uni-app离线打包Android平台注意事项
该文章已停止维护,相关问题请查看原生文档
uni本地集成大致方法与5+集成无异。集成方式可参考Android离线打包
uni项目打包可参考HBuilderX生成本地打包App资源
uni打包需要注意事项:
资源使用
- SDK升级时,需同时更新SDK中所有文件,包括SDK目录/SDK/assets/data/下所有文件、/SDK/libs/下对应所需文件,data目录下的.dat文件必须更新。
- 自定义组件模式和uni-app离线打包时必须添加uniapp-release.aar。
- 2.2.0之后gif图片库最为一个单独的aar引用,你可以选择使用SDK中aar文件或者依赖远程仓库。
- 2.4.0之后项目集成需要添加miit_mdid_1.0.10.aar文件,以便获取移动智能设备标识公共服务平台提供的匿名设备标识符OAID、开发者匿名设备标识符VAID、及应用匿名设备标识符AAID,可用于解决Android10无法获取设备标识(如IMEI、IMSI、Wi-Fi MAC地址等)的问题
gradle配置
-
使用uni时必须添加aaptOptions配置
aaptOptions { additionalParameters '--auto-add-overlay' ignoreAssetsPattern "!.svn:!.git:.*:!CVS:!thumbs.db:!picasa.ini:!*.scc:*~" } -
集成uni-app时必须添加如下依赖
dependencies { implementation fileTree(include: ['*.jar'], dir: 'libs') implementation fileTree(include: ['*.aar'], dir: 'libs') /*uniapp集成所需库-----------------------开始*/ implementation 'com.android.support:recyclerview-v7:26.1.0' implementation 'com.alibaba:fastjson:1.1.46.android' implementation 'com.facebook.fresco:fresco:1.13.0' implementation "com.facebook.fresco:animated-gif:1.13.0" /*uniapp集成所需库-----------------------结束*/ }应用配置
- uni跟5+的启动方式不同,请确保使用的是自己的appid。
-
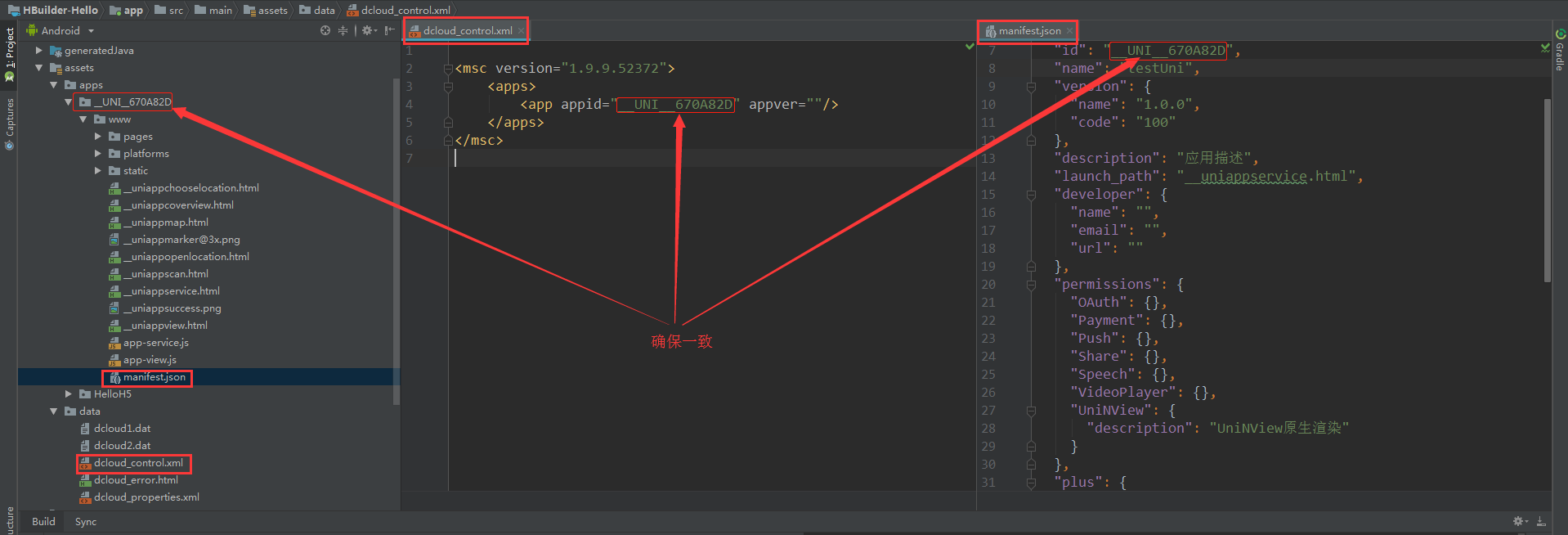
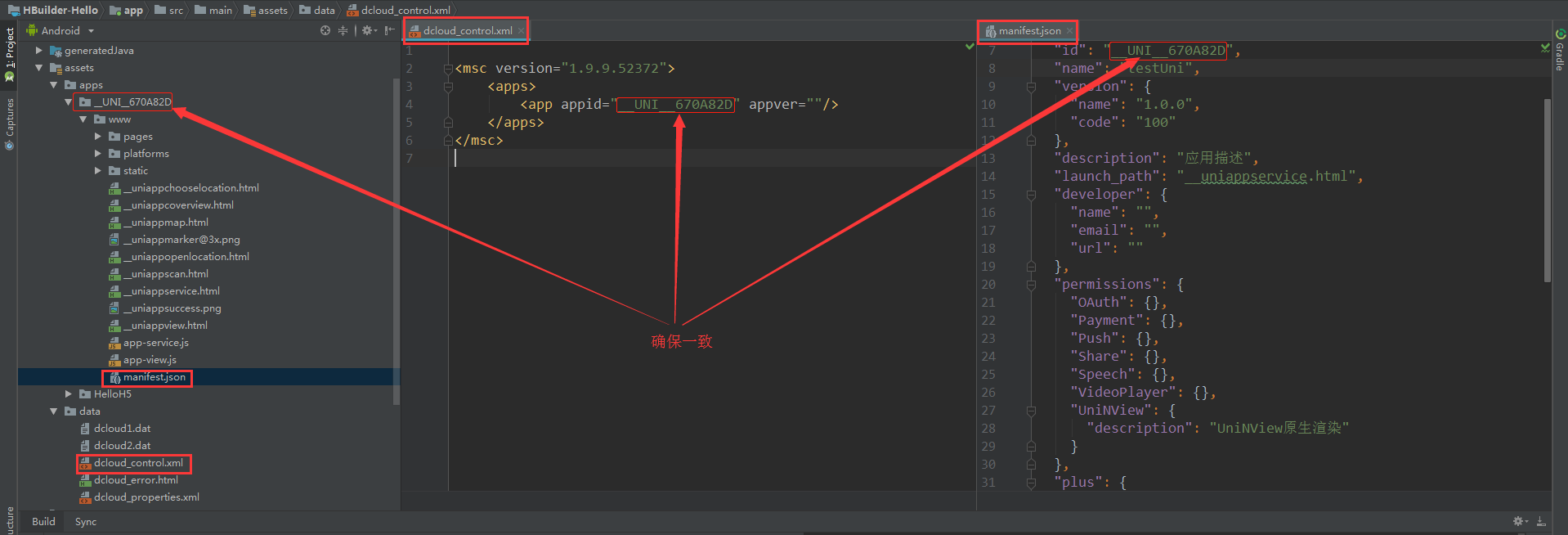
请确保assets--->apps中appid的文件夹名称和dcloud_control.xml的appid对应节点值以及manifest.json中的appid值保持一致,如下图所示:

离线SDK集成uni-app问题汇总
- 如果出现部分tab上图标不显示问题,请下载最新SDK,更新SDK目录/SDK/assets/data/下所有文件。
- 如果出现tabbar或者标题栏不显示的问题,检查是否添加gif依赖!2.2.0之后将gif库单独提出来作为一个单独的aar引用。
- 解决UniPush或个推上传google play违反相关政策的问题,参考链接
离线SDK集成uni-app白屏问题汇总
- 如果出现白屏问题,请检测appid是否一致。
- 如果在appid一致的情况下仍旧出现白屏现象,请确保Androidmanifest.xml中manifest节点下的package属性与build.gradle中的applicationId一致!
