基于uniapp开发的小说阅读器
uniapp 开发的H5端 APP端小说阅读器
缘起
学习uniapp有一年多,前期做过一个同城项目,后面工作忙,没有继续深入学习。2020年由于疫情的缘故,在家搁置时间过长,期间父亲大人迷上了小说,我就去网上找各种破解版小说APP给他。刚开始还好,看着看着软件强制更新了,就又给他找其他的破解APP,看一段时间又更新了。。。周而复始,后来就想为什么不自己弄一个呢,于是就有了今天这个项目。
主要功能
我主张一切从简,小说阅读器的主要功能:能看,能搜。无论是三岁小孩,还是八十老妪,打开就能懂如何使用。
界面设计
业余前端,不追求页面的极致,能看就行。
- 主页
- 分类页
- 书籍详情页
- 书籍阅读页
- 书架页
- 我的页
我的页没有实质性功能,没有登录操作。
制作期间去uniapp的插件市场观摩了其他大佬做的小说阅读器,本来是不想重复造轮子的,使用过程中发现了一些BUG,我无法解决,后来不得不自己造轮子了。
程序开发
鉴于自己都是前端小白,努力做到页面结构划分清晰,让人看着不乱,能自己扩展。所以组件我选用了官方组件,css纯手写。
页面内部js也有注释说明,能详尽详。
结语
经过半个月的努力,一套属于我自己的小说阅读器诞生了,uniapp可以打包成H5和APP。我自己买了个服务器,部署了H5端,运行了一段时间,自我感觉还好。1M的带宽,后台还要抓小说,正式站点就不放出来了。怕崩。
疑问:小说从哪里来?
百度 免费小说 会出来一堆网站,自己选一个反应快的界面不乱的广告少的网站进行抓取。
怎么抓取?
- 打包成APP的,可以参考uniapp插件里头的仔仔小说阅读器,直接前端抓取。
- 打包成H5形式的,有跨域问题,不能在前端抓取,需要有自己的后台进行抓。如果你会JAVA就用Java抓,会python就用python抓。 抓取技术Java我用的jsoup,会jquery就能分析出来界面结构。
采集之后的小说可以保存到自己的数据库中,这样页面基本是秒加载的。当然你可以不保存到库,页面打开的时候后台动态抓取,动态返回文章内容章节内容等。这样是做的一点好处就是:后台不用跑自动任务去更新小说章节;缺点:就是有点慢。目前我采用的是动态采集,孰优孰劣,自己取舍。
源码地址
uniapp 开发的H5端 APP端小说阅读器
缘起
学习uniapp有一年多,前期做过一个同城项目,后面工作忙,没有继续深入学习。2020年由于疫情的缘故,在家搁置时间过长,期间父亲大人迷上了小说,我就去网上找各种破解版小说APP给他。刚开始还好,看着看着软件强制更新了,就又给他找其他的破解APP,看一段时间又更新了。。。周而复始,后来就想为什么不自己弄一个呢,于是就有了今天这个项目。
主要功能
我主张一切从简,小说阅读器的主要功能:能看,能搜。无论是三岁小孩,还是八十老妪,打开就能懂如何使用。
界面设计
业余前端,不追求页面的极致,能看就行。
- 主页
- 分类页
- 书籍详情页
- 书籍阅读页
- 书架页
- 我的页
我的页没有实质性功能,没有登录操作。
制作期间去uniapp的插件市场观摩了其他大佬做的小说阅读器,本来是不想重复造轮子的,使用过程中发现了一些BUG,我无法解决,后来不得不自己造轮子了。
程序开发
鉴于自己都是前端小白,努力做到页面结构划分清晰,让人看着不乱,能自己扩展。所以组件我选用了官方组件,css纯手写。
页面内部js也有注释说明,能详尽详。
结语
经过半个月的努力,一套属于我自己的小说阅读器诞生了,uniapp可以打包成H5和APP。我自己买了个服务器,部署了H5端,运行了一段时间,自我感觉还好。1M的带宽,后台还要抓小说,正式站点就不放出来了。怕崩。
疑问:小说从哪里来?
百度 免费小说 会出来一堆网站,自己选一个反应快的界面不乱的广告少的网站进行抓取。
怎么抓取?
- 打包成APP的,可以参考uniapp插件里头的仔仔小说阅读器,直接前端抓取。
- 打包成H5形式的,有跨域问题,不能在前端抓取,需要有自己的后台进行抓。如果你会JAVA就用Java抓,会python就用python抓。 抓取技术Java我用的jsoup,会jquery就能分析出来界面结构。
采集之后的小说可以保存到自己的数据库中,这样页面基本是秒加载的。当然你可以不保存到库,页面打开的时候后台动态抓取,动态返回文章内容章节内容等。这样是做的一点好处就是:后台不用跑自动任务去更新小说章节;缺点:就是有点慢。目前我采用的是动态采集,孰优孰劣,自己取舍。
源码地址
开源中国: https://gitee.com/aper/iread/
收起阅读 »Uniapp使用GoEasy实现websocket实时通讯
Uniapp作为近来最火的移动端开发技术,一套代码,可以打包成Android/iOS app和各种平台的小程序,可谓是没有最方便只有更方便。
GoEasy上架DCloud Uniapp插件市场已经有一段时间了,收到很多Uniapp开发人员的赞扬和好评,小编在此隔着屏幕向大家鞠躬,小编和GoEasy团队会继续努力,持续为Uniapp开发者提供最简单且优雅的API,稳定高速可靠的即时通讯服务。
这段时间,也收到了很多朋友的一些问题?比如:
1、GoEasy和Uniapp websocket API有什么区别和优势?
Uniapp官方的websocket API主要是用来与您的websocket服务通讯,所以使用Uniapp websocket的前提是,首先要搭建好您自己的websocket服务,然后与之通讯。这是一个纯技术的API,在建立网络连接后,还有很多的工作需要自己来完成,比如:
需要自己实现心跳机制,来维护网络连接,来判断客户端的网络连接状态;
需要自己实现断网自动重连;
需要自己维护消息列表,确保遇到断网重连后,消息能够补发;
需要自己维护一个客户端列表;
...
等等很多细致而繁杂的工作,比如websocket的安全机制和性能优化;
除此之外服务端也有很多工作需要自己完成,有兴趣自己搭建websocket的话,可以参考这篇技术分享《搭建websocket消息推送服务,必须要考虑的几个问题》
而GoEasy是一个成熟稳定的websocket企业级PAAS服务平台,开发人员不需要考虑websocket服务端的搭建,只需要几行代码,就可以轻松实现客户端与客户端之间,服务器与客户端之间的的websocket通信,不需要考虑性能,安全,高可用集群的问题。只需要全力专注于开发自己的业务功能就好了。
GoEasy已经内置websocket中必备的心跳,断网重连,消息补发,历史消息和客户端上下线提醒等特性,开发人员也不需要自己搭建websocket服务处理集群高可用,安全和性能问题。GoEasy已经稳定运行了5年,支持千万级并发,成功支撑过很多知名企业的重要活动,安全性和可靠性都是久经考验。
2、GoEasy在Uniapp开发中主要用在哪些场景呢?
首先从技术上说,Uniapp支持的所有技术android, iOS和小程序,GoEasy都是完美支持的。
从应用场景上来说,所有需要websocket通信的场景,GoEasy都可以完美支持:
聊天,IM,直播弹幕,用户上下线提醒, 在线用户列表
扫码点菜,扫码登录, 扫码支付, 扫码签到, 扫码打印
事件提醒,工单,订单实时提醒
在线拍卖, 在线点餐,在线选座 实时数据展示,实时监控大屏, 金融实时行情显示,设备监控系统
实时位置跟踪,外卖实时跟踪,物流实时跟踪
远程画板,远程医疗,远程在线授课
...
