通用社区、论坛前端模板,无缝集成
星之链社区-通用前端模板
让你的项目无缝接入社区功能,组件高可复用,全端兼容
插件市场地址:https://ext.dcloud.net.cn/plugin?id=14841
星之链社区-通用前端模板
让你的项目无缝接入社区功能,组件高可复用,全端兼容
插件市场地址:https://ext.dcloud.net.cn/plugin?id=14841
Wot Design Uni 上新 Tabbar 标签栏组件 ,赶快进来看看效果吧!
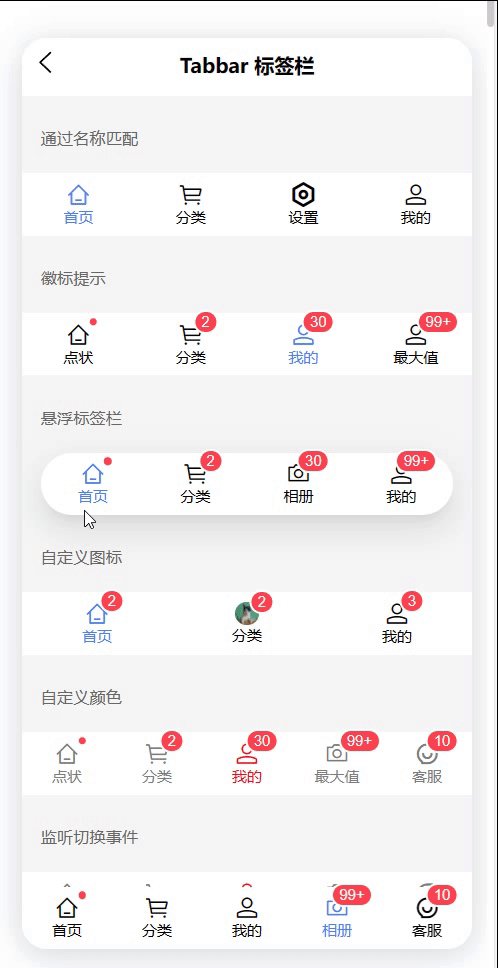
Tabbar 标签栏
底部导航栏,用于在不同页面之间进行切换。
何时使用
- 需要定制底部导航栏时
地址
先看交互效果

基础用法
v-model 为绑定值,表示选中标签的索引值或者名称。
<wd-tabbar v-model="tabbar1">
<wd-tabbar-item title="首页" icon="home"></wd-tabbar-item>
<wd-tabbar-item title="分类" icon="cart"></wd-tabbar-item>
<wd-tabbar-item title="我的" icon="user"></wd-tabbar-item>
</wd-tabbar>import { ref } from 'vue'
const tabbar1 = ref('home')通过名称匹配
通过设置 name 属性,可以通过名称匹配选中标签。
<wd-tabbar v-model="tabbar1">
<wd-tabbar-item name="home" title="首页" icon="home"></wd-tabbar-item>
<wd-tabbar-item name="cart" title="分类" icon="cart"></wd-tabbar-item>
<wd-tabbar-item name="setting" title="设置" icon="setting"></wd-tabbar-item>
<wd-tabbar-item name="user" title="我的" icon="user"></wd-tabbar-item>
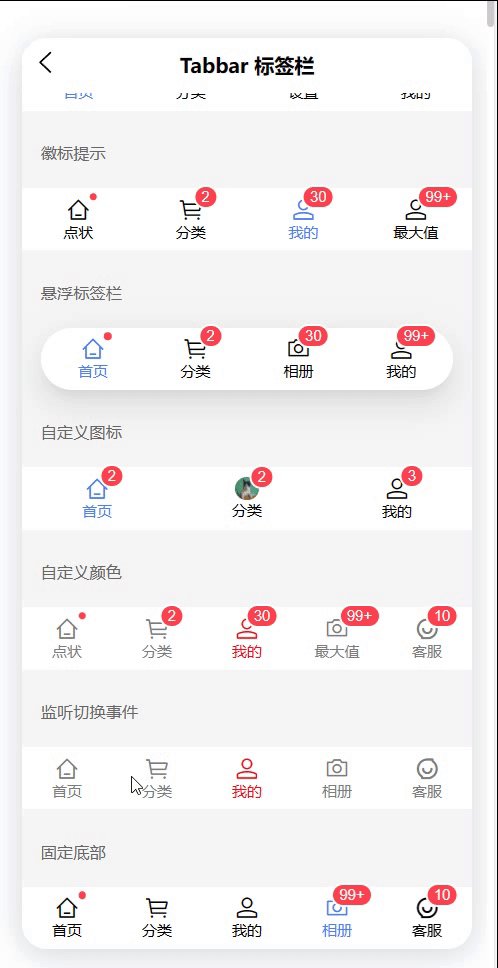
</wd-tabbar>徽标提示
通过设置 value 属性,可以显示徽标提示,而设置 is-dot 属性后,会在图标右上角展示一个小红点。
<wd-tabbar v-model="tabbar5">
<wd-tabbar-item name="1" is-dot :value="2" title="点状" icon="home"></wd-tabbar-item>
<wd-tabbar-item name="2" :value="2" icon="cart" title="分类"></wd-tabbar-item>
<wd-tabbar-item name="3" :value="30" title="我的" icon="user"></wd-tabbar-item>
<wd-tabbar-item name="4" :value="200" title="最大值" icon="user"></wd-tabbar-item>
</wd-tabbar>悬浮标签栏
通过设置 shape 属性为 round,可以将标签栏设置为悬浮样式。
<wd-tabbar shape="round" v-model="tabbar2">
<wd-tabbar-item name="1" title="首页" is-dot :value="2" icon="home"></wd-tabbar-item>
<wd-tabbar-item name="2" title="分类" :value="2" icon="cart"></wd-tabbar-item>
<wd-tabbar-item name="3" title="相册" :value="30" icon="photo"></wd-tabbar-item>
<wd-tabbar-item name="4" title="我的" :value="200" icon="user"></wd-tabbar-item>
</wd-tabbar>自定义图标
通过使用 <template #icon> 可以自定义标签页的图标。
<wd-tabbar v-model="tabbar4">
<wd-tabbar-item name="1" :value="2" title="首页" icon="home"></wd-tabbar-item>
<wd-tabbar-item name="2" :value="2" icon="cart" title="分类">
<template #icon>
<wd-img round height="40rpx" width="40rpx" src="https://unpkg.com/wot-design-uni-assets/panda.jpg"></wd-img>
</template>
</wd-tabbar-item>
<wd-tabbar-item name="3" :value="3" title="我的" icon="user"></wd-tabbar-item>
</wd-tabbar>自定义颜色
通过设置 active-color 和 inactive-color 属性,可以自定义激活和未激活标签的颜色。
<wd-tabbar v-model="tabbar5" active-color="#ee0a24" inactive-color="#7d7e80">
<wd-tabbar-item name="1" is-dot :value="2" title="点状" icon="home"></wd-tabbar-item>
<wd-tabbar-item name="2" :value="2" icon="cart" title="分类"></wd-tabbar-item>
<wd-tabbar-item name="3" :value="30" title="我的" icon="user"></wd-tabbar-item>
<wd-tabbar-item name="4" :value="200" title="最大值" icon="photo"></wd-tabbar-item>
<wd-tabbar-item name="5" :value="10" title="客服" icon="chat"></wd-tabbar-item>
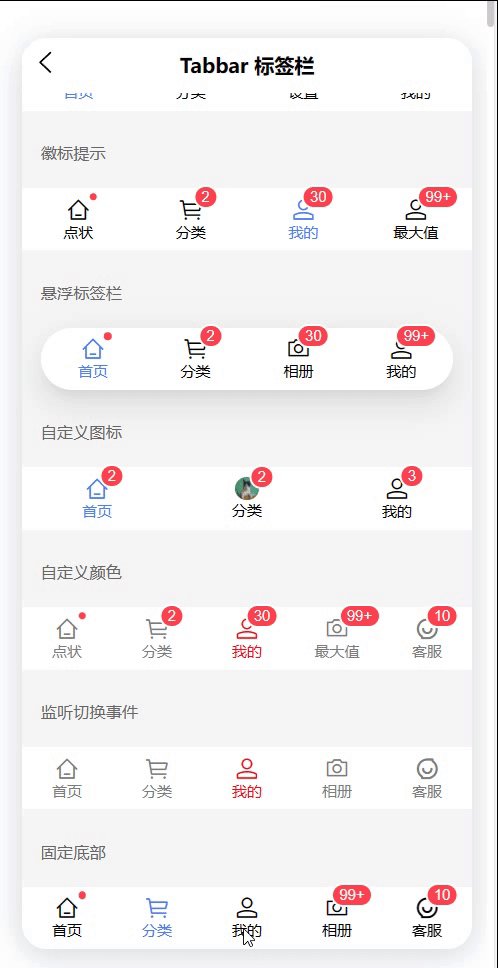
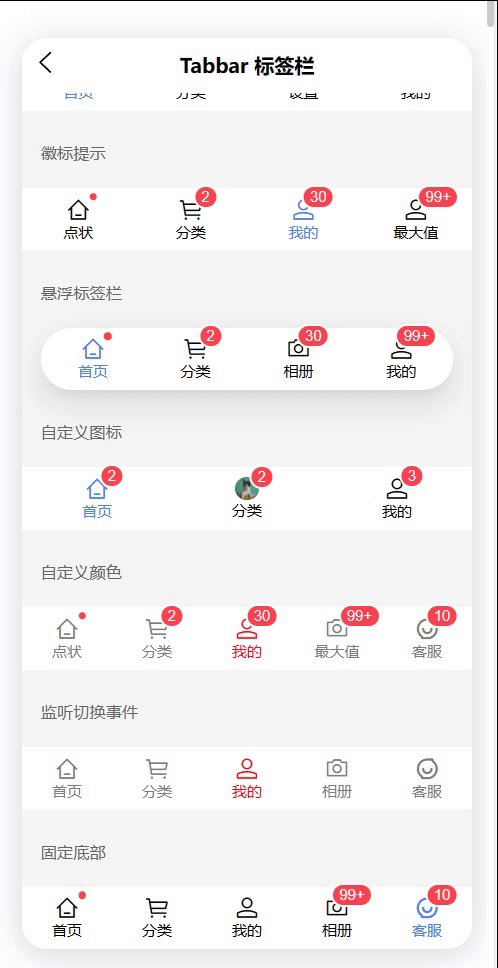
</wd-tabbar>监听切换事件
通过监听 change 事件,可以获取选中标签的值。
<wd-tabbar v-model="tabbar6" @change="handleChange1" active-color="#ee0a24" inactive-color="#7d7e80">
<wd-tabbar-item name="1" title="首页" icon="home"></wd-tabbar-item>
<wd-tabbar-item name="2" title="分类" icon="cart"></wd-tabbar-item>
<wd-tabbar-item name="3" title="我的" icon="user"></wd-tabbar-item>
<wd-tabbar-item name="4" title="相册" icon="photo"></wd-tabbar-item>
<wd-tabbar-item name="5" title="客服" icon="chat"></wd-tabbar-item>
</wd-tabbar>function handleChange1({ value }: { value: string }) {
show(`选中标签:${value}`)
}固定底部
通过设置 fixed 属性,可以将标签栏固定在底部;通过设置 placeholder 属性,可以在固定在底部时在标签位置生成一个等高的占位元素。
<wd-tabbar fixed v-model="tabbar3" bordered safeAreaInsetBottom placeholder>
<wd-tabbar-item name="1" :value="2" is-dot title="首页" icon="home"></wd-tabbar-item>
