h5+ App 开发实战教程 - 仿《有道词典》已经发布!更多免费视频教程(mui、h5+、h.js、app实战)等教程汇总
基于mui、h5+、h.js的App开发实战教程 - 仿《有道词典》 已经发布!

总计10节:
1、入口页面布局子页面布局(含原生侧滑窗口切换
2、主页面布局及代码实现
3、新闻详情页面开发
4、词典页面功能及代码编写
5、热点新闻栏目开发(涵盖:下拉刷新、上拉加载等知识点)
6、完成登录检查及微信登录
7、“我的”页面开发
8、推送及相关统计
9、app 在线升级及安装
10、发布应用到应用宝并进行应用加固及签名
课程总计 4个半小时,包含源码、apk。涉及mui布局修改、服务器交互、微信登录、推送、app升级、加固签名等大部分开发知识!
收费50元,有经济困难的在校学生可以联系客服 1265928288 进行优惠(不是勿扰)。
购买方式
腾讯课堂:
https://ke.qq.com/course/194834#tuin=4f8da6
资料包包含:源码、素材、文字资料,购买后即可下载! 观看时候选择超清模式,代码清晰可见!
hcoder 一直致力于奉献高质量 教程,官网上 mui h5+ 等免费教程播放量已经达到5万,收点费用为了做的更好,希望大家理解。
免费教程地址
http://www.hcoder.net/course
基于mui、h5+、h.js的App开发实战教程 - 仿《有道词典》 已经发布!
总计10节:
1、入口页面布局子页面布局(含原生侧滑窗口切换
2、主页面布局及代码实现
3、新闻详情页面开发
4、词典页面功能及代码编写
5、热点新闻栏目开发(涵盖:下拉刷新、上拉加载等知识点)
6、完成登录检查及微信登录
7、“我的”页面开发
8、推送及相关统计
9、app 在线升级及安装
10、发布应用到应用宝并进行应用加固及签名
课程总计 4个半小时,包含源码、apk。涉及mui布局修改、服务器交互、微信登录、推送、app升级、加固签名等大部分开发知识!
收费50元,有经济困难的在校学生可以联系客服 1265928288 进行优惠(不是勿扰)。
购买方式
腾讯课堂:
https://ke.qq.com/course/194834#tuin=4f8da6
资料包包含:源码、素材、文字资料,购买后即可下载! 观看时候选择超清模式,代码清晰可见!
hcoder 一直致力于奉献高质量 教程,官网上 mui h5+ 等免费教程播放量已经达到5万,收点费用为了做的更好,希望大家理解。
免费教程地址
http://www.hcoder.net/course
app中判断自动升级的一个主要逻辑
1.在服务器需要一个json或html文件,json最好。
{
"state": "yes",//是否自动更新
"mark": "1.0.6",//版本号
"url": "http:\/\/XXXXXXXX\/APPobject\/mmm.wgt"//更新的应用下载地址
}
2.自动更新函数
t是你当前正在运行的APP的版本号
//检查自动更新
function svn(t) {
var xhr_svn = new plus.net.XMLHttpRequest();
xhr_svn.onreadystatechange = function() {
if (xhr_svn.readyState == 4) {
if (xhr_svn.status == 200) {
var res = JSON.parse(xhr_svn.responseText);
if (res.state == 'yes') {
if (res.mark != t) {
var upr;
plus.nativeUI.confirm( "有新版本发布了,是否件更新?", function(e){
upr=(e.index==0)?"Y":"N";
// console.log(upr);
if(upr=="Y"){
var wt = plus.nativeUI.showWaiting('下载更新中,请勿关闭');
var url = res.url; // 下载文件地址
var dtask = plus.downloader.createDownload(url, {}, function(d, status) {
if (status == 200) { // 下载成功
var path = d.filename;
console.log(d.filename);
plus.runtime.install(path);
} else { //下载失败
alert("Download failed: " + status);
}
});
dtask.start();
}else{
}
}, "XXX系统", ["确认","取消"] );
} else {
console.log('最新');
}
}
} else {
plus.nativeUI.toast( "网络连接错误!");
}
}
}
xhr_svn.open("GET", "http:/XXX/APPobject/imes/update.json");//这里的地址是上面json文件的地址
xhr_svn.send(); }
3.调用方法:在每次系统打开运行的时候执行上面的函数就可以
1.在服务器需要一个json或html文件,json最好。
{
"state": "yes",//是否自动更新
"mark": "1.0.6",//版本号
"url": "http:\/\/XXXXXXXX\/APPobject\/mmm.wgt"//更新的应用下载地址
}
2.自动更新函数
t是你当前正在运行的APP的版本号
