上传图片和压缩
分享自己写的一个上传图片并压缩的方法
element是点击的元素
defaultPic默认图片的名称
defaultPath默认图片的路径
category是我写的一个分类
overwrite是否覆盖压缩 默认覆盖压缩
quality压缩的大小 默认百分之二十
overWriteName 图片压缩后的名称
<div class="uploadPhotoItem">
<img class="pictureUpload pictures" src="../../../images/pic_morentu.jpg">
<span>照片</span>
</div>
//获取上传图片元素
var pictureUploads = document.getElementsByClassName('pictureUpload');
for (var i = 0; i < pictureUploads.length; i++) {
utilsJs.uploadPictures({
element: pictureUploads[i],
defaultPic: 'pic_morentu',
defaultPath: '../../images/pic_morentu.jpg',
category: 'order',
onSuccess: function () {
},
onFailed: function () {
ApiConfig.staticShowToast('图片上传失败');
}
})
}
Utils.prototype.uploadPictures = function (options) {
var _this = this;
options = options || {};
var element = options.element;
var quality = options.quality;
var category = options.category;
var overwrite = options.overwrite;
var defaultPic = options.defaultPic;
var defaultPath = options.defaultPath;
var overWriteName = options.overWriteName;
if (element) {
element.addEventListener('tap', function () {
_this.selectUploadWay({
element: element,
quality: quality,
category: category,
overwrite: overwrite,
defaultPic: defaultPic,
defaultPath: defaultPath,
overWriteName: overWriteName,
onSuccess: function (responseJson) {
options.onSuccess && options.onSuccess(responseJson);
},
onFailed: function (errorJson) {
options.onFailed && options.onFailed(errorJson);
},
onCompleted: function () {
options.onCompleted && options.onCompleted();
}
});
})
}
}
Utils.prototype.selectUploadWay = function (options) {
options = options || {};
var _this = this;
var element = options.element;
var defaultPic = options.defaultPic;
var defaultPath = options.defaultPath;
var overWriteName = options.overWriteName;
var bts = [{
title: '相册'
}, {
title: '拍照'
}, {
title: '删除'
}];
plus.nativeUI.actionSheet({
cancel: "取消",
buttons: bts
},
function (e) {
var i = e.index;
switch (i) {
case 1:
// 拍照添加文件
plus.gallery.pick(function (path) {
_this.uploadPictureHandle({
src: path,
dst: options.dst,
quality: options.quality,
element: options.element,
category: options.category,
overwrite: options.overwrite,
overWriteName: overWriteName,
onSuccess: function (responseJson) {
options.onSuccess && options.onSuccess(responseJson);
},
onFailed: function (errorJson) {
options.onFailed && options.onFailed(errorJson);
},
onCompleted: function () {
options.onCompleted && options.onCompleted();
}
})
});
break;
case 2:
// 从相册添加文件
plus.camera.getCamera().captureImage(function (path) {
_this.uploadPictureHandle({
src: path,
dst: options.dst,
quality: options.quality,
element: options.element,
category: options.category,
overwrite: options.overwrite,
overWriteName: overWriteName,
onSuccess: function (responseJson) {
options.onSuccess && options.onSuccess(responseJson);
},
onFailed: function (errorJson) {
options.onFailed && options.onFailed(errorJson);
},
onCompleted: function () {
options.onCompleted && options.onCompleted();
}
})
});
break;
case 3:
if (element.src.indexOf(defaultPic) >= 0) {
ApiConfig.staticShowToast('当前未上传图片,无法删除');
} else {
element.src = defaultPath;
}
break;
default:
break;
}
}
);
}
Utils.prototype.uploadPictureHandle = function (options) {
options = options || {};
var element = options.element;
var overWriteName = options.overWriteName;
if (!options.overwrite) {
overWriteName = '_doc/default.jpg';
}
plus.zip.compressImage({
src: options.src,
dst: overWriteName,
quality: options.quality || 20,
overwrite: options.overwrite || true
},
function (event) {
dpHttp.upLoadPictureHttp({
files: event.target,
category: options.category,
onSuccess: function (responseJson) {
element.src = responseJson.url;
options.onSuccess && options.onSuccess(responseJson);
},
onFailed: function (errorJson) {
options.onFailed && options.onFailed(errorJson);
},
onCompleted: function () {
options.onCompleted && options.onCompleted();
}
});
},
function (error) {
options.onFailed && options.onFailed(error);
console.log(JSON.stringify(error));
}
);
}
HttpUtils.prototype.upLoadFile = function (options) {
var wt = plus.nativeUI.showWaiting();
options = options || {};
var responseJson = null;
var postParams = options.postParams;
var postFilesMap = options.postFilesMap;
ApiConfig.staticIsDebug('upLoadFile', options.url);
var task = plus.uploader.createUpload(options.url, {
method: "POST",
priority: 100
}, function (t, status) {
if (status == 200) {
try {
wt.close();
responseJson = JSON.parse(t.responseText);
if (responseJson.rt) {
ApiConfig.staticIsDebug('responseJson', responseJson, 1);
options.onSuccess && options.onSuccess(responseJson);
} else {
ApiConfig.staticIsDebug('errorJson', responseJson, 1);
options.onFailed && options.onFailed(responseJson);
}
} catch (e) {
wt.close();
ApiConfig.staticIsDebug('error', e);
ApiConfig.staticIsDebug('errorJson', xhr.responseText);
options.onFailed && options.onFailed(responseJson);
}
} else {
wt.close();
ApiConfig.staticIsDebug('errorJson', responseJson, 1);
options.onFailed && options.onFailed(responseJson);
}
});
//task.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
var keys = postFilesMap.keys();
task.addFile(postFilesMap.get(keys[0]), {
key: keys[0]
});
if (postParams) {
var paramsKeys = postParams.keys();
if (paramsKeys.length > 1) {
paramsKeys.forEach(function (key) {
task.addData(key, postParams.get(key));
})
} else {
task.addData(paramsKeys[0], postParams.get(paramsKeys[0]));
}
}
task.start();
}分享自己写的一个上传图片并压缩的方法
element是点击的元素
defaultPic默认图片的名称
defaultPath默认图片的路径
category是我写的一个分类
overwrite是否覆盖压缩 默认覆盖压缩
quality压缩的大小 默认百分之二十
overWriteName 图片压缩后的名称
<div class="uploadPhotoItem">
<img class="pictureUpload pictures" src="../../../images/pic_morentu.jpg">
<span>照片</span>
</div>
//获取上传图片元素
var pictureUploads = document.getElementsByClassName('pictureUpload');
for (var i = 0; i < pictureUploads.length; i++) {
utilsJs.uploadPictures({
element: pictureUploads[i],
defaultPic: 'pic_morentu',
defaultPath: '../../images/pic_morentu.jpg',
category: 'order',
onSuccess: function () {
},
onFailed: function () {
ApiConfig.staticShowToast('图片上传失败');
}
})
}
Utils.prototype.uploadPictures = function (options) {
var _this = this;
options = options || {};
var element = options.element;
var quality = options.quality;
var category = options.category;
var overwrite = options.overwrite;
var defaultPic = options.defaultPic;
var defaultPath = options.defaultPath;
var overWriteName = options.overWriteName;
if (element) {
element.addEventListener('tap', function () {
_this.selectUploadWay({
element: element,
quality: quality,
category: category,
overwrite: overwrite,
defaultPic: defaultPic,
defaultPath: defaultPath,
overWriteName: overWriteName,
onSuccess: function (responseJson) {
options.onSuccess && options.onSuccess(responseJson);
},
onFailed: function (errorJson) {
options.onFailed && options.onFailed(errorJson);
},
onCompleted: function () {
options.onCompleted && options.onCompleted();
}
});
})
}
}
Utils.prototype.selectUploadWay = function (options) {
options = options || {};
var _this = this;
var element = options.element;
var defaultPic = options.defaultPic;
var defaultPath = options.defaultPath;
var overWriteName = options.overWriteName;
var bts = [{
title: '相册'
}, {
title: '拍照'
}, {
title: '删除'
}];
plus.nativeUI.actionSheet({
cancel: "取消",
buttons: bts
},
function (e) {
var i = e.index;
switch (i) {
case 1:
// 拍照添加文件
plus.gallery.pick(function (path) {
_this.uploadPictureHandle({
src: path,
dst: options.dst,
quality: options.quality,
element: options.element,
category: options.category,
overwrite: options.overwrite,
overWriteName: overWriteName,
onSuccess: function (responseJson) {
options.onSuccess && options.onSuccess(responseJson);
},
onFailed: function (errorJson) {
options.onFailed && options.onFailed(errorJson);
},
onCompleted: function () {
options.onCompleted && options.onCompleted();
}
})
});
break;
case 2:
// 从相册添加文件
plus.camera.getCamera().captureImage(function (path) {
_this.uploadPictureHandle({
src: path,
dst: options.dst,
quality: options.quality,
element: options.element,
category: options.category,
overwrite: options.overwrite,
overWriteName: overWriteName,
onSuccess: function (responseJson) {
options.onSuccess && options.onSuccess(responseJson);
},
onFailed: function (errorJson) {
options.onFailed && options.onFailed(errorJson);
},
onCompleted: function () {
options.onCompleted && options.onCompleted();
}
})
});
break;
case 3:
if (element.src.indexOf(defaultPic) >= 0) {
ApiConfig.staticShowToast('当前未上传图片,无法删除');
} else {
element.src = defaultPath;
}
break;
default:
break;
}
}
);
}
Utils.prototype.uploadPictureHandle = function (options) {
options = options || {};
var element = options.element;
var overWriteName = options.overWriteName;
if (!options.overwrite) {
overWriteName = '_doc/default.jpg';
}
plus.zip.compressImage({
src: options.src,
dst: overWriteName,
quality: options.quality || 20,
overwrite: options.overwrite || true
},
function (event) {
dpHttp.upLoadPictureHttp({
files: event.target,
category: options.category,
onSuccess: function (responseJson) {
element.src = responseJson.url;
options.onSuccess && options.onSuccess(responseJson);
},
onFailed: function (errorJson) {
options.onFailed && options.onFailed(errorJson);
},
onCompleted: function () {
options.onCompleted && options.onCompleted();
}
});
},
function (error) {
options.onFailed && options.onFailed(error);
console.log(JSON.stringify(error));
}
);
}
HttpUtils.prototype.upLoadFile = function (options) {
var wt = plus.nativeUI.showWaiting();
options = options || {};
var responseJson = null;
var postParams = options.postParams;
var postFilesMap = options.postFilesMap;
ApiConfig.staticIsDebug('upLoadFile', options.url);
var task = plus.uploader.createUpload(options.url, {
method: "POST",
priority: 100
}, function (t, status) {
if (status == 200) {
try {
wt.close();
responseJson = JSON.parse(t.responseText);
if (responseJson.rt) {
ApiConfig.staticIsDebug('responseJson', responseJson, 1);
options.onSuccess && options.onSuccess(responseJson);
} else {
ApiConfig.staticIsDebug('errorJson', responseJson, 1);
options.onFailed && options.onFailed(responseJson);
}
} catch (e) {
wt.close();
ApiConfig.staticIsDebug('error', e);
ApiConfig.staticIsDebug('errorJson', xhr.responseText);
options.onFailed && options.onFailed(responseJson);
}
} else {
wt.close();
ApiConfig.staticIsDebug('errorJson', responseJson, 1);
options.onFailed && options.onFailed(responseJson);
}
});
//task.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
var keys = postFilesMap.keys();
task.addFile(postFilesMap.get(keys[0]), {
key: keys[0]
});
if (postParams) {
var paramsKeys = postParams.keys();
if (paramsKeys.length > 1) {
paramsKeys.forEach(function (key) {
task.addData(key, postParams.get(key));
})
} else {
task.addData(paramsKeys[0], postParams.get(paramsKeys[0]));
}
}
task.start();
}总结下dcloud中遇到的问题
1、微信分享返回 code:-100,innerCode:-6解决方案
解决办法: 确认申请时填写的应用签名是否小写,是否去除冒号,签名正确,以上验证过了,确保打包验证,不要debug方式验证
2、code: -2,message: 用户取消,
解决办法:确认申请时填写的包名和打包时是否一致
1、微信分享返回 code:-100,innerCode:-6解决方案
解决办法: 确认申请时填写的应用签名是否小写,是否去除冒号,签名正确,以上验证过了,确保打包验证,不要debug方式验证
2、code: -2,message: 用户取消,
解决办法:确认申请时填写的包名和打包时是否一致
mui整合vue2.x的案例,没有添加业务逻辑,只是基本页面
说说自己的开源项目,用mui+vue2.x写的,参照官方的例子,适合vue组件化,也整理了一个mui常见问题文档,有需要的就看看吧
项目地址:https://gitee.com/wuhou123/mui-vue2
说说自己的开源项目,用mui+vue2.x写的,参照官方的例子,适合vue组件化,也整理了一个mui常见问题文档,有需要的就看看吧
项目地址:https://gitee.com/wuhou123/mui-vue2
【经验分享】用HBuilder开发的基于MUI和H5+的APP开发及上架经历
一、写在前面
2017年,个人最大的收获,是第一次完成了这一款APP的开发并顺利上架,同时获得了还算可观的收益。
这是我前公司的项目,公司的主营业务是旅游,并不是什么科技公司,我之前一直在公司任职技术中心负责人,负责开发企业相关的应用系统和网站开发。
二、拿到项目外包,签订协议
早在2016年底,老板就找我谈,准备搞个旅游类的APP,主打重庆地区的旅游周边服务,我当时与他讨论了很久,基本上定下来要做这个项目,但我并不会iOS和Android开发,我一直苦口婆心的劝他只搞微信版,但老板的意思还是要一个能占领用户桌面的APP图标,也就意味着非搞APP不可。如此一来,我肯定没这个能力搞APP,再加上老板并未完全作好准备,这个项目搁置了大半年,直到2017年6月,老板再次主动打电话找我谈,并且非常坚定的要我负责这个项目的开发,即便是我不直接参与开发,也得为他物色开发团队。
好吧,我思前想后,虽然我不会开发APP,但是后端工作还得我来搞,APP前端就找朋友来做,最起码我还是捞得到酬劳吧!