<wd-tabbar-item name="2" title="分类" icon="cart"></wd-tabbar-item>
<wd-tabbar-item name="3" title="我的" icon="user"></wd-tabbar-item>
<wd-tabbar-item name="4" :value="200" title="相册" icon="photo"></wd-tabbar-item>
<wd-tabbar-item name="5" :value="10" title="客服" icon="chat"></wd-tabbar-item>
</wd-tabbar>Tabbar Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 | 最低版本 |
|---|---|---|---|---|---|
| v-model/modelValue | 选中标签的索引值或者名称 | number / string | - | 0 | 0.1.27 |
| fixed | 是否固定在底部 | boolean | - | false | 0.1.27 |
| safeAreaInsetBottom | 是否设置底部安全距离(iPhone X 类型的机型) | boolean | - | false | 0.1.27 |
| bordered | 是否显示顶部边框 | boolean | - | true | 0.1.27 |
| shape | 标签栏的形状 | TabbarShape | 'default' / 'round' | 'default' | 0.1.27 |
| activeColor | 激活标签的颜色 | string | - | - | 0.1.27 |
| inactiveColor | 未激活标签的颜色 | string | - | - | 0.1.27 |
| placeholder | 固定在底部时,是否在标签位置生成一个等高的占位元素 | boolean | - | false | 0.1.27 |
| zIndex | tabbar组件的层级 | number | - | 500 | 0.1.27 |
Tabbar Events
| 事件名称 | 说明 | 参数 | 最低版本 |
|---|---|---|---|
| change | tabbar标签切换时触发 | { value } |
0.1.27 |
Tabbar 外部样式类
| 类名 | 说明 | 最低版本 |
|---|---|---|
| custom-class | 根节点样式类 | 0.1.27 |
| custom-style | 根节点样式 | 0.1.27 |
TabbarItem Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 | 最低版本 |
|---|---|---|---|---|---|
| title | 标签页的标题 | string | - | - | 0.1.27 |
| name | 唯一标识符 | string / number | - | - | 0.1.27 |
| icon | 图标 | string | - | - | 0.1.27 |
| value | 徽标显示值 | number / string | - | - | 0.1.27 |
| isDot | 是否点状徽标 | boolean | - | false | 0.1.27 |
| max | 徽标最大值 | number | - | 99 | 0.1.27 |
TabbarItem Slots
| name | 说明 | 参数 | 最低版本 |
|---|---|---|---|
| icon | 自定义图标 | active: boolean |
0.1.27 |
TabbarItem 外部样式类
| 类名 | 说明 | 最低版本 |
|---|---|---|
| custom-class | 根节点样式类 | 0.1.27 |
| custom-style | 根节点样式 | 0.1.27 |
地址
Tabbar 标签栏
底部导航栏,用于在不同页面之间进行切换。
何时使用
- 需要定制底部导航栏时
地址
先看交互效果
基础用法
v-model 为绑定值,表示选中标签的索引值或者名称。
<wd-tabbar v-model="tabbar1">
<wd-tabbar-item title="首页" icon="home"></wd-tabbar-item>
<wd-tabbar-item title="分类" icon="cart"></wd-tabbar-item>
<wd-tabbar-item title="我的" icon="user"></wd-tabbar-item>
</wd-tabbar>import { ref } from 'vue'
const tabbar1 = ref('home')通过名称匹配
通过设置 name 属性,可以通过名称匹配选中标签。
<wd-tabbar v-model="tabbar1">
<wd-tabbar-item name="home" title="首页" icon="home"></wd-tabbar-item>
<wd-tabbar-item name="cart" title="分类" icon="cart"></wd-tabbar-item>
<wd-tabbar-item name="setting" title="设置" icon="setting"></wd-tabbar-item>
<wd-tabbar-item name="user" title="我的" icon="user"></wd-tabbar-item>
</wd-tabbar>徽标提示
通过设置 value 属性,可以显示徽标提示,而设置 is-dot 属性后,会在图标右上角展示一个小红点。
<wd-tabbar v-model="tabbar5">
<wd-tabbar-item name="1" is-dot :value="2" title="点状" icon="home"></wd-tabbar-item>
<wd-tabbar-item name="2" :value="2" icon="cart" title="分类"></wd-tabbar-item>
<wd-tabbar-item name="3" :value="30" title="我的" icon="user"></wd-tabbar-item>
<wd-tabbar-item name="4" :value="200" title="最大值" icon="user"></wd-tabbar-item>
</wd-tabbar>悬浮标签栏
通过设置 shape 属性为 round,可以将标签栏设置为悬浮样式。
<wd-tabbar shape="round" v-model="tabbar2">
<wd-tabbar-item name="1" title="首页" is-dot :value="2" icon="home"></wd-tabbar-item>
<wd-tabbar-item name="2" title="分类" :value="2" icon="cart"></wd-tabbar-item>
<wd-tabbar-item name="3" title="相册" :value="30" icon="photo"></wd-tabbar-item>
<wd-tabbar-item name="4" title="我的" :value="200" icon="user"></wd-tabbar-item>
</wd-tabbar>自定义图标
通过使用 <template #icon> 可以自定义标签页的图标。
<wd-tabbar v-model="tabbar4">
<wd-tabbar-item name="1" :value="2" title="首页" icon="home"></wd-tabbar-item>
<wd-tabbar-item name="2" :value="2" icon="cart" title="分类">
<template #icon>
<wd-img round height="40rpx" width="40rpx" src="https://unpkg.com/wot-design-uni-assets/panda.jpg"></wd-img>