//检查自动更新
function svn(t) {
var xhr_svn = new plus.net.XMLHttpRequest();
xhr_svn.onreadystatechange = function() {
if (xhr_svn.readyState == 4) {
if (xhr_svn.status == 200) {
var res = JSON.parse(xhr_svn.responseText);
if (res.state == 'yes') {
if (res.mark != t) {
var upr;
plus.nativeUI.confirm( "有新版本发布了,是否件更新?", function(e){
upr=(e.index==0)?"Y":"N";
// console.log(upr);
if(upr=="Y"){
var wt = plus.nativeUI.showWaiting('下载更新中,请勿关闭');
var url = res.url; // 下载文件地址
var dtask = plus.downloader.createDownload(url, {}, function(d, status) {
if (status == 200) { // 下载成功
var path = d.filename;
console.log(d.filename);
plus.runtime.install(path);
} else { //下载失败
alert("Download failed: " + status);
}
});
dtask.start();
}else{
}
}, "XXX系统", ["确认","取消"] );
} else {
console.log('最新');
}
}
} else {
plus.nativeUI.toast( "网络连接错误!");
}
}
}
xhr_svn.open("GET", "http:/XXX/APPobject/imes/update.json");//这里的地址是上面json文件的地址
xhr_svn.send(); }
3.调用方法:在每次系统打开运行的时候执行上面的函数就可以
字符串和json数据的相互转换
JSON.parse()--字符串转换json、
JSON.stringify()--json转换成字符串
JSON.parse()--字符串转换json、
JSON.stringify()--json转换成字符串
判断是否有网络的问题
var network = true;
if(mui.os.plus){
mui.plusReady(function () {
if(plus.networkinfo.getCurrentType()==plus.networkinfo.CONNECTION_NONE){
network = false;
}
});
}
var network = true;
if(mui.os.plus){
mui.plusReady(function () {
if(plus.networkinfo.getCurrentType()==plus.networkinfo.CONNECTION_NONE){
network = false;
}
});
}
偏方式来解决白屏,闪屏。
对webview隐藏或关闭时会有白屏,闪屏。
需要按着顺序来操作就可以欺骗眼睛方式来解决。
方式(步骤):
1,如果有其它页,关闭其它webview,非当前页显示页哦。.close()
2,显示新页,有300毫秒过渡。.show(“slide-in-right”, 300);
3,隐藏当前页,.hide();
这样的方式已经是最好的了,否则关闭其它页面也白屏,隐藏页面也白屏。
对webview隐藏或关闭时会有白屏,闪屏。
需要按着顺序来操作就可以欺骗眼睛方式来解决。
方式(步骤):
1,如果有其它页,关闭其它webview,非当前页显示页哦。.close()
2,显示新页,有300毫秒过渡。.show(“slide-in-right”, 300);
3,隐藏当前页,.hide();
这样的方式已经是最好的了,否则关闭其它页面也白屏,隐藏页面也白屏。
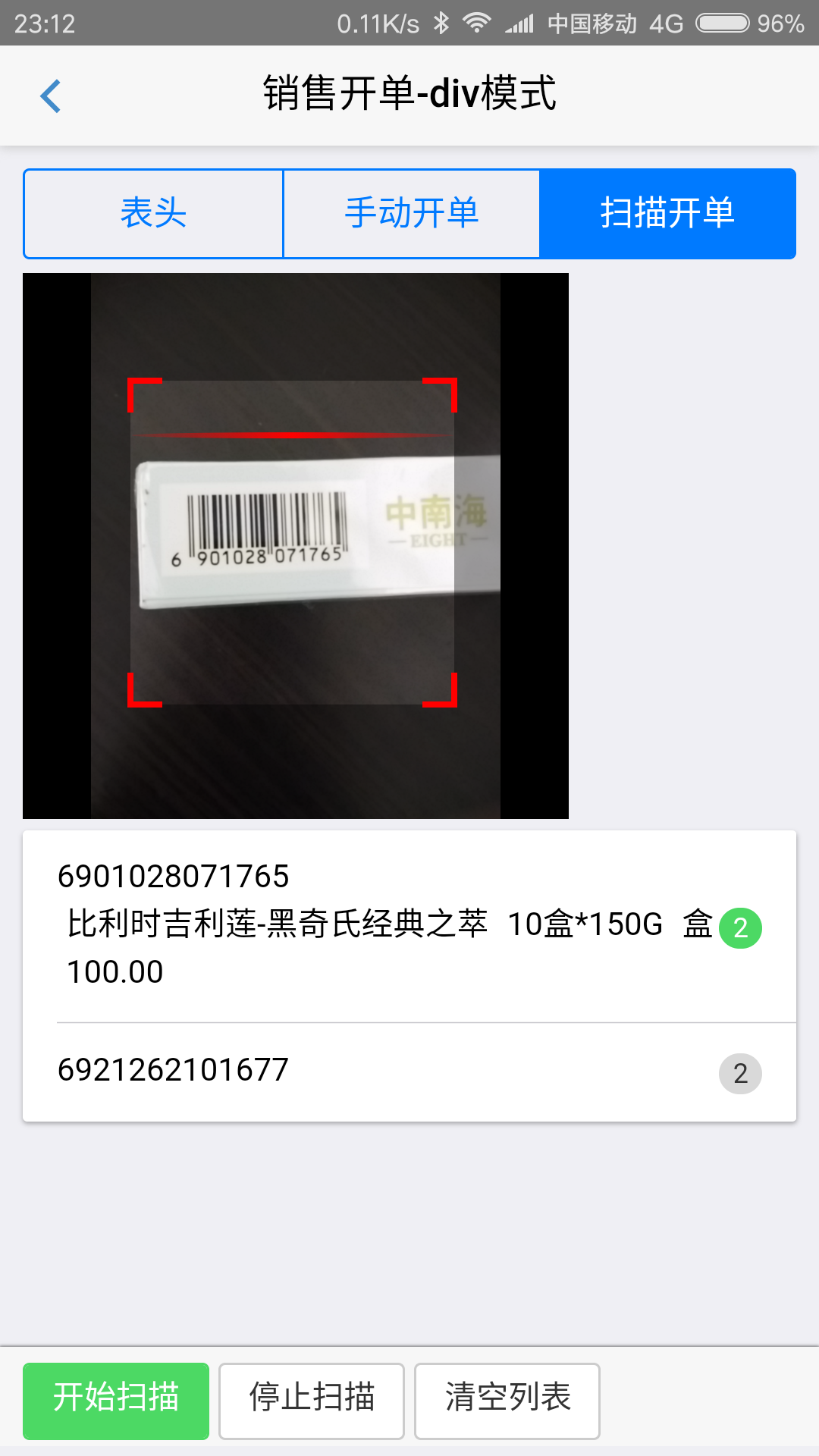
收起阅读 »顶部选项卡div模式下,扫描二维码控件位置偏移问题解决(Webview方式)
直接在div模式下,开启摄像头扫二维码的控件位置会发生偏移,而且难以定位,新建一个webview问题就解决了,刚开始学习h5+,代码写的比较烂,大家将就着看:
例子参照的是官方的MUI sample:tab-with-segmented-control.html
<div class="mui-content">
<div style="padding: 10px 10px;">
<div id="segmentedControl" class="mui-segmented-control">
<a name="item1" class="mui-control-item mui-active" href="#item1">表头信息</a>
<a name="item2" class="mui-control-item" href="#item2">手动开单</a>
<a name="item3" class="mui-control-item" href="#item3">扫描开单</a>
</div>
</div>
<div style="margin: 0px 10px;">
