没有mac电脑如何发布ipa到appStore?
如果我用UNI Apple开发的APP在window上开发了,但是我没有Mac电脑,我怎么把IPA传到I storere上啊?
方案1 您可以在Windows系统上安装Mac虚拟机软件,如VirtualBox、VMware等。这些软件允许您在Windows系统上模拟Mac环境,并使用Xcode或Application Loader等工具上传IPA文件到App Store。但是,这种方法需要您购买和安装虚拟机软件,并确保您的系统满足虚拟机的要求。
这种方法繁琐还容易被打回
方案2, 试试hbuilder插件, 蛋壳Uploader
https://ext.dcloud.net.cn/plugin?id=16037
可以帮助没有mac电脑的开发者,上传ipa到AppStore
使用简单,选中ipa文件即可上传
可以免费上传两次
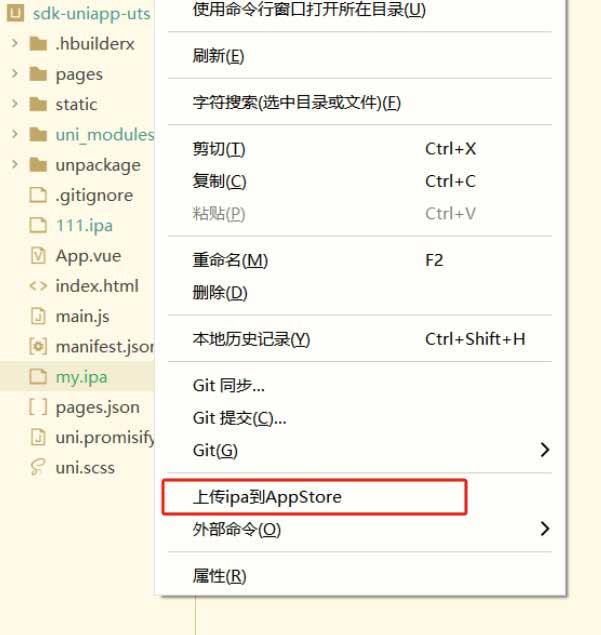
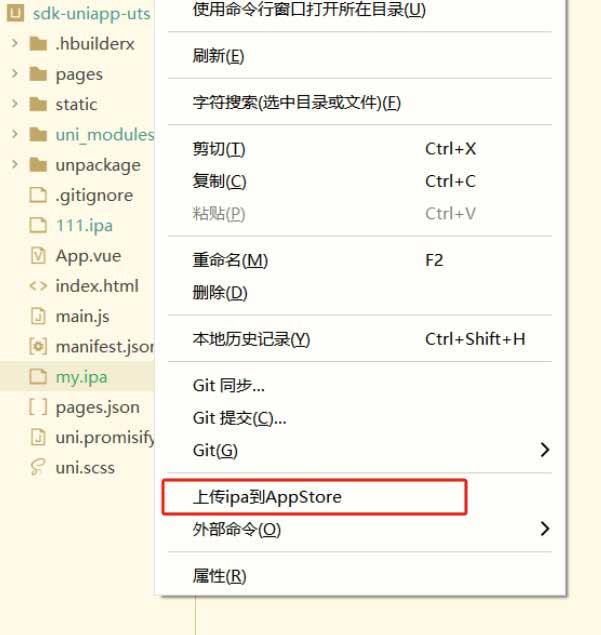
使用效果,选择项目下的.ipa文件,右击选择"上传ipa到AppStore"

如果我用UNI Apple开发的APP在window上开发了,但是我没有Mac电脑,我怎么把IPA传到I storere上啊?
方案1 您可以在Windows系统上安装Mac虚拟机软件,如VirtualBox、VMware等。这些软件允许您在Windows系统上模拟Mac环境,并使用Xcode或Application Loader等工具上传IPA文件到App Store。但是,这种方法需要您购买和安装虚拟机软件,并确保您的系统满足虚拟机的要求。
这种方法繁琐还容易被打回
方案2, 试试hbuilder插件, 蛋壳Uploader
https://ext.dcloud.net.cn/plugin?id=16037
可以帮助没有mac电脑的开发者,上传ipa到AppStore
使用简单,选中ipa文件即可上传
可以免费上传两次
使用效果,选择项目下的.ipa文件,右击选择"上传ipa到AppStore"

中国信通院「星熠」案例公布,个推消息推送获评绿色SDK产品优秀案例

12月22日,由中国信息通信研究院安全研究所主办、大数据应用与安全创新实验室承办的“数据安全共同体计划成员大会(2023)”在京举行。每日互动(个推)作为“数据安全共同体计划”的联合发起单位及首批成员单位受邀出席大会。大会现场还公布了2023年度数据安全“星熠”案例入选名单,个推消息推送SDK凭借在数据安全保护方面的技术积累和丰富实践成功入选“绿色SDK产品优秀案例”。
▲个推消息推送SDK
入选“绿色SDK产品优秀案例”
如今数据成为国家基础性战略资源及关键生产要素,全社会对数据安全的重视程度达到了前所未有的高度。为推动数据安全产业蓬勃、可持续发展,发挥优秀案例示范引领作用,加强优秀案例推广,今年7月份,“数据安全共同体计划”正式启动了2023年度数据安全“星熠”案例评选工作。
本次评选吸引了金融、IT、科研、制造等行业的众多企业积极参报,申报案例涉及数据安全合规体系建设等实践类,数据安全技术与产品等应用类,以及绿色SDK产品案例等方向。经过5个月的案例征集、初评和终评工作,最终共有54个案例入选数据安全“星熠”案例,个推申报的“消息推送SDK”成功入选为“绿色SDK产品优秀案例”。
个推以提供消息推送技术和服务起家,是国内APP消息推送领域的领跑者。在产品层面,个推消息推送SDK不仅集成便利,具有省电、省流量、省成本等显著性能,在618、双11等高并发、大流量场景下,能充分保障APP推送消息的稳定、高效下发,同时在数据智能时代,个推更是结合APP精细化运营痛点和需求,对消息推送服务进行了升级,推出了大数据标签推送、文案圈人模型、AI文案生成等全新功能,帮助APP更加智能地与用户沟通和连接。
作为SDK产业和国内数据要素市场的参与者,个推从成立之初就高度敬畏和重视数据安全。个推坚守“严把数据采集入口、划清数据流转边界、守正数据运用场景”三大原则,建立了全链路数据安全管控机制和体系,全面、有效地保障了SDK产品安全和数据安全。包括消息推送SDK在内,个推旗下的多款产品和服务率先通过了信通院“安全专项评测”,并多次获得来自中央网信办、工信部、公安部等多个主管部门的认可。
此外,个推还深度参与政策法规研讨、标准研制等工作,共建数据安全发展生态。公司不仅积极参与“绿色SDK产业生态共建行动”等一系列行业实践,并携手中国信通院共建面向移动互联网应用程序的检测及认证公共服务平台,助力行业向开放、创新、合规方向发展。
在有关部门的指导下,个推还参与起草了多个国家标准、指引规范和团体标准。其中由个推牵头起草编制的首份SDK安全国家标准《信息安全技术 移动互联网应用程序(App)软件开发工具包(SDK)安全要求》于今年12月份正式获批发布,有力助推了数据要素的安全保护和价值释放。
作为一家数据智能服务商,个推依靠“让数好用,把数用好”的专业积累和领域知识,助力产业数智化升级。此次入选2023年度数据安全“星熠”案例是对个推多年来数据安全实践工作的肯定,更是新的责任和企盼。未来,个推将继续以切实行动参与构建数据安全生态共同体,助力数据要素产业有序、健康、绿色发展。
12月22日,由中国信息通信研究院安全研究所主办、大数据应用与安全创新实验室承办的“数据安全共同体计划成员大会(2023)”在京举行。每日互动(个推)作为“数据安全共同体计划”的联合发起单位及首批成员单位受邀出席大会。大会现场还公布了2023年度数据安全“星熠”案例入选名单,个推消息推送SDK凭借在数据安全保护方面的技术积累和丰富实践成功入选“绿色SDK产品优秀案例”。
▲个推消息推送SDK
入选“绿色SDK产品优秀案例”
如今数据成为国家基础性战略资源及关键生产要素,全社会对数据安全的重视程度达到了前所未有的高度。为推动数据安全产业蓬勃、可持续发展,发挥优秀案例示范引领作用,加强优秀案例推广,今年7月份,“数据安全共同体计划”正式启动了2023年度数据安全“星熠”案例评选工作。
本次评选吸引了金融、IT、科研、制造等行业的众多企业积极参报,申报案例涉及数据安全合规体系建设等实践类,数据安全技术与产品等应用类,以及绿色SDK产品案例等方向。经过5个月的案例征集、初评和终评工作,最终共有54个案例入选数据安全“星熠”案例,个推申报的“消息推送SDK”成功入选为“绿色SDK产品优秀案例”。
个推以提供消息推送技术和服务起家,是国内APP消息推送领域的领跑者。在产品层面,个推消息推送SDK不仅集成便利,具有省电、省流量、省成本等显著性能,在618、双11等高并发、大流量场景下,能充分保障APP推送消息的稳定、高效下发,同时在数据智能时代,个推更是结合APP精细化运营痛点和需求,对消息推送服务进行了升级,推出了大数据标签推送、文案圈人模型、AI文案生成等全新功能,帮助APP更加智能地与用户沟通和连接。
作为SDK产业和国内数据要素市场的参与者,个推从成立之初就高度敬畏和重视数据安全。个推坚守“严把数据采集入口、划清数据流转边界、守正数据运用场景”三大原则,建立了全链路数据安全管控机制和体系,全面、有效地保障了SDK产品安全和数据安全。包括消息推送SDK在内,个推旗下的多款产品和服务率先通过了信通院“安全专项评测”,并多次获得来自中央网信办、工信部、公安部等多个主管部门的认可。
此外,个推还深度参与政策法规研讨、标准研制等工作,共建数据安全发展生态。公司不仅积极参与“绿色SDK产业生态共建行动”等一系列行业实践,并携手中国信通院共建面向移动互联网应用程序的检测及认证公共服务平台,助力行业向开放、创新、合规方向发展。
在有关部门的指导下,个推还参与起草了多个国家标准、指引规范和团体标准。其中由个推牵头起草编制的首份SDK安全国家标准《信息安全技术 移动互联网应用程序(App)软件开发工具包(SDK)安全要求》于今年12月份正式获批发布,有力助推了数据要素的安全保护和价值释放。
