等系统都是现成的,主要精力放在拖拽编辑器上,编辑好的页面保存到uniCloud上,充分利用现有dcloud平台上的资源。
2、编辑器上自带一些常用模块,并提供一个插件机制,便于自行扩展模块。
3、编辑好的页面,可以在uniApp小程序项目上进行使用,理论上可以实现后端编辑,小程序端实时生效。
想法和架子已经有了,接下来就是写代码实现,希望进度赶得上参赛。

===========================================================================
2021-03-30
完成拖拽组件到编辑器,并实现上下拖拽排序。
官方活动又开始了插件大赛,这届打算参加一下,准备开发一个可拖拽的小程序页面编辑器。主要先实现以下功能:
1、基于uniCloud admin 框架,在这个基础上开发个插件,用于后台在线拖拽编辑,用户、权限等系统都是现成的,主要精力放在拖拽编辑器上,编辑好的页面保存到uniCloud上,充分利用现有dcloud平台上的资源。
2、编辑器上自带一些常用模块,并提供一个插件机制,便于自行扩展模块。
3、编辑好的页面,可以在uniApp小程序项目上进行使用,理论上可以实现后端编辑,小程序端实时生效。
想法和架子已经有了,接下来就是写代码实现,希望进度赶得上参赛。
===========================================================================
2021-03-30
完成拖拽组件到编辑器,并实现上下拖拽排序。
mac系统调用内置nmp免去安装node
鉴于更新了新版本系统 安装 node 总报错
看了一下hbx自带了node
但是无法正常引用
Applications/HBuilderX.app/Contents/HBuilderX/plugins/npm/npm我看了一下 第10行调用的竟然是.exe文件 mac系统肯定没有这个
NODE_EXE="$basedir/node.exe"
/// 改成 目录内node
NODE_EXE="/Applications/HBuilderX.app/Contents/HBuilderX/plugins/node/node"这样就可以正常使用了 简单粗暴
/Applications/HBuilderX.app/Contents/HBuilderX/plugins/npm/npm -v
5.6.0
完美
鉴于更新了新版本系统 安装 node 总报错
看了一下hbx自带了node
但是无法正常引用
Applications/HBuilderX.app/Contents/HBuilderX/plugins/npm/npm我看了一下 第10行调用的竟然是.exe文件 mac系统肯定没有这个
NODE_EXE="$basedir/node.exe"
/// 改成 目录内node
NODE_EXE="/Applications/HBuilderX.app/Contents/HBuilderX/plugins/node/node"这样就可以正常使用了 简单粗暴
/Applications/HBuilderX.app/Contents/HBuilderX/plugins/npm/npm -v
5.6.0
完美
建议uniapp tabBar项目如果不设置text的话,就让iconPath高度占满tabBar
建议uniapp tabBar项目如果不设置text的话,就让iconPath高度占满tabBar
建议uniapp tabBar项目如果不设置text的话,就让iconPath高度占满tabBar
qq392716797 收钱不干活,小程序反编译的
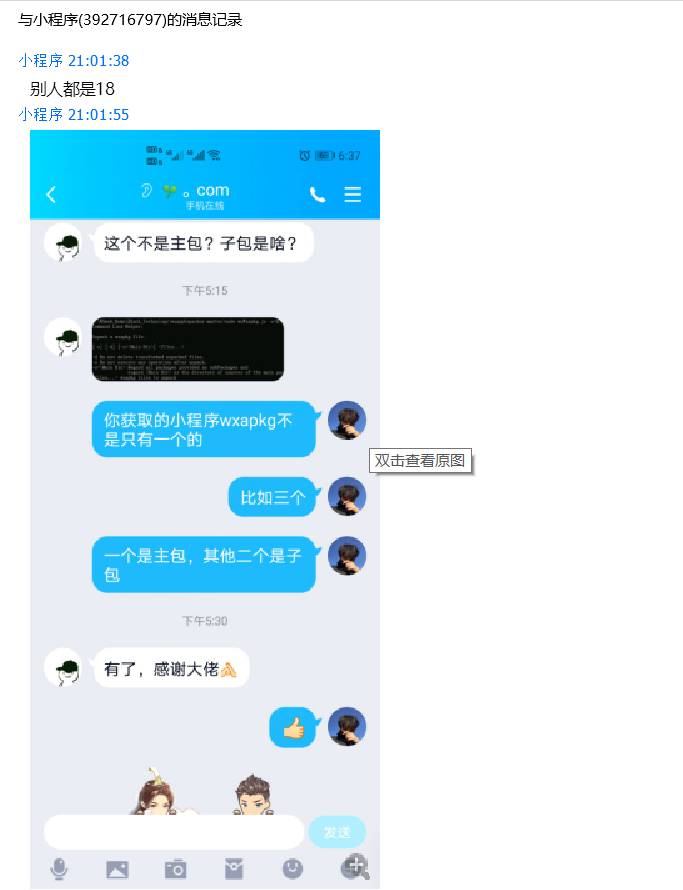
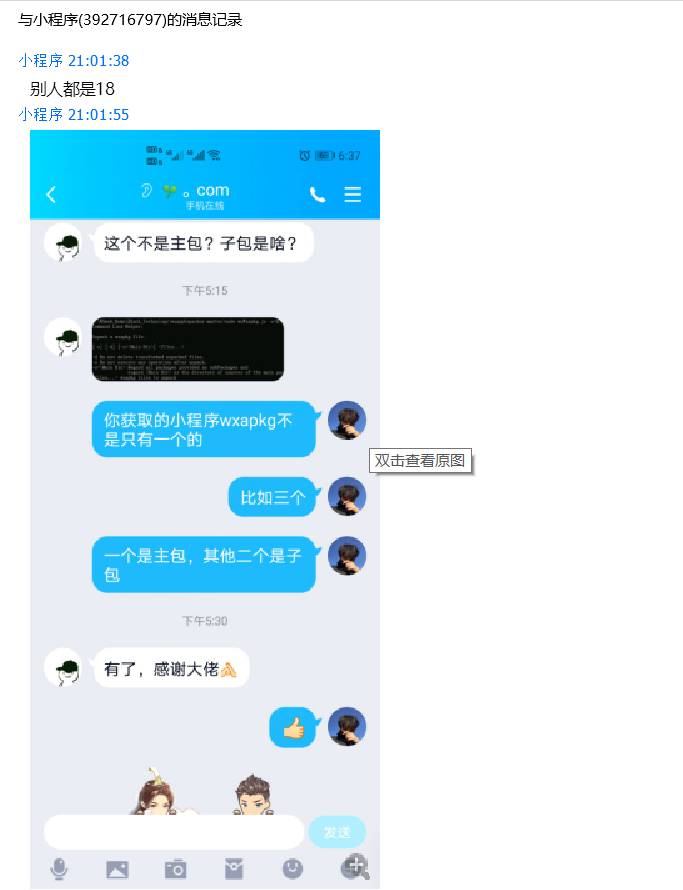
qq392716797帮你反编译获取小程序源码 它是要收费的
收费了不干活;
收费了把你拉进黑名单
QQ截图如下:





图片打开方式:右键新窗口打开就行了;
重点图片还是补充下:
然后就删我QQ好友了;
首先:
他说的是小小心意,然后发了2元钱红包,这个钱是有点少,我承认;
但是后面坚持要18元钱,我就觉得此人不太靠谱,不太想通过他解决问题;
然后就骂人,删除好友;
聊天记录,还是在消息管理器中发现的;
至于问题的解决办法,已经在github找到答案了
github 的地址是:
