IOS分享软键盘弹出,在键盘上方出现自定义菜单样式
var oH=0;
mui.plusReady(function() {
initNativeObjects();
showSoftInput();
if(plus.os.name=="Android"){
}else{
var iosH=plus.screen.resolutionWidth*plus.screen.scale;
if(iosH==640){ //iphone5
oH=screen.height-271;
}
if(iosH==750){ //iphone6
oH=screen.height-258;
}
if(iosH==1080){ //iphone6 plus
oH=screen.height-226;
}
}
});
function goFooter(oh){
$('.say-menu').animate({'bottom':oh},200);
$('.text-sum').animate({'bottom':oh+50},200);
}
$(function(){
/*var x=20,oH=$(window).height(); alert(oH);
$(window).on('resize',function(){
var oH2=$(window).height();alert(oH2);
});*/
$("textarea").on('blur',function(){
$('.say-menu').animate({'bottom':0},200);
$('.text-sum').animate({'bottom':50},200);
});
$("textarea").on('focus',function(){
$('.say-menu').animate({'bottom':oH},200);
$('.text-sum').animate({'bottom':oH+50},200);
});
});
var nativeWebview, imm, InputMethodManager;
var initNativeObjects = function() {
if (mui.os.android) {
var main = plus.android.runtimeMainActivity();
var Context = plus.android.importClass("android.content.Context");
InputMethodManager = plus.android.importClass("android.view.inputmethod.InputMethodManager");
imm = main.getSystemService(Context.INPUT_METHOD_SERVICE);
} else {
nativeWebview = plus.webview.currentWebview().nativeInstanceObject();
}
};
var showSoftInput = function() {
var nativeWebview = plus.webview.currentWebview().nativeInstanceObject();
if (mui.os.android) {
//强制当前webview获得焦点
plus.android.importClass(nativeWebview);
nativeWebview.requestFocus();
imm.toggleSoftInput(0, InputMethodManager.SHOW_FORCED);
} else {
nativeWebview.plusCallMethod({
"setKeyboardDisplayRequiresUserAction": false
});
}
setTimeout(function() {
//此处可写具体逻辑设置获取焦点的input
var inputElem = document.querySelector('textarea');
inputElem.focus();
goFooter(oH);
}, 200);
};var oH=0;
mui.plusReady(function() {
initNativeObjects();
showSoftInput();
if(plus.os.name=="Android"){
}else{
var iosH=plus.screen.resolutionWidth*plus.screen.scale;
if(iosH==640){ //iphone5
oH=screen.height-271;
}
if(iosH==750){ //iphone6
oH=screen.height-258;
}
if(iosH==1080){ //iphone6 plus
oH=screen.height-226;
}
}
});
function goFooter(oh){
$('.say-menu').animate({'bottom':oh},200);
$('.text-sum').animate({'bottom':oh+50},200);
}
$(function(){
/*var x=20,oH=$(window).height(); alert(oH);
$(window).on('resize',function(){
var oH2=$(window).height();alert(oH2);
});*/
$("textarea").on('blur',function(){
$('.say-menu').animate({'bottom':0},200);
$('.text-sum').animate({'bottom':50},200);