作为一家数据智能服务商,个推依靠“让数好用,把数用好”的专业积累和领域知识,助力产业数智化升级。此次入选2023年度数据安全“星熠”案例是对个推多年来数据安全实践工作的肯定,更是新的责任和企盼。未来,个推将继续以切实行动参与构建数据安全生态共同体,助力数据要素产业有序、健康、绿色发展。
收起阅读 »使用 $on $emit 进行跨页信息传递,附上 vue2 和 vue3 写法
最近看到 ask 社区有用户提问如何正确使用 $emit $on 方法实现 uni-app 程序页面之间通信,有用户使用 $on 收不到消息,在这里尝试做个最佳实践的总结,供有相似困惑的用户参考。
谁需要阅读这篇文章
应用级别跨页面通信,处于各种原因,决定使用 $on/$emit 进行数据传递的使用场景。
常见问题场景
从 A 页面跳转到 B 页面,需要携带一部分复杂对象信息。在 A 页面定义 $emit 在 B 页面定义 $on,跳转页面之后,发现 B 页面接受不到事件。退回页面重新跳转就可以收到了。并且有的用户发现可以加 setTimeout 延迟之后可以使用。
这种方式并不可靠,说到底,在 A 页面发出事件的时候,B 页面还没有初始化,自然接受不到相关事件。
这里提供两种方案,供不同业务需求的用户使用。
方案一:先握手再发送
演示代码地址 https://gitcode.net/xiurensha5731/uni-app-questions/-/tree/q/api-emit/src/pages
观察 index 页面和 about 页面。
在 index 页面,也就是 page1 页面,先注册 $on 事件,回调函数时候发送具体数据。
// 这里演示,从 index 跳转到 about 时候,传递信息
const go = () => {
uni.navigateTo({
url: "/pages/about/index?msg=hello",
});
};
onLoad(() => {
// 思路是先发注册监听、再发送信息。此时 page2
// 跳转后之后才会激活页面,才会收到 on 事件
uni.$on("page2Ready", function (data) {
console.log("page1 收到 page2 发过来的信息", data);
uni.$emit("update", { msg: "页面更新" });
});
});
onUnload(() => {
uni.$off("page2Ready");
});在 about 页面,也就是 page2 页面。先注册事件,之后通知 page1 接受信息。
const message = ref("");
onLoad(() => {
uni.$on("update", function (data) {
console.log("page2 监听到事件来自 update ,携带参数 msg 为:" + data.msg);
message.value = data.msg;
});
uni.$emit("page2Ready", { msg: "page2 准备好了,你发送吧" });
});
onUnload(() => {
uni.$off("update");
});
完整代码参考上面链接。
方案二:使用 uni.navigateTo 的 events
官方文档地址 https://uniapp.dcloud.net.cn/api/router.html#navigateto
搜索 events 关键字,可以定位到使用方法。
这里也提供线上看运行地址,git 地址 观察 index 页面和 about 页面。
在 index 页面,也就是 page1 页面
// 这里演示,从 index 跳转到 about 时候,传递信息
const go = () => {
uni.navigateTo({
url: "/pages/about/index?msg=hello",
events: {
// 可以接受下一页的通知
page1: function (data) {
console.log(444, data);
},
},
success: function (res) {
// 通过eventChannel向被打开页面传送数据
res.eventChannel.emit("page2", { data: "page1 发来的信息" });
},
});
};
在 about 页面,也就是 page2 页面,这里提供 option 和 composition 两种写法。
// vue3 setup 写法
const message = ref("");
// vue3 setup 写法
onLoad(() => {
const { proxy } = getCurrentInstance();
const eventChannel = proxy.getOpenerEventChannel();
eventChannel.emit("page1", { data: "data from test page" });
// 监听acceptDataFromOpenerPage事件,获取上一页面通过eventChannel传送到当前页面的数据
eventChannel.on("page2", (data) => {
console.log(222, data.data);
message.value = data.data;
});
});
// vue2 写法
// export default {
// data() {
// return { message: "" };
// },
// onLoad(option) {
// const _this = this;
// const eventChannel = this.getOpenerEventChannel();
// eventChannel.emit("page1", { data: "data from test page" });
// // 监听acceptDataFromOpenerPage事件,获取上一页面通过eventChannel传送到当前页面的数据
// eventChannel.on("page2", (data) => {
// console.log(222, data.data);
// _this.message = data.data;
// });
// },
// };技术总结
上述两种方案,都可以使用 emit 和 on 实现页面信息传递,供遇到相似问题的用户参考。
最近看到 ask 社区有用户提问如何正确使用 $emit $on 方法实现 uni-app 程序页面之间通信,有用户使用 $on 收不到消息,在这里尝试做个最佳实践的总结,供有相似困惑的用户参考。
谁需要阅读这篇文章
应用级别跨页面通信,处于各种原因,决定使用 $on/$emit 进行数据传递的使用场景。
常见问题场景
从 A 页面跳转到 B 页面,需要携带一部分复杂对象信息。在 A 页面定义 $emit 在 B 页面定义 $on,跳转页面之后,发现 B 页面接受不到事件。退回页面重新跳转就可以收到了。并且有的用户发现可以加 setTimeout 延迟之后可以使用。
这种方式并不可靠,说到底,在 A 页面发出事件的时候,B 页面还没有初始化,自然接受不到相关事件。
这里提供两种方案,供不同业务需求的用户使用。
方案一:先握手再发送
演示代码地址 https://gitcode.net/xiurensha5731/uni-app-questions/-/tree/q/api-emit/src/pages
观察 index 页面和 about 页面。
在 index 页面,也就是 page1 页面,先注册 $on 事件,回调函数时候发送具体数据。
// 这里演示,从 index 跳转到 about 时候,传递信息
const go = () => {
uni.navigateTo({
url: "/pages/about/index?msg=hello",
