that.markers = res.data.map(item => {
return {
id: item.carId,
longitude: item.Longitude,
latitude: item.Latitude,
width: 50,
height: 50,
iconPath: '/static/imgs/car_icon2.png',
rotate:Number(item.direction),
callout: {
content: item.carNo,
color: item.color == '蓝色' ? '#FFFFFF' : '#0F1B33',
fontSize: 14,
borderRadius: 4,
padding: 5,
bgColor: item.color == '蓝色' ? '#1890FF' : '#FFBC32',
textAlign: 'center',
display: 'ALWAYS'
}
}
})- 发布:2021-09-29 02:55
- 更新:2023-02-09 21:24
- 阅读:1528
【报Bug】APP nvue 中 的map markers 上的气泡callout,在markers设置的rotate后,marker跟气泡callout会有偏差,callout不在marker上方
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: Windows10
HBuilderX类型: 正式
HBuilderX版本号: 3.2.3
手机系统: Android
手机系统版本号: Android 10
手机厂商: 华为
手机机型: 华为9X
页面类型: nvue
打包方式: 云端
项目创建方式: HBuilderX
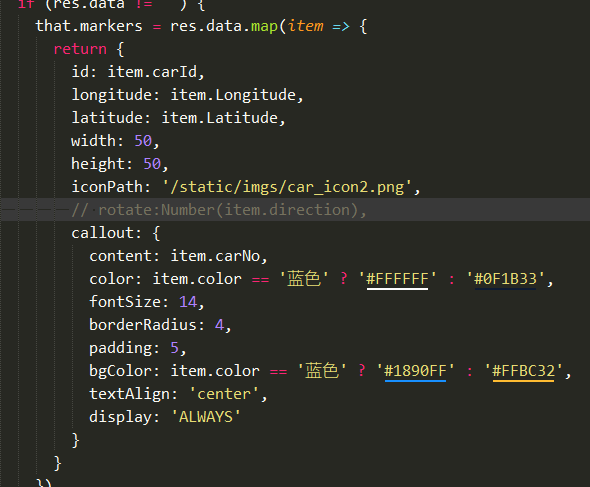
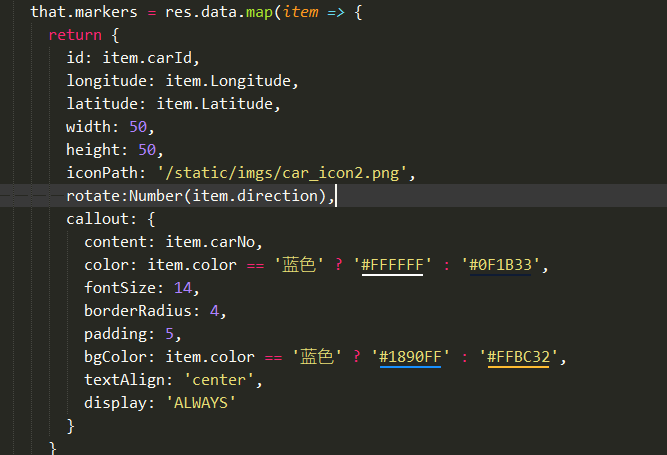
示例代码:
操作步骤:
预期结果:
实际结果:








consoleLog123 (作者)
谢谢,怎么才能让callout在 markers旋转后的上方呢?
2021-09-29 15:25
DCloud_Android_ST
回复 consoleLog123: 我看你只想换下箭头方向。不如多几个图片就可以了
2021-09-29 16:05
consoleLog123 (作者)
回复 DCloud_Android_ST: 嗯呢 不好意思才看到。只设置的航向角,多几个图片的意思是 多渲染几个markers吗?
2021-10-05 13:42