提升HTML5的性能体验系列之五 webview启动速度优化及事件顺序解析
系列文章目录导航:
- 提升HTML5的性能体验系列之一 避免切页白屏
- 提升HTML5的性能体验系列之二 列表流畅滑动
- 提升HTML5的性能体验系列之三 流畅下拉刷新
- 提升HTML5的性能体验系列之四 使用原生UI(nativeUI)
- 提升HTML5的性能体验系列之五 webview启动速度优化及事件顺序解析
- 提升HTML5的性能体验系列之六 降低内存占用
【本文更新时间2017-4-26】
webview加载的5个事件
webview加载时有5个事件。触发顺序为loading、titleUpdate、rendering、rendered、loaded。
webview开始载入页面时触发loading,
载入过程中如果<title>节点已经解析并赋予新值,触发titleUpdate,
页面开始渲染,触发rendering,
页面渲染完毕,触发rendered,
页面载入完毕触发loaded。
loaded常用于判断页面是否载入完毕,载入完毕才显示新页面。
但有时页面内容很长时,全部载入完毕比较慢,导致显示新窗体比较慢。为了让新窗体打开快点,我们可以在titleUpdate时就显示新窗体。
因为网页本身有分步渲染的机制,所以一般只要滚动前的第一屏页面渲染完毕就不会让用户看到白屏。
在2014年,手机普遍的渲染能力较慢,所以为避免白屏,官方的框架和示例默认都是loaded时show页面。但到了2017年,本地的普通HTML即使不预载,titleupdate时也已经不会白屏了。从HBuilder8.8起,DCloud推出了titlenview的原生title,切屏时title永不会白屏。
如果是从服务器在线载入页面,或者本地的页面非常复杂导致渲染很慢,此时titleUpdate时仍然可能白屏,此时需使用rendering或rendered事件可避免白屏。
为什么rendered和loaded是2个事件呢?
其实在纯本地页面时这2个事件几乎没区别。但有时页面里会引入一些优先级较低的外部远程网络js,比如统计js,一旦网络响应慢,或者干脆是无效引用,虽然页面渲染完了,但loaded会触发的很慢,直到这些网络js也加载好或超时才触发。
有人问plus ready和webview的loaded、以及HTML里的DOMContentLoaded 这3个事件的顺序。
plus ready在HBuilder早期是webview的loaded事件发生时才触发。
但随着技术的进步,目前策略已经变化。
在iOS上,plus ready已经名存实亡,只是为了向下兼容,因为在webview最开始,plus就是生效的。目前iOS上plus ready事件的触发为保持向下兼容也是在webview的loaded时,但该事件触发之前其实plus已经可以使用了。
在安卓上,plus ready默认也是在webview的loaded时,但可通过如下方法,5+ API提前生效可用:http://ask.dcloud.net.cn/article/921。如果开发者使用了该文的方法配置了提前生效,虽然plus ready的执行时间没变,但在titleUpdate后就可以使用plus的api了。
注意:plus提前生效后,在plus ready里操作dom就变的危险了,因为plus ready快于DOMContentLoaded,造成dom还没有准备好。此时操作dom,还是得在DOMContentLoaded之后。同时plus提前生效会让页面本身的js执行时间推后几十至几百毫秒,这点使用时要注意。
注意:以上的事件在实际代码监听时,需要写在不同的webview里。
由于新开的webview里的plus ready时间晚于该webview的loading、titleUpdate,所以在新webview里用plus api监听这2个事件是监听不到初次打开的。
只能在老的webview里对新webview的loading和titleUpdate进行监听。
注意:如果页面是网络页面,并且发生服务器跳转,有可能触发多次titleupdate。
注意:在个别国产手机上,如果网页的title节点内容为空,不会触发titleupdate事件。
提供一个判断webview载入时间的方法。
一般webview载入要多久,开发者可以自己使用计时器计时,计算从开始载入到loaded的时间差。
但首页的载入速度开发者无法编程获得,5+runtime提供了首页的webview的载入时间,plus.runtime.launchLoadedTime。
这个time最大的用途是判断手机性能。
首页正常是本地页面,同样的首页在不同手机上loadedtime值是不同的,根据这个值,就知道了这台手机载入网页的速度到底多快。
这个速度与本地io性能有关,也与计算渲染能力有关。
有了这个值,我们可以根据设备做性能优化。
App的启动加速技巧
首页的配置几乎都是在manifest做,用好manifest才能优化好app的启动速度。
1.首页的顶部title,在manifest里配置laucherwebview的navigationbar,描述title的背景色、文字等样式,因为是原生绘制,要比webview快不少。
2.如果底部有tab,建议在manifest里配原生tab,参考http://ask.dcloud.net.cn/article/12602。如果是顶部可左右拖动的WebviewGroup,则原生tab目前还不能满足这类需求,此时需要用双首页。双首页是一个很有趣的机制,在manifest里配置,DCloud的引擎会同时打开2个webview,而不是先等一个webview的plus生效后通过js再创建另一个webview。
3.然后manifest里配置splash关闭时间为titleUpdate,可以非常早的关闭splash。
在的HBuilder8.8中,支持subnview,这个技术可以在屏幕上引入更多原生渲染的内容,让页面渲染更快。
在提供些其他影响app启动的设置:
如果设置了runmode为解压模式,安装apk后第一次启动时需要先把js等资源解压到sdcard,这里有个耗时。第二次启动就好了。
系列文章目录导航:
- 提升HTML5的性能体验系列之一 避免切页白屏
- 提升HTML5的性能体验系列之二 列表流畅滑动
- 提升HTML5的性能体验系列之三 流畅下拉刷新
- 提升HTML5的性能体验系列之四 使用原生UI(nativeUI)
- 提升HTML5的性能体验系列之五 webview启动速度优化及事件顺序解析
- 提升HTML5的性能体验系列之六 降低内存占用
【本文更新时间2017-4-26】
webview加载的5个事件
webview加载时有5个事件。触发顺序为loading、titleUpdate、rendering、rendered、loaded。
webview开始载入页面时触发loading,
载入过程中如果<title>节点已经解析并赋予新值,触发titleUpdate,
页面开始渲染,触发rendering,
页面渲染完毕,触发rendered,
页面载入完毕触发loaded。
loaded常用于判断页面是否载入完毕,载入完毕才显示新页面。
但有时页面内容很长时,全部载入完毕比较慢,导致显示新窗体比较慢。为了让新窗体打开快点,我们可以在titleUpdate时就显示新窗体。
因为网页本身有分步渲染的机制,所以一般只要滚动前的第一屏页面渲染完毕就不会让用户看到白屏。
在2014年,手机普遍的渲染能力较慢,所以为避免白屏,官方的框架和示例默认都是loaded时show页面。但到了2017年,本地的普通HTML即使不预载,titleupdate时也已经不会白屏了。从HBuilder8.8起,DCloud推出了titlenview的原生title,切屏时title永不会白屏。
如果是从服务器在线载入页面,或者本地的页面非常复杂导致渲染很慢,此时titleUpdate时仍然可能白屏,此时需使用rendering或rendered事件可避免白屏。
为什么rendered和loaded是2个事件呢?