});
};
onLoad(() => {
// 思路是先发注册监听、再发送信息。此时 page2
// 跳转后之后才会激活页面,才会收到 on 事件
uni.$on("page2Ready", function (data) {
console.log("page1 收到 page2 发过来的信息", data);
uni.$emit("update", { msg: "页面更新" });
});
});
onUnload(() => {
uni.$off("page2Ready");
});在 about 页面,也就是 page2 页面。先注册事件,之后通知 page1 接受信息。
const message = ref("");
onLoad(() => {
uni.$on("update", function (data) {
console.log("page2 监听到事件来自 update ,携带参数 msg 为:" + data.msg);
message.value = data.msg;
});
uni.$emit("page2Ready", { msg: "page2 准备好了,你发送吧" });
});
onUnload(() => {
uni.$off("update");
});
完整代码参考上面链接。
方案二:使用 uni.navigateTo 的 events
官方文档地址 https://uniapp.dcloud.net.cn/api/router.html#navigateto
搜索 events 关键字,可以定位到使用方法。
这里也提供线上看运行地址,git 地址 观察 index 页面和 about 页面。
在 index 页面,也就是 page1 页面
// 这里演示,从 index 跳转到 about 时候,传递信息
const go = () => {
uni.navigateTo({
url: "/pages/about/index?msg=hello",
events: {
// 可以接受下一页的通知
page1: function (data) {
console.log(444, data);
},
},
success: function (res) {
// 通过eventChannel向被打开页面传送数据
res.eventChannel.emit("page2", { data: "page1 发来的信息" });
},
});
};
在 about 页面,也就是 page2 页面,这里提供 option 和 composition 两种写法。
// vue3 setup 写法
const message = ref("");
// vue3 setup 写法
onLoad(() => {
const { proxy } = getCurrentInstance();
const eventChannel = proxy.getOpenerEventChannel();
eventChannel.emit("page1", { data: "data from test page" });
// 监听acceptDataFromOpenerPage事件,获取上一页面通过eventChannel传送到当前页面的数据
eventChannel.on("page2", (data) => {
console.log(222, data.data);
message.value = data.data;
});
});
// vue2 写法
// export default {
// data() {
// return { message: "" };
// },
// onLoad(option) {
// const _this = this;
// const eventChannel = this.getOpenerEventChannel();
// eventChannel.emit("page1", { data: "data from test page" });
// // 监听acceptDataFromOpenerPage事件,获取上一页面通过eventChannel传送到当前页面的数据
// eventChannel.on("page2", (data) => {
// console.log(222, data.data);
// _this.message = data.data;
// });
// },
// };技术总结
上述两种方案,都可以使用 emit 和 on 实现页面信息传递,供遇到相似问题的用户参考。
收起阅读 »HBuilderX与Vue3:开启Uniapp开发的新纪元
随着技术的不断发展,使用最新版本的Vue3语法在HBuilderX中进行Uniapp开发已经成为了一种趋势。在这篇文章中,我们将为您详细介绍如何使用HBuilderX和Vue3来提高您的Uniapp开发效率。
一、HBuilderX与Vue3的完美结合
HBuilderX是一款强大的集成开发环境(IDE),它为Vue3开发者提供了一站式的解决方案。通过使用HBuilderX,您可以轻松地创建Vue3项目、编写代码、调试应用程序,以及预览和发布您的项目。此外,HBuilderX还支持多种浏览器和移动设备模拟器,让您可以在开发过程中实时查看应用程序的效果。
二、使用Vue3语法开发Uniapp的优势
使用Vue3语法开发Uniapp具有以下优势:
- 更好的性能:Vue3相比Vue2在性能上有了显著的提升,而Uniapp则可以在多个平台上运行,因此使用Vue3可以大大提高Uniapp的性能。
- 更简单的语法:Vue3的语法更加简洁、易读,使得开发者可以更快速地编写代码,同时减少了出错的可能性。
- 更好的组件化:Vue3引入了Composition API,使得组件的开发更加灵活和可维护。在Uniapp中,您可以利用Vue3的组件化特性,提高代码的可重用性和可维护性。
三、课程优势
1.一站式学习:本课程将为您详细介绍如何使用HBuilderX和Vue3进行Uniapp开发的全过程,让您从零开始,逐步掌握核心技能。
- 实战案例:我们为您准备了多个实战案例,让您在实际操作中深入理解知识点的运用,达到融会贯通的效果。
- 高效学习:课程采用线上回答+录播的形式,让您随时随地学习,高效利用时间。同时,我们还将为您提供丰富的课后资料,助您巩固知识,拓展视野。
- 课程目录:大于180课时从基础组件开始,每日更新。
5.社群交流:加入我们的学习社群,与志同道合的朋友一起交流心得,互相学习,共同进步。同时,我们还将定期进行更多实战项目和源码线上分享,让您收获更多干货。
四、课程特色
1.学员们可以免费使用讲师开发的Uniapp插件市场内的全部插件。
地址:https://ext.dcloud.net.cn/publisher?id=1116157
2.后期讲师开发的项目模板全套免费使用。
3.学员实际项目开发中,答疑遇到的问题。
4.后期录制的其他方面的课程可享受折扣。
8.HBuilderX支持实时预览功能,可以实时查看应用在真机和模拟器上的运行效果,方便开发者进行调试和优化。
9.代码提示和自动补全:HBuilderX提供了智能代码提示和自动补全功能,可以帮助开发者快速编写代码,减少出错率。
10.集成调试器:HBuilderX集成了调试器,可以帮助开发者进行代码调试,快速定位和解决问题。
五、课程收获
- 掌握HBuilderX的使用技巧和Vue3的最新语法,提升您的开发效率。
- 学会如何利用Vue3的组件化特性来提高代码的可重用性和可维护性。
- 掌握如何调试和优化Uniapp应用程序的性能,使其在多个平台上达到最佳运行效果。
- 通过实战案例的练习,让您具备独立开发高质量Uniapp应用程序的能力。
- 学会前后端全端开发,一技在手全栈拿手。
还在等什么?快来加入我们的课程吧!让我们一起开启HBuilderX与Vue3的Uniapp开发之旅,共创美好未来!