我找到了一个开发APP的朋友,对方给我报价iOS+Andriod一共是5万块,我觉得价格不算高。我又给老板预算了一下费用,所有工作算下来,我向老板报的是17万,老板大概自己也私下询价了一些科技公司,双平台的APP这个价格肯定是白菜价。在签合同之际,老板突然让我赠送一个微信版(这是生意人的套路),整个费用一共17万,称兄道弟的说就当让我帮个忙。
就这样,我拿到了预付款7万元,签了技术合作协议,约定周期是3个月完工,所有前期手续办妥。
三、不靠谱的技术伙伴
整个项目,除了我和老板清楚需求之外,没有人知道具体的需求,我既是产品经理,又是项目的技术负责人。
我一直从事WEB方面的工作,在整个WEB项目实施层面,我样样都会一些,当然UI设计我也会一点。我参照网上大神们的经验,结合APP的界面规范要求,花了10多天,用PS画好了40多页的APP界面图。
我把做好的APP界面和功能需求,连同我自己制定的用色、字体规范文档、图标字体库,发给了负责APP前端的技术伙伴儿。

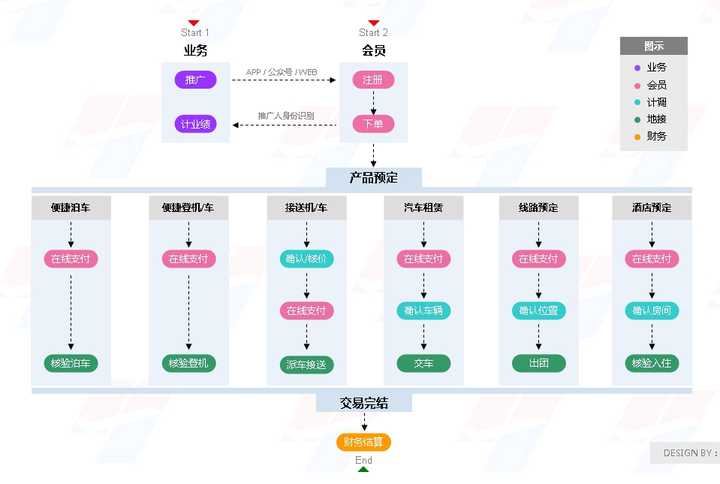
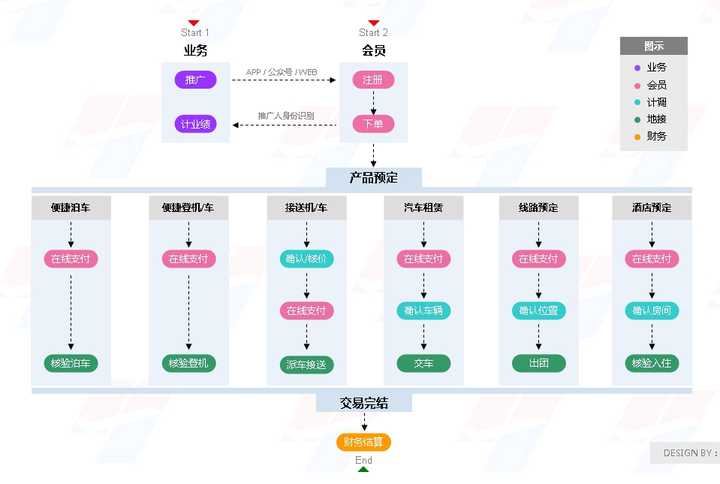
这是我亲自画的简要流程图
这是我亲手画的UI界面图

这是我制定的用色规范

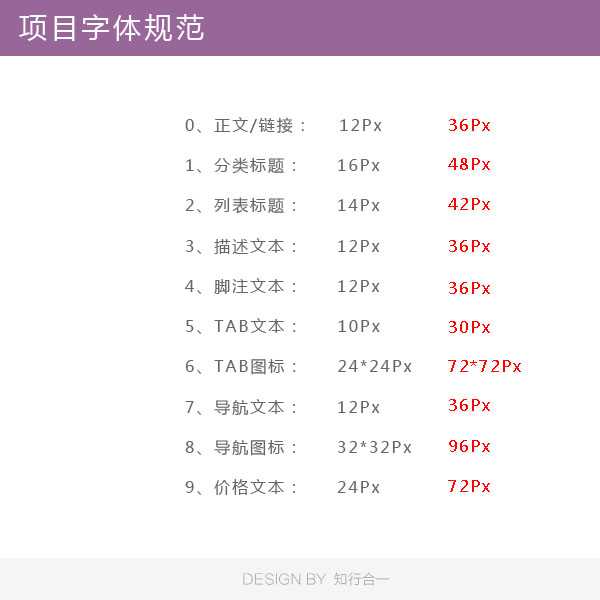
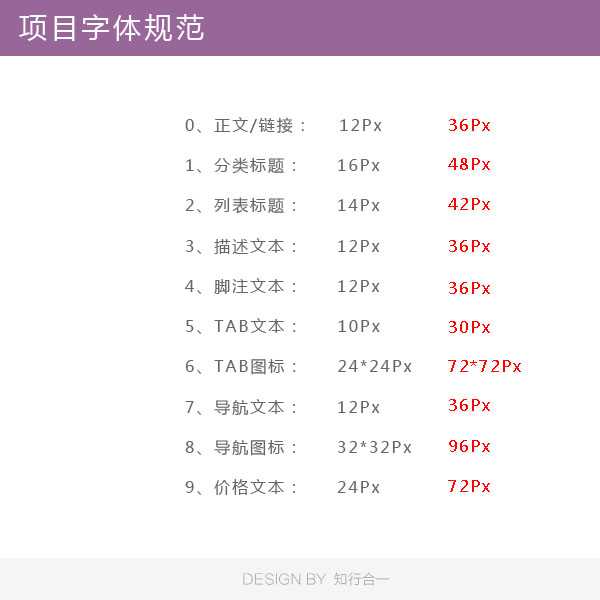
这是我制定的字体规范
我这个伙伴儿,也是通过另外的朋友认识的,一枚92年的程序猿,会Android和iOS开发,他给我报的费用预算是5万,2个月完工(这是他的一口价,我并未讨价还价)。这费用在业内算超级白菜价,但这对于这样一个年轻小伙儿来讲,数目并不算太低,至少比他现在上班拿的工资高几倍。
提交给他相关开发材料后,我满以为这个伙伴儿会尽心尽力的按照我的要求按部就班的进行开发,可是,我错了。
我发送给他资料的时候,感觉他并不是特别留意我的材料,收到文件,也从不提问和询问细节,往往只回复一个“好的”、“行”、“OK”。我心里始终有点忐忑。但凭我跟他见面聊的,他又自称是比较有能力的程序员,总是信誓旦旦的表示技术方面没问题,我还是愿意相信他。
过了大概一个多星期,对方并没有主动找过我一次,我在想,难道是我准备的资料太过充分详尽,以至于对方都可以看懂和轻松实施?我天真的这么想。
又过了一个多星期,我开始催他给我看看做出来的样品,对方表示再等两天。再等了两天,对方发来了Android版的样品,我看了看,感觉非常失望,并不完全是按照我的设计图做的,界面很粗糙,字体也不对。我向他表示要很精细的成品,但对方表示,这些可以后期调整的,我还是同意了。
可是,时间过得真快,转眼一个月过去了,对方还没有给出比较像样的样板,我开始慌了,我了解后发现,他居然应聘了一份工作,开始上起了班,这样一来,难怪没时间搞我的项目。我整晚睡不着觉,我一个人单枪匹马接了17万的项目,如果进度上再不作一点改变,很可能要泡汤了。于是我思前想后,作出决定:我必须要放弃这个朋友的合作!
四、进度受阻,及时改变技术策略
我在合适的时候,找了个理由,向这个技术伙伴儿表明了意思,APP开发要中止了,否则再这样下去,我们都会违约,什么好处都捞不到不说,我还会产生违约赔偿。
对方一开始还是不太情愿,虽然5万块钱对于APP开发来讲,费用不算多,但对于他来讲,也算是一笔不小的收益。但最终我还是说服了他,之前付给他的1万定金,我只要求他退我7000,3000作为对他工作的补偿。
与技术伙伴儿的合作是中止了,但项目还得继续,该怎么办?如果我重新找人做,我觉得不太现实,也在网上找了一些人,都不是太理想,沟通成本也很高。于是我胆怯的决定了用HBuilder来搞混合APP开发,用MUI和H5+来做混合型APP!
