子组件通过props接收的Array的数据,应是引用类型,如果在子组件直接修改数据页面应该会同步渲染,在H5页面可以正常实现,但是微信小程序却没有任何反应。不知道是哪里写错了,还是这是个BUG呢?或者有什么方法可以解决?有人知道吗?
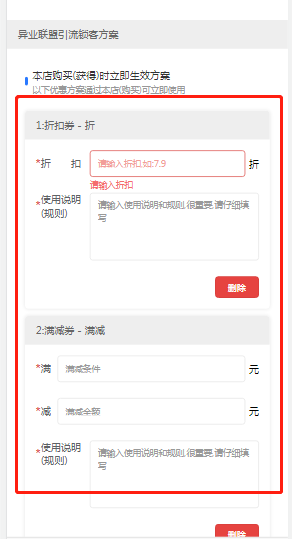
这个是在H5端正常显示的
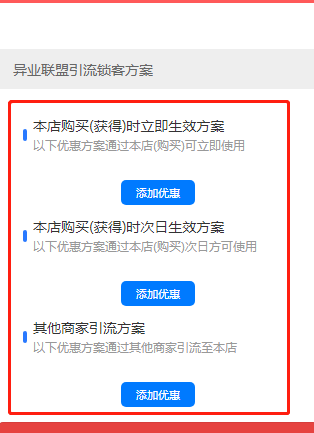
这个是在微信小程序无渲染的
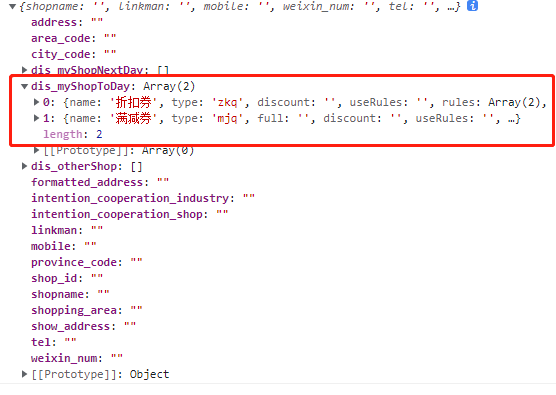
查看数据后发现,H5的父组件数据同步更新了,也渲染成功了。
如图:
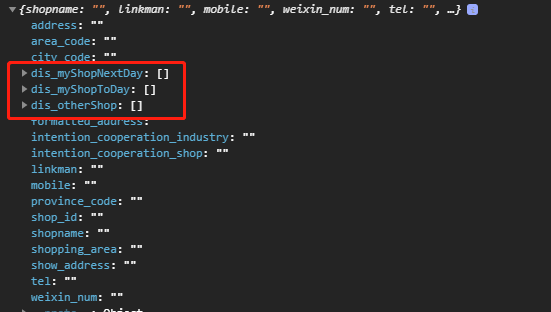
而微信小程序端数据并没有同步更新,也没有渲染成功。
如图:
子组件源码:
<template>
<view>
<uni-group mode="card" v-for="(item,index) in disdata"
:title="index+1 + ':' + item.name + getCardTitle(item.type,index)"
:key="item.id"
>
<!-- 折扣券 -->
<uni-forms-item
v-if="item.type == 'zkq'"
:name="[name,index,'discount']"
label="折 扣"
:rules="item.rules"
required
>
<view class="discoun-form-item">
<uni-easyinput placeholder="请输入折扣,如:7.9" v-model="disdata[index].discount" trim="both" type="digit" maxlength="3"></uni-easyinput>
<text style="margin-left: 5px;">折</text>
</view>
</uni-forms-item>
<!-- 满减券 -->
<uni-forms-item
v-if="item.type == 'mjq'"
:name="[name,index,'full']"
label="满"
:labelWidth='30'
:ref="'formitem'+item.id+'full'"
required
>
<view class="discoun-form-item">
<uni-easyinput placeholder="满减条件" v-model="disdata[index].full" trim="both" type="digit" maxlength="8" @input="numberFixedDigit($event,item,'full')"></uni-easyinput>
<text style="margin-left: 5px;">元</text>
</view>
</uni-forms-item>
<uni-forms-item
v-if="item.type == 'mjq'"
:name="[name,index,'discount']"
label="减"
:labelWidth='30'
:ref="'formitem'+item.id+'discount'"
required
>
<view class="discoun-form-item">
<uni-easyinput placeholder="满减金额" v-model="disdata[index].discount" trim="both" type="digit" maxlength="8" @input="numberFixedDigit($event,item,'discount')"></uni-easyinput>
<text style="margin-left: 5px;">元</text>
</view>
</uni-forms-item>
<!-- 代金券 -->
<uni-forms-item
v-if="item.type == 'djq'"
:name="[name,index,'discount']"
label="金额"
:ref="'formitem'+item.id+'discount'"
required
>
<view class="discoun-form-item">
<uni-easyinput placeholder="代金券金额" v-model="disdata[index].discount" trim="both" type="digit" maxlength="8" @input="numberFixedDigit($event,item,'discount')"></uni-easyinput>
<text style="margin-left: 5px;">元</text>
</view>
</uni-forms-item>
<uni-forms-item
v-if="item.type == 'djq'"
:name="[name,index,'full']"
label="使用条件"
:ref="'formitem'+item.id+'full'"
required
>
<view class="discoun-form-item">
<text style="margin-right: 5px;">满</text>
<uni-easyinput placeholder="请输入满多少元可用" v-model="disdata[index].full" trim="both" type="digit" maxlength="8" @input="numberFixedDigit($event,item,'full')"></uni-easyinput>
<text style="margin-left: 5px;">元可用</text>
</view>
</uni-forms-item>
<!-- 实物赠品 -->
<uni-forms-item
v-if="item.type == 'swzp'"
:name="[name,index,'giftName']"
label="赠品名称"
:rules="item.rules_giftName"
required
>
<view class="discoun-fnameorm-item">
<uni-easyinput placeholder="请输入赠品名称" v-model="disdata[index].giftName" trim="both" maxlength="20"></uni-easyinput>
</view>
</uni-forms-item>
<uni-forms-item
v-if="item.type == 'swzp'"
:name="[name,index,'quantity']"
label="赠品数量"
required
>
<view class="discoun-form-item">
<uni-number-box :min="1" :max="99" v-model="disdata[index].quantity"></uni-number-box>
</view>
</uni-forms-item>
<uni-forms-item