其实在纯本地页面时这2个事件几乎没区别。但有时页面里会引入一些优先级较低的外部远程网络js,比如统计js,一旦网络响应慢,或者干脆是无效引用,虽然页面渲染完了,但loaded会触发的很慢,直到这些网络js也加载好或超时才触发。
有人问plus ready和webview的loaded、以及HTML里的DOMContentLoaded 这3个事件的顺序。
plus ready在HBuilder早期是webview的loaded事件发生时才触发。
但随着技术的进步,目前策略已经变化。
在iOS上,plus ready已经名存实亡,只是为了向下兼容,因为在webview最开始,plus就是生效的。目前iOS上plus ready事件的触发为保持向下兼容也是在webview的loaded时,但该事件触发之前其实plus已经可以使用了。
在安卓上,plus ready默认也是在webview的loaded时,但可通过如下方法,5+ API提前生效可用:http://ask.dcloud.net.cn/article/921。如果开发者使用了该文的方法配置了提前生效,虽然plus ready的执行时间没变,但在titleUpdate后就可以使用plus的api了。
注意:plus提前生效后,在plus ready里操作dom就变的危险了,因为plus ready快于DOMContentLoaded,造成dom还没有准备好。此时操作dom,还是得在DOMContentLoaded之后。同时plus提前生效会让页面本身的js执行时间推后几十至几百毫秒,这点使用时要注意。
注意:以上的事件在实际代码监听时,需要写在不同的webview里。
由于新开的webview里的plus ready时间晚于该webview的loading、titleUpdate,所以在新webview里用plus api监听这2个事件是监听不到初次打开的。
只能在老的webview里对新webview的loading和titleUpdate进行监听。
注意:如果页面是网络页面,并且发生服务器跳转,有可能触发多次titleupdate。
注意:在个别国产手机上,如果网页的title节点内容为空,不会触发titleupdate事件。
提供一个判断webview载入时间的方法。
一般webview载入要多久,开发者可以自己使用计时器计时,计算从开始载入到loaded的时间差。
但首页的载入速度开发者无法编程获得,5+runtime提供了首页的webview的载入时间,plus.runtime.launchLoadedTime。
这个time最大的用途是判断手机性能。
首页正常是本地页面,同样的首页在不同手机上loadedtime值是不同的,根据这个值,就知道了这台手机载入网页的速度到底多快。
这个速度与本地io性能有关,也与计算渲染能力有关。
有了这个值,我们可以根据设备做性能优化。
App的启动加速技巧
首页的配置几乎都是在manifest做,用好manifest才能优化好app的启动速度。
1.首页的顶部title,在manifest里配置laucherwebview的navigationbar,描述title的背景色、文字等样式,因为是原生绘制,要比webview快不少。
2.如果底部有tab,建议在manifest里配原生tab,参考http://ask.dcloud.net.cn/article/12602。如果是顶部可左右拖动的WebviewGroup,则原生tab目前还不能满足这类需求,此时需要用双首页。双首页是一个很有趣的机制,在manifest里配置,DCloud的引擎会同时打开2个webview,而不是先等一个webview的plus生效后通过js再创建另一个webview。
3.然后manifest里配置splash关闭时间为titleUpdate,可以非常早的关闭splash。
在的HBuilder8.8中,支持subnview,这个技术可以在屏幕上引入更多原生渲染的内容,让页面渲染更快。
在提供些其他影响app启动的设置:
如果设置了runmode为解压模式,安装apk后第一次启动时需要先把js等资源解压到sdcard,这里有个耗时。第二次启动就好了。
如何添加AngularJS、Bootstrap、jQuery Mobile、jQuery UI、Require.js、Underscore等框架的提示
HBuilder7.0.0以后加入对AngularJS、Bootstrap、jQuery Mobile、jQuery UI、Require.js、Underscore等框架Api的提示,使用方式如下:
1.右键使用这些框架的项目


2.勾选对应的框架
3.在HBuilder中使用(以angular.js为例如下图)
HBuilder7.0.0以后加入对AngularJS、Bootstrap、jQuery Mobile、jQuery UI、Require.js、Underscore等框架Api的提示,使用方式如下:
1.右键使用这些框架的项目

2.勾选对应的框架
3.在HBuilder中使用(以angular.js为例如下图)
收起阅读 »
【分享】Html5 Video 实现方案
前言: 最近项目中需要用到html5 视频播放功能,于是稍微研究了解了下,遇到了很多坑,特此记录下.
一、 Html5 Video
参考来源: http://www.xuanfengge.com/html5-video-play.html
(这篇博文确实帮助很大)
1.1、 目的
将Html5 Video功能应用到实际项目中,针对不同的平台和环境,进行个性化处理。
基本只考虑webkit浏览器兼容问题
1.2、 Html5 Video支持格式
只支持: .mp4后缀(.h264编码格式),和.webm后缀(专用web视频格式),以及.ogg后缀(音频文件)
注意: Html5 Video 可以添加多个source源来进行兼容适配,这样,当第一个源读取出问题时会自动读取下一个源. 比如可以同时在前面加上.webm和.mp4源,这样一个出错时会自动读取另一个可用源(因为不同浏览器,支持的格式是不一样的)
但是,Hybird模式的 Android 下,有些机型只能读取第一个source来源(测试华为和联想都是),所以也就是说在这种情况下,要确保第一个source源是正确的
各大浏览器兼容如图所示:
见图1
1.3、 不同平台环境和对应实现方案
说明: 这里分为两大块,普通浏览器环境(pc和手机,主要是移动端,pc不做特别处理)和Hybird模式的APP环境(Android和iOS).
注: Html5 video可以播放本地视频或者网络视频
1.3.1、 普通浏览器环境
用Html5 Video 自带的播放栏控件
用 Video 视频统一处理方法处理后,点击图片手动隐藏图片,设置视频大小,手动播放视频.
