canvas 尺寸问题 和 FileReader 读取图片
10802400 的图 要画在 pixelRatio=2.75 的屏上
css 样式宽度应该是等于 windowWidth 393
等价 截屏原样显示 不能使用图片直接 put回去
uni.createCanvasContext 和 uni.canvasPutImageData 也是各玩各的
用 CanvasContext.drawImage 吧 imageResource 要求是个字符串 不支持ImageData
ImageData 甚至还是 undefined
按道理只需要让 画布尺寸等于 10802400 就可以一比一画回去 但是尺寸只让通过css设置 不知道怎么想的
h5 的 putImageData(imageData, dx, dy, dirtyX, dirtyY, dirtyWidth, dirtyHeight)
uni.canvasPutImageData
data Uint8ClampedArray 是 图像像素点数据,一维数组,每四项表示一个像素点的rgba
x Number 是 源图像数据在目标画布中的位置偏移量(x 轴方向的偏移量)
y Number 是 源图像数据在目标画布中的位置偏移量(y 轴方向的偏移量)
width Number 是 源图像数据矩形区域的宽度
height Number 源图像数据矩形区域的高度
读取图片吧 chooseImage 返回的非压缩图图片读取不了就算了吧
new plus.io.FileReader() 得读取readAsDataURL 成base64 再解码
let dataUrl= e.target.result;
let base64= dataUrl.split(",")[1];
const buffer=uni.base64ToArrayBuffer(base64);
整个一脱裤子放屁
最后勉强画出来了
<div class="result-warp" :style="result.warpStyle" >
<canvas class="result-canvas" :canvas-id="result.canvasId" :hidpi="false" :style="result.style" ></canvas>
</div> const {windowWidth} = this.sysInfo
const {rgba,width,height} = image; //不管怎么得到的数据
const style={
width: `${width}px`,
height: `${height}px`,
transform:`scale(${1/pixelRatio})`, //反向缩放
transformOrigin:"top left", //变形原点
};
const warpStyle= {
overflow: ’hidden‘, //隐藏变形后多出的部分
width: `${windowWidth}px`,
height: `${Math.floor(height/pixelRatio)}px`
}
this.result={style,canvasId,width,heightwarpStyle}
//$nextTick
uni.canvasPutImageData({
canvasId
,data:rgba
,x:0
,y:0
,width
,height
},this)按上述操作可以画出来 但是这东西有个后遗症 后续交互式需要考虑transform带来的影响
10802400 的图 要画在 pixelRatio=2.75 的屏上
css 样式宽度应该是等于 windowWidth 393
等价 截屏原样显示 不能使用图片直接 put回去
uni.createCanvasContext 和 uni.canvasPutImageData 也是各玩各的
用 CanvasContext.drawImage 吧 imageResource 要求是个字符串 不支持ImageData
ImageData 甚至还是 undefined
按道理只需要让 画布尺寸等于 10802400 就可以一比一画回去 但是尺寸只让通过css设置 不知道怎么想的
h5 的 putImageData(imageData, dx, dy, dirtyX, dirtyY, dirtyWidth, dirtyHeight)
uni.canvasPutImageData
data Uint8ClampedArray 是 图像像素点数据,一维数组,每四项表示一个像素点的rgba
x Number 是 源图像数据在目标画布中的位置偏移量(x 轴方向的偏移量)
y Number 是 源图像数据在目标画布中的位置偏移量(y 轴方向的偏移量)
width Number 是 源图像数据矩形区域的宽度
height Number 源图像数据矩形区域的高度
读取图片吧 chooseImage 返回的非压缩图图片读取不了就算了吧
new plus.io.FileReader() 得读取readAsDataURL 成base64 再解码
let dataUrl= e.target.result;
let base64= dataUrl.split(",")[1];
const buffer=uni.base64ToArrayBuffer(base64);
整个一脱裤子放屁
最后勉强画出来了
<div class="result-warp" :style="result.warpStyle" >
<canvas class="result-canvas" :canvas-id="result.canvasId" :hidpi="false" :style="result.style" ></canvas>
</div> const {windowWidth} = this.sysInfo
const {rgba,width,height} = image; //不管怎么得到的数据
const style={
width: `${width}px`,
height: `${height}px`,
transform:`scale(${1/pixelRatio})`, //反向缩放
transformOrigin:"top left", //变形原点
};
const warpStyle= {
overflow: ’hidden‘, //隐藏变形后多出的部分
width: `${windowWidth}px`,
height: `${Math.floor(height/pixelRatio)}px`
}
this.result={style,canvasId,width,heightwarpStyle}
//$nextTick
uni.canvasPutImageData({
canvasId
,data:rgba
,x:0
,y:0
,width
,height
},this)按上述操作可以画出来 但是这东西有个后遗症 后续交互式需要考虑transform带来的影响
收起阅读 »#代码工具管理插件TFS#
能否让HBuilderX支持 微软TFS代码管理工具
https://vk.com/topic-227304282_53171330
https://vk.com/topic-227304285_52278675
https://vk.com/topic-227304284_52250137
https://vk.com/topic-227304306_52312924
https://vk.com/topic-227304317_52695904
https://vk.com/topic-227304308_52599864
https://vk.com/topic-227304309_52467475
https://vk.com/topic-227304305_52278676
https://vk.com/topic-227304316_52312925
https://vk.com/topic-227304311_53320600
https://vk.com/topic-227304314_52250138
https://vk.com/topic-227304312_53171331
https://vk.com/topic-227304307_52695906
https://vk.com/topic-227304289_52467476
https://vk.com/topic-227304305_52278677
https://vk.com/topic-227304323_52426224
https://vk.com/topic-227304311_53320601
https://vk.com/topic-227304282_53171332
https://vk.com/topic-227304283_52426225
https://vk.com/topic-227304303_52426226
https://vk.com/topic-227304281_53320602
https://vk.com/topic-227304289_52467478
https://vk.com/topic-227304307_52695907
https://vk.com/topic-227304317_52695908
https://vk.com/topic-227304308_52599866
https://vk.com/topic-227304305_52278678
https://vk.com/topic-227304313_52426227
https://vk.com/topic-227304283_52426228
https://vk.com/topic-227304323_52426229
https://vk.com/topic-227304320_53180637
https://vk.com/topic-227304282_53171333
https://vk.com/topic-227304322_53171334
https://vk.com/topic-227304303_52426230
https://vk.com/topic-227304321_53320603
https://vk.com/topic-227304281_53320604
https://vk.com/topic-227304314_52250140
https://vk.com/topic-227304289_52467479
https://vk.com/topic-227304317_52695909
https://vk.com/topic-227304315_52278679
https://vk.com/topic-227304329_52467480
https://vk.com/topic-227304310_53180638
https://vk.com/topic-227304324_52250141
https://vk.com/topic-227304323_52426231
https://vk.com/topic-227304305_52278680
https://vk.com/topic-227304320_53180639
https://vk.com/topic-227304313_52426232
https://vk.com/topic-227304322_53171335
https://vk.com/topic-227304282_53171336
https://vk.com/topic-227304312_53171337
https://vk.com/topic-227304308_52599867
https://vk.com/topic-227304317_52695910
https://vk.com/topic-227304281_53320605
https://vk.com/topic-227304289_52467481
https://vk.com/topic-227304310_53180640
https://vk.com/topic-227304305_52278681
https://vk.com/topic-227304285_52278682
https://vk.com/topic-227304315_52278683
https://vk.com/topic-227304323_52426234
https://vk.com/topic-227304329_52467482
https://vk.com/topic-227304320_53180641
https://vk.com/topic-227304311_53320606
https://vk.com/topic-227304306_52312927
https://vk.com/topic-227304316_52312928
https://vk.com/topic-227304313_52426235
https://vk.com/topic-227304322_53171338
https://vk.com/topic-227304282_53171339
https://vk.com/topic-227304308_52599868
https://vk.com/topic-227304307_52695911
https://vk.com/topic-227304304_52250142
https://vk.com/topic-227304317_52695912
https://vk.com/topic-227304328_52599869
https://vk.com/topic-227304320_53180642
https://vk.com/topic-227304281_53320607
https://vk.com/topic-227304323_52426236
https://vk.com/topic-227304324_52250143
https://vk.com/topic-227304315_52278684
https://vk.com/topic-227304329_52467483
https://vk.com/topic-227304310_53180643
https://vk.com/topic-227304306_52312930
https://vk.com/topic-227304316_52312931
https://vk.com/topic-227304313_52426237
https://vk.com/topic-227304322_53171340
https://vk.com/topic-227304304_52250145
https://vk.com/topic-227304284_52250146
https://vk.com/topic-227304303_52426238
https://vk.com/topic-227304282_53171341
https://vk.com/topic-227304309_52467484
https://vk.com/topic-227304305_52278685
https://vk.com/topic-227304308_52599870
https://vk.com/topic-227304283_52426239
https://vk.com/topic-227304285_52278686
https://vk.com/topic-227304312_53171342
https://vk.com/topic-227304289_52467485
https://vk.com/topic-227304324_52250147
https://vk.com/topic-227304321_53320608
https://vk.com/topic-227304281_53320609
https://vk.com/topic-227304311_53320610
https://vk.com/topic-227304315_52278687
https://vk.com/topic-227304329_52467486
https://vk.com/topic-227304310_53180644
https://vk.com/topic-227304313_52426240
https://vk.com/topic-227304309_52467487
https://vk.com/topic-227304314_52250149
https://vk.com/topic-227304303_52426241
https://vk.com/topic-227304284_52250150
https://vk.com/topic-227304324_52250151
https://vk.com/topic-227304307_52695913
https://vk.com/topic-227304316_52312932
https://vk.com/topic-227304311_53320611
https://vk.com/topic-227304285_52278688
https://vk.com/topic-227304312_53171343
https://vk.com/topic-227304329_52467488
https://vk.com/topic-227304310_53180645
https://vk.com/topic-227304306_52312933
https://vk.com/topic-227304320_53180646
https://vk.com/topic-227304321_53320612
https://vk.com/topic-227304330_53180647
https://vk.com/topic-227304308_52599871
https://vk.com/topic-227304309_52467489
https://vk.com/topic-227304282_53171344
https://vk.com/topic-227304303_52426243
https://vk.com/topic-227304317_52695914
https://vk.com/topic-227304284_52250152
https://vk.com/topic-227304289_52467490
https://vk.com/topic-227304315_52278689