但我之前一直没做过这样的工作,并且听说iOS上架审核非常严苛,被拒绝的案例大有人在,我还是很害怕出现这样的结果。我在MUI的QQ裙里也询问了一下群友,并未得到明确的上架方面的答案,也没吃到定心丸。我一直在想,这样开发出来的APP,上架应该很难。
但是我没有别的选择,我毅然决然选择用MUI和H5+来做,管他呢,听天由命,博一把吧!
五、潜心开发,往原生靠拢
我用HBuilder开始马不停蹄的开发APP,第一次开发APP,踩了不少坑,也从头了解MUI和H5+。我尽量把自己的项目往原生效果靠拢,这样我才有更多上架的胜算机会,我往往为了一个不起眼的效果而折腾几天。
改变技术策略之后,我深知我的任务量很重,我加了不少班,通宵达旦的写代码。刚好我的儿子在我最忙的时候出生了,我把家庭上所有的事情交给了媳妇儿打理,还把我母亲和丈母娘叫来帮我带儿子,我几乎是全身心投入到项目开发中,想到成功以后可以拿到不多不少的17万,想到辛苦这三个月就可以带着全家人出去度假,我一刻都没懈怠,并且治好了以前顽固的拖延症。
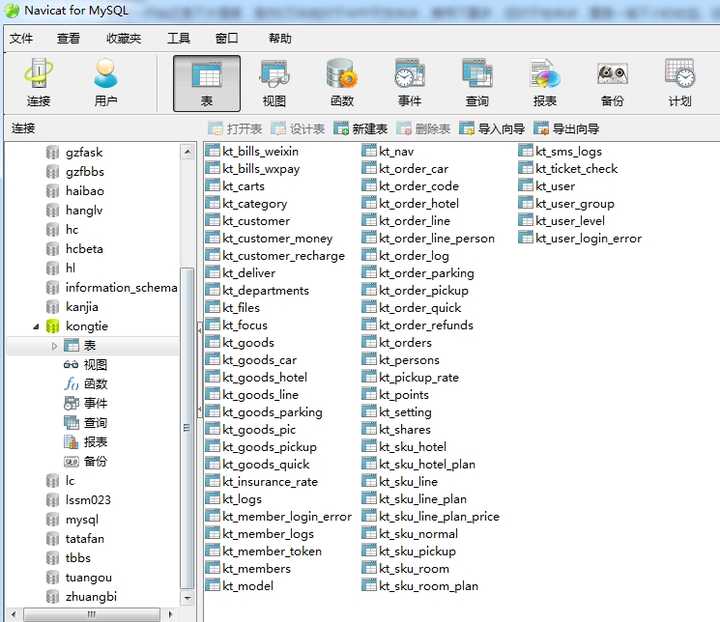
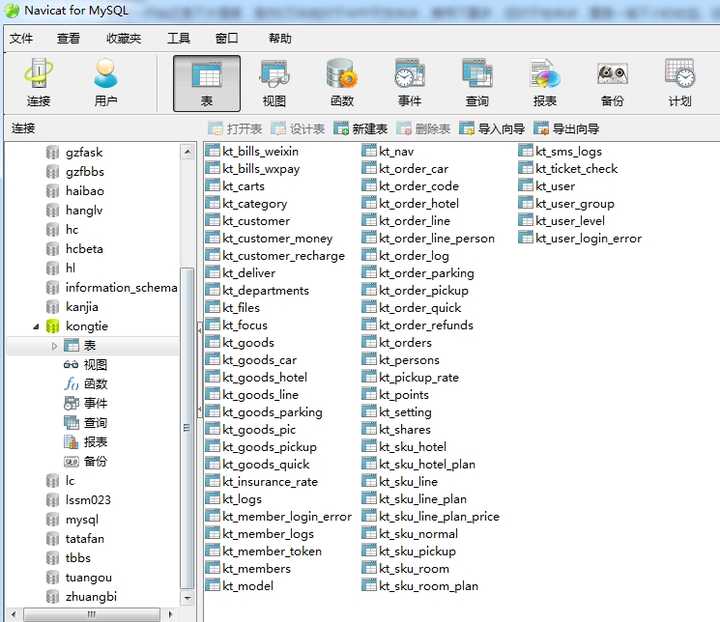
大概前后搞了3个多月,我用HBuilder开发的APP成品基本上出来了,我一个人完成了所有的工作(包含各种第三方平台支付API申请、地图API申请、打包证书创建)!整个项目APP前端一共有34个JS文件,14个CSS文件,24个HTML页面。后端则有几十个PHP类文件,10几个API,58个Mysql数据表。基本上APP能够跑起来了,开始进行测试。


六、内部测试,一波三折
APP能在真实手机环境下跑起来了,这是我比较欣慰的。安卓、苹果手机都进行了安装,看起来是个像模像样的APP了。于是我找到老板,进行了一次员工测试前的动员会议。
公司虽然有几十号人,一直以来,却没人知道我跟老板在搞什么名堂,只知道我们有一款APP在开发。当我们开会讲到这款APP的时候,我拿出了演示。各部门体验了一番,他们的负责人开始了他们的“演讲”,各种思路和脑洞,充斥着整个项目的讨论中,有些员工提出一些很不合实际的建议,但对于不懂技术和互联网的老板看来,这些建议好像也很有道理,于是很多言论左右着老板对这个APP成品的看法。
果然,老板要求按照他们的建议作一些改动和功能添加(尽管这并不是合同上载明的),都到这地步了,我只能默默的同意了,尽量争取到让大家满意,后面才好验收。
我按照大家的建议作了APP的修改,让各部门进行测试,又给了两周时间来测试,心想,测试完毕,就该让公司签验收报告了。
公司的员工并不积级,再三催促和老板施压下,大家勉强进行了一轮测试,主要集中在交易环节,我让大家从下单->付款->退款等环节进行了完整测试,保障所有资金走向正确无误,这样才能代表APP的交易功能形成闭环。
接下来我针对APP使用又组织了一次集中培训,大家听我讲了各种操作,我估计认真听的也没几个人,但我还是很认真的培训完了,也算对公司有个交待。
整个项目至此花了4个多月时间,按照约定我是已经超出了一个月,虽然老板催促过我,但我毕竟是公司的前技术员工,同时以前也是老员工,独立完成了公司的内部系统,老板比较信任我,公司并没有在合同方面上纲上线。
七、APP验收及尾款
到这个环节,应该是要进行验收了,于是我向公司请求进行验收,我内心其实一直认为验收环节会存在一定的问题,老板应该不会那么爽快,毕竟项目开发费用也不是一点小钱。另外,之前我的一位同事用他的经历告诉我,老板并不是那么爽快的。
但老板在资源方采购了很多资源,这些资源就等着APP上线,多等一天,老板就白花一天的钱。于是老板也敦促各部门快速完成验收,不得拖拖拉拉,只要符合要求,就立即签验收报告!这一点,我比较感恩老板,他比有的老板诚恳爽快多了。
验收方面,我不知道那几天到底发生了什么,最开始几个部门都不愿签验收报告,怕担责任,我感觉到非常难搞,但突然有一天,与我对接的小伙子打电话让我去拿验收报告,说所有部门都签字了!我感到一阵意外和欣喜。
既然验收报告签了,也就意味着项目成功交货了(此时APP还未上架,我心想交货了再慢慢搞上架的事儿,一直到上架成功为止),也就是说应该拿尾款了。我并未期望一次性能拿到尾款,10万块对于这样的公司也不算是太小的数目,不管从老板个人还是从公司财务而言,都不会轻易打给我吧。
可是,事情的顺利程度超出我的想象,当我拿到验收报告时,刚好碰见老板,他第一句话就是叫我去财务拿钱,说已经跟财务打好招呼了。
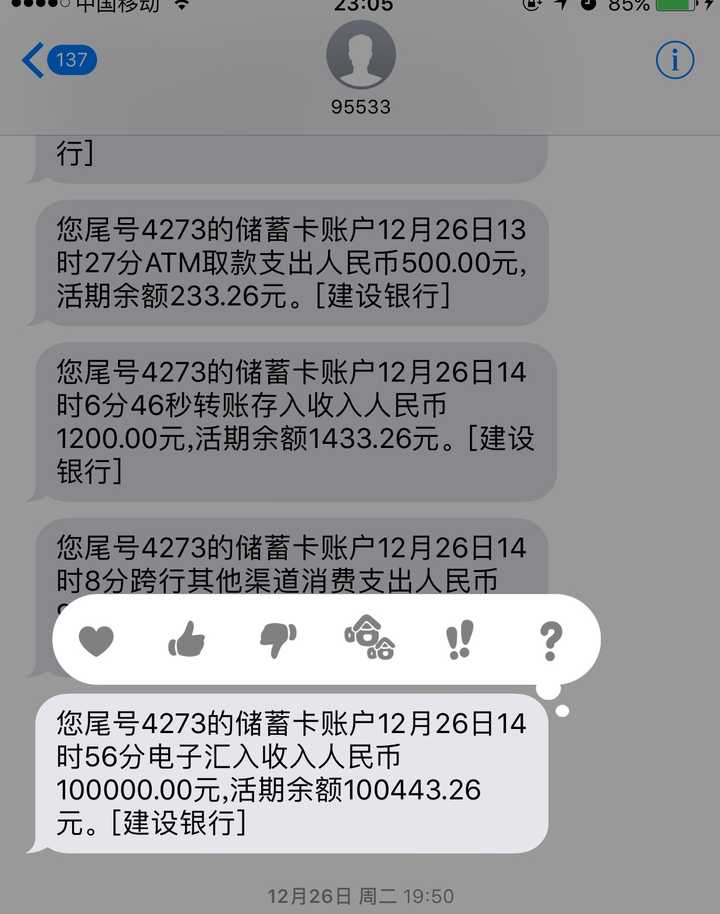
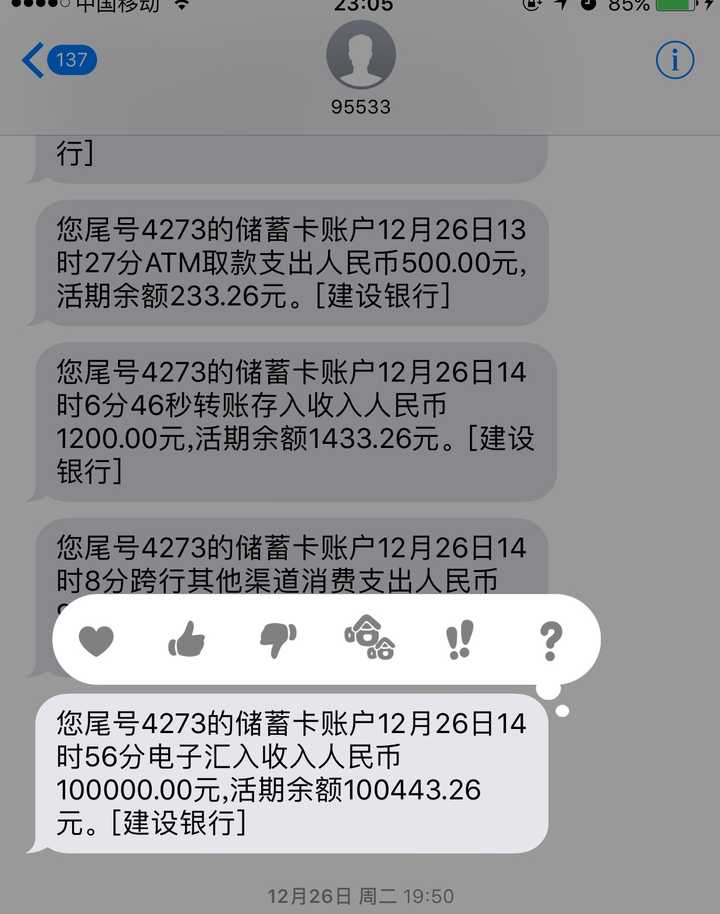
就在第二天,我成功收到财务打款的10万元,当看到短信提示收款100000元的时候,我感到之前所有的辛苦终于有了回报。

我当时开车收到了10万尾款到账短信
八、APP一次性顺利上架成功,一切变得很美好
收到公司的钱就完事儿了吗?还没有。钱是拿到手了,但APP还没上架呢!我最担心的事情就是iOS上架,不过,一切都要按照计划来。
我用HBuilder在线打好了原生包,然后向公司申请了一台Apple笔记本电脑,用于APP上架(公司在这方面还是很大方的,我说要什么,他们尽量满足)。