/data/data/com.tencent.mm/MicroMsg/文件夹下没有/appbrand/pkg/ 这个文件夹 · Issue #7 · Cherrison/CrackMinApp
qq392716797帮你反编译获取小程序源码 它是要收费的
收费了不干活;
收费了把你拉进黑名单
QQ截图如下:





图片打开方式:右键新窗口打开就行了;
重点图片还是补充下:
然后就删我QQ好友了;
首先:
他说的是小小心意,然后发了2元钱红包,这个钱是有点少,我承认;
但是后面坚持要18元钱,我就觉得此人不太靠谱,不太想通过他解决问题;
然后就骂人,删除好友;
聊天记录,还是在消息管理器中发现的;
至于问题的解决办法,已经在github找到答案了
github 的地址是:
/data/data/com.tencent.mm/MicroMsg/文件夹下没有/appbrand/pkg/ 这个文件夹 · Issue #7 · Cherrison/CrackMinApp
这是他的博客地址:
(3条消息) 反编译获取任何微信小程序源码——看这篇就够了_敏哥的博客-CSDN博客
uniapp框架开发,可兼职,业务稳定可全职,有前后端团队
uniapp框架开发,可兼职,业务稳定可全职,有前后端团队。
可承接小程序、APP、公众号H5项目、PC网页。
已做过的项目主要是用uniapp开发的,也有单独使用vue开发的,小项目使用uniCloud的云开发也可以,欢迎洽谈。
做过的项目主要有商城类、招聘类、H5项目、多角色企业内部管理小程序等。微信号:hailiang-smile
uniapp框架开发,可兼职,业务稳定可全职,有前后端团队。
可承接小程序、APP、公众号H5项目、PC网页。
已做过的项目主要是用uniapp开发的,也有单独使用vue开发的,小项目使用uniCloud的云开发也可以,欢迎洽谈。
做过的项目主要有商城类、招聘类、H5项目、多角色企业内部管理小程序等。微信号:hailiang-smile
收起阅读 »按钮重复点击的困惑
大家在项目中经常遇到一个按钮上点太快了重复点了几次,造成接口多次调用,数据重复,想到一个绝佳方案:
export default {
a: {},
canDo(e = {}) {
if (!this.a[e.key]) {
this.lockKey(e.key);
e.success && e.success();
if (e.time) {
setTimeout(() => {
this.releaseKey(e.key)
}, e.time)
}
} else {
e.fail && e.fail()
}
},
releaseKey(key) {
delete this.a[key]
},
lockKey(key) {
this.a[key] = true
}
}
不懂得可以私聊我,前端问题解决找昵称
大家在项目中经常遇到一个按钮上点太快了重复点了几次,造成接口多次调用,数据重复,想到一个绝佳方案:
export default {
a: {},
canDo(e = {}) {
if (!this.a[e.key]) {
this.lockKey(e.key);
e.success && e.success();
if (e.time) {
setTimeout(() => {
this.releaseKey(e.key)
}, e.time)
}
} else {
e.fail && e.fail()
}
},
releaseKey(key) {
delete this.a[key]
},
lockKey(key) {
this.a[key] = true
}
}
不懂得可以私聊我,前端问题解决找昵称
收起阅读 »mac下安装xcode后在hbuilder里看不到ios模拟器
参考内容:
http://www.yoyo88.cn/study/uniapp/459.html
https://ask.dcloud.net.cn/article/35876
参考内容:
http://www.yoyo88.cn/study/uniapp/459.html
https://ask.dcloud.net.cn/article/35876
自定义相机界面的相机组件,在nuve页面下可以任意进行布局,无声拍照,自动截取、相机取色等等扩展性极强 ,人脸 拍题 首选插件
实现自定义相机界面的相机组件,在nuve页面下可以任意进行布局,扩展性极强,人脸 拍题 首选插件欢迎体验
1.支持相机界面自定义!