https://vk.com/topic-227304281_53320613
https://vk.com/topic-227304314_52250153
https://vk.com/topic-227304324_52250154
https://vk.com/topic-227304307_52695915
https://vk.com/topic-227304328_52599873
https://vk.com/topic-227304285_52278690
https://vk.com/topic-227304304_52250155
https://vk.com/topic-227304322_53171345
https://vk.com/topic-227304316_52312934
https://vk.com/topic-227304287_52695917
https://vk.com/topic-227304330_53180648
https://vk.com/topic-227304311_53320614
https://vk.com/topic-227304308_52599874
https://vk.com/topic-227304309_52467491
https://vk.com/topic-227304317_52695918
https://vk.com/topic-227304305_52278691
https://vk.com/topic-227304283_52426244
https://vk.com/topic-227304284_52250156
https://vk.com/topic-227304289_52467492
https://vk.com/topic-227304281_53320615
https://vk.com/topic-227304321_53320616
https://vk.com/topic-227304328_52599875
https://vk.com/topic-227304282_53171346
https://vk.com/topic-227304307_52695919
https://vk.com/topic-227304285_52278692
https://vk.com/topic-227304330_53180649
https://vk.com/topic-227304323_52426245
https://vk.com/topic-227304287_52695920
https://vk.com/topic-227304316_52312935
https://vk.com/topic-227304311_53320617
https://vk.com/topic-227304305_52278693
https://vk.com/topic-227304303_52426246
https://vk.com/topic-227304309_52467493
https://vk.com/topic-227304284_52250157
https://vk.com/topic-227304312_53171347
https://vk.com/topic-227304308_52599876
https://vk.com/topic-227304283_52426247
https://vk.com/topic-227304322_53171348
https://vk.com/topic-227304289_52467494
https://vk.com/topic-227304328_52599877
https://vk.com/topic-227304307_52695921
https://vk.com/topic-227304285_52278694
https://vk.com/topic-227304321_53320619
https://vk.com/topic-227304304_52250158
https://vk.com/topic-227304316_52312936
https://vk.com/topic-227304314_52250159
https://vk.com/topic-227304284_52250160
https://vk.com/topic-227304309_52467495
https://vk.com/topic-227304317_52695922
https://vk.com/topic-227304311_53320620
https://vk.com/topic-227304323_52426248
https://vk.com/topic-227304281_53320621
https://vk.com/topic-227304313_52426249
https://vk.com/topic-227304329_52467496
https://vk.com/topic-227304312_53171349
https://vk.com/topic-227304322_53171350
https://vk.com/topic-227304305_52278695
https://vk.com/topic-227304320_53180651
https://vk.com/topic-227304285_52278696
https://vk.com/topic-227304310_53180652
https://vk.com/topic-227304307_52695923
https://vk.com/topic-227304330_53180653
https://vk.com/topic-227304287_52695924
https://vk.com/topic-227304282_53171351
https://vk.com/topic-227304283_52426250
https://vk.com/topic-227304316_52312937
https://vk.com/topic-227304328_52599878
https://vk.com/topic-227304289_52467497
https://vk.com/topic-227304284_52250161
https://vk.com/topic-227304317_52695925
https://vk.com/topic-227304314_52250162
https://vk.com/topic-227304309_52467498
https://vk.com/topic-227304315_52278697
https://vk.com/topic-227304321_53320622
https://vk.com/topic-227304281_53320623
https://vk.com/topic-227304320_53180655
https://vk.com/topic-227304324_52250164
https://vk.com/topic-227304322_53171352
https://vk.com/topic-227304303_52426251
https://vk.com/topic-227304312_53171353
https://vk.com/topic-227304306_52312938
https://vk.com/topic-227304305_52278698
https://vk.com/topic-227304329_52467499
https://vk.com/topic-227304307_52695926
https://vk.com/topic-227304330_53180656
https://vk.com/topic-227304311_53320624
https://vk.com/topic-227304308_52599879
https://vk.com/topic-227304310_53180657
https://vk.com/topic-227304313_52426252
https://vk.com/topic-227304317_52695927
https://vk.com/topic-227304289_52467500
https://vk.com/topic-227304323_52426253
https://vk.com/topic-227304285_52278699
https://vk.com/topic-227304321_53320625
https://vk.com/topic-227304282_53171354
https://vk.com/topic-227304303_52426254
https://vk.com/topic-227304287_52695928
https://vk.com/topic-227304322_53171355
https://vk.com/topic-227304305_52278700
https://vk.com/topic-227304316_52312939
https://vk.com/topic-227304304_52250166
https://vk.com/topic-227304328_52599880
https://vk.com/topic-227304308_52599881
https://vk.com/topic-227304307_52695929
https://vk.com/topic-227304329_52467501
https://vk.com/topic-227304312_53171356
https://vk.com/topic-227304320_53180658
https://vk.com/topic-227304309_52467502
https://vk.com/topic-227304284_52250167
https://vk.com/topic-227304283_52426255
https://vk.com/topic-227304306_52312940
https://vk.com/topic-227304310_53180659
https://vk.com/topic-227304289_52467503
https://vk.com/topic-227304281_53320626
https://vk.com/topic-227304317_52695930
https://vk.com/topic-227304324_52250168
https://vk.com/topic-227304287_52695931
https://vk.com/topic-227304321_53320627
https://vk.com/topic-227304322_53171357
https://vk.com/topic-227304311_53320629
https://vk.com/topic-227304303_52426256
https://vk.com/topic-227304282_53171358
https://vk.com/topic-227304308_52599882
https://vk.com/topic-227304304_52250169
https://vk.com/topic-227304314_52250170
https://vk.com/topic-227304313_52426257
https://vk.com/topic-227304312_53171359
https://vk.com/topic-227304320_53180661
https://vk.com/topic-227304328_52599883
https://vk.com/topic-227304283_52426258
https://vk.com/topic-227304309_52467504
https://vk.com/topic-227304284_52250171
https://vk.com/topic-227304315_52278701
https://vk.com/topic-227304285_52278702
https://vk.com/topic-227304323_52426259
https://vk.com/topic-227304310_53180662
https://vk.com/topic-227304324_52250172
https://vk.com/topic-227304287_52695933
https://vk.com/topic-227304307_52695934
https://vk.com/topic-227304282_53171360
https://vk.com/topic-227304322_53171361
https://vk.com/topic-227304304_52250173
https://vk.com/topic-227304309_52467505
https://vk.com/topic-227304320_53180663
https://vk.com/topic-227304323_52426260
https://vk.com/topic-227304281_53320630
https://vk.com/topic-227304285_52278703
https://vk.com/topic-227304313_52426261
https://vk.com/topic-227304283_52426262
https://vk.com/topic-227304317_52695935
https://vk.com/topic-227304329_52467506
https://vk.com/topic-227304330_53180664
https://vk.com/topic-227304306_52312943
https://vk.com/topic-227304324_52250174
https://vk.com/topic-227304308_52599885
https://vk.com/topic-227304315_52278704
https://vk.com/topic-227304328_52599886
https://vk.com/topic-227304310_53180665
https://vk.com/topic-227304314_52250175
https://vk.com/topic-227304284_52250176
https://vk.com/topic-227304321_53320631
https://vk.com/topic-227304307_52695936
https://vk.com/topic-227304311_53320632
https://vk.com/topic-227304323_52426263
https://vk.com/topic-227304312_53171362
https://vk.com/topic-227304320_53180667
https://vk.com/topic-227304309_52467507
https://vk.com/topic-227304305_52278705
https://vk.com/topic-227304287_52695937
https://vk.com/topic-227304324_52250177
https://vk.com/topic-227304329_52467508
https://vk.com/topic-227304316_52312944
https://vk.com/topic-227304285_52278706
https://vk.com/topic-227304308_52599887
https://vk.com/topic-227304315_52278707
https://vk.com/topic-227304328_52599888
https://vk.com/topic-227304321_53320634
https://vk.com/topic-227304284_52250178
https://vk.com/topic-227304330_53180668
https://vk.com/topic-227304281_53320635
https://vk.com/topic-227304305_52278708
https://vk.com/topic-227304304_52250179
https://vk.com/topic-227304312_53171363
https://vk.com/topic-227304289_52467509
https://vk.com/topic-227304287_52695938
https://vk.com/topic-227304283_52426265
https://vk.com/topic-227304307_52695939
https://vk.com/topic-227304309_52467510
https://vk.com/topic-227304314_52250180
https://vk.com/topic-227304310_53180669
https://vk.com/topic-227304316_52312945
https://vk.com/topic-227304303_52426266
https://vk.com/topic-227304329_52467511
https://vk.com/topic-227304308_52599889
https://vk.com/topic-227304313_52426267
https://vk.com/topic-227304320_53180670
https://vk.com/topic-227304282_53171364
https://vk.com/topic-227304306_52312946
https://vk.com/topic-227304284_52250181
https://vk.com/topic-227304281_53320636
https://vk.com/topic-227304287_52695940
https://vk.com/topic-227304312_53171366
