自定义底部导航条刘海机型屏幕出现黑色横条遮挡问题,适配ihone x,ihone 11 和12的机型
自定义底部导航条刘海机型屏幕出现黑色横条遮挡问题,适配ihone x,ihone 11 和12的机型
修改前情况

修改后情况
打开项目文件 app.vue
app.vue
1.增加全局参数
globalData: {
isIphoneXup:false,//是否iphonex以及以上的版本
},
2.增加获取机型
onShow: function() {
console.log('App Show');
var that = this
// 获取设备机型
wx.getSystemInfo({
success: res=>{
console.log(res)
let model = res.model;
if (/iphone\sx/i.test(model) || (/iphone/i.test(model) && /unknown/.test(model))|| /iphone\s11/i.test(model)){
console.log("是x以上")
that.globalData.isIphoneXup = true;
}else{
console.log("不是x以上")
that.globalData.isIphoneXup = false;
}
}
})
},
3.增加全局样式,下补白
.isIPXup{
padding-bottom: 68rpx !important;
}
在需要引入的页面,如底部导航条的组件页面
mounted() {
//获取当前设备机型
this.isIphoneXup = app.globalData.isIphoneXup?app.globalData.isIphoneXup:false
// console.log(this.tabBar.list)
},
<view class="blockfixed" :class="isIphoneXup?'isIPXup':''"></view>
自定义底部导航条刘海机型屏幕出现黑色横条遮挡问题,适配ihone x,ihone 11 和12的机型
修改前情况
修改后情况
打开项目文件 app.vue
app.vue
1.增加全局参数
globalData: {
isIphoneXup:false,//是否iphonex以及以上的版本
},
2.增加获取机型
onShow: function() {
console.log('App Show');
var that = this
// 获取设备机型
wx.getSystemInfo({
success: res=>{
console.log(res)
let model = res.model;
if (/iphone\sx/i.test(model) || (/iphone/i.test(model) && /unknown/.test(model))|| /iphone\s11/i.test(model)){
console.log("是x以上")
that.globalData.isIphoneXup = true;
}else{
console.log("不是x以上")
that.globalData.isIphoneXup = false;
}
}
})
},
3.增加全局样式,下补白
.isIPXup{
padding-bottom: 68rpx !important;
}
在需要引入的页面,如底部导航条的组件页面
mounted() {
//获取当前设备机型
this.isIphoneXup = app.globalData.isIphoneXup?app.globalData.isIphoneXup:false
// console.log(this.tabBar.list)
},
<view class="blockfixed" :class="isIphoneXup?'isIPXup':''"></view>
hbuilder 更新到最新版,nvue中的css 所有的 !important 都报错了
今天刚更新Hbuilder 更新工具,然后发现
/ 边框 /
.border-main{
border-color: #8745FF!important;
}
这行代码报错,后来调试下才发现,原来写法有问题
今天刚更新Hbuilder 更新工具,然后发现
/ 边框 /
.border-main{
border-color: #8745FF!important;
}
这行代码报错,后来调试下才发现,原来写法有问题
uni-app uView UI API集中管理多模块方案(多个JS文件)
uView UI API集中管理文档链接:https://uviewui.com/js/apiManage.html
根据 uView 文档创建 common 目录,并在目录中创建 http.api.js 和 http.user.api.js 文件。
http.api.js
// 引入 User 模块
import User from "./http.user.api.js";
const install = (Vue, vm) => {
vm.$u.api = {
User:User(vm) // 将 vm 对象传递到 User 模块中
// 参考 User 模块方式增加其它模块
};
}
export default {
install
}http.user.api.js
// 创建 User 模块方法,方法内的方法共享 vm 对象
let User = (vm)=>{
return {
getSearch:(params = {}) => {
return vm.$u.get('接口地址', params)
}
}
}
// 抛出当前模块
export default Userindex.vue 页面调用
// 调用getSearch接口
this.$u.api.User.getSearch({
token:'uView-helang'
}).then(res => {
console.log(res);
})博主CSDN博客原文链接:https://blog.csdn.net/u013350495/article/details/113853875
uView UI API集中管理文档链接:https://uviewui.com/js/apiManage.html
根据 uView 文档创建 common 目录,并在目录中创建 http.api.js 和 http.user.api.js 文件。
http.api.js
// 引入 User 模块
import User from "./http.user.api.js";
const install = (Vue, vm) => {
vm.$u.api = {
User:User(vm) // 将 vm 对象传递到 User 模块中
// 参考 User 模块方式增加其它模块
};
}
export default {
install
}http.user.api.js
// 创建 User 模块方法,方法内的方法共享 vm 对象
let User = (vm)=>{
return {
getSearch:(params = {}) => {
return vm.$u.get('接口地址', params)
}
}
}
// 抛出当前模块
export default Userindex.vue 页面调用
// 调用getSearch接口
this.$u.api.User.getSearch({
token:'uView-helang'
}).then(res => {
console.log(res);
})收起阅读 »博主CSDN博客原文链接:https://blog.csdn.net/u013350495/article/details/113853875
SEO优化方案-适用于uniCloud&uni-app开发的web站点
注意:uni-app升级到Vue 3.0后,提供了更为简洁的、开箱即用的SSR方案,详见:https://ask.dcloud.net.cn/article/39355,推荐使用该套方案。
=============如下是原文,较为繁琐,不再推荐=============
基于uni-app开发的应用,发行到H5平台时,本质是SPA应用,前端只有JS代码及CSS样式,所有数据均来自服务器动态请求。
SPA模式有流畅的切页动画,面向用户提供了更好的体验。但SPA对搜索引擎并不友好,国内百度等搜索引擎,尚无法模拟执行JS代码,导致基于SPA开发的站点,在搜索引引擎的收录较差。
如何解决?