其实非要用苹果笔记本电脑,主要是为了使用Application Loader将ipa包上传到iTunes Connect,用于APP提交。其它的环节倒不一定需要苹果电脑(包括证书生成,都不一定要苹果电脑,Windows下也可以完成),XCode什么的更是没用到。
第一步:上传ipa到iTunes Connect,在这个软件的自动检测环节我遇到问题了,原因是APP的contact权限有问题,后来按网上的资料改好了,将APP安装包顺利上传到了iTunes Connect。这个环节成功了,我心里又踏实了一些。
第二步:准备提交,填写APP资料。按照页面上的提示和要求,乱七八糟的编好文案,上传几张APP预览图。
第三步:提交APP。我提交APP的时候刚好是圣诞节期间,苹果APP提交后台刚好把【提交审核】按钮置为灰色了,我以为是我的资料填写有问题导致按钮不可用,折腾了好久。过了圣诞节发现提交按钮可用了,原因是前两天苹果公司过年放假,不接受APP提交(这种可能性都能碰到,日了狗了),于是我点了提交审核,页面上呈现“正在等待审核”状态,我便开始了内心七上八下、茶不思饭不想的等待……只希望出奇迹,苹果审核人员让APP通过审核,我几乎是过几分钟就刷新一次页面,看看状态有没有改变。我一整晚睡不好觉,梦里全是APP上架审核相关的内容,有时候梦见我的APP被拒绝了。(我其实是有心理准备的,被拒绝几次应该是很正常,毕竟我的APP涉及到很多第三方API,包括支付功能,审核应该更加严格)
我是12月28日正式提交审核的,12月29日刷了一整天的上架后台,一直是“正在等待审核”,我明明知道没这么快,可还是忍不住不停的去刷新页面,期待审核状态的更新。
12月30日上午我一醒来就刷页面,但到9:40几的时候我刷上架后台,发现状态变成了“正在审核”,咦,苹果公司在审核我的APP了,这个时间点,应该是中国团队在审核!我的心都提到嗓子眼了,噗通跳个不停,很紧张很紧张,那感觉难以形容!
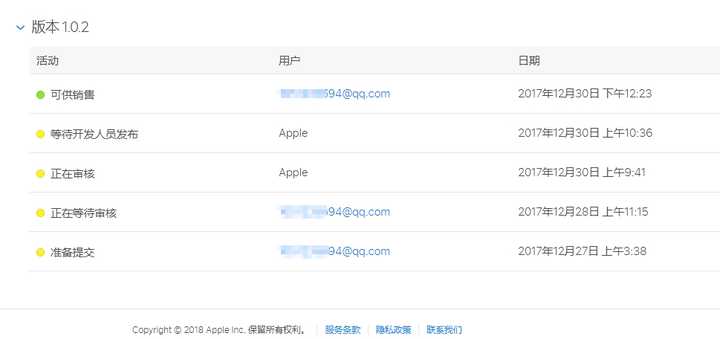
当天10:36,我万分惊喜的发现,我的APP审核通过了,状态变成了“等待开发人员发布”(这个状态是我因为在提交时选择了“手工发布”)!当时那种激动,可能超过了向心爱的女孩表白成功的感觉。
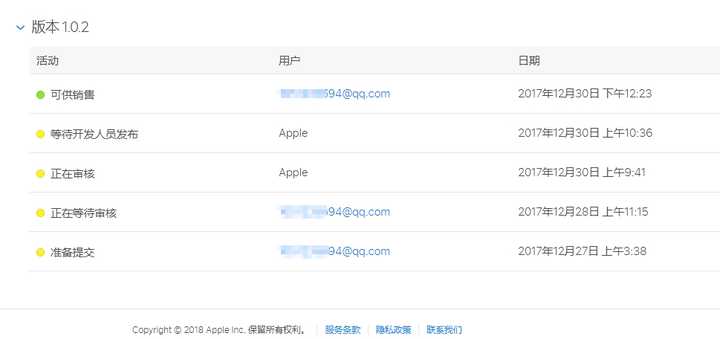
我把APP进行了发布,状态就变成了“可供销售”,也就是正式上架成功了,我第一时间在公司群里将这个好消息通知了所有人!
我完全没想到第一次开发的APP上架如此顺利,苹果公司审核如此之快!(整个上架审核过程仅花了不到3天时间)

这是第一次上架审核成功,直接用的1.0.2的版本号
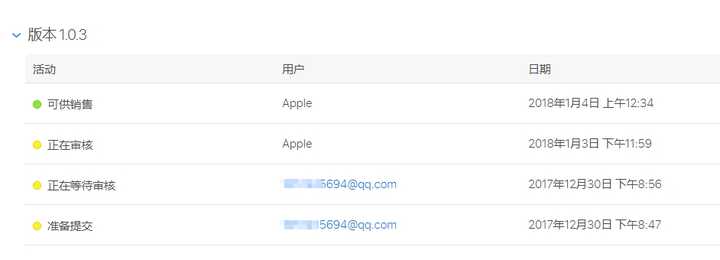
九、好事多磨,第一个版本有BUG,更新后提交了一次加急审核
由于打包上架的仓促和紧张,我画蛇添足的在manifest配置中勾选了“根据重力自动横竖屏”的第二个选项“upside down”,导致APP安装后,画面是倒置的,不得不重新打包,更新一下版本。
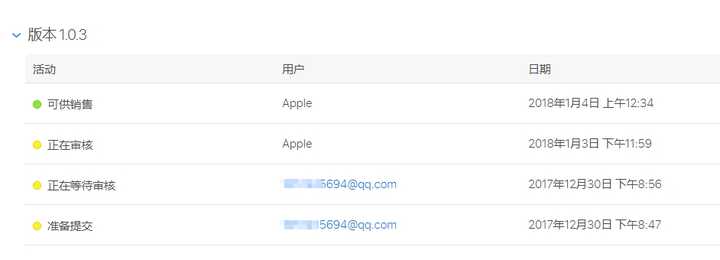
苹果的更新审核可能并不那么快,我提交了两三天,一点动静没有,我便申请了一次加急审核,理由是APP有重大BUG。不得不说,加急真是非常高效,申请加急的时间当晚9点左右,通过审核是次日0:30左右,是由苹果美国公司审核的。

上图是1月3日晚9点提交的加急审核通道
十、十全十美,再接再励
这个APP的开发和上架过程,是我从业以来最为激动人心的一次经历,虽然很辛苦,但结果很美好。我顺利拿到了17万的酬劳,更重要的是收获了难能可贵的经历和成就感!
感谢DCloud让我在这段经历当中获得了宝贵的经验,HBuilder很棒!MUI很棒,H5+非常棒!也期望DCloud将免费进行到底。
写到这里,我也是想通过自己的经验告诉各位初次开发APP的朋友们,跨平台混合开发出来的APP是可以被认可和接受的,HTML5用好了也是可以做出来让人满意的APP的。不要惧怕前面的困难,也不要道听途说,导致你的畏首畏尾,请大胆去尝试吧,愿命运眷顾愿意辛勤和努力付出的我们!
一、写在前面
2017年,个人最大的收获,是第一次完成了这一款APP的开发并顺利上架,同时获得了还算可观的收益。
这是我前公司的项目,公司的主营业务是旅游,并不是什么科技公司,我之前一直在公司任职技术中心负责人,负责开发企业相关的应用系统和网站开发。
二、拿到项目外包,签订协议
早在2016年底,老板就找我谈,准备搞个旅游类的APP,主打重庆地区的旅游周边服务,我当时与他讨论了很久,基本上定下来要做这个项目,但我并不会iOS和Android开发,我一直苦口婆心的劝他只搞微信版,但老板的意思还是要一个能占领用户桌面的APP图标,也就意味着非搞APP不可。如此一来,我肯定没这个能力搞APP,再加上老板并未完全作好准备,这个项目搁置了大半年,直到2017年6月,老板再次主动打电话找我谈,并且非常坚定的要我负责这个项目的开发,即便是我不直接参与开发,也得为他物色开发团队。
好吧,我思前想后,虽然我不会开发APP,但是后端工作还得我来搞,APP前端就找朋友来做,最起码我还是捞得到酬劳吧!