});
$("textarea").on('focus',function(){
$('.say-menu').animate({'bottom':oH},200);
$('.text-sum').animate({'bottom':oH+50},200);
});
});
var nativeWebview, imm, InputMethodManager;
var initNativeObjects = function() {
if (mui.os.android) {
var main = plus.android.runtimeMainActivity();
var Context = plus.android.importClass("android.content.Context");
InputMethodManager = plus.android.importClass("android.view.inputmethod.InputMethodManager");
imm = main.getSystemService(Context.INPUT_METHOD_SERVICE);
} else {
nativeWebview = plus.webview.currentWebview().nativeInstanceObject();
}
};
var showSoftInput = function() {
var nativeWebview = plus.webview.currentWebview().nativeInstanceObject();
if (mui.os.android) {
//强制当前webview获得焦点
plus.android.importClass(nativeWebview);
nativeWebview.requestFocus();
imm.toggleSoftInput(0, InputMethodManager.SHOW_FORCED);
} else {
nativeWebview.plusCallMethod({
"setKeyboardDisplayRequiresUserAction": false
});
}
setTimeout(function() {
//此处可写具体逻辑设置获取焦点的input
var inputElem = document.querySelector('textarea');
inputElem.focus();
goFooter(oH);
}, 200);
};【分享】【开源】一个H5下拉刷新库,各式各样的皮肤定制
Notice
这个老版本的已经不再维护了,后续维护新版下拉刷新
地址:
https://github.com/minirefresh/minirefresh
特点:
-
零依赖(原生JS实现,不依赖于任何库)
-
多平台支持。一套代码,多端运行,支持Android,iOS,主流浏览器
-
丰富的主题,官方提供多种主题(包括默认,applet-仿小程序,drawer3d-3d抽屉效果,taobao-仿淘宝等)
-
高性能。动画采用css3+硬件加速,在主流手机上流畅运行
-
良好的兼容性。支持和各种Scroll的嵌套(包括mui-scroll,IScroll,Swipe等),支持Vue环境下的使用
-
易拓展,三层架构,专门抽取UI层面,方便实现各种的主题,实现一套主题非常方便,而且几乎可以实现任何的效果
-
优雅的API和源码,API设计科学,简单,源码严谨,所有源码通过
ESlint检测 -
完善的文档与示例,提供完善的showcase,以及文档
或者查看
【minirefresh】优雅的H5下拉刷新。零依赖,高性能,多主题,易拓展
说明
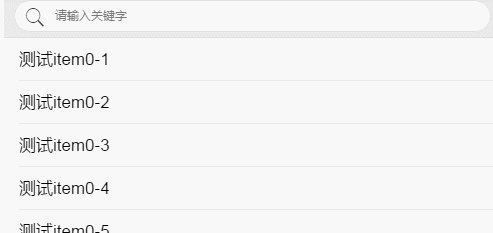
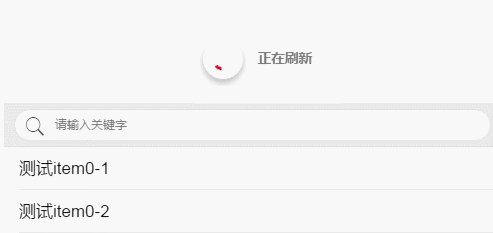
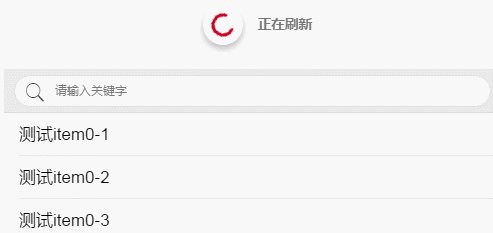
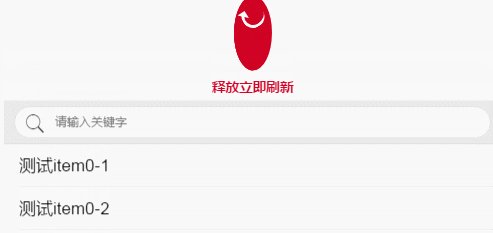
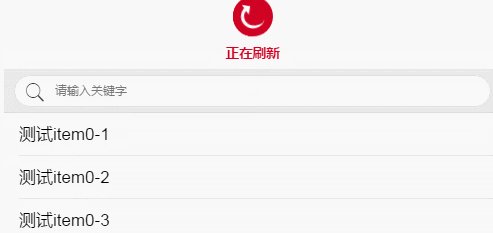
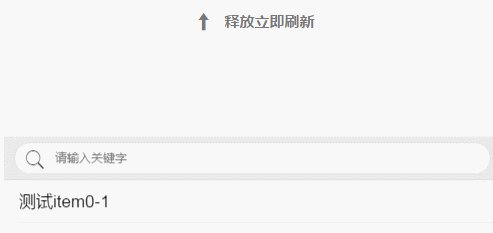
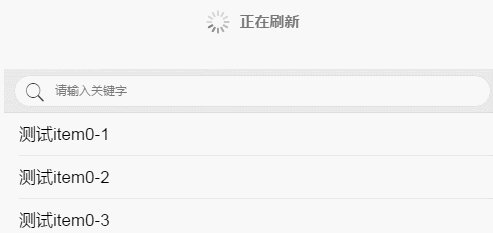
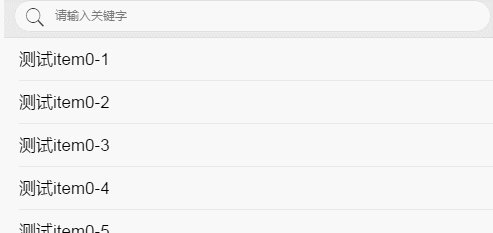
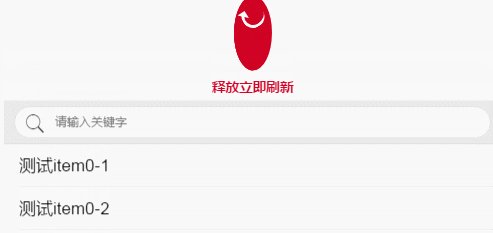
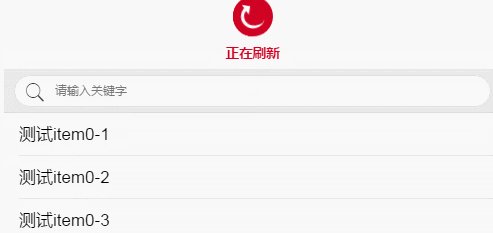
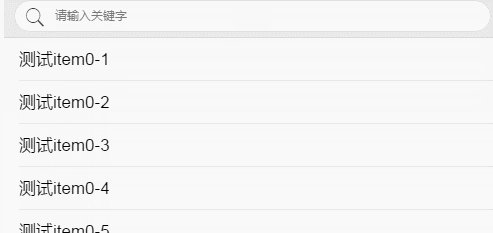
下拉刷新几乎是移动H5端必用的插件,鄙人第一个封装的h5插件也是下拉刷新,近来正好在整理下拉刷新相关知识,因此重新弄了一个下拉刷新库,统一了API,抽取了基类,提供了各式各样的皮肤,以及支持很方便的进行自定义皮肤的定制。
里面既有直接基于mui下拉刷新封装的皮肤,也有基于mui的IScroll进行拓展的皮肤,也有另起炉灶,重新基于IScroll5进行封装的皮肤,另外还提供方便的拓展,各式各样。
- 效果1

- 效果2

- 效果3

- 效果4

- 效果5

- 效果6

地址
源码: https://github.com/dailc/pulltorefresh-h5-iscroll
PS:
整理这套下拉刷新库费了不少时间(借鉴了不少mui源码),也感觉到目前H5中还是别用太花哨的动画好,因此决定后续的皮肤更新都是尽量简单的状态切换(会尽量提供多场景下的UI效果),而不再用那些花哨的动画了。
这个库将API风格统一后,用起来果然舒服多了。。。
另外
如果对大家有帮助,记得star噢!