六、如何参与学习
想要参与学习,您可以按照以下步骤操作:
1.访问我们的课程网站。
https://www.w3cschool.cn/minicourse/play/tcvue
2.在课程页面中,您会看到课程介绍、课程大纲、课程费用等相关信息。请仔细阅读,了解课程的基本情况。
(每日更新)
- 在课程期间,我们将为您提供必要的学习资料和指导,帮助您更好地掌握知识和技能。请积极参与课堂讨论和实操练习,与同学们互相学习、共同进步。
七、结语
通过我们的HBuilderX与Vue3教学课程,您将掌握最新的Uniapp开发技能,为未来的职业发展打下坚实基础。我们期待您的加入,与我们一起开启全新的技术之旅!
八、附加价值
除了核心的知识和技能,我们的课程还为您提供了以下附加价值: - 案例分享:我们会定期邀请成功的开发者进行案例分享,让您了解最新的开发趋势和实践经验,拓宽您的视野。
- 职业规划建议:我们提供个性化的职业规划建议,帮助您更好地规划未来的职业发展路径,提升职业竞争力。
九、总结
通过我们的HBuilderX与Vue3教学课程,您将获得最新的Uniapp开发技能、实战经验和附加价值。我们的导师团队将为您提供全方位的学习支持,帮助您在短时间内快速提升开发能力。加入我们的课程,开启全新的技术之旅,为未来的职业发展打下坚实基础!
现在就来报名参加我们的课程吧!让我们一起学习、成长和进步!
随着技术的不断发展,使用最新版本的Vue3语法在HBuilderX中进行Uniapp开发已经成为了一种趋势。在这篇文章中,我们将为您详细介绍如何使用HBuilderX和Vue3来提高您的Uniapp开发效率。
一、HBuilderX与Vue3的完美结合
HBuilderX是一款强大的集成开发环境(IDE),它为Vue3开发者提供了一站式的解决方案。通过使用HBuilderX,您可以轻松地创建Vue3项目、编写代码、调试应用程序,以及预览和发布您的项目。此外,HBuilderX还支持多种浏览器和移动设备模拟器,让您可以在开发过程中实时查看应用程序的效果。
二、使用Vue3语法开发Uniapp的优势
使用Vue3语法开发Uniapp具有以下优势:
- 更好的性能:Vue3相比Vue2在性能上有了显著的提升,而Uniapp则可以在多个平台上运行,因此使用Vue3可以大大提高Uniapp的性能。
- 更简单的语法:Vue3的语法更加简洁、易读,使得开发者可以更快速地编写代码,同时减少了出错的可能性。
- 更好的组件化:Vue3引入了Composition API,使得组件的开发更加灵活和可维护。在Uniapp中,您可以利用Vue3的组件化特性,提高代码的可重用性和可维护性。
三、课程优势
1.一站式学习:本课程将为您详细介绍如何使用HBuilderX和Vue3进行Uniapp开发的全过程,让您从零开始,逐步掌握核心技能。
- 实战案例:我们为您准备了多个实战案例,让您在实际操作中深入理解知识点的运用,达到融会贯通的效果。
- 高效学习:课程采用线上回答+录播的形式,让您随时随地学习,高效利用时间。同时,我们还将为您提供丰富的课后资料,助您巩固知识,拓展视野。
- 课程目录:大于180课时从基础组件开始,每日更新。
5.社群交流:加入我们的学习社群,与志同道合的朋友一起交流心得,互相学习,共同进步。同时,我们还将定期进行更多实战项目和源码线上分享,让您收获更多干货。
四、课程特色
1.学员们可以免费使用讲师开发的Uniapp插件市场内的全部插件。
地址:https://ext.dcloud.net.cn/publisher?id=1116157
2.后期讲师开发的项目模板全套免费使用。
3.学员实际项目开发中,答疑遇到的问题。
4.后期录制的其他方面的课程可享受折扣。
8.HBuilderX支持实时预览功能,可以实时查看应用在真机和模拟器上的运行效果,方便开发者进行调试和优化。
9.代码提示和自动补全:HBuilderX提供了智能代码提示和自动补全功能,可以帮助开发者快速编写代码,减少出错率。
10.集成调试器:HBuilderX集成了调试器,可以帮助开发者进行代码调试,快速定位和解决问题。
五、课程收获
- 掌握HBuilderX的使用技巧和Vue3的最新语法,提升您的开发效率。
- 学会如何利用Vue3的组件化特性来提高代码的可重用性和可维护性。
- 掌握如何调试和优化Uniapp应用程序的性能,使其在多个平台上达到最佳运行效果。
- 通过实战案例的练习,让您具备独立开发高质量Uniapp应用程序的能力。
- 学会前后端全端开发,一技在手全栈拿手。
还在等什么?快来加入我们的课程吧!让我们一起开启HBuilderX与Vue3的Uniapp开发之旅,共创美好未来!
六、如何参与学习
想要参与学习,您可以按照以下步骤操作:
1.访问我们的课程网站。
https://www.w3cschool.cn/minicourse/play/tcvue
2.在课程页面中,您会看到课程介绍、课程大纲、课程费用等相关信息。请仔细阅读,了解课程的基本情况。
(每日更新)
- 在课程期间,我们将为您提供必要的学习资料和指导,帮助您更好地掌握知识和技能。请积极参与课堂讨论和实操练习,与同学们互相学习、共同进步。
七、结语
通过我们的HBuilderX与Vue3教学课程,您将掌握最新的Uniapp开发技能,为未来的职业发展打下坚实基础。我们期待您的加入,与我们一起开启全新的技术之旅!
八、附加价值
除了核心的知识和技能,我们的课程还为您提供了以下附加价值: - 案例分享:我们会定期邀请成功的开发者进行案例分享,让您了解最新的开发趋势和实践经验,拓宽您的视野。
- 职业规划建议:我们提供个性化的职业规划建议,帮助您更好地规划未来的职业发展路径,提升职业竞争力。
九、总结
通过我们的HBuilderX与Vue3教学课程,您将获得最新的Uniapp开发技能、实战经验和附加价值。我们的导师团队将为您提供全方位的学习支持,帮助您在短时间内快速提升开发能力。加入我们的课程,开启全新的技术之旅,为未来的职业发展打下坚实基础!