我找到了一个开发APP的朋友,对方给我报价iOS+Andriod一共是5万块,我觉得价格不算高。我又给老板预算了一下费用,所有工作算下来,我向老板报的是17万,老板大概自己也私下询价了一些科技公司,双平台的APP这个价格肯定是白菜价。在签合同之际,老板突然让我赠送一个微信版(这是生意人的套路),整个费用一共17万,称兄道弟的说就当让我帮个忙。
就这样,我拿到了预付款7万元,签了技术合作协议,约定周期是3个月完工,所有前期手续办妥。
三、不靠谱的技术伙伴
整个项目,除了我和老板清楚需求之外,没有人知道具体的需求,我既是产品经理,又是项目的技术负责人。
我一直从事WEB方面的工作,在整个WEB项目实施层面,我样样都会一些,当然UI设计我也会一点。我参照网上大神们的经验,结合APP的界面规范要求,花了10多天,用PS画好了40多页的APP界面图。
我把做好的APP界面和功能需求,连同我自己制定的用色、字体规范文档、图标字体库,发给了负责APP前端的技术伙伴儿。

这是我亲自画的简要流程图
这是我亲手画的UI界面图

这是我制定的用色规范

这是我制定的字体规范
我这个伙伴儿,也是通过另外的朋友认识的,一枚92年的程序猿,会Android和iOS开发,他给我报的费用预算是5万,2个月完工(这是他的一口价,我并未讨价还价)。这费用在业内算超级白菜价,但这对于这样一个年轻小伙儿来讲,数目并不算太低,至少比他现在上班拿的工资高几倍。
提交给他相关开发材料后,我满以为这个伙伴儿会尽心尽力的按照我的要求按部就班的进行开发,可是,我错了。
我发送给他资料的时候,感觉他并不是特别留意我的材料,收到文件,也从不提问和询问细节,往往只回复一个“好的”、“行”、“OK”。我心里始终有点忐忑。但凭我跟他见面聊的,他又自称是比较有能力的程序员,总是信誓旦旦的表示技术方面没问题,我还是愿意相信他。
过了大概一个多星期,对方并没有主动找过我一次,我在想,难道是我准备的资料太过充分详尽,以至于对方都可以看懂和轻松实施?我天真的这么想。
又过了一个多星期,我开始催他给我看看做出来的样品,对方表示再等两天。再等了两天,对方发来了Android版的样品,我看了看,感觉非常失望,并不完全是按照我的设计图做的,界面很粗糙,字体也不对。我向他表示要很精细的成品,但对方表示,这些可以后期调整的,我还是同意了。
可是,时间过得真快,转眼一个月过去了,对方还没有给出比较像样的样板,我开始慌了,我了解后发现,他居然应聘了一份工作,开始上起了班,这样一来,难怪没时间搞我的项目。我整晚睡不着觉,我一个人单枪匹马接了17万的项目,如果进度上再不作一点改变,很可能要泡汤了。于是我思前想后,作出决定:我必须要放弃这个朋友的合作!
四、进度受阻,及时改变技术策略
我在合适的时候,找了个理由,向这个技术伙伴儿表明了意思,APP开发要中止了,否则再这样下去,我们都会违约,什么好处都捞不到不说,我还会产生违约赔偿。
对方一开始还是不太情愿,虽然5万块钱对于APP开发来讲,费用不算多,但对于他来讲,也算是一笔不小的收益。但最终我还是说服了他,之前付给他的1万定金,我只要求他退我7000,3000作为对他工作的补偿。
与技术伙伴儿的合作是中止了,但项目还得继续,该怎么办?如果我重新找人做,我觉得不太现实,也在网上找了一些人,都不是太理想,沟通成本也很高。于是我胆怯的决定了用HBuilder来搞混合APP开发,用MUI和H5+来做混合型APP!
但我之前一直没做过这样的工作,并且听说iOS上架审核非常严苛,被拒绝的案例大有人在,我还是很害怕出现这样的结果。我在MUI的QQ裙里也询问了一下群友,并未得到明确的上架方面的答案,也没吃到定心丸。我一直在想,这样开发出来的APP,上架应该很难。
但是我没有别的选择,我毅然决然选择用MUI和H5+来做,管他呢,听天由命,博一把吧!
五、潜心开发,往原生靠拢
我用HBuilder开始马不停蹄的开发APP,第一次开发APP,踩了不少坑,也从头了解MUI和H5+。我尽量把自己的项目往原生效果靠拢,这样我才有更多上架的胜算机会,我往往为了一个不起眼的效果而折腾几天。
改变技术策略之后,我深知我的任务量很重,我加了不少班,通宵达旦的写代码。刚好我的儿子在我最忙的时候出生了,我把家庭上所有的事情交给了媳妇儿打理,还把我母亲和丈母娘叫来帮我带儿子,我几乎是全身心投入到项目开发中,想到成功以后可以拿到不多不少的17万,想到辛苦这三个月就可以带着全家人出去度假,我一刻都没懈怠,并且治好了以前顽固的拖延症。
大概前后搞了3个多月,我用HBuilder开发的APP成品基本上出来了,我一个人完成了所有的工作(包含各种第三方平台支付API申请、地图API申请、打包证书创建)!整个项目APP前端一共有34个JS文件,14个CSS文件,24个HTML页面。后端则有几十个PHP类文件,10几个API,58个Mysql数据表。基本上APP能够跑起来了,开始进行测试。


六、内部测试,一波三折
APP能在真实手机环境下跑起来了,这是我比较欣慰的。安卓、苹果手机都进行了安装,看起来是个像模像样的APP了。于是我找到老板,进行了一次员工测试前的动员会议。
公司虽然有几十号人,一直以来,却没人知道我跟老板在搞什么名堂,只知道我们有一款APP在开发。当我们开会讲到这款APP的时候,我拿出了演示。各部门体验了一番,他们的负责人开始了他们的“演讲”,各种思路和脑洞,充斥着整个项目的讨论中,有些员工提出一些很不合实际的建议,但对于不懂技术和互联网的老板看来,这些建议好像也很有道理,于是很多言论左右着老板对这个APP成品的看法。
果然,老板要求按照他们的建议作一些改动和功能添加(尽管这并不是合同上载明的),都到这地步了,我只能默默的同意了,尽量争取到让大家满意,后面才好验收。
我按照大家的建议作了APP的修改,让各部门进行测试,又给了两周时间来测试,心想,测试完毕,就该让公司签验收报告了。
公司的员工并不积级,再三催促和老板施压下,大家勉强进行了一轮测试,主要集中在交易环节,我让大家从下单->付款->退款等环节进行了完整测试,保障所有资金走向正确无误,这样才能代表APP的交易功能形成闭环。
接下来我针对APP使用又组织了一次集中培训,大家听我讲了各种操作,我估计认真听的也没几个人,但我还是很认真的培训完了,也算对公司有个交待。
整个项目至此花了4个多月时间,按照约定我是已经超出了一个月,虽然老板催促过我,但我毕竟是公司的前技术员工,同时以前也是老员工,独立完成了公司的内部系统,老板比较信任我,公司并没有在合同方面上纲上线。
七、APP验收及尾款
到这个环节,应该是要进行验收了,于是我向公司请求进行验收,我内心其实一直认为验收环节会存在一定的问题,老板应该不会那么爽快,毕竟项目开发费用也不是一点小钱。另外,之前我的一位同事用他的经历告诉我,老板并不是那么爽快的。
但老板在资源方采购了很多资源,这些资源就等着APP上线,多等一天,老板就白花一天的钱。于是老板也敦促各部门快速完成验收,不得拖拖拉拉,只要符合要求,就立即签验收报告!这一点,我比较感恩老板,他比有的老板诚恳爽快多了。
验收方面,我不知道那几天到底发生了什么,最开始几个部门都不愿签验收报告,怕担责任,我感觉到非常难搞,但突然有一天,与我对接的小伙子打电话让我去拿验收报告,说所有部门都签字了!我感到一阵意外和欣喜。
既然验收报告签了,也就意味着项目成功交货了(此时APP还未上架,我心想交货了再慢慢搞上架的事儿,一直到上架成功为止),也就是说应该拿尾款了。我并未期望一次性能拿到尾款,10万块对于这样的公司也不算是太小的数目,不管从老板个人还是从公司财务而言,都不会轻易打给我吧。
可是,事情的顺利程度超出我的想象,当我拿到验收报告时,刚好碰见老板,他第一句话就是叫我去财务拿钱,说已经跟财务打好招呼了。
就在第二天,我成功收到财务打款的10万元,当看到短信提示收款100000元的时候,我感到之前所有的辛苦终于有了回报。

我当时开车收到了10万尾款到账短信
八、APP一次性顺利上架成功,一切变得很美好
收到公司的钱就完事儿了吗?还没有。钱是拿到手了,但APP还没上架呢!我最担心的事情就是iOS上架,不过,一切都要按照计划来。
我用HBuilder在线打好了原生包,然后向公司申请了一台Apple笔记本电脑,用于APP上架(公司在这方面还是很大方的,我说要什么,他们尽量满足)。
其实非要用苹果笔记本电脑,主要是为了使用Application Loader将ipa包上传到iTunes Connect,用于APP提交。其它的环节倒不一定需要苹果电脑(包括证书生成,都不一定要苹果电脑,Windows下也可以完成),XCode什么的更是没用到。
第一步:上传ipa到iTunes Connect,在这个软件的自动检测环节我遇到问题了,原因是APP的contact权限有问题,后来按网上的资料改好了,将APP安装包顺利上传到了iTunes Connect。这个环节成功了,我心里又踏实了一些。
第二步:准备提交,填写APP资料。按照页面上的提示和要求,乱七八糟的编好文案,上传几张APP预览图。
第三步:提交APP。我提交APP的时候刚好是圣诞节期间,苹果APP提交后台刚好把【提交审核】按钮置为灰色了,我以为是我的资料填写有问题导致按钮不可用,折腾了好久。过了圣诞节发现提交按钮可用了,原因是前两天苹果公司过年放假,不接受APP提交(这种可能性都能碰到,日了狗了),于是我点了提交审核,页面上呈现“正在等待审核”状态,我便开始了内心七上八下、茶不思饭不想的等待……只希望出奇迹,苹果审核人员让APP通过审核,我几乎是过几分钟就刷新一次页面,看看状态有没有改变。我一整晚睡不好觉,梦里全是APP上架审核相关的内容,有时候梦见我的APP被拒绝了。(我其实是有心理准备的,被拒绝几次应该是很正常,毕竟我的APP涉及到很多第三方API,包括支付功能,审核应该更加严格)
我是12月28日正式提交审核的,12月29日刷了一整天的上架后台,一直是“正在等待审核”,我明明知道没这么快,可还是忍不住不停的去刷新页面,期待审核状态的更新。
12月30日上午我一醒来就刷页面,但到9:40几的时候我刷上架后台,发现状态变成了“正在审核”,咦,苹果公司在审核我的APP了,这个时间点,应该是中国团队在审核!我的心都提到嗓子眼了,噗通跳个不停,很紧张很紧张,那感觉难以形容!
当天10:36,我万分惊喜的发现,我的APP审核通过了,状态变成了“等待开发人员发布”(这个状态是我因为在提交时选择了“手工发布”)!当时那种激动,可能超过了向心爱的女孩表白成功的感觉。
我把APP进行了发布,状态就变成了“可供销售”,也就是正式上架成功了,我第一时间在公司群里将这个好消息通知了所有人!
我完全没想到第一次开发的APP上架如此顺利,苹果公司审核如此之快!(整个上架审核过程仅花了不到3天时间)

这是第一次上架审核成功,直接用的1.0.2的版本号
九、好事多磨,第一个版本有BUG,更新后提交了一次加急审核
由于打包上架的仓促和紧张,我画蛇添足的在manifest配置中勾选了“根据重力自动横竖屏”的第二个选项“upside down”,导致APP安装后,画面是倒置的,不得不重新打包,更新一下版本。
苹果的更新审核可能并不那么快,我提交了两三天,一点动静没有,我便申请了一次加急审核,理由是APP有重大BUG。不得不说,加急真是非常高效,申请加急的时间当晚9点左右,通过审核是次日0:30左右,是由苹果美国公司审核的。

上图是1月3日晚9点提交的加急审核通道
十、十全十美,再接再励
这个APP的开发和上架过程,是我从业以来最为激动人心的一次经历,虽然很辛苦,但结果很美好。我顺利拿到了17万的酬劳,更重要的是收获了难能可贵的经历和成就感!