- 如果appid一致的情况下依旧白屏,请确保ndk配置为armeabi-v7a或者arm64-v8a或者x86.
该文章已停止维护,相关问题请查看原生文档
uni本地集成大致方法与5+集成无异。集成方式可参考Android离线打包
uni项目打包可参考HBuilderX生成本地打包App资源
uni打包需要注意事项:
资源使用
- SDK升级时,需同时更新SDK中所有文件,包括SDK目录/SDK/assets/data/下所有文件、/SDK/libs/下对应所需文件,data目录下的.dat文件必须更新。
- 自定义组件模式和uni-app离线打包时必须添加uniapp-release.aar。
- 2.2.0之后gif图片库最为一个单独的aar引用,你可以选择使用SDK中aar文件或者依赖远程仓库。
- 2.4.0之后项目集成需要添加miit_mdid_1.0.10.aar文件,以便获取移动智能设备标识公共服务平台提供的匿名设备标识符OAID、开发者匿名设备标识符VAID、及应用匿名设备标识符AAID,可用于解决Android10无法获取设备标识(如IMEI、IMSI、Wi-Fi MAC地址等)的问题
gradle配置
-
使用uni时必须添加aaptOptions配置
aaptOptions { additionalParameters '--auto-add-overlay' ignoreAssetsPattern "!.svn:!.git:.*:!CVS:!thumbs.db:!picasa.ini:!*.scc:*~" } -
集成uni-app时必须添加如下依赖
dependencies { implementation fileTree(include: ['*.jar'], dir: 'libs') implementation fileTree(include: ['*.aar'], dir: 'libs') /*uniapp集成所需库-----------------------开始*/ implementation 'com.android.support:recyclerview-v7:26.1.0' implementation 'com.alibaba:fastjson:1.1.46.android' implementation 'com.facebook.fresco:fresco:1.13.0' implementation "com.facebook.fresco:animated-gif:1.13.0" /*uniapp集成所需库-----------------------结束*/ }应用配置
- uni跟5+的启动方式不同,请确保使用的是自己的appid。
-
请确保assets--->apps中appid的文件夹名称和dcloud_control.xml的appid对应节点值以及manifest.json中的appid值保持一致,如下图所示:
离线SDK集成uni-app问题汇总
- 如果出现部分tab上图标不显示问题,请下载最新SDK,更新SDK目录/SDK/assets/data/下所有文件。
- 如果出现tabbar或者标题栏不显示的问题,检查是否添加gif依赖!2.2.0之后将gif库单独提出来作为一个单独的aar引用。
- 解决UniPush或个推上传google play违反相关政策的问题,参考链接
离线SDK集成uni-app白屏问题汇总
- 如果出现白屏问题,请检测appid是否一致。
- 如果在appid一致的情况下仍旧出现白屏现象,请确保Androidmanifest.xml中manifest节点下的package属性与build.gradle中的applicationId一致!
- 如果appid一致的情况下依旧白屏,请确保ndk配置为armeabi-v7a或者arm64-v8a或者x86.
前万小心,安卓跟IOS获取本地文件的区别
安卓可以通过plus.io.requestFileSystem获取本地的文件,而IOS有各种怪异现象.
推荐安卓跟IOS都使用plus.io.resolveLoclailFileSystemURL的方式来访问.
var failure = function(err) {
console.log(err);
};
plus.io.resolveLocalFileSystemURL("_www/test.html", function(entry) {
entry.file(function(file) {
var fileReader = new plus.io.FileReader();
fileReader.onloadend = function(e) {
console.log(e.target.result);
};
fileReader.onerror = failure;
fileReader.readAsText(file, 'utf-8');
}, failure)
}, failure);安卓可以通过plus.io.requestFileSystem获取本地的文件,而IOS有各种怪异现象.