2.拍照后自动裁剪功能!
3.提供无声拍照方案!
4.提供像素点取色功能!
插件地址:https://ext.dcloud.net.cn/plugin?id=4531
插件地址:https://ext.dcloud.net.cn/plugin?id=4531
实现自定义相机界面的相机组件,在nuve页面下可以任意进行布局,扩展性极强,人脸 拍题 首选插件欢迎体验
1.支持相机界面自定义!
2.拍照后自动裁剪功能!
3.提供无声拍照方案!
4.提供像素点取色功能!
插件地址:https://ext.dcloud.net.cn/plugin?id=4531
插件地址:https://ext.dcloud.net.cn/plugin?id=4531
收起阅读 »uni-app应用web-view加载三方web应用、网页应用、uni-app开发的H5应用调用uni的API及网页和vue页面通讯解决方案
1、基于非uni-app开发的三方web应用、网页应用与uni-app应用页面交互
该方案为通用方案,参考官方方案即可,该方案仅作为参考
// 动态加载js
function loadScript(options, callback) {
if (!options.src) {
return;
}
// 判断引入的js对象是否存在
if (typeof options.fun == 'undefined') {
console.log('自动引入');
var node = document.createElement('script');
node.src = options.src;
node.addEventListener('load', callback, false);
document.head.appendChild(node);
} else {
console.log('直接渲染');
console.log(options.eventListener || 'load');
document.addEventListener(options.eventListener || 'load', callback, false);
}
};
// 执行动态加载,初始化js
this.loadScript({
src: '/static/uni.webview.1.5.2.js',
fun: window.h5uni,
eventListener: 'UniAppJSBridgeReady'
}, () => {
// your code
uni.navigateBack();
});
2、基于uni-app开发的H5应用页面交互
此处有坑:基于uni-app开发的H5应用与uni-app开发的应用进行集成页面交互,存在无法调用的情况,初步分析属于uni.webview.1.5.2.js中注册的uni对象被uni-app中注册的uni对象覆盖,导致无法正常加载;
解决办法:修改uni.webview.1.5.2.js源码中暴漏的uni对象名称,此处名称可自定义,我们暂时以h5uni为例进行演示,源码修改如下:
源码文件:详见附件
2.1 将源码解压,并将uni.webview.1.5.2.js添加到uni-app开发的H5应用的static目录下
2.2 应用DEMO:
<template>
<view class="body">
<view class="desc">web-view 组件加载本地 html 示例,仅在 App 环境下生效。点击下列按钮,跳转至其它页面。</view>
<view class="btn-list">
<button class="btn" type="primary" @click="btnOpt" data-action="navigateTo">navigateTo</button>
<button class="btn" type="primary" @click="btnOpt" data-action="redirectTo">redirectTo</button>
<button class="btn" type="primary" @click="btnOpt" data-action="navigateBack">navigateBack</button>
<button class="btn" type="primary" @click="btnOpt" data-action="reLaunch">reLaunch</button>
<button class="btn" type="primary" @click="btnOpt" data-action="switchTab">switchTab</button>
</view>
<view class="desc">网页向应用发送消息。注意:小程序端应用会在此页面后退时接收到消息。</view>
<view class="btn-list">
<button class="btn btn-red" type="button" @click="btnOpt" data-action="postMessage">postMessage</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
this.loadScript({
src: '/static/uni.webview.1.5.2.js',
fun: window.h5uni,
eventListener: 'UniAppJSBridgeReady'
}, () => {});
},
methods: {
loadScript(options, callback) {
if (!options.src) {
return;
}
// 判断引入的js对象是否存在
if (typeof options.fun == 'undefined') {
console.log('自动引入');
var node = document.createElement('script');
node.src = options.src;
node.addEventListener('load', callback, false);
document.head.appendChild(node);
} else {
console.log('直接渲染');
console.log(options.eventListener || 'load');
document.addEventListener(options.eventListener || 'load', callback, false);
}
},
btnOpt(e) {
var action = e.currentTarget.dataset.action;
switch (action) {
case 'switchTab':
h5uni.switchTab({
url: '/pages/index/index'
});
break;
case 'reLaunch':
h5uni.reLaunch({
url: '/pages/index/index'
});
break;
case 'navigateBack':
h5uni.navigateBack({
delta: 1
});
break;
default:
h5uni[action]({
url: '/pages/index/index'
});
break;
}
},
}
}
</script>
<style>
.body {
margin: 0 16rpx;
}
.desc {
padding: 52rpx 20rpx;
color: #999999;
font-size: 32rpx;
}
.btn {
display: block;
margin: 20px auto;
padding: 5px;
border: 0;
color: #ffffff;
height: 40px;
width: 200px;
font-size: 13px;
}
.btn-red {
background-color: #dd524d;
}
.btn-yellow {
background-color: #f0ad4e;
}
</style>1、基于非uni-app开发的三方web应用、网页应用与uni-app应用页面交互
该方案为通用方案,参考官方方案即可,该方案仅作为参考
// 动态加载js
function loadScript(options, callback) {