https://vk.com/topic-227304324_52250183
https://vk.com/topic-227304309_52467512
https://vk.com/topic-227304311_53320637
https://vk.com/topic-227304317_52695941
https://vk.com/topic-227304304_52250184
https://vk.com/topic-227304322_53171367
https://vk.com/topic-227304289_52467513
https://vk.com/topic-227304314_52250185
https://vk.com/topic-227304323_52426268
https://vk.com/topic-227304310_53180671
https://vk.com/topic-227304308_52599890
https://vk.com/topic-227304303_52426269
https://vk.com/topic-227304283_52426270
https://vk.com/topic-227304320_53180672
https://vk.com/topic-227304315_52278709
https://vk.com/topic-227304313_52426271
https://vk.com/topic-227304330_53180673
https://vk.com/topic-227304285_52278710
https://vk.com/topic-227304282_53171368
https://vk.com/topic-227304306_52312947
https://vk.com/topic-227304281_53320638
https://vk.com/topic-227304284_52250186
https://vk.com/topic-227304305_52278711
https://vk.com/topic-227304317_52695942
https://vk.com/topic-227304324_52250187
https://vk.com/topic-227304322_53171369
https://vk.com/topic-227304314_52250188
https://vk.com/topic-227304312_53171370
https://vk.com/topic-227304321_53320639
https://vk.com/topic-227304320_53180674
https://vk.com/topic-227304303_52426272
https://vk.com/topic-227304315_52278712
https://vk.com/topic-227304328_52599891
https://vk.com/topic-227304329_52467514
https://vk.com/topic-227304330_53180675
https://vk.com/topic-227304309_52467515
https://vk.com/topic-227304282_53171371
https://vk.com/topic-227304308_52599892
https://vk.com/topic-227304307_52695943
https://vk.com/topic-227304281_53320641
https://vk.com/topic-227304311_53320642
https://vk.com/topic-227304324_52250191
https://vk.com/topic-227304305_52278713
https://vk.com/topic-227304314_52250192
https://vk.com/topic-227304316_52312948
https://vk.com/topic-227304313_52426274
https://vk.com/topic-227304323_52426275
https://vk.com/topic-227304303_52426276
https://vk.com/topic-227304310_53180676
https://vk.com/topic-227304287_52695944
https://vk.com/topic-227304330_53180677
https://vk.com/topic-227304309_52467516
https://vk.com/topic-227304317_52695945
https://vk.com/topic-227304308_52599893
https://vk.com/topic-227304305_52278714
https://vk.com/topic-227304312_53171372
https://vk.com/topic-227304307_52695946
https://vk.com/topic-227304306_52312949
https://vk.com/topic-227304289_52467517
https://vk.com/topic-227304285_52278715
https://vk.com/topic-227304324_52250193
https://vk.com/topic-227304316_52312950
https://vk.com/topic-227304311_53320644
https://vk.com/topic-227304304_52250194
https://vk.com/topic-227304323_52426277
https://vk.com/topic-227304313_52426278
https://vk.com/topic-227304320_53180678
https://vk.com/topic-227304317_52695947
https://vk.com/topic-227304310_53180679
https://vk.com/topic-227304309_52467518
https://vk.com/topic-227304303_52426279
https://vk.com/topic-227304329_52467519
https://vk.com/topic-227304287_52695948
https://vk.com/topic-227304322_53171373
https://vk.com/topic-227304283_52426280
https://vk.com/topic-227304305_52278716
https://vk.com/topic-227304282_53171374
https://vk.com/topic-227304328_52599894
https://vk.com/topic-227304321_53320645
https://vk.com/topic-227304324_52250195
https://vk.com/topic-227304306_52312951
https://vk.com/topic-227304281_53320646
https://vk.com/topic-227304314_52250196
https://vk.com/topic-227304323_52426281
https://vk.com/topic-227304304_52250197
https://vk.com/topic-227304312_53171375
https://vk.com/topic-227304315_52278717
https://vk.com/topic-227304313_52426282
https://vk.com/topic-227304284_52250198
https://vk.com/topic-227304307_52695949
https://vk.com/topic-227304317_52695950
https://vk.com/topic-227304311_53320647
https://vk.com/topic-227304303_52426283
https://vk.com/topic-227304289_52467520
https://vk.com/topic-227304316_52312952
https://vk.com/topic-227304310_53180680
https://vk.com/topic-227304283_52426284
https://vk.com/topic-227304324_52250199
https://vk.com/topic-227304287_52695951
https://vk.com/topic-227304323_52426285
https://vk.com/topic-227304320_53180681
https://vk.com/topic-227304322_53171376
https://vk.com/topic-227304281_53320649
https://vk.com/topic-227304314_52250200
https://vk.com/topic-227304321_53320650
https://vk.com/topic-227304285_52278718
https://vk.com/topic-227304330_53180682
https://vk.com/topic-227304308_52599895
https://vk.com/topic-227304306_52312953
https://vk.com/topic-227304282_53171377
https://vk.com/topic-227304304_52250201
https://vk.com/topic-227304303_52426287
https://vk.com/topic-227304311_53320651
https://vk.com/topic-227304328_52599896
https://vk.com/topic-227304315_52278719
https://vk.com/topic-227304310_53180683
https://vk.com/topic-227304289_52467521
https://vk.com/topic-227304284_52250202
https://vk.com/topic-227304313_52426288
https://vk.com/topic-227304307_52695952
https://vk.com/topic-227304322_53171378
https://vk.com/topic-227304317_52695953
https://vk.com/topic-227304285_52278720
https://vk.com/topic-227304312_53171379
https://vk.com/topic-227304309_52467522
https://vk.com/topic-227304314_52250203
https://vk.com/topic-227304308_52599897
https://vk.com/topic-227304330_53180684
https://vk.com/topic-227304329_52467523
https://vk.com/topic-227304316_52312954
https://vk.com/topic-227304328_52599898
https://vk.com/topic-227304320_53180685
https://vk.com/topic-227304324_52250205
https://vk.com/topic-227304306_52312955
https://vk.com/topic-227304284_52250206
https://vk.com/topic-227304289_52467524
https://vk.com/topic-227304283_52426289
https://vk.com/topic-227304304_52250207
https://vk.com/topic-227304323_52426290
https://vk.com/topic-227304321_53320653
https://vk.com/topic-227304305_52278721
https://vk.com/topic-227304317_52695954
https://vk.com/topic-227304309_52467525
https://vk.com/topic-227304313_52426291
https://vk.com/topic-227304330_53180686
https://vk.com/topic-227304285_52278722
https://vk.com/topic-227304322_53171380
https://vk.com/topic-227304282_53171381
https://vk.com/topic-227304315_52278723
https://vk.com/topic-227304316_52312956
https://vk.com/topic-227304312_53171382
https://vk.com/topic-227304314_52250208
https://vk.com/topic-227304287_52695955
https://vk.com/topic-227304329_52467526
https://vk.com/topic-227304307_52695957
https://vk.com/topic-227304324_52250209
https://vk.com/topic-227304304_52250210
https://vk.com/topic-227304306_52312957
https://vk.com/topic-227304283_52426292
https://vk.com/topic-227304311_53320654
https://vk.com/topic-227304328_52599899
https://vk.com/topic-227304305_52278724
https://vk.com/topic-227304309_52467527
https://vk.com/topic-227304308_52599900
https://vk.com/topic-227304330_53180687
https://vk.com/topic-227304323_52426293
https://vk.com/topic-227304310_53180688
https://vk.com/topic-227304320_53180689
https://vk.com/topic-227304282_53171383
https://vk.com/topic-227304316_52312958
https://vk.com/topic-227304285_52278725
https://vk.com/topic-227304313_52426294
https://vk.com/topic-227304315_52278726
https://vk.com/topic-227304281_53320655
https://vk.com/topic-227304284_52250212
https://vk.com/topic-227304314_52250211
https://vk.com/topic-227304329_52467528
https://vk.com/topic-227304321_53320656
https://vk.com/topic-227304289_52467529
https://vk.com/topic-227304307_52695959
https://vk.com/topic-227304317_52695960
https://vk.com/topic-227304322_53171384
https://vk.com/topic-227304283_52426295
https://vk.com/topic-227304311_53320658
https://vk.com/topic-227304305_52278727
https://vk.com/topic-227304310_53180690
https://vk.com/topic-227304320_53180691
https://vk.com/topic-227304323_52426296
https://vk.com/topic-227304306_52312959
https://vk.com/topic-227304324_52250213
https://vk.com/topic-227304316_52312960
https://vk.com/topic-227304315_52278728
https://vk.com/topic-227304304_52250214
https://vk.com/topic-227304303_52426297
https://vk.com/topic-227304282_53171385
https://vk.com/topic-227304285_52278729
https://vk.com/topic-227304329_52467530
https://vk.com/topic-227304283_52426298
https://vk.com/topic-227304314_52250215
https://vk.com/topic-227304287_52695961
https://vk.com/topic-227304289_52467531
https://vk.com/topic-227304305_52278730
https://vk.com/topic-227304321_53320659