TODO: 相关博文,后续补上。
Notice
这个老版本的已经不再维护了,后续维护新版下拉刷新
地址:
https://github.com/minirefresh/minirefresh
特点:
-
零依赖(原生JS实现,不依赖于任何库)
-
多平台支持。一套代码,多端运行,支持Android,iOS,主流浏览器
-
丰富的主题,官方提供多种主题(包括默认,applet-仿小程序,drawer3d-3d抽屉效果,taobao-仿淘宝等)
-
高性能。动画采用css3+硬件加速,在主流手机上流畅运行
-
良好的兼容性。支持和各种Scroll的嵌套(包括mui-scroll,IScroll,Swipe等),支持Vue环境下的使用
-
易拓展,三层架构,专门抽取UI层面,方便实现各种的主题,实现一套主题非常方便,而且几乎可以实现任何的效果
-
优雅的API和源码,API设计科学,简单,源码严谨,所有源码通过
ESlint检测 -
完善的文档与示例,提供完善的showcase,以及文档
或者查看
【minirefresh】优雅的H5下拉刷新。零依赖,高性能,多主题,易拓展
说明
下拉刷新几乎是移动H5端必用的插件,鄙人第一个封装的h5插件也是下拉刷新,近来正好在整理下拉刷新相关知识,因此重新弄了一个下拉刷新库,统一了API,抽取了基类,提供了各式各样的皮肤,以及支持很方便的进行自定义皮肤的定制。
里面既有直接基于mui下拉刷新封装的皮肤,也有基于mui的IScroll进行拓展的皮肤,也有另起炉灶,重新基于IScroll5进行封装的皮肤,另外还提供方便的拓展,各式各样。
- 效果1

- 效果2

- 效果3

- 效果4

- 效果5

- 效果6

地址
源码: https://github.com/dailc/pulltorefresh-h5-iscroll
PS:
整理这套下拉刷新库费了不少时间(借鉴了不少mui源码),也感觉到目前H5中还是别用太花哨的动画好,因此决定后续的皮肤更新都是尽量简单的状态切换(会尽量提供多场景下的UI效果),而不再用那些花哨的动画了。
这个库将API风格统一后,用起来果然舒服多了。。。
另外
如果对大家有帮助,记得star噢!
TODO: 相关博文,后续补上。
收起阅读 »h5+免费视频教程更新中(更新至15节应用窗口详解)、mui、app实战教程尽在hcoder.net
视频教程汇总

知识点 : HTML 5 开发教程(20170330更新 持续更新中)
实战: MUI、H5 APP 实战教程 - 仿《有道词典》
知识点 : HBuilder 8.0.1 APP开发 - 新功能全接触
知识点 : APP开发教程 - 启动动画
知识点 : APP开发实例教程 - 窗口切换
知识点 : 移动端图片剪裁、上传视频教程
知识点 : app开发教程-用户注册、登录
实战 : APP开发实战 - 新闻客户端
知识点 : mui 全套教程
交流qq群
1群 335126794(已满), 2群 340610532
免费视频教程地址:
http://www.hcoder.net/course
视频教程汇总
知识点 : HTML 5 开发教程(20170330更新 持续更新中)
实战: MUI、H5 APP 实战教程 - 仿《有道词典》
知识点 : HBuilder 8.0.1 APP开发 - 新功能全接触
知识点 : APP开发教程 - 启动动画
知识点 : APP开发实例教程 - 窗口切换
知识点 : 移动端图片剪裁、上传视频教程
知识点 : app开发教程-用户注册、登录
实战 : APP开发实战 - 新闻客户端
知识点 : mui 全套教程
交流qq群
1群 335126794(已满), 2群 340610532
免费视频教程地址:
http://www.hcoder.net/course
[经验分享] mui.openWindowWithTitle 使用原生导航栏控件的一点体会
以往,为了解决列表流畅滚动等问题,采用了双webview模式等方案。HBuilder8.0.1版新增原生导航栏控件,并推荐优先使用,并建议非必要不使用双webview模式的webview title,而改用原生title。我阅读官网文档并实际做了测试,来代替原先的双webview方案,总结出来的几点经验分享一下,免得有像我一样的菜鸟困惑。
1、要使用openWindowWithTitle,第一步请先修改manifest.json文件,特别要提醒的是,要在代码视图中修改,图形界面是没有的,这一点,官网文档并未提及,只说要修改manifest.json文件。
plus->launchwebview->navigationbar
"plus": {
"launchwebview": {
"navigationbar": {
"backgroundcolor": "#f7f7f7",
"titletext": "首页",
"titlecolor": "#ff461f"
}
}
}
2、原先使用双webview方案的时候,打开新页面并没有等待的菊花图显示,实际感觉打开新页面的速度并不慢。