3、GoEasy的文档为什么这么简单?简单到我都不知道如何使用
简单还不好吗?GoEasy从研发的第一天,就把追求API的极简作为我们的工作重点。严格控制接口的数量,就是是为了降低开发人员的学习成本,其实就是为了让您爽啊!但这并不影响GoEasy完美支持所有的websocket即时通讯需求。
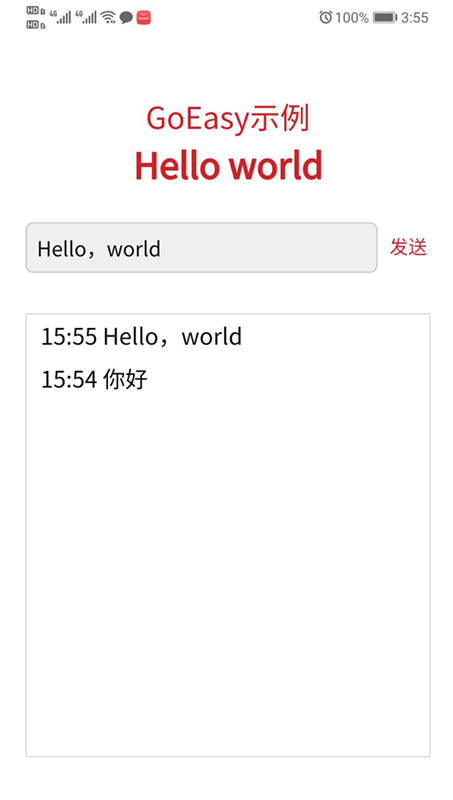
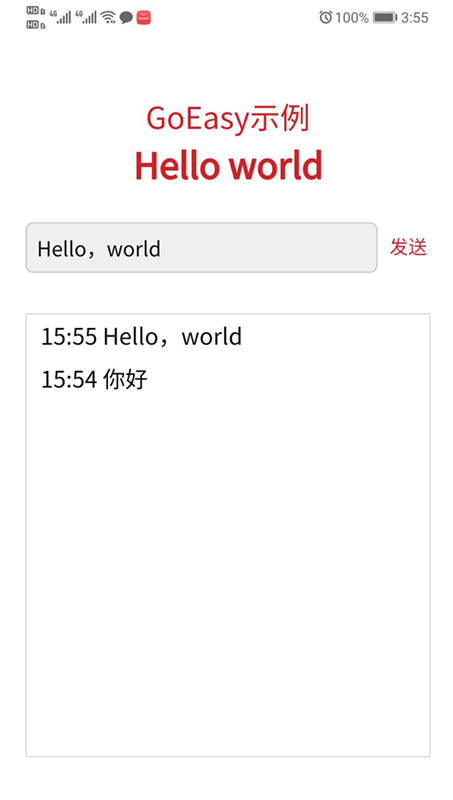
今天小编就手把手的教您用GoEasy在Uniapp下,最短的时间实现一个的web即时通讯Demo。

本demo已经通过小程序, iOS和Android的真机测试,完整源代码已经上传gitee,下载后,只需要将代码里的appkey换成自己的common key,就可以体验了。下载地址:
uniapp websocket体验demo:https://ext.dcloud.net.cn/plugin?id=1334
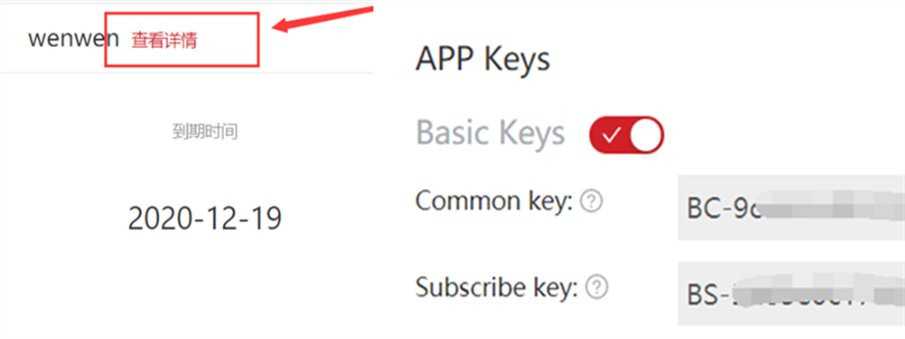
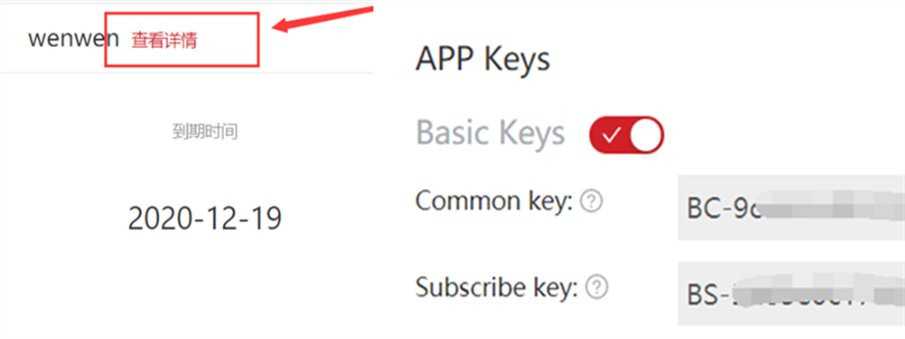
1、获取appkey
GoEasy官网(http://www.goeasy.io/)上注册账号,创建一个应用,拿到您的appkey

GoEasy提供了两种类型的appkey:
Common key: 即可以接收消息,也可以发送消息,与Subscriber Key最大的区别就是有写权限,可以发消息。适用于有消息发送需求的客户端和服务端开发。
Subscriber key: 只能接收消息,不可以发送消息,与Common Key最大的区别就是没有写权限,只能收消息。可以用于一些没有发送需求的客户端。
2、获取GoEasy SDK
两个方式:
DCloud Uniapp的插件市场下载:https://ext.dcloud.net.cn/plugin?id=1334
也可以直接在goeasy官网下载:https://www.goeasy.io/cn/doc/client/get-goeasy-js.html
3、初始化GoEasy对象
在main.js中将goeasy初始化为Uniapp的全局对象,方便所有页面都能方便的调用,同时也避免多个页面反复new GoEasy对象。
根据您在GoEasy后台创建应用时选择的区域,来传入不同的Host,如果您创建goeasy应用时,选择了杭州,那么host:"hangzhou.goeasy.io"。选择了新加坡,host:"singapore.goeasy.io"。
如果您的大部分用户都是在国内,创建应用时,记得选择杭州,以便获得更快的通讯速度。
// 在main.js中将goeasy初始化为全局对象,所有页面都能方便的调用,也避免多个页面反复new GoEasy对象
Vue.prototype.$goEasy = new GoEasy({
host: "hangzhou.goeasy.io",
appkey: "my_appkey", //替换为您的应用appkey
onConnected: function() {
console.log('连接成功!')
},
onDisconnected: function() {
console.log('连接断开!')
},
onConnectFailed: function(error) {
console.log('连接失败或错误!')
}
});4、uniapp端接收消息
this.$goEasy.subscribe({
channel: "my_channel", //替换为您自己的channel
onMessage: function (message) {
alert("Channel:" + message.channel + " content:" + message.content);
}
});
很多朋友会问channel从哪里来,如何创建,应该传入什么呢?
根据您的业务需求来设定,channel可以为任意字符串,除了不能包含空格,和不建议使用中文外,没有任何限制,只需要和消息的发送端保持一致,就可以收到消息。channel可以是您直播间的uuid,也可以是一个用户的唯一表示符,可以任意定义,channel不需要创建,可以随用随弃。
5、uniapp端发送消息
发送时,需要注意channel一定要和subscriber的channel完全一致,否则无法收到。
this.$goEasy.publish({
channel: "my_channel", //替换为您自己的channel
message: "Hello, GoEasy!" //替换为您想要发送的消息内容
});
本代码源码下载:
uniapp websocket体验demo:https://ext.dcloud.net.cn/plugin?id=1334
小程序特别强调:
若您需要打包为微信小程序,需要在微信公众号平台配置socket合法域名,否则无法使用。 具体步骤:
访问https://mp.weixin.qq.com,进入微信公众平台|小程序 -> 设置 -> 开发设置 -> 服务器域名
socket合法域名-> 添加 goeasy的地址:wx-hangzhou.goeasy.io(记得wx-开头)
若您创建GoEasy应用时选择了新加坡区域则添加地址:wx-singapore.goeasy.io
答疑时间:
1、我的服务器端可以发送消息吗?都支持些哪些语言?
当然可以,任何语言都可以通过调用goeasy的Rest API发送消息,同时为了大家方便,GoEasy的官方文档里,也准备了Java, C#,NodeJS,PHP,Ruby和Python等常见语言调用REST API的代码,这里获取更多详情:https://www.goeasy.io/cn/doc/server/publish.html
2、GoEasy可以发送图片,语音和视频吗?
当然可以,您可以通过推送文件路径的方式来实现文件的发送。
按照行业惯例,不论MSN,微信,QQ对于图片和视频,通常的做法都是,只推送文件路径,而不会推送文件本身。你如果有注意的话,当您接受图片和视频的时候,收到消息后,等一会儿才能看,就是因为发送的时候,只发送了路径。
GoEasy系列教程:
Uniapp作为近来最火的移动端开发技术,一套代码,可以打包成Android/iOS app和各种平台的小程序,可谓是没有最方便只有更方便。
GoEasy上架DCloud Uniapp插件市场已经有一段时间了,收到很多Uniapp开发人员的赞扬和好评,小编在此隔着屏幕向大家鞠躬,小编和GoEasy团队会继续努力,持续为Uniapp开发者提供最简单且优雅的API,稳定高速可靠的即时通讯服务。
这段时间,也收到了很多朋友的一些问题?比如:
1、GoEasy和Uniapp websocket API有什么区别和优势?