<!--第一个标签页-->
<div id="item1" class="mui-control-content mui-active">
1
</div>
<!--第二个标签页-->
<div id="item2" class="mui-control-content">
2
</div>
<!--第三个标签页-->
<div id="item3" class="mui-control-content">
3
</div>
</div>
<!--mui-content END-->
</div>监听第三个标签被按下,创建一个webview并显示;如果已经创建,就只显示;切换到别的标签卡,隐藏webview
var scanpage = null;
//监听标签卡被点击事件
mui('#segmentedControl').on('tap','.mui-control-item:not(.mui-active)',function(e){
// console.log(this.name);
if(this.name=="item3"){
if(scanpage==null){
ws = plus.webview.create("barcode.html","barcode",{
top:"95px", bottom:"0px",left: "0px", width:"100%", height:"84%",
});
ws.show();
scanpage = true;
}else{
ws.show();
}
}else {
if(scanpage == true){
plus.webview.getWebviewById("barcode").hide();
}
}
});
barcode.html 参照的是H5+的官方demo:barcode.html ,改进了一点的是把扫描控件放在页面当中,空余位置显示扫描的结果信息,根据扫描到的结果,通过ajax发送到后来数据库匹配,取出商品信息……
直接在div模式下,开启摄像头扫二维码的控件位置会发生偏移,而且难以定位,新建一个webview问题就解决了,刚开始学习h5+,代码写的比较烂,大家将就着看:
例子参照的是官方的MUI sample:tab-with-segmented-control.html
<div class="mui-content">
<div style="padding: 10px 10px;">
<div id="segmentedControl" class="mui-segmented-control">
<a name="item1" class="mui-control-item mui-active" href="#item1">表头信息</a>
<a name="item2" class="mui-control-item" href="#item2">手动开单</a>
<a name="item3" class="mui-control-item" href="#item3">扫描开单</a>
</div>
</div>
<div style="margin: 0px 10px;">
<!--第一个标签页-->
<div id="item1" class="mui-control-content mui-active">
1
</div>
<!--第二个标签页-->
<div id="item2" class="mui-control-content">
2
</div>
<!--第三个标签页-->
<div id="item3" class="mui-control-content">
3
</div>
</div>
<!--mui-content END-->
</div>监听第三个标签被按下,创建一个webview并显示;如果已经创建,就只显示;切换到别的标签卡,隐藏webview
var scanpage = null;
//监听标签卡被点击事件
mui('#segmentedControl').on('tap','.mui-control-item:not(.mui-active)',function(e){
// console.log(this.name);
if(this.name=="item3"){
if(scanpage==null){
ws = plus.webview.create("barcode.html","barcode",{
top:"95px", bottom:"0px",left: "0px", width:"100%", height:"84%",
});
ws.show();
scanpage = true;
}else{
ws.show();
}
}else {
if(scanpage == true){
plus.webview.getWebviewById("barcode").hide();
}
}
});
barcode.html 参照的是H5+的官方demo:barcode.html ,改进了一点的是把扫描控件放在页面当中,空余位置显示扫描的结果信息,根据扫描到的结果,通过ajax发送到后来数据库匹配,取出商品信息……
收起阅读 »【示例】使用nativeView绘制窗口的导航栏
应用场景
HBuilder8.0重大更新中提到,非必要不推荐使用同屏多webview中的title场景。
过去使用了父子webview模式,现在推荐使用nativeView方案,可以进一步提升应用整体性能。
具体实现
创建nativeView
参考相关文档原生控件对象
// 创建nativeView