本文分享一种较为简单的SEO优化方案,适用于绝大多数站点的列表、详情页面。
本方案已得到 quickapp.dcloud.io 站点验证,准确有效,下图是百度对 quickapp.dcloud.io 站点的收录截图:

注意:本方案已总结为云函数插件,提交插件市场,详见:https://ext.dcloud.net.cn/plugin?id=4193
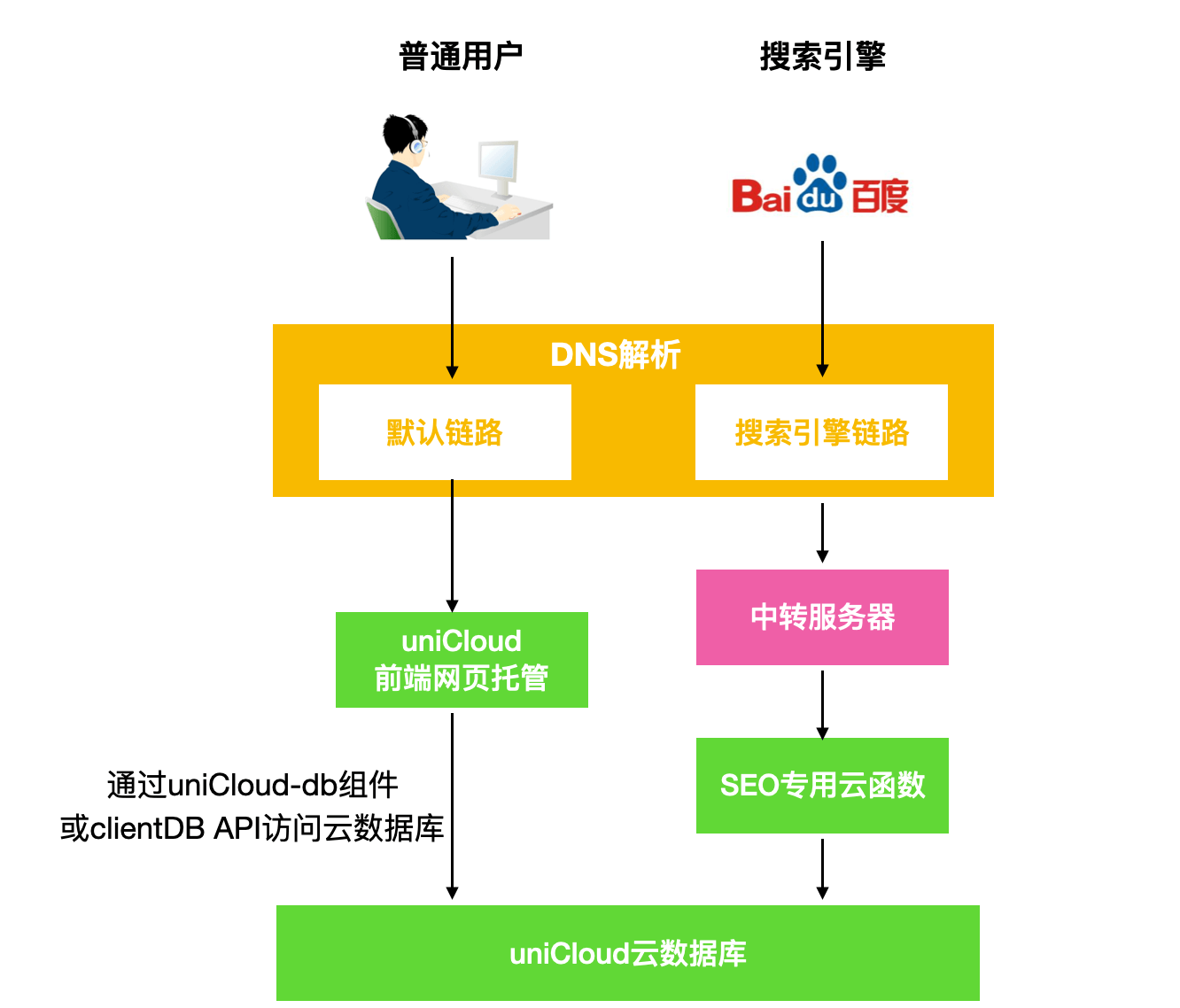
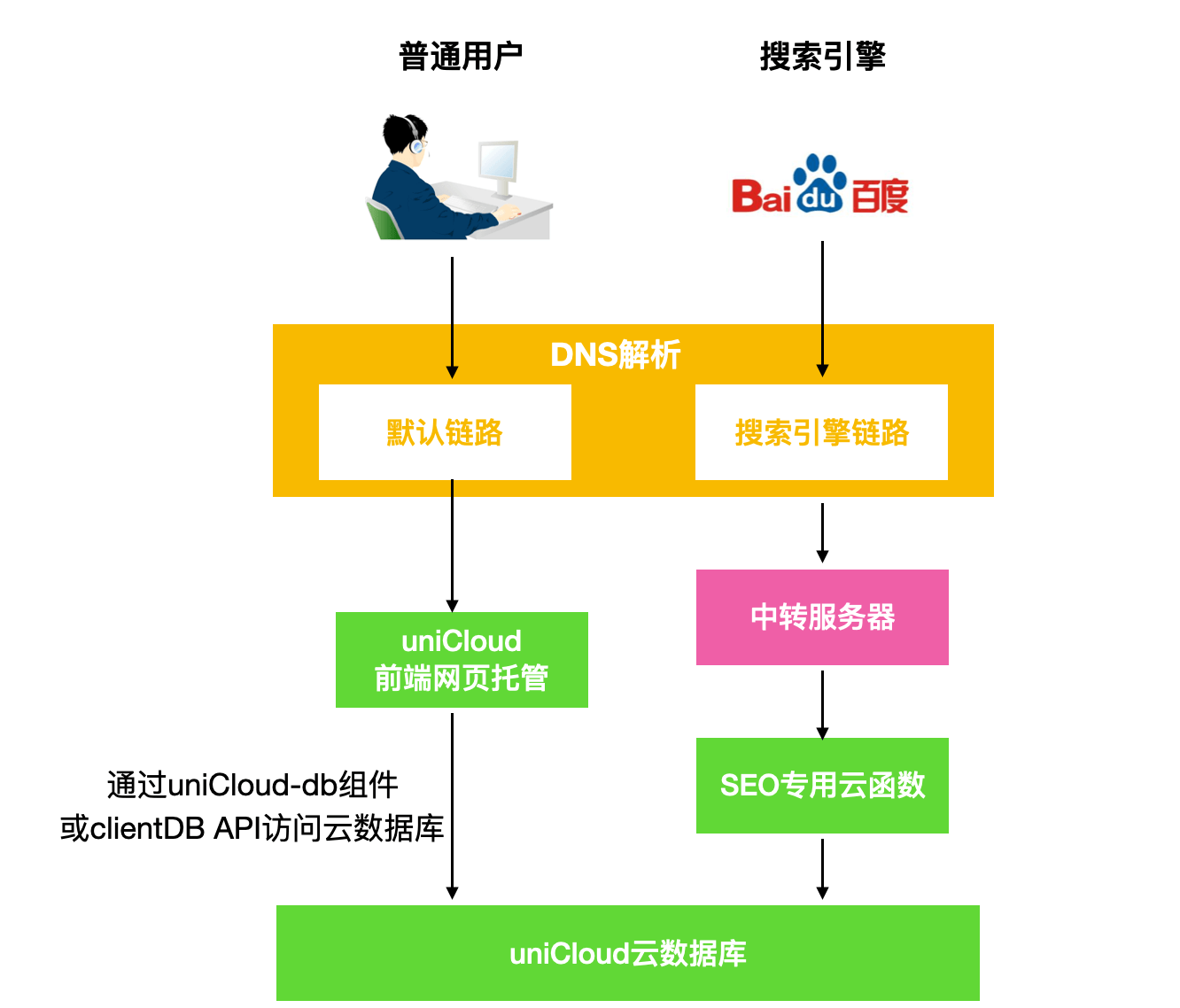
方案概述
本方案的核心思路,可简述如下:
- 通过DNS解析服务商分线路解析域名,如果是搜索引擎线路,则解析到中转服务器;普通用户走默认线路,CNAME到uniCloud的静态托管域名。
- 中转服务器获取请求参数,转发给云函数
- 云函数查询云数据库,返回数据
下图是对本方案的示意:

DNS分线路解析
现在主流的DNS解析服务商是支持分线路对域名进行解析的,如支持位置(境内、境外)、电信运营商(移动、电信、联通、教育网)、搜索引擎(百度、谷歌、必应等)解析到不同的地址。
本方案要求开发者拥有一台有固定IP的服务器,然后在DNS服务商将搜索引擎线路解析到该服务器。
PS:如果开发者没有固定IP的服务器,不要着急,DCloud正在准备解决方案,敬请期待。
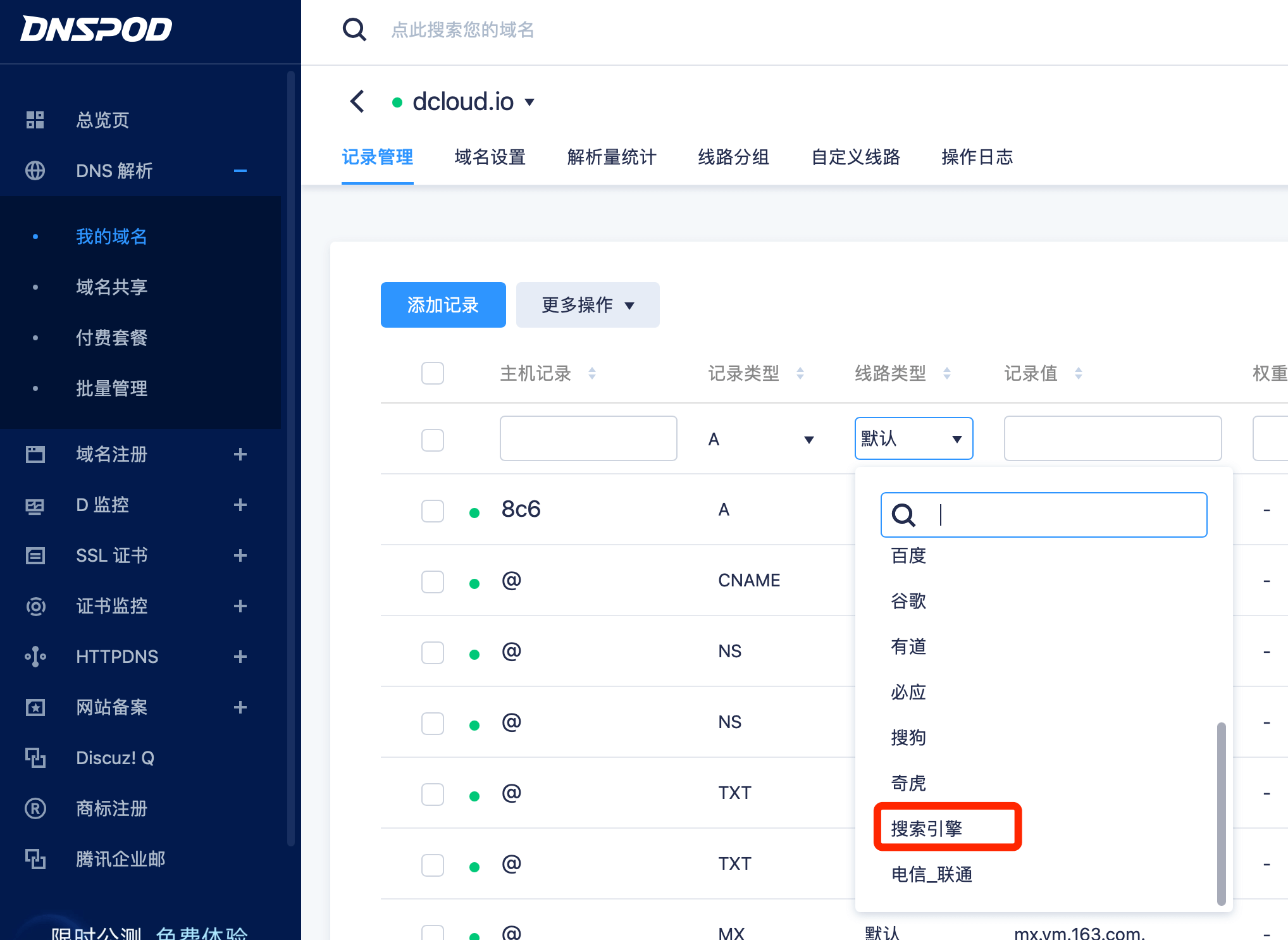
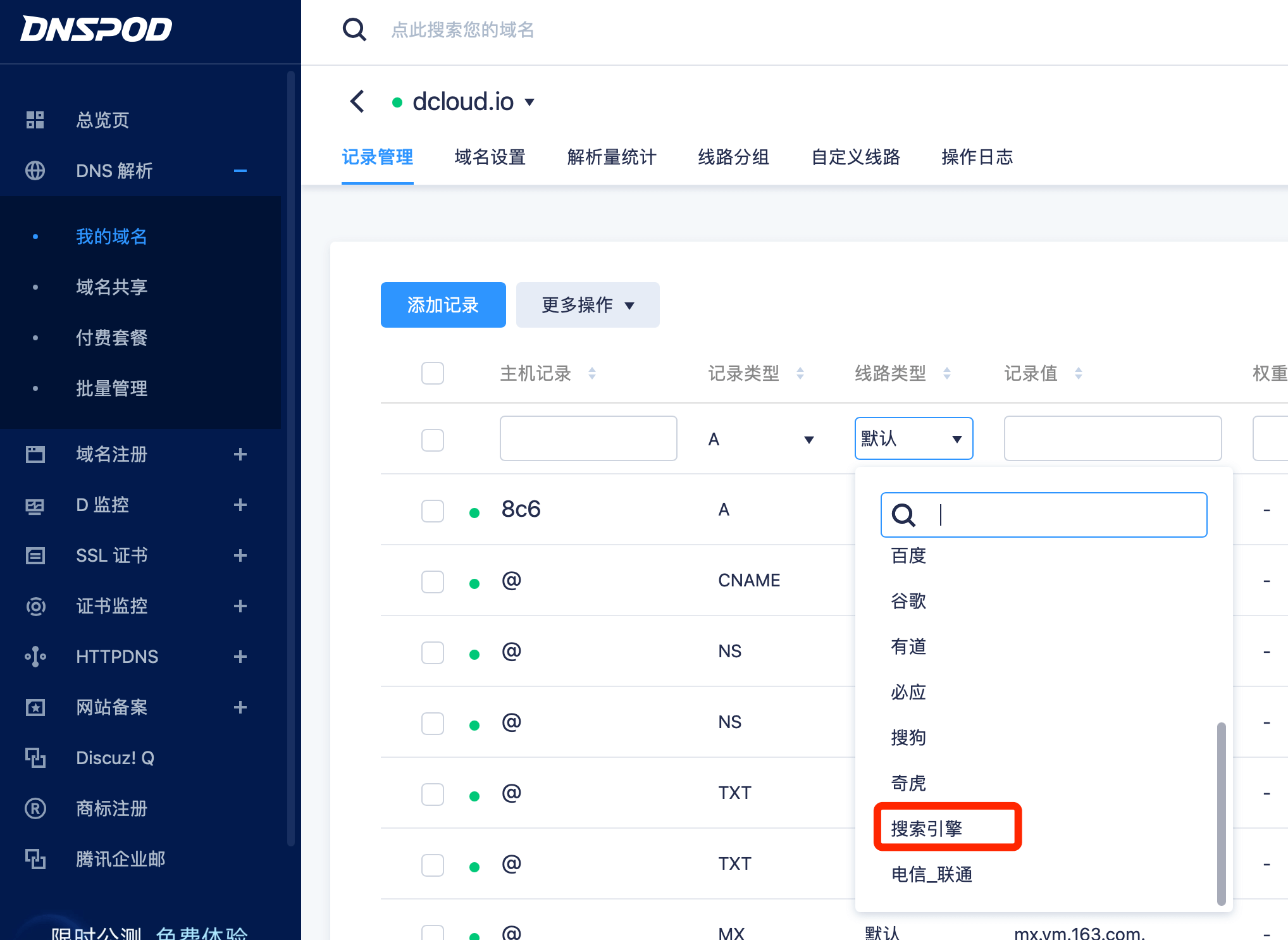
如下是DNSPOD(腾讯云)的线路解析示意:

阿里云的域名解析需要分别针对百度、谷歌、必应设置,无法统一设置搜索引擎线路:

中转服务器转发请求
搜索引擎爬取站点时,DNS解析服务商根据来源线路,将域名解析到开发者的有固定IP的服务器上,该服务器需解析该请求,并再次转发到SEO通用云函数中。
如下是一段基于Node.js的解析转发代码,可参考:
let http = require('http')
let syncReq = require('sync-request')