Uniapp官方的websocket API主要是用来与您的websocket服务通讯,所以使用Uniapp websocket的前提是,首先要搭建好您自己的websocket服务,然后与之通讯。这是一个纯技术的API,在建立网络连接后,还有很多的工作需要自己来完成,比如:
需要自己实现心跳机制,来维护网络连接,来判断客户端的网络连接状态;
需要自己实现断网自动重连;
需要自己维护消息列表,确保遇到断网重连后,消息能够补发;
需要自己维护一个客户端列表;
...
等等很多细致而繁杂的工作,比如websocket的安全机制和性能优化;
除此之外服务端也有很多工作需要自己完成,有兴趣自己搭建websocket的话,可以参考这篇技术分享《搭建websocket消息推送服务,必须要考虑的几个问题》
而GoEasy是一个成熟稳定的websocket企业级PAAS服务平台,开发人员不需要考虑websocket服务端的搭建,只需要几行代码,就可以轻松实现客户端与客户端之间,服务器与客户端之间的的websocket通信,不需要考虑性能,安全,高可用集群的问题。只需要全力专注于开发自己的业务功能就好了。
GoEasy已经内置websocket中必备的心跳,断网重连,消息补发,历史消息和客户端上下线提醒等特性,开发人员也不需要自己搭建websocket服务处理集群高可用,安全和性能问题。GoEasy已经稳定运行了5年,支持千万级并发,成功支撑过很多知名企业的重要活动,安全性和可靠性都是久经考验。
2、GoEasy在Uniapp开发中主要用在哪些场景呢?
首先从技术上说,Uniapp支持的所有技术android, iOS和小程序,GoEasy都是完美支持的。
从应用场景上来说,所有需要websocket通信的场景,GoEasy都可以完美支持:
聊天,IM,直播弹幕,用户上下线提醒, 在线用户列表
扫码点菜,扫码登录, 扫码支付, 扫码签到, 扫码打印
事件提醒,工单,订单实时提醒
在线拍卖, 在线点餐,在线选座 实时数据展示,实时监控大屏, 金融实时行情显示,设备监控系统
实时位置跟踪,外卖实时跟踪,物流实时跟踪
远程画板,远程医疗,远程在线授课
...
3、GoEasy的文档为什么这么简单?简单到我都不知道如何使用
简单还不好吗?GoEasy从研发的第一天,就把追求API的极简作为我们的工作重点。严格控制接口的数量,就是是为了降低开发人员的学习成本,其实就是为了让您爽啊!但这并不影响GoEasy完美支持所有的websocket即时通讯需求。
今天小编就手把手的教您用GoEasy在Uniapp下,最短的时间实现一个的web即时通讯Demo。

本demo已经通过小程序, iOS和Android的真机测试,完整源代码已经上传gitee,下载后,只需要将代码里的appkey换成自己的common key,就可以体验了。下载地址:
uniapp websocket体验demo:https://ext.dcloud.net.cn/plugin?id=1334
1、获取appkey
GoEasy官网(http://www.goeasy.io/)上注册账号,创建一个应用,拿到您的appkey

GoEasy提供了两种类型的appkey:
Common key: 即可以接收消息,也可以发送消息,与Subscriber Key最大的区别就是有写权限,可以发消息。适用于有消息发送需求的客户端和服务端开发。
Subscriber key: 只能接收消息,不可以发送消息,与Common Key最大的区别就是没有写权限,只能收消息。可以用于一些没有发送需求的客户端。
2、获取GoEasy SDK
两个方式:
DCloud Uniapp的插件市场下载:https://ext.dcloud.net.cn/plugin?id=1334
也可以直接在goeasy官网下载:https://www.goeasy.io/cn/doc/client/get-goeasy-js.html
3、初始化GoEasy对象
在main.js中将goeasy初始化为Uniapp的全局对象,方便所有页面都能方便的调用,同时也避免多个页面反复new GoEasy对象。
根据您在GoEasy后台创建应用时选择的区域,来传入不同的Host,如果您创建goeasy应用时,选择了杭州,那么host:"hangzhou.goeasy.io"。选择了新加坡,host:"singapore.goeasy.io"。
如果您的大部分用户都是在国内,创建应用时,记得选择杭州,以便获得更快的通讯速度。
// 在main.js中将goeasy初始化为全局对象,所有页面都能方便的调用,也避免多个页面反复new GoEasy对象
Vue.prototype.$goEasy = new GoEasy({
host: "hangzhou.goeasy.io",
appkey: "my_appkey", //替换为您的应用appkey
onConnected: function() {
console.log('连接成功!')
},
onDisconnected: function() {
console.log('连接断开!')
},
onConnectFailed: function(error) {
console.log('连接失败或错误!')
}
});4、uniapp端接收消息
this.$goEasy.subscribe({
channel: "my_channel", //替换为您自己的channel
onMessage: function (message) {
alert("Channel:" + message.channel + " content:" + message.content);
}
});
很多朋友会问channel从哪里来,如何创建,应该传入什么呢?
根据您的业务需求来设定,channel可以为任意字符串,除了不能包含空格,和不建议使用中文外,没有任何限制,只需要和消息的发送端保持一致,就可以收到消息。channel可以是您直播间的uuid,也可以是一个用户的唯一表示符,可以任意定义,channel不需要创建,可以随用随弃。
5、uniapp端发送消息
发送时,需要注意channel一定要和subscriber的channel完全一致,否则无法收到。
this.$goEasy.publish({
channel: "my_channel", //替换为您自己的channel
message: "Hello, GoEasy!" //替换为您想要发送的消息内容
});
本代码源码下载:
uniapp websocket体验demo:https://ext.dcloud.net.cn/plugin?id=1334
小程序特别强调:
若您需要打包为微信小程序,需要在微信公众号平台配置socket合法域名,否则无法使用。 具体步骤:
访问https://mp.weixin.qq.com,进入微信公众平台|小程序 -> 设置 -> 开发设置 -> 服务器域名
socket合法域名-> 添加 goeasy的地址:wx-hangzhou.goeasy.io(记得wx-开头)
若您创建GoEasy应用时选择了新加坡区域则添加地址:wx-singapore.goeasy.io
答疑时间:
1、我的服务器端可以发送消息吗?都支持些哪些语言?
当然可以,任何语言都可以通过调用goeasy的Rest API发送消息,同时为了大家方便,GoEasy的官方文档里,也准备了Java, C#,NodeJS,PHP,Ruby和Python等常见语言调用REST API的代码,这里获取更多详情:https://www.goeasy.io/cn/doc/server/publish.html
2、GoEasy可以发送图片,语音和视频吗?