注: 播放效果则由各大浏览器自行实现
手机端浏览器实现的不同效果,比如:
QQ浏览器(包括QQ客户端内置的浏览器):播放时会自动进入全屏
华为自带浏览器: 正常小窗口播放
1.3.2、 Hybird App环境
说明: 内联播放是指直接在video标签中播放视频,没有必要进入全屏
1.3.2.1、 Android内联播放
用Html5 Video 自带的播放栏控件
用 Video 视频统一处理方法处理后,点击图片手动隐藏图片,设置视频大小,手动播放视频.
*Android内联播放需要注意,必须开启硬件加速,由于有些Android手机 webview是默认关闭硬件加速的,所以必须在创建这个带视频播放的webview时手动添加 硬件加速属性才行.(详情见plus创建webview的style)
style.hardwareAccelerated = true;
1.3.2.2、 iOS内联播放
用Html5 Video 自带的播放栏控件
用 Video 视频统一处理方法处理后,点击图片手动隐藏图片,设置视频大小,手动播放视频.
*内联播放注意要点,由于iOS下默认是全屏播放的,所以需要经过设置才能正常内联播放
第一步:在项目的manifest里面配置允许webview内联播放
"plus": {
"splashscreen": {
"autoclose": true,/*是否自动关闭程序启动界面,true表示应用加载应用入口页面后自动关闭;false则需调plus.navigator.closeSplashscreen()关闭*/
"waiting": true/*是否在程序启动界面显示等待雪花,true表示显示,false表示不显示。*/
},
"allowsInlineMediaPlayback": true,/*设置ios下允许内联播放*/
"popGesture": "close"
第二步: 创建video标签时,手动加上内联播放的属性(iOS不支持preload)
<!--
让ios支持内联播放,必须添加 webkit-playsinline 标签
-->
<video webkit-playsinline id="videoMedia" controls="controls" preload>这样iOS手机在播放的时候才会采用内联播放
1.3.2.3、 Android非内联播放
通过NJS使用原生播放器来播放视频,传入的url可以是本地的或网络的地址
用 Video 视频统一处理方法处理后,点击图片之后,图片保持不变(所以没有必要隐藏图片),直接获取视频的资源地址,传给原生播放器播放
注: 这种模式下,性能要比直接html5自带播放器播放高
1.3.2.4、 iOS非内联播放
*用Html5 Video 自带的播放栏控件(非内联播放需要去除特定内联属性”webkit-playsinline”,这样才能全屏播放)
if(!isInlinePlay){
//如果是非内敛,ios需要去除内联样式
mediaTarget.removeAttribute('webkit-playsinline');
}*用 Video 视频统一处理方法处理后,点击图片之后,图片保持不变(所以没有必要隐藏图片),直接调用video.play()播放视频(这时候会用一个全屏播放器来播放视频)
1.3.3、 注意要点
如果采用NJS通过Android原生播放器播放视频,目前无法监听到视频的一些自定义事件.(如下载中,播放完毕,暂停,播放时间等)
而如果采用Html5 Video自带播放,这些是可以通过脚本控制的.
所以选定方案时需要进行衡量
另外,在Html5 Video播放时,无法监听到规定的结束事件seeked,只能在timeUpdate里面判断,如果ended为true就代表结束了.
在NJS通过Android原生播放器播放时,可以通过document监听resume和pause事件判断是否进入播放和退出播放
1.4、 Tips
1.4.1、 关于Video 视频统一处理的方案
说明: 由于将一个<Video>直接显示在页面中,会有各种五花八门的播放器效果,如图:
(这里引用了参考来源的图)
见图2
显然,体验效果并不好,所以现在的做法是用一张模拟播放的图片来替代<Video>所在的地方,而将Video元素设置为11像素大小.然后给图片设置点击监听,监听到点击时,播放视频.
注意:
这里不要用{display: none}或者{width:0;height:0;}的方式,因为这样视频元素会处于未激活的状态,给后续的处理带来麻烦.
这里没有考虑ios<6和一些低版本的Android的兼容性问题了(这些版本里,无法直接通过video.play()来播放),因为项目环境基本上要求Android>4.0 iOS 7.0以上的.
关于点击图片播放视频后,如果是内联播放模式下(或者是普通浏览器),就应该将图片隐藏,然后将视频大小设置为本来的大小(一般为图片大小);如果是非内联播放模式(全屏模式),就没有必要隐藏图片了,因为iOS下会自动打开一个全屏播放器来播放视频,Android下考虑到Html5 video较卡,所以也会通过NJS使用原生播放器来全屏播放视频.
1.4.2、 Android NJS播放视屏的实现代码
说明: 这个是Dcloud论坛中有人分享的
//非内联模式下的plus下的android才用到
var Intent = plus.android.importClass("android.content.Intent");
var Uri = plus.android.importClass("android.net.Uri");
var main = plus.android.runtimeMainActivity();
var intent = new Intent(Intent.ACTION_VIEW);
var uri = Uri.parse(url);
intent.setDataAndType(uri, "video/*");
main.startActivity(intent);1.4.3、 如何读取元素的宽高
在获取视频的宽度时,发现用 video.style.width无法获取到宽度.
后来查了资料,发现dom.style.width(height)只能获取在stye直接赋予的值.而如果是通过css样式表赋予的值是无法直接获取的,只能通过dom.offsetWidth(offsetHeight)获取.
设置元素宽和高是不要直接在style里设置,而是最好通过css样式表赋予
*读取元素宽和高时,用offsetWidth(offsetHeight)
1.4.4、 关于全屏播放的问题
在PC端webkit浏览器下,全屏代码如下:
进入全屏: videoContainer(对应的dom).webkitRequestFullscreen();
退出全屏: document.webkitCancelFullScreen();
*但是经测试,在手机浏览器和Hybird模式下的手机环境中都无法使用,
应该是手机浏览器中video 播放器的全屏模式和pc端的有区别,已经脱离了webkit的全屏组件,而是用原生自己实现的.
1.5、 遇到问题及解决方法
1.5.1、 Video.currentTime 设置值时设置无效,或者变为0
原因分析:
与测试的服务器和端口有关,测试环境是放在hbuild本地浏览器的,没有处理好视频快进问题,所以会导致每次快进后,视频都会重置-在某些测试服务器上,则出现快进无效,但不会重置
解决方法:
将网页用其它正式服务器打开均可正常,如tomcat,wampserver,甚至直接在本地打开也行.