现在就来报名参加我们的课程吧!让我们一起学习、成长和进步!
【解决】canvasToTempFilePath:fail fail canvas is empty
uni.canvasToTempFilePath({}, this);加个this
uni.canvasToTempFilePath({
canvasId: "canvas",
success: (res) => {
console.log('canvas转成图片成功:', res);
},
fail: (err) => {
console.log('canvas转成图片失败:', err)
}
}, this)组合式写法
import { getCurrentInstance } from 'vue';
const instance = getCurrentInstance();
const that = instance?.proxy;
uni.canvasToTempFilePath({
canvasId: "canvas",
success: (res) => {
console.log('canvas转成图片成功:', res);
},
fail: (err) => {
console.log('canvas转成图片失败:', err)
}
}, that)↓↓↓ 各位大佬点点赞
uni.canvasToTempFilePath({}, this);加个this
uni.canvasToTempFilePath({
canvasId: "canvas",
success: (res) => {
console.log('canvas转成图片成功:', res);
},
fail: (err) => {
console.log('canvas转成图片失败:', err)
}
}, this)组合式写法
import { getCurrentInstance } from 'vue';
const instance = getCurrentInstance();
const that = instance?.proxy;
uni.canvasToTempFilePath({
canvasId: "canvas",
success: (res) => {
console.log('canvas转成图片成功:', res);
},
fail: (err) => {
console.log('canvas转成图片失败:', err)
}
}, that)↓↓↓ 各位大佬点点赞
收起阅读 »在 H5 中使用了uni-app 的 editor 组件异常的解决方案
首发自 ask 社区
如果问题没有解决,请参考这篇文章进行修改。https://ask.dcloud.net.cn/article/40900
如何判断你是否收到影响?
如果你同时符合下面两种情况,你需要仔细阅读:
- 你使用
uni-app构建 web 端,也称H5端 - 在编辑器中搜索
uni-editor或者uniEditor发现有引用
如果你符合上述两条要求,请继续阅读。
问题现象
近期很多用户反馈 <uni-editor /> 组件在 H5 端不能正常使用,表现为组件点击无反应、赋值不生效、控制台有提示资源获取超时等,但之前是好的,近期突然不正常了。
经过 uni-app 团队排查,发现是在 H5 环境下,激活编辑器 editor 组件时候,如果当前环境没有相关依赖,会从 unpkg 上下载资源。
近期部分地区无法正常访问 unpkg 导致组件资源获取不到,最终导致 editor 组件不能正常运行。
我该如何解决?
editor 组件官方文档一直有相关提示,点击这里: https://uniapp.dcloud.net.cn/component/editor.html 在注意事项部分有相关提示。
但很多用户没注意看,这里做个详细的指导,后续会进一步优化相关提示。
这里提供两个方案,供不同用户使用。
方案一:自己管理 CDN 资源 推荐
阅读官方文档,可以看到,有两个 js 需要加载,这里可以下载两个 js 到 static 目录,并在 index.html(Vue 3),或者 public/index.html(Vue2) 中在 head 之间添加 js
vue2 配合 hbuiderx 使用 editor ,demo 地址 https://gitee.com/xiaoxfa/vue2-hbuilderx-playground/tree/q%2Feditor/
<head>
<script src="/static/quill-1.3.7.min.js"></script>
<script src="/static/image-resize-3.0.1.min.js"></script>
</head>这样 editor 就可以正常使用了,代码逻辑中检测到有相关 window.Quill 变量,就不会从远程获取资源。
这种方案比较省事。如果你熟悉 npm 生态,熟悉构建流程的用户,推荐方案二。
方案二:使用 npm 相关依赖
方案一的解决思路是在 window 上进行挂载,同样,我们可以在项目入口 main.js 或者 App.vue中引用相关依赖即可。
基础代码附上,你可以按照这个基础 demo 里的代码进行测试。
https://gitcode.net/xiurensha5731/uni-app-questions/-/tree/q/editor
整体来说,在项目中添加相关依赖:
# 经过测试最新版本 1.3.7 可以运行
npm i quill@1.3.7
npm i quill-image-resize-mp在 vue3+ts 的代码中这样引用:
<script setup lang="ts">
declare global {
interface Window {
Quill: any;
}
}
// h5 依赖 quill 依赖,这里引入依赖,挂在全局避免去远程引入
// #ifdef H5
import ImageResize from "quill-image-resize-mp";
import Quill from "quill";
window.Quill = Quill;
window.ImageResize = { default: ImageResize };
// #endif
</script>这样做的好处是依赖清晰,引用透明。
问题总结
项目中谨慎使用远程 CDN,无论是国外的还是国内的,鼓励使用托管资源,使用 npm 进行管理,保证依赖清晰,引用透明,方便项目长期维护。
首发自 ask 社区
如果问题没有解决,请参考这篇文章进行修改。https://ask.dcloud.net.cn/article/40900
如何判断你是否收到影响?
如果你同时符合下面两种情况,你需要仔细阅读:
- 你使用
uni-app构建 web 端,也称H5端 - 在编辑器中搜索
uni-editor或者uniEditor发现有引用
如果你符合上述两条要求,请继续阅读。
问题现象
近期很多用户反馈 <uni-editor /> 组件在 H5 端不能正常使用,表现为组件点击无反应、赋值不生效、控制台有提示资源获取超时等,但之前是好的,近期突然不正常了。
经过 uni-app 团队排查,发现是在 H5 环境下,激活编辑器 editor 组件时候,如果当前环境没有相关依赖,会从 unpkg 上下载资源。
近期部分地区无法正常访问 unpkg 导致组件资源获取不到,最终导致 editor 组件不能正常运行。
我该如何解决?
editor 组件官方文档一直有相关提示,点击这里: https://uniapp.dcloud.net.cn/component/editor.html 在注意事项部分有相关提示。
但很多用户没注意看,这里做个详细的指导,后续会进一步优化相关提示。
这里提供两个方案,供不同用户使用。
方案一:自己管理 CDN 资源 推荐
阅读官方文档,可以看到,有两个 js 需要加载,这里可以下载两个 js 到 static 目录,并在 index.html(Vue 3),或者 public/index.html(Vue2) 中在 head 之间添加 js
vue2 配合 hbuiderx 使用 editor ,demo 地址 https://gitee.com/xiaoxfa/vue2-hbuilderx-playground/tree/q%2Feditor/
<head>
<script src="/static/quill-1.3.7.min.js"></script>
<script src="/static/image-resize-3.0.1.min.js"></script>
</head>这样 editor 就可以正常使用了,代码逻辑中检测到有相关 window.Quill 变量,就不会从远程获取资源。
这种方案比较省事。如果你熟悉 npm 生态,熟悉构建流程的用户,推荐方案二。
方案二:使用 npm 相关依赖
方案一的解决思路是在 window 上进行挂载,同样,我们可以在项目入口 main.js 或者 App.vue中引用相关依赖即可。
基础代码附上,你可以按照这个基础 demo 里的代码进行测试。
https://gitcode.net/xiurensha5731/uni-app-questions/-/tree/q/editor
整体来说,在项目中添加相关依赖:
# 经过测试最新版本 1.3.7 可以运行
npm i quill@1.3.7
npm i quill-image-resize-mp在 vue3+ts 的代码中这样引用:
<script setup lang="ts">
declare global {
interface Window {
Quill: any;
}
}
// h5 依赖 quill 依赖,这里引入依赖,挂在全局避免去远程引入
// #ifdef H5
import ImageResize from "quill-image-resize-mp";
import Quill from "quill";
window.Quill = Quill;
window.ImageResize = { default: ImageResize };
// #endif
</script>这样做的好处是依赖清晰,引用透明。
问题总结
项目中谨慎使用远程 CDN,无论是国外的还是国内的,鼓励使用托管资源,使用 npm 进行管理,保证依赖清晰,引用透明,方便项目长期维护。
收起阅读 »小程序快速开发模板
uni-app小程序快速开发模板,基于uni+uviewui进行开发。已封装api请求、版本更新提示、分包加载等完善基础功能,是uni-app快速开发小程序的一套基础模板!