感谢DCloud让我在这段经历当中获得了宝贵的经验,HBuilder很棒!MUI很棒,H5+非常棒!也期望DCloud将免费进行到底。
写到这里,我也是想通过自己的经验告诉各位初次开发APP的朋友们,跨平台混合开发出来的APP是可以被认可和接受的,HTML5用好了也是可以做出来让人满意的APP的。不要惧怕前面的困难,也不要道听途说,导致你的畏首畏尾,请大胆去尝试吧,愿命运眷顾愿意辛勤和努力付出的我们!
【技术分享】使用 Webpack、Vue、Dcloud 开发 App
介绍如何使用 Webpack、Vue技术栈 开发 Webapp,构建单页面应用
为各位提供另一种思路
使用 Dcloud 进行打包后,单个 webview 承载所有页面
目录:
介绍
环境搭建
使用 vue-cli 快速构建
实践推荐
进行开发
打包 App
优势:
Vue 生态的组件库比 MUI 更好用(个人认为)
开发模式更先进
使用 ES6 语法
要求开发者:
了解 npm、webpack,ES6
熟悉 Vue技术栈、Dcloud
可以先了解一下 Vue技术栈 的上限:
打开 Chrome 控制台,使用移动端模式观看,效果更佳
打包后,用单个 webview 承载,也是同样的效果
介绍如何使用 Webpack、Vue技术栈 开发 Webapp,构建单页面应用
为各位提供另一种思路
使用 Dcloud 进行打包后,单个 webview 承载所有页面
目录:
介绍
环境搭建
使用 vue-cli 快速构建
实践推荐
进行开发
打包 App
优势:
Vue 生态的组件库比 MUI 更好用(个人认为)
开发模式更先进
使用 ES6 语法
要求开发者:
了解 npm、webpack,ES6
熟悉 Vue技术栈、Dcloud
可以先了解一下 Vue技术栈 的上限:
打开 Chrome 控制台,使用移动端模式观看,效果更佳
打包后,用单个 webview 承载,也是同样的效果
收起阅读 »支付方法的封装
**最下面有源码**
这个是我封装的payment方法 封装的有点深
入过的坑
1.微信一直返回-1代码错误 可能是因为微信的配置出来问题还有可能需要用正式签名打包
2.集成支付宝失败 提示是系统繁忙,请稍后再试( ALI64) 这个我记得好像是也是支付的配置出了问题 具体的可能忘了 可以联系支付宝客服解决
3. 注意layerOpen这个是我找的模仿ios的一个提示窗口 需要的找我要
在其他页面调用之前需要导入
<script type="text/javascript" src="utilsJs/paymentUtils.js"></script>
var paymentUtils = null;
function plusReady() {
paymentUtils = new PaymentUtils();
paymentUtils.paymentWayAlert({
order_id: order._id,
onSuccess: function () {
//支付成功
},
onFailed: function () {
//支付失败
}
});
}
if (window.plus) {
plusReady();
} else {
document.addEventListener("plusready", plusReady, false);
}
这个是 PaymentUtils文件的代码
var PaymentUtils = function () {
this.reportLocation = null;
};
/**
*检查是否安装了支付软件
* @param options
*/
PaymentUtils.prototype.checkPaymentWay = function (options) {
options = options || {};
plus.payment.getChannels(function (paymentWay) {
if (paymentWay) {
options.onSuccess && options.onSuccess(paymentWay);
} else {
options.onFailed && options.onFailed('获取支付通道列表失败');
}
}, function (error) {
options.onFailed && options.onFailed('获取支付通道列表失败' + error.message);
});
};
/**
*调用支付并选择支付方式
* @param options
*/
PaymentUtils.prototype.paymentWayAlert = function (options) {
var _this = this;
options = options || {};
var installPayment = function (content, channel) {
layerOpen({
"title": "是否安装支付支持服务",
"content": content,
"btn": ["取消", "确定"],
"shadeClose": true,
"event": [null, function () {
channel.installService();
}]
});
};
this.checkPaymentWay({
onSuccess: function (paymentWay) {
var bts = [];
var bids = [];
var content = '';
for (var index in paymentWay) {
var channel = paymentWay[index];
bids.push(channel);
switch (channel.id) {
case 'alipay':
bts.push({title: '支付宝支付'});
break;
case 'wxpay':
bts.push({title: '微信支付'});
break;
case 'appleiap':
break;
case 'qhpay':
break;
default:
break;
}
}
plus.nativeUI.actionSheet({
cancel: "取消",
buttons: bts
},
function (e) {
var i = e.index;
if (i > 0) {
var channel = bids[i - 1];
switch (channel.id) {
case 'alipay':
if (!channel.serviceReady) {
content = '检测到系统未安装“支付宝快捷支付服务”,无法完成支付操作,是否立即安装?';
installPayment(content, channel);
return;
}
break;
case 'wxpay':
if (!channel.serviceReady) {
content = '系统未安装“' + channel.description + '”服务,无法完成支付,是否立即安装?';
installPayment(content, channel);
return;
}
break;
case 'appleiap':
break;
case 'qhpay':
break;
default:
break;
}
_this.paymentHandle({
order_id: options.order_id,
channel: channel,
onSuccess: function (result) {
options.onSuccess && options.onSuccess(result);
},
onFailed: function (error) {
options.onFailed && options.onFailed(error);
},
onCompleted: function () {
options.onCompleted && options.onCompleted();
}
});
}
}
);
},
onFailed: function (error) {
options.onFailed && options.onFailed(error);
}
});
};
/**
*向服务器发起请求
* @param options
*/
PaymentUtils.prototype.paramsHandle = function (options) {
var params = '';
options = options || {};
var order_id = options.order_id;
var isAilPay = options.isAilPay;
//判断是否是支付宝还是微信
if (isAilPay) {
//请求服务器获取支付接口
http.xxxx({
order_id: order_id,
onSuccess: function (responseJson) {
options.onSuccess && options.onSuccess(params);
},
onFailed: function (errorJson) {
options.onFailed && options.onFailed(errorJson);
},
onCompleted: function () {
options.onCompleted && options.onCompleted();
}
});
} else {
//请求服务器获取支付接口
http.xxxx({
order_id: order_id,
onSuccess: function (responseJson) {
options.onSuccess && options.onSuccess(params);
},
onFailed: function (errorJson) {
options.onFailed && options.onFailed(errorJson);
},
onCompleted: function () {
options.onCompleted && options.onCompleted();
}
});
}
};
/**
*调起payment方法
* @param options
*/
PaymentUtils.prototype.paymentHandle = function (options) {
var _this = this;
var isAilPay;
options = options || {};
var order_id = options.order_id;
var channel = options.channel;
switch (channel.id) {
case 'alipay':
isAilPay = true;
break;
case 'wxpay':
isAilPay = false;
break;
default:
break;
}
if (isAilPay == undefined) {
return;
}
this.paramsHandle({
order_id: order_id,
isAilPay: isAilPay,
onSuccess: function (order_params) {
//官方调起支付的api
plus.payment.request(channel, order_params, function (result) {
//支付成功后 逻辑
}, function (error) {
ApiConfig.staticShowToast('支付失败:' + error.code);
options.onFailed && options.onFailed(error);
});
},
onFailed: function (error) {
options.onFailed && options.onFailed(error);
},
onCompleted: function () {
options.onCompleted && options.onCompleted();
}
});
};
/**
* 查询支付成功后的订单状态
* @param options
*/
PaymentUtils.prototype.selectPaymentStatus = function (options) {
}
/**
* 获取订单详情
* @param options
*/
PaymentUtils.prototype.getOrderSuccess = function (options) {
}**最下面有源码**
这个是我封装的payment方法 封装的有点深
入过的坑
1.微信一直返回-1代码错误 可能是因为微信的配置出来问题还有可能需要用正式签名打包
2.集成支付宝失败 提示是系统繁忙,请稍后再试( ALI64) 这个我记得好像是也是支付的配置出了问题 具体的可能忘了 可以联系支付宝客服解决
3. 注意layerOpen这个是我找的模仿ios的一个提示窗口 需要的找我要
在其他页面调用之前需要导入
<script type="text/javascript" src="utilsJs/paymentUtils.js"></script>
var paymentUtils = null;
function plusReady() {
paymentUtils = new PaymentUtils();
paymentUtils.paymentWayAlert({
order_id: order._id,
onSuccess: function () {
//支付成功
},
onFailed: function () {
//支付失败
}
});
}
if (window.plus) {
plusReady();
} else {
document.addEventListener("plusready", plusReady, false);
}
这个是 PaymentUtils文件的代码
var PaymentUtils = function () {
this.reportLocation = null;
};
/**
*检查是否安装了支付软件
* @param options
*/
PaymentUtils.prototype.checkPaymentWay = function (options) {
options = options || {};
plus.payment.getChannels(function (paymentWay) {
if (paymentWay) {
options.onSuccess && options.onSuccess(paymentWay);
} else {
options.onFailed && options.onFailed('获取支付通道列表失败');
}
}, function (error) {
options.onFailed && options.onFailed('获取支付通道列表失败' + error.message);
});
};
/**
*调用支付并选择支付方式
* @param options
*/
PaymentUtils.prototype.paymentWayAlert = function (options) {
var _this = this;
options = options || {};
var installPayment = function (content, channel) {
layerOpen({
"title": "是否安装支付支持服务",
"content": content,
"btn": ["取消", "确定"],
"shadeClose": true,
"event": [null, function () {
channel.installService();
}]
});
};
this.checkPaymentWay({
onSuccess: function (paymentWay) {
var bts = [];
var bids = [];
var content = '';
for (var index in paymentWay) {
var channel = paymentWay[index];
bids.push(channel);
switch (channel.id) {
case 'alipay':
bts.push({title: '支付宝支付'});
break;
case 'wxpay':
bts.push({title: '微信支付'});
break;
case 'appleiap':
break;
case 'qhpay':
break;
default:
break;
}
}
plus.nativeUI.actionSheet({
cancel: "取消",
buttons: bts
},
function (e) {
var i = e.index;
if (i > 0) {
var channel = bids[i - 1];
switch (channel.id) {
case 'alipay':
if (!channel.serviceReady) {
content = '检测到系统未安装“支付宝快捷支付服务”,无法完成支付操作,是否立即安装?';
installPayment(content, channel);
return;
}
break;
case 'wxpay':
if (!channel.serviceReady) {
content = '系统未安装“' + channel.description + '”服务,无法完成支付,是否立即安装?';
installPayment(content, channel);
return;
}
break;
case 'appleiap':
break;
case 'qhpay':
break;
default:
break;
}
_this.paymentHandle({
order_id: options.order_id,
channel: channel,
onSuccess: function (result) {
options.onSuccess && options.onSuccess(result);
},
onFailed: function (error) {
options.onFailed && options.onFailed(error);
},
onCompleted: function () {
options.onCompleted && options.onCompleted();
}
});
}
}
);
},
onFailed: function (error) {
options.onFailed && options.onFailed(error);
}
});
};
/**
*向服务器发起请求
* @param options
*/
PaymentUtils.prototype.paramsHandle = function (options) {
var params = '';
options = options || {};
var order_id = options.order_id;
var isAilPay = options.isAilPay;
//判断是否是支付宝还是微信
if (isAilPay) {
//请求服务器获取支付接口
http.xxxx({
order_id: order_id,
onSuccess: function (responseJson) {
options.onSuccess && options.onSuccess(params);
},
onFailed: function (errorJson) {
options.onFailed && options.onFailed(errorJson);
},
onCompleted: function () {
options.onCompleted && options.onCompleted();
}
});
} else {
//请求服务器获取支付接口
http.xxxx({
order_id: order_id,
onSuccess: function (responseJson) {
options.onSuccess && options.onSuccess(params);
},
onFailed: function (errorJson) {
options.onFailed && options.onFailed(errorJson);
},
onCompleted: function () {
options.onCompleted && options.onCompleted();
}
});
}
};
/**
*调起payment方法
* @param options
*/
PaymentUtils.prototype.paymentHandle = function (options) {
var _this = this;
var isAilPay;
options = options || {};
var order_id = options.order_id;
var channel = options.channel;
switch (channel.id) {
case 'alipay':
isAilPay = true;
break;
case 'wxpay':
isAilPay = false;
break;
default:
break;
}
if (isAilPay == undefined) {
return;
}
this.paramsHandle({
order_id: order_id,
isAilPay: isAilPay,
onSuccess: function (order_params) {
//官方调起支付的api
plus.payment.request(channel, order_params, function (result) {
//支付成功后 逻辑
}, function (error) {
ApiConfig.staticShowToast('支付失败:' + error.code);
options.onFailed && options.onFailed(error);
});
},
onFailed: function (error) {
options.onFailed && options.onFailed(error);
},
onCompleted: function () {
options.onCompleted && options.onCompleted();
}
});
};
/**
* 查询支付成功后的订单状态
* @param options
*/
PaymentUtils.prototype.selectPaymentStatus = function (options) {
}
/**
* 获取订单详情
* @param options
*/
PaymentUtils.prototype.getOrderSuccess = function (options) {
}mui如何可以显示出底部选项卡?