http.createServer(function(req, res) {
if (req.url !== '/favicon.ico') {
let host = req.headers.host
let path = req.url
if (host == 'quickapp.dcloud.io') {
//云函数URL化后,可访问的HTTP域名地址,注意修改成自己的云函数地址
const uniCloudPath = 'https://www.example.com/seo'
//转发请求到云函数
let html = syncReq('GET', uniCloudPath + '?url=' + encodeURIComponent(path) +
'&domain=' +encodeURIComponent(host)).getBody().toString();
res.writeHead(200, {
'Content-Type': 'text-plain'
});
//向搜索引擎返回数据
res.end(html);
} else {
res.writeHead(403)
res.end()
}
}
}).listen(3000)
SEO云函数响应数据
云函数收到请求后,解析url地址,获取所需参数,查询数据库,返回html页面。
注意:因需返回html页面内容,故目前仅腾讯云支持。
你可以根据自身业务,编写云函数给与定制化的响应。为了简化开发,我们同时提供了一个通用的SEO云函数,你只需要配置seoConfig.json即可,如下是一段配置示例:
{
"path": ["/", "/pages/index/index"],//匹配的path地址
"type": "list",//页面为列表类型
"meta": { //响应的html中携带的元数据,辅助SEO
"title": "DCloud新闻",
"keywords": "uni-app,DCloud",
"description": "主流的HTML5服务商"