推荐安卓跟IOS都使用plus.io.resolveLoclailFileSystemURL的方式来访问.
var failure = function(err) {
console.log(err);
};
plus.io.resolveLocalFileSystemURL("_www/test.html", function(entry) {
entry.file(function(file) {
var fileReader = new plus.io.FileReader();
fileReader.onloadend = function(e) {
console.log(e.target.result);
};
fileReader.onerror = failure;
fileReader.readAsText(file, 'utf-8');
}, failure)
}, failure);UNI 本地打包 Android 离线集成要领
第一步 先下个SDK http://ask.dcloud.net.cn/article/103
下载完成 用AS打开HBuilder-Integrate-AS
第二步
mudule 中的依赖
这里只提要领,详细可参考
http://ask.dcloud.net.cn/article/13141?tdsourcetag=s_pctim_aiomsg
http://ask.dcloud.net.cn/article/66
第三步
处理目录结构
以上就是 集成的要点。
受@DCloud_UNI_Neil 大佬委托 分享经验至此 ,若有问题可以@pj-coder 官方群1
第一步 先下个SDK http://ask.dcloud.net.cn/article/103
下载完成 用AS打开HBuilder-Integrate-AS
第二步
mudule 中的依赖
这里只提要领,详细可参考
http://ask.dcloud.net.cn/article/13141?tdsourcetag=s_pctim_aiomsg
http://ask.dcloud.net.cn/article/66
第三步
处理目录结构
以上就是 集成的要点。
受@DCloud_UNI_Neil 大佬委托 分享经验至此 ,若有问题可以@pj-coder 官方群1
Android开发中ScollView嵌套 WebView底部高度无法自适应解决
最近要做一个页面,需要 ScrollView 嵌套 WebView,怎么嵌套,怎么解决焦点和 touch 事件冲突,网上一大堆,这里就不赘述了,但是发现 WebView 从一个高度很高的网页加载一个高度很低的网页的时候,高度无法自适应了,造成底部会有一大片的空白,下面来分享一下我们的解决方案。
JS 注入,获取页面内容高度,设置成 WebView 高度
JS 注入,通过前端 JS 调用 native 方法,把高度值传递过来,然后通过 layoutparams 去设置 webview 的高度:
mWebView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
mWebView.loadUrl("javascript:App.resize(document.body.getBoundingClientRect().height)");
super.onPageFinished(view, url);
}
});
mWebView.addJavascriptInterface(this, "App");
@JavascriptInterface
public void resize(final float height) {
getActivity().runOnUiThread(new Runnable() {
@Override
public void run() {
//Toast.makeText(getActivity(), height + "", Toast.LENGTH_LONG).show();
//此处的 layoutParmas 需要根据父控件类型进行区分,这里为了简单就不这么做了
mWebView.setLayoutParams(new LinearLayout.LayoutParams(getResources().getDisplayMetrics().widthPixels, (int) (height * getResources().getDisplayMetrics().density)));
}
});
}
需要注意的是上面的 resize 方法一定要上面那么写,写成:
mWebView.getLayoutParams().height = (int) (height * getResources().getDisplayMetrics().density);
这样是无法成功的,看来宽度也是有影响的
感谢 @imesong 同学,这段代码有亮点可以完善的地方:
mWebVew.setLayoutParam() 时,应该根据 WebView 父控件的类型,创建 LayoutParam,或者直接用 mWebView.getLayoutParams() 获取 LayoutParams;
调用 JAVA 方法的 JS ,可以在网页加载完成时自己加载下面这段 JS 代码(区别在于一个是终端处理,一个是前段处理),比如:
(function(w){
window.App.resize(document.body.getBoundingClientRect().height);
})(window);
加载这段 JS 就可以了,“APP” 和上面一样是自己注册是自己注册的接口名字;
思路是一样的,处理方式有差异。
试验不太成功的方式
网上也找到了一些其他的方式,试了一下,不太成功,不知道是不是使用姿势的问题,感兴趣的也可以试试,反馈结果给我。
先加载一个空网页
在从高网页加载低网页的时候,先加载一个空内容,接着立马做相关的处理操作(比如加载新的网页,更改字体等),
// load empty data to shrink the WebView instance
mArticleWebView.loadUrl(Constants.ASSETS_EMPTY);
// load real data
mArticleWebView.loadDataWithBaseURL(null,data,"text/html","utf-8",null);
Constants.ASSETS_EMPTY 仅仅只是一个 String 子串,标识该空网页的位置,所以该变量可以为 “file:///android_asset/Empty.html”.
试了一下,也是不好用的,不知道是不是我的操作问题.
修改 Setting 属性
wv.getSettings().setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN);
wv.setVerticalScrollBarEnabled(false);
wv.setVerticalScrollbarOverlay(false);
wv.setHorizontalScrollBarEnabled(false);
wv.setHorizontalScrollbarOverlay(false);
通过我们多次的尝试得出:第三种方式是比较合适的,因此大家可以重点借鉴一下第三种方法来解决问题。
本文由专业的郑州app开发公司燚轩科技整理发布,原创不易,如需转载请注明出处。
最近要做一个页面,需要 ScrollView 嵌套 WebView,怎么嵌套,怎么解决焦点和 touch 事件冲突,网上一大堆,这里就不赘述了,但是发现 WebView 从一个高度很高的网页加载一个高度很低的网页的时候,高度无法自适应了,造成底部会有一大片的空白,下面来分享一下我们的解决方案。
JS 注入,获取页面内容高度,设置成 WebView 高度
JS 注入,通过前端 JS 调用 native 方法,把高度值传递过来,然后通过 layoutparams 去设置 webview 的高度:
mWebView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
mWebView.loadUrl("javascript:App.resize(document.body.getBoundingClientRect().height)");
super.onPageFinished(view, url);
}
});
mWebView.addJavascriptInterface(this, "App");
@JavascriptInterface
public void resize(final float height) {
getActivity().runOnUiThread(new Runnable() {
@Override
public void run() {
//Toast.makeText(getActivity(), height + "", Toast.LENGTH_LONG).show();
//此处的 layoutParmas 需要根据父控件类型进行区分,这里为了简单就不这么做了
mWebView.setLayoutParams(new LinearLayout.LayoutParams(getResources().getDisplayMetrics().widthPixels, (int) (height * getResources().getDisplayMetrics().density)));
}
});
}
需要注意的是上面的 resize 方法一定要上面那么写,写成:
mWebView.getLayoutParams().height = (int) (height * getResources().getDisplayMetrics().density);
这样是无法成功的,看来宽度也是有影响的
感谢 @imesong 同学,这段代码有亮点可以完善的地方:
mWebVew.setLayoutParam() 时,应该根据 WebView 父控件的类型,创建 LayoutParam,或者直接用 mWebView.getLayoutParams() 获取 LayoutParams;
调用 JAVA 方法的 JS ,可以在网页加载完成时自己加载下面这段 JS 代码(区别在于一个是终端处理,一个是前段处理),比如:
(function(w){
window.App.resize(document.body.getBoundingClientRect().height);
})(window);
加载这段 JS 就可以了,“APP” 和上面一样是自己注册是自己注册的接口名字;
思路是一样的,处理方式有差异。
试验不太成功的方式
网上也找到了一些其他的方式,试了一下,不太成功,不知道是不是使用姿势的问题,感兴趣的也可以试试,反馈结果给我。
先加载一个空网页
在从高网页加载低网页的时候,先加载一个空内容,接着立马做相关的处理操作(比如加载新的网页,更改字体等),
// load empty data to shrink the WebView instance
mArticleWebView.loadUrl(Constants.ASSETS_EMPTY);
// load real data
mArticleWebView.loadDataWithBaseURL(null,data,"text/html","utf-8",null);
Constants.ASSETS_EMPTY 仅仅只是一个 String 子串,标识该空网页的位置,所以该变量可以为 “file:///android_asset/Empty.html”.