v-if="item.type == 'swzp'"
:name="[name,index,'unit']"
label="赠品单位"
:rules="item.rules_unit"
required
>
<view class="discoun-form-item">
<uni-easyinput placeholder="请输入赠品单位,如:套" v-model="disdata[index].unit" trim="both" maxlength="4"></uni-easyinput>
</view>
</uni-forms-item>
<!-- 通用,使用说明 -->
<uni-forms-item :name="[name,index,'useRules']" :rules="[{required: true,errorMessage: '请填写使用说明'}]" label="使用说明(规则)" required>
<uni-easyinput type="textarea" autoHeight v-model="disdata[index].useRules" placeholder="请输入使用说明和规则,很重要,请仔细填写" trim="both"></uni-easyinput>
</uni-forms-item>
<button class="button-discount-del" size="mini" type="warn" @click="discountDel(item.id)">删除</button>
</uni-group>
<view class="button-group">
<picker @change="addDiscount($event)" :range="discountType" range-key="name">
<view class="addDiscountBt">添加优惠</view>
</picker>
</view>
</view>
</template>
<script>
export default {
name: 'DiscountList',
props: {
disdata: {
type: Array
},
name: {
type: String
}
},
data() {
let discountType = [
{
type:"zkq",
name:"折扣券"
},
{
type:"mjq",
name:"满减券"
},
{
type:"djq",
name:"代金券"
},
{
type:"swzp",
name:"实物赠品"
},
{
type:"mftyq",
name:"免费体验券"
},
{
type:"txmdq",
name:"同行免单券"
},
{
type:"txmftyq",
name:"同行免费体验券"
}
]
return {
discountType
//listData:[]
}
},
created() {
// this.listData = this.disdata /*此处添加此行后微信小程序端可正常渲染,但所有功能无法使用,因为数据同样没有更新*/
},
methods: {
addDiscount(e){
let _type = this.discountType[e.detail.value].type;
let _discountItem = {};
let _id = Date.now();
let that = this;
switch(_type){
case "zkq":
_discountItem = {
name:'折扣券',
type:'zkq',
discount:'',
useRules:'',
rules: [
{required: true,errorMessage: '请输入折扣'},
{
pattern: "^((0\\.[1-9]{1})|(([1-9]{1})(\\.\\d{1})?))$",
errorMessage: '折扣输入错误,请输入0.1-9.9',
}],
id: _id
}
break;
case "mjq":
_discountItem = {
name:'满减券',
type:'mjq',
full:'',
discount:'',
useRules:'',
rules_full: [
{required: true,errorMessage: '请填写满减条件'},
{
pattern: "^(([1-9]{1}\\d*)|([0]{1}))(\\.(\\d){0,2})?$",
errorMessage: '请正确输入满减条件,如0.01',
},
{
validateFunction:function(rule,value,data,callback){
let _dis = data[rule.label.replace('["','').replace('full"]','') + 'discount'];
if (_dis != '' && (_dis - 0) >= (value - 0)){
callback('满减条件金额必须大于满减金额')
}
let _refFull = that.$refs['formitem'+_id+'full'][0];
let _refDis = that.$refs['formitem'+_id+'discount'][0];
if (_dis != '' && !_refFull.linkCheck){
_refDis.linkCheck = true;
_refDis.onFieldChange();
}
if (_refFull.linkCheck){
_refFull.linkCheck = false;
}
return true
}
}
],
rules_discount: [
{required: true,errorMessage: '请填写满减金额'},
{
pattern: "^(([1-9]{1}\\d*)|([0]{1}))(\\.(\\d){0,2})?$",
errorMessage: '请正确输入满减金额,如:50',
},
{
validateFunction:function(rule,value,data,callback){
let _full = data[rule.label.replace('["','').replace('discount"]','') + 'full'];
if (_full != '' && (_full - 0) <= (value - 0)){
callback('满减金额必须小于满减条件金额')
}
let _refFull = that.$refs['formitem'+_id+'full'][0];
let _refDis = that.$refs['formitem'+_id+'discount'][0];
if (_full != '' && !_refDis.linkCheck){
_refFull.linkCheck = true;
_refFull.onFieldChange();
}
if (_refDis.linkCheck){
_refDis.linkCheck = false;
}
return true
}
}
],
id: _id
}
break;
case "djq":
_discountItem = {