</template>
</wd-tabbar-item>
<wd-tabbar-item name="3" :value="3" title="我的" icon="user"></wd-tabbar-item>
</wd-tabbar>自定义颜色
通过设置 active-color 和 inactive-color 属性,可以自定义激活和未激活标签的颜色。
<wd-tabbar v-model="tabbar5" active-color="#ee0a24" inactive-color="#7d7e80">
<wd-tabbar-item name="1" is-dot :value="2" title="点状" icon="home"></wd-tabbar-item>
<wd-tabbar-item name="2" :value="2" icon="cart" title="分类"></wd-tabbar-item>
<wd-tabbar-item name="3" :value="30" title="我的" icon="user"></wd-tabbar-item>
<wd-tabbar-item name="4" :value="200" title="最大值" icon="photo"></wd-tabbar-item>
<wd-tabbar-item name="5" :value="10" title="客服" icon="chat"></wd-tabbar-item>
</wd-tabbar>监听切换事件
通过监听 change 事件,可以获取选中标签的值。
<wd-tabbar v-model="tabbar6" @change="handleChange1" active-color="#ee0a24" inactive-color="#7d7e80">
<wd-tabbar-item name="1" title="首页" icon="home"></wd-tabbar-item>
<wd-tabbar-item name="2" title="分类" icon="cart"></wd-tabbar-item>
<wd-tabbar-item name="3" title="我的" icon="user"></wd-tabbar-item>
<wd-tabbar-item name="4" title="相册" icon="photo"></wd-tabbar-item>
<wd-tabbar-item name="5" title="客服" icon="chat"></wd-tabbar-item>
</wd-tabbar>function handleChange1({ value }: { value: string }) {
show(`选中标签:${value}`)
}固定底部
通过设置 fixed 属性,可以将标签栏固定在底部;通过设置 placeholder 属性,可以在固定在底部时在标签位置生成一个等高的占位元素。
<wd-tabbar fixed v-model="tabbar3" bordered safeAreaInsetBottom placeholder>
<wd-tabbar-item name="1" :value="2" is-dot title="首页" icon="home"></wd-tabbar-item>
<wd-tabbar-item name="2" title="分类" icon="cart"></wd-tabbar-item>
<wd-tabbar-item name="3" title="我的" icon="user"></wd-tabbar-item>
<wd-tabbar-item name="4" :value="200" title="相册" icon="photo"></wd-tabbar-item>
<wd-tabbar-item name="5" :value="10" title="客服" icon="chat"></wd-tabbar-item>
</wd-tabbar>Tabbar Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 | 最低版本 |
|---|---|---|---|---|---|
| v-model/modelValue | 选中标签的索引值或者名称 | number / string | - | 0 | 0.1.27 |
| fixed | 是否固定在底部 | boolean | - | false | 0.1.27 |
| safeAreaInsetBottom | 是否设置底部安全距离(iPhone X 类型的机型) | boolean | - | false | 0.1.27 |
| bordered | 是否显示顶部边框 | boolean | - | true | 0.1.27 |
| shape | 标签栏的形状 | TabbarShape | 'default' / 'round' | 'default' | 0.1.27 |
| activeColor | 激活标签的颜色 | string | - | - | 0.1.27 |
| inactiveColor | 未激活标签的颜色 | string | - | - | 0.1.27 |
| placeholder | 固定在底部时,是否在标签位置生成一个等高的占位元素 | boolean | - | false | 0.1.27 |
| zIndex | tabbar组件的层级 | number | - | 500 | 0.1.27 |
Tabbar Events
| 事件名称 | 说明 | 参数 | 最低版本 |
|---|---|---|---|
| change | tabbar标签切换时触发 | { value } |
0.1.27 |
Tabbar 外部样式类
| 类名 | 说明 | 最低版本 |
|---|---|---|
| custom-class | 根节点样式类 | 0.1.27 |
| custom-style | 根节点样式 | 0.1.27 |
TabbarItem Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 | 最低版本 |
|---|---|---|---|---|---|
| title | 标签页的标题 | string | - | - | 0.1.27 |
| name | 唯一标识符 | string / number | - | - | 0.1.27 |
| icon | 图标 | string | - | - | 0.1.27 |
| value | 徽标显示值 | number / string | - | - | 0.1.27 |
| isDot | 是否点状徽标 | boolean | - | false | 0.1.27 |
| max | 徽标最大值 | number | - | 99 | 0.1.27 |
TabbarItem Slots
| name | 说明 | 参数 | 最低版本 |
|---|---|---|---|
| icon | 自定义图标 | active: boolean |
0.1.27 |
TabbarItem 外部样式类
| 类名 | 说明 | 最低版本 |
|---|---|---|
| custom-class | 根节点样式类 | 0.1.27 |
| custom-style | 根节点样式 | 0.1.27 |
地址
收起阅读 »uniapp 开发的app作为宿主app集成uniapp开发的uni小程序
一直有需求,想做uniapp开发的宿主app的小程序,但是,官网上没有找到相关的文档,但官方确实也有提供该功能,功能不是十分完善,但是也几乎足够用了。当时找相关文档很辛苦,以下是官方大哥提供给的各api的相关文档介绍,为了大家不至于很难找,现整理下贴出来。
用法其实十分简单,在Hbuilder x中,目前已经集成了相关api,直接调用即可(配置后需提交云端打包后才能⽣效,真机运⾏时推荐使⽤⾃定义调试基座)。
关于宿主app使用的api
宿主App是通过uniMP模块管理uni⼩程序,云端打包时需要在宿主App项⽬的manifest.json中配置使⽤uni⼩
程序模块。 在"app-plus"->"modules"节点下添加"UniMP"模块,示例如下:
"app-plus" : {
"modules" : {
"UniMP": {
"description": "uni⼩程序"
}
},
//...