当然可以,您可以通过推送文件路径的方式来实现文件的发送。
按照行业惯例,不论MSN,微信,QQ对于图片和视频,通常的做法都是,只推送文件路径,而不会推送文件本身。你如果有注意的话,当您接受图片和视频的时候,收到消息后,等一会儿才能看,就是因为发送的时候,只发送了路径。
GoEasy系列教程:
搭建websocket消息推送服务,必须要考虑的几个问题
近年,不论是正在快速增长的直播,远程教育以及IM聊天场景,还是在常规企业级系统中用到的系统提醒,对websocket的需求越来越大,对websocket的要求也越来越高。从早期对websocket的应用仅限于少部分功能和IM等特殊场景,逐步发展为追求支持高并发,百万、千万级每秒通讯的高可用websocket服务。

面对各种新场景对websocket功能和性能越来越高的需求,不同的团队有不同的选择,有的直接使用由专业团队开发的成熟稳定的第三方websocket服务,有些则选择自建websocket服务。
作为一个具有多年websocket开发经验的老程序猿,经历了GoEasy企业级websocket服务从无到有,从小到大的过程,此文是根据过去几年在GoEasy开发过程中踩过的坑,以及为众多开发团队提供websocket服务、与众多开发者交流中的总结的一些经验和体会。
这次主要从搭建websocket服务的基本功能和特性方面做一些分享,下次有机会再从构建一个高可用websocket时要面对的高并发,海量消息,集群容灾,横向扩展,以及自动化运维等方面进更多的分享。
以下几点是个人认为在构建websocket服务时必须要考虑的一些技术特性以及能显著提高用户体验的功能,供各位同学参考:
1.建立心跳机制
心跳机制几乎是所有网络编程的第一步,经常容易被新手忽略。因为在websocket长连接中,客户端和服务端并不会一直通信,如果双方长期没有沟通则都不清楚彼此当前状态,所以需要发送一段很小的报文告诉对方“我还活着”。另外还有两个目的:
服务端检测到某个客户端迟迟没有心跳过来可以主动关闭通道,让它下线;
客户端检测到某个服务端迟迟没有响应心跳也能重连获取一个新的连接。
2.建立具有良好兼容性的客户端SDK
虽说现在主流浏览器都支持websocket,但在编码中还是会遇到浏览器兼容性问题,而且通过websocket通信的客户端早已不仅限于各种web浏览器,还包括越来越多的APP,小程序。因此就要求构建的websocket服务必须能够很友好的支持各种客户端。最好的方式就是构建一个能够兼容所有主流浏览器、小程序和APP,以及uni-app、vue、react-native等目前常见的各种前端框架的客户端SDK,这样不论公司的各个项目使用什么样的前端技术,都能够快速的集成websocket服务。
3.断网自动重连和消息补发机制
移动互联网时代,终端用户所处的网络环境多样且复杂,如用户进出电梯,出入地下室或地铁等网络不稳定的场所,或其他原因导致的网络不稳定都是很常见的场景。因此,一个可靠的websocket服务必须具备完善的断网自动重连机制。确保断网后,网络一旦恢复,能第一时间自动重新建立长连接,并且能够立即补发在网络不稳定期间发送的消息。
4.离线消息
基础的Websocket通讯从技术上来说,消息送达的前提条件就是建立起一个长连接,没有建立网络连接就来讨论通讯那是耍流氓。但是从使用者的角度上来说,随手关闭浏览器,或者将小程序、APP进程直接杀掉而导致网络连接断开的情况是随时都在发生的。然后我们下意识的期待,就是我下次打开浏览器访问网页,或者打开APP时,能够收到用户离开系统期间的所有信息。从技术上这是一个跟websocket没有多大关系的需求,但实际上却是websocket服务不可或缺的基本特性,也是一个能够极大提升用户体验的功能。
5.上下线提醒,客户端在线列表
掌握当前系统有哪些用户在线,捕捉用户上下线事件,是搭建一个企业级websocket服务,必不可少的特性,尤其是开发IM产品。
6.支持历史消息查询
websocket服务,某种意义也是属于一个消息系统,对于历史消息的查询需求,是无法绕开的话题。比如IM系统中常见的历史消息,因此在websocket服务内部实现一个高速,可靠的消息队列机制来支持websocket服务实现历史消息的查询就是一个必须的工作。
7.消息的压缩机制
不论是为了保证消息通讯的速度和实时性,还是为了节约流量和带宽费用,或者是出于提高网卡的使用效率和增加系统的吞吐量,在通讯过程中对消息进行必要的压缩都是必不可少的。
除了需要考虑以上七点以外,笔者认为,还有几个问题也是很值得初学者积极关注的:
1.缓存和持久化
选择合适的消息缓存机制,是企业级websocket服务保证性能必须要考虑的问题。
2.异步调用
要支持大量消息通讯的高性能系统,必然推荐异步调用。若设计为同步调用,调用方就需要一直等待被调用方完成。如果一层一层的同步调用下去,所有的调用方需要相同的等待时间,调用方的资源会被大量的浪费。更糟糕的是一旦被调用方出问题,其他调用就会出现多米诺骨牌效应跟着出问题,导致故障蔓延。收到请求立即返回结果,然后再异步执行,不仅可以增加系统的吞吐量,最大的好处是让服务之间的解耦更为彻底。
3.独立于业务和标准化
尽管在一个web项目中可以同时存在常规http服务和websocket服务,尤其对性能要求不高的单应用web系统,这种方式更简单,更便于维护。但对于性能和可用性高的企业级系统或者互联网平台,更好的方式,是将websocket服务作为一个单独的微服务来进行设计,避免和常规的http服务抢占资源,导致系统性能不可控,同时也更便于横向扩展。
一个设计良好的企业级websocket服务应该是一个独立于业务系统、标准化的单独存在的技术性微服务,能够作为公司基础架构的一部分为公司的所有项目提供通讯服务。
4.幂等性和重复消息的过滤
所谓幂等性,就是一次和多次请求一个接口都应该具有同样的后果。为什么需要?对每个接口的调用都会有三种可能的结果:成功,失败和超时。对最后一种的原因很多可能是网络丢包,可能请求没有到达,也有可能返回没有收到。于是在对接口的调用时往往都会有重试机制,但重试机制很容易导致消息的重复发送,从用户层面这往往是不可接受的,因此在接口的设计时,我们就需要考虑接口的幂等性,确保同一条消息发送一次和十次都不回导致消息的重复到达。
5.支持QoS 服务质量分级
其实对于上一点消息重复的问题,行业已经有了解决方案和标准规范,对于消息到达率和重复,常用的手段就是通过消息确认的方式来确保消息到达,要求越高,意味着确认机制越复杂,成本越高。为了在成本和到达率之间有很好的平衡,通常对消息系统的服务质量(QoS)分为以下三个级别 :
-
QoS 0(At most once):“最多发一次”,意味着发送就可以了,不需要确认机制,发送了即可,适用于要求不高的场景,可以接受一定的不到达率,成本最低。
-
QoS 1(At least once):“至少发一次”,意味着发送方必须明确收到接收方的确认信号,否则就会反复发,每条消息至少需要两次通信来确认到达,可以接受一些消息被重发,但成本不高 。
-
QoS 2(Exactly once):“确保只发一次”,意味着每条消息只能到达一次,且不允许重复到达,为了达到这个目标就需要双方至少通讯三次,成本最高。
一个完善的websocket服务面对不同的应用场景,应该能够支持选择不同等级的QoS,在成本和服务质量之间取得平衡。
最后
虽然websocket已经广泛的应用于各种系统和平台,但如果要搭建一个满足企业级或者大型互联网平台的可靠、安全稳定的websocket服务,对于没有经验的同学,在具体的技术实践过程依然是有不少的坑要踩。
对websocket服务有较高要求,选择成熟可靠的第三方websocket服务其实也是一个成本更低和高效的选择。GoEasy作为国内领先的第三方websocket消息平台,已经稳定运行了5年时间,支持千万级消息并发,除了兼容所有常见的浏览器以外,同时也兼容uni-app,各种小程序,以及vue、react-native等常见的前端框架。
希望本文能为初次搭建websocket服务的同学在思路上有所帮助和参考,也欢迎各位前辈多多批评指正,同时也希望未来有机会就更多的技术与大家进行交流。
GoEasy官网:https://www.goeasy.io/
GoEasy系列教程:
近年,不论是正在快速增长的直播,远程教育以及IM聊天场景,还是在常规企业级系统中用到的系统提醒,对websocket的需求越来越大,对websocket的要求也越来越高。从早期对websocket的应用仅限于少部分功能和IM等特殊场景,逐步发展为追求支持高并发,百万、千万级每秒通讯的高可用websocket服务。