if (!options.src) {
return;
}
// 判断引入的js对象是否存在
if (typeof options.fun == 'undefined') {
console.log('自动引入');
var node = document.createElement('script');
node.src = options.src;
node.addEventListener('load', callback, false);
document.head.appendChild(node);
} else {
console.log('直接渲染');
console.log(options.eventListener || 'load');
document.addEventListener(options.eventListener || 'load', callback, false);
}
};
// 执行动态加载,初始化js
this.loadScript({
src: '/static/uni.webview.1.5.2.js',
fun: window.h5uni,
eventListener: 'UniAppJSBridgeReady'
}, () => {
// your code
uni.navigateBack();
});
2、基于uni-app开发的H5应用页面交互
此处有坑:基于uni-app开发的H5应用与uni-app开发的应用进行集成页面交互,存在无法调用的情况,初步分析属于uni.webview.1.5.2.js中注册的uni对象被uni-app中注册的uni对象覆盖,导致无法正常加载;
解决办法:修改uni.webview.1.5.2.js源码中暴漏的uni对象名称,此处名称可自定义,我们暂时以h5uni为例进行演示,源码修改如下:
源码文件:详见附件
2.1 将源码解压,并将uni.webview.1.5.2.js添加到uni-app开发的H5应用的static目录下
2.2 应用DEMO:
<template>
<view class="body">
<view class="desc">web-view 组件加载本地 html 示例,仅在 App 环境下生效。点击下列按钮,跳转至其它页面。</view>
<view class="btn-list">
<button class="btn" type="primary" @click="btnOpt" data-action="navigateTo">navigateTo</button>
<button class="btn" type="primary" @click="btnOpt" data-action="redirectTo">redirectTo</button>
<button class="btn" type="primary" @click="btnOpt" data-action="navigateBack">navigateBack</button>
<button class="btn" type="primary" @click="btnOpt" data-action="reLaunch">reLaunch</button>
<button class="btn" type="primary" @click="btnOpt" data-action="switchTab">switchTab</button>
</view>
<view class="desc">网页向应用发送消息。注意:小程序端应用会在此页面后退时接收到消息。</view>
<view class="btn-list">
<button class="btn btn-red" type="button" @click="btnOpt" data-action="postMessage">postMessage</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
this.loadScript({
src: '/static/uni.webview.1.5.2.js',
fun: window.h5uni,
eventListener: 'UniAppJSBridgeReady'
}, () => {});
},
methods: {
loadScript(options, callback) {
if (!options.src) {
return;
}
// 判断引入的js对象是否存在
if (typeof options.fun == 'undefined') {
console.log('自动引入');
var node = document.createElement('script');
node.src = options.src;
node.addEventListener('load', callback, false);
document.head.appendChild(node);
} else {
console.log('直接渲染');
console.log(options.eventListener || 'load');
document.addEventListener(options.eventListener || 'load', callback, false);
}
},
btnOpt(e) {
var action = e.currentTarget.dataset.action;
switch (action) {
case 'switchTab':
h5uni.switchTab({
url: '/pages/index/index'
});
break;
case 'reLaunch':
h5uni.reLaunch({
url: '/pages/index/index'
});
break;
case 'navigateBack':
h5uni.navigateBack({
delta: 1
});
break;
default:
h5uni[action]({
url: '/pages/index/index'
});
break;
}
},
}
}
</script>
<style>
.body {
margin: 0 16rpx;
}
.desc {
padding: 52rpx 20rpx;
color: #999999;
font-size: 32rpx;
}
.btn {
display: block;
margin: 20px auto;
padding: 5px;
border: 0;
color: #ffffff;
height: 40px;
width: 200px;
font-size: 13px;
}
.btn-red {
background-color: #dd524d;
}
.btn-yellow {
background-color: #f0ad4e;
}
</style>2021插件大赛和行业服务商招标启动!200万元等你来分!
2021年,DCloud的生态建设,力度空前,200万元奖金池等你来分。
本次同时举办2个活动:1、插件大赛,30万奖金池;2、“DCloud行业认证服务商”招标,170万元扶持资金。
2021插件大赛
前年的插件大赛奖金只有几万,去年的插件大赛提升到十几万,而今年,插件大赛的总奖金池达到了30万!
大赛奖品设置
- 特等奖:
奖品:5万元插件包销 + 旗舰手机1部(iphone 12 5G 或 华为P40 Pro 5G 2选1)+ 插件市场置顶推荐1个月 + HBuilderX预置 + DCloud奖牌
名额:1名 - 一等奖:
奖品:3万元插件包销 + 旗舰手机1部(iphone 12 5G 或 华为P40 Pro 5G 2选1)+ 插件市场置顶推荐半个月 + DCloud奖牌
名额:3名 - 二等奖
奖品:1万元插件包销 + 极客外设1台(HHKB 机械键盘 或 小米 34寸曲面显示器 2选1)+ 插件市场置顶推荐1个星期 + DCloud奖牌
名额:5名 - 三等奖
奖品:500元uniCloud代金券 + HBuilderX超大鼠标垫 + DCloud奖牌
名额:10名 - 贡献奖
奖品:HBuilderX超大鼠标垫
名额:70名 - 合作伙伴赞助
奖品:个推限量定制款双肩包、个推定制款精美马克杯
名额:各30名
中奖范围88人!