试了一下,也是不好用的,不知道是不是我的操作问题.
修改 Setting 属性
wv.getSettings().setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN);
wv.setVerticalScrollBarEnabled(false);
wv.setVerticalScrollbarOverlay(false);
wv.setHorizontalScrollBarEnabled(false);
wv.setHorizontalScrollbarOverlay(false);
通过我们多次的尝试得出:第三种方式是比较合适的,因此大家可以重点借鉴一下第三种方法来解决问题。
本文由专业的郑州app开发公司燚轩科技整理发布,原创不易,如需转载请注明出处。
收起阅读 »uni-app 中实现动态禁用/开启下拉刷新
首先,在 pages.json 中配置目标页面的 style->enablePullDownRefresh 为 true。
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app",
"enablePullDownRefresh": true
}
}获取当前 Webview 窗口对象:
const pages = getCurrentPages();
const page = pages[pages.length - 1];
const currentWebview = page.$getAppWebview();根据状态值来切换禁用/开启下拉刷新
currentWebview.setStyle({
pullToRefresh: {
support: !this.isSupport,
style: plus.os.name === 'Android' ? 'circle' : 'default'
}
});
this.isSupport = !this.isSupport;这里调用 plus 的 API,是在条件编译下进行的。
详细的示例见附件,下载后解压拖至 HBuilderX 运行即可体验。
注意事项
- 此功能仅在 5+App 环境下支持,因此示例中用到了条件编译。
- pages.json 中的 页面->style->enablePullDownRefresh 必须为 true,也就是说初始化时必须是开启状态。
- iOS上,关闭bounce回弹效果,另见bounce相关的配置和API。
参考文档:
首先,在 pages.json 中配置目标页面的 style->enablePullDownRefresh 为 true。
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app",
"enablePullDownRefresh": true
}
}获取当前 Webview 窗口对象:
const pages = getCurrentPages();
const page = pages[pages.length - 1];
const currentWebview = page.$getAppWebview();根据状态值来切换禁用/开启下拉刷新
currentWebview.setStyle({
pullToRefresh: {
support: !this.isSupport,
style: plus.os.name === 'Android' ? 'circle' : 'default'
}
});
this.isSupport = !this.isSupport;这里调用 plus 的 API,是在条件编译下进行的。
详细的示例见附件,下载后解压拖至 HBuilderX 运行即可体验。
注意事项
- 此功能仅在 5+App 环境下支持,因此示例中用到了条件编译。
- pages.json 中的 页面->style->enablePullDownRefresh 必须为 true,也就是说初始化时必须是开启状态。
- iOS上,关闭bounce回弹效果,另见bounce相关的配置和API。
参考文档:
收起阅读 »力谱云阐述移动APP命名的几大重要原则
> 谈到App命名,一个新的手机APP软件想要为人所知、获得用户,取得一个好名字也十分重要。而手机APP软件的名字一旦确定,尤其是APP定制开发完成继推广之后,再要改名就会是很困难的事情,甚至难于企业改字号。那么,究竟该如何给APP取一个好名字呢?给APP取名字需要注意哪些事项呢?本文小编就将好好
谈谈给一款移动APP取名的时候要注意的五大原则。

一、字数不要太长,要好记好传播
现在不少知名的APP名字都是2-5个字的,所以建议APP字数尽量不要超过5个字,同时也不要有生僻的组合、拗口的发音,关键是要朗朗上口,让人容易记住、好查找、好传播,易于后期推广和运营。
二、追求创意的同时不要忘了明确功能
有些APP在取名字的时候,为了可以追求新颖、个性而忽略了功能定位。不能从字面上一眼看出手机app软件的应用功能,这也是不可取的。也不是说取名时不能追求创意、个性,但是你的APP名字太过于追求创意而忽略明确功能时,你就需要通过其他渠道去让大家了解这款APP,例如,重金去宣传推广。
还有一类APP的名字中前两个字追求创意,后两个字表明应用的性质与功能,清楚交代了应用的功能,这种方式也值得借鉴。
三、舍弃常用词,做到唯一性
如果实在想不到有特点的名字,也不能用太常用的词汇或者组合,如果这样,当用户在搜索的时候,你的APP很可能会被淹没在汪洋大海中。但有的常用高频词组合起来就有唯一性了,这种方法也是可以借鉴的。
四、抓住用户兴趣,调动用户情绪
如果你的APP不用展示品牌,不妨在名字力调动用户情绪。而游戏类的APP在用户没有明确搜索目标时,不妨以好玩来抓住用户兴趣。
五、不要轻易使用创始人名字
有的企业为了让APP的名字具有纪念意义而选择使用创始人的名字来命名,这种方式不太可取,除非在起名字前就将创始人宣传红了,不然你的APP名字辨识度低不利于搜索。
> 谈到App命名,一个新的手机APP软件想要为人所知、获得用户,取得一个好名字也十分重要。而手机APP软件的名字一旦确定,尤其是APP定制开发完成继推广之后,再要改名就会是很困难的事情,甚至难于企业改字号。那么,究竟该如何给APP取一个好名字呢?给APP取名字需要注意哪些事项呢?本文小编就将好好
谈谈给一款移动APP取名的时候要注意的五大原则。

一、字数不要太长,要好记好传播
现在不少知名的APP名字都是2-5个字的,所以建议APP字数尽量不要超过5个字,同时也不要有生僻的组合、拗口的发音,关键是要朗朗上口,让人容易记住、好查找、好传播,易于后期推广和运营。
二、追求创意的同时不要忘了明确功能
有些APP在取名字的时候,为了可以追求新颖、个性而忽略了功能定位。不能从字面上一眼看出手机app软件的应用功能,这也是不可取的。也不是说取名时不能追求创意、个性,但是你的APP名字太过于追求创意而忽略明确功能时,你就需要通过其他渠道去让大家了解这款APP,例如,重金去宣传推广。
还有一类APP的名字中前两个字追求创意,后两个字表明应用的性质与功能,清楚交代了应用的功能,这种方式也值得借鉴。
三、舍弃常用词,做到唯一性
如果实在想不到有特点的名字,也不能用太常用的词汇或者组合,如果这样,当用户在搜索的时候,你的APP很可能会被淹没在汪洋大海中。但有的常用高频词组合起来就有唯一性了,这种方法也是可以借鉴的。
四、抓住用户兴趣,调动用户情绪
如果你的APP不用展示品牌,不妨在名字力调动用户情绪。而游戏类的APP在用户没有明确搜索目标时,不妨以好玩来抓住用户兴趣。
五、不要轻易使用创始人名字
有的企业为了让APP的名字具有纪念意义而选择使用创始人的名字来命名,这种方式不太可取,除非在起名字前就将创始人宣传红了,不然你的APP名字辨识度低不利于搜索。
基于vue-cli3开发h5plus app的demo分享
vue-h5plus
基于 vue-cli3 搭建的 vue 多页面 H5Plus 项目,同时结合了 vant、mui 进行开发。
vue-h5plus 的特点
- 基于 webpack4 和 vue-cli3 多页面模式开发,体验极致的打包速度
- 自动构建 pags 目录下的页面,快速新建页面
- Hbuilder 项目目录和 vue 工程目录分离,Hbuilder 不打包多余的配置文件
项目说明
- pages 目录下每个子目录作为一个页面,pagename.js 为 webpack 打包入口,pagename.html 为页面模板(若子目录下无 pagename.html ,则使用 default.html 作为模板)
- 项目包含了 webview 模式的 tabbar,对应页面为 index
- 项目引入了 mui 和 vant 组件库,开发者可以灵活选择
目录结构
+-- app // Hbuild 项目目录
| +-- dist // src 目录打包资源
| +-- static // 静态资源,不使用 webpack 打包,直接使用
| --- *.html // src 目录打包资源
+-- appicon // 应用图标
+-- src // 应用图标
| +-- assets // 资源库
| | +-- img
| | +-- scss
| +-- components // 公共 vue 组件目录
| +-- pages // 页面
| | +--somepage // 页面
| | | ---pagename.html // html模板
| | | ---pagename.js // 入口文件
| | --- default.html // 默认 html 模板
| +-- utils // 公用 js