},
"data": { //数据源配置,用法同uniCloud-db组件
"collection": "opendb-news-articles",
"field": "_id,title,excerpt",
"orderby": "create_date desc",
"pageSize": 20
},
"template": "page-list.html",//响应的html页面模板
"templateBind": {//数据和模板的绑定字段
"thumb": {
"imgsrc": "item.img",
"imgalt": "item.title"
},
"title": "item.title",
"subtitle": "item.excerpt",
"to": "{$domain}/pages/detail/detail?id={item._id}"//列表的href调转地址
},
"footer": "京ICP备12046007号-4"
}你配置seoConfig.json后,将seo云函数上传,并开启云函数的url化即可。
FAQ
- 如何判断DNS的分线路解析配置正确
查看固定IP服务器上的访问日志,根据访问来源的UA及IP判断是否为搜索引擎。
- 如何测试SEO云函数的响应是否正确
通过浏览器直接访问seo云函数的url地址,查看是否响应了正确的html结果。
注意:uni-app升级到Vue 3.0后,提供了更为简洁的、开箱即用的SSR方案,详见:https://ask.dcloud.net.cn/article/39355,推荐使用该套方案。
=============如下是原文,较为繁琐,不再推荐=============
基于uni-app开发的应用,发行到H5平台时,本质是SPA应用,前端只有JS代码及CSS样式,所有数据均来自服务器动态请求。
SPA模式有流畅的切页动画,面向用户提供了更好的体验。但SPA对搜索引擎并不友好,国内百度等搜索引擎,尚无法模拟执行JS代码,导致基于SPA开发的站点,在搜索引引擎的收录较差。
如何解决?