“插件包销”,是指获奖插件通过插件市场销售,DCloud兜底包销。以特等奖的5万元包销为例,如果获奖插件在插件市场1年内销售额没有达到5万元,则由DCloud付差额给获奖者进行兜底。包销只针对付费插件,如免费插件获得二等奖及以上奖励,其中的包销奖励无效。
“插件包销”即不虚、也不遥远,去年插件大赛获包销奖励的插件,均提前完成包销。其价值就是实实在在的人民币。
“HBuilderX预置”,是在HBuilderX新建项目界面,可直接选择该项目模板。这为插件带来大量的流量。下图为去年获奖插件在HBuilderX预置的效果:
DCloud奖牌是实体奖品,并附有二维码,如下图:
除上述奖品外,
- 所有获奖插件作者,都将进入DCloud VIP技术支持群,享受优先的技术支付、问题反馈。
- 所有获奖插件的集锦页面,还将通过HBuilderX工具、论坛、QQ微信群进行全量推广,给予优秀插件充分的曝光。
本次插件大赛的参赛要求:
- 组件类、JSSDK类插件必须符合uni_modules规范
- 组件类插件,必须符合DataCom规范
- 项目类插件,必须是云端一体项目。前端部分使用uni-app(如涉及pc端,pc端也需uni-app),云端使用uniCloud。如果涉及账户体系,需使用uni-id。(项目根目录下有
uni_modules的package.json规范文件即可,不是要把项目放到uni_modules目录下。) - ide类、原生插件类无需遵循上述限制
- 在本次大赛有效期内提交插件到插件市场,且下载人数不低于50人。
4类鼓励插件说明
有4类插件,属于鼓励类型,拥有更高的获奖概率。
1. uniCloud插件
尤其鼓励
- 项目模板类:包括问卷调研、投票、报名、电子书、漫画、小游戏、小工具
- 客服类插件:可方便嵌入其他App,提供客服能力
- DB Schema:各种相对通用的表模板
- 数据导入:从其他系统迁移到uniCloud,例如从wordpress、discuz、ecshop等导数据到uniCloud中
- 数据统计分析:图表类、基于opendb的各种统计:订单销量统计、文章阅读统计...
DCloud会提供uniCloud插件的产权保护、试用、付费销售、流量供应。除了获奖之外,还可以在插件市场进行销售
2. 全端、全球适配插件
- PC、H5、App-vue、App-nvue、微信/阿里/百度/字节跳动/QQ小程序,全端支持
- 支持国际化、多语言(DCloud今年设定了出海战略,欢迎开发者一起参与)
3. HBuilderX插件
欢迎所有为开发者提供服务的公司,来通过HBuilderX插件的方式获取进入DCloud生态,获取开发者流量。
尤其鼓励:
- 源码托管
- App一键发布
- 手机测试服务
- 持续集成
- 或其他vscode的流行插件迁移到HBuilderX中
为其他开发者提供服务的专业服务商,可以通过HBuilderX的用户开放平台,打通HBuilderX用户和自己服务的链路。
4. 有助于变现和运营的插件
插件里包含 uni-AD 的插件,以帮助开发者更好的运营变现。
- 电子书模板阅读一定章节后,需观看激励视频
- 激励视频与积分、区块链相结合的模板
- 基于uni-id的签到激励,提供帮助开发者提升留存手段的插件
- 基于uni-id裂变模型的分享海报插件
- 基于uni-id的拼团插件
- 基于uniCloud的抽奖、红包插件
如果这些模板同时包含uniCloud,那大奖就离你非常近了:)
注:鼓励的4类插件将占据大部分获奖名额,非鼓励插件如果插件做的确实好(参考用户的下载量、评价、赞赏量、销量),也会获奖。
大赛起止时间
- 即日起至2021年5月31日24点之前更新插件
- 2021年6月1-4日,评委评选获奖者。
- 2021年6月7日,公布获奖名单并发放奖品(更新:因部分可以获奖的优秀插件的最新版更新出错误,需要处理,为了让开发者在拿到获奖名单后可以顺畅的体验这些优秀作品,公布获奖名单的时间推后到6月9日)
参赛方式
- 注册插件市场并登陆账号,https://ext.dcloud.net.cn/
- 点击发布插件,插件开发指南参考:https://ask.dcloud.net.cn/article/35408
- 填写插件描述信息并提交发布
获奖结果
2021年插件大赛获奖结果已经公布:https://ask.dcloud.net.cn/article/39133
DCloud行业认证服务商招标
“DCloud行业认证服务商”,是DCloud官方认可的在某行业的企业级合作伙伴。
“DCloud行业认证服务商”将享受:
- DCloud官方背书,获得奖牌和电子证书,可在DCloud官网查询
- DCloud为每个行业认证服务商提供10万元扶持金(不是插件包销,也不影响插件继续在插件市场定价销售)
- DCloud在该行业所得的销售线索、外包订单将都交给行业认证服务商
- DCloud产品的销售代理资质(uniCloud公用云返佣,同时今年会推出私有云,有更高的代理价差空间)
- DCloud提供专属技术支持
如何成为“DCloud行业认证服务商”?
