选择年份月份
- 发布:2021-10-19 11:00
- 更新:2021-10-19 12:06
- 阅读:601
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: macOS bigsur 11.6
HBuilderX类型: 正式
HBuilderX版本号: 3.2.9
第三方开发者工具版本号: 1.05.2110152
基础库版本号: 2.19.5
项目创建方式: HBuilderX
操作步骤:
预期结果:
输出格式为2021-10
输出格式为2021-10
实际结果:
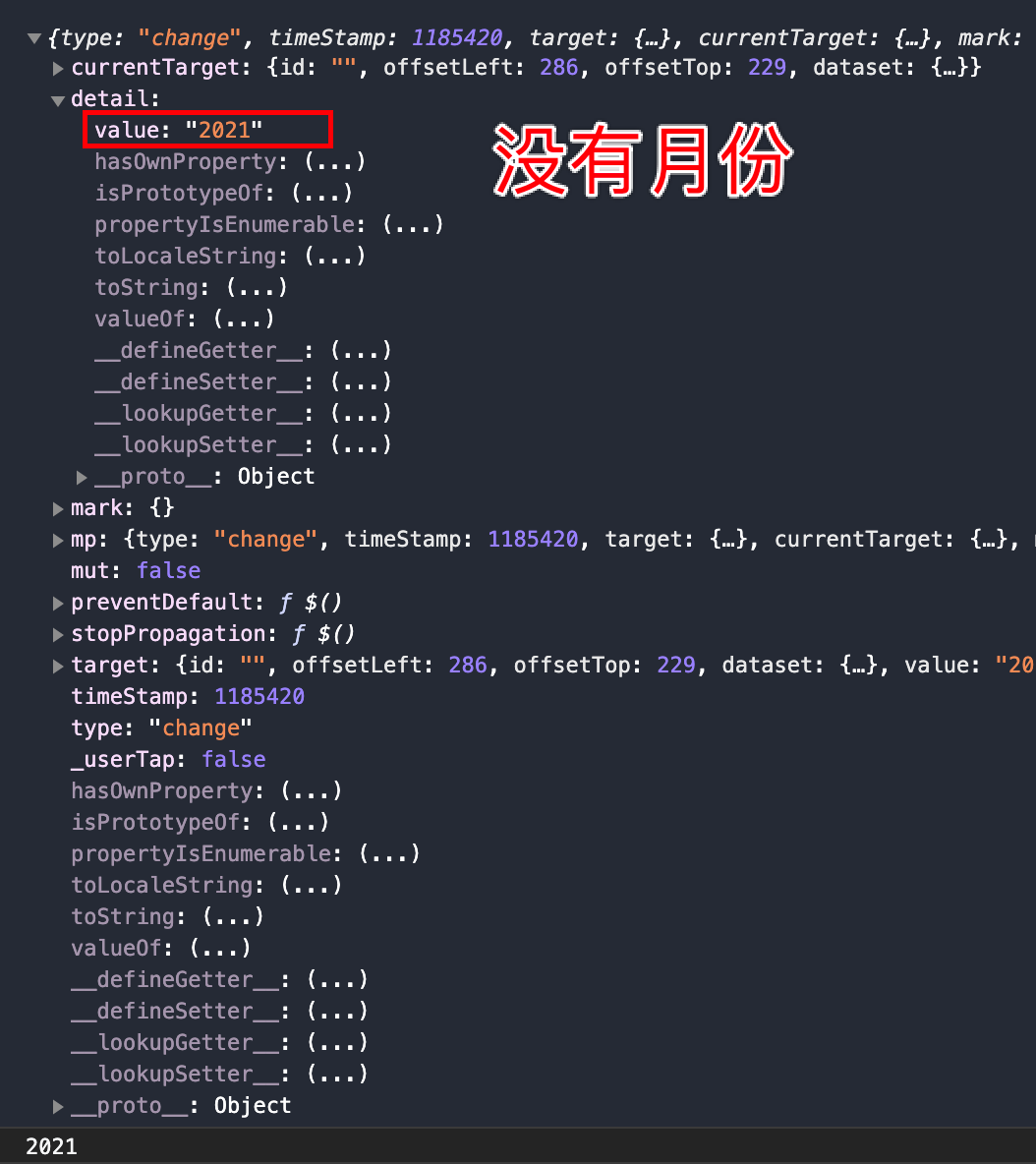
2021
2021
bug描述:
picker设置mode为date,默认值:start=“2021-10”,代码如下:
<picker
mode="date"
:start="curMonth"
:fields="month"
@change="bindDateChange"
>
<view
>{{ curMonth }}<span class="iconfont icon-arrow-down"></span
></view>
</picker>bindDateChange(e) {
const value = e.detail.value;
console.log(e);
console.log(value);
},当我选择改变picker的值,触发bindDateChange函数,e.detail.value返回的值只有“2021”,没有后面的月份。

未复现此问题。
用示例代码hello uni-app能出现你的问题吗?
不能的话你需要排查出来具体你哪个页面,甚至哪一行导致的。
找出来具体原因后提供一个能复现你描述的bug的最小化demo,让我们及时定位问题,及时修复。
【bug优先处理规则】https://ask.dcloud.net.cn/article/38139




o***@163.com (作者)
复现了,应该去掉冒号,写成fields="month"。
感谢解答。
2021-10-19 14:09