本文分享一种较为简单的SEO优化方案,适用于绝大多数站点的列表、详情页面。
本方案已得到 quickapp.dcloud.io 站点验证,准确有效,下图是百度对 quickapp.dcloud.io 站点的收录截图:

注意:本方案已总结为云函数插件,提交插件市场,详见:https://ext.dcloud.net.cn/plugin?id=4193
方案概述
本方案的核心思路,可简述如下:
- 通过DNS解析服务商分线路解析域名,如果是搜索引擎线路,则解析到中转服务器;普通用户走默认线路,CNAME到uniCloud的静态托管域名。
- 中转服务器获取请求参数,转发给云函数
- 云函数查询云数据库,返回数据
下图是对本方案的示意:

DNS分线路解析
现在主流的DNS解析服务商是支持分线路对域名进行解析的,如支持位置(境内、境外)、电信运营商(移动、电信、联通、教育网)、搜索引擎(百度、谷歌、必应等)解析到不同的地址。
本方案要求开发者拥有一台有固定IP的服务器,然后在DNS服务商将搜索引擎线路解析到该服务器。
PS:如果开发者没有固定IP的服务器,不要着急,DCloud正在准备解决方案,敬请期待。
如下是DNSPOD(腾讯云)的线路解析示意:

阿里云的域名解析需要分别针对百度、谷歌、必应设置,无法统一设置搜索引擎线路:

中转服务器转发请求
搜索引擎爬取站点时,DNS解析服务商根据来源线路,将域名解析到开发者的有固定IP的服务器上,该服务器需解析该请求,并再次转发到SEO通用云函数中。
如下是一段基于Node.js的解析转发代码,可参考:
let http = require('http')
let syncReq = require('sync-request')
http.createServer(function(req, res) {
if (req.url !== '/favicon.ico') {
let host = req.headers.host
let path = req.url
if (host == 'quickapp.dcloud.io') {
//云函数URL化后,可访问的HTTP域名地址,注意修改成自己的云函数地址
const uniCloudPath = 'https://www.example.com/seo'
//转发请求到云函数
let html = syncReq('GET', uniCloudPath + '?url=' + encodeURIComponent(path) +
'&domain=' +encodeURIComponent(host)).getBody().toString();
res.writeHead(200, {
'Content-Type': 'text-plain'
});
//向搜索引擎返回数据
res.end(html);
} else {
res.writeHead(403)
res.end()
}
}
}).listen(3000)
SEO云函数响应数据
云函数收到请求后,解析url地址,获取所需参数,查询数据库,返回html页面。
注意:因需返回html页面内容,故目前仅腾讯云支持。
你可以根据自身业务,编写云函数给与定制化的响应。为了简化开发,我们同时提供了一个通用的SEO云函数,你只需要配置seoConfig.json即可,如下是一段配置示例:
{
"path": ["/", "/pages/index/index"],//匹配的path地址
"type": "list",//页面为列表类型
"meta": { //响应的html中携带的元数据,辅助SEO
"title": "DCloud新闻",
"keywords": "uni-app,DCloud",
"description": "主流的HTML5服务商"
},
"data": { //数据源配置,用法同uniCloud-db组件
"collection": "opendb-news-articles",
"field": "_id,title,excerpt",
"orderby": "create_date desc",
"pageSize": 20
},
"template": "page-list.html",//响应的html页面模板
"templateBind": {//数据和模板的绑定字段
"thumb": {
"imgsrc": "item.img",
"imgalt": "item.title"
},
"title": "item.title",
"subtitle": "item.excerpt",
"to": "{$domain}/pages/detail/detail?id={item._id}"//列表的href调转地址
},
"footer": "京ICP备12046007号-4"
}你配置seoConfig.json后,将seo云函数上传,并开启云函数的url化即可。
FAQ
- 如何判断DNS的分线路解析配置正确
查看固定IP服务器上的访问日志,根据访问来源的UA及IP判断是否为搜索引擎。
- 如何测试SEO云函数的响应是否正确
通过浏览器直接访问seo云函数的url地址,查看是否响应了正确的html结果。
收起阅读 »miniprogram-ci在linux的安装及php调用命令行遇到的坑
1.安装node
https://nodejs.org/dist/,下载,或者
wget https://nodejs.org/dist/v14.15.5/node-v14.15.5-linux-x64.tar.xz
这个文件需要你执行解压
tar -xvJf node-v14.15.5-linux-x64.tar.xz1
解压后建议放到/user/local/src
并修改文件名称为nodejs(也可不修改,主要方便输入和调用目录路劲等)
2.设置环境变量
vi /etc/profile
在最后面追加
export PATH=$PATH:/node存放路径/bin
立即生效
source /etc/profile
3.查看nodejs是否生效
node -v
npm -v
npm是安装nodejs自带的
4.安装微信miniprogram-ci
详见官网:https://developers.weixin.qq.com/miniprogram/dev/devtools/ci.html
npm install -g miniprogram-ci (-g为全局安装,这里的全局安装其实对于php调用miniprogram-ci命令没啥鸟用)
直接ssh控制台执行上传命令
miniprogram-ci upload --pp /www/wwwroot/xxx.xxx.com/miniwx/wxapp --pkp /www/wwwroot/xxx.xxx.com/miniwx/1/30/key/private.wx4e0000000000.key --appid wx4e0000000000--uv 1.2.11 -r 1 --enable-es6 true --enable-minify
注意这里的miniprogram-ci是全局安装 root权限可以直接使用该命令 php 下需要带上完整路劲 先测试是否能执行
5.php 调用
<?php
$command ="/usr/local/src/nodejs/bin/miniprogram-ci upload --pp /www/wwwroot/xxx.xxx.com/miniwx/wxapp --pkp /www/wwwroot/xxx.xxx.com/miniwx/1/30/key/private.wx4e0000000000.key --appid wx4e0000000000--uv 1.2.11 -r 1 --enable-es6 true --enable-minify";
exec($command.' 2>&1',$output,$status);
print_r($outpu);
print_r($status);
$status代表本次命令是否执行 执行了返回0
$outpu 代表命令行执行结果 例如有肯能返回miniprogram-ci:command not found
6.解决命令返回的各种错误
status 返回非0数字
126代表php无权限执行命令或没有文件操作权限 此时检查miniprogram-ci www用户组是否有权限 返回127代表没找到miniprogram-ci命令一般要求是必须写上miniprogram-ci的完整路径然后执行上传命令
outpu返回miniprogram-ci:command not found 没有权限
报错:/usr/bin/env: node: No such file or directory 如上述自行命令路径正确这代表php无法执行这个命令 原因是node需要使用软连接