https://vk.com/topic-227304309_52467532
https://vk.com/topic-227304307_52695962
https://vk.com/topic-227304310_53180692
https://vk.com/topic-227304313_52426299
https://vk.com/topic-227304312_53171386
https://vk.com/topic-227304328_52599901
https://vk.com/topic-227304320_53180693
https://vk.com/topic-227304283_52426300
https://vk.com/topic-227304316_52312961
https://vk.com/topic-227304322_53171387
https://vk.com/topic-227304282_53171388
https://vk.com/topic-227304303_52426301
https://vk.com/topic-227304329_52467533
https://vk.com/topic-227304309_52467534
https://vk.com/topic-227304330_53180694
https://vk.com/topic-227304284_52250216
https://vk.com/topic-227304305_52278731
https://vk.com/topic-227304308_52599902
https://vk.com/topic-227304306_52312962
https://vk.com/topic-227304313_52426302
https://vk.com/topic-227304323_52426303
https://vk.com/topic-227304283_52426304
https://vk.com/topic-227304320_53180695
https://vk.com/topic-227304324_52250217
https://vk.com/topic-227304307_52695963
https://vk.com/topic-227304314_52250218
https://vk.com/topic-227304303_52426305
https://vk.com/topic-227304289_52467535
https://vk.com/topic-227304284_52250219
https://vk.com/topic-227304322_53171389
https://vk.com/topic-227304329_52467536
https://vk.com/topic-227304311_53320660
https://vk.com/topic-227304282_53171390
https://vk.com/topic-227304281_53320661
https://vk.com/topic-227304309_52467537
https://vk.com/topic-227304316_52312963
https://vk.com/topic-227304320_53180697
https://vk.com/topic-227304323_52426306
https://vk.com/topic-227304315_52278733
https://vk.com/topic-227304321_53320662
https://vk.com/topic-227304328_52599903
https://vk.com/topic-227304304_52250221
https://vk.com/topic-227304324_52250222
https://vk.com/topic-227304289_52467538
https://vk.com/topic-227304284_52250223
https://vk.com/topic-227304314_52250224
https://vk.com/topic-227304329_52467539
https://vk.com/topic-227304305_52278734
https://vk.com/topic-227304322_53171391
https://vk.com/topic-227304285_52278735
https://vk.com/topic-227304323_52426307
https://vk.com/topic-227304306_52312964
https://vk.com/topic-227304320_53180698
https://vk.com/topic-227304311_53320663
https://vk.com/topic-227304328_52599904
https://vk.com/topic-227304284_52250226
https://vk.com/topic-227304329_52467540
https://vk.com/topic-227304321_53320664
https://vk.com/topic-227304282_53171393
https://vk.com/topic-227304312_53171392
https://vk.com/topic-227304322_53171394
https://vk.com/topic-227304283_52426309
https://vk.com/topic-227304304_52250227
https://vk.com/topic-227304281_53320665
https://vk.com/topic-227304285_52278736
能否让HBuilderX支持 微软TFS代码管理工具
https://vk.com/topic-227304282_53171330
https://vk.com/topic-227304285_52278675
https://vk.com/topic-227304284_52250137
https://vk.com/topic-227304306_52312924
https://vk.com/topic-227304317_52695904
https://vk.com/topic-227304308_52599864
https://vk.com/topic-227304309_52467475
https://vk.com/topic-227304305_52278676
https://vk.com/topic-227304316_52312925
https://vk.com/topic-227304311_53320600
https://vk.com/topic-227304314_52250138
https://vk.com/topic-227304312_53171331
https://vk.com/topic-227304307_52695906
https://vk.com/topic-227304289_52467476
https://vk.com/topic-227304305_52278677
https://vk.com/topic-227304323_52426224
https://vk.com/topic-227304311_53320601
https://vk.com/topic-227304282_53171332
https://vk.com/topic-227304283_52426225
https://vk.com/topic-227304303_52426226
https://vk.com/topic-227304281_53320602
https://vk.com/topic-227304289_52467478
https://vk.com/topic-227304307_52695907
https://vk.com/topic-227304317_52695908
https://vk.com/topic-227304308_52599866
https://vk.com/topic-227304305_52278678
https://vk.com/topic-227304313_52426227
https://vk.com/topic-227304283_52426228
https://vk.com/topic-227304323_52426229
https://vk.com/topic-227304320_53180637
https://vk.com/topic-227304282_53171333
https://vk.com/topic-227304322_53171334
https://vk.com/topic-227304303_52426230
https://vk.com/topic-227304321_53320603
https://vk.com/topic-227304281_53320604
https://vk.com/topic-227304314_52250140
https://vk.com/topic-227304289_52467479
https://vk.com/topic-227304317_52695909
https://vk.com/topic-227304315_52278679
https://vk.com/topic-227304329_52467480
https://vk.com/topic-227304310_53180638
https://vk.com/topic-227304324_52250141
https://vk.com/topic-227304323_52426231
https://vk.com/topic-227304305_52278680
https://vk.com/topic-227304320_53180639
https://vk.com/topic-227304313_52426232
https://vk.com/topic-227304322_53171335
https://vk.com/topic-227304282_53171336
https://vk.com/topic-227304312_53171337
https://vk.com/topic-227304308_52599867
https://vk.com/topic-227304317_52695910
https://vk.com/topic-227304281_53320605
https://vk.com/topic-227304289_52467481
https://vk.com/topic-227304310_53180640
https://vk.com/topic-227304305_52278681
https://vk.com/topic-227304285_52278682
https://vk.com/topic-227304315_52278683
https://vk.com/topic-227304323_52426234
https://vk.com/topic-227304329_52467482
https://vk.com/topic-227304320_53180641
https://vk.com/topic-227304311_53320606
https://vk.com/topic-227304306_52312927
https://vk.com/topic-227304316_52312928
https://vk.com/topic-227304313_52426235
https://vk.com/topic-227304322_53171338
https://vk.com/topic-227304282_53171339
https://vk.com/topic-227304308_52599868
https://vk.com/topic-227304307_52695911
https://vk.com/topic-227304304_52250142
https://vk.com/topic-227304317_52695912
https://vk.com/topic-227304328_52599869
https://vk.com/topic-227304320_53180642
https://vk.com/topic-227304281_53320607
https://vk.com/topic-227304323_52426236
https://vk.com/topic-227304324_52250143
https://vk.com/topic-227304315_52278684
https://vk.com/topic-227304329_52467483
https://vk.com/topic-227304310_53180643
https://vk.com/topic-227304306_52312930
https://vk.com/topic-227304316_52312931
https://vk.com/topic-227304313_52426237
https://vk.com/topic-227304322_53171340
https://vk.com/topic-227304304_52250145
https://vk.com/topic-227304284_52250146
https://vk.com/topic-227304303_52426238
https://vk.com/topic-227304282_53171341
https://vk.com/topic-227304309_52467484
https://vk.com/topic-227304305_52278685
https://vk.com/topic-227304308_52599870
https://vk.com/topic-227304283_52426239
https://vk.com/topic-227304285_52278686
https://vk.com/topic-227304312_53171342
https://vk.com/topic-227304289_52467485
https://vk.com/topic-227304324_52250147
https://vk.com/topic-227304321_53320608
https://vk.com/topic-227304281_53320609
https://vk.com/topic-227304311_53320610
https://vk.com/topic-227304315_52278687
https://vk.com/topic-227304329_52467486
https://vk.com/topic-227304310_53180644
https://vk.com/topic-227304313_52426240
https://vk.com/topic-227304309_52467487
https://vk.com/topic-227304314_52250149
https://vk.com/topic-227304303_52426241
https://vk.com/topic-227304284_52250150
https://vk.com/topic-227304324_52250151
https://vk.com/topic-227304307_52695913
https://vk.com/topic-227304316_52312932
https://vk.com/topic-227304311_53320611
https://vk.com/topic-227304285_52278688
https://vk.com/topic-227304312_53171343
https://vk.com/topic-227304329_52467488
https://vk.com/topic-227304310_53180645
https://vk.com/topic-227304306_52312933
https://vk.com/topic-227304320_53180646
https://vk.com/topic-227304321_53320612
https://vk.com/topic-227304330_53180647
https://vk.com/topic-227304308_52599871
https://vk.com/topic-227304309_52467489
https://vk.com/topic-227304282_53171344
https://vk.com/topic-227304303_52426243
https://vk.com/topic-227304317_52695914
https://vk.com/topic-227304284_52250152
https://vk.com/topic-227304289_52467490
https://vk.com/topic-227304315_52278689
https://vk.com/topic-227304281_53320613
https://vk.com/topic-227304314_52250153
https://vk.com/topic-227304324_52250154
https://vk.com/topic-227304307_52695915
https://vk.com/topic-227304328_52599873
https://vk.com/topic-227304285_52278690
https://vk.com/topic-227304304_52250155
https://vk.com/topic-227304322_53171345
https://vk.com/topic-227304316_52312934
https://vk.com/topic-227304287_52695917
https://vk.com/topic-227304330_53180648