}加载uniMP模块
在调⽤uni⼩程序API时需先调⽤uni.requireNativePlugin⽅法加载uni⼩程序管理模块。如果返回的mp为undefined,说明当前环境不⽀持uni⼩程序
示例如下:
const mp = uni.requireNativePlugin('uniMP');
//通过mp可调⽤⽅法操作uni⼩程序
mp.openUniMP({
appid:'⼩程序的appid'
});installUniMP(options,callback)
通过wgt安装uni⼩程序到宿主App中,示例如下:
mp.installUniMP({
appid: 'uni⼩程序的appid',
wgtFile: 'uni⼩程序的wgt⽂件路径'
}, (ret)=>{
console.log('installUniMP: ' JSON.stringify(ret));
});options参数说明
JSON Object类型
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| appid | String | ⽆ | 是 | uni⼩程序的appid |
| wgtFile | String | ⽆ | 是 | wgt资源⽂件路径 |
| password | String | ⽆ | 否 | wgt解压密码 |
callback回调参数说明
JSON Object类型
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | "success" 表示成功, "fail" 表示失败 |
| code | Number | 成功返回 0,失败返回相应 code 码 |
| message | String | 失败描述 |
openUniMP(options,callback)
打开uni⼩程序,示例如下:
mp.openUniMP({
appid: 'uni⼩程序的appid'
}, (ret)=>{
console.log('openUniMP: ' JSON.stringify(ret));
});options参数说明
JSON Object类型
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| appid | String | ⽆ | 是 | uni⼩程序的appid |
| icon | String | ⽆ | 否 | 启动⼩程序 splash ⻚⾯显示的图⽚,默认显示 app logo |
| path | String | ⽆ | 否 | HBuilderX3.3.1 版本新增 <br />打开的⻚⾯路径,如果为空则打开⾸⻚。path 中 ?后⾯的部分会成为 query,注意:传⼊此参数后应⽤会重启 |
| extraData | Object | ⽆ | 否 | HBuilderX3.3.1 版本新增 <br />需要传递给⽬标⼩程序的数据。⼩程序接收参考uni⼩程序中获取启动参数 |
| fromAppid | String | ⽆ | 否 | HBuilderX3.3.1 版本新增<br /> 打开uni⼩程序的来源appid |
| scene | Number | ⽆ | 否 | HBuilderX3.3.1 版本新增<br />启动⼩程序的场景值,由宿主⾃定义 |
| openMode | String | present | 否 | HBuilderX3.5.1 版本新增<br />启动⼩程序的动画⽅式<br />present : 从当前⻚⾯下⾯打<br />push : 从当前⻚⾯右侧打开⼩程序 (仅ios⽀持) |
| enableGestureClose | Boolean | true | 否 | HBuilderX3.5.1 版本新增<br />是否开启打开⼩程序时的动画 默认开启 (仅ios⽀持) |
| enableHideAnimated | Boolean | true | 否 | HBuilderX3.5.1 版本新增<br />是否开启关闭⼩程序时的动画 默认开启 (仅ios⽀持) |
| enableBackground | Boolean | true | 否 | HBuilderX3.5.1 版本新增<br />是否开启⼩程序后台运⾏的能⼒ 默认开启 如果设置为 false 退出⼩程序后⼩程序⽴即会被释放,下次打开后会重新加载 |
callback回调参数说明
JSON Object类型
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | "success" 表示成功, "fail" 表示失败 |
| code | Number | 成功返回 0,失败返回相应 code 码 |
| message | String | 失败描述 |
closeUniMP(appid,callback)
关闭已经运⾏的uni⼩程序,示例如下:
mp.closeUniMP('uni⼩程序的appid', (ret)=>{
console.log('closeUniMP: ' JSON.stringify(ret));
});参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| appid | String | ⽆ | 是 | uni⼩程序的appid |
| callback | Function | ⽆ | 是 | 关闭操作结果回调函数 |
callback回调参数说明
JSON Object类型
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | "success" 表示成功, "fail" 表示失败 |
| code | Number | 成功返回 0,失败返回相应 code 码 |
| message | String | 失败描述 |
hideUniMP(appid,callback)
隐藏运⾏在前台的uni⼩程序,示例如下:
mp.hideUniMP('uni⼩程序的appid', (ret)=>{
console.log('hideUniMP: ' JSON.stringify(ret));
});参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| appid | String | ⽆ | 是 | uni⼩程序的appid |
| callback | Function | ⽆ | 是 | 隐藏操作结果回调函数 |
callback回调参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | "success" 表示成功, "fail" 表示失败 |
| code | Number | 成功返回 0,失败返回相应 code 码 |
| message | String | 失败描述 |
showUniMP(appid,callback)
将运⾏在后台的uni⼩程序切换到前台显示,示例如下:
mp.showUniMP('uni⼩程序的appid', (ret)=>{
console.log('showUniMP: ' JSON.stringify(ret));
});参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| appid | String | ⽆ | 是 | uni⼩程序的appid |
| callback | Function | ⽆ | 是 | 显示操作结果回调函数 |
callback回调参数说明
JSON Object类型
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | success" 表示成功, "fail" 表示失败 |
| code | Number | 成功返回 0,失败返回相应 code 码 |
| message | String | 失败描述 |
getUniMPVersion(appid,callback)
获取安装的uni⼩程序版本信息,示例如下:
mp.getUniMPVersion('uni⼩程序的appid', (ret)=>{
console.log('getUniMPVersion: ' JSON.stringify(ret));
});参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| appid | String | ⽆ | 是 | uni⼩程序的appid |
| callback | Function | ⽆ | 是 | 获取版本信息回调函数 |
callback回调参数说明
JSON Object类型
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | "success" 表示成功, "fail" 表示失败 |
| code | Number | 成功返回 0,失败返回相应 code 码 |
| message | String | 失败描述 |
| versionInfo | Object | uni⼩程序的版本信息,参考versionInfo参数说明 |
versionInfo参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| name | String | 应⽤版本名称 (对应 manifest.json 中的 versionName) |
| code | String | 应⽤版本号 (对应 manifest.json 中的 versionCode) |
onUniMPEventReceive(callback)
监听uni⼩程序发送的event事件,建议在宿主App的应⽤⽣命周期onLaunch中进⾏监听。在uni⼩程序中调
⽤uni.sendHostEvent发送event事件后触发。
示例如下:
export default {
onLaunch: function() {
console.log('Host App Launch');
//监听uni⼩程序发送的事件
mp.onUniMPEventReceive(ret=>{
console.log('Receive event from MP: ' JSON.stringify(ret));
});
},
//...
}callback回调参数说明
JSON Object类型
| 属性 | 类型 | 说明 |
|---|---|---|
| fromAppid | String | 发送事件的uni⼩程序的appid |
| event | String | 事件名称,uni⼩程序中调⽤sendHostEvent传⼊的event参数 |
| data | String或 Object | 传递的数据,⼩程序中调⽤sendHostEvent传⼊的data参数 |
sendUniMPEvent(appid,event,data,callback)
注:uni⼩程序必须处于运⾏状态,否则会发送失败
宿主App向uni⼩程序发送event事件,在uni⼩程序中调⽤uni.onHostEventReceive监听。
示例如下:
mp.sendUniMPEvent('uni⼩程序的appid', 'event事件名称', '要传递的数据', (ret) =>
{
//发送消息成功回调
console.log('Send event to MP: ' JSON.stringify(ret));
});参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| appid | String | ⽬标⼩程序appid |
| event | String | 事件名称 |
| data | String或 Object | 传递的数据 |
setDefaultMenuItems(options,callback)
设置胶囊按钮菜单 ActionSheet 项
示例如下:
mp.setDefaultMenuItems({
items: [{
title: "关于",
id: "about"
}, {
title: "分享",
id: "share"
}]
}, ret => {
if (ret.id == "about") {
console.log("点击了 关于")
}
})参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| options | object | ⽆ | 是 | uni⼩程序的appid |
| callback | Function | ⽆ | 是 | 获取版本信息回调函数 |
options 参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| items | Array.<actionSheetItem> | ActionSheet 项 |
actionSheetItem 参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| title | String | ActionSheet 按钮的标题 |
| id | String | 点击 ActionSheet 按钮返回的标识 |
callback回调参数说明
**
| 属性 | 类型 | 说明 |
|---|---|---|
| appid | String | ⽬标⼩程序的appid |
| id | String | 成功时存在,返回被点击 ActionSheet 按钮对应的标识 |
uni⼩程序使⽤的API
获取启动参数
宿主App启动uni⼩程序传⼊的extraData参数可在⼩程序项⽬App.vue的应⽤⽣命周期onLaunch、onShow中
获取,
示例如下:
//⾸次启动
onLaunch: function(info) {
console.log('App Launch:',info);
}
//从后台切换到前台
onShow: function(info) {
console.log('App Launch:',info);
}info参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| appId | String | 打开uni⼩程序时的来源应⽤appid |
| extraData | Object | 启动时传递的数据 |
uni.sendHostEvent(event,data,ret,callback)
uni⼩程序向宿主App发送event事件,在宿主App中可调⽤onUniMPEventReceive监听接收event事件。
示例如下:
uni.sendHostEvent(event, data, (ret) => {
//发送消息成功回调
console.log('Send event to Host: ' JSON.stringify(ret));
});参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| event | String | 事件名称 |
| data | String 或 Object | 传递的数据 |
| callback | Function(ret) | 操作回调函数,ret参数为SendHostEventRet类型 |
callback回调参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | "success" 表示成功, "fail" 表示失败 |
| code | Number | 成功返回 0,失败返回相应 code 码 |
uni.onHostEventReceive(callback)
uni⼩程序监听宿主App发送的event事件,建议在uni⼩程序应⽤⽣命周期onLaunch中监听。在uni宿主App
中调⽤sendUniMPEvent发送event事件后触发。
示例如下:
export default {
onLaunch: function() {
console.log('App Launch');
//监听宿主App通讯数据
uni.onHostEventReceive((event,data)=>{
console.log('Receive event(' event ') from HOST:
' JSON.stringify(data));
});
},
//...