如何运行?
install dependencies
yarn install
serve with hot reload at localhost:8099
yarn dev
build for production with minification
yarn build
快速体验

Licence
MIT
github地址
https://github.com/inooNgt/vue-h5plus.git
vue-h5plus
基于 vue-cli3 搭建的 vue 多页面 H5Plus 项目,同时结合了 vant、mui 进行开发。
vue-h5plus 的特点
- 基于 webpack4 和 vue-cli3 多页面模式开发,体验极致的打包速度
- 自动构建 pags 目录下的页面,快速新建页面
- Hbuilder 项目目录和 vue 工程目录分离,Hbuilder 不打包多余的配置文件
项目说明
- pages 目录下每个子目录作为一个页面,pagename.js 为 webpack 打包入口,pagename.html 为页面模板(若子目录下无 pagename.html ,则使用 default.html 作为模板)
- 项目包含了 webview 模式的 tabbar,对应页面为 index
- 项目引入了 mui 和 vant 组件库,开发者可以灵活选择
目录结构
+-- app // Hbuild 项目目录
| +-- dist // src 目录打包资源
| +-- static // 静态资源,不使用 webpack 打包,直接使用
| --- *.html // src 目录打包资源
+-- appicon // 应用图标
+-- src // 应用图标
| +-- assets // 资源库
| | +-- img
| | +-- scss
| +-- components // 公共 vue 组件目录
| +-- pages // 页面
| | +--somepage // 页面
| | | ---pagename.html // html模板
| | | ---pagename.js // 入口文件
| | --- default.html // 默认 html 模板
| +-- utils // 公用 js
如何运行?
install dependencies
yarn install
serve with hot reload at localhost:8099
yarn dev
build for production with minification
yarn build
快速体验

Licence
MIT
github地址
https://github.com/inooNgt/vue-h5plus.git
收起阅读 »HBuilder调用微信支付功能
1.用户申请微信开放平台申请移动应用
ps:移动应用申请时包名必须与打包app包名相同,
签名需要通过java的keytool工具去生成md5签名(注意微信使用的是md5签名) java的版本为jdk-6u43-windows
高版本的工具只能生成SHA1和SHA256这俩个微信支付用不了
<script type="text/javascript">
var pays = {};
var PAYSERVER = null;
function plusReady() {
let self = plus.webview.currentWebview();
let [waybill_sn, waybill_id] = [self.waybill_sn, self.waybill_id];
console.log(waybill_sn)
console.log(waybill_id)
// 获取支付通道
plus.payment.getChannels(function(channels) {
var content = document.getElementById('dcontent');
var info = document.getElementById('info');
var txt = '支付通道信息:';
for(var i in channels) {
var channel = channels[i];
if(channel.id == 'qhpay' || channel.id == 'qihoo') { // 过滤掉不支持的支付通道:暂不支持360相关支付
continue;
}
pays[channel.id] = channel;
txt += 'id:' + channel.id + ', ';
txt += 'description:' + channel.description + ', ';
txt += 'serviceReady:' + channel.serviceReady + '; ';
var de = document.createElement('div');
de.setAttribute('class', 'button');
de.setAttribute('onclick', 'pay(this.id)');
de.id = channel.id;
de.innerText = channel.description + '支付';
content.appendChild(de);
checkServices(channel);
}
info.innerText = txt;
}, function(e) {
ddsd.log('获取支付通道失败:' + e.message);
});
PAYSERVER = ddsd.ddsdAjax + 'Waybill/getWaybillPayInfo?id='+waybill_id+'&session3rd='+ddsd.session3rd()+'&waybill_sn='+waybill_sn+'&setTradeType=app&payid=WxPay'
}
document.addEventListener('plusready', plusReady, false);
// 检测是否安装支付服务
function checkServices(pc) {
if(!pc.serviceReady) {
var txt = null;
switch(pc.id) {
case 'alipay':
txt = '检测到系统未安装“支付宝快捷支付服务”,无法完成支付操作,是否立即安装?';
break;
default:
txt = '系统未安装“' + pc.description + '”服务,无法完成支付,是否立即安装?';
break;
}
plus.nativeUI.confirm(txt, function(e) {
if(e.index == 0) {
pc.installService();
}
}, pc.description);
}
}
var w = null;
function pay(id) {
if(w) {
return;
}
ddsd.log('----- 请求支付 -----');
var url = PAYSERVER;
var appid = plus.runtime.appid;//此处的appid为应用包的appid 真机调试永远为HBuilder打包后为该应用真实包名
if(navigator.userAgent.indexOf('StreamApp') >= 0) {
appid = 'Stream';
}
url += '&appid='+ appid +'&total=0.01';
w = plus.nativeUI.showWaiting();
// 请求支付订单
var amount = document.getElementById('total').value;
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
switch(xhr.readyState) {
case 4:
w.close();
w = null;
if(xhr.status == 200) {
ddsd.log('----- 请求订单成功 -----');
var order = xhr.responseText
plus.payment.request(pays[id], order, function(result) {
ddsd.log('----- 支付成功 -----');
plus.nativeUI.alert('支付成功:感谢你的支持,我们会继续努力完善产品。', function() {
back();
}, '捐赠');
}, function(e) {
ddsd.log('----- 支付失败 -----');
plus.nativeUI.alert('更多错误信息请参考支付(Payment)规范文档:http://www.html5plus.org/#specification#/specification/Payment.html', null, '支付失败:' + e.code);
});
} else {
ddsd.log('----- 请求订单失败 -----');
plus.nativeUI.alert('获取订单信息失败!', null, '捐赠');
}
break;
default:
break;
}
}
xhr.open('GET', url );
ddsd.log('请求支付订单:' + url);
xhr.send();
}
</script> 请求url