命令:ln -s /usr/local/src/nodejs/bin/npm /usr/local/bin
命令:ln -s /usr/local/src/nodejs/bin/node /usr/local/bin
命令:ln -s /usr/local/src/nodejs/bin/npm /usr/bin/node
我想大概usr目录的命令需在/usr/bin下面调用 所有需要使用软连接调用
7.基本上述坑解决了就来到一个终极坑了,miniprogram-ci占用CPU的问题 只要启用minfiy的任何一种压缩就会超级吃CPU,如果不启用还会造成代码上传报错,无法成功上传 为此,官方有一个帖子,至今没有很好的解决此问题
希望这个帖子能帮助更多的人
1.安装node
https://nodejs.org/dist/,下载,或者
wget https://nodejs.org/dist/v14.15.5/node-v14.15.5-linux-x64.tar.xz
这个文件需要你执行解压
tar -xvJf node-v14.15.5-linux-x64.tar.xz1
解压后建议放到/user/local/src
并修改文件名称为nodejs(也可不修改,主要方便输入和调用目录路劲等)
2.设置环境变量
vi /etc/profile
在最后面追加
export PATH=$PATH:/node存放路径/bin
立即生效
source /etc/profile
3.查看nodejs是否生效
node -v
npm -v
npm是安装nodejs自带的
4.安装微信miniprogram-ci
详见官网:https://developers.weixin.qq.com/miniprogram/dev/devtools/ci.html
npm install -g miniprogram-ci (-g为全局安装,这里的全局安装其实对于php调用miniprogram-ci命令没啥鸟用)
直接ssh控制台执行上传命令
miniprogram-ci upload --pp /www/wwwroot/xxx.xxx.com/miniwx/wxapp --pkp /www/wwwroot/xxx.xxx.com/miniwx/1/30/key/private.wx4e0000000000.key --appid wx4e0000000000--uv 1.2.11 -r 1 --enable-es6 true --enable-minify
注意这里的miniprogram-ci是全局安装 root权限可以直接使用该命令 php 下需要带上完整路劲 先测试是否能执行
5.php 调用
<?php
$command ="/usr/local/src/nodejs/bin/miniprogram-ci upload --pp /www/wwwroot/xxx.xxx.com/miniwx/wxapp --pkp /www/wwwroot/xxx.xxx.com/miniwx/1/30/key/private.wx4e0000000000.key --appid wx4e0000000000--uv 1.2.11 -r 1 --enable-es6 true --enable-minify";
exec($command.' 2>&1',$output,$status);
print_r($outpu);
print_r($status);
$status代表本次命令是否执行 执行了返回0
$outpu 代表命令行执行结果 例如有肯能返回miniprogram-ci:command not found
6.解决命令返回的各种错误
status 返回非0数字
126代表php无权限执行命令或没有文件操作权限 此时检查miniprogram-ci www用户组是否有权限 返回127代表没找到miniprogram-ci命令一般要求是必须写上miniprogram-ci的完整路径然后执行上传命令
outpu返回miniprogram-ci:command not found 没有权限
报错:/usr/bin/env: node: No such file or directory 如上述自行命令路径正确这代表php无法执行这个命令 原因是node需要使用软连接
命令:ln -s /usr/local/src/nodejs/bin/npm /usr/local/bin
命令:ln -s /usr/local/src/nodejs/bin/node /usr/local/bin
命令:ln -s /usr/local/src/nodejs/bin/npm /usr/bin/node
我想大概usr目录的命令需在/usr/bin下面调用 所有需要使用软连接调用
7.基本上述坑解决了就来到一个终极坑了,miniprogram-ci占用CPU的问题 只要启用minfiy的任何一种压缩就会超级吃CPU,如果不启用还会造成代码上传报错,无法成功上传 为此,官方有一个帖子,至今没有很好的解决此问题
希望这个帖子能帮助更多的人
收起阅读 »uni.createSelectorQuery() 巨坑 uni获取元素离顶部距离
uni获取元素离顶部距离
uni
.createSelectorQuery()
.in(this)
.select(".container .cat-box")
.boundingClientRect((data) => {
this.pageScroll = data.top;
})
.exec(); 使用这个方法获取距离时 有两个条件:
1、在onReady或者mounted中使用;
2、保证前面的图片高度设置好了,因为uni-image有个默认高度为 height: 240px ,容易造成偏差;
uni获取元素离顶部距离
uni
.createSelectorQuery()
.in(this)
.select(".container .cat-box")
.boundingClientRect((data) => {
this.pageScroll = data.top;
})
.exec(); 使用这个方法获取距离时 有两个条件:
1、在onReady或者mounted中使用;
2、保证前面的图片高度设置好了,因为uni-image有个默认高度为 height: 240px ,容易造成偏差;
https://www.jianshu.com/p/217250fa229f
收起阅读 »uniapp 将图片放入分包中(2021最新)
最简单的H5预览word、pdf的方法
以下代码采用第三方的接口结合web-view组件。
<template>
<view>
<web-view :src="link"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
//link:'http://www.a16.cc/uploads/20210131/ae923d9b16ea951b1bd378fb917cf66f.docx'
link:'http://view.officeapps.live.com/op/view.aspx?src=http%3a%2f%2fvideo.ch9.ms%2fbuild%2f2011%2fslides%2fTOOL-532T_Sutter.pptx'
}
},
onLoad(){
},
methods: {
}
}
</script>
<style>
</style>
以下代码采用第三方的接口结合web-view组件。
<template>
<view>
<web-view :src="link"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
//link:'http://www.a16.cc/uploads/20210131/ae923d9b16ea951b1bd378fb917cf66f.docx'
link:'http://view.officeapps.live.com/op/view.aspx?src=http%3a%2f%2fvideo.ch9.ms%2fbuild%2f2011%2fslides%2fTOOL-532T_Sutter.pptx'
}
},
onLoad(){
},
methods: {
}
}
</script>
<style>
</style>
uni.request 传送复杂数据
一、需求:下拉列表筛选显示对应的数据
二、应用到的组件:
dropDown下拉菜单:https://ext.dcloud.net.cn/plugin?id=2650
mescroll:http://www.mescroll.com/uni.html
三、前端代码