mui的demo中使用的openWindowWithTitle打开新页面总是显示等待的菊花图,感觉要花更多的时间来打开新页面,让我这个强迫症十分不爽。经过仔细查阅文档,加用waiting参数可以不再显示等待的菊花图。例:
mui.openWindowWithTitle({
url:href,
id:href,
styles:webview_style,
show:{
event:"loaded",
extras:extras
},
waiting:{
autoShow: false
}
},{
title:{
text:fire_data.headertitle
},
back:{
image:{ ........................................... 后面的代码略
如果有人觉得显示等待的菊花图会更人性化,此节可以忽略。
3、mui的demo里 不管是老版本,还是新增base64编码的image数据,右上角“关于”的那个图标,点击后打开about.html文件,
这个图标中间的 "i" 符号过于呆板,建议使用plus的demo中提供的image数据,“i” 为斜体展示
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABYCAYAAAADWlKCAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAK6wAACusBgosNWgAAABZ0RVh0Q3JlYXRpb24gVGltZQAwOS8xMi8xM5w+I3MAAAAcdEVYdFNvZnR3YXJlAEFkb2JlIEZpcmV3b3JrcyBDUzVxteM2AAADkUlEQVR4nO2b63HTQBRGTxj+EyrAVBAzWwBKBYQO0kHcAU4HTgehApwKUArYwa4ApwJwBeGHNuAY2URaSfczuWcmk3jH+xid7N596ej+/h5HhxfWDXAe40LEcCFiuBAxXIgYLkQMFyKGCxHDhYjhQsRwIWK4EDFciBguRAwXIoYLEcOFiOFCxHAhYrgQMVyIGC5EDBcihgsRw4WI4ULEeGndgKbEGEdAkX7GwMmOry6BBVAC8xDCz/5bl8/RodztjTEWwAT40LKIG2AWQii7alMfyAuJMY6BGfC+oyJvgamqGGkhMcYZcNFT8VchhElPZbdGUkiM8Zhq7N8VH7piCRRK8UVulpWGqJL+ZZDqWKQ6JZDqIalnLIA3GcUs0+8mQmV6iloPKWkv4zPwOoQwDiGMgVNg/cS8J6luc2R6SGYAvw0hFDVlzmk2TTYP9BI9JK0xcmZTsx3pq4blXFjHEwkhwLSncs9a5NkldxDMh6zUO75mFvMoKKfJwTXtV/WnVgtHhb2sLsbsE2AVY1ykz7mr+glGQd60h6T/5B9mDdjP2xDCauhKrWNImzF+KAqLSq2FFMb176OwqNRaSFdTzDvgkmqYOaJaFOZiMv21Duq5+1VrYBJCuN5MDCGUMcbMogfZS/sL6x6SwyUw2pYBvycLB8khCllTrROmwPGOh18M2qIOOUQh58AorTm+Uz/WF0M2qEusY0gbvmx+2LGiLgZpSQ8cYg/Z5HY7IQ1hJgG5C6yFLP/9lb0satKKzDIfyG1bK6yF1D3QJpQ1aV2t/nPb1gprIWUP+YvMMveV3TuHLGS5fQaebjXmnMdvMu+onEaYCkm7qTcts5c1aaONv6+oztnbcGN14cG6h0D7E7qyJm1F2tOiOoVsux9ldmpofmIIEGMsaX6otPO8Ip2Lz2k3fNVemBgKlYXhBPjWJEOdjLQGmQCfMtoyzcibjUQPgVbXgD6GEOYp7zHVlsqEvKBufg1IRghA2p966ip7zZ+1Qhc345fpgp0pCkF9k4Knr5BfUYnoQsYdIvtfUkLSVPOc6gENxRI4U7jXC2JD1gPP+XUESSEPPMcXdqSGrG3SAzulZps9g1vgnaIMEO8hm/hLn6Kk+HJGs9eiS4tbiG04OCH/O9Ix5DniQsRwIWK4EDFciBguRAwXIoYLEcOFiOFCxHAhYrgQMVyIGC5EDBcihgsRw4WI4ULEcCFiuBAxfgHyQw1G9FJgWwAAAABJRU5ErkJggg=="
以往,为了解决列表流畅滚动等问题,采用了双webview模式等方案。HBuilder8.0.1版新增原生导航栏控件,并推荐优先使用,并建议非必要不使用双webview模式的webview title,而改用原生title。我阅读官网文档并实际做了测试,来代替原先的双webview方案,总结出来的几点经验分享一下,免得有像我一样的菜鸟困惑。
1、要使用openWindowWithTitle,第一步请先修改manifest.json文件,特别要提醒的是,要在代码视图中修改,图形界面是没有的,这一点,官网文档并未提及,只说要修改manifest.json文件。