1.5.2、 无法通过代码Video.src获取资源路径
原因分析:
本实例中,Video是通过source添加src的,无法直接读取video的src
解决方法:
可以通过读取到第一个source的标签,再获取source的src
注:本来这个方法有一个缺点就是有可能第一个source的src不可用.但是由于Android中第一个source必须有用才行.否则无法正常播放.所以在确保第一个source正确的情况下能这样用.
1.5.3、 部分Android机型无法退出全屏
描述:
在使用Html5 Video自带播放器播放时,部分Android机型(如联想K860点击全屏按钮进入全屏后,无法退出全屏-因为进入全屏后,全屏按钮不见了)
原因分析: 可能是手机厂商擅自劫持了浏览器或者篡改了浏览器实现方式
解决方法:
目前无法解决,在这类机型中,建议直接采用非内联模式播放或者是尽量不要手动进入全屏
1.6、 示例Demo
注: 示例视频也可自己更改为自己的网络视频或者本地视频,由于视频文件太大,所以上传时就删掉了
见源码附件
前言: 最近项目中需要用到html5 视频播放功能,于是稍微研究了解了下,遇到了很多坑,特此记录下.
一、 Html5 Video
参考来源: http://www.xuanfengge.com/html5-video-play.html
(这篇博文确实帮助很大)
1.1、 目的
将Html5 Video功能应用到实际项目中,针对不同的平台和环境,进行个性化处理。
基本只考虑webkit浏览器兼容问题
1.2、 Html5 Video支持格式
只支持: .mp4后缀(.h264编码格式),和.webm后缀(专用web视频格式),以及.ogg后缀(音频文件)
注意: Html5 Video 可以添加多个source源来进行兼容适配,这样,当第一个源读取出问题时会自动读取下一个源. 比如可以同时在前面加上.webm和.mp4源,这样一个出错时会自动读取另一个可用源(因为不同浏览器,支持的格式是不一样的)
但是,Hybird模式的 Android 下,有些机型只能读取第一个source来源(测试华为和联想都是),所以也就是说在这种情况下,要确保第一个source源是正确的
各大浏览器兼容如图所示:
见图1
1.3、 不同平台环境和对应实现方案
说明: 这里分为两大块,普通浏览器环境(pc和手机,主要是移动端,pc不做特别处理)和Hybird模式的APP环境(Android和iOS).
注: Html5 video可以播放本地视频或者网络视频
1.3.1、 普通浏览器环境
用Html5 Video 自带的播放栏控件
用 Video 视频统一处理方法处理后,点击图片手动隐藏图片,设置视频大小,手动播放视频.
注: 播放效果则由各大浏览器自行实现
手机端浏览器实现的不同效果,比如:
QQ浏览器(包括QQ客户端内置的浏览器):播放时会自动进入全屏
华为自带浏览器: 正常小窗口播放
1.3.2、 Hybird App环境
说明: 内联播放是指直接在video标签中播放视频,没有必要进入全屏
1.3.2.1、 Android内联播放
用Html5 Video 自带的播放栏控件
用 Video 视频统一处理方法处理后,点击图片手动隐藏图片,设置视频大小,手动播放视频.
*Android内联播放需要注意,必须开启硬件加速,由于有些Android手机 webview是默认关闭硬件加速的,所以必须在创建这个带视频播放的webview时手动添加 硬件加速属性才行.(详情见plus创建webview的style)
style.hardwareAccelerated = true;
1.3.2.2、 iOS内联播放
用Html5 Video 自带的播放栏控件
用 Video 视频统一处理方法处理后,点击图片手动隐藏图片,设置视频大小,手动播放视频.
*内联播放注意要点,由于iOS下默认是全屏播放的,所以需要经过设置才能正常内联播放
第一步:在项目的manifest里面配置允许webview内联播放
"plus": {
"splashscreen": {
"autoclose": true,/*是否自动关闭程序启动界面,true表示应用加载应用入口页面后自动关闭;false则需调plus.navigator.closeSplashscreen()关闭*/
"waiting": true/*是否在程序启动界面显示等待雪花,true表示显示,false表示不显示。*/
},
"allowsInlineMediaPlayback": true,/*设置ios下允许内联播放*/
"popGesture": "close"
第二步: 创建video标签时,手动加上内联播放的属性(iOS不支持preload)
<!--
让ios支持内联播放,必须添加 webkit-playsinline 标签
-->
<video webkit-playsinline id="videoMedia" controls="controls" preload>这样iOS手机在播放的时候才会采用内联播放
1.3.2.3、 Android非内联播放
通过NJS使用原生播放器来播放视频,传入的url可以是本地的或网络的地址
用 Video 视频统一处理方法处理后,点击图片之后,图片保持不变(所以没有必要隐藏图片),直接获取视频的资源地址,传给原生播放器播放
注: 这种模式下,性能要比直接html5自带播放器播放高
1.3.2.4、 iOS非内联播放
*用Html5 Video 自带的播放栏控件(非内联播放需要去除特定内联属性”webkit-playsinline”,这样才能全屏播放)
if(!isInlinePlay){
//如果是非内敛,ios需要去除内联样式
mediaTarget.removeAttribute('webkit-playsinline');
}*用 Video 视频统一处理方法处理后,点击图片之后,图片保持不变(所以没有必要隐藏图片),直接调用video.play()播放视频(这时候会用一个全屏播放器来播放视频)
1.3.3、 注意要点
如果采用NJS通过Android原生播放器播放视频,目前无法监听到视频的一些自定义事件.(如下载中,播放完毕,暂停,播放时间等)
而如果采用Html5 Video自带播放,这些是可以通过脚本控制的.
所以选定方案时需要进行衡量
另外,在Html5 Video播放时,无法监听到规定的结束事件seeked,只能在timeUpdate里面判断,如果ended为true就代表结束了.
在NJS通过Android原生播放器播放时,可以通过document监听resume和pause事件判断是否进入播放和退出播放
1.4、 Tips
1.4.1、 关于Video 视频统一处理的方案
说明: 由于将一个<Video>直接显示在页面中,会有各种五花八门的播放器效果,如图:
(这里引用了参考来源的图)
见图2
显然,体验效果并不好,所以现在的做法是用一张模拟播放的图片来替代<Video>所在的地方,而将Video元素设置为11像素大小.然后给图片设置点击监听,监听到点击时,播放视频.
注意:
这里不要用{display: none}或者{width:0;height:0;}的方式,因为这样视频元素会处于未激活的状态,给后续的处理带来麻烦.
这里没有考虑ios<6和一些低版本的Android的兼容性问题了(这些版本里,无法直接通过video.play()来播放),因为项目环境基本上要求Android>4.0 iOS 7.0以上的.