var headView = new plus.nativeObj.View('test_view', {
height: '45px',
position: 'dock',
dock: 'top'
});这里需要注意,将position设置为dock,并且dock设置为top。这样,nativeView就会在整个webview的最上方,并且挤压webview的高度。
绘制标题
参考相关文档绘制文本
// 绘制标题
headView.drawText('title', {}, {
color: '#000000',
size: '16px'
});这里的目标区域,采用默认的整个view的区域即可。
设置背景颜色
参考相关文档绘制矩形区域
// 绘制背景颜色
headView.drawRect('#ffffff');
// 绘制边框
headView.drawRect('#ff0000', {
top: '44px',
height: '1px'
});绘制icon
参考相关文档绘制图片
这里以绘制back箭头为例
// 绘制back箭头
var backIcon = new plus.nativeObj.Bitmap('icon_back');
var BACK_BASE = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAMAAABg3Am1AAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAb1BMVEUAAAAAev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8AAACubimgAAAAI3RSTlMAGfUTGfQTGPMSGPIYGhgaGBsXGxcbFxwXHBccFhwWHRYdHWufDPQAAAABYktHRACIBR1IAAAAB3RJTUUH4QETEBwooeTlkQAAAJVJREFUSMft1EkSgkAQRNFGUXFWHBDBibr/HTUwD5B/48Ig1y+io7u6MqUhf5hsNEY+j5hMgZ/FJ8Xc9ovos3T96utjbfqN/Nb0O/m96Uv5g+mP8ifTn+Ur01/ka9Nf5RvTt/I309/lH6Z/yr9Mn+Q71/MT8B34K/E58Enzv8R/K98HvnF8p3lr8F7izce7lbf3kJ/lDQp9HdBhgg3PAAAAJXRFWHRkYXRlOmNyZWF0ZQAyMDE3LTAxLTE5VDE2OjI4OjQwKzA4OjAwpTDFwQAAACV0RVh0ZGF0ZTptb2RpZnkAMjAxNy0wMS0xOVQxNjoyODo0MCswODowMNRtfX0AAAAASUVORK5CYII=';
backIcon.loadBase64Data(BACK_BASE, function() {
headView.drawBitmap(backIcon, {}, {
width: '25px',
height: '25px',
top: '10px',
left: '5px'
});
});如果需要绘制其它更多的icon等内容,可以根据需求继续添加。
事件监听
参考相关文档添加事件监听器
这里以click事件为例
// 事件监听
headView.addEventListener('click', function(e) {
var x = e.clientX;
console.log('触摸目标在view控件中的x坐标:' + x);
});事件对象中,主要用到的属性就是clientX,其它更多属性请参考文档说明。
添加至webview
nativeView创建完成后,需要添加到webview上,有些属性才会生效,例如:dock等。
plus.webview.currentWebview().append(headView);通用方法
看完上面的例子,可能很多小伙伴会觉得步骤很多,操作很繁琐。
这里提供一个简单的封装的方法,适用于部分场景,实际开发中还是要自己根据需求进行进一步的定制。
参数说明:
{
"id": "nativeView的id",
"height": "导航栏高度",
"title": "标题",
"titleColor": "标题文字颜色",
"fontSize": "标题字体大小",
"backgroundColor": "导航栏背景颜色",
"borderColor": "导航栏边框颜色",
"back": "是否绘制back箭头,Boolean"
}详细的方法,请见附件中的demo.html。
更多
为了方便开发者使用,html5plus还提供了titleNView方案,并且mui也提供了相应的扩展方法。
参考原生导航栏控件titleNView使用说明以及打开带原生导航栏的新页面
关于nativeObj的使用,如果大家在实际开发中,有更好的应用例子,欢迎在社区中分享学习交流。
最后附上源码
应用场景
HBuilder8.0重大更新中提到,非必要不推荐使用同屏多webview中的title场景。
过去使用了父子webview模式,现在推荐使用nativeView方案,可以进一步提升应用整体性能。
具体实现
创建nativeView
参考相关文档原生控件对象
// 创建nativeView
var headView = new plus.nativeObj.View('test_view', {
height: '45px',
position: 'dock',
dock: 'top'