plus->launchwebview->navigationbar
"plus": {
"launchwebview": {
"navigationbar": {
"backgroundcolor": "#f7f7f7",
"titletext": "首页",
"titlecolor": "#ff461f"
}
}
}
2、原先使用双webview方案的时候,打开新页面并没有等待的菊花图显示,实际感觉打开新页面的速度并不慢。
mui的demo中使用的openWindowWithTitle打开新页面总是显示等待的菊花图,感觉要花更多的时间来打开新页面,让我这个强迫症十分不爽。经过仔细查阅文档,加用waiting参数可以不再显示等待的菊花图。例:
mui.openWindowWithTitle({
url:href,
id:href,
styles:webview_style,
show:{
event:"loaded",
extras:extras
},
waiting:{
autoShow: false
}
},{
title:{
text:fire_data.headertitle
},
back:{
image:{ ........................................... 后面的代码略
如果有人觉得显示等待的菊花图会更人性化,此节可以忽略。
3、mui的demo里 不管是老版本,还是新增base64编码的image数据,右上角“关于”的那个图标,点击后打开about.html文件,
这个图标中间的 "i" 符号过于呆板,建议使用plus的demo中提供的image数据,“i” 为斜体展示
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABYCAYAAAADWlKCAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAK6wAACusBgosNWgAAABZ0RVh0Q3JlYXRpb24gVGltZQAwOS8xMi8xM5w+I3MAAAAcdEVYdFNvZnR3YXJlAEFkb2JlIEZpcmV3b3JrcyBDUzVxteM2AAADkUlEQVR4nO2b63HTQBRGTxj+EyrAVBAzWwBKBYQO0kHcAU4HTgehApwKUArYwa4ApwJwBeGHNuAY2URaSfczuWcmk3jH+xid7N596ej+/h5HhxfWDXAe40LEcCFiuBAxXIgYLkQMFyKGCxHDhYjhQsRwIWK4EDFciBguRAwXIoYLEcOFiOFCxHAhYrgQMVyIGC5EDBcihgsRw4WI4ULEeGndgKbEGEdAkX7GwMmOry6BBVAC8xDCz/5bl8/RodztjTEWwAT40LKIG2AWQii7alMfyAuJMY6BGfC+oyJvgamqGGkhMcYZcNFT8VchhElPZbdGUkiM8Zhq7N8VH7piCRRK8UVulpWGqJL+ZZDqWKQ6JZDqIalnLIA3GcUs0+8mQmV6iloPKWkv4zPwOoQwDiGMgVNg/cS8J6luc2R6SGYAvw0hFDVlzmk2TTYP9BI9JK0xcmZTsx3pq4blXFjHEwkhwLSncs9a5NkldxDMh6zUO75mFvMoKKfJwTXtV/WnVgtHhb2sLsbsE2AVY1ykz7mr+glGQd60h6T/5B9mDdjP2xDCauhKrWNImzF+KAqLSq2FFMb176OwqNRaSFdTzDvgkmqYOaJaFOZiMv21Duq5+1VrYBJCuN5MDCGUMcbMogfZS/sL6x6SwyUw2pYBvycLB8khCllTrROmwPGOh18M2qIOOUQh58AorTm+Uz/WF0M2qEusY0gbvmx+2LGiLgZpSQ8cYg/Z5HY7IQ1hJgG5C6yFLP/9lb0satKKzDIfyG1bK6yF1D3QJpQ1aV2t/nPb1gprIWUP+YvMMveV3TuHLGS5fQaebjXmnMdvMu+onEaYCkm7qTcts5c1aaONv6+oztnbcGN14cG6h0D7E7qyJm1F2tOiOoVsux9ldmpofmIIEGMsaX6otPO8Ip2Lz2k3fNVemBgKlYXhBPjWJEOdjLQGmQCfMtoyzcibjUQPgVbXgD6GEOYp7zHVlsqEvKBufg1IRghA2p966ip7zZ+1Qhc345fpgp0pCkF9k4Knr5BfUYnoQsYdIvtfUkLSVPOc6gENxRI4U7jXC2JD1gPP+XUESSEPPMcXdqSGrG3SAzulZps9g1vgnaIMEO8hm/hLn6Kk+HJGs9eiS4tbiG04OCH/O9Ix5DniQsRwIWK4EDFciBguRAwXIoYLEcOFiOFCxHAhYrgQMVyIGC5EDBcihgsRw4WI4ULEcCFiuBAxfgHyQw1G9FJgWwAAAABJRU5ErkJggg=="
能做一个vim插件吗?