我在index页面中写了底部选项卡,跳转至底部页面的第一个页面。
如何使我点击顶部选项卡的时候,底部选项卡依旧在。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<script src="js/iconfont.js"></script>
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
#movie_body {
background-color: #A3C9FF;
}
#ticket {
color: #FFFFFF;
}
#movie_list1 {
height: 100px;
background-color: #FFFFFF;
}
</style>
</head>
<body>
<header id="movie_body" class="mui-bar mui-bar-nav">
<span class="mui-icon">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-dianyingpiaoiocn"></use>
</svg>
</span>
<span id="ticket">
电影票
</span>
<a style="float:right;" href="address.html">
<span style="color: #FFFFFF;">
昆明市
</span>
<span class="mui-icon">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-weizhi"></use>
</svg>
</span>
</a>
</header>
<div class="mui-content">
<div style="padding: 10px 10px;">
<div id="sliderSegmentedControl" class="mui-segmented-control">
<a class="mui-control-item mui-active" href="tab-movie_home.html" data-wid="tab-movie_home">影院热映</a>
<a class="mui-control-item" href="the_upcoming.html" data-wid="the_upcoming">即将上映</a>
</div>
</div>
<div id="slider" class="mui-slider">
<div class="mui-slider-group mui-slider-loop">
<!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="images/movie1.jpg">
</a>
</div>
<!-- 第一张 -->
<div class="mui-slider-item">
<a href="#">
<img src="images/movie2.jpg">
</a>
</div>
<!-- 第二张 -->
<div class="mui-slider-item">
<a href="#">
<img src="images/movie3.jpg">
</a>
</div>
<!-- 第三张 -->
<div class="mui-slider-item">
<a href="#">
<img src="images/movie4.jpg">
</a>
</div>
<!-- 第四张 -->
<div class="mui-slider-item">
<a href="#">
<img src="images/movie4.jpg">
</a>
</div>
<!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="images/movie1.jpg">
</a>
</div>
</div>
</div>
<!--<div>
<ul id="list" class="mui-table-view mui-table-view-chevron">
<li class="mui-table-view-cell">
<a class="mui-navigate-right" href="#">
<span>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-dianshijucai"></use>
</svg>
</span>
<span class="mui-tab-label">电视剧</span>
</a>
</li>
</ul>
<div id="movie_list1" class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<div class="mui-scroll">
<a class="mui-control-item mui-active">
<img style="width: 80px;" src="images/ms1.jpg" />
</a>
<a class="mui-control-item">
<img style="width: 80px;" src="images/ms2.jpg" />
</a>
<a class="mui-control-item">
<img style="width: 80px;" src="images/ms3.jpg" />
</a>
<a class="mui-control-item">
<img style="width: 80px;" src="images/ms4.jpg" />
</a>
<a class="mui-control-item">
<img style="width: 80px;" src="images/ms5.jpg" />
</a>
<a class="mui-control-item">
<img style="width: 80px;" src="images/ms6.jpg" />
</a>
</div>
</div>-->
</div>
<script src="js/mui.min.js"></script>
<script src="js/webviewGroup.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init();
mui.plusReady(function() {
var group = new webviewGroup("tab-movie_home.html", {
items: [{
id: "tab-movie_home", //这是子页1的路径
url: "tab-movie_home.html",
extras: {}
}, {
id: "the_upcoming", //这是子页2的路径
url: "the_upcoming.html",
extras: {}
}],
onChange: function(obj) {
var c = document.querySelector(".mui-control-item.mui-active");
if(c) {
c.classList.remove("mui-active");
}
document.querySelector(".mui-segmented-control .mui-control-item:nth-child(" + (parseInt(obj.index) + 1) + ")").classList.add("mui-active");
}
});
mui(".mui-segmented-control").on("tap", ".mui-control-item", function(e) {
var wid = this.getAttribute("data-wid");
group.switchTab(wid);
});
});
mui.back = function() {
var _self = plus.webview.currentWebview();
_self.close("auto");
}
</script>
</body>
</html>我在index页面中写了底部选项卡,跳转至底部页面的第一个页面。
如何使我点击顶部选项卡的时候,底部选项卡依旧在。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<script src="js/iconfont.js"></script>
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
#movie_body {
background-color: #A3C9FF;
}
#ticket {
color: #FFFFFF;
}
#movie_list1 {
height: 100px;
background-color: #FFFFFF;
}
</style>
</head>
<body>
<header id="movie_body" class="mui-bar mui-bar-nav">
<span class="mui-icon">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-dianyingpiaoiocn"></use>
</svg>
</span>
<span id="ticket">
电影票
</span>
<a style="float:right;" href="address.html">
<span style="color: #FFFFFF;">
昆明市
</span>
<span class="mui-icon">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-weizhi"></use>
</svg>
</span>
</a>
</header>
<div class="mui-content">
<div style="padding: 10px 10px;">
<div id="sliderSegmentedControl" class="mui-segmented-control">
<a class="mui-control-item mui-active" href="tab-movie_home.html" data-wid="tab-movie_home">影院热映</a>
<a class="mui-control-item" href="the_upcoming.html" data-wid="the_upcoming">即将上映</a>
</div>
</div>
<div id="slider" class="mui-slider">
<div class="mui-slider-group mui-slider-loop">
<!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="images/movie1.jpg">
</a>
</div>
<!-- 第一张 -->
<div class="mui-slider-item">
<a href="#">
<img src="images/movie2.jpg">
</a>
</div>
<!-- 第二张 -->
<div class="mui-slider-item">
<a href="#">
<img src="images/movie3.jpg">
</a>
</div>
<!-- 第三张 -->
<div class="mui-slider-item">
<a href="#">
<img src="images/movie4.jpg">
</a>
</div>
<!-- 第四张 -->
<div class="mui-slider-item">
<a href="#">
<img src="images/movie4.jpg">
</a>
</div>
<!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="images/movie1.jpg">
</a>
</div>
</div>
</div>
<!--<div>
<ul id="list" class="mui-table-view mui-table-view-chevron">
<li class="mui-table-view-cell">
<a class="mui-navigate-right" href="#">
<span>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-dianshijucai"></use>
</svg>
</span>
<span class="mui-tab-label">电视剧</span>
</a>
</li>
</ul>
<div id="movie_list1" class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<div class="mui-scroll">
<a class="mui-control-item mui-active">
<img style="width: 80px;" src="images/ms1.jpg" />
</a>
<a class="mui-control-item">
<img style="width: 80px;" src="images/ms2.jpg" />
</a>
<a class="mui-control-item">
<img style="width: 80px;" src="images/ms3.jpg" />
</a>
<a class="mui-control-item">
<img style="width: 80px;" src="images/ms4.jpg" />
</a>
<a class="mui-control-item">
<img style="width: 80px;" src="images/ms5.jpg" />
</a>
<a class="mui-control-item">
<img style="width: 80px;" src="images/ms6.jpg" />
</a>
</div>
</div>-->
</div>
<script src="js/mui.min.js"></script>
<script src="js/webviewGroup.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init();