http://ddsd2.ittun.com/worker.php/Waybill/getWaybillPayInfo?id=1054996865944260608&session3rd=session5bd01de5290cd&waybill_sn=1540682647330&setTradeType=app&payid=WxPay&appid=HBuilder&total=0.01
开始打包
包名必须和微信开放平台相同
证书别名为申请密钥使用的别名
密码为申请秘钥的密码
文件为申请后的证书文件
申请秘钥步骤为
1.下载1.6版本java
2.进入jdk下bin 使用
keytool -genkey -alias xxx -keyalg RSA -keysize 1024 -keypass ddsd123456 -validity 3500 -keystore c:\key\xxx.keystore
创建密钥
3.keytool -list -v -keystore c:\key\xxx.keystore
使用当前命令查看密钥信息
最要的一定要真机运行 一定要真机运行 一定要真机运行 一定要真机运行 一定要真机运行 一定要真机运行 一定要真机运行 一定要真机运行 一定要真机运行
最重要的一定要把微信缓存清理一下 不行就卸了重装 缓存是个坑 记得清缓存 记得清缓存 记得清缓存 记得清缓存
还有不懂的邮箱是我qq 1035355110
1.用户申请微信开放平台申请移动应用
ps:移动应用申请时包名必须与打包app包名相同,
签名需要通过java的keytool工具去生成md5签名(注意微信使用的是md5签名) java的版本为jdk-6u43-windows
高版本的工具只能生成SHA1和SHA256这俩个微信支付用不了
<script type="text/javascript">
var pays = {};
var PAYSERVER = null;
function plusReady() {
let self = plus.webview.currentWebview();
let [waybill_sn, waybill_id] = [self.waybill_sn, self.waybill_id];
console.log(waybill_sn)
console.log(waybill_id)
// 获取支付通道
plus.payment.getChannels(function(channels) {
var content = document.getElementById('dcontent');
var info = document.getElementById('info');
var txt = '支付通道信息:';
for(var i in channels) {
var channel = channels[i];
if(channel.id == 'qhpay' || channel.id == 'qihoo') { // 过滤掉不支持的支付通道:暂不支持360相关支付
continue;
}
pays[channel.id] = channel;
txt += 'id:' + channel.id + ', ';
txt += 'description:' + channel.description + ', ';
txt += 'serviceReady:' + channel.serviceReady + '; ';
var de = document.createElement('div');
de.setAttribute('class', 'button');
de.setAttribute('onclick', 'pay(this.id)');
de.id = channel.id;
de.innerText = channel.description + '支付';
content.appendChild(de);
checkServices(channel);
}
info.innerText = txt;
}, function(e) {
ddsd.log('获取支付通道失败:' + e.message);
});
PAYSERVER = ddsd.ddsdAjax + 'Waybill/getWaybillPayInfo?id='+waybill_id+'&session3rd='+ddsd.session3rd()+'&waybill_sn='+waybill_sn+'&setTradeType=app&payid=WxPay'
}
document.addEventListener('plusready', plusReady, false);
// 检测是否安装支付服务
function checkServices(pc) {
if(!pc.serviceReady) {
var txt = null;
switch(pc.id) {
case 'alipay':
txt = '检测到系统未安装“支付宝快捷支付服务”,无法完成支付操作,是否立即安装?';
break;
default:
txt = '系统未安装“' + pc.description + '”服务,无法完成支付,是否立即安装?';
break;
}
plus.nativeUI.confirm(txt, function(e) {
if(e.index == 0) {
pc.installService();
}
}, pc.description);
}
}
var w = null;
function pay(id) {
if(w) {
return;
}
ddsd.log('----- 请求支付 -----');
var url = PAYSERVER;
var appid = plus.runtime.appid;//此处的appid为应用包的appid 真机调试永远为HBuilder打包后为该应用真实包名
if(navigator.userAgent.indexOf('StreamApp') >= 0) {
appid = 'Stream';
}
url += '&appid='+ appid +'&total=0.01';
w = plus.nativeUI.showWaiting();
// 请求支付订单
var amount = document.getElementById('total').value;
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
switch(xhr.readyState) {
case 4:
w.close();
w = null;
if(xhr.status == 200) {
ddsd.log('----- 请求订单成功 -----');
var order = xhr.responseText
plus.payment.request(pays[id], order, function(result) {
ddsd.log('----- 支付成功 -----');
plus.nativeUI.alert('支付成功:感谢你的支持,我们会继续努力完善产品。', function() {
back();
}, '捐赠');
}, function(e) {
ddsd.log('----- 支付失败 -----');
plus.nativeUI.alert('更多错误信息请参考支付(Payment)规范文档:http://www.html5plus.org/#specification#/specification/Payment.html', null, '支付失败:' + e.code);
});
} else {
ddsd.log('----- 请求订单失败 -----');
plus.nativeUI.alert('获取订单信息失败!', null, '捐赠');
}
break;
default:
break;
}
}
xhr.open('GET', url );
ddsd.log('请求支付订单:' + url);
xhr.send();
}
</script> 请求url
http://ddsd2.ittun.com/worker.php/Waybill/getWaybillPayInfo?id=1054996865944260608&session3rd=session5bd01de5290cd&waybill_sn=1540682647330&setTradeType=app&payid=WxPay&appid=HBuilder&total=0.01
开始打包
包名必须和微信开放平台相同
证书别名为申请密钥使用的别名
密码为申请秘钥的密码
文件为申请后的证书文件
申请秘钥步骤为
1.下载1.6版本java
2.进入jdk下bin 使用
keytool -genkey -alias xxx -keyalg RSA -keysize 1024 -keypass ddsd123456 -validity 3500 -keystore c:\key\xxx.keystore
创建密钥
3.keytool -list -v -keystore c:\key\xxx.keystore
使用当前命令查看密钥信息
最要的一定要真机运行 一定要真机运行 一定要真机运行 一定要真机运行 一定要真机运行 一定要真机运行 一定要真机运行 一定要真机运行 一定要真机运行
最重要的一定要把微信缓存清理一下 不行就卸了重装 缓存是个坑 记得清缓存 记得清缓存 记得清缓存 记得清缓存
还有不懂的邮箱是我qq 1035355110
收起阅读 »个推
1.我相信开始使用推送的小伙伴,都是使用登录个推的平台上,发送推送测试,发现普通的推送没有问题,透传多多少少都是有点问题.,透传不会触发.