插件地址:小程序快速开发模板
小程序分包加载,避免体积超限

"optimization" : {
"subPackages" : true
}关于接口请求

小程序新版本更新

其他
获取手机号登录;快速填充微信头像和昵称;打开微信自带的隐私政策;支持配置微信聊天素材更多打开方式;评价发布组件,可自定义邀请小程序用户评价;
uni-app小程序快速开发模板,基于uni+uviewui进行开发。已封装api请求、版本更新提示、分包加载等完善基础功能,是uni-app快速开发小程序的一套基础模板!
插件地址:小程序快速开发模板
小程序分包加载,避免体积超限

"optimization" : {
"subPackages" : true
}关于接口请求

小程序新版本更新

其他
获取手机号登录;快速填充微信头像和昵称;打开微信自带的隐私政策;支持配置微信聊天素材更多打开方式;评价发布组件,可自定义邀请小程序用户评价;
https://ext.dcloud.net.cn/plugin?id=15514
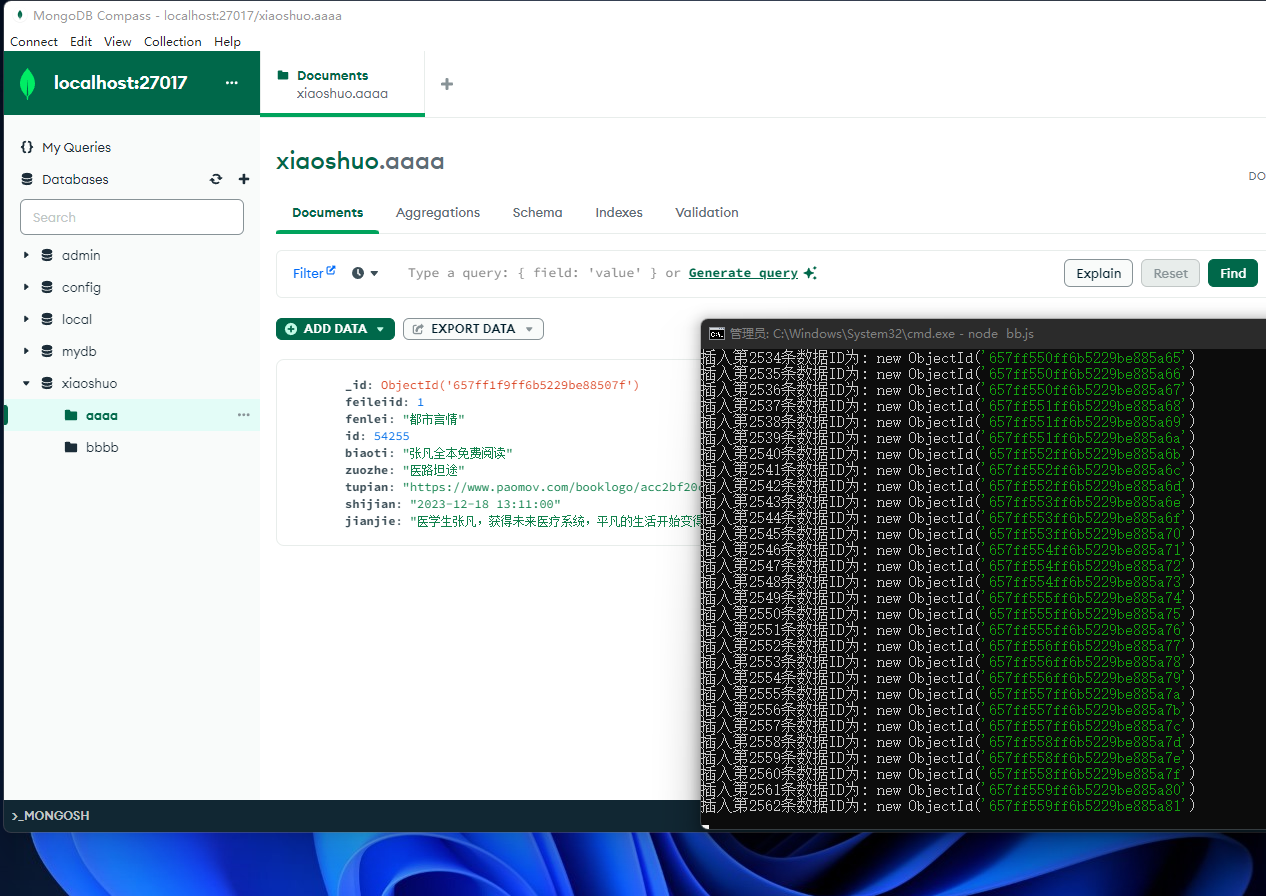
收起阅读 »uni爬虫抓取小说保存到数据库例子
//抓取网络小说保存到芒果db实例 nodejs 21.14 MongoDB2.11 2023-12-18
//引入第三方库
let axios = require('axios');
let cheerio = require('cheerio');
const {
MongoClient
} = require('mongodb');
const url = 'mongodb://localhost:27017'; // 请根据实际情况修改MongoDB的URL
const dbName = 'xiaoshuo'; // 请替换为你的数据库名称
const client = new MongoClient(url, {
useNewUrlParser: true,
useUnifiedTopology: true
});
//要抓取的小说id
const shuidlist = {
'0': 54255,
'1': 80304,
'2': 54254,
'3': 80292,
'4':20032,
'5':12891,
'6':66513,
'7':104404,
'8':104454,
'9':20312
};
//设置insertOne插入数据函数 insertOne(要插入的数据, 数据库表名)
async function insertOne(data, dbm) {
try {
await client.connect();
const db = client.db(dbName);
const collection = db.collection(dbm);
const result = await collection.insertOne(data);
console.log('插入第' + data.id + '条数据ID为:', result.insertedId);
} catch (err) {
console.error('连接失败或插入数据失败:', err);
} finally {
await client.close();
}
}
//抓取小说封面,return小说章节链接,保存到芒果db
async function getlist(shuid) {
const url = 'https://www.paomov.com/txt' + shuid + '.shtml'; // 替换为你要抓取的小说网页地址
const chapterList = [];
const chapterContents = {};
await axios.get(url).then(res => {
const html = res.data;
const ok = cheerio.load(html);
const fenlei = ok('meta[property="og:novel:category"]').attr('content'); //分类
const biaoti = ok('meta[property="og:novel:book_name"]').attr('content'); //标题
const zuozhe = ok('meta[property="og:novel:author"]').attr('content'); //作者
const tupian = 'https://www.paomov.com' + ok('meta[property="og:image"]').attr('content'); //图片
const shijian = ok('meta[property="og:novel:update_time"]').attr('content'); //时间
const jianjie = ok('meta[property="og:description"]').attr('content'); //简介
const data = {
'feileiid': 1,
'fenlei': fenlei,
'id': shuid 1,
'biaoti': biaoti,
'zuozhe': zuozhe,
'tupian': tupian,
'shijian': shijian,
'jianjie': jianjie
};
insertOne(data, 'aaaa'); //保存封面信息到数据库
ok('div.box_con > div#list a').each((index, element) => {
const chapterTitle = ok(element).text();
const chapterUrl = ok(element).attr('href').replace('//www', 'https://www');
chapterList.push(chapterTitle);
chapterContents[index] = chapterUrl;
});
}).catch(error => {
console.error('抓取封面失败:', error);
process.exit()
})
return chapterContents;
}
//抓取小说章节标题和内容保存到芒果db
async function getcontent(chapterList, i, shuid) {
await axios.get(chapterList).then(res => {
const html = res.data;
const ok = cheerio.load(html);
const biaoti = ok('h1').text(); //章节标题
const neirong = ok('div#content').text().replace(/\s/g, ''); //章节内容
const data = {
'shuhao': shuid 1,
'id': i 1 + 1 * 1,
'biaoti': biaoti,
'neirong': neirong
};
insertOne(data, 'bbbb'); //保存章节内容到数据库
}).catch(error => {
console.error('抓取内容失败:', error);
process.exit();
})
}
//主函数抓取小说保存到数据库
async function run() {
const moshi = 0; //循环抓取模式,1为测试用
for (var key in shuidlist) {
const list = await getlist(shuidlist[key]);
if (moshi == 0) {
var shuid = shuidlist[key];
for (var i in list) {
//抓取全部
await getcontent(list[i], i, shuidlist[key]);
}
} else {
var shuid = shuidlist[key];
// console.log('小说抓取成功');
// console.log(shuid);
// console.log(list);
// return'1';
//抓取指定,测试用
for (var i = 0; i < 3; i++) {
await getcontent(list[i], i, shuid);
}
}
setTimeout(() => {
console.log('小说抓取成功');
}, 500)
}
setTimeout(() => {
console.log('全部小说抓取成功');
}, 1000)
}
run() //运行主函数
//抓取网络小说保存到芒果db实例 nodejs 21.14 MongoDB2.11 2023-12-18
//引入第三方库
let axios = require('axios');
let cheerio = require('cheerio');
const {
MongoClient
} = require('mongodb');
const url = 'mongodb://localhost:27017'; // 请根据实际情况修改MongoDB的URL