- 向DCloud发邮件提交“DCloud行业认证服务商”申请表(见附件)
- 在插件市场提交所擅长行业的云端一体项目模板。比如“企业办公”行业的服务商,就需要在插件市场提交一个办公OA类的项目模板。所有模板需基于uni-id,因为这将使需要数字应用的企业主方便的整合,选一个OA模板,再选一个CRM模板,快速组合成一个应用,天然打通账户。
- DCloud会与申请者详细沟通,签署资金资助合同
DCloud计划招标的17个行业清单:
- 可视化拖拽、低代码
- 社区论坛(DCloud问答社区有意向改版为uniCloud模式,希望行业服务商提供方案,要求支持PC/H5/App/小程序,支持国际化)
- 电商(全端、裂变、拼团、促销,各种功能完善)
- 网赚游戏
- BPM流程管理
- 政企内部办公(可以基于钉钉、企业微信等平台)
- 电子政务(智慧城市、或工商、税务等各个委办局业务系统)
- 线下商户(社区团购、超市、KTV、饭店、饮品店、旅游景点等)
- 地方信息港
- 直播
- 企业自助建站
- 教育(学校、线上教育)
- 医疗(各种医院、相关机构普遍需求的应用)
- CRM
- 招聘
- 研发任务管理
- 研发质量管理
本次行业认证服务商招标预算170万。在电子政务和线下商户等范围较大的领域,可额外增加扶持资金。
若开发商属于其他行业,也可与DCloud沟通探讨扩展新行业。对于有意义的行业,DCloud可以继续追加预算。
“DCloud行业认证服务商”只面向企业。个人可以参加插件大赛,不能申报“DCloud行业认证服务商”。
“DCloud行业认证服务商”需要对所处行业有丰富经验。提交的行业应用项目插件,需在该行业的各种竞品应用中有足够的竞争力。并且有较为广泛的B端需求。
“DCloud行业认证服务商”长期招募,但给予扶持金的招标截止时间是2021年7月1日(与插件大赛截止时间不同)。每个行业只有第一家认证服务商可以拿到扶持金,先到先得,有意向请从速报名。
申请表见附件《DCloud行业认证服务商申请表.doc》
本活动解释权归DCloud.io所有
后记
不管插件大赛还是行业认证服务商招标,截止时间表面看似紧张,实则足够。因为DCloud的开发平台效率实在太高了。如果开发者真的掌握了 HBuilder + uni-app + uniCloud 三剑客,开发效率至少高出其他开发平台10倍。
中国的数字化,全球领先。其他国家生产数字应用的效率和成本远不如中国。而DCloud平台的800多万开发者,开发了十几亿月活的应用,为中国数字化做出了重要贡献。疫情期间,DCloud平台快速完成数百个抗疫项目的上线,这在任何其他国家都不可想象。
没有最好,只有更好。成功的插件大赛和优秀的行业应用,可以让中国的数字化进程继续加速。欢迎广大开发者参与到这一进程中,让应用开发变得更快更好。
HBuilderX和uni系列的文档,同时在紧锣密鼓的筹备多语言版本。接下里,欢迎开发者和我们一起,把中国高效的开发工具和生态输出到海外,为全球数字化贡献中国智慧!
行业认证服务商清单
经过评定,目前已经获得行业服务商资格的公司包括:
- 大连火石科技有限公司。网赚行业服务商。插件地址:https://ext.dcloud.net.cn/plugin?id=4095、https://ext.dcloud.net.cn/plugin?id=4826
- 广东优势智云信息科技股份有限公司。OA办公行业服务商。插件地址:https://ext.dcloud.net.cn/plugin?id=5038
- 郑州琼锦信息技术有限公司。CRM行业服务商。插件地址:https://ext.dcloud.net.cn/plugin?id=5510
- 山东九将教育科技有限公司。教育行业服务商。插件地址:https://ext.dcloud.net.cn/plugin?id=4610
2021年,DCloud的生态建设,力度空前,200万元奖金池等你来分。
本次同时举办2个活动:1、插件大赛,30万奖金池;2、“DCloud行业认证服务商”招标,170万元扶持资金。
2021插件大赛
前年的插件大赛奖金只有几万,去年的插件大赛提升到十几万,而今年,插件大赛的总奖金池达到了30万!
大赛奖品设置
- 特等奖:
奖品:5万元插件包销 + 旗舰手机1部(iphone 12 5G 或 华为P40 Pro 5G 2选1)+ 插件市场置顶推荐1个月 + HBuilderX预置 + DCloud奖牌
名额:1名 - 一等奖:
奖品:3万元插件包销 + 旗舰手机1部(iphone 12 5G 或 华为P40 Pro 5G 2选1)+ 插件市场置顶推荐半个月 + DCloud奖牌
名额:3名 - 二等奖
奖品:1万元插件包销 + 极客外设1台(HHKB 机械键盘 或 小米 34寸曲面显示器 2选1)+ 插件市场置顶推荐1个星期 + DCloud奖牌
名额:5名 - 三等奖
奖品:500元uniCloud代金券 + HBuilderX超大鼠标垫 + DCloud奖牌
名额:10名 - 贡献奖
奖品:HBuilderX超大鼠标垫
名额:70名 - 合作伙伴赞助
奖品:个推限量定制款双肩包、个推定制款精美马克杯
名额:各30名
中奖范围88人!