name:'代金券',
type:'djq',
full:'',
discount:'',
useRules:'',
rules_full: [
{required: true,errorMessage: '请填写使用条件'},
{
pattern: "^(([1-9]{1}\\d*)|([0]{1}))(\\.(\\d){0,2})?$",
errorMessage: '请正确输入使用条件金额,如:0.01',
},
{
validateFunction:function(rule,value,data,callback){
let _dis = data[rule.label.replace('["','').replace('full"]','') + 'discount'];
if (_dis != '' && (_dis - 0) > (value - 0)){
callback('使用条件不能小于金额')
}
let _refFull = that.$refs['formitem'+_id+'full'][0];
let _refDis = that.$refs['formitem'+_id+'discount'][0];
if (_dis != '' && !_refFull.linkCheck){
_refDis.linkCheck = true;
_refDis.onFieldChange();
}
if (_refFull.linkCheck){
_refFull.linkCheck = false;
}
return true
}
}
],
rules_discount: [
{required: true,errorMessage: '请填写代金券金额'},
{
pattern: "^(([1-9]{1}\\d*)|([0]{1}))(\\.(\\d){0,2})?$",
errorMessage: '请正确输入代金券金额',
},
{
validateFunction:function(rule,value,data,callback){
let _full = data[rule.label.replace('["','').replace('discount"]','') + 'full'];
if (_full != '' && (_full - 0) < (value - 0)){
callback('金额不能大于使用条件')
}
let _refFull = that.$refs['formitem'+_id+'full'][0];
let _refDis = that.$refs['formitem'+_id+'discount'][0];
if (_full != '' && !_refDis.linkCheck){
_refFull.linkCheck = true;
_refFull.onFieldChange();
}
if (_refDis.linkCheck){
_refDis.linkCheck = false;
}
return true
}
}
],
id: _id
}
break;
case "swzp":
_discountItem = {
name:'实物赠品',
type:'swzp',
giftName:'',
unit:'',
quantity:'1',
useRules:'',
rules_giftName: [
{required: true,errorMessage: '请填写赠品名称'}
],
rules_unit: [
{required: true,errorMessage: '请填写赠品单位'}
],
id: _id
}
break;
case "mftyq":
_discountItem = {
name:'免费体验券',
type:'mftyq',
useRules:'',
id: _id
}
break;
case "txmdq":
_discountItem = {
name:'同行免单券',
type:'txmdq',
useRules:'',
id: _id
}
break;
case "txmftyq":
_discountItem = {
name:'同行免费体验券',
type:'txmftyq',
useRules:'',
id: _id
}
break;
}
console.log(this.disdata)
this.disdata.push(_discountItem);
if (_type == "mjq" || _type == "djq"){
this.$nextTick(() => {
console.log(this.$refs['formitem'+_discountItem.id+'full'])
this.$refs['formitem'+_discountItem.id+'full'][0].setRules(_discountItem.rules_full);
this.$refs['formitem'+_discountItem.id+'discount'][0].setRules(_discountItem.rules_discount);
})
}
},
discountDel(id) {
let _index = this.disdata.findIndex(v => v.id === id);
this.disdata.splice(_index, 1);
},
getCardTitle(type,index){
let _d = this.disdata[index];
switch(type){
case "zkq":
return ' - ' + _d.discount + '折';
break;
case "mjq":
return ' - ' + "满" + _d.full + '减' + _d.discount;
break;
case "djq":
return ' - ' + _d.discount + '元,满' + _d.full + '元可用';
break;
case "swzp":
return ' - ' + _d.giftName + _d.quantity + _d.unit;
break;
default:
return "";
}
},
numberFixedDigit(value,data,field){ // 固定两位小数
this.$nextTick(() => {
data[field] = (value.match(/^\d*(\.?\d{0,2})/g)[0]) || '';
})
}
}
}
</script>父组件:
<discount :disdata="formData.dis_myShopToDay" :name="'dis_myShopToDay'"></discount>
import discount from "@/pages/hashops/discount-list.vue"







3***@qq.com (作者)
这个问题解决了。应该是微信小程序与VUE不同,VUE在子组件中可以直接修改引用类型的传值,而微信不允许造成的。通过getCurrentPages()可以解决这个问题。但另一个问题跟这无关,估计应该是BUG,就是动态删除表单的时候,不会同步更新rules,就是原来的rules还在,导致验证失败。
2022-12-04 11:00