});这里需要注意,将position设置为dock,并且dock设置为top。这样,nativeView就会在整个webview的最上方,并且挤压webview的高度。
绘制标题
参考相关文档绘制文本
// 绘制标题
headView.drawText('title', {}, {
color: '#000000',
size: '16px'
});这里的目标区域,采用默认的整个view的区域即可。
设置背景颜色
参考相关文档绘制矩形区域
// 绘制背景颜色
headView.drawRect('#ffffff');
// 绘制边框
headView.drawRect('#ff0000', {
top: '44px',
height: '1px'
});绘制icon
参考相关文档绘制图片
这里以绘制back箭头为例
// 绘制back箭头
var backIcon = new plus.nativeObj.Bitmap('icon_back');
var BACK_BASE = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAMAAABg3Am1AAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAb1BMVEUAAAAAev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8Aev8AAACubimgAAAAI3RSTlMAGfUTGfQTGPMSGPIYGhgaGBsXGxcbFxwXHBccFhwWHRYdHWufDPQAAAABYktHRACIBR1IAAAAB3RJTUUH4QETEBwooeTlkQAAAJVJREFUSMft1EkSgkAQRNFGUXFWHBDBibr/HTUwD5B/48Ig1y+io7u6MqUhf5hsNEY+j5hMgZ/FJ8Xc9ovos3T96utjbfqN/Nb0O/m96Uv5g+mP8ifTn+Ur01/ka9Nf5RvTt/I309/lH6Z/yr9Mn+Q71/MT8B34K/E58Enzv8R/K98HvnF8p3lr8F7izce7lbf3kJ/lDQp9HdBhgg3PAAAAJXRFWHRkYXRlOmNyZWF0ZQAyMDE3LTAxLTE5VDE2OjI4OjQwKzA4OjAwpTDFwQAAACV0RVh0ZGF0ZTptb2RpZnkAMjAxNy0wMS0xOVQxNjoyODo0MCswODowMNRtfX0AAAAASUVORK5CYII=';
backIcon.loadBase64Data(BACK_BASE, function() {
headView.drawBitmap(backIcon, {}, {
width: '25px',
height: '25px',
top: '10px',
left: '5px'
});
});如果需要绘制其它更多的icon等内容,可以根据需求继续添加。
事件监听
参考相关文档添加事件监听器
这里以click事件为例
// 事件监听
headView.addEventListener('click', function(e) {
var x = e.clientX;
console.log('触摸目标在view控件中的x坐标:' + x);
});事件对象中,主要用到的属性就是clientX,其它更多属性请参考文档说明。
添加至webview
nativeView创建完成后,需要添加到webview上,有些属性才会生效,例如:dock等。
plus.webview.currentWebview().append(headView);通用方法
看完上面的例子,可能很多小伙伴会觉得步骤很多,操作很繁琐。
这里提供一个简单的封装的方法,适用于部分场景,实际开发中还是要自己根据需求进行进一步的定制。
参数说明:
{
"id": "nativeView的id",
"height": "导航栏高度",
"title": "标题",
"titleColor": "标题文字颜色",
"fontSize": "标题字体大小",
"backgroundColor": "导航栏背景颜色",
"borderColor": "导航栏边框颜色",
"back": "是否绘制back箭头,Boolean"
}详细的方法,请见附件中的demo.html。
更多
为了方便开发者使用,html5plus还提供了titleNView方案,并且mui也提供了相应的扩展方法。
参考原生导航栏控件titleNView使用说明以及打开带原生导航栏的新页面
关于nativeObj的使用,如果大家在实际开发中,有更好的应用例子,欢迎在社区中分享学习交流。
最后附上源码
收起阅读 »【示例】webview模式选项卡实现按需加载
需求
使用多webview,实现选项卡的切换。
普通方案
hello mui->tab bar(选项卡)->底部选项卡-webview模式,提供了多webview实现选项卡切换的方案。
实际开发中,如果页面内容过多,一次性加载多个webview并不是最优的方案。
更优方案
微信这款应用,大家都非常熟悉。微信首页的选项卡切换,未切换过的选项内容,第一次会有个加载的过程。也就是所谓的“按需加载”,或者叫做“动态加载”。
思路
思路其实很清晰,首次只加载首个选项对应的webview,其它选项在切换时判定其对应的webview是否存在,从而决定是否需要创建webview。
具体实现
html部分
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">首页</h1>