“插件包销”,是指获奖插件通过插件市场销售,DCloud兜底包销。以特等奖的5万元包销为例,如果获奖插件在插件市场1年内销售额没有达到5万元,则由DCloud付差额给获奖者进行兜底。包销只针对付费插件,如免费插件获得二等奖及以上奖励,其中的包销奖励无效。
“插件包销”即不虚、也不遥远,去年插件大赛获包销奖励的插件,均提前完成包销。其价值就是实实在在的人民币。
“HBuilderX预置”,是在HBuilderX新建项目界面,可直接选择该项目模板。这为插件带来大量的流量。下图为去年获奖插件在HBuilderX预置的效果:
DCloud奖牌是实体奖品,并附有二维码,如下图:
除上述奖品外,
- 所有获奖插件作者,都将进入DCloud VIP技术支持群,享受优先的技术支付、问题反馈。
- 所有获奖插件的集锦页面,还将通过HBuilderX工具、论坛、QQ微信群进行全量推广,给予优秀插件充分的曝光。
本次插件大赛的参赛要求:
- 组件类、JSSDK类插件必须符合uni_modules规范
- 组件类插件,必须符合DataCom规范
- 项目类插件,必须是云端一体项目。前端部分使用uni-app(如涉及pc端,pc端也需uni-app),云端使用uniCloud。如果涉及账户体系,需使用uni-id。(项目根目录下有
uni_modules的package.json规范文件即可,不是要把项目放到uni_modules目录下。) - ide类、原生插件类无需遵循上述限制
- 在本次大赛有效期内提交插件到插件市场,且下载人数不低于50人。
4类鼓励插件说明
有4类插件,属于鼓励类型,拥有更高的获奖概率。
1. uniCloud插件
尤其鼓励
- 项目模板类:包括问卷调研、投票、报名、电子书、漫画、小游戏、小工具
- 客服类插件:可方便嵌入其他App,提供客服能力
- DB Schema:各种相对通用的表模板
- 数据导入:从其他系统迁移到uniCloud,例如从wordpress、discuz、ecshop等导数据到uniCloud中
- 数据统计分析:图表类、基于opendb的各种统计:订单销量统计、文章阅读统计...
DCloud会提供uniCloud插件的产权保护、试用、付费销售、流量供应。除了获奖之外,还可以在插件市场进行销售
2. 全端、全球适配插件
- PC、H5、App-vue、App-nvue、微信/阿里/百度/字节跳动/QQ小程序,全端支持
- 支持国际化、多语言(DCloud今年设定了出海战略,欢迎开发者一起参与)
3. HBuilderX插件
欢迎所有为开发者提供服务的公司,来通过HBuilderX插件的方式获取进入DCloud生态,获取开发者流量。
尤其鼓励:
- 源码托管
- App一键发布
- 手机测试服务
- 持续集成
- 或其他vscode的流行插件迁移到HBuilderX中
为其他开发者提供服务的专业服务商,可以通过HBuilderX的用户开放平台,打通HBuilderX用户和自己服务的链路。
4. 有助于变现和运营的插件
插件里包含 uni-AD 的插件,以帮助开发者更好的运营变现。
- 电子书模板阅读一定章节后,需观看激励视频
- 激励视频与积分、区块链相结合的模板
- 基于uni-id的签到激励,提供帮助开发者提升留存手段的插件
- 基于uni-id裂变模型的分享海报插件
- 基于uni-id的拼团插件
- 基于uniCloud的抽奖、红包插件
如果这些模板同时包含uniCloud,那大奖就离你非常近了:)
注:鼓励的4类插件将占据大部分获奖名额,非鼓励插件如果插件做的确实好(参考用户的下载量、评价、赞赏量、销量),也会获奖。
大赛起止时间
- 即日起至2021年5月31日24点之前更新插件
- 2021年6月1-4日,评委评选获奖者。
- 2021年6月7日,公布获奖名单并发放奖品(更新:因部分可以获奖的优秀插件的最新版更新出错误,需要处理,为了让开发者在拿到获奖名单后可以顺畅的体验这些优秀作品,公布获奖名单的时间推后到6月9日)
参赛方式
- 注册插件市场并登陆账号,https://ext.dcloud.net.cn/
- 点击发布插件,插件开发指南参考:https://ask.dcloud.net.cn/article/35408
- 填写插件描述信息并提交发布
获奖结果
2021年插件大赛获奖结果已经公布:https://ask.dcloud.net.cn/article/39133
DCloud行业认证服务商招标
“DCloud行业认证服务商”,是DCloud官方认可的在某行业的企业级合作伙伴。
“DCloud行业认证服务商”将享受:
- DCloud官方背书,获得奖牌和电子证书,可在DCloud官网查询
- DCloud为每个行业认证服务商提供10万元扶持金(不是插件包销,也不影响插件继续在插件市场定价销售)
- DCloud在该行业所得的销售线索、外包订单将都交给行业认证服务商
- DCloud产品的销售代理资质(uniCloud公用云返佣,同时今年会推出私有云,有更高的代理价差空间)
- DCloud提供专属技术支持
如何成为“DCloud行业认证服务商”?