关于点击图片播放视频后,如果是内联播放模式下(或者是普通浏览器),就应该将图片隐藏,然后将视频大小设置为本来的大小(一般为图片大小);如果是非内联播放模式(全屏模式),就没有必要隐藏图片了,因为iOS下会自动打开一个全屏播放器来播放视频,Android下考虑到Html5 video较卡,所以也会通过NJS使用原生播放器来全屏播放视频.
1.4.2、 Android NJS播放视屏的实现代码
说明: 这个是Dcloud论坛中有人分享的
//非内联模式下的plus下的android才用到
var Intent = plus.android.importClass("android.content.Intent");
var Uri = plus.android.importClass("android.net.Uri");
var main = plus.android.runtimeMainActivity();
var intent = new Intent(Intent.ACTION_VIEW);
var uri = Uri.parse(url);
intent.setDataAndType(uri, "video/*");
main.startActivity(intent);1.4.3、 如何读取元素的宽高
在获取视频的宽度时,发现用 video.style.width无法获取到宽度.
后来查了资料,发现dom.style.width(height)只能获取在stye直接赋予的值.而如果是通过css样式表赋予的值是无法直接获取的,只能通过dom.offsetWidth(offsetHeight)获取.
设置元素宽和高是不要直接在style里设置,而是最好通过css样式表赋予
*读取元素宽和高时,用offsetWidth(offsetHeight)
1.4.4、 关于全屏播放的问题
在PC端webkit浏览器下,全屏代码如下:
进入全屏: videoContainer(对应的dom).webkitRequestFullscreen();
退出全屏: document.webkitCancelFullScreen();
*但是经测试,在手机浏览器和Hybird模式下的手机环境中都无法使用,
应该是手机浏览器中video 播放器的全屏模式和pc端的有区别,已经脱离了webkit的全屏组件,而是用原生自己实现的.
1.5、 遇到问题及解决方法
1.5.1、 Video.currentTime 设置值时设置无效,或者变为0
原因分析:
与测试的服务器和端口有关,测试环境是放在hbuild本地浏览器的,没有处理好视频快进问题,所以会导致每次快进后,视频都会重置-在某些测试服务器上,则出现快进无效,但不会重置
解决方法:
将网页用其它正式服务器打开均可正常,如tomcat,wampserver,甚至直接在本地打开也行.
1.5.2、 无法通过代码Video.src获取资源路径
原因分析:
本实例中,Video是通过source添加src的,无法直接读取video的src
解决方法:
可以通过读取到第一个source的标签,再获取source的src
注:本来这个方法有一个缺点就是有可能第一个source的src不可用.但是由于Android中第一个source必须有用才行.否则无法正常播放.所以在确保第一个source正确的情况下能这样用.
1.5.3、 部分Android机型无法退出全屏
描述:
在使用Html5 Video自带播放器播放时,部分Android机型(如联想K860点击全屏按钮进入全屏后,无法退出全屏-因为进入全屏后,全屏按钮不见了)
原因分析: 可能是手机厂商擅自劫持了浏览器或者篡改了浏览器实现方式
解决方法:
目前无法解决,在这类机型中,建议直接采用非内联模式播放或者是尽量不要手动进入全屏
1.6、 示例Demo
注: 示例视频也可自己更改为自己的网络视频或者本地视频,由于视频文件太大,所以上传时就删掉了
见源码附件
收起阅读 »不错的开发工具
本来是去知乎上找apicloud的,发现了hbuilder,不错的开发环境啊。
记录1:使用小米1s测试demo,很便捷。使用iPhone5s开始怎么也测试不出来,后来把itunes关掉,把hbuilder也关掉重新打开,就ok了。可以在window7上调试iPhone真是不错的体验!(macbook太冰了,冻死个人)
需求:官方有没有视频教程啊,收费也可以啊(貌似市场非常大,建议联合第三方机构推出系列教程,能接收收费教程的)。照顾一下像我这样的新手(懒惰的常青新手)
本来是去知乎上找apicloud的,发现了hbuilder,不错的开发环境啊。
记录1:使用小米1s测试demo,很便捷。使用iPhone5s开始怎么也测试不出来,后来把itunes关掉,把hbuilder也关掉重新打开,就ok了。可以在window7上调试iPhone真是不错的体验!(macbook太冰了,冻死个人)
需求:官方有没有视频教程啊,收费也可以啊(貌似市场非常大,建议联合第三方机构推出系列教程,能接收收费教程的)。照顾一下像我这样的新手(懒惰的常青新手)
收起阅读 »怎么学习使用HBuilder开发跨平台移动APP?
推荐国内首推的跨平台移动APP开发专业培训机构-东翌学院是Dcloud的合作培训机构,跨平台APP开发整体课程在线直播+课程源码+全套视频,最新最全的APP开发,HB和MUI的全套视频,零基础都可以学习,更有高级进修课程,30天最快速的开发跨平台APP!咨询报名QQ:410355878 网址:http://www.dongyixueyuan.com/ 欢迎有意向学习的朋友加好友咨询!谢谢Dcloud提供这么好的平台!
推荐国内首推的跨平台移动APP开发专业培训机构-东翌学院是Dcloud的合作培训机构,跨平台APP开发整体课程在线直播+课程源码+全套视频,最新最全的APP开发,HB和MUI的全套视频,零基础都可以学习,更有高级进修课程,30天最快速的开发跨平台APP!咨询报名QQ:410355878 网址:http://www.dongyixueyuan.com/ 欢迎有意向学习的朋友加好友咨询!谢谢Dcloud提供这么好的平台!
收起阅读 »有个项目需要用hbuilder,h5+,MUI做前端,想找活的来
界面就用MUI里边简单的就行,
后台PHP系统我们可以自己做,
你就帮忙做前端,有空的加qq:40599247
界面就用MUI里边简单的就行,
后台PHP系统我们可以自己做,
你就帮忙做前端,有空的加qq:40599247
通过WiFi连接手机调试Android、iOS应用
先上最简单方法.想了解原理及其他操作办法(手机非root)可往下翻.