</header>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active" data-id="home">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item" data-id="contact">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item" data-id="email">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item" data-id="setting">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>子页面信息
var subInfos = [{
url: 'html/home.html',
id: 'home'
}, {
url: 'html/contact.html',
id: 'contact',
}, {
url: 'html/email.html',
id: 'email'
}, {
url: 'html/setting.html',
id: 'setting'
}];
var subStyles = {
top: '45px',
bottom: '51px'
};为了方便后面的操作,提供一个简单的方法来获取子页面信息。
// 根据id查询子页面的信息
var getSubInfoById = function(infoList, id) {
var result = null;
for(var i = 0, len = infoList.length; i < len; i++) {
var _info = infoList[i];
if(_info.id === id) {
result = _info;
break;
}
}
return result;
};加载首选项webview
var mainWv = plus.webview.currentWebview();
var titleEL = document.querySelector('.mui-title');
var activeTab = '';
// 默认只加载首页webview
var homeWv = plus.webview.create(subInfos[0].url, subInfos[0].id, subStyles);
mainWv.append(homeWv);
activeTab = subInfos[0].id;选项卡切换
// 点击切换,动态创建其它webview;
mui('.mui-bar-tab').on('tap', 'a.mui-tab-item', function(e) {
var _self = this;
var targetTab = _self.getAttribute('data-id');
if(targetTab === activeTab) {
return;
}
titleEL.innerText = _self.querySelector('.mui-tab-label').innerText;
var _subWv = plus.webview.getWebviewById(targetTab);
// 若webview不存在,则创建;
if(!_subWv) {
var _subInfo = getSubInfoById(subInfos, targetTab);
_subWv = plus.webview.create(_subInfo.url, _subInfo.id, subStyles);
mainWv.append(_subWv);
}
_subWv.show();
// 隐藏之前的webview
plus.webview.getWebviewById(activeTab).hide('none');
activeTab = targetTab;
});
});双首页方案
除了上面提供的方案,还可以使用HBuilder8.0后提供的双首页配置来进一步加快加载速度。也就是把第一个选项对应的webview,作为secondwebview,直接在manifest.json中配置即可。
参考双首页secondwebview配置的使用
更多
关于5+app和流应用开发过程中的问题及需求,每个开发者都有自己的实现及优化方案。
如果大家有更多更好的方案,欢迎在社区分享以供学习交流。
附上源码,真机运行即可预览效果。
需求
使用多webview,实现选项卡的切换。
普通方案
hello mui->tab bar(选项卡)->底部选项卡-webview模式,提供了多webview实现选项卡切换的方案。
实际开发中,如果页面内容过多,一次性加载多个webview并不是最优的方案。
更优方案
微信这款应用,大家都非常熟悉。微信首页的选项卡切换,未切换过的选项内容,第一次会有个加载的过程。也就是所谓的“按需加载”,或者叫做“动态加载”。
思路
思路其实很清晰,首次只加载首个选项对应的webview,其它选项在切换时判定其对应的webview是否存在,从而决定是否需要创建webview。
具体实现
html部分
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">首页</h1>