- 向DCloud发邮件提交“DCloud行业认证服务商”申请表(见附件)
- 在插件市场提交所擅长行业的云端一体项目模板。比如“企业办公”行业的服务商,就需要在插件市场提交一个办公OA类的项目模板。所有模板需基于uni-id,因为这将使需要数字应用的企业主方便的整合,选一个OA模板,再选一个CRM模板,快速组合成一个应用,天然打通账户。
- DCloud会与申请者详细沟通,签署资金资助合同
DCloud计划招标的17个行业清单:
- 可视化拖拽、低代码
- 社区论坛(DCloud问答社区有意向改版为uniCloud模式,希望行业服务商提供方案,要求支持PC/H5/App/小程序,支持国际化)
- 电商(全端、裂变、拼团、促销,各种功能完善)
- 网赚游戏
- BPM流程管理
- 政企内部办公(可以基于钉钉、企业微信等平台)
- 电子政务(智慧城市、或工商、税务等各个委办局业务系统)
- 线下商户(社区团购、超市、KTV、饭店、饮品店、旅游景点等)
- 地方信息港
- 直播
- 企业自助建站
- 教育(学校、线上教育)
- 医疗(各种医院、相关机构普遍需求的应用)
- CRM
- 招聘
- 研发任务管理
- 研发质量管理
本次行业认证服务商招标预算170万。在电子政务和线下商户等范围较大的领域,可额外增加扶持资金。
若开发商属于其他行业,也可与DCloud沟通探讨扩展新行业。对于有意义的行业,DCloud可以继续追加预算。
“DCloud行业认证服务商”只面向企业。个人可以参加插件大赛,不能申报“DCloud行业认证服务商”。
“DCloud行业认证服务商”需要对所处行业有丰富经验。提交的行业应用项目插件,需在该行业的各种竞品应用中有足够的竞争力。并且有较为广泛的B端需求。
“DCloud行业认证服务商”长期招募,但给予扶持金的招标截止时间是2021年7月1日(与插件大赛截止时间不同)。每个行业只有第一家认证服务商可以拿到扶持金,先到先得,有意向请从速报名。
申请表见附件《DCloud行业认证服务商申请表.doc》
本活动解释权归DCloud.io所有
后记
不管插件大赛还是行业认证服务商招标,截止时间表面看似紧张,实则足够。因为DCloud的开发平台效率实在太高了。如果开发者真的掌握了 HBuilder + uni-app + uniCloud 三剑客,开发效率至少高出其他开发平台10倍。
中国的数字化,全球领先。其他国家生产数字应用的效率和成本远不如中国。而DCloud平台的800多万开发者,开发了十几亿月活的应用,为中国数字化做出了重要贡献。疫情期间,DCloud平台快速完成数百个抗疫项目的上线,这在任何其他国家都不可想象。
没有最好,只有更好。成功的插件大赛和优秀的行业应用,可以让中国的数字化进程继续加速。欢迎广大开发者参与到这一进程中,让应用开发变得更快更好。
HBuilderX和uni系列的文档,同时在紧锣密鼓的筹备多语言版本。接下里,欢迎开发者和我们一起,把中国高效的开发工具和生态输出到海外,为全球数字化贡献中国智慧!
行业认证服务商清单
经过评定,目前已经获得行业服务商资格的公司包括:
- 大连火石科技有限公司。网赚行业服务商。插件地址:https://ext.dcloud.net.cn/plugin?id=4095、https://ext.dcloud.net.cn/plugin?id=4826
- 广东优势智云信息科技股份有限公司。OA办公行业服务商。插件地址:https://ext.dcloud.net.cn/plugin?id=5038
- 郑州琼锦信息技术有限公司。CRM行业服务商。插件地址:https://ext.dcloud.net.cn/plugin?id=5510
- 山东九将教育科技有限公司。教育行业服务商。插件地址:https://ext.dcloud.net.cn/plugin?id=4610
关于部分网络无法打开DCloud网址的问题
近期(2021年3月下旬),个别地方网络运营商解析dcloud.net.cn时,错误解析到127.0.0.1。
此问题原因已查清,有故障的地方运营商正在陆续恢复中。
期间遇到问题的开发者,临时方案有2种:
方案1. 修改 DNS 为:114.114.114.114
windows上修改dns步骤如下:
- 首先在打开:控制面板\所有控制面板项\网络连接,然后选中当前正在联网的网络适配器,然后点击“更改此连接的设置”。
- 选中“Internet 协议版本 4(TCP/IPv4)”,然后点“属性”
- 选择“使用下面的DNS服务器地址”,在下面的输入框中输入 114.114.114.114,然后点确认关闭对话框
mac上修改dns如下
https://www.pc841.com/article/20141208-39054.html
方案2. 切换网络运营商
比如当地的联通有问题,可以切换移动或电信等网络。
近期(2021年3月下旬),个别地方网络运营商解析dcloud.net.cn时,错误解析到127.0.0.1。
此问题原因已查清,有故障的地方运营商正在陆续恢复中。
期间遇到问题的开发者,临时方案有2种:
方案1. 修改 DNS 为:114.114.114.114
windows上修改dns步骤如下:
- 首先在打开:控制面板\所有控制面板项\网络连接,然后选中当前正在联网的网络适配器,然后点击“更改此连接的设置”。
- 选中“Internet 协议版本 4(TCP/IPv4)”,然后点“属性”
- 选择“使用下面的DNS服务器地址”,在下面的输入框中输入 114.114.114.114,然后点确认关闭对话框
mac上修改dns如下
https://www.pc841.com/article/20141208-39054.html
方案2. 切换网络运营商
比如当地的联通有问题,可以切换移动或电信等网络。
收起阅读 »






