mui.plusReady(function() {
var group = new webviewGroup("tab-movie_home.html", {
items: [{
id: "tab-movie_home", //这是子页1的路径
url: "tab-movie_home.html",
extras: {}
}, {
id: "the_upcoming", //这是子页2的路径
url: "the_upcoming.html",
extras: {}
}],
onChange: function(obj) {
var c = document.querySelector(".mui-control-item.mui-active");
if(c) {
c.classList.remove("mui-active");
}
document.querySelector(".mui-segmented-control .mui-control-item:nth-child(" + (parseInt(obj.index) + 1) + ")").classList.add("mui-active");
}
});
mui(".mui-segmented-control").on("tap", ".mui-control-item", function(e) {
var wid = this.getAttribute("data-wid");
group.switchTab(wid);
});
});
mui.back = function() {
var _self = plus.webview.currentWebview();
_self.close("auto");
}
</script>
</body>
</html>关于云打包android证书生成填坑,已解决建议加精
一开始一直按网上的方法生成证书发现生成出来的证书一直是无效的证书。
然后就想到应该是hbuilder解析不了证书格式
于是开始折腾
先去下载了hbuilder官方的证书,用keytool查看
keytool -list -v -keystore ./HBuilder.keystore
发现
签名算法名称: SHA1withRSA
主体公共密钥算法:1024 位 RSA 密钥
密钥库类型:JKS
果然和默认生成不一样,下面直接给出解决方案。
第一步生成正常的证书:
keytool -genkey -alias yourapp.keystore -keyalg RSA -sigalg SHA1WithRSA -validity 20000 -keysize 1024 -keystore yourapp.keystore -v
上面的关键的地方
-sigalg SHA1WithRSA
-keysize 1024
第二步,更改密钥库类型:
keytool -importkeystore -srckeystore ./yourapp.keystore -destkeystore ./yourapp.keystore -deststoretype JKS
然后使用这个证书就可以云打包了
注意把yourapp改成你自己的名字
一开始一直按网上的方法生成证书发现生成出来的证书一直是无效的证书。
然后就想到应该是hbuilder解析不了证书格式
于是开始折腾
先去下载了hbuilder官方的证书,用keytool查看
keytool -list -v -keystore ./HBuilder.keystore
发现
签名算法名称: SHA1withRSA
主体公共密钥算法:1024 位 RSA 密钥
密钥库类型:JKS
果然和默认生成不一样,下面直接给出解决方案。
第一步生成正常的证书:
keytool -genkey -alias yourapp.keystore -keyalg RSA -sigalg SHA1WithRSA -validity 20000 -keysize 1024 -keystore yourapp.keystore -v
上面的关键的地方
-sigalg SHA1WithRSA
-keysize 1024
第二步,更改密钥库类型:
keytool -importkeystore -srckeystore ./yourapp.keystore -destkeystore ./yourapp.keystore -deststoretype JKS
然后使用这个证书就可以云打包了
注意把yourapp改成你自己的名字
收起阅读 »js闭包
闭包
简单来说,闭包是指可以访问另一个函数作用域变量的函数,一般是定义在外层函数中的内层函数。
为什么需要闭包
局部变量无法共享和长久的保存,而全局变量可能造成变量污染,所以我们希望有一种机制既可以长久的保存变量又不会造成全局污染。
特点
占中更多内存
不容易被释放
何时使用
既想反复使用,又想避免全局污染。
如何使用
1.定义外层函数,封装被保护的局部变量。
- 定义内层函数,执行对外部函数变量的操作。
- 外层函数返回内层函数的对象,并且外层函数被调用,结果保存在一个全局的变量中。
函数生命周期
要记住函数对象、作用域链对象、执行环境(EC)和活动(AO)这几个东西都什么时候出现,什么时候消失。
例子:
看此函数,函数对象的地址仅作标识不代表真实的地址
var getNum;
function getCounter () {
var n = 1;
var inner = functionn () {
return n ++ ;
}
return inner;
}
getNum = getCounter();
console.log(getNum());
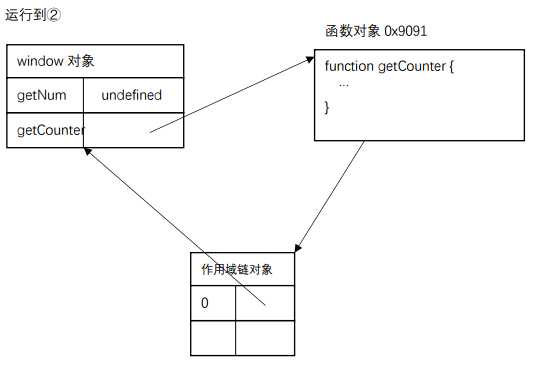
console.log(getNum());程序运行到2的时候:
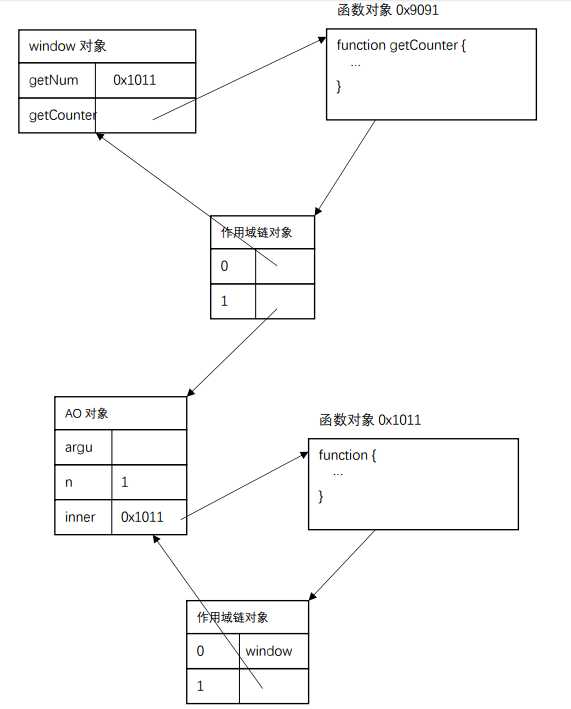
运行到程序3的时候:
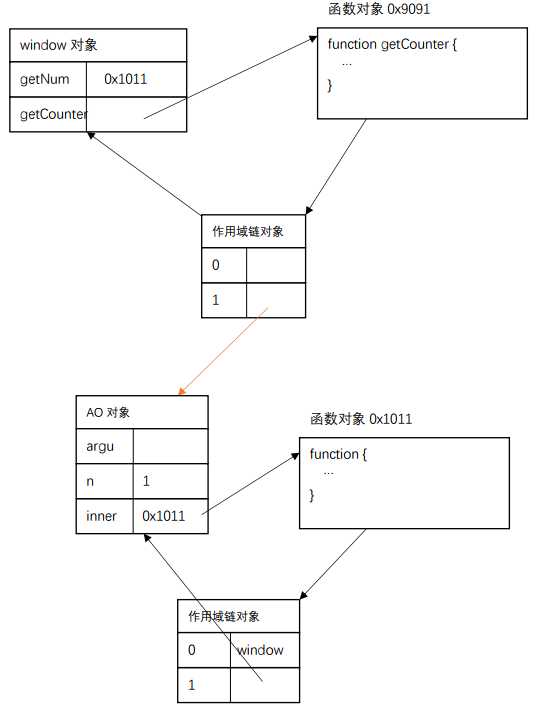
运行到4的时候,外层函数调用结束,AO对象释放,图中红线断了;
4处的代码执行时:
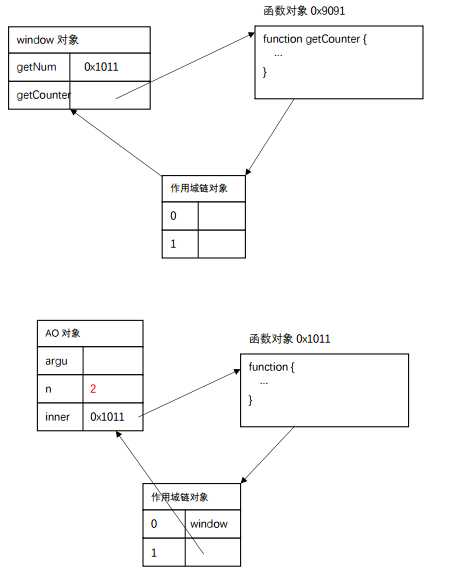
4处的代码执行完:
总结:可以看到内层函数对象被全局变量getNum引用和外层函数的AO对象引用,外层函数的AO对象,内层函数本身的作用域对象在函数调用完都无法被内存回收,因此占用了更多的内存空间,但是这样持久的保存了需要的n。
来源:https://zhuanlan.zhihu.com/p/27857268
闭包
简单来说,闭包是指可以访问另一个函数作用域变量的函数,一般是定义在外层函数中的内层函数。
为什么需要闭包
局部变量无法共享和长久的保存,而全局变量可能造成变量污染,所以我们希望有一种机制既可以长久的保存变量又不会造成全局污染。
特点
占中更多内存
不容易被释放
何时使用
既想反复使用,又想避免全局污染。
如何使用
1.定义外层函数,封装被保护的局部变量。
- 定义内层函数,执行对外部函数变量的操作。
- 外层函数返回内层函数的对象,并且外层函数被调用,结果保存在一个全局的变量中。
函数生命周期
要记住函数对象、作用域链对象、执行环境(EC)和活动(AO)这几个东西都什么时候出现,什么时候消失。
例子:
看此函数,函数对象的地址仅作标识不代表真实的地址
var getNum;
function getCounter () {
var n = 1;
var inner = functionn () {
return n ++ ;
}
return inner;
}
getNum = getCounter();
console.log(getNum());
console.log(getNum());程序运行到2的时候:
运行到程序3的时候:
运行到4的时候,外层函数调用结束,AO对象释放,图中红线断了;
4处的代码执行时:
4处的代码执行完:
总结:可以看到内层函数对象被全局变量getNum引用和外层函数的AO对象引用,外层函数的AO对象,内层函数本身的作用域对象在函数调用完都无法被内存回收,因此占用了更多的内存空间,但是这样持久的保存了需要的n。
来源:https://zhuanlan.zhihu.com/p/27857268
收起阅读 »安卓获取手机拨打状态和号码
var main = plus.android.runtimeMainActivity();
var Context = plus.android.importClass("android.content.Context");
var telephonyManager = plus.android.importClass("android.telephony.TelephonyManager");
var telephonyManager=plus.android.runtimeMainActivity().getSystemService(Context.TELEPHONY_SERVICE);
var receiver=plus.android.implements('io.dcloud.android.content.BroadcastReceiver', {
onReceive: function(context, intent) { //实现onReceiver回调函数
plus.android.importClass(intent);
console.log(intent.getAction());
var telephonyManager = plus.android.importClass("android.telephony.TelephonyManager");
var telephonyManager=plus.android.runtimeMainActivity().getSystemService(Context.TELEPHONY_SERVICE);
var phonetype=telephonyManager.getCallState();
var phoneNumber = intent.getStringExtra(telephonyManager.EXTRA_INCOMING_NUMBER);
/**
* public static final int CALL_STATE_IDLE = 0; //空闲状态
* public static final int CALL_STATE_RINGING = 1; //振铃状态
* public static final int CALL_STATE_OFFHOOK = 2; //至少有一个通话存在
*/
console.log("phonetype:"+phonetype);
console.log("phonetype:"+phoneNumber);
if(phonetype==2){
main.unregisterReceiver(receiver);
}
}
});
var IntentFilter = plus.android.importClass('android.content.IntentFilter');
var filter = new IntentFilter();
filter.addAction(telephonyManager.ACTION_PHONE_STATE_CHANGED); //监听开关
main.registerReceiver(receiver, filter); //注册监听 亲测可用!
var main = plus.android.runtimeMainActivity();
var Context = plus.android.importClass("android.content.Context");
var telephonyManager = plus.android.importClass("android.telephony.TelephonyManager");
var telephonyManager=plus.android.runtimeMainActivity().getSystemService(Context.TELEPHONY_SERVICE);
var receiver=plus.android.implements('io.dcloud.android.content.BroadcastReceiver', {
onReceive: function(context, intent) { //实现onReceiver回调函数
plus.android.importClass(intent);
console.log(intent.getAction());
var telephonyManager = plus.android.importClass("android.telephony.TelephonyManager");
var telephonyManager=plus.android.runtimeMainActivity().getSystemService(Context.TELEPHONY_SERVICE);
var phonetype=telephonyManager.getCallState();
var phoneNumber = intent.getStringExtra(telephonyManager.EXTRA_INCOMING_NUMBER);
/**
* public static final int CALL_STATE_IDLE = 0; //空闲状态
* public static final int CALL_STATE_RINGING = 1; //振铃状态
* public static final int CALL_STATE_OFFHOOK = 2; //至少有一个通话存在
*/
console.log("phonetype:"+phonetype);
console.log("phonetype:"+phoneNumber);
if(phonetype==2){
main.unregisterReceiver(receiver);
}
}
});
var IntentFilter = plus.android.importClass('android.content.IntentFilter');
var filter = new IntentFilter();
filter.addAction(telephonyManager.ACTION_PHONE_STATE_CHANGED); //监听开关
main.registerReceiver(receiver, filter); //注册监听 亲测可用!
收起阅读 »