}callback回调参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| event | String | 事件名称,宿主调⽤sendUniMPEvent传⼊的event参数 |
| data | String 或 Object | 传递的数据,宿主调⽤sendUniMPEvent传⼊的data参数 |
如何打包小程序
选中需要打包的项目
发行-原生APP制作应用wgt包,确定即可。
将wgt包防止到宿主项目中,mp.installUniMP中,wgtFile直接引用(以下是放到static文件夹下的applet文件夹示例)
mp.installUniMP({
appid: this.TRAIN_APPLET_APPID,
wgtFile: '/static/applet/ceshi.wgt',
},一直有需求,想做uniapp开发的宿主app的小程序,但是,官网上没有找到相关的文档,但官方确实也有提供该功能,功能不是十分完善,但是也几乎足够用了。当时找相关文档很辛苦,以下是官方大哥提供给的各api的相关文档介绍,为了大家不至于很难找,现整理下贴出来。
用法其实十分简单,在Hbuilder x中,目前已经集成了相关api,直接调用即可(配置后需提交云端打包后才能⽣效,真机运⾏时推荐使⽤⾃定义调试基座)。
关于宿主app使用的api
宿主App是通过uniMP模块管理uni⼩程序,云端打包时需要在宿主App项⽬的manifest.json中配置使⽤uni⼩
程序模块。 在"app-plus"->"modules"节点下添加"UniMP"模块,示例如下:
"app-plus" : {
"modules" : {
"UniMP": {
"description": "uni⼩程序"
}
},
//...
}加载uniMP模块
在调⽤uni⼩程序API时需先调⽤uni.requireNativePlugin⽅法加载uni⼩程序管理模块。如果返回的mp为undefined,说明当前环境不⽀持uni⼩程序
示例如下:
const mp = uni.requireNativePlugin('uniMP');
//通过mp可调⽤⽅法操作uni⼩程序
mp.openUniMP({
appid:'⼩程序的appid'
});installUniMP(options,callback)
通过wgt安装uni⼩程序到宿主App中,示例如下:
mp.installUniMP({
appid: 'uni⼩程序的appid',
wgtFile: 'uni⼩程序的wgt⽂件路径'
}, (ret)=>{
console.log('installUniMP: ' JSON.stringify(ret));
});options参数说明
JSON Object类型
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| appid | String | ⽆ | 是 | uni⼩程序的appid |
| wgtFile | String | ⽆ | 是 | wgt资源⽂件路径 |
| password | String | ⽆ | 否 | wgt解压密码 |
callback回调参数说明
JSON Object类型
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | "success" 表示成功, "fail" 表示失败 |
| code | Number | 成功返回 0,失败返回相应 code 码 |
| message | String | 失败描述 |
openUniMP(options,callback)
打开uni⼩程序,示例如下:
mp.openUniMP({
appid: 'uni⼩程序的appid'
}, (ret)=>{
console.log('openUniMP: ' JSON.stringify(ret));
});options参数说明
JSON Object类型
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| appid | String | ⽆ | 是 | uni⼩程序的appid |
| icon | String | ⽆ | 否 | 启动⼩程序 splash ⻚⾯显示的图⽚,默认显示 app logo |
| path | String | ⽆ | 否 | HBuilderX3.3.1 版本新增 <br />打开的⻚⾯路径,如果为空则打开⾸⻚。path 中 ?后⾯的部分会成为 query,注意:传⼊此参数后应⽤会重启 |
| extraData | Object | ⽆ | 否 | HBuilderX3.3.1 版本新增 <br />需要传递给⽬标⼩程序的数据。⼩程序接收参考uni⼩程序中获取启动参数 |
| fromAppid | String | ⽆ | 否 | HBuilderX3.3.1 版本新增<br /> 打开uni⼩程序的来源appid |
| scene | Number | ⽆ | 否 | HBuilderX3.3.1 版本新增<br />启动⼩程序的场景值,由宿主⾃定义 |
| openMode | String | present | 否 | HBuilderX3.5.1 版本新增<br />启动⼩程序的动画⽅式<br />present : 从当前⻚⾯下⾯打<br />push : 从当前⻚⾯右侧打开⼩程序 (仅ios⽀持) |
| enableGestureClose | Boolean | true | 否 | HBuilderX3.5.1 版本新增<br />是否开启打开⼩程序时的动画 默认开启 (仅ios⽀持) |
| enableHideAnimated | Boolean | true | 否 | HBuilderX3.5.1 版本新增<br />是否开启关闭⼩程序时的动画 默认开启 (仅ios⽀持) |
| enableBackground | Boolean | true | 否 | HBuilderX3.5.1 版本新增<br />是否开启⼩程序后台运⾏的能⼒ 默认开启 如果设置为 false 退出⼩程序后⼩程序⽴即会被释放,下次打开后会重新加载 |
callback回调参数说明
JSON Object类型
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | "success" 表示成功, "fail" 表示失败 |
| code | Number | 成功返回 0,失败返回相应 code 码 |
| message | String | 失败描述 |
closeUniMP(appid,callback)
关闭已经运⾏的uni⼩程序,示例如下:
mp.closeUniMP('uni⼩程序的appid', (ret)=>{
console.log('closeUniMP: ' JSON.stringify(ret));
});参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| appid | String | ⽆ | 是 | uni⼩程序的appid |
| callback | Function | ⽆ | 是 | 关闭操作结果回调函数 |
callback回调参数说明
JSON Object类型
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | "success" 表示成功, "fail" 表示失败 |
| code | Number | 成功返回 0,失败返回相应 code 码 |
| message | String | 失败描述 |
hideUniMP(appid,callback)
隐藏运⾏在前台的uni⼩程序,示例如下:
mp.hideUniMP('uni⼩程序的appid', (ret)=>{
console.log('hideUniMP: ' JSON.stringify(ret));
});参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| appid | String | ⽆ | 是 | uni⼩程序的appid |
| callback | Function | ⽆ | 是 | 隐藏操作结果回调函数 |
callback回调参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | "success" 表示成功, "fail" 表示失败 |
| code | Number | 成功返回 0,失败返回相应 code 码 |
| message | String | 失败描述 |
showUniMP(appid,callback)
将运⾏在后台的uni⼩程序切换到前台显示,示例如下:
mp.showUniMP('uni⼩程序的appid', (ret)=>{
console.log('showUniMP: ' JSON.stringify(ret));
});参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| appid | String | ⽆ | 是 | uni⼩程序的appid |
| callback | Function | ⽆ | 是 | 显示操作结果回调函数 |
callback回调参数说明
JSON Object类型
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | success" 表示成功, "fail" 表示失败 |
| code | Number | 成功返回 0,失败返回相应 code 码 |
| message | String | 失败描述 |
getUniMPVersion(appid,callback)
获取安装的uni⼩程序版本信息,示例如下:
mp.getUniMPVersion('uni⼩程序的appid', (ret)=>{
console.log('getUniMPVersion: ' JSON.stringify(ret));
});参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| appid | String | ⽆ | 是 | uni⼩程序的appid |
| callback | Function | ⽆ | 是 | 获取版本信息回调函数 |
callback回调参数说明
JSON Object类型
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | "success" 表示成功, "fail" 表示失败 |
| code | Number | 成功返回 0,失败返回相应 code 码 |
| message | String | 失败描述 |
| versionInfo | Object | uni⼩程序的版本信息,参考versionInfo参数说明 |
versionInfo参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| name | String | 应⽤版本名称 (对应 manifest.json 中的 versionName) |
| code | String | 应⽤版本号 (对应 manifest.json 中的 versionCode) |
onUniMPEventReceive(callback)
监听uni⼩程序发送的event事件,建议在宿主App的应⽤⽣命周期onLaunch中进⾏监听。在uni⼩程序中调
⽤uni.sendHostEvent发送event事件后触发。
示例如下:
export default {
onLaunch: function() {
console.log('Host App Launch');
//监听uni⼩程序发送的事件
mp.onUniMPEventReceive(ret=>{
console.log('Receive event from MP: ' JSON.stringify(ret));
});
},
//...