面对各种新场景对websocket功能和性能越来越高的需求,不同的团队有不同的选择,有的直接使用由专业团队开发的成熟稳定的第三方websocket服务,有些则选择自建websocket服务。
作为一个具有多年websocket开发经验的老程序猿,经历了GoEasy企业级websocket服务从无到有,从小到大的过程,此文是根据过去几年在GoEasy开发过程中踩过的坑,以及为众多开发团队提供websocket服务、与众多开发者交流中的总结的一些经验和体会。
这次主要从搭建websocket服务的基本功能和特性方面做一些分享,下次有机会再从构建一个高可用websocket时要面对的高并发,海量消息,集群容灾,横向扩展,以及自动化运维等方面进更多的分享。
以下几点是个人认为在构建websocket服务时必须要考虑的一些技术特性以及能显著提高用户体验的功能,供各位同学参考:
1.建立心跳机制
心跳机制几乎是所有网络编程的第一步,经常容易被新手忽略。因为在websocket长连接中,客户端和服务端并不会一直通信,如果双方长期没有沟通则都不清楚彼此当前状态,所以需要发送一段很小的报文告诉对方“我还活着”。另外还有两个目的:
服务端检测到某个客户端迟迟没有心跳过来可以主动关闭通道,让它下线;
客户端检测到某个服务端迟迟没有响应心跳也能重连获取一个新的连接。
2.建立具有良好兼容性的客户端SDK
虽说现在主流浏览器都支持websocket,但在编码中还是会遇到浏览器兼容性问题,而且通过websocket通信的客户端早已不仅限于各种web浏览器,还包括越来越多的APP,小程序。因此就要求构建的websocket服务必须能够很友好的支持各种客户端。最好的方式就是构建一个能够兼容所有主流浏览器、小程序和APP,以及uni-app、vue、react-native等目前常见的各种前端框架的客户端SDK,这样不论公司的各个项目使用什么样的前端技术,都能够快速的集成websocket服务。
3.断网自动重连和消息补发机制
移动互联网时代,终端用户所处的网络环境多样且复杂,如用户进出电梯,出入地下室或地铁等网络不稳定的场所,或其他原因导致的网络不稳定都是很常见的场景。因此,一个可靠的websocket服务必须具备完善的断网自动重连机制。确保断网后,网络一旦恢复,能第一时间自动重新建立长连接,并且能够立即补发在网络不稳定期间发送的消息。
4.离线消息
基础的Websocket通讯从技术上来说,消息送达的前提条件就是建立起一个长连接,没有建立网络连接就来讨论通讯那是耍流氓。但是从使用者的角度上来说,随手关闭浏览器,或者将小程序、APP进程直接杀掉而导致网络连接断开的情况是随时都在发生的。然后我们下意识的期待,就是我下次打开浏览器访问网页,或者打开APP时,能够收到用户离开系统期间的所有信息。从技术上这是一个跟websocket没有多大关系的需求,但实际上却是websocket服务不可或缺的基本特性,也是一个能够极大提升用户体验的功能。
5.上下线提醒,客户端在线列表
掌握当前系统有哪些用户在线,捕捉用户上下线事件,是搭建一个企业级websocket服务,必不可少的特性,尤其是开发IM产品。
6.支持历史消息查询
websocket服务,某种意义也是属于一个消息系统,对于历史消息的查询需求,是无法绕开的话题。比如IM系统中常见的历史消息,因此在websocket服务内部实现一个高速,可靠的消息队列机制来支持websocket服务实现历史消息的查询就是一个必须的工作。
7.消息的压缩机制
不论是为了保证消息通讯的速度和实时性,还是为了节约流量和带宽费用,或者是出于提高网卡的使用效率和增加系统的吞吐量,在通讯过程中对消息进行必要的压缩都是必不可少的。
除了需要考虑以上七点以外,笔者认为,还有几个问题也是很值得初学者积极关注的:
1.缓存和持久化
选择合适的消息缓存机制,是企业级websocket服务保证性能必须要考虑的问题。
2.异步调用
要支持大量消息通讯的高性能系统,必然推荐异步调用。若设计为同步调用,调用方就需要一直等待被调用方完成。如果一层一层的同步调用下去,所有的调用方需要相同的等待时间,调用方的资源会被大量的浪费。更糟糕的是一旦被调用方出问题,其他调用就会出现多米诺骨牌效应跟着出问题,导致故障蔓延。收到请求立即返回结果,然后再异步执行,不仅可以增加系统的吞吐量,最大的好处是让服务之间的解耦更为彻底。
3.独立于业务和标准化
尽管在一个web项目中可以同时存在常规http服务和websocket服务,尤其对性能要求不高的单应用web系统,这种方式更简单,更便于维护。但对于性能和可用性高的企业级系统或者互联网平台,更好的方式,是将websocket服务作为一个单独的微服务来进行设计,避免和常规的http服务抢占资源,导致系统性能不可控,同时也更便于横向扩展。
一个设计良好的企业级websocket服务应该是一个独立于业务系统、标准化的单独存在的技术性微服务,能够作为公司基础架构的一部分为公司的所有项目提供通讯服务。
4.幂等性和重复消息的过滤
所谓幂等性,就是一次和多次请求一个接口都应该具有同样的后果。为什么需要?对每个接口的调用都会有三种可能的结果:成功,失败和超时。对最后一种的原因很多可能是网络丢包,可能请求没有到达,也有可能返回没有收到。于是在对接口的调用时往往都会有重试机制,但重试机制很容易导致消息的重复发送,从用户层面这往往是不可接受的,因此在接口的设计时,我们就需要考虑接口的幂等性,确保同一条消息发送一次和十次都不回导致消息的重复到达。
5.支持QoS 服务质量分级
其实对于上一点消息重复的问题,行业已经有了解决方案和标准规范,对于消息到达率和重复,常用的手段就是通过消息确认的方式来确保消息到达,要求越高,意味着确认机制越复杂,成本越高。为了在成本和到达率之间有很好的平衡,通常对消息系统的服务质量(QoS)分为以下三个级别 :
-
QoS 0(At most once):“最多发一次”,意味着发送就可以了,不需要确认机制,发送了即可,适用于要求不高的场景,可以接受一定的不到达率,成本最低。
-
QoS 1(At least once):“至少发一次”,意味着发送方必须明确收到接收方的确认信号,否则就会反复发,每条消息至少需要两次通信来确认到达,可以接受一些消息被重发,但成本不高 。
-
QoS 2(Exactly once):“确保只发一次”,意味着每条消息只能到达一次,且不允许重复到达,为了达到这个目标就需要双方至少通讯三次,成本最高。
一个完善的websocket服务面对不同的应用场景,应该能够支持选择不同等级的QoS,在成本和服务质量之间取得平衡。
最后
虽然websocket已经广泛的应用于各种系统和平台,但如果要搭建一个满足企业级或者大型互联网平台的可靠、安全稳定的websocket服务,对于没有经验的同学,在具体的技术实践过程依然是有不少的坑要踩。
对websocket服务有较高要求,选择成熟可靠的第三方websocket服务其实也是一个成本更低和高效的选择。GoEasy作为国内领先的第三方websocket消息平台,已经稳定运行了5年时间,支持千万级消息并发,除了兼容所有常见的浏览器以外,同时也兼容uni-app,各种小程序,以及vue、react-native等常见的前端框架。
希望本文能为初次搭建websocket服务的同学在思路上有所帮助和参考,也欢迎各位前辈多多批评指正,同时也希望未来有机会就更多的技术与大家进行交流。
GoEasy官网:https://www.goeasy.io/
GoEasy系列教程:
微信小程序使用GoEasy实现websocket实时通讯
不需要下载安装,便可以在微信好友、微信群之间快速的转发,用户只需要扫码或者在微信里点击,就可以立即运行,有着近似APP的用户体验,使得微信小程序成为全民热爱的好东西~
同时因为微信小程序使用的是Javascript语法,对前端开发人员而言,几乎是没有学习成本和技术门槛的。对于大部分场景,都可以使用小程序快速开发实现,不论是开发周期还是开发成本都低的让人笑哭,所以受到了技术开发团队的各种追捧~
但如果要在小程序里快速的实现一个即时通讯功能,就有点尴尬,因为微信官方提供的只是一个底层的websocket api,要在项目中直接使用,还需要做很多额外的工作,比如首先就需要搭建自己的websocket服务~
那有没有简单的方式呢? 当然是有的!