都说PHP是世界上最好的语言,
我觉得文本编辑器里vim就和PHP的地位一样,
所以,要是HBuilder里能有个vim插件就更好了,鼠标估计用的也更少了
都说PHP是世界上最好的语言,
我觉得文本编辑器里vim就和PHP的地位一样,
所以,要是HBuilder里能有个vim插件就更好了,鼠标估计用的也更少了
微信支付 报 -1 异常解决方案以及微信支付 java 服务端源码
1.微信支付其实不是大家想象的那么难。现在来分享一下心得。
- 前提条件:
a、先要有微信开放平台的账号,并创建应用,审核通过。并且获取微信支付能力。
b、创建应用在填写Android的签名的时候要去掉冒号,并且小写(备注: 签名是用的md5 )
c、如何获取签名? 这个很简单,自行百度。
d、微信支付,一定要打包为apk 格式的文件,并且需要用到自己的证书,不能用公用证书(创建证书?百度)
e、打包好的apk或者是ipa 文件 进行安装在手机测试
准备好以上步骤以后就可以开放微信支付了
1.先查看hbuilder 官方从服务返回的数据格式,自己服务器安装此格式拼接,顺序不能乱。
[http://demo.dcloud.net.cn/payment/wxpayv3.HBuilder/](http://demo.dcloud.net.cn/payment/wxpayv3.HBuilder/)
2.获取服务器数据代码 java端
请看附件-java端 不能实现联系: 1791480830
1.微信支付其实不是大家想象的那么难。现在来分享一下心得。
- 前提条件:
a、先要有微信开放平台的账号,并创建应用,审核通过。并且获取微信支付能力。
b、创建应用在填写Android的签名的时候要去掉冒号,并且小写(备注: 签名是用的md5 )
c、如何获取签名? 这个很简单,自行百度。
d、微信支付,一定要打包为apk 格式的文件,并且需要用到自己的证书,不能用公用证书(创建证书?百度)
e、打包好的apk或者是ipa 文件 进行安装在手机测试
准备好以上步骤以后就可以开放微信支付了
1.先查看hbuilder 官方从服务返回的数据格式,自己服务器安装此格式拼接,顺序不能乱。
[http://demo.dcloud.net.cn/payment/wxpayv3.HBuilder/](http://demo.dcloud.net.cn/payment/wxpayv3.HBuilder/)
2.获取服务器数据代码 java端
请看附件-java端 不能实现联系: 1791480830
收起阅读 »JavaScript 快速提高视频教程已经发布!(免费教程)另有:mui、h5+、基于h5+ app开发实战、微信小程序等教程.
JavaScript 快速提高视频教程已经发布!(免费教程)
针对js基础不够好的同学,深度剖析js运行原理、变量作用域、函数、面向对象、闭包等底层知识,快速提升JavaScript技能!
本教程主要目的是提供大家的js学习基础,提供学习思路。
另有:mui、h5+、基于h5+ app开发实战、微信小程序等教程。视频教程观看地址
交流qq群
1群 335126794(已满), 2群 340610532
免费视频教程地址:
http://www.hcoder.net/course
JavaScript 快速提高视频教程已经发布!(免费教程)
针对js基础不够好的同学,深度剖析js运行原理、变量作用域、函数、面向对象、闭包等底层知识,快速提升JavaScript技能!
本教程主要目的是提供大家的js学习基础,提供学习思路。
另有:mui、h5+、基于h5+ app开发实战、微信小程序等教程。视频教程观看地址
交流qq群
1群 335126794(已满), 2群 340610532
免费视频教程地址:
http://www.hcoder.net/course
如何通过Native.js进行文件选取
5+ API中plus.gallery.pick只能选取图片或是视频文件,那问题来了,其他类型文件如何选取。
此时就该发挥Native.js的强大之处了,如果会安卓原生编程,代码so easy。不会的同学你可以选择找到代码copy,会是百度原生代码实现然后转换为Native.js语法。废话不多说,反正你可以找到很多方式配合5+API完成自己的app。
开吃。。。
window.PickFile = function(callback,acceptType){
function ip(obj){
plus.android.importClass(obj);
return obj;
}
if(plus.os.name == 'Android' && typeof callback == 'function'){
var CODE_REQUEST = 1000;
var context = plus.android.runtimeMainActivity();
ip(context);
var Intent = plus.android.importClass('android.content.Intent');
var intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.addCategory(Intent.CATEGORY_OPENABLE);
if(acceptType){
intent.setType(acceptType);
}else{
intent.setType("*/*");
}
context.onActivityResult = function(requestCode,resultCode,intentData){
if(requestCode == CODE_REQUEST){
if(intentData){
var uriValue = intentData.getData();
plus.android.importClass(uriValue);
var scheme = uriValue.getScheme();
if(scheme == 'content'){//还需要进行数据库查询,一般图片数据
var cursor = ip(context.getContentResolver()).query(uriValue,['_data'], null, null, null);
if(cursor){
ip(cursor).moveToFirst();
var columnIndex = cursor.getColumnIndex('_data');
picturePath = cursor.getString(columnIndex);
cursor.close();
callback(picturePath);//返回文件路径
}
}else if(scheme == 'file'){
callback(uriValue.getPath());//返回文件路径
}
}else{
callback(null);
}
}
}
context.startActivityForResult(intent,CODE_REQUEST);
}
}5+ API中plus.gallery.pick只能选取图片或是视频文件,那问题来了,其他类型文件如何选取。
此时就该发挥Native.js的强大之处了,如果会安卓原生编程,代码so easy。不会的同学你可以选择找到代码copy,会是百度原生代码实现然后转换为Native.js语法。废话不多说,反正你可以找到很多方式配合5+API完成自己的app。