}callback回调参数说明
JSON Object类型
| 属性 | 类型 | 说明 |
|---|---|---|
| fromAppid | String | 发送事件的uni⼩程序的appid |
| event | String | 事件名称,uni⼩程序中调⽤sendHostEvent传⼊的event参数 |
| data | String或 Object | 传递的数据,⼩程序中调⽤sendHostEvent传⼊的data参数 |
sendUniMPEvent(appid,event,data,callback)
注:uni⼩程序必须处于运⾏状态,否则会发送失败
宿主App向uni⼩程序发送event事件,在uni⼩程序中调⽤uni.onHostEventReceive监听。
示例如下:
mp.sendUniMPEvent('uni⼩程序的appid', 'event事件名称', '要传递的数据', (ret) =>
{
//发送消息成功回调
console.log('Send event to MP: ' JSON.stringify(ret));
});参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| appid | String | ⽬标⼩程序appid |
| event | String | 事件名称 |
| data | String或 Object | 传递的数据 |
setDefaultMenuItems(options,callback)
设置胶囊按钮菜单 ActionSheet 项
示例如下:
mp.setDefaultMenuItems({
items: [{
title: "关于",
id: "about"
}, {
title: "分享",
id: "share"
}]
}, ret => {
if (ret.id == "about") {
console.log("点击了 关于")
}
})参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| options | object | ⽆ | 是 | uni⼩程序的appid |
| callback | Function | ⽆ | 是 | 获取版本信息回调函数 |
options 参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| items | Array.<actionSheetItem> | ActionSheet 项 |
actionSheetItem 参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| title | String | ActionSheet 按钮的标题 |
| id | String | 点击 ActionSheet 按钮返回的标识 |
callback回调参数说明
**
| 属性 | 类型 | 说明 |
|---|---|---|
| appid | String | ⽬标⼩程序的appid |
| id | String | 成功时存在,返回被点击 ActionSheet 按钮对应的标识 |
uni⼩程序使⽤的API
获取启动参数
宿主App启动uni⼩程序传⼊的extraData参数可在⼩程序项⽬App.vue的应⽤⽣命周期onLaunch、onShow中
获取,
示例如下:
//⾸次启动
onLaunch: function(info) {
console.log('App Launch:',info);
}
//从后台切换到前台
onShow: function(info) {
console.log('App Launch:',info);
}info参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| appId | String | 打开uni⼩程序时的来源应⽤appid |
| extraData | Object | 启动时传递的数据 |
uni.sendHostEvent(event,data,ret,callback)
uni⼩程序向宿主App发送event事件,在宿主App中可调⽤onUniMPEventReceive监听接收event事件。
示例如下:
uni.sendHostEvent(event, data, (ret) => {
//发送消息成功回调
console.log('Send event to Host: ' JSON.stringify(ret));
});参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| event | String | 事件名称 |
| data | String 或 Object | 传递的数据 |
| callback | Function(ret) | 操作回调函数,ret参数为SendHostEventRet类型 |
callback回调参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | "success" 表示成功, "fail" 表示失败 |
| code | Number | 成功返回 0,失败返回相应 code 码 |
uni.onHostEventReceive(callback)
uni⼩程序监听宿主App发送的event事件,建议在uni⼩程序应⽤⽣命周期onLaunch中监听。在uni宿主App
中调⽤sendUniMPEvent发送event事件后触发。
示例如下:
export default {
onLaunch: function() {
console.log('App Launch');
//监听宿主App通讯数据
uni.onHostEventReceive((event,data)=>{
console.log('Receive event(' event ') from HOST:
' JSON.stringify(data));
});
},
//...
}callback回调参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| event | String | 事件名称,宿主调⽤sendUniMPEvent传⼊的event参数 |
| data | String 或 Object | 传递的数据,宿主调⽤sendUniMPEvent传⼊的data参数 |
如何打包小程序
选中需要打包的项目
发行-原生APP制作应用wgt包,确定即可。
将wgt包防止到宿主项目中,mp.installUniMP中,wgtFile直接引用(以下是放到static文件夹下的applet文件夹示例)
mp.installUniMP({
appid: this.TRAIN_APPLET_APPID,
wgtFile: '/static/applet/ceshi.wgt',
},ios云打包获取微信权限提示
在 app-plus 下添加才能弹出自己添加的提示,只在权限配置中添加无效果,提交APP STORE审核时会被退回
"locales" : {
"zh" : {
// 中文(简体)
"name" : "****平台", // 应用名称
"android" : {
"strings" : {
//Android平台自定义字符串
"CustomKey" : "CustomValue"
}
},
//...
"ios" : {
"privacyDescription" : {
"NSPhotoLibraryUsageDescription" : "获取相册读权限用于上传照片",
"NSCameraUsageDescription" : "获取摄像头权限用于快捷拍照功能",
"NSLocationWhenInUseUsageDescription" : "用于计算距离与APP功能",
"NSLocationAlwaysUsageDescription" : "用于计算距离与APP功能",
"NSLocationAlwaysAndWhenInUseUsageDescription" : "用于计算距离与APP功能"
},
"infoPlist" : {
//iOS平台自定义InfoPlist.strings
"CustomKey" : "CustomValue"
}
}
}
},
在 app-plus 下添加才能弹出自己添加的提示,只在权限配置中添加无效果,提交APP STORE审核时会被退回
"locales" : {
"zh" : {
// 中文(简体)
"name" : "****平台", // 应用名称
"android" : {
"strings" : {
//Android平台自定义字符串
"CustomKey" : "CustomValue"
}
},
//...