</header>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active" data-id="home">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item" data-id="contact">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item" data-id="email">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item" data-id="setting">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>子页面信息
var subInfos = [{
url: 'html/home.html',
id: 'home'
}, {
url: 'html/contact.html',
id: 'contact',
}, {
url: 'html/email.html',
id: 'email'
}, {
url: 'html/setting.html',
id: 'setting'
}];
var subStyles = {
top: '45px',
bottom: '51px'
};为了方便后面的操作,提供一个简单的方法来获取子页面信息。
// 根据id查询子页面的信息
var getSubInfoById = function(infoList, id) {
var result = null;
for(var i = 0, len = infoList.length; i < len; i++) {
var _info = infoList[i];
if(_info.id === id) {
result = _info;
break;
}
}
return result;
};加载首选项webview
var mainWv = plus.webview.currentWebview();
var titleEL = document.querySelector('.mui-title');
var activeTab = '';
// 默认只加载首页webview
var homeWv = plus.webview.create(subInfos[0].url, subInfos[0].id, subStyles);
mainWv.append(homeWv);
activeTab = subInfos[0].id;选项卡切换
// 点击切换,动态创建其它webview;
mui('.mui-bar-tab').on('tap', 'a.mui-tab-item', function(e) {
var _self = this;
var targetTab = _self.getAttribute('data-id');
if(targetTab === activeTab) {
return;
}
titleEL.innerText = _self.querySelector('.mui-tab-label').innerText;
var _subWv = plus.webview.getWebviewById(targetTab);
// 若webview不存在,则创建;
if(!_subWv) {
var _subInfo = getSubInfoById(subInfos, targetTab);
_subWv = plus.webview.create(_subInfo.url, _subInfo.id, subStyles);
mainWv.append(_subWv);
}
_subWv.show();
// 隐藏之前的webview
plus.webview.getWebviewById(activeTab).hide('none');
activeTab = targetTab;
});
});双首页方案
除了上面提供的方案,还可以使用HBuilder8.0后提供的双首页配置来进一步加快加载速度。也就是把第一个选项对应的webview,作为secondwebview,直接在manifest.json中配置即可。
参考双首页secondwebview配置的使用
更多
关于5+app和流应用开发过程中的问题及需求,每个开发者都有自己的实现及优化方案。
如果大家有更多更好的方案,欢迎在社区分享以供学习交流。
附上源码,真机运行即可预览效果。
收起阅读 »希望能集成或者加入openinstall的功能,方便推广
最近有这样一个需求,就是用户推荐我们的app给其他用户,让其他用户扫描个二维码安装app,安装好后能得到是通过谁推荐安装的,所以安装的时候需要传参数,并且安装后能得到这个参数,找了下,发现openinstall能实现这样的功能,但是需要加入他们的sdk,所以用hbuilder开发的app就麻烦一些,希望这个功能能在hbuilder中实现,其实原理也很简单,相信很多开发者也很需要这样的功能。
最近有这样一个需求,就是用户推荐我们的app给其他用户,让其他用户扫描个二维码安装app,安装好后能得到是通过谁推荐安装的,所以安装的时候需要传参数,并且安装后能得到这个参数,找了下,发现openinstall能实现这样的功能,但是需要加入他们的sdk,所以用hbuilder开发的app就麻烦一些,希望这个功能能在hbuilder中实现,其实原理也很简单,相信很多开发者也很需要这样的功能。
收起阅读 »h5+ App 开发实战教程 - 仿《有道词典》已经发布!更多免费视频教程(mui、h5+、h.js、app实战)等教程汇总
基于mui、h5+、h.js的App开发实战教程 - 仿《有道词典》 已经发布!