1.已ROOT手机
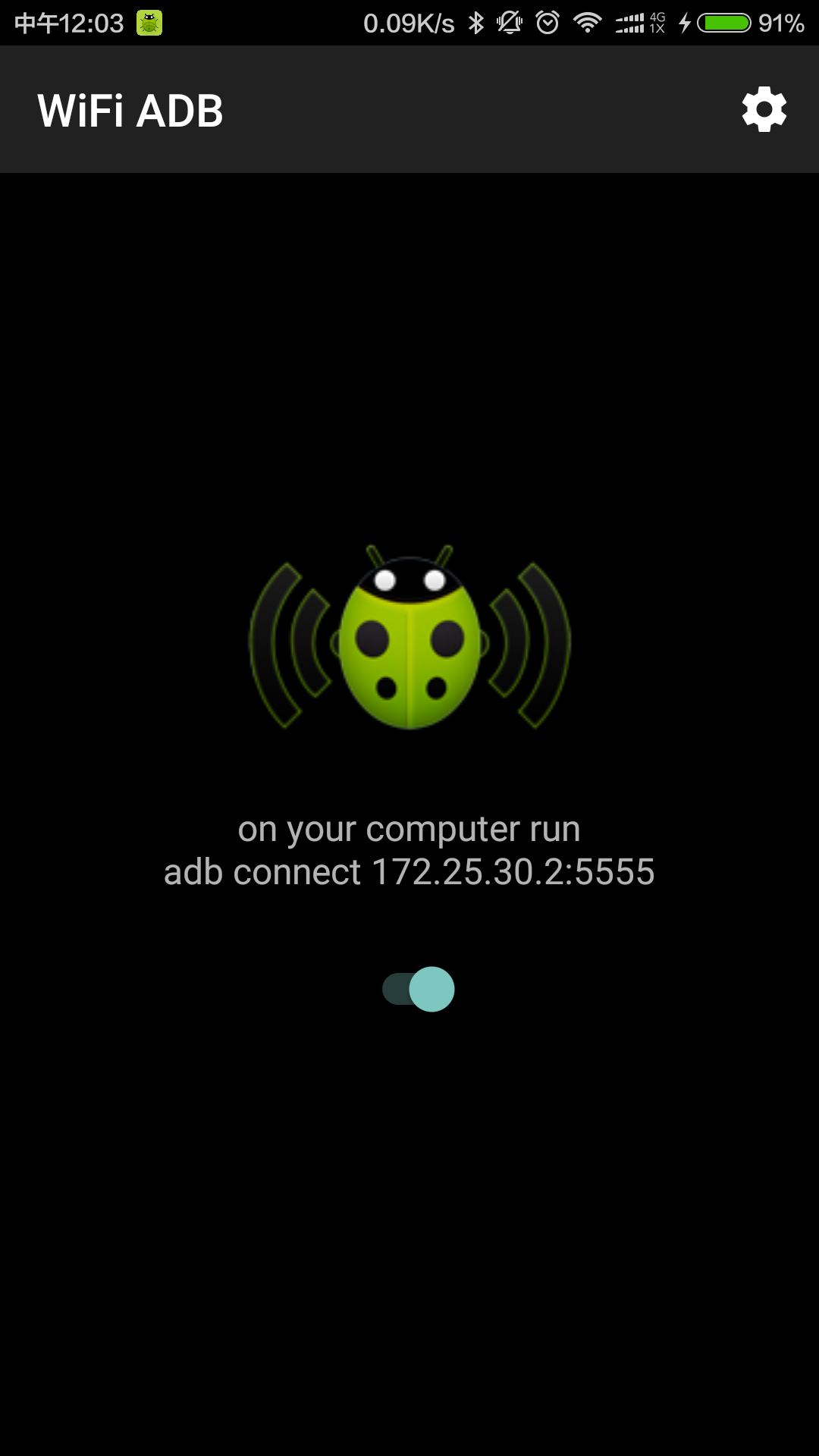
在应用商店下载WiFi ADB
手机和电脑需要在一个网段
1.安装WiFi ADB并授予root权限.
2.打开WIFI ADB
3.打开cmd(win+r cmd) 进入HBuilder\tools文件夹(可以通过资源管理器打开此目录,按住shift右击 在此处打开命令窗口)
4.adb connect <host>[:<port>]
如 adb connect 192.168.1.110:5555
优化技巧:
我们可以写一个简单的批处理程序来帮我们完成这件事
任意地方(最佳实践方式是保存在添加了环境变量的目录下)新建一个.bat文件
cd E:\HBuilder\tools
e:
adb connect 172.25.30.2:5555adb connect %1:5555
//如果手机不是固定ip,可以在这里接受一个参数 %1在调用f.bat脚本的时候空格后面输入手机ip即可
2.非ROOT手机:
1.通过USB连接到电脑
2.进入HBuilder\tools文件夹(可以通过资源管理器打开此目录,按住shift右击 在此处打开命令窗口)
3.设置手机监听端口5555,并通过TCP / IP连接
ADB TCPIP 55554.拔掉数据线
5.确认手机和电脑连接到同一网段.
6.在电脑上通过ip连接手机
adb connect <host>[:<port>]
注:此时若想恢复USB调试模式可输入
adb usb注意HBuilderX的adb目录有变化,在HBuilderX\plugins\launcher\tools\adbs目录下
iOS
http://jingyan.baidu.com/article/3f16e003a8a3282591c1031b.html
先上最简单方法.想了解原理及其他操作办法(手机非root)可往下翻.
1.已ROOT手机
在应用商店下载WiFi ADB
手机和电脑需要在一个网段
1.安装WiFi ADB并授予root权限.
2.打开WIFI ADB
3.打开cmd(win+r cmd) 进入HBuilder\tools文件夹(可以通过资源管理器打开此目录,按住shift右击 在此处打开命令窗口)
4.adb connect <host>[:<port>]
如 adb connect 192.168.1.110:5555
优化技巧:
我们可以写一个简单的批处理程序来帮我们完成这件事
任意地方(最佳实践方式是保存在添加了环境变量的目录下)新建一个.bat文件
cd E:\HBuilder\tools
e:
adb connect 172.25.30.2:5555adb connect %1:5555
//如果手机不是固定ip,可以在这里接受一个参数 %1在调用f.bat脚本的时候空格后面输入手机ip即可
2.非ROOT手机:
1.通过USB连接到电脑
2.进入HBuilder\tools文件夹(可以通过资源管理器打开此目录,按住shift右击 在此处打开命令窗口)
3.设置手机监听端口5555,并通过TCP / IP连接
ADB TCPIP 55554.拔掉数据线
5.确认手机和电脑连接到同一网段.