"ios" : {
"privacyDescription" : {
"NSPhotoLibraryUsageDescription" : "获取相册读权限用于上传照片",
"NSCameraUsageDescription" : "获取摄像头权限用于快捷拍照功能",
"NSLocationWhenInUseUsageDescription" : "用于计算距离与APP功能",
"NSLocationAlwaysUsageDescription" : "用于计算距离与APP功能",
"NSLocationAlwaysAndWhenInUseUsageDescription" : "用于计算距离与APP功能"
},
"infoPlist" : {
//iOS平台自定义InfoPlist.strings
"CustomKey" : "CustomValue"
}
}
}
},
【报名开启】探索数字化未来,共赴DCloud & 支付宝小程序云战略合作分享会
随着移动互联网的迅猛发展,小程序正成为企业与用户互动的重要方式,小程序以低成本、低门槛、易传播、易维护等特点受到广泛青睐,小程序云开发技术应运而生。支付宝小程序云是蚂蚁集团提供的以云原生高可用为基础,降低成本,免运维,高并发业务支撑的服务端解决方案,它在技术上与支付宝生态无缝对接,在业务上与支付宝营销活动深度结合,能够有效为企业提高经营效率,并且助力行业数字化转型。
支付宝小程序云与DCloud公司达成战略合作,将于10月24日 在 北京市举办支付宝小程序云XDCloud战略合作分享会,本次战略合作将为小程序云引入更多前沿技术与创新理念,助力企业加速实现数字化转型。DCloud公司作为一家具有创新精神和技术实力的科技企业,国内领先的移动应用开发平台供应商,致力于为开发者提供高效、易用的移动应用开发解决方案。
本次合作将为企业和开发者带来更多的创新机会,共同推动小程序云的发展和应用。届时会议将正式宣布合作关系,分享双方合作的愿景和相关战略规划,并从多维度介绍小程序云的核心产品亮点功能,分享其在企业数字化转型中的成功案例,以及支付宝小程序云客户日专享优惠政策等。
本场会议将为与会者提供一个深入了解支付宝小程序云和Dcloud公司合作的机会,让您充分了解我们的产品与技术,并与行业大咖进行面对面的交流与探讨。我们诚邀您莅临现场,与我们一同见证这一创新合作的诞生。
会议时间:10月24日 14:00-17:30
会议地点:北京中关村皇冠假日酒店三层皇冠宴会厅B厅
活动议程
报名方式
请您使用支付宝/钉钉扫描下方二维码完成报名,更多活动信息我们将在活动钉群内同步
打开【支付宝/钉钉】扫码报名
我们期待与您在10月24日共同迎接这一创新合作分享会的到来!现场还有惊喜周边等你领取哦~
随着移动互联网的迅猛发展,小程序正成为企业与用户互动的重要方式,小程序以低成本、低门槛、易传播、易维护等特点受到广泛青睐,小程序云开发技术应运而生。支付宝小程序云是蚂蚁集团提供的以云原生高可用为基础,降低成本,免运维,高并发业务支撑的服务端解决方案,它在技术上与支付宝生态无缝对接,在业务上与支付宝营销活动深度结合,能够有效为企业提高经营效率,并且助力行业数字化转型。
支付宝小程序云与DCloud公司达成战略合作,将于10月24日 在 北京市举办支付宝小程序云XDCloud战略合作分享会,本次战略合作将为小程序云引入更多前沿技术与创新理念,助力企业加速实现数字化转型。DCloud公司作为一家具有创新精神和技术实力的科技企业,国内领先的移动应用开发平台供应商,致力于为开发者提供高效、易用的移动应用开发解决方案。
本次合作将为企业和开发者带来更多的创新机会,共同推动小程序云的发展和应用。届时会议将正式宣布合作关系,分享双方合作的愿景和相关战略规划,并从多维度介绍小程序云的核心产品亮点功能,分享其在企业数字化转型中的成功案例,以及支付宝小程序云客户日专享优惠政策等。
本场会议将为与会者提供一个深入了解支付宝小程序云和Dcloud公司合作的机会,让您充分了解我们的产品与技术,并与行业大咖进行面对面的交流与探讨。我们诚邀您莅临现场,与我们一同见证这一创新合作的诞生。
会议时间:10月24日 14:00-17:30
会议地点:北京中关村皇冠假日酒店三层皇冠宴会厅B厅
活动议程
报名方式
请您使用支付宝/钉钉扫描下方二维码完成报名,更多活动信息我们将在活动钉群内同步
打开【支付宝/钉钉】扫码报名
我们期待与您在10月24日共同迎接这一创新合作分享会的到来!现场还有惊喜周边等你领取哦~
收起阅读 »apk加固后重签名
准备工作:
- 加固apk文件下载到本地
- 配置java 环境变量 (具体可以百度搜索相关配置教程,本地有java开发环境 这步可跳过)
- 下载附件apksigner.zip 里面有apksigner.jar
开始签名:
使用安卓官方apksigner工具进行v2重签名,重签名请使用原证书进行签名
java -jar xxxx/lib/apksigner.jar sign --min-sdk-version=17 --ks 签名文件路径 --ks-key-alias 密钥别名 --ks-pass pass:密钥密码 --in 指定要签名的apk路径
--out 指定签名后的apk输出路径
命令:
--ks 指定签名文件 云端证书:从dev开发者后台-我的应用-应用详情页-Android云端证书页-下载证书
--ks-key-alias 密钥别名 云端证书: 从dev开发者后台-我的应用-应用详情页-Android云端证书页-查看证书详情 详情页有别名
--ks-pass 密钥密码(使用的是ks签名方式需要,赋值格式pass:密钥密码) 云端证书: 从dev开发者后台-我的应用-应用详情页-Android云端证书页-查看证书详情
点击查看证书密码按钮 获取密码
准备工作:
- 加固apk文件下载到本地
- 配置java 环境变量 (具体可以百度搜索相关配置教程,本地有java开发环境 这步可跳过)
- 下载附件apksigner.zip 里面有apksigner.jar
开始签名:
使用安卓官方apksigner工具进行v2重签名,重签名请使用原证书进行签名
java -jar xxxx/lib/apksigner.jar sign --min-sdk-version=17 --ks 签名文件路径 --ks-key-alias 密钥别名 --ks-pass pass:密钥密码 --in 指定要签名的apk路径
--out 指定签名后的apk输出路径
命令:
--ks 指定签名文件 云端证书:从dev开发者后台-我的应用-应用详情页-Android云端证书页-下载证书
--ks-key-alias 密钥别名 云端证书: 从dev开发者后台-我的应用-应用详情页-Android云端证书页-查看证书详情 详情页有别名
--ks-pass 密钥密码(使用的是ks签名方式需要,赋值格式pass:密钥密码) 云端证书: 从dev开发者后台-我的应用-应用详情页-Android云端证书页-查看证书详情
点击查看证书密码按钮 获取密码
uni app开发的微信小程序 bug处理
uniapp发的微信小程序,运行抖音测试,已知 登陆 支付 流量不适配,需要修改成抖音的,大佬勿扰,很简单的一个东西,学生可接单赚个零花钱
联系v:av-12390
uniapp发的微信小程序,运行抖音测试,已知 登陆 支付 流量不适配,需要修改成抖音的,大佬勿扰,很简单的一个东西,学生可接单赚个零花钱
联系v:av-12390
亲测已实现:在uniapp如何实现AWS S3上传
刚开始找了很多资料,同时结合读AWS的官方文档,没有提及uniapp如何上传AWS S3的完整实现方法。
之前用了JS-SDK在h5端浏览器上传是没问题,某天试试运行到手机上直接挂了,运行到手机上根本就不支持这个sdk。没法子了只能找uniapp官方自带的上传方式了,使用uni.uploadFile上传,上传需要的参数又去AWS的官方文档上找,啃这AWS文档折腾大半天,尝试了不同的方式,总算是通过uni.uploadFile()成功的传到了AWS S3上。
在uni.uploadFile整理参数时折腾了很久,之前一直报各种问题,不是报SignatureDoesNotMatch就是AccessDenied等等问题,其实这些问题还是由于formData的参数不正确,所以解决的方案还是要认真对好formData里参数!!!之前一直就是卡在这个formData地方。
formData里需要的参数参考资料:
https://docs.aws.amazon.com/AmazonS3/latest/API/sigv4-post-example.html - 官方form表单示例
https://docs.aws.amazon.com/zh_cn/IAM/latest/UserGuide/create-signed-request.html - 计算签名
刚开始找了很多资料,同时结合读AWS的官方文档,没有提及uniapp如何上传AWS S3的完整实现方法。
之前用了JS-SDK在h5端浏览器上传是没问题,某天试试运行到手机上直接挂了,运行到手机上根本就不支持这个sdk。没法子了只能找uniapp官方自带的上传方式了,使用uni.uploadFile上传,上传需要的参数又去AWS的官方文档上找,啃这AWS文档折腾大半天,尝试了不同的方式,总算是通过uni.uploadFile()成功的传到了AWS S3上。
在uni.uploadFile整理参数时折腾了很久,之前一直报各种问题,不是报SignatureDoesNotMatch就是AccessDenied等等问题,其实这些问题还是由于formData的参数不正确,所以解决的方案还是要认真对好formData里参数!!!之前一直就是卡在这个formData地方。
formData里需要的参数参考资料:
https://docs.aws.amazon.com/AmazonS3/latest/API/sigv4-post-example.html - 官方form表单示例
https://docs.aws.amazon.com/zh_cn/IAM/latest/UserGuide/create-signed-request.html - 计算签名
转让!!!!!vkmall(vk商城client端)
源码测试:https://ext.dcloud.net.cn/plugin?id=9502
有需要的可联系我,我有套用不到了,转让!!!!!!!!