今天小编就手把手的教您用GoEasy在微信小程序里,最短的时间快速实现一个websocket即时通讯Demo。

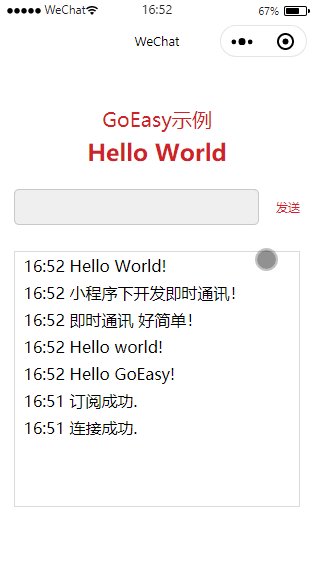
本demo已经完成了真机下的小程序的测试,完整源代码开源到oschina的码云上,clone后,只需要将代码里的appkey换成自己的common key,就可以体验了。源码网址:https://gitee.com/goeasy-io/GoEasyDemo-wxapp-Helloworld
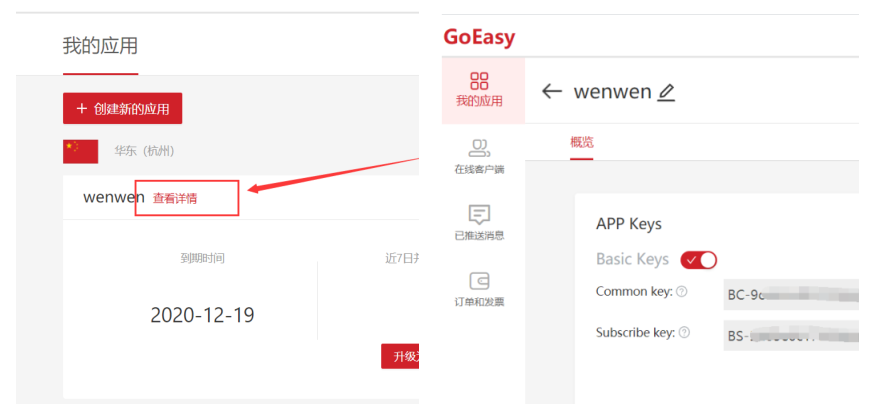
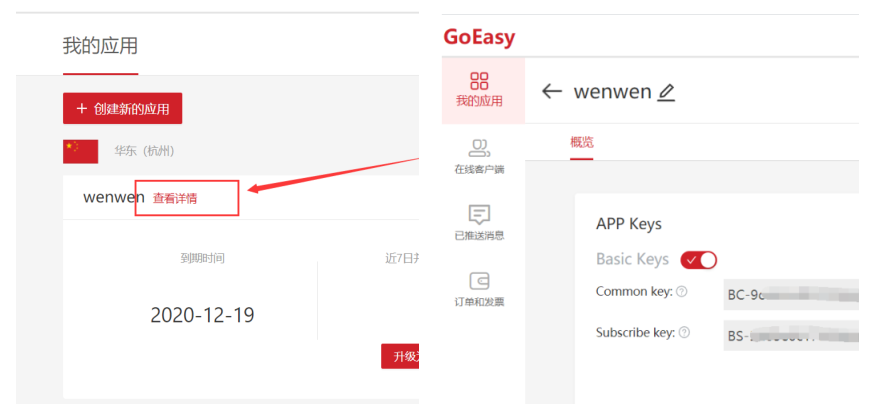
1、获取appkey
GoEasy官网(https://www.goeasy.io/)上注册账号,创建一个应用,拿到您的appkey。

GoEasy提供了两种类型的appkey:
-
Common key: 即可以接收消息,也可以发送消息,与Subscribe Key最大的区别就是有写权限,可以发消息。适用于有消息发送需求的客户端和服务端开发。
-
Subscribe key: 只能接收消息,不可以发送消息,与Common Key最大的区别就是没有写权限,只能收消息。可以用于一些没有发送需求的客户端。
2、获取GoEasy SDK
下载 https://cdn.goeasy.io/download/goeasy-1.0.11.js
import GoEasy from './goeasy-1.0.11';3、初始化GoEasy对象
var self = this;
this.goeasy = GoEasy({
host: 'hangzhou.goeasy.io',
appkey: "您的appkey",
onConnected: function () {
console.log("GoEasy connect successfully.");
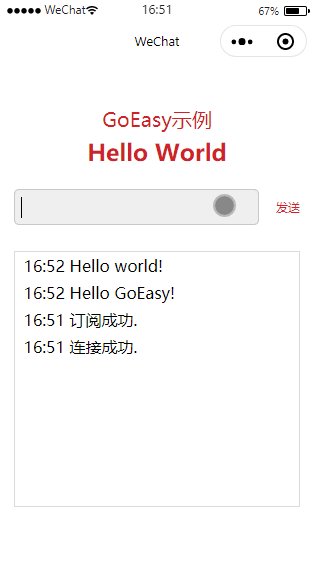
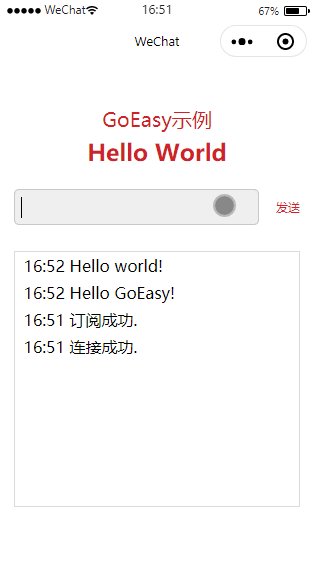
self.unshiftMessage("连接成功.");
},
onDisconnected: function () {
console.log("GoEasy disconnected.")
self.unshiftMessage("连接已断开.");
},
onConnectFailed: function (error) {
console.log(error);
self.unshiftMessage("连接失败,请检查您的appkey和host配置");
}
})根据您在GoEasy后台创建应用时选择的区域,来传入不同的Host,如果您创建GoEasy应用时,选择了杭州,那么host:"hangzhou.goeasy.io"。选择了新加坡,host:"singapore.goeasy.io"。
如果您的大部分用户都是在国内,创建应用时,记得选择杭州,以便获得更快的通讯速度。
4、小程序端接收消息
var self = this;
this.goeasy.subscribe({
channel: "my_channel",
onMessage: function (message) {
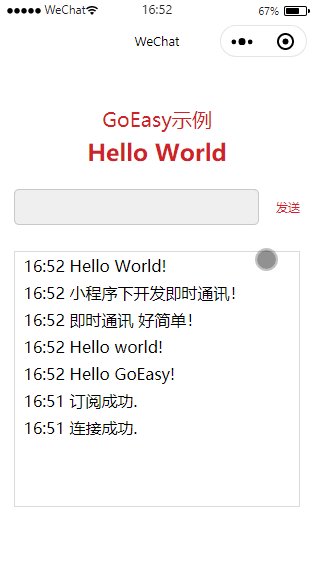
self.unshiftMessage(message.content);
},
onSuccess: function () {
self.unshiftMessage('订阅成功.');
}
});很多朋友会问channel从哪里来,如何创建,应该传入什么呢?
根据您的业务需求来设定,channel可以为任意字符串,除了不能包含空格,和不建议使用中文外,没有任何限制,只需要和消息的发送端保持一致,就可以收到消息。channel可以是您直播间的uuid,也可以是一个用户的唯一表示符,可以任意定义,channel不需要创建,可以随用随弃。
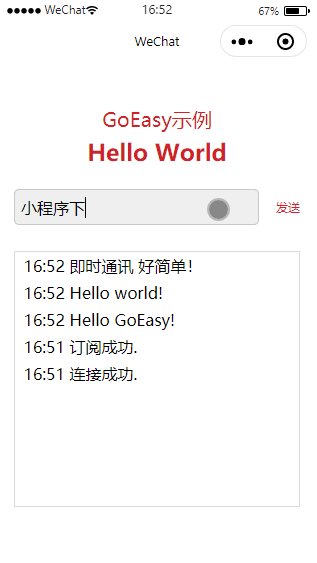
5、小程序端发送消息:
发送时,需要注意channel一定要和subscribe的channel完全一致,否则无法收到。
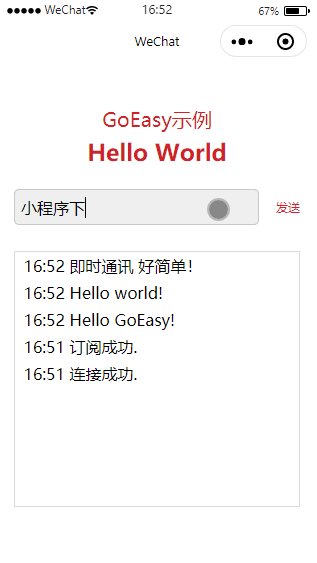
this.goeasy.publish({
channel: "my_channel",
message: self.data.message,
onSuccess: function () {
self.setData({
message: ''
}); //清空发送消息内容
console.log("send message success");
},
onFailed: function (error) {
self.unshiftMessage('发送失败,请检查您的appkey和host配置.');
}
});本代码源码下载:https://gitee.com/goeasy-io/GoEasyDemo-wxapp-Helloworld
特别强调:
在运行之前,一定要在微信公众号平台配置socket合法域名,否则无法建立连接。具体步骤:
访问https://mp.weixin.qq.com,进入微信公众平台|小程序 -> 设置 -> 开发设置 -> 服务器域名
socket合法域名-> 添加GoEasy的地址: wx-hangzhou.goeasy.io(记得wx-开头)
若您创建GoEasy应用时选择了新加坡区域则添加地址:wx-singapore.goeasy.io
答疑时间:
1、我的服务器端可以给小程序发送消息吗?都支持些哪些语言?
当然可以,任何语言都可以通过调用GoEasy的Rest API发送消息,同时为了大家方便,GoEasy的官方文档里,也准备了Java, C#,NodeJS,PHP,Ruby和Python等常见语言调用REST API的代码,这里获取更多详情:https://www.goeasy.io/cn/doc/server/publish.html
2、GoEasy可以发送图片,语音和视频吗?
当然可以,您可以通过推送文件路径的方式来实现文件的发送。
按照行业惯例,不论MSN,微信,QQ对于图片和视频,通常的做法都是,只推送文件路径,而不会推送文件本身。你如果有注意的话,当您接受图片和视频的时候,收到消息后,等一会儿才能看,就是因为发送的时候,只发送了路径。
3、GoEasy和微信小程序官方的websocket API有什么区别和优势?