https://vk.com/topic-227304311_53320614
https://vk.com/topic-227304308_52599874
https://vk.com/topic-227304309_52467491
https://vk.com/topic-227304317_52695918
https://vk.com/topic-227304305_52278691
https://vk.com/topic-227304283_52426244
https://vk.com/topic-227304284_52250156
https://vk.com/topic-227304289_52467492
https://vk.com/topic-227304281_53320615
https://vk.com/topic-227304321_53320616
https://vk.com/topic-227304328_52599875
https://vk.com/topic-227304282_53171346
https://vk.com/topic-227304307_52695919
https://vk.com/topic-227304285_52278692
https://vk.com/topic-227304330_53180649
https://vk.com/topic-227304323_52426245
https://vk.com/topic-227304287_52695920
https://vk.com/topic-227304316_52312935
https://vk.com/topic-227304311_53320617
https://vk.com/topic-227304305_52278693
https://vk.com/topic-227304303_52426246
https://vk.com/topic-227304309_52467493
https://vk.com/topic-227304284_52250157
https://vk.com/topic-227304312_53171347
https://vk.com/topic-227304308_52599876
https://vk.com/topic-227304283_52426247
https://vk.com/topic-227304322_53171348
https://vk.com/topic-227304289_52467494
https://vk.com/topic-227304328_52599877
https://vk.com/topic-227304307_52695921
https://vk.com/topic-227304285_52278694
https://vk.com/topic-227304321_53320619
https://vk.com/topic-227304304_52250158
https://vk.com/topic-227304316_52312936
https://vk.com/topic-227304314_52250159
https://vk.com/topic-227304284_52250160
https://vk.com/topic-227304309_52467495
https://vk.com/topic-227304317_52695922
https://vk.com/topic-227304311_53320620
https://vk.com/topic-227304323_52426248
https://vk.com/topic-227304281_53320621
https://vk.com/topic-227304313_52426249
https://vk.com/topic-227304329_52467496
https://vk.com/topic-227304312_53171349
https://vk.com/topic-227304322_53171350
https://vk.com/topic-227304305_52278695
https://vk.com/topic-227304320_53180651
https://vk.com/topic-227304285_52278696
https://vk.com/topic-227304310_53180652
https://vk.com/topic-227304307_52695923
https://vk.com/topic-227304330_53180653
https://vk.com/topic-227304287_52695924
https://vk.com/topic-227304282_53171351
https://vk.com/topic-227304283_52426250
https://vk.com/topic-227304316_52312937
https://vk.com/topic-227304328_52599878
https://vk.com/topic-227304289_52467497
https://vk.com/topic-227304284_52250161
https://vk.com/topic-227304317_52695925
https://vk.com/topic-227304314_52250162
https://vk.com/topic-227304309_52467498
https://vk.com/topic-227304315_52278697
https://vk.com/topic-227304321_53320622
https://vk.com/topic-227304281_53320623
https://vk.com/topic-227304320_53180655
https://vk.com/topic-227304324_52250164
https://vk.com/topic-227304322_53171352
https://vk.com/topic-227304303_52426251
https://vk.com/topic-227304312_53171353
https://vk.com/topic-227304306_52312938
https://vk.com/topic-227304305_52278698
https://vk.com/topic-227304329_52467499
https://vk.com/topic-227304307_52695926
https://vk.com/topic-227304330_53180656
https://vk.com/topic-227304311_53320624
https://vk.com/topic-227304308_52599879
https://vk.com/topic-227304310_53180657
https://vk.com/topic-227304313_52426252
https://vk.com/topic-227304317_52695927
https://vk.com/topic-227304289_52467500
https://vk.com/topic-227304323_52426253
https://vk.com/topic-227304285_52278699
https://vk.com/topic-227304321_53320625
https://vk.com/topic-227304282_53171354
https://vk.com/topic-227304303_52426254
https://vk.com/topic-227304287_52695928
https://vk.com/topic-227304322_53171355
https://vk.com/topic-227304305_52278700
https://vk.com/topic-227304316_52312939
https://vk.com/topic-227304304_52250166
https://vk.com/topic-227304328_52599880
https://vk.com/topic-227304308_52599881
https://vk.com/topic-227304307_52695929
https://vk.com/topic-227304329_52467501
https://vk.com/topic-227304312_53171356
https://vk.com/topic-227304320_53180658
https://vk.com/topic-227304309_52467502
https://vk.com/topic-227304284_52250167
https://vk.com/topic-227304283_52426255
https://vk.com/topic-227304306_52312940
https://vk.com/topic-227304310_53180659
https://vk.com/topic-227304289_52467503
https://vk.com/topic-227304281_53320626
https://vk.com/topic-227304317_52695930
https://vk.com/topic-227304324_52250168
https://vk.com/topic-227304287_52695931
https://vk.com/topic-227304321_53320627
https://vk.com/topic-227304322_53171357
https://vk.com/topic-227304311_53320629
https://vk.com/topic-227304303_52426256
https://vk.com/topic-227304282_53171358
https://vk.com/topic-227304308_52599882
https://vk.com/topic-227304304_52250169
https://vk.com/topic-227304314_52250170
https://vk.com/topic-227304313_52426257
https://vk.com/topic-227304312_53171359
https://vk.com/topic-227304320_53180661
https://vk.com/topic-227304328_52599883
https://vk.com/topic-227304283_52426258
https://vk.com/topic-227304309_52467504
https://vk.com/topic-227304284_52250171
https://vk.com/topic-227304315_52278701
https://vk.com/topic-227304285_52278702
https://vk.com/topic-227304323_52426259
https://vk.com/topic-227304310_53180662
https://vk.com/topic-227304324_52250172
https://vk.com/topic-227304287_52695933
https://vk.com/topic-227304307_52695934
https://vk.com/topic-227304282_53171360
https://vk.com/topic-227304322_53171361
https://vk.com/topic-227304304_52250173
https://vk.com/topic-227304309_52467505
https://vk.com/topic-227304320_53180663
https://vk.com/topic-227304323_52426260
https://vk.com/topic-227304281_53320630
https://vk.com/topic-227304285_52278703
https://vk.com/topic-227304313_52426261
https://vk.com/topic-227304283_52426262
https://vk.com/topic-227304317_52695935
https://vk.com/topic-227304329_52467506
https://vk.com/topic-227304330_53180664
https://vk.com/topic-227304306_52312943
https://vk.com/topic-227304324_52250174
https://vk.com/topic-227304308_52599885
https://vk.com/topic-227304315_52278704
https://vk.com/topic-227304328_52599886
https://vk.com/topic-227304310_53180665
https://vk.com/topic-227304314_52250175
https://vk.com/topic-227304284_52250176
https://vk.com/topic-227304321_53320631
https://vk.com/topic-227304307_52695936
https://vk.com/topic-227304311_53320632
https://vk.com/topic-227304323_52426263
https://vk.com/topic-227304312_53171362
https://vk.com/topic-227304320_53180667
https://vk.com/topic-227304309_52467507
https://vk.com/topic-227304305_52278705
https://vk.com/topic-227304287_52695937
https://vk.com/topic-227304324_52250177
https://vk.com/topic-227304329_52467508
https://vk.com/topic-227304316_52312944
https://vk.com/topic-227304285_52278706
https://vk.com/topic-227304308_52599887
https://vk.com/topic-227304315_52278707
https://vk.com/topic-227304328_52599888
https://vk.com/topic-227304321_53320634
https://vk.com/topic-227304284_52250178
https://vk.com/topic-227304330_53180668
https://vk.com/topic-227304281_53320635
https://vk.com/topic-227304305_52278708
https://vk.com/topic-227304304_52250179
https://vk.com/topic-227304312_53171363
https://vk.com/topic-227304289_52467509
https://vk.com/topic-227304287_52695938
https://vk.com/topic-227304283_52426265
https://vk.com/topic-227304307_52695939
https://vk.com/topic-227304309_52467510
https://vk.com/topic-227304314_52250180
https://vk.com/topic-227304310_53180669
https://vk.com/topic-227304316_52312945
https://vk.com/topic-227304303_52426266
https://vk.com/topic-227304329_52467511
https://vk.com/topic-227304308_52599889
https://vk.com/topic-227304313_52426267
https://vk.com/topic-227304320_53180670
https://vk.com/topic-227304282_53171364
https://vk.com/topic-227304306_52312946
https://vk.com/topic-227304284_52250181
https://vk.com/topic-227304281_53320636
https://vk.com/topic-227304287_52695940
https://vk.com/topic-227304312_53171366
https://vk.com/topic-227304324_52250183
https://vk.com/topic-227304309_52467512
https://vk.com/topic-227304311_53320637
https://vk.com/topic-227304317_52695941
https://vk.com/topic-227304304_52250184
https://vk.com/topic-227304322_53171367
https://vk.com/topic-227304289_52467513
https://vk.com/topic-227304314_52250185
https://vk.com/topic-227304323_52426268
https://vk.com/topic-227304310_53180671
https://vk.com/topic-227304308_52599890
