- 在uniapp项目中,使用了本地存储的api
const res = uni.setStorageSync('sentence', data)const store = uni.getStorageSync(key);与此同时,还使用到了leancloud的相关服务。 - 运行到浏览器没有任何报错,正常运行,只在hbuilderx控制台有提醒
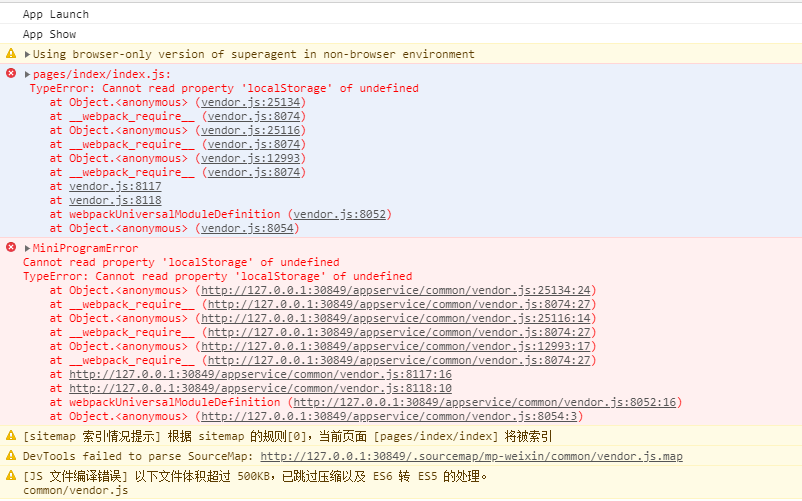
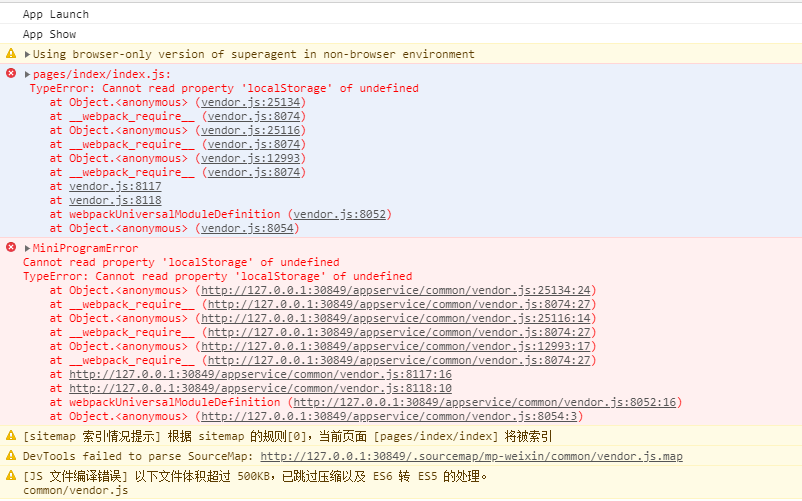
node_modules\leancloud-storage\dist\av.js文件体积超过 500KB,已跳过压缩以及 ES6 转 ES5 的处理,手机端使用过大的js库影响性能。` - 运行到微信小程序开发者工具报错,如下图。

- 点击第一个at, 指向报错点的代码是window.localStorage,
我的疑惑,为啥会出现这个问题,uniapp不是会帮助我们抹平这个差异吗。window对象是浏览器的BOM上才有的,编译到小程序应该使用微信那边的api,为啥还会运行到这行代码。