小程序官方的websocket API主要是用来与您的websocket服务通讯,所以使用小程序websocket的前提是,首先要搭建好您自己的websocket服务,然后与之通讯。这是一个纯技术的API,在建立网络连接后,还有很多的工作需要自己来完成,比如:
- 需要自己实现心跳机制,来维护网络连接,来判断客户端的网络连接状态;
- 需要自己实现断网自动重连;
- 需要自己维护消息列表,确保遇到断网重连后,消息能够补发;
- 需要自己维护一个客户端列表;
- 等等很多细致而繁杂的工作,比如websocket的安全机制和性能优化;
此之外服务端也有很多工作需要自己完成,有兴趣自己搭建websocket的话,可以参考这篇技术分享《搭建websocket消息推送服务,必须要考虑的几个问题》
而GoEasy是一个成熟稳定的企业级websocket PAAS服务平台,开发人员不需要考虑websocket服务端的搭建,只需要几行代码,就可以轻松实现客户端与客户端之间,服务器与客户端之间的的websocket通信,不需要考虑性能,安全,高可用集群的问题,只需要全力专注于开发自己的业务功能就好了。
GoEasy已经内置websocket中必备的心跳,断网重连,消息补发,历史消息和客户端上下线提醒等特性,开发人员也不需要自己搭建websocket服务处理集群高可用,安全和性能问题。GoEasy已经稳定运行了5年,支持千万级并发,成功支撑过很多知名企业的重要活动,安全性和可靠性都是久经考验。
4、GoEasy在小程序的开发中主要用在哪些场景呢?
从应用场景上来说,所有需要websocket通信的场景,GoEasy都可以完美支持:
- 聊天,IM,直播弹幕,用户上下线提醒, 在线用户列表
- 扫码点菜,扫码登录, 扫码支付, 扫码签到, 扫码打印
- 事件提醒,工单,订单实时提醒
- 在线拍卖, 在线点餐,在线选座,实时数据展示,金融实时监控大屏,实时行情显示,设备监控系统
- 实时位置跟踪,外卖实时跟踪,物流实时跟踪
- 远程画板,远程医疗,远程在线授课
5、GoEasy的文档为什么这么简单?简单到我都不知道如何使用
简单还不好吗?GoEasy从研发的第一天,就把追求API的极简作为我们的工作重点。严格控制接口的数量,就是是为了降低开发人员的学习成本,其实就是为了让您爽啊!但这并不影响GoEasy完美支持所有的websocket即时通讯需求。
GoEasy官网:https://www.goeasy.io
GoEasy系列教程:
不需要下载安装,便可以在微信好友、微信群之间快速的转发,用户只需要扫码或者在微信里点击,就可以立即运行,有着近似APP的用户体验,使得微信小程序成为全民热爱的好东西~
同时因为微信小程序使用的是Javascript语法,对前端开发人员而言,几乎是没有学习成本和技术门槛的。对于大部分场景,都可以使用小程序快速开发实现,不论是开发周期还是开发成本都低的让人笑哭,所以受到了技术开发团队的各种追捧~
但如果要在小程序里快速的实现一个即时通讯功能,就有点尴尬,因为微信官方提供的只是一个底层的websocket api,要在项目中直接使用,还需要做很多额外的工作,比如首先就需要搭建自己的websocket服务~
那有没有简单的方式呢? 当然是有的!
今天小编就手把手的教您用GoEasy在微信小程序里,最短的时间快速实现一个websocket即时通讯Demo。

本demo已经完成了真机下的小程序的测试,完整源代码开源到oschina的码云上,clone后,只需要将代码里的appkey换成自己的common key,就可以体验了。源码网址:https://gitee.com/goeasy-io/GoEasyDemo-wxapp-Helloworld
1、获取appkey
GoEasy官网(https://www.goeasy.io/)上注册账号,创建一个应用,拿到您的appkey。

GoEasy提供了两种类型的appkey:
-
Common key: 即可以接收消息,也可以发送消息,与Subscribe Key最大的区别就是有写权限,可以发消息。适用于有消息发送需求的客户端和服务端开发。
-
Subscribe key: 只能接收消息,不可以发送消息,与Common Key最大的区别就是没有写权限,只能收消息。可以用于一些没有发送需求的客户端。
2、获取GoEasy SDK
下载 https://cdn.goeasy.io/download/goeasy-1.0.11.js
import GoEasy from './goeasy-1.0.11';3、初始化GoEasy对象
var self = this;
this.goeasy = GoEasy({
host: 'hangzhou.goeasy.io',
appkey: "您的appkey",
onConnected: function () {
console.log("GoEasy connect successfully.");
self.unshiftMessage("连接成功.");
},
onDisconnected: function () {
console.log("GoEasy disconnected.")
self.unshiftMessage("连接已断开.");
},
onConnectFailed: function (error) {
console.log(error);
self.unshiftMessage("连接失败,请检查您的appkey和host配置");
}
})根据您在GoEasy后台创建应用时选择的区域,来传入不同的Host,如果您创建GoEasy应用时,选择了杭州,那么host:"hangzhou.goeasy.io"。选择了新加坡,host:"singapore.goeasy.io"。
如果您的大部分用户都是在国内,创建应用时,记得选择杭州,以便获得更快的通讯速度。
4、小程序端接收消息
var self = this;
this.goeasy.subscribe({
channel: "my_channel",
onMessage: function (message) {
self.unshiftMessage(message.content);
},
onSuccess: function () {
self.unshiftMessage('订阅成功.');
}
});很多朋友会问channel从哪里来,如何创建,应该传入什么呢?
根据您的业务需求来设定,channel可以为任意字符串,除了不能包含空格,和不建议使用中文外,没有任何限制,只需要和消息的发送端保持一致,就可以收到消息。channel可以是您直播间的uuid,也可以是一个用户的唯一表示符,可以任意定义,channel不需要创建,可以随用随弃。
5、小程序端发送消息:
发送时,需要注意channel一定要和subscribe的channel完全一致,否则无法收到。
this.goeasy.publish({
channel: "my_channel",
message: self.data.message,
onSuccess: function () {
self.setData({
message: ''
}); //清空发送消息内容
console.log("send message success");
},
onFailed: function (error) {
self.unshiftMessage('发送失败,请检查您的appkey和host配置.');
}
});本代码源码下载:https://gitee.com/goeasy-io/GoEasyDemo-wxapp-Helloworld
特别强调:
在运行之前,一定要在微信公众号平台配置socket合法域名,否则无法建立连接。具体步骤:
访问https://mp.weixin.qq.com,进入微信公众平台|小程序 -> 设置 -> 开发设置 -> 服务器域名
socket合法域名-> 添加GoEasy的地址: wx-hangzhou.goeasy.io(记得wx-开头)
若您创建GoEasy应用时选择了新加坡区域则添加地址:wx-singapore.goeasy.io
答疑时间:
1、我的服务器端可以给小程序发送消息吗?都支持些哪些语言?
当然可以,任何语言都可以通过调用GoEasy的Rest API发送消息,同时为了大家方便,GoEasy的官方文档里,也准备了Java, C#,NodeJS,PHP,Ruby和Python等常见语言调用REST API的代码,这里获取更多详情:https://www.goeasy.io/cn/doc/server/publish.html
2、GoEasy可以发送图片,语音和视频吗?
当然可以,您可以通过推送文件路径的方式来实现文件的发送。
按照行业惯例,不论MSN,微信,QQ对于图片和视频,通常的做法都是,只推送文件路径,而不会推送文件本身。你如果有注意的话,当您接受图片和视频的时候,收到消息后,等一会儿才能看,就是因为发送的时候,只发送了路径。
3、GoEasy和微信小程序官方的websocket API有什么区别和优势?
小程序官方的websocket API主要是用来与您的websocket服务通讯,所以使用小程序websocket的前提是,首先要搭建好您自己的websocket服务,然后与之通讯。这是一个纯技术的API,在建立网络连接后,还有很多的工作需要自己来完成,比如:
- 需要自己实现心跳机制,来维护网络连接,来判断客户端的网络连接状态;
- 需要自己实现断网自动重连;
- 需要自己维护消息列表,确保遇到断网重连后,消息能够补发;
- 需要自己维护一个客户端列表;
- 等等很多细致而繁杂的工作,比如websocket的安全机制和性能优化;
此之外服务端也有很多工作需要自己完成,有兴趣自己搭建websocket的话,可以参考这篇技术分享《搭建websocket消息推送服务,必须要考虑的几个问题》
而GoEasy是一个成熟稳定的企业级websocket PAAS服务平台,开发人员不需要考虑websocket服务端的搭建,只需要几行代码,就可以轻松实现客户端与客户端之间,服务器与客户端之间的的websocket通信,不需要考虑性能,安全,高可用集群的问题,只需要全力专注于开发自己的业务功能就好了。
GoEasy已经内置websocket中必备的心跳,断网重连,消息补发,历史消息和客户端上下线提醒等特性,开发人员也不需要自己搭建websocket服务处理集群高可用,安全和性能问题。GoEasy已经稳定运行了5年,支持千万级并发,成功支撑过很多知名企业的重要活动,安全性和可靠性都是久经考验。
4、GoEasy在小程序的开发中主要用在哪些场景呢?