开吃。。。
window.PickFile = function(callback,acceptType){
function ip(obj){
plus.android.importClass(obj);
return obj;
}
if(plus.os.name == 'Android' && typeof callback == 'function'){
var CODE_REQUEST = 1000;
var context = plus.android.runtimeMainActivity();
ip(context);
var Intent = plus.android.importClass('android.content.Intent');
var intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.addCategory(Intent.CATEGORY_OPENABLE);
if(acceptType){
intent.setType(acceptType);
}else{
intent.setType("*/*");
}
context.onActivityResult = function(requestCode,resultCode,intentData){
if(requestCode == CODE_REQUEST){
if(intentData){
var uriValue = intentData.getData();
plus.android.importClass(uriValue);
var scheme = uriValue.getScheme();
if(scheme == 'content'){//还需要进行数据库查询,一般图片数据
var cursor = ip(context.getContentResolver()).query(uriValue,['_data'], null, null, null);
if(cursor){
ip(cursor).moveToFirst();
var columnIndex = cursor.getColumnIndex('_data');
picturePath = cursor.getString(columnIndex);
cursor.close();
callback(picturePath);//返回文件路径
}
}else if(scheme == 'file'){
callback(uriValue.getPath());//返回文件路径
}
}else{
callback(null);
}
}
}
context.startActivityForResult(intent,CODE_REQUEST);
}
}Hbuilder打包APP踩坑经验之真机调试
作为一个java文盲,h5+给了我一个开发移动APP的机会,这一点非常感谢。所谓万事开头难,从刚接触h5+到完成一个可以商用的APP的开发路就是一个不断挖坑又填坑的过程,充满了一个前端开发的血和泪。作为一个小白,也来分享一下开发的路上踩过的各种坑,以供后来人引以为鉴。
话说开发的过程中hbuilder的真机调试功能真是十分的方便,但是它并不“完美?”,今天就来吐槽一下真机调试的那些坑:
1,真机调试时图标,启动图什么的都不是自己在manifest.json里的配置,这点官方有说明不再赘述
2,真机调试的打包证书使用dcloud自有证书,如果是调试微信支付,百度地图等绑定包hash或包名的第三方sdk无法通过真机调试,除非申请微信支付(或其他)填写的就是dcloud官方证书的hash值
3,真机调试的包名是固定死的“io.dcloud.”+ appid ,绑定包名的第三方sdk不能用,除非申请时填写的包名也是“io.dcloud.”+ appid (应该很少人这么做吧 ^ ^)。
4,真机调试时各种权限都已开启,且第三方sdk基本上也都配置好了,而且是dcloud公司的私有配置,不是manifest.json手动填写的配置,所以有关没有权限或sdk配置参数错误这些bug,通过真机调试不能重现
5,真机调试plusready的执行逻辑跟真实APP包不太一样,这个我也是偶然发现,如果在同一页面(或引用的js里)写了2个plusready方法,即两次执行 document.addEventListener('plusready', function(){ /.../ }, false); 真机调试时两次调用的逻辑都执行了,但是打包后的APP执行了第二次的 plusready,这个问题调试时是个大坑
6,关于定位plus.geolocation.getCurrentPosition,正常只需要给geolocation权限就可以的,但是如果在 PositionOptions配置了provider是baidu或amap时,还需要maps权限和配置百度或高德appkey,但是如果没有配置maps权限真机调试完全OK的,原因就如第4条所述。
暂时先写这么多,后面陆续更新吧。。。
作为一个java文盲,h5+给了我一个开发移动APP的机会,这一点非常感谢。所谓万事开头难,从刚接触h5+到完成一个可以商用的APP的开发路就是一个不断挖坑又填坑的过程,充满了一个前端开发的血和泪。作为一个小白,也来分享一下开发的路上踩过的各种坑,以供后来人引以为鉴。
话说开发的过程中hbuilder的真机调试功能真是十分的方便,但是它并不“完美?”,今天就来吐槽一下真机调试的那些坑:
1,真机调试时图标,启动图什么的都不是自己在manifest.json里的配置,这点官方有说明不再赘述
2,真机调试的打包证书使用dcloud自有证书,如果是调试微信支付,百度地图等绑定包hash或包名的第三方sdk无法通过真机调试,除非申请微信支付(或其他)填写的就是dcloud官方证书的hash值
3,真机调试的包名是固定死的“io.dcloud.”+ appid ,绑定包名的第三方sdk不能用,除非申请时填写的包名也是“io.dcloud.”+ appid (应该很少人这么做吧 ^ ^)。
4,真机调试时各种权限都已开启,且第三方sdk基本上也都配置好了,而且是dcloud公司的私有配置,不是manifest.json手动填写的配置,所以有关没有权限或sdk配置参数错误这些bug,通过真机调试不能重现
5,真机调试plusready的执行逻辑跟真实APP包不太一样,这个我也是偶然发现,如果在同一页面(或引用的js里)写了2个plusready方法,即两次执行 document.addEventListener('plusready', function(){ /.../ }, false); 真机调试时两次调用的逻辑都执行了,但是打包后的APP执行了第二次的 plusready,这个问题调试时是个大坑
6,关于定位plus.geolocation.getCurrentPosition,正常只需要给geolocation权限就可以的,但是如果在 PositionOptions配置了provider是baidu或amap时,还需要maps权限和配置百度或高德appkey,但是如果没有配置maps权限真机调试完全OK的,原因就如第4条所述。
暂时先写这么多,后面陆续更新吧。。。
收起阅读 »h.js 更新至1.2.1 增加 siblings() 获取相邻元素,h.js 是一个极小、极快的js框架。用于补充 mui dom 操作能力的不足!