const dbName = 'xiaoshuo'; // 请替换为你的数据库名称
const client = new MongoClient(url, {
useNewUrlParser: true,
useUnifiedTopology: true
});
//要抓取的小说id
const shuidlist = {
'0': 54255,
'1': 80304,
'2': 54254,
'3': 80292,
'4':20032,
'5':12891,
'6':66513,
'7':104404,
'8':104454,
'9':20312
};
//设置insertOne插入数据函数 insertOne(要插入的数据, 数据库表名)
async function insertOne(data, dbm) {
try {
await client.connect();
const db = client.db(dbName);
const collection = db.collection(dbm);
const result = await collection.insertOne(data);
console.log('插入第' + data.id + '条数据ID为:', result.insertedId);
} catch (err) {
console.error('连接失败或插入数据失败:', err);
} finally {
await client.close();
}
}
//抓取小说封面,return小说章节链接,保存到芒果db
async function getlist(shuid) {
const url = 'https://www.paomov.com/txt' + shuid + '.shtml'; // 替换为你要抓取的小说网页地址
const chapterList = [];
const chapterContents = {};
await axios.get(url).then(res => {
const html = res.data;
const ok = cheerio.load(html);
const fenlei = ok('meta[property="og:novel:category"]').attr('content'); //分类
const biaoti = ok('meta[property="og:novel:book_name"]').attr('content'); //标题
const zuozhe = ok('meta[property="og:novel:author"]').attr('content'); //作者
const tupian = 'https://www.paomov.com' + ok('meta[property="og:image"]').attr('content'); //图片
const shijian = ok('meta[property="og:novel:update_time"]').attr('content'); //时间
const jianjie = ok('meta[property="og:description"]').attr('content'); //简介
const data = {
'feileiid': 1,
'fenlei': fenlei,
'id': shuid 1,
'biaoti': biaoti,
'zuozhe': zuozhe,
'tupian': tupian,
'shijian': shijian,
'jianjie': jianjie
};
insertOne(data, 'aaaa'); //保存封面信息到数据库
ok('div.box_con > div#list a').each((index, element) => {
const chapterTitle = ok(element).text();
const chapterUrl = ok(element).attr('href').replace('//www', 'https://www');
chapterList.push(chapterTitle);
chapterContents[index] = chapterUrl;
});
}).catch(error => {
console.error('抓取封面失败:', error);
process.exit()
})
return chapterContents;
}
//抓取小说章节标题和内容保存到芒果db
async function getcontent(chapterList, i, shuid) {
await axios.get(chapterList).then(res => {
const html = res.data;
const ok = cheerio.load(html);
const biaoti = ok('h1').text(); //章节标题
const neirong = ok('div#content').text().replace(/\s/g, ''); //章节内容
const data = {
'shuhao': shuid 1,
'id': i 1 + 1 * 1,
'biaoti': biaoti,
'neirong': neirong
};
insertOne(data, 'bbbb'); //保存章节内容到数据库
}).catch(error => {
console.error('抓取内容失败:', error);
process.exit();
})
}
//主函数抓取小说保存到数据库
async function run() {
const moshi = 0; //循环抓取模式,1为测试用
for (var key in shuidlist) {
const list = await getlist(shuidlist[key]);
if (moshi == 0) {
var shuid = shuidlist[key];
for (var i in list) {
//抓取全部
await getcontent(list[i], i, shuidlist[key]);
}
} else {
var shuid = shuidlist[key];
// console.log('小说抓取成功');
// console.log(shuid);
// console.log(list);
// return'1';
//抓取指定,测试用
for (var i = 0; i < 3; i++) {
await getcontent(list[i], i, shuid);
}
}
setTimeout(() => {
console.log('小说抓取成功');
}, 500)
}
setTimeout(() => {
console.log('全部小说抓取成功');
}, 1000)
}
run() //运行主函数
云打包失败,可以试试离线打包。离线打包没那么难,7分钟即可掌握
七分钟掌握离线打包视频演示:
https://www.bilibili.com/video/BV1Xc411o7tk/
安装 uapp 开源工具:
npm install -g uapp
操作教程,可查看文档:
七分钟掌握离线打包视频演示:
https://www.bilibili.com/video/BV1Xc411o7tk/
安装 uapp 开源工具:
npm install -g uapp
操作教程,可查看文档:
https://github.com/uappkit/uapp
收起阅读 »关于DCloud周日晚切换服务器引发问题的公告和总结
故障描述
DCloud服务器在做跨云切换,这是DCloud第一次做这类事情,经验不足,轻视了风险,以为可以无缝切换,所以未提前发公告。
但从12月17日周日晚10点半起,还是造成了部分业务中断或缓慢,尤其是登陆鉴权服务的中断,给当时仍在使用的开发者带来了很大麻烦。
- 开发者无法登陆HBuilder,鉴权失效,进而造成了无法打包等一系列故障。
- uniCloud控制台无法登陆,无法更新云函数。
本次切换是提前在新云部署好后再切换的,但还是有2个故障点:
| 故障时间 | 故障范围 | 故障现象 | 故障原因 | |
|---|---|---|---|---|
| 故障1 | 22点半到23点半 | 所有开发者 | 无法登陆HX和uniCloud控制台 | 流量较大,切换不及时 |
| 故障2 | 23点半到1点10分 | token失效的HX开发者 | 点击登陆按钮没有反应 | HX连接服务器的备份域名未及时切换,HX主备切换相关代码不完善,备份域名切换后需要重启HX才能恢复登陆 |
往上追一层的原因分析:
- 故障1属于跨云切换经验不足。
- 故障2暴露了相关代码不健壮,后续会升级HX和服务器交互代码来彻底解决主备切换的不完善。
再次说明:DCloud服务器故障不影响开发者的线上业务运行。
包括uniCloud虽然无法登陆管理,但云函数和数据库是在阿里云、腾讯云、支付宝小程序云上的,线上云函数连接不经过DCloud服务器,所以这块不会被影响。
后续改进
开发者肯定会追问,如何避免DCloud服务器以后再次异常导致自己的开发工作受影响?