2.然后呢,用我们的后台来推送时,我们是希望后台把消息发送来,出现在通知栏,然后点击通知栏,拿到后台的数据,跳转到指定页面
- 这里说一下,后台是有模板的(两种),他发送的数据,可以选择1.点击通知触发,2.直接触发receive模板.(这是后台来决定的)
- 我的需求是有些通知需要点击通知栏,有一些更新操作,需要直接触发receive,静默更新操作.所以,我就让后台区分一下,该用模板1就用模板1,用模板2就用模板2
- 为什么要说这个,因为我的后台开始不知道还有其他模板,他就是会用推送时,点击通知栏获取.不会用直接触发app的receive监听函数.还是我去找个推客服解决的.又是坑
1.我相信开始使用推送的小伙伴,都是使用登录个推的平台上,发送推送测试,发现普通的推送没有问题,透传多多少少都是有点问题.,透传不会触发.
2.然后呢,用我们的后台来推送时,我们是希望后台把消息发送来,出现在通知栏,然后点击通知栏,拿到后台的数据,跳转到指定页面
- 这里说一下,后台是有模板的(两种),他发送的数据,可以选择1.点击通知触发,2.直接触发receive模板.(这是后台来决定的)
- 我的需求是有些通知需要点击通知栏,有一些更新操作,需要直接触发receive,静默更新操作.所以,我就让后台区分一下,该用模板1就用模板1,用模板2就用模板2
- 为什么要说这个,因为我的后台开始不知道还有其他模板,他就是会用推送时,点击通知栏获取.不会用直接触发app的receive监听函数.还是我去找个推客服解决的.又是坑
vant 使用心得
强调下这个组件是app和微信小程序通用,但不能用于h5、其他小程序
官方更新很久支持 小程序的组件了。文档介绍地址: http://uniapp.dcloud.io/
vant 官方文档:
https://youzan.github.io/vant-weapp
怎么使用昵?
安装方式支持npm git 。还有一个方式是直接去 git clone 传送门:https://github.com/youzan/vant-weapp
下载后 把压缩文件解压,看到根目录有一个 dist 的目录,将整个目录拷贝下来。
然后在你的UNI 的项目根目录创建文件: wxcomponents/vant ,将你上面拷贝的 dist 目录的内容粘贴到 项目根目录 wxcomponents/vant 下。
然后打开你项目根目录的 pages.json 在每个页面的 style 下 创建一个 usingComponent (这块就请看UNI的官方文档吧!)
例如:
"usingComponents" : {
"van-search": "/wxcomponents/vant/dist/search/index"
}创建后 打开page.vue 页面。 使用组件 (每个组件使用的方式都不一样 这点可以去vant官网查看!)
<van-search :value="value" placeholder="请输入搜索关键词" show-action @search="onSearch" @cancel="onCancel"></van-search>值得一说的是 vant 提供的方式代码是 :
<van-search
value="{{ value }}"
placeholder="请输入搜索关键词"
show-action
bind:search="onSearch"
bind:cancel="onCancel"
/>在UNI 下需要做一些修改:
1.绑定的变量使用 :value="value"
- bind:search 更改为 @search="onSearch" ; 就是把 bind: 换成 @ 即可。
更改后的例子:
<van-search :value="value" placeholder="请输入搜索关键词" show-action @search="onSearch" @cancel="onCancel"></van-search>
特别要说明的是:每次修改 page.vue 中的节点以后 保存后不会直接生效,你得点重新运行(控制台右上角有一个类似刷新的图标)
vant weapp用于app时,在低端Android上有css兼容性问题要注意。因为app的webview和微信不一样,app是系统webview。Android5以下的webview版本较低,有些较新的css不支持。
强调下这个组件是app和微信小程序通用,但不能用于h5、其他小程序
官方更新很久支持 小程序的组件了。文档介绍地址: http://uniapp.dcloud.io/
vant 官方文档:
https://youzan.github.io/vant-weapp
怎么使用昵?
安装方式支持npm git 。还有一个方式是直接去 git clone 传送门:https://github.com/youzan/vant-weapp
下载后 把压缩文件解压,看到根目录有一个 dist 的目录,将整个目录拷贝下来。
然后在你的UNI 的项目根目录创建文件: wxcomponents/vant ,将你上面拷贝的 dist 目录的内容粘贴到 项目根目录 wxcomponents/vant 下。
然后打开你项目根目录的 pages.json 在每个页面的 style 下 创建一个 usingComponent (这块就请看UNI的官方文档吧!)
例如:
"usingComponents" : {
"van-search": "/wxcomponents/vant/dist/search/index"
}创建后 打开page.vue 页面。 使用组件 (每个组件使用的方式都不一样 这点可以去vant官网查看!)