uni.request只能传递字符串,但是e.contentActiveIndexList是json对象。将json数据转换为字符串,才能采用uni.request将数据传送到后台。
async onItemSelect(e){
this.course_select = JSON.stringify(e.contentActiveIndexList); //将json数据转换为字符串,才能采用uni.request
this.upCallback(this.page);
},
let res = await this.$myHttp.post({
url: this.$myHttp.urlMap.course_select,
data: {
course_select: this.course_select,
},
needLogin: true
})转换后发数据形式是:{"headerIndex":0,"index":0},{"headerIndex":1,"index":2},{"headerIndex":2,"index":0}
四、PHP后端代码
再到后台接收数据时变成了这种形式:{"headerIndex":0,"index":0}
需要用到php的htmlspecialchars_decode()函数进行转义
以下代码可以获取到第一组数据的index的值:
json_decode(htmlspecialchars_decode($course_select), true)["0"]["index"]
五、参考文档
https://www.w3schools.com/js/js_json_stringify.asp
http://www.edbiji.com/doccenter/showdoc/4/nav/307.html
https://blog.csdn.net/milli236/article/details/79042713
有更好的思路吗?:)
一、需求:下拉列表筛选显示对应的数据
二、应用到的组件:
dropDown下拉菜单:https://ext.dcloud.net.cn/plugin?id=2650
mescroll:http://www.mescroll.com/uni.html
三、前端代码
uni.request只能传递字符串,但是e.contentActiveIndexList是json对象。将json数据转换为字符串,才能采用uni.request将数据传送到后台。
async onItemSelect(e){
this.course_select = JSON.stringify(e.contentActiveIndexList); //将json数据转换为字符串,才能采用uni.request
this.upCallback(this.page);
},
let res = await this.$myHttp.post({
url: this.$myHttp.urlMap.course_select,
data: {
course_select: this.course_select,
},
needLogin: true
})转换后发数据形式是:{"headerIndex":0,"index":0},{"headerIndex":1,"index":2},{"headerIndex":2,"index":0}
四、PHP后端代码
再到后台接收数据时变成了这种形式:{"headerIndex":0,"index":0}
需要用到php的htmlspecialchars_decode()函数进行转义
以下代码可以获取到第一组数据的index的值:
json_decode(htmlspecialchars_decode($course_select), true)["0"]["index"]
五、参考文档
https://www.w3schools.com/js/js_json_stringify.asp
http://www.edbiji.com/doccenter/showdoc/4/nav/307.html
https://blog.csdn.net/milli236/article/details/79042713
有更好的思路吗?:)
收起阅读 »Android获取本地指定文件,图片视频的绝对路径、大小、修改时间、名称
直接贴代码,希望能给一些人灵感(.vue文件),
getMediaFiles () {//获取本地文件
let environment = plus.android.importClass("android.os.Environment");
let sdRoot = environment.getExternalStorageDirectory();//获取手机根目录
this.filePath = {image:[],video:[]};//过滤到的文件信息
this.mapFile(sdRoot);//递归过滤
console.log('this.filePath :>> ', this.filePath);//过滤结果
},
mapFile (path) {// 遍历目录下的所有文件和文件夹
let fileObj = plus.android.importClass("java.io.File");
let files = plus.android.invoke(path,"listFiles");
let len = files.length;
for(let i=0; i<len; i++){
let file = files[i];
// 过滤隐藏文件以及名字叫“Android”的文件夹(自己可以自定义过滤)
if(!plus.android.invoke(file,"isHidden") && plus.android.invoke(file,"getName")!='Android'){// 非隐藏文件执行操作
if(plus.android.invoke(file,"isDirectory")){// 判断是文件还是文件夹
this.mapFile(new fileObj(plus.android.invoke(file,"getAbsolutePath")));//文件夹递归
} else {
let size = this.getFileSize(file)
if (plus.android.invoke(file,"getName").endsWith('.jpg')||plus.android.invoke(file,"getName").endsWith('.png')) {//获取jpg、png文件(可自定义修改)
console.log('file name :>> ', plus.android.invoke(file,"getName"),'; size :>> ', size);
this.filePath.image.push({
path:plus.android.invoke(file,"getAbsolutePath"),//文件绝对路径
name:plus.android.invoke(file,"getName"),//文件名称,包含后缀
size:size,//文件大小
lastModified:plus.android.invoke(file,"lastModified")//文件最后修改时间戳
})
} else if (plus.android.invoke(file,"getName").endsWith('.mp4')||plus.android.invoke(file,"getName").endsWith('.mp3')) {//获取mp3、mp4文件(可自定义修改)
console.log('file name :>> ', plus.android.invoke(file,"getName"),'; size :>> ', size);
this.filePath.video.push({
path:plus.android.invoke(file,"getAbsolutePath"),
name:plus.android.invoke(file,"getName"),
size:size,
lastModified:plus.android.invoke(file,"lastModified")
})
}
}
}
}
},
getFileSize (file) {// 读文件大小
let FileInputStream = plus.android.importClass("java.io.FileInputStream");
let fileSize = new FileInputStream(file);
let size = fileSize.available();
// 单位转换
