<input type="text" @input="getValue" class="input" />
methods: {
getValue:function(){
console.log(1)
}
}
- 发布:2020-09-16 17:54
- 更新:2020-09-21 14:25
- 阅读:1343
产品分类: uniapp/小程序/抖音
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 2.8.11
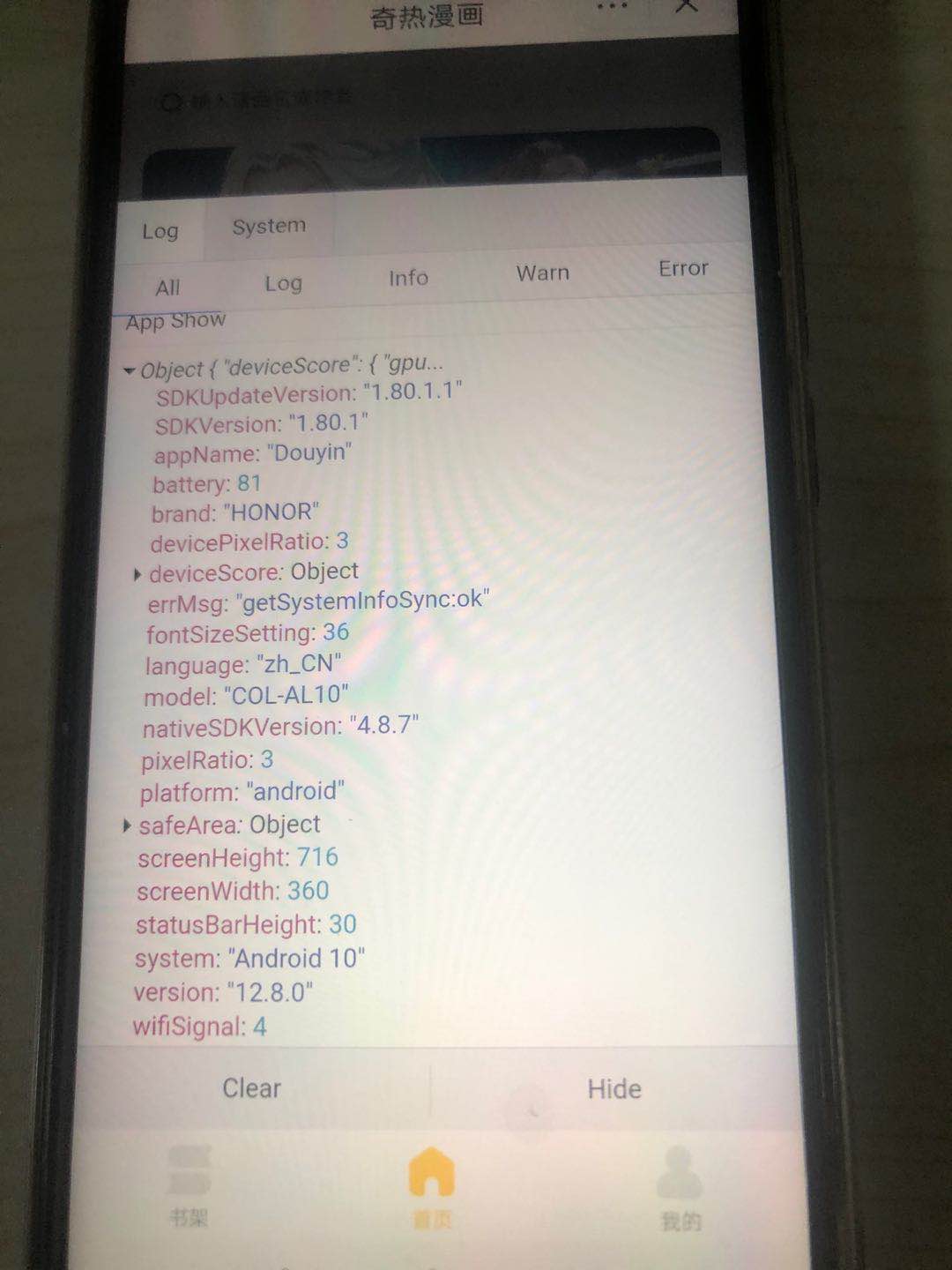
第三方开发者工具版本号: 2.0.2
基础库版本号: 1.80.1.0
项目创建方式: HBuilderX
示例代码:
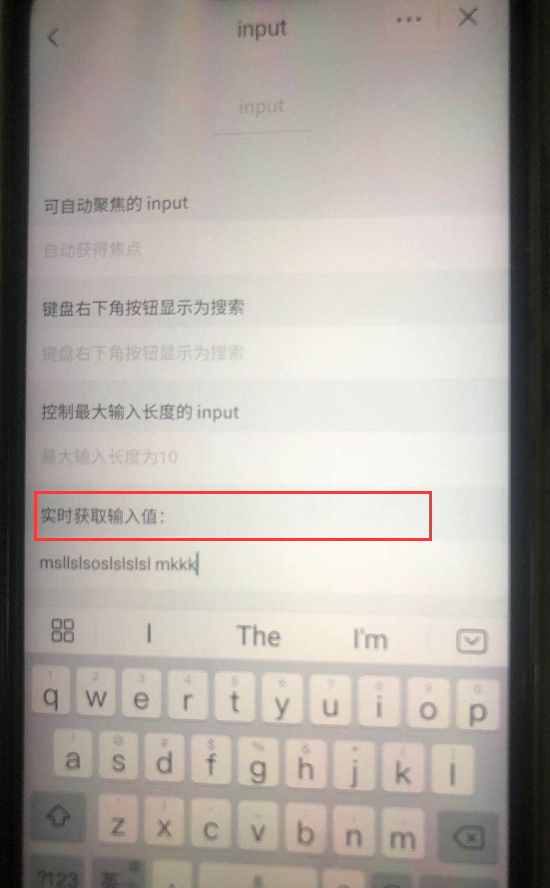
操作步骤:
第一步:uniapp上编译代码
第二步 在头条小程序选择1.80.1.0的基础库 无法触发事件
第一步:uniapp上编译代码
第二步 在头条小程序选择1.80.1.0的基础库 无法触发事件
预期结果:
可以触发事件
可以触发事件
实际结果:
无法触发事件
无法触发事件
bug描述:
input 组件无法绑定 @input
最佳回复
字节跳动小程序已修复此问题,更新小程序开发工具和相应的 App 即可,对应字节跳动社区帖子:https://forum.microapp.bytedance.com/mini-app/posts/5f61c96b8863d2023ace42ab
<template>
<view class="demovi">
<input type="text" value="" @input="demo" class="demo"/>
<text class="text">输入的内容是{{ipt}}</text>
</view>
</template>
<script>
export default {
data() {
return {
ipt:''
}
},
methods: {
demo:function(e)
{
this.ipt=e.detail.value
}
}
}
</script>
<style>
.demovi .demo{
border:1rpx solid red;
width: 100%;
height: 100rpx;
}
.text{
font-size: 50rpx;
margin-top: 50px;
}
</style>







鹤峰女婿
感谢,都卡在这里了。
2020-09-17 11:31
4***@qq.com (作者)
回复 鹤峰女婿: 我有个解决方案可以应急 把input 封装成子组件就可以获取到了
2020-09-17 11:58
鹤峰女婿
回复 4***@qq.com: 我来试试,关键是很多页面。一个一个来调整太费时间了。
2020-09-17 13:37
DCloud_UNI_GSQ
测试可行,使用批量替换即可,比如全局注册一个my-input 然后把 <input 批量替换 <my-input
2020-09-17 14:28
亿朵云
回复 DCloud_UNI_GSQ: 怎么封装my-input。。
2020-09-17 15:39
DCloud_UNI_GSQ
回复 亿朵云:
2020-09-17 15:48
亿朵云
回复 DCloud_UNI_GSQ: 感谢
2020-09-17 15:49