- DCloud会努力保证服务器的正常,跨云切换是非常低频的事件,日常维护方面DCloud从域名到服务器均有主备策略,我们会加大对主备切换相关代码逻辑的完善。
- DCloud计划后续更新HX,确保DCloud服务器异常时不影响开发者打包Web和Wgt。
HX发行时会校验开发者账户和AppId的匹配关系,这是防止黑产盗用正常用户的AppID。而AppId对应着DCloud的很多服务,付费插件、uniCloud、安全网络、加固...
(当然仅凭这个校验无法防护所有黑产,DCloud还有其他措施配套。) - DCloud一直以来都提供离线打包,App有离线打包,导出Wgt也将确保不因DCloud服务器异常而受影响。uni-app的cli也一直都可以离线发行Web和小程序。
我们无法保证DCloud的服务器一直不出问题,但我们可以保证:
- 相关人员吸取了教训,变得更有经验
- 相关代码会被仔细review,变得更健壮
- 相关制度会更加完善和细化,进一步降低问题出现的概率和破坏性
DCloud是一个负责任的公司,有自己的行为准则,无论您后续是否继续使用DCloud的工具和服务,无论您是否为DCloud支付费用,
这些不影响DCloud将严格要求自身,按照更高质量要求的标准提供服务。
更新:
18日上午及中午,随着开发者流量增加,一批与存储相关的业务并发性能受到影响。
该问题是因为存储文件体积较大,部分文件还未迁移到新云,老云的文件通过外网流量访问,而外网流量带宽不足导致。
随着各处的带宽配置增加,该问题已解决。
由于积压了较多打包排队请求,DCloud已经扩容了打包机,目前打包拥堵已恢复正常。
故障描述
DCloud服务器在做跨云切换,这是DCloud第一次做这类事情,经验不足,轻视了风险,以为可以无缝切换,所以未提前发公告。
但从12月17日周日晚10点半起,还是造成了部分业务中断或缓慢,尤其是登陆鉴权服务的中断,给当时仍在使用的开发者带来了很大麻烦。
- 开发者无法登陆HBuilder,鉴权失效,进而造成了无法打包等一系列故障。
- uniCloud控制台无法登陆,无法更新云函数。
本次切换是提前在新云部署好后再切换的,但还是有2个故障点:
| 故障时间 | 故障范围 | 故障现象 | 故障原因 | |
|---|---|---|---|---|
| 故障1 | 22点半到23点半 | 所有开发者 | 无法登陆HX和uniCloud控制台 | 流量较大,切换不及时 |
| 故障2 | 23点半到1点10分 | token失效的HX开发者 | 点击登陆按钮没有反应 | HX连接服务器的备份域名未及时切换,HX主备切换相关代码不完善,备份域名切换后需要重启HX才能恢复登陆 |
往上追一层的原因分析:
- 故障1属于跨云切换经验不足。
- 故障2暴露了相关代码不健壮,后续会升级HX和服务器交互代码来彻底解决主备切换的不完善。
再次说明:DCloud服务器故障不影响开发者的线上业务运行。
包括uniCloud虽然无法登陆管理,但云函数和数据库是在阿里云、腾讯云、支付宝小程序云上的,线上云函数连接不经过DCloud服务器,所以这块不会被影响。
后续改进
开发者肯定会追问,如何避免DCloud服务器以后再次异常导致自己的开发工作受影响?
- DCloud会努力保证服务器的正常,跨云切换是非常低频的事件,日常维护方面DCloud从域名到服务器均有主备策略,我们会加大对主备切换相关代码逻辑的完善。
- DCloud计划后续更新HX,确保DCloud服务器异常时不影响开发者打包Web和Wgt。
HX发行时会校验开发者账户和AppId的匹配关系,这是防止黑产盗用正常用户的AppID。而AppId对应着DCloud的很多服务,付费插件、uniCloud、安全网络、加固...
(当然仅凭这个校验无法防护所有黑产,DCloud还有其他措施配套。) - DCloud一直以来都提供离线打包,App有离线打包,导出Wgt也将确保不因DCloud服务器异常而受影响。uni-app的cli也一直都可以离线发行Web和小程序。
我们无法保证DCloud的服务器一直不出问题,但我们可以保证:
- 相关人员吸取了教训,变得更有经验
- 相关代码会被仔细review,变得更健壮
- 相关制度会更加完善和细化,进一步降低问题出现的概率和破坏性
DCloud是一个负责任的公司,有自己的行为准则,无论您后续是否继续使用DCloud的工具和服务,无论您是否为DCloud支付费用,
这些不影响DCloud将严格要求自身,按照更高质量要求的标准提供服务。
更新:
18日上午及中午,随着开发者流量增加,一批与存储相关的业务并发性能受到影响。
该问题是因为存储文件体积较大,部分文件还未迁移到新云,老云的文件通过外网流量访问,而外网流量带宽不足导致。
随着各处的带宽配置增加,该问题已解决。
由于积压了较多打包排队请求,DCloud已经扩容了打包机,目前打包拥堵已恢复正常。