6.在电脑上通过ip连接手机
adb connect <host>[:<port>]
注:此时若想恢复USB调试模式可输入
adb usb注意HBuilderX的adb目录有变化,在HBuilderX\plugins\launcher\tools\adbs目录下
iOS
http://jingyan.baidu.com/article/3f16e003a8a3282591c1031b.html
收起阅读 »【火速报名】互联网技术联盟前端技术在线分享:MUI-最接近原生体验的前端框架
3月9日(本周三)晚8点半,MUI设计师崔红保应邀在ITA1024前端技术讲座,演讲形式为微信群,特邀请DCloud的小伙伴一起参与,有兴趣的朋友请按照文章中的报名方式进行报名。
以下为中国互联网技术联盟(ITA1024)的公告:
2016年3月,ITA1024推出前端技术专题月,邀请业内最顶级的前端技术专家进行分享和交流。
3月9日,ITA1024邀请国内知名开源框架MUI设计师崔红保带来最接近原生体验的框架MUI的技术分享,请点击阅读原文报名,准确填写信息,审核通过后会邀请进入微信群。
(QQ号关联的微信号无法搜索到,请留下可添加的微信号)
万人课堂——ITA1024前端技术专题月
MUI-最接近原生体验的框架技术分享
3月9号 20:30--22:30
微信群分享:万人课堂-ITA1024前端精英群
1本期内容介绍
本期分享是ITA1024前端专题月第二个分享内容,邀请到DCloud前端负责人,MUI框架设计师崔红保带来分享。
2主要包括如下内容:
1 、mui 框架介绍
2 、mui 框架如何保证高性能体验
3 、利用mui 实现多端发布
4、 DCloud还为 HTML5开发者提供那些产品服务
本期嘉宾——崔红保
DCloud前端负责人,MUI框架设计师,10年手机跨平台研发经验,目前致力于如何让HTML5应用达到原生App体验。
关于ITA1024
ITA1024一直坚持议题和讲师都精挑细选自国内顶级技术精英团队,策划技术专题月。在每个技术专题月中,ITA1024联合中国互联网技术联盟中100家核心成员(国内一二线互联网企业研发团队)提交议题和讲师申请,并由ITA1024专业技术委员会评审通过8~10个议题。
通过每周一期的万人课堂和每月一期的ITA1024互联网技术开放日,以及官方网站(www.ita1024.com),官方微信公众号(ita1024k),ITA1024技术月刊等多种传播形式,精准推送给细分领域的技术人群,而且所有技术分享交流活动全部免费参加,2016年ITA1024计划将覆盖超过千万级别的精准技术人群。
ITA1024是由中国互联网技术联盟支持的业界顶级技术分享活动品牌。中国互联网技术联盟由京东技术学院和美团技术学院联合倡导发起,首批加入联盟的成员就包括有:搜狐,网易,乐视,滴滴,小米,当当,奇虎360,去哪儿,饿了么,大众点评,携程,58到家、赶集网,猎豹移动,魅族等50+知名互联网企业。
3月9日(本周三)晚8点半,MUI设计师崔红保应邀在ITA1024前端技术讲座,演讲形式为微信群,特邀请DCloud的小伙伴一起参与,有兴趣的朋友请按照文章中的报名方式进行报名。
以下为中国互联网技术联盟(ITA1024)的公告:
2016年3月,ITA1024推出前端技术专题月,邀请业内最顶级的前端技术专家进行分享和交流。
3月9日,ITA1024邀请国内知名开源框架MUI设计师崔红保带来最接近原生体验的框架MUI的技术分享,请点击阅读原文报名,准确填写信息,审核通过后会邀请进入微信群。
(QQ号关联的微信号无法搜索到,请留下可添加的微信号)
万人课堂——ITA1024前端技术专题月
MUI-最接近原生体验的框架技术分享
3月9号 20:30--22:30
微信群分享:万人课堂-ITA1024前端精英群
1本期内容介绍
本期分享是ITA1024前端专题月第二个分享内容,邀请到DCloud前端负责人,MUI框架设计师崔红保带来分享。
2主要包括如下内容:
1 、mui 框架介绍
2 、mui 框架如何保证高性能体验
3 、利用mui 实现多端发布
4、 DCloud还为 HTML5开发者提供那些产品服务
本期嘉宾——崔红保
DCloud前端负责人,MUI框架设计师,10年手机跨平台研发经验,目前致力于如何让HTML5应用达到原生App体验。
关于ITA1024
ITA1024一直坚持议题和讲师都精挑细选自国内顶级技术精英团队,策划技术专题月。在每个技术专题月中,ITA1024联合中国互联网技术联盟中100家核心成员(国内一二线互联网企业研发团队)提交议题和讲师申请,并由ITA1024专业技术委员会评审通过8~10个议题。
通过每周一期的万人课堂和每月一期的ITA1024互联网技术开放日,以及官方网站(www.ita1024.com),官方微信公众号(ita1024k),ITA1024技术月刊等多种传播形式,精准推送给细分领域的技术人群,而且所有技术分享交流活动全部免费参加,2016年ITA1024计划将覆盖超过千万级别的精准技术人群。
ITA1024是由中国互联网技术联盟支持的业界顶级技术分享活动品牌。中国互联网技术联盟由京东技术学院和美团技术学院联合倡导发起,首批加入联盟的成员就包括有:搜狐,网易,乐视,滴滴,小米,当当,奇虎360,去哪儿,饿了么,大众点评,携程,58到家、赶集网,猎豹移动,魅族等50+知名互联网企业。
收起阅读 »解决MUI同一个页面不能初始化多个下拉/上拉刷新的问题(非父子Webview方式)
【背景介绍】
MUI 版本 2.8。
在页面中使用了 TabBar 组件(mui-bar-tab),每个子面板都有上拉加载和下拉刷新。
【问题阐述】
由于项目需要,每个子页面之间需要有数据进行同步。
如果采用父子 Webview 的方式去加载子页面,确实可以做到每个子面板各自拥有独立的下拉刷新功能,但跨 Webview 的数据同步非常蛋疼:传值还好说一点儿,可以使用 evalJs;取值就更麻烦了,需要使用 localStorage 之类的中间存储做中转(当然也可能是本人才疏学浅,没有摸索到更牛叉的方式)。而且跨 Webview 操作 DOM 十分的不便。
如果使用 Div 方式实现父子面板,再辅以 Avalon、Angular 之类的 MV* 方案,数据同步问题可以很好的解决。但是,却在下拉刷新功能上出现的了问题。当使用官方的 mui.pullToRefresh.js,调用 mui(scroller).pullToRefresh() 初始化多个下拉刷新组件时,竟然只有第一个起作用。如果同时引入了 mui.pullToRefresh.material.js 文件,还会抛一个空指针异常。
我转而想到是否可以多个子面板共用一个下拉刷新,然后通过判断当前激活的是哪个面板的办法来选择执行何种操作。但经过尝试后发现,这样做存在两个问题:1、每个子面板的下拉刷新事件不能独立,即在面板A执行下拉操作时,如果下拉刷新未结束,跳转到面板B时是无法刷新B的;2、使用同一个 mui-scroll-wrapper 定位不能独立,在面板A时滚动条在某个坐标位置,切换到B时也会是在这个坐标,体验很差。
【解决方案】
遇到问题首先上论坛搜集资料,发现还是有很多人遇到了和我同样的问题的,比较有代表性的是 http://ask.dcloud.net.cn/question/1970 这篇贴子。但官方给出的答案和我自己想的共用一个下拉刷新如出一辙,这样就会遇到我的那两个问题。
难道就这么放弃 Div 方式,转而使用 Webview 这么蛋疼的方式吗?