总计10节:
1、入口页面布局子页面布局(含原生侧滑窗口切换
2、主页面布局及代码实现
3、新闻详情页面开发
4、词典页面功能及代码编写
5、热点新闻栏目开发(涵盖:下拉刷新、上拉加载等知识点)
6、完成登录检查及微信登录
7、“我的”页面开发
8、推送及相关统计
9、app 在线升级及安装
10、发布应用到应用宝并进行应用加固及签名
课程总计 4个半小时,包含源码、apk。涉及mui布局修改、服务器交互、微信登录、推送、app升级、加固签名等大部分开发知识!
收费50元,有经济困难的在校学生可以联系客服 1265928288 进行优惠(不是勿扰)。
购买方式
腾讯课堂:
https://ke.qq.com/course/194834#tuin=4f8da6
资料包包含:源码、素材、文字资料,购买后即可下载! 观看时候选择超清模式,代码清晰可见!
hcoder 一直致力于奉献高质量 教程,官网上 mui h5+ 等免费教程播放量已经达到5万,收点费用为了做的更好,希望大家理解。
免费教程地址
http://www.hcoder.net/course
基于mui、h5+、h.js的App开发实战教程 - 仿《有道词典》 已经发布!
总计10节:
1、入口页面布局子页面布局(含原生侧滑窗口切换
2、主页面布局及代码实现
3、新闻详情页面开发
4、词典页面功能及代码编写
5、热点新闻栏目开发(涵盖:下拉刷新、上拉加载等知识点)
6、完成登录检查及微信登录
7、“我的”页面开发
8、推送及相关统计
9、app 在线升级及安装
10、发布应用到应用宝并进行应用加固及签名
课程总计 4个半小时,包含源码、apk。涉及mui布局修改、服务器交互、微信登录、推送、app升级、加固签名等大部分开发知识!
收费50元,有经济困难的在校学生可以联系客服 1265928288 进行优惠(不是勿扰)。
购买方式
腾讯课堂:
https://ke.qq.com/course/194834#tuin=4f8da6
资料包包含:源码、素材、文字资料,购买后即可下载! 观看时候选择超清模式,代码清晰可见!
hcoder 一直致力于奉献高质量 教程,官网上 mui h5+ 等免费教程播放量已经达到5万,收点费用为了做的更好,希望大家理解。
免费教程地址
http://www.hcoder.net/course
极光推送git上demo有坑,所以集成不成功!
JPushService.java文件:
private String mRegistrationId; 应该为private static String mRegistrationId;
JPushReceiver.java文件:
String rId = JPushInterface.getRegistrationId(context) 应该为private static String mRegistrationID(context)
JPushService.java文件:
private String mRegistrationId; 应该为private static String mRegistrationId;
JPushReceiver.java文件:
String rId = JPushInterface.getRegistrationId(context) 应该为private static String mRegistrationID(context)
安卓怎么判断是否开启了消息通知
这里的是ios的 http://ask.dcloud.net.cn/question/4497
安卓的怎么写呢
这里的是ios的 http://ask.dcloud.net.cn/question/4497
安卓的怎么写呢