从应用场景上来说,所有需要websocket通信的场景,GoEasy都可以完美支持:
- 聊天,IM,直播弹幕,用户上下线提醒, 在线用户列表
- 扫码点菜,扫码登录, 扫码支付, 扫码签到, 扫码打印
- 事件提醒,工单,订单实时提醒
- 在线拍卖, 在线点餐,在线选座,实时数据展示,金融实时监控大屏,实时行情显示,设备监控系统
- 实时位置跟踪,外卖实时跟踪,物流实时跟踪
- 远程画板,远程医疗,远程在线授课
5、GoEasy的文档为什么这么简单?简单到我都不知道如何使用
简单还不好吗?GoEasy从研发的第一天,就把追求API的极简作为我们的工作重点。严格控制接口的数量,就是是为了降低开发人员的学习成本,其实就是为了让您爽啊!但这并不影响GoEasy完美支持所有的websocket即时通讯需求。
GoEasy官网:https://www.goeasy.io
GoEasy系列教程:
HBuiler报错,再打开所有项目只剩下。project文件,怎么恢复
HBuiler报错,再打开所有项目只剩下。project文件,怎么恢复
HBuiler报错,再打开所有项目只剩下。project文件,怎么恢复
关于uni-app使用 uni.$on uni.$emit 进行页面传值的坑!《开发日记》 2020.5.9
第一个 APP 快开发完了,结果发现个重大问题!
子页面用 uni.$emit 转值 给父页面,父页面用uni.$on 接收值判断是否刷新面页,正式测试时发页面数据刷新时 onShow 居然会重复多次触发。
找了一整天问题,反复琢磨了 2 天,第 3 天终于找出了问题根源!
uni-app 的 api 文档 里只说了用什么方式传值,但没说需要注意的地方!
使用 uni.$emit 传值后必须在使用页面的onUnload中加入 uni.$off 关闭全局监听才行,否则面子页面无法完全释放,父页面就会多次触发带有 uni.$on 代码的 onShow()。
花了 2 天时间把程序里所有涉及 uni.$emit 的页面加了uni.$off 代码后问题全部解决!
没办法,入坑就入坑,反正比直接搞原生的代码方便很多!
第一个 APP 快开发完了,结果发现个重大问题!
子页面用 uni.$emit 转值 给父页面,父页面用uni.$on 接收值判断是否刷新面页,正式测试时发页面数据刷新时 onShow 居然会重复多次触发。
找了一整天问题,反复琢磨了 2 天,第 3 天终于找出了问题根源!
uni-app 的 api 文档 里只说了用什么方式传值,但没说需要注意的地方!
使用 uni.$emit 传值后必须在使用页面的onUnload中加入 uni.$off 关闭全局监听才行,否则面子页面无法完全释放,父页面就会多次触发带有 uni.$on 代码的 onShow()。
花了 2 天时间把程序里所有涉及 uni.$emit 的页面加了uni.$off 代码后问题全部解决!
没办法,入坑就入坑,反正比直接搞原生的代码方便很多!
收起阅读 »iOS发布证书p12及mobileprovision文件申请文档
iOS发布证书用于上架App Store,当开发好APP后需要上架就要用iOS底部证书有p12及mobileprovision两个文件去打包!
只有用iOS发布证书打包的ipa才能上传到App Store
一、申请iOS发布证书(p12文件)
使用Appuploader软件申请,可以辅助在Windows、linux或mac系统直接申请iOS证书p12,及上传ipa到App Store,最方便在Windows开发上架没有苹果Mac电脑的开发者!
1.1、用苹果开发者账号登录appuploader软件后,选择证书进入,点击右下角+ADD选择
类型:下拉选择发布证书
证书名称:不要中文、不要太长了、随意设置
邮箱:随意
密码:证书的密码、比如设置123这样,不用很复杂,记好、打包时要用、很重要
应用id:这里不用选
点击ok创建。
1.2、创建成功后,找到刚创建的发布证书(iOS Distribution这个类型的就是发布证书,如果之前创建过看过期时间或者ID就知道哪个是新创建的了)!
点击p12 文件,下载保存.p12证书文件到电脑。
二、创建iOS发布描述文件(.mobileprovision文件)
2.1、点击右下角BACK、返回Appuploader首页,选择描述文件进去。
2.2、点击右下角+ADD,进入申请界面!
Type:下拉选择发布版profile
应用id:下拉选择对应的应用id(又称套装id,appid,BundleID,包名)
证书:选中全部就行
Devices:发布版不用选设备
输入名称:不要中文,随意,123之类的就行,注意不要跟之前申请过的名称一样),点击ok创建。
2.3、选择刚创建的发布版描述文件(iOS Distribution这个类型的就是发布描述文件,找刚创建的输入的名称),点击Download下载,保存到电脑
把申请到的iOS证书(.p12)和描述文件(.mobileprovision)这两个文件下载,上传到打包平台打包即可。
iOS发布证书用于上架App Store,当开发好APP后需要上架就要用iOS底部证书有p12及mobileprovision两个文件去打包!
只有用iOS发布证书打包的ipa才能上传到App Store
一、申请iOS发布证书(p12文件)
使用Appuploader软件申请,可以辅助在Windows、linux或mac系统直接申请iOS证书p12,及上传ipa到App Store,最方便在Windows开发上架没有苹果Mac电脑的开发者!
1.1、用苹果开发者账号登录appuploader软件后,选择证书进入,点击右下角+ADD选择
类型:下拉选择发布证书
证书名称:不要中文、不要太长了、随意设置
邮箱:随意
密码:证书的密码、比如设置123这样,不用很复杂,记好、打包时要用、很重要
应用id:这里不用选
点击ok创建。
1.2、创建成功后,找到刚创建的发布证书(iOS Distribution这个类型的就是发布证书,如果之前创建过看过期时间或者ID就知道哪个是新创建的了)!
点击p12 文件,下载保存.p12证书文件到电脑。
二、创建iOS发布描述文件(.mobileprovision文件)
2.1、点击右下角BACK、返回Appuploader首页,选择描述文件进去。
2.2、点击右下角+ADD,进入申请界面!
Type:下拉选择发布版profile
应用id:下拉选择对应的应用id(又称套装id,appid,BundleID,包名)
证书:选中全部就行
Devices:发布版不用选设备
输入名称:不要中文,随意,123之类的就行,注意不要跟之前申请过的名称一样),点击ok创建。
2.3、选择刚创建的发布版描述文件(iOS Distribution这个类型的就是发布描述文件,找刚创建的输入的名称),点击Download下载,保存到电脑
把申请到的iOS证书(.p12)和描述文件(.mobileprovision)这两个文件下载,上传到打包平台打包即可。
收起阅读 »uniapp团队开发APP开发定制
(1)用户的操作习惯。只有符合用户操作习惯的界面和按钮分布才能给用户更好的体验。
(2)用户人群的属性。用户的人群定位,区域定位,年龄层等,决定了APP的使用环境。企业应针对用户去开发和设计合适的功能和界面。
(3)减少APP的访问级别。在移动终端上,如果有太多的访问级别会使用户失去耐心,甚至放弃使用。
(4)功能精简。开发APP不是功能越多越好,页面也不是越炫越好。事实证明,用户更喜欢简单大方的风格。所以企业在考虑功能时,一定要越精简越好,主次分明。
app定制开发,app定制开发项目、APP团队开发
158-3211-5099
(1)用户的操作习惯。只有符合用户操作习惯的界面和按钮分布才能给用户更好的体验。
(2)用户人群的属性。用户的人群定位,区域定位,年龄层等,决定了APP的使用环境。企业应针对用户去开发和设计合适的功能和界面。
(3)减少APP的访问级别。在移动终端上,如果有太多的访问级别会使用户失去耐心,甚至放弃使用。
(4)功能精简。开发APP不是功能越多越好,页面也不是越炫越好。事实证明,用户更喜欢简单大方的风格。所以企业在考虑功能时,一定要越精简越好,主次分明。
app定制开发,app定制开发项目、APP团队开发
158-3211-5099
优化Hx云打包时建议保存签名密码
云打包时建议保存签名密码,,,
打包五十多次了,每一次都要签名密码实属麻烦,
要么保存到项目id下的云端上。
要么可以保存到本地
云打包时建议保存签名密码,,,
打包五十多次了,每一次都要签名密码实属麻烦,
要么保存到项目id下的云端上。
要么可以保存到本地