QQ:917736677
源码测试:https://ext.dcloud.net.cn/plugin?id=9502
有需要的可联系我,我有套用不到了,转让!!!!!!!!
QQ:917736677
uni-app x发布,vue开发纯原生app;2023年插件大赛启动
-
HBuilder 3.94 正式版已发布,欢迎体验uni-app x。https://uniapp.dcloud.net.cn/uni-app-x/
-
2023年插件大赛启动,欢迎踊跃参加。https://ask.dcloud.net.cn/article/40812
-
HBuilder 3.94 正式版已发布,欢迎体验uni-app x。https://uniapp.dcloud.net.cn/uni-app-x/
-
2023年插件大赛启动,欢迎踊跃参加。https://ask.dcloud.net.cn/article/40812
Wot Design Uni 上新 Segmented 分段器 ,赶快进来看看效果吧!
Segmented 分段器
何时使用
- 用于展示多个选项并允许用户选择其中单个选项;
- 当切换选中选项时,关联区域的内容会发生变化。
地址
先看交互效果
大型分段器
通过设置 size 属性为 "large",创建一个大型分段器。
<wd-segmented :options="list" v-model:value="current" size="large"></wd-segmented>默认分段器
这是默认尺寸的分段器。
<wd-segmented :options="list" v-model:value="current1"></wd-segmented>小型分段器
通过设置 size 属性为 "small",创建一个小型分段器。
<wd-segmented :options="list" v-model:value="current2" size="small"></wd-segmented>带振动效果的分段器
通过设置 vibrate-short 属性为 true,使手机在切换选项时产生短暂振动。
<wd-segmented :options="list" v-model:value="current3" :vibrate-short="true"></wd-segmented>禁用分段器
通过设置 disabled 属性为 true,禁用分段器。
<wd-segmented :options="list" v-model:value="current5" disabled></wd-segmented>自定义渲染分段器标签
使用插槽 label 可以自定义渲染分段器的标签内容。
<wd-segmented :options="list1" v-model:value="current4" :vibrate-short="true">
<template #label="{ option }">
<view class="section-slot">
<wd-img round width="32px" height="32px" :src="option.payload.avatar" />
<view class="name">
{{ option.value }}
</view>
</view>
</template>
</wd-segmented>const list1 = ref([
{
value: '李雷',
disabled: false,
payload: {
avatar: 'https://cdn.jsdelivr.net/npm/wot-design-uni-assets/redpanda.jpg'
}
},
{
value: '韩梅梅',
disabled: false,
payload: {
avatar: 'https://cdn.jsdelivr.net/npm/wot-design-uni-assets/capybara.jpg'
}
}
]).section {
width: 100%;
padding: 0 24rpx;
box-sizing: border-box;
&-slot {
padding: 4px;
}
}
请注意,上述示例代码中的 list 和 list1 变量是您在 <script> 部分设置的示例数据。您可以根据您的实际需求自定义这些数据。
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 | 最低版本 |
|---|---|---|---|---|---|
| value/v-model:value | 当前选中的值 | string | number | - | - | 0.1.23 |
| disabled | 是否禁用分段器 | boolean | true | false | false |
0.1.23 |
| size | 控件尺寸 | string | large | middle | small |
middle |
0.1.23 |
| options | 数据集合 | string[] \| number[] \| SegmentedOption[] |
- | [] | 0.1.23 |
| vibrateShort | 切换选项时是否振动 | boolean | true | false | false |
0.1.23 |
SegmentedOption
| 参数 | 说明 | 类型 | 可选值 | 默认值 | 最低版本 |
|---|---|---|---|---|---|
| value | 选中值 | string | number | - | - | 0.1.23 |
| disabled | 是否禁用 | boolean | true | false | - | 0.1.23 |
| payload | 更多数据 | any | - | - | 0.1.23 |
Events
| 事件名称 | 说明 | 参数 | 最低版本 |
|---|---|---|---|
| change | 选项切换时触发 | { value } |
0.1.23 |
Slots
| name | 说明 | 参数 | 最低版本 |
|---|---|---|---|
| label | 选项标签内容 | { option: SegmentedOption } |
0.1.23 |
外部样式类
| 类名 | 说明 | 最低版本 |
|---|---|---|
| customStyle | 自定义样式 | 0.1.23 |
| customClass | 自定义样式类 | 0.1.23 |
地址
Segmented 分段器
何时使用
- 用于展示多个选项并允许用户选择其中单个选项;
- 当切换选中选项时,关联区域的内容会发生变化。
地址
先看交互效果
大型分段器
通过设置 size 属性为 "large",创建一个大型分段器。
<wd-segmented :options="list" v-model:value="current" size="large"></wd-segmented>默认分段器
这是默认尺寸的分段器。
<wd-segmented :options="list" v-model:value="current1"></wd-segmented>小型分段器
通过设置 size 属性为 "small",创建一个小型分段器。
<wd-segmented :options="list" v-model:value="current2" size="small"></wd-segmented>带振动效果的分段器
通过设置 vibrate-short 属性为 true,使手机在切换选项时产生短暂振动。
<wd-segmented :options="list" v-model:value="current3" :vibrate-short="true"></wd-segmented>禁用分段器
通过设置 disabled 属性为 true,禁用分段器。
<wd-segmented :options="list" v-model:value="current5" disabled></wd-segmented>自定义渲染分段器标签
使用插槽 label 可以自定义渲染分段器的标签内容。
<wd-segmented :options="list1" v-model:value="current4" :vibrate-short="true">
<template #label="{ option }">
<view class="section-slot">
<wd-img round width="32px" height="32px" :src="option.payload.avatar" />
<view class="name">
{{ option.value }}
</view>
</view>
</template>
</wd-segmented>const list1 = ref([
{
value: '李雷',
disabled: false,
payload: {
avatar: 'https://cdn.jsdelivr.net/npm/wot-design-uni-assets/redpanda.jpg'
}
},
{
value: '韩梅梅',
disabled: false,
payload: {
avatar: 'https://cdn.jsdelivr.net/npm/wot-design-uni-assets/capybara.jpg'
}
}
]).section {
width: 100%;
padding: 0 24rpx;
box-sizing: border-box;
&-slot {
padding: 4px;
}
}
请注意,上述示例代码中的 list 和 list1 变量是您在 <script> 部分设置的示例数据。您可以根据您的实际需求自定义这些数据。
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 | 最低版本 |
|---|---|---|---|---|---|
| value/v-model:value | 当前选中的值 | string | number | - | - | 0.1.23 |
| disabled | 是否禁用分段器 | boolean | true | false | false |
0.1.23 |
| size | 控件尺寸 | string | large | middle | small |
middle |
0.1.23 |
| options | 数据集合 | string[] \| number[] \| SegmentedOption[] |
- | [] | 0.1.23 |
| vibrateShort | 切换选项时是否振动 | boolean | true | false | false |
0.1.23 |
SegmentedOption
| 参数 | 说明 | 类型 | 可选值 | 默认值 | 最低版本 |
|---|---|---|---|---|---|
| value | 选中值 | string | number | - | - | 0.1.23 |
| disabled | 是否禁用 | boolean | true | false | - | 0.1.23 |
| payload | 更多数据 | any | - | - | 0.1.23 |
Events
| 事件名称 | 说明 | 参数 | 最低版本 |
|---|---|---|---|
| change | 选项切换时触发 | { value } |
0.1.23 |
Slots
| name | 说明 | 参数 | 最低版本 |
|---|---|---|---|
| label | 选项标签内容 | { option: SegmentedOption } |
0.1.23 |
外部样式类
| 类名 | 说明 | 最低版本 |
|---|---|---|
| customStyle | 自定义样式 | 0.1.23 |
| customClass | 自定义样式类 | 0.1.23 |