正当我苦恼之时,突然灵光一闪,mui-scroll-wrapper 都可以在同一个页面中初始化多次,而 pullToRefresh 是在 mui-scroll-wrapper 的 $.fn.Scroll 基础之上做的扩展,没道理不能初始化多次啊?
于是我仔细查看了 mui.pullToRefresh.js 的源代码(顺便吐个槽,贵司的开发人员写代码时不屑于写注释么……看的这个头大……),发现第 101 行存在代码
var element = document.querySelector('.' + CLASS_PULL_TOP_TIPS);第 194 行存在代码
if (document.querySelector('.' + CLASS_PULL_TOP_TIPS)) { 结合上下文来看是为了判断当前页面是否存在下拉刷新标志的,但居然是从整个文档中检索,而非对应的 mui-scroll-wrapper 内检索,怀疑此处有问题。遂将 document 改为 this.element,保存,执行。
至此,问题解决。
【背景介绍】
MUI 版本 2.8。
在页面中使用了 TabBar 组件(mui-bar-tab),每个子面板都有上拉加载和下拉刷新。
【问题阐述】
由于项目需要,每个子页面之间需要有数据进行同步。
如果采用父子 Webview 的方式去加载子页面,确实可以做到每个子面板各自拥有独立的下拉刷新功能,但跨 Webview 的数据同步非常蛋疼:传值还好说一点儿,可以使用 evalJs;取值就更麻烦了,需要使用 localStorage 之类的中间存储做中转(当然也可能是本人才疏学浅,没有摸索到更牛叉的方式)。而且跨 Webview 操作 DOM 十分的不便。
如果使用 Div 方式实现父子面板,再辅以 Avalon、Angular 之类的 MV* 方案,数据同步问题可以很好的解决。但是,却在下拉刷新功能上出现的了问题。当使用官方的 mui.pullToRefresh.js,调用 mui(scroller).pullToRefresh() 初始化多个下拉刷新组件时,竟然只有第一个起作用。如果同时引入了 mui.pullToRefresh.material.js 文件,还会抛一个空指针异常。
我转而想到是否可以多个子面板共用一个下拉刷新,然后通过判断当前激活的是哪个面板的办法来选择执行何种操作。但经过尝试后发现,这样做存在两个问题:1、每个子面板的下拉刷新事件不能独立,即在面板A执行下拉操作时,如果下拉刷新未结束,跳转到面板B时是无法刷新B的;2、使用同一个 mui-scroll-wrapper 定位不能独立,在面板A时滚动条在某个坐标位置,切换到B时也会是在这个坐标,体验很差。
【解决方案】
遇到问题首先上论坛搜集资料,发现还是有很多人遇到了和我同样的问题的,比较有代表性的是 http://ask.dcloud.net.cn/question/1970 这篇贴子。但官方给出的答案和我自己想的共用一个下拉刷新如出一辙,这样就会遇到我的那两个问题。
难道就这么放弃 Div 方式,转而使用 Webview 这么蛋疼的方式吗?
正当我苦恼之时,突然灵光一闪,mui-scroll-wrapper 都可以在同一个页面中初始化多次,而 pullToRefresh 是在 mui-scroll-wrapper 的 $.fn.Scroll 基础之上做的扩展,没道理不能初始化多次啊?
于是我仔细查看了 mui.pullToRefresh.js 的源代码(顺便吐个槽,贵司的开发人员写代码时不屑于写注释么……看的这个头大……),发现第 101 行存在代码
var element = document.querySelector('.' + CLASS_PULL_TOP_TIPS);第 194 行存在代码
if (document.querySelector('.' + CLASS_PULL_TOP_TIPS)) { 结合上下文来看是为了判断当前页面是否存在下拉刷新标志的,但居然是从整个文档中检索,而非对应的 mui-scroll-wrapper 内检索,怀疑此处有问题。遂将 document 改为 this.element,保存,执行。
至此,问题解决。
plus.gallery 不能设置 header, 希望能增加样式选项
plus.gallery 不能设置 header, 希望能增加样式选项
plus.gallery 不能设置 header, 希望能增加样式选项
使用HBuilder进行php调试
给单位开发个快速的项目,顺手用了HBuilder
但是坑爹的是调了半天的debug。也连接不上XDEBUG
于是乎研究之后才弄明白。
需要在视图->定制透视图中把启动里的运行和调试勾上。
不过不能勾上就在上面的选项卡里选命令,勾上运行和调试后再勾。
这样界面工具栏上就有运行和调试按钮了。
然后在运行
运行配置当中,新建一个phpwebpage
点调试。ok了。
说实话,隐藏调试按钮非常坑爹。
官网连图片都不能上传更坑爹。
强力吐槽一下。
给单位开发个快速的项目,顺手用了HBuilder
但是坑爹的是调了半天的debug。也连接不上XDEBUG
于是乎研究之后才弄明白。
需要在视图->定制透视图中把启动里的运行和调试勾上。
不过不能勾上就在上面的选项卡里选命令,勾上运行和调试后再勾。
这样界面工具栏上就有运行和调试按钮了。
然后在运行
运行配置当中,新建一个phpwebpage
点调试。ok了。
说实话,隐藏调试按钮非常坑爹。
官网连图片都不能上传更坑爹。
强力吐槽一下。
关于拍照后, 相册选完相片后, view 隐藏的问题
关于拍照后, 相册选完相片后, view 隐藏的问题
现在安卓 向右侧滑出
ios 是 向底部滑出
这块我觉得应该可以自定义, 因为接下来可能需要别的 view 显示出来, 能控制最理想
关于拍照后, 相册选完相片后, view 隐藏的问题
现在安卓 向右侧滑出
ios 是 向底部滑出
这块我觉得应该可以自定义, 因为接下来可能需要别的 view 显示出来, 能控制最理想