h.js 更新至1.2.1 增加 siblings() 获取相邻元素,h.js 是一个极小、极快的js框架。用于补充 mui dom 操作能力的不足!
免费、开源、配有免费的视频教程及手册,欢迎使用(非常小 9K、非常快)!
QQ交流群 : 2群 340610532,1群 335126794(已满)
h.js 更新至1.2.1 增加 siblings() 获取相邻元素,h.js 是一个极小、极快的js框架。用于补充 mui dom 操作能力的不足!
免费、开源、配有免费的视频教程及手册,欢迎使用(非常小 9K、非常快)!
QQ交流群 : 2群 340610532,1群 335126794(已满)
谁知道js后面学完学什么?
function xx(){
document.getElementById("").style.display="haha"; }
function xx(){
document.getElementById("").style.display="haha"; }
MUI自带的picker组件,在设置默认值是出错的问题
如题,mui自带的picker组件,在使用三级列表的时候,通过以下代码
// 设定省初始值
cityPicker.pickers[0].setSelectedValue("320000");
// 设定市初始值
cityPicker.pickers[1].setSelectedValue("320200");
// 设定区初始值
cityPicker.pickers[2].setSelectedValue("320205");弹出的来选择其中,默认值始终只能设置好省份的默认值,剩下的二级,三级选择器未能正确设置默认值。
如果采用
cityPicker.pickers[0].setSelectedIndex(9);
// 设定市初始值
cityPicker.pickers[1].setSelectedIndex(1);
// 设定区初始值
cityPicker.pickers[2].setSelectedIndex(5);则能正常设置三级的默认值。
经过反复测试,我对picker.js的代码进行了修改。主要是修改了triggerChange部分的功能函数,如下
Picker.prototype.triggerChange = function(callback) {
var self = this;
var index = self.getSelectedIndex();
var item = self.items[index];
if(index != self.lastIndex) {
$.trigger(self.holder, 'change', {
"index": index,
"item": item
});
}
self.lastIndex = index;
typeof callback === 'function' && callback();
};经过测试,终于可以正常使用setSelectedValue来设置三级的默认值。
另外,还添加了一个setSelectedText功能,就是按照setSelectedValue的功能进行改造的。目前没发现什么问题不知道会不会影响到什么地方
如题,mui自带的picker组件,在使用三级列表的时候,通过以下代码
// 设定省初始值
cityPicker.pickers[0].setSelectedValue("320000");
// 设定市初始值
cityPicker.pickers[1].setSelectedValue("320200");
// 设定区初始值
cityPicker.pickers[2].setSelectedValue("320205");弹出的来选择其中,默认值始终只能设置好省份的默认值,剩下的二级,三级选择器未能正确设置默认值。
如果采用
cityPicker.pickers[0].setSelectedIndex(9);
// 设定市初始值
cityPicker.pickers[1].setSelectedIndex(1);
// 设定区初始值
cityPicker.pickers[2].setSelectedIndex(5);则能正常设置三级的默认值。
经过反复测试,我对picker.js的代码进行了修改。主要是修改了triggerChange部分的功能函数,如下
Picker.prototype.triggerChange = function(callback) {
var self = this;
var index = self.getSelectedIndex();
var item = self.items[index];
if(index != self.lastIndex) {
$.trigger(self.holder, 'change', {
"index": index,
"item": item
});
}
self.lastIndex = index;
typeof callback === 'function' && callback();
};经过测试,终于可以正常使用setSelectedValue来设置三级的默认值。
另外,还添加了一个setSelectedText功能,就是按照setSelectedValue的功能进行改造的。目前没发现什么问题不知道会不会影响到什么地方