https://vk.com/topic-227304303_52426269
https://vk.com/topic-227304283_52426270
https://vk.com/topic-227304320_53180672
https://vk.com/topic-227304315_52278709
https://vk.com/topic-227304313_52426271
https://vk.com/topic-227304330_53180673
https://vk.com/topic-227304285_52278710
https://vk.com/topic-227304282_53171368
https://vk.com/topic-227304306_52312947
https://vk.com/topic-227304281_53320638
https://vk.com/topic-227304284_52250186
https://vk.com/topic-227304305_52278711
https://vk.com/topic-227304317_52695942
https://vk.com/topic-227304324_52250187
https://vk.com/topic-227304322_53171369
https://vk.com/topic-227304314_52250188
https://vk.com/topic-227304312_53171370
https://vk.com/topic-227304321_53320639
https://vk.com/topic-227304320_53180674
https://vk.com/topic-227304303_52426272
https://vk.com/topic-227304315_52278712
https://vk.com/topic-227304328_52599891
https://vk.com/topic-227304329_52467514
https://vk.com/topic-227304330_53180675
https://vk.com/topic-227304309_52467515
https://vk.com/topic-227304282_53171371
https://vk.com/topic-227304308_52599892
https://vk.com/topic-227304307_52695943
https://vk.com/topic-227304281_53320641
https://vk.com/topic-227304311_53320642
https://vk.com/topic-227304324_52250191
https://vk.com/topic-227304305_52278713
https://vk.com/topic-227304314_52250192
https://vk.com/topic-227304316_52312948
https://vk.com/topic-227304313_52426274
https://vk.com/topic-227304323_52426275
https://vk.com/topic-227304303_52426276
https://vk.com/topic-227304310_53180676
https://vk.com/topic-227304287_52695944
https://vk.com/topic-227304330_53180677
https://vk.com/topic-227304309_52467516
https://vk.com/topic-227304317_52695945
https://vk.com/topic-227304308_52599893
https://vk.com/topic-227304305_52278714
https://vk.com/topic-227304312_53171372
https://vk.com/topic-227304307_52695946
https://vk.com/topic-227304306_52312949
https://vk.com/topic-227304289_52467517
https://vk.com/topic-227304285_52278715
https://vk.com/topic-227304324_52250193
https://vk.com/topic-227304316_52312950
https://vk.com/topic-227304311_53320644
https://vk.com/topic-227304304_52250194
https://vk.com/topic-227304323_52426277
https://vk.com/topic-227304313_52426278
https://vk.com/topic-227304320_53180678
https://vk.com/topic-227304317_52695947
https://vk.com/topic-227304310_53180679
https://vk.com/topic-227304309_52467518
https://vk.com/topic-227304303_52426279
https://vk.com/topic-227304329_52467519
https://vk.com/topic-227304287_52695948
https://vk.com/topic-227304322_53171373
https://vk.com/topic-227304283_52426280
https://vk.com/topic-227304305_52278716
https://vk.com/topic-227304282_53171374
https://vk.com/topic-227304328_52599894
https://vk.com/topic-227304321_53320645
https://vk.com/topic-227304324_52250195
https://vk.com/topic-227304306_52312951
https://vk.com/topic-227304281_53320646
https://vk.com/topic-227304314_52250196
https://vk.com/topic-227304323_52426281
https://vk.com/topic-227304304_52250197
https://vk.com/topic-227304312_53171375
https://vk.com/topic-227304315_52278717
https://vk.com/topic-227304313_52426282
https://vk.com/topic-227304284_52250198
https://vk.com/topic-227304307_52695949
https://vk.com/topic-227304317_52695950
https://vk.com/topic-227304311_53320647
https://vk.com/topic-227304303_52426283
https://vk.com/topic-227304289_52467520
https://vk.com/topic-227304316_52312952
https://vk.com/topic-227304310_53180680
https://vk.com/topic-227304283_52426284
https://vk.com/topic-227304324_52250199
https://vk.com/topic-227304287_52695951
https://vk.com/topic-227304323_52426285
https://vk.com/topic-227304320_53180681
https://vk.com/topic-227304322_53171376
https://vk.com/topic-227304281_53320649
https://vk.com/topic-227304314_52250200
https://vk.com/topic-227304321_53320650
https://vk.com/topic-227304285_52278718
https://vk.com/topic-227304330_53180682
https://vk.com/topic-227304308_52599895
https://vk.com/topic-227304306_52312953
https://vk.com/topic-227304282_53171377
https://vk.com/topic-227304304_52250201
https://vk.com/topic-227304303_52426287
https://vk.com/topic-227304311_53320651
https://vk.com/topic-227304328_52599896
https://vk.com/topic-227304315_52278719
https://vk.com/topic-227304310_53180683
https://vk.com/topic-227304289_52467521
https://vk.com/topic-227304284_52250202
https://vk.com/topic-227304313_52426288
https://vk.com/topic-227304307_52695952
https://vk.com/topic-227304322_53171378
https://vk.com/topic-227304317_52695953
https://vk.com/topic-227304285_52278720
https://vk.com/topic-227304312_53171379
https://vk.com/topic-227304309_52467522
https://vk.com/topic-227304314_52250203
https://vk.com/topic-227304308_52599897
https://vk.com/topic-227304330_53180684
https://vk.com/topic-227304329_52467523
https://vk.com/topic-227304316_52312954
https://vk.com/topic-227304328_52599898
https://vk.com/topic-227304320_53180685
https://vk.com/topic-227304324_52250205
https://vk.com/topic-227304306_52312955
https://vk.com/topic-227304284_52250206
https://vk.com/topic-227304289_52467524
https://vk.com/topic-227304283_52426289
https://vk.com/topic-227304304_52250207
https://vk.com/topic-227304323_52426290
https://vk.com/topic-227304321_53320653
https://vk.com/topic-227304305_52278721
https://vk.com/topic-227304317_52695954
https://vk.com/topic-227304309_52467525
https://vk.com/topic-227304313_52426291
https://vk.com/topic-227304330_53180686
https://vk.com/topic-227304285_52278722
https://vk.com/topic-227304322_53171380
https://vk.com/topic-227304282_53171381
https://vk.com/topic-227304315_52278723
https://vk.com/topic-227304316_52312956
https://vk.com/topic-227304312_53171382
https://vk.com/topic-227304314_52250208
https://vk.com/topic-227304287_52695955
https://vk.com/topic-227304329_52467526
https://vk.com/topic-227304307_52695957
https://vk.com/topic-227304324_52250209
https://vk.com/topic-227304304_52250210
https://vk.com/topic-227304306_52312957
https://vk.com/topic-227304283_52426292
https://vk.com/topic-227304311_53320654
https://vk.com/topic-227304328_52599899
https://vk.com/topic-227304305_52278724
https://vk.com/topic-227304309_52467527
https://vk.com/topic-227304308_52599900
https://vk.com/topic-227304330_53180687
https://vk.com/topic-227304323_52426293
https://vk.com/topic-227304310_53180688
https://vk.com/topic-227304320_53180689
https://vk.com/topic-227304282_53171383
https://vk.com/topic-227304316_52312958
https://vk.com/topic-227304285_52278725
https://vk.com/topic-227304313_52426294
https://vk.com/topic-227304315_52278726
https://vk.com/topic-227304281_53320655
https://vk.com/topic-227304284_52250212
https://vk.com/topic-227304314_52250211
https://vk.com/topic-227304329_52467528
https://vk.com/topic-227304321_53320656
https://vk.com/topic-227304289_52467529
https://vk.com/topic-227304307_52695959
https://vk.com/topic-227304317_52695960
https://vk.com/topic-227304322_53171384
https://vk.com/topic-227304283_52426295
https://vk.com/topic-227304311_53320658
https://vk.com/topic-227304305_52278727
https://vk.com/topic-227304310_53180690
https://vk.com/topic-227304320_53180691
https://vk.com/topic-227304323_52426296
https://vk.com/topic-227304306_52312959
https://vk.com/topic-227304324_52250213
https://vk.com/topic-227304316_52312960
https://vk.com/topic-227304315_52278728
https://vk.com/topic-227304304_52250214
https://vk.com/topic-227304303_52426297
https://vk.com/topic-227304282_53171385
https://vk.com/topic-227304285_52278729
https://vk.com/topic-227304329_52467530
https://vk.com/topic-227304283_52426298
https://vk.com/topic-227304314_52250215
https://vk.com/topic-227304287_52695961
https://vk.com/topic-227304289_52467531
https://vk.com/topic-227304305_52278730
https://vk.com/topic-227304321_53320659
https://vk.com/topic-227304309_52467532
https://vk.com/topic-227304307_52695962
https://vk.com/topic-227304310_53180692
https://vk.com/topic-227304313_52426299
https://vk.com/topic-227304312_53171386
https://vk.com/topic-227304328_52599901
https://vk.com/topic-227304320_53180693
https://vk.com/topic-227304283_52426300
https://vk.com/topic-227304316_52312961
https://vk.com/topic-227304322_53171387
https://vk.com/topic-227304282_53171388