<van-search :value="value" placeholder="请输入搜索关键词" show-action @search="onSearch" @cancel="onCancel"></van-search>值得一说的是 vant 提供的方式代码是 :
<van-search
value="{{ value }}"
placeholder="请输入搜索关键词"
show-action
bind:search="onSearch"
bind:cancel="onCancel"
/>在UNI 下需要做一些修改:
1.绑定的变量使用 :value="value"
- bind:search 更改为 @search="onSearch" ; 就是把 bind: 换成 @ 即可。
更改后的例子:
<van-search :value="value" placeholder="请输入搜索关键词" show-action @search="onSearch" @cancel="onCancel"></van-search>
特别要说明的是:每次修改 page.vue 中的节点以后 保存后不会直接生效,你得点重新运行(控制台右上角有一个类似刷新的图标)
vant weapp用于app时,在低端Android上有css兼容性问题要注意。因为app的webview和微信不一样,app是系统webview。Android5以下的webview版本较低,有些较新的css不支持。
收起阅读 »一周 D 报(2018-10-24)
本周的 D 报来的晚了一些,但来的早不如来的巧,今天是属于各位程序员同学的节日 1024。
在此节日期间,DCloud 也为大家送上一份大礼。那就是,uni-app 官方视频教程:https://ke.qq.com/course/343370。
为了更加方便观看教程,可以加入 uni-app QQ 群,直接点击课堂即可。
- uni-app 1群:531031261(已满)
- uni-app 2群:901474938(已满)
- uni-app 3群:773794803(期待你的加入)
uni-app
- rich-text 里面的节点样式怎么控制? 两种思路,一种是生成富文本时就处理好,另一种就是在 nodes 中设置节点的 style 或者 class 来处理。
- 使用nvue页面不能生成小程序吗? nvue 是 App 平台的强化,并不属于小程序的规范。
- uni-app 可以直接改变元素的 css 吗? uni-app 中没有 DOM 的操作,因此实现的思路是点击之后修改相关的计算属性来动态调整样式。
- v-for 中必须声明 key Vue 的规范是推荐声明 key,uni-app 做了强制约定。
- uni-app 有退出接口么? 详见这篇文档 uni-app 中退出应用。
- 小程序里是有50ms的请求间隔限制,打包成App也有吗? 目前同样存在此限制,后面酌情考虑调整。
- uni-app ios目前在app store可以审核通过吗:可以下载案例中的应用体验。
nvue
uni-app 在 App 平台下提供了 nvue,实现了 App 端页面的原生渲染进一步提高页面的流畅性。
- 详细的文档参考:在 uni-app 中使用 Weex
- 参考示例:hello uni-app->模板->选项卡->原生
H5+
开源与分享
- DCloud 官方出品的 uni-app 教程,已经在腾讯课堂开课了,免费的哦。欢迎大家参与学习,并且提出你宝贵的意见。
- 近期又有许多 uni-app 开发的应用顺利上线了,欢迎大家下载体验,也希望大家踊跃向 DCloud 提交更多案例。
欢迎更多的同学参与进来,分享自己的经验心得。
结束
本期周报就到这里,感谢大家的阅读。新的一周,祝大家工作顺利。

本周的 D 报来的晚了一些,但来的早不如来的巧,今天是属于各位程序员同学的节日 1024。
在此节日期间,DCloud 也为大家送上一份大礼。那就是,uni-app 官方视频教程:https://ke.qq.com/course/343370。
为了更加方便观看教程,可以加入 uni-app QQ 群,直接点击课堂即可。
- uni-app 1群:531031261(已满)
- uni-app 2群:901474938(已满)
- uni-app 3群:773794803(期待你的加入)
uni-app
- rich-text 里面的节点样式怎么控制? 两种思路,一种是生成富文本时就处理好,另一种就是在 nodes 中设置节点的 style 或者 class 来处理。
- 使用nvue页面不能生成小程序吗? nvue 是 App 平台的强化,并不属于小程序的规范。
- uni-app 可以直接改变元素的 css 吗? uni-app 中没有 DOM 的操作,因此实现的思路是点击之后修改相关的计算属性来动态调整样式。
- v-for 中必须声明 key Vue 的规范是推荐声明 key,uni-app 做了强制约定。
- uni-app 有退出接口么? 详见这篇文档 uni-app 中退出应用。
- 小程序里是有50ms的请求间隔限制,打包成App也有吗? 目前同样存在此限制,后面酌情考虑调整。
- uni-app ios目前在app store可以审核通过吗:可以下载案例中的应用体验。
nvue
uni-app 在 App 平台下提供了 nvue,实现了 App 端页面的原生渲染进一步提高页面的流畅性。
- 详细的文档参考:在 uni-app 中使用 Weex
- 参考示例:hello uni-app->模板->选项卡->原生
H5+
开源与分享
- DCloud 官方出品的 uni-app 教程,已经在腾讯课堂开课了,免费的哦。欢迎大家参与学习,并且提出你宝贵的意见。
- 近期又有许多 uni-app 开发的应用顺利上线了,欢迎大家下载体验,也希望大家踊跃向 DCloud 提交更多案例。
欢迎更多的同学参与进来,分享自己的经验心得。
结束
本期周报就到这里,感谢大家的阅读。新的一周,祝大家工作顺利。

在 5+ App 更加优雅地控制下拉刷新的开关
Webview 对象的 setPullToRefresh 方法将会被废弃,使用新的 API 来控制下拉刷新的开关。
var webview = plus.webview.currentWebview();
// 开启下拉刷新功能
webview.setStyle({
pullToRefresh: {
support: true //关闭下拉刷新的话,把这里设置为 false。
}
});
// 监听下拉刷新事件,关闭的情况下不会触发该事件。
webview.addEventListener('pullToRefresh', function() {
// 这里可执行从服务器获取数据刷新业务逻辑
setTimeout(function() {
// 完成刷新逻辑后调用endPullToRefresh退出刷新状态
plus.nativeUI.toast('更新完成!');
webview.endPullToRefresh();
}, 5000);
}, false);下拉刷新的开关与事件的监听,是分开的,开启/关闭下拉刷新只需要通过 setStyle 来调整即可,不用每次都设置下拉的回调函数。
Webview 对象的 setPullToRefresh 方法将会被废弃,使用新的 API 来控制下拉刷新的开关。
var webview = plus.webview.currentWebview();
// 开启下拉刷新功能
webview.setStyle({
pullToRefresh: {
support: true //关闭下拉刷新的话,把这里设置为 false。
}
});
// 监听下拉刷新事件,关闭的情况下不会触发该事件。
webview.addEventListener('pullToRefresh', function() {
// 这里可执行从服务器获取数据刷新业务逻辑
setTimeout(function() {
// 完成刷新逻辑后调用endPullToRefresh退出刷新状态
plus.nativeUI.toast('更新完成!');
webview.endPullToRefresh();
}, 5000);
}, false);下拉刷新的开关与事件的监听,是分开的,开启/关闭下拉刷新只需要通过 setStyle 来调整即可,不用每次都设置下拉的回调函数。
收起阅读 »