let fileSizeString;
if(size == 0){
fileSizeString = "0B";
}else if(size < 1024){
fileSizeString = size + "B";
}else if(size < 1048576){
fileSizeString = (size/1024).toFixed(2) + "KB";
}else if (size < 1073741824){
fileSizeString = (size/1048576).toFixed(2) + "MB";
}else{
fileSizeString = (size/1073741824).toFixed(2) + "GB";
}
return fileSizeString
},直接贴代码,希望能给一些人灵感(.vue文件),
getMediaFiles () {//获取本地文件
let environment = plus.android.importClass("android.os.Environment");
let sdRoot = environment.getExternalStorageDirectory();//获取手机根目录
this.filePath = {image:[],video:[]};//过滤到的文件信息
this.mapFile(sdRoot);//递归过滤
console.log('this.filePath :>> ', this.filePath);//过滤结果
},
mapFile (path) {// 遍历目录下的所有文件和文件夹
let fileObj = plus.android.importClass("java.io.File");
let files = plus.android.invoke(path,"listFiles");
let len = files.length;
for(let i=0; i<len; i++){
let file = files[i];
// 过滤隐藏文件以及名字叫“Android”的文件夹(自己可以自定义过滤)
if(!plus.android.invoke(file,"isHidden") && plus.android.invoke(file,"getName")!='Android'){// 非隐藏文件执行操作
if(plus.android.invoke(file,"isDirectory")){// 判断是文件还是文件夹
this.mapFile(new fileObj(plus.android.invoke(file,"getAbsolutePath")));//文件夹递归
} else {
let size = this.getFileSize(file)
if (plus.android.invoke(file,"getName").endsWith('.jpg')||plus.android.invoke(file,"getName").endsWith('.png')) {//获取jpg、png文件(可自定义修改)
console.log('file name :>> ', plus.android.invoke(file,"getName"),'; size :>> ', size);
this.filePath.image.push({
path:plus.android.invoke(file,"getAbsolutePath"),//文件绝对路径
name:plus.android.invoke(file,"getName"),//文件名称,包含后缀
size:size,//文件大小
lastModified:plus.android.invoke(file,"lastModified")//文件最后修改时间戳
})
} else if (plus.android.invoke(file,"getName").endsWith('.mp4')||plus.android.invoke(file,"getName").endsWith('.mp3')) {//获取mp3、mp4文件(可自定义修改)
console.log('file name :>> ', plus.android.invoke(file,"getName"),'; size :>> ', size);
this.filePath.video.push({
path:plus.android.invoke(file,"getAbsolutePath"),
name:plus.android.invoke(file,"getName"),
size:size,
lastModified:plus.android.invoke(file,"lastModified")
})
}
}
}
}
},
getFileSize (file) {// 读文件大小
let FileInputStream = plus.android.importClass("java.io.FileInputStream");
let fileSize = new FileInputStream(file);
let size = fileSize.available();
// 单位转换
let fileSizeString;
if(size == 0){
fileSizeString = "0B";
}else if(size < 1024){
fileSizeString = size + "B";
}else if(size < 1048576){
fileSizeString = (size/1024).toFixed(2) + "KB";
}else if (size < 1073741824){
fileSizeString = (size/1048576).toFixed(2) + "MB";
}else{
fileSizeString = (size/1073741824).toFixed(2) + "GB";
}
return fileSizeString
},【报Bug】WXSDKInstance.getInstanceViewPortWidth() 空指针问题
bugly上抓到的关键日志:
java.lang.NullPointerException
Attempt to invoke virtual method 'int com.taobao.weex.WXSDKInstance.getInstanceViewPortWidth()' on a null object reference
com.taobao.weex.ui.component.list.BasicListComponent.getScrollEvent(BasicListComponent.java:1396)
com.taobao.weex.ui.component.list.BasicListComponent.fireScrollEvent(BasicListComponent.java:1379)
com.taobao.weex.ui.component.list.BasicListComponent.access$600(BasicListComponent.java:94)
com.taobao.weex.ui.component.list.BasicListComponent$7.onScrolled(BasicListComponent.java:1371)
bugly上抓到的关键日志:
java.lang.NullPointerException
Attempt to invoke virtual method 'int com.taobao.weex.WXSDKInstance.getInstanceViewPortWidth()' on a null object reference
com.taobao.weex.ui.component.list.BasicListComponent.getScrollEvent(BasicListComponent.java:1396)
com.taobao.weex.ui.component.list.BasicListComponent.fireScrollEvent(BasicListComponent.java:1379)
com.taobao.weex.ui.component.list.BasicListComponent.access$600(BasicListComponent.java:94)
com.taobao.weex.ui.component.list.BasicListComponent$7.onScrolled(BasicListComponent.java:1371)