https://vk.com/topic-227304303_52426301
https://vk.com/topic-227304329_52467533
https://vk.com/topic-227304309_52467534
https://vk.com/topic-227304330_53180694
https://vk.com/topic-227304284_52250216
https://vk.com/topic-227304305_52278731
https://vk.com/topic-227304308_52599902
https://vk.com/topic-227304306_52312962
https://vk.com/topic-227304313_52426302
https://vk.com/topic-227304323_52426303
https://vk.com/topic-227304283_52426304
https://vk.com/topic-227304320_53180695
https://vk.com/topic-227304324_52250217
https://vk.com/topic-227304307_52695963
https://vk.com/topic-227304314_52250218
https://vk.com/topic-227304303_52426305
https://vk.com/topic-227304289_52467535
https://vk.com/topic-227304284_52250219
https://vk.com/topic-227304322_53171389
https://vk.com/topic-227304329_52467536
https://vk.com/topic-227304311_53320660
https://vk.com/topic-227304282_53171390
https://vk.com/topic-227304281_53320661
https://vk.com/topic-227304309_52467537
https://vk.com/topic-227304316_52312963
https://vk.com/topic-227304320_53180697
https://vk.com/topic-227304323_52426306
https://vk.com/topic-227304315_52278733
https://vk.com/topic-227304321_53320662
https://vk.com/topic-227304328_52599903
https://vk.com/topic-227304304_52250221
https://vk.com/topic-227304324_52250222
https://vk.com/topic-227304289_52467538
https://vk.com/topic-227304284_52250223
https://vk.com/topic-227304314_52250224
https://vk.com/topic-227304329_52467539
https://vk.com/topic-227304305_52278734
https://vk.com/topic-227304322_53171391
https://vk.com/topic-227304285_52278735
https://vk.com/topic-227304323_52426307
https://vk.com/topic-227304306_52312964
https://vk.com/topic-227304320_53180698
https://vk.com/topic-227304311_53320663
https://vk.com/topic-227304328_52599904
https://vk.com/topic-227304284_52250226
https://vk.com/topic-227304329_52467540
https://vk.com/topic-227304321_53320664
https://vk.com/topic-227304282_53171393
https://vk.com/topic-227304312_53171392
https://vk.com/topic-227304322_53171394
https://vk.com/topic-227304283_52426309
https://vk.com/topic-227304304_52250227
https://vk.com/topic-227304281_53320665
https://vk.com/topic-227304285_52278736
使用原生导航栏 实现右上角编辑完成按钮切换
要实现一个需求页面 顶部导航栏 右侧显示“编辑”按钮,点击编辑按钮可以切换文字显示“完成”
我们通常的做法是直接把原生导航栏干掉,使用自定义导航栏。
但是,自己写的导航栏总是看起来不太规范 字体太大 颜色不对 高度不对,跟原生导航栏一对比还是差点劲!
所以我建议,尽量使用原生导航栏!原生导航栏实在满足不了需求咱们再自己重写!
如下设置:就可以实现非常规范又好看的带右侧编辑按钮的原生导航栏
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "设置原生标题右侧文字",
"app-plus": {
"titleNView": {
"titleColor": "#333",
"buttons": [{
"type": "none",
"width": "50px",
"fontSrc": "",
"text": "编辑",
"fontSize": "16px",
"color": "#333"
}]
}
}
}
}
]
}
export default {
data() {
return {
title: 'Hello',
isEdit: false
}
},
onLoad() {
},
methods: {
},
onNavigationBarButtonTap(e) {
// #ifdef APP-PLUS
var webView = this.$mp.page.$getAppWebview();
let str = "";
this.isEdit = !this.isEdit;
this.isEdit ? str = "编辑" : str = "完成";
webView.setTitleNViewButtonStyle(0, {
text: str,
});
// #endif
}
}参考文章:
插件市场 非常全面好用的 原生导航栏 示例应用,一定要好好收藏!能用原生导航栏的就别自己手写
https://ext.dcloud.net.cn/plugin?id=1765
微信小程序自定义导航栏(z-navbar)
https://ext.dcloud.net.cn/plugin?id=10685
关于状态栏的设置,扩展阅读。在自定义原生导航栏时,会需要注意状态栏高度的设置。常用的状态栏css变量一定要用起来,不要再重复造轮子
https://uniapp.dcloud.net.cn/tutorial/syntax-css.html#css-变量
要实现一个需求页面 顶部导航栏 右侧显示“编辑”按钮,点击编辑按钮可以切换文字显示“完成”
我们通常的做法是直接把原生导航栏干掉,使用自定义导航栏。
但是,自己写的导航栏总是看起来不太规范 字体太大 颜色不对 高度不对,跟原生导航栏一对比还是差点劲!
所以我建议,尽量使用原生导航栏!原生导航栏实在满足不了需求咱们再自己重写!
如下设置:就可以实现非常规范又好看的带右侧编辑按钮的原生导航栏
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "设置原生标题右侧文字",
"app-plus": {
"titleNView": {
"titleColor": "#333",
"buttons": [{
"type": "none",
"width": "50px",
"fontSrc": "",
"text": "编辑",
"fontSize": "16px",
"color": "#333"
}]
}
}
}
}
]
}
export default {
data() {
return {
title: 'Hello',
isEdit: false
}
},
onLoad() {
},
methods: {
},
onNavigationBarButtonTap(e) {
// #ifdef APP-PLUS
var webView = this.$mp.page.$getAppWebview();
let str = "";
this.isEdit = !this.isEdit;
this.isEdit ? str = "编辑" : str = "完成";
webView.setTitleNViewButtonStyle(0, {
text: str,
});
// #endif
}
}参考文章:
插件市场 非常全面好用的 原生导航栏 示例应用,一定要好好收藏!能用原生导航栏的就别自己手写
https://ext.dcloud.net.cn/plugin?id=1765
微信小程序自定义导航栏(z-navbar)
https://ext.dcloud.net.cn/plugin?id=10685
关于状态栏的设置,扩展阅读。在自定义原生导航栏时,会需要注意状态栏高度的设置。常用的状态栏css变量一定要用起来,不要再重复造轮子
https://uniapp.dcloud.net.cn/tutorial/syntax-css.html#css-变量
扫码进入微信小程序 onLaunch第二次获取不到参数
开发环境:
Uniapp开发微信小程序,扫码进入小程序,二维码携带参数
经过多次测试发现:
第一次扫码进入小程序 可以在APP.vue页面的onLaunch生命周期中正常获取到参数options
第二次扫码在onLaunch中无法获取到参数
原因:
onLaunch只有在小程序初始化的时候才会执行,所以第二次热启动的时候是不会执行的,所以只能拿到第一次进来的时候的二维码参数
解决方案:
在APP.vue页面的onShow生命周期中可以获取到第二次新的参数
开发环境:
Uniapp开发微信小程序,扫码进入小程序,二维码携带参数
经过多次测试发现:
第一次扫码进入小程序 可以在APP.vue页面的onLaunch生命周期中正常获取到参数options
第二次扫码在onLaunch中无法获取到参数
原因:
onLaunch只有在小程序初始化的时候才会执行,所以第二次热启动的时候是不会执行的,所以只能拿到第一次进来的时候的二维码参数
解决方案:
在APP.vue页面的onShow生命周期中可以获取到第二次新的参数
收起阅读 »uni_webview.js UniAppJSBridgeReady app端触发延迟
img标签会阻塞触发UniAppJSBridgeReady,后面希望会优化吧
img标签会阻塞触发UniAppJSBridgeReady,后面希望会优化吧
撒钱活动 - 高德拉新
活动说明:
1、一键注册高德账号,并认证为企业开发者,奖励10元;
2、注册为高德企业开发者后,第3个月,日平均调用量大于100,再次奖励200元;
参与方式:
登录dev开发者中心,点击左侧菜单“个人中心 - 高德拉新”,点击“一键注册高德账号”按钮,然后按页面提示完成高德账号的注册、绑定即可。
注意事项:
1、在高德侧,务必注册为企业用户才有效,个人用户无法领取奖励金;
2、必须通过DCloud的开发者中心完成注册才有效,自行到高德平台注册无效;
3、在高德平台需要是全新账号,即手机号之前未在高德平台注册或绑定,企业名称也是首次在高德平台进行实名认证;若绑定历史老账号,则无法获得奖励金;
4、高德方面按月统计新注册用户,奖励金额会有1~4个月的延迟;
5、奖励金可以选择充值到DCloud云服务中(以代金券下发),也可以绑定自己的支付宝账号,一键提取到自己的支付宝账号中。
活动说明:
1、一键注册高德账号,并认证为企业开发者,奖励10元;
2、注册为高德企业开发者后,第3个月,日平均调用量大于100,再次奖励200元;
参与方式:
登录dev开发者中心,点击左侧菜单“个人中心 - 高德拉新”,点击“一键注册高德账号”按钮,然后按页面提示完成高德账号的注册、绑定即可。
注意事项:
1、在高德侧,务必注册为企业用户才有效,个人用户无法领取奖励金;
2、必须通过DCloud的开发者中心完成注册才有效,自行到高德平台注册无效;
3、在高德平台需要是全新账号,即手机号之前未在高德平台注册或绑定,企业名称也是首次在高德平台进行实名认证;若绑定历史老账号,则无法获得奖励金;
4、高德方面按月统计新注册用户,奖励金额会有1~4个月的延迟;
5、奖励金可以选择充值到DCloud云服务中(以代金券下发),也可以绑定自己的支付宝账号,一键提取到自己的支付宝账号中。
2024年国家网络安全宣传周将于9月9日至15日举办
新华社北京9月2日电(记者胡梦雪、王思北)记者从2日召开的2024年国家网络安全宣传周新闻发布会上获悉,2024年国家网络安全宣传周将于9月9日至15日在全国范围举办,开幕式等重要活动在广东省广州市举行。
2024年国家网络安全宣传周以“网络安全为人民,网络安全靠人民”为主题,将举办开幕式、网络安全技术高峰论坛主论坛暨粤港澳大湾区网络安全大会、网络安全博览会,集中发布一系列网络安全领域重要成果。同时将举行校园日、电信日、法治日、金融日、青少年日、个人信息保护日等系列主题日活动。
此外,今年网安周还将举办网络安全产品和服务供需洽谈会、网络安全人才招聘、网络安全创新创业投资等系列活动,邀请国内顶尖投资机构、网络安全头部企业、科研机构等300余家单位参加,着力推动网络安全人才、技术、产业、资本高效对接。
中央网信办网络安全协调局局长高林在会上介绍,自首届网络安全宣传周举办以来,各地区、各部门以百姓通俗易懂、喜闻乐见的方式,广泛开展网络安全进社区、进农村、进企业、进机关、进校园、进军营、进家庭等活动,宣传网络安全理念、普及网络安全知识、推广网络安全技能,有力推动全社会网络安全意识和防护技能的提升,对于维护国家网络安全、保障人民群众合法权益发挥了重要作用。
2024年国家网络安全宣传周由中央宣传部、中央网信办、教育部、工业和信息化部、公安部、中国人民银行、国家广播电视总局、全国总工会、共青团中央、全国妇联等十部门联合举办。
来源: 网络安全宣传周
新华社北京9月2日电(记者胡梦雪、王思北)记者从2日召开的2024年国家网络安全宣传周新闻发布会上获悉,2024年国家网络安全宣传周将于9月9日至15日在全国范围举办,开幕式等重要活动在广东省广州市举行。
2024年国家网络安全宣传周以“网络安全为人民,网络安全靠人民”为主题,将举办开幕式、网络安全技术高峰论坛主论坛暨粤港澳大湾区网络安全大会、网络安全博览会,集中发布一系列网络安全领域重要成果。同时将举行校园日、电信日、法治日、金融日、青少年日、个人信息保护日等系列主题日活动。
此外,今年网安周还将举办网络安全产品和服务供需洽谈会、网络安全人才招聘、网络安全创新创业投资等系列活动,邀请国内顶尖投资机构、网络安全头部企业、科研机构等300余家单位参加,着力推动网络安全人才、技术、产业、资本高效对接。
中央网信办网络安全协调局局长高林在会上介绍,自首届网络安全宣传周举办以来,各地区、各部门以百姓通俗易懂、喜闻乐见的方式,广泛开展网络安全进社区、进农村、进企业、进机关、进校园、进军营、进家庭等活动,宣传网络安全理念、普及网络安全知识、推广网络安全技能,有力推动全社会网络安全意识和防护技能的提升,对于维护国家网络安全、保障人民群众合法权益发挥了重要作用。
2024年国家网络安全宣传周由中央宣传部、中央网信办、教育部、工业和信息化部、公安部、中国人民银行、国家广播电视总局、全国总工会、共青团中央、全国妇联等十部门联合举办。
来源: 网络安全宣传周
收起阅读 »关于uni手机号一键登录价格调整的公告
因三大运营商的集体涨价,自2024年10月01日零时起,uni手机号一键登录服务的价格将进行调整。
这是一次全行业涨价,其他如阿里云一键登陆等也都涨价了。
调整后的价格如下所示:
按量计费
按量价格为:0.03元/次
资源包
| 规格(次数) | 价格(元) | 相对按量计费单价(元/次) |
|---|---|---|
| 1万 | 290 | 0.029 |
| 2万 | 570 | 0.0285 |
| 5万 | 1400 | 0.028 |
| 10万 | 2750 | 0.0275 |
| 20万 | 5400 | 0.027 |
| 50万 | 13250 | 0.0265 |
| 100万 | 26000 | 0.026 |
| 200万 | 51000 | 0.0255 |
| 500万 | 125000 | 0.025 |
注意:资源包自购买之日起6个月内有效。
调价后,uni一键登录依然比其他云厂商的竞品便宜
- 阿里云
阿里云的号码验证(一键登录)按量计费起步定价为4分/次,比uni一键登录的3分/次贵了33%;
阿里云一键登录需月消耗需超过500万次后,才可达到3分/次的单价,实际上大多开发者的App,月消耗是远到不了500万次的,详见阿里云 - 号码认证 - 产品计费
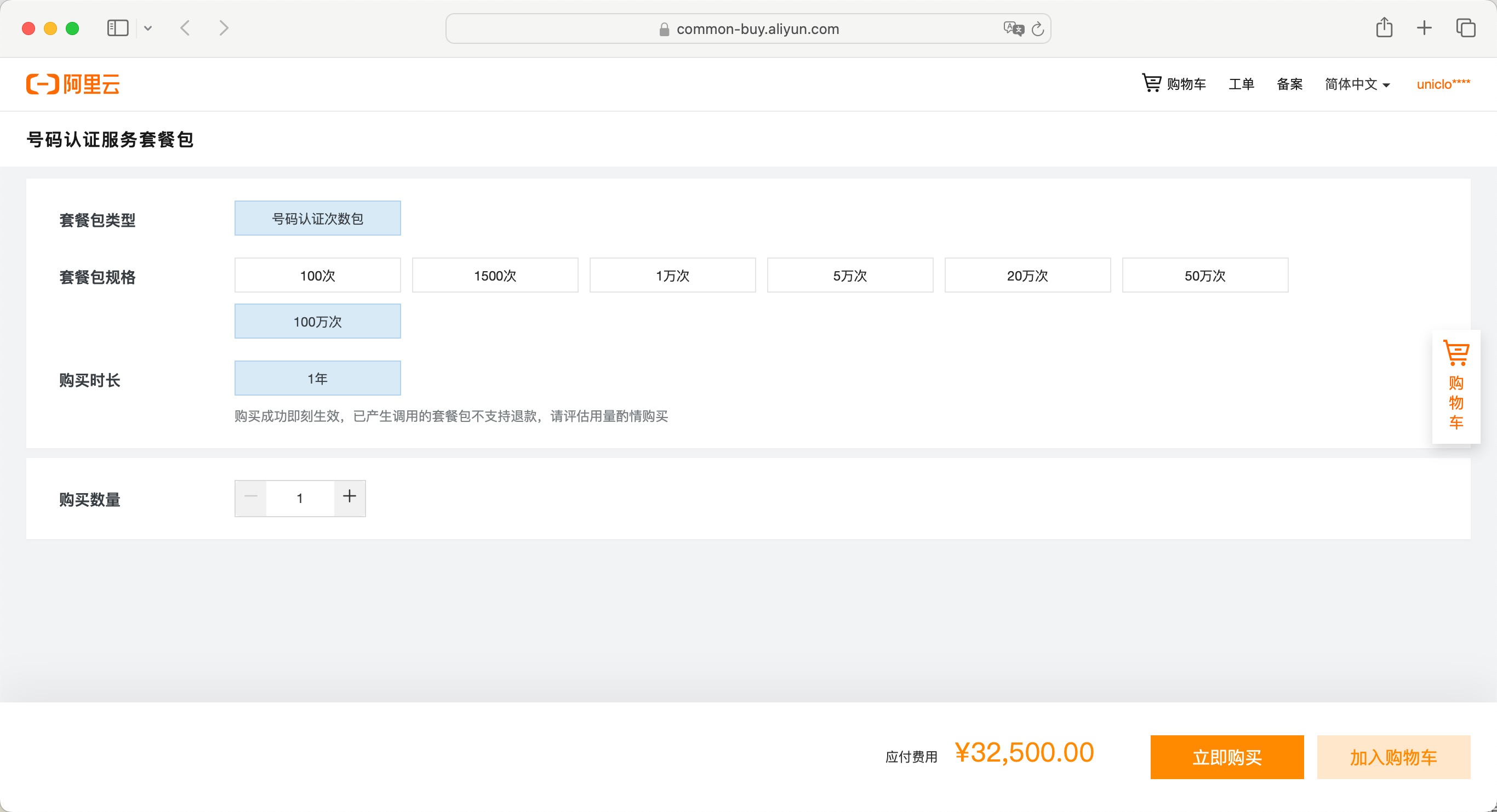
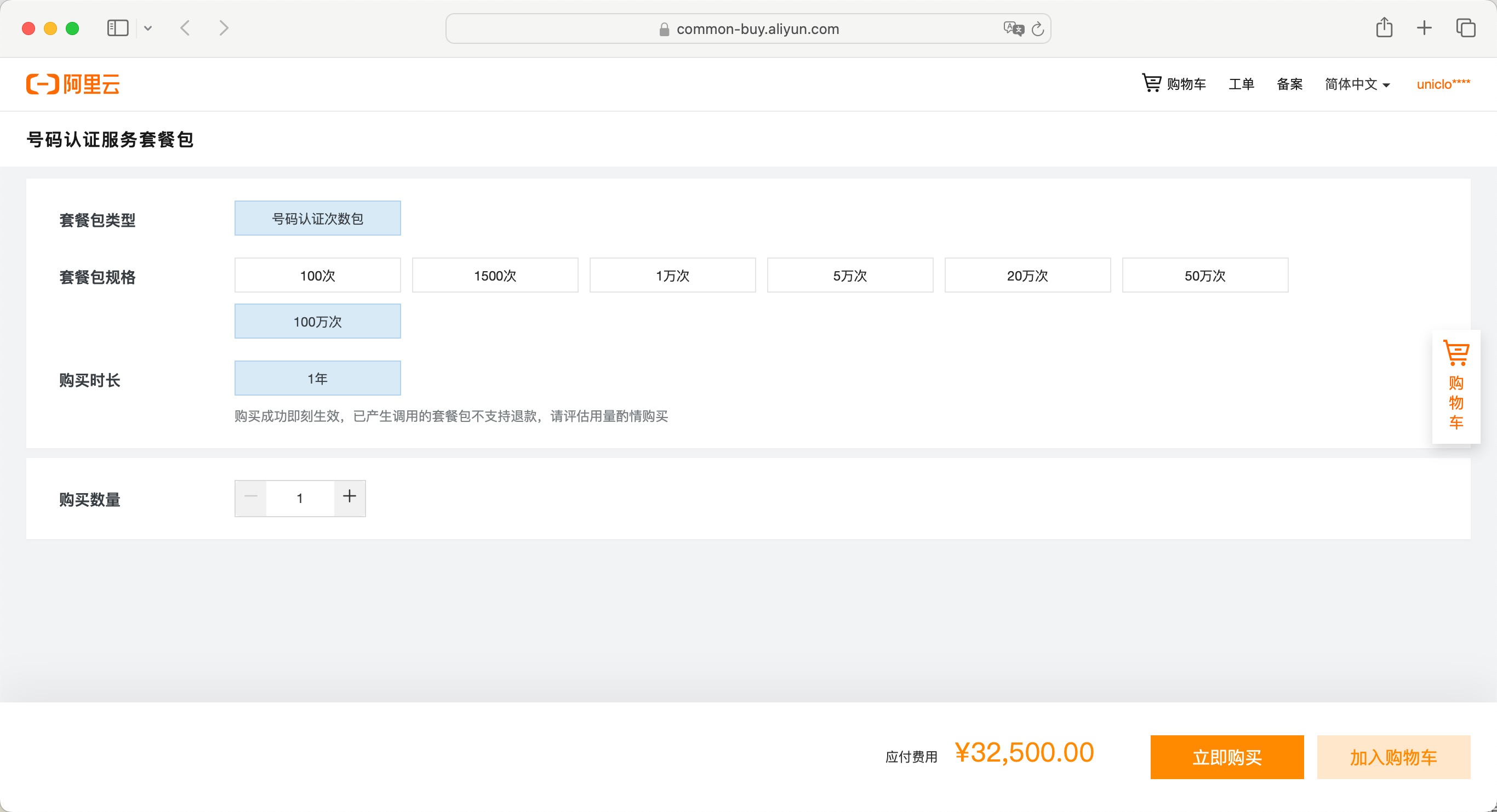
阿里云的套餐包,单价也比uni一键登录要贵很多,以阿里云官网单价最低的100万次套餐为例:

100万次的一键登录套餐,阿里云比uni一键登录要贵6500元:
| 厂商 | 价格(元) | 单价(元/次) |
|---|---|---|
| 阿里云 | 32500 | 0.0325 |
| uni一键登录 | 26000 | 0.026 |
实际上,阿里云100万次的套餐包,甚至比uni一键登录的按量计费还要贵不少。
- 腾讯云
腾讯云的号码验证(一键登录)不支持在线自助开通,需要先填写申请表单,等待审核,且腾讯云仅支持按量计费,不支持资源包。
腾讯云的按量定价和阿里云一样,也是4分/次起步,同样比uni一键登录要贵33%;
即便加上uniCloud云函数的费用,uni一键登陆也更便宜。详见
总体而言,不管是按量计费,还是套餐包,uni一键登录都对中小开发者更为友好!
调价后,uni一键登录依然比短信更具性价比
uni一键登录相比短信验证码,具备明显的优势:
- 用户体验好:一键登录,无需等待和复制短信验证码,能有效降低用户流失率,提升用户注册转换率;
- 便宜:虽然调价了,但uni一键登录,平均每次验证仅需2分多,比短信验证码更为便宜;
- 安全:采用运营商网关认证,避免短信劫持,有效提升安全性
相对短信验证码,我们更推荐开发者使用一键登录。
因三大运营商的集体涨价,自2024年10月01日零时起,uni手机号一键登录服务的价格将进行调整。
这是一次全行业涨价,其他如阿里云一键登陆等也都涨价了。
调整后的价格如下所示:
按量计费
按量价格为:0.03元/次
资源包
| 规格(次数) | 价格(元) | 相对按量计费单价(元/次) |
|---|---|---|
| 1万 | 290 | 0.029 |
| 2万 | 570 | 0.0285 |
| 5万 | 1400 | 0.028 |
| 10万 | 2750 | 0.0275 |
| 20万 | 5400 | 0.027 |
| 50万 | 13250 | 0.0265 |
| 100万 | 26000 | 0.026 |
| 200万 | 51000 | 0.0255 |
| 500万 | 125000 | 0.025 |
注意:资源包自购买之日起6个月内有效。
调价后,uni一键登录依然比其他云厂商的竞品便宜
- 阿里云
阿里云的号码验证(一键登录)按量计费起步定价为4分/次,比uni一键登录的3分/次贵了33%;
阿里云一键登录需月消耗需超过500万次后,才可达到3分/次的单价,实际上大多开发者的App,月消耗是远到不了500万次的,详见阿里云 - 号码认证 - 产品计费
阿里云的套餐包,单价也比uni一键登录要贵很多,以阿里云官网单价最低的100万次套餐为例:

100万次的一键登录套餐,阿里云比uni一键登录要贵6500元:
| 厂商 | 价格(元) | 单价(元/次) |
|---|---|---|
| 阿里云 | 32500 | 0.0325 |
| uni一键登录 | 26000 | 0.026 |
实际上,阿里云100万次的套餐包,甚至比uni一键登录的按量计费还要贵不少。
- 腾讯云
腾讯云的号码验证(一键登录)不支持在线自助开通,需要先填写申请表单,等待审核,且腾讯云仅支持按量计费,不支持资源包。
腾讯云的按量定价和阿里云一样,也是4分/次起步,同样比uni一键登录要贵33%;
即便加上uniCloud云函数的费用,uni一键登陆也更便宜。详见
总体而言,不管是按量计费,还是套餐包,uni一键登录都对中小开发者更为友好!
调价后,uni一键登录依然比短信更具性价比
uni一键登录相比短信验证码,具备明显的优势:
- 用户体验好:一键登录,无需等待和复制短信验证码,能有效降低用户流失率,提升用户注册转换率;
- 便宜:虽然调价了,但uni一键登录,平均每次验证仅需2分多,比短信验证码更为便宜;
- 安全:采用运营商网关认证,避免短信劫持,有效提升安全性
相对短信验证码,我们更推荐开发者使用一键登录。
收起阅读 »uni-app自定义弹窗
uni-app自定义弹窗
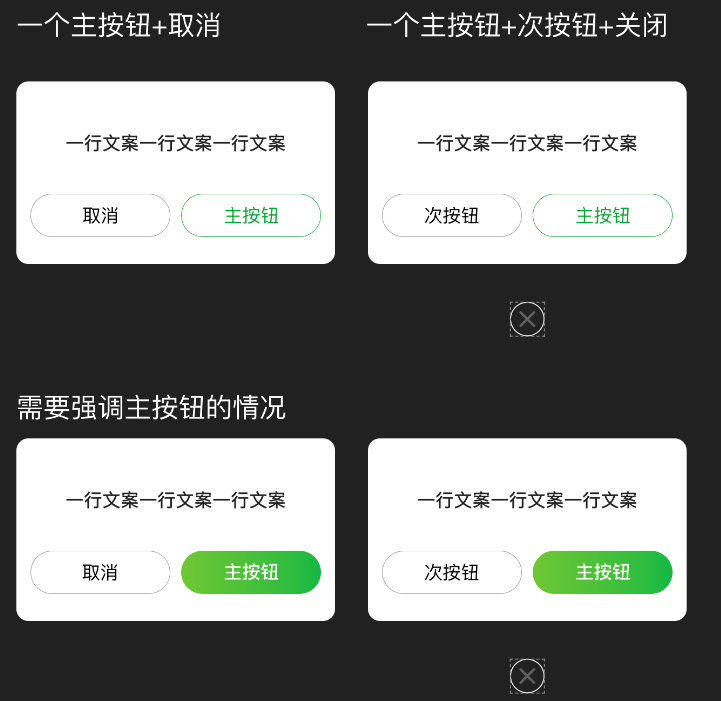
插件预览图
使用教程
1.插件代码拷贝
- 下载后把components目录下modal.vue文件拷贝到自己项目目录下
2.插件使用
- vue页面使用
<template>
<view>
<button type="primary" @tap="isShowAdTip = true">显示</button>
<modal v-if="isShowAdTip" :cancelVisble="false" @cancel="cancel" @ok="ok">这是提示内容</modal>
</view>
</template>
<script>
export default {
data() {
return {
isShowAdTip:true
}
},
methods: {
cancel(){
console.log("cancel回调")
this.isShowAdTip = false
},
ok(){
console.log("ok回调")
this.isShowAdTip = false
}
}
}
</script>
API
// 取消按钮文字
cancelText:{
type:String,
default:"取消"
},
// 取消按钮是否显示
cancelVisble:{
type:Boolean,
default:true
},
// 确认按钮文字
okText:{
type:String,
default:"确定"
},
// 幽灵属性,使按钮背景透明
okGhost:{
type:Boolean,
default:false
},
// 点击蒙层是否允许关闭
maskClosable:{
type:Boolean,
default:true
},
// 是否显示关闭按钮
closable:{
type:Boolean,
default:true
},
// 事件
@cancel 点击遮罩层或右上角叉或取消按钮的回调
@ok 点击确定回调
兼容性
uni-app项目中使用都兼容
uni-app自定义弹窗
插件预览图
使用教程
1.插件代码拷贝
- 下载后把components目录下modal.vue文件拷贝到自己项目目录下
2.插件使用
- vue页面使用
<template>
<view>
<button type="primary" @tap="isShowAdTip = true">显示</button>
<modal v-if="isShowAdTip" :cancelVisble="false" @cancel="cancel" @ok="ok">这是提示内容</modal>
</view>
</template>
<script>
export default {
data() {
return {
isShowAdTip:true
}
},
methods: {
cancel(){
console.log("cancel回调")
this.isShowAdTip = false
},
ok(){
console.log("ok回调")
this.isShowAdTip = false
}
}
}
</script>
API
// 取消按钮文字
cancelText:{
type:String,
default:"取消"
},
// 取消按钮是否显示
cancelVisble:{
type:Boolean,
default:true
},
// 确认按钮文字
okText:{
type:String,
default:"确定"
},
// 幽灵属性,使按钮背景透明
okGhost:{
type:Boolean,
default:false
},
// 点击蒙层是否允许关闭
maskClosable:{
type:Boolean,
default:true
},
// 是否显示关闭按钮
closable:{
type:Boolean,
default:true
},
// 事件
@cancel 点击遮罩层或右上角叉或取消按钮的回调
@ok 点击确定回调
兼容性
uni-app项目中使用都兼容
收起阅读 »