<template>
<view>
<uni-data-checkbox v-model="radioValue" :localdata="coupons" @change="changeCoupon"></uni-data-checkbox>
</view>
</template>
<script setup>
import { reactive, toRefs } from 'vue';
const state = reactive({
radioValue: '0',
coupons: [{
text: '新百券',
value: '0'
},{
text: '第三方券',
value: '1'
}]
})
const {
radioValue,
coupons
} = toRefs(state);
function changeCoupon (val) {
console.log('changeCoupon:', val, state.radioValue)
}
</script>- 发布:2023-11-28 16:34
- 更新:2023-11-29 09:38
- 阅读:500
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: windows10
第三方开发者工具版本号: 1.06.2310071 win32-x64
基础库版本号: 3.1.5
项目创建方式: CLI
CLI版本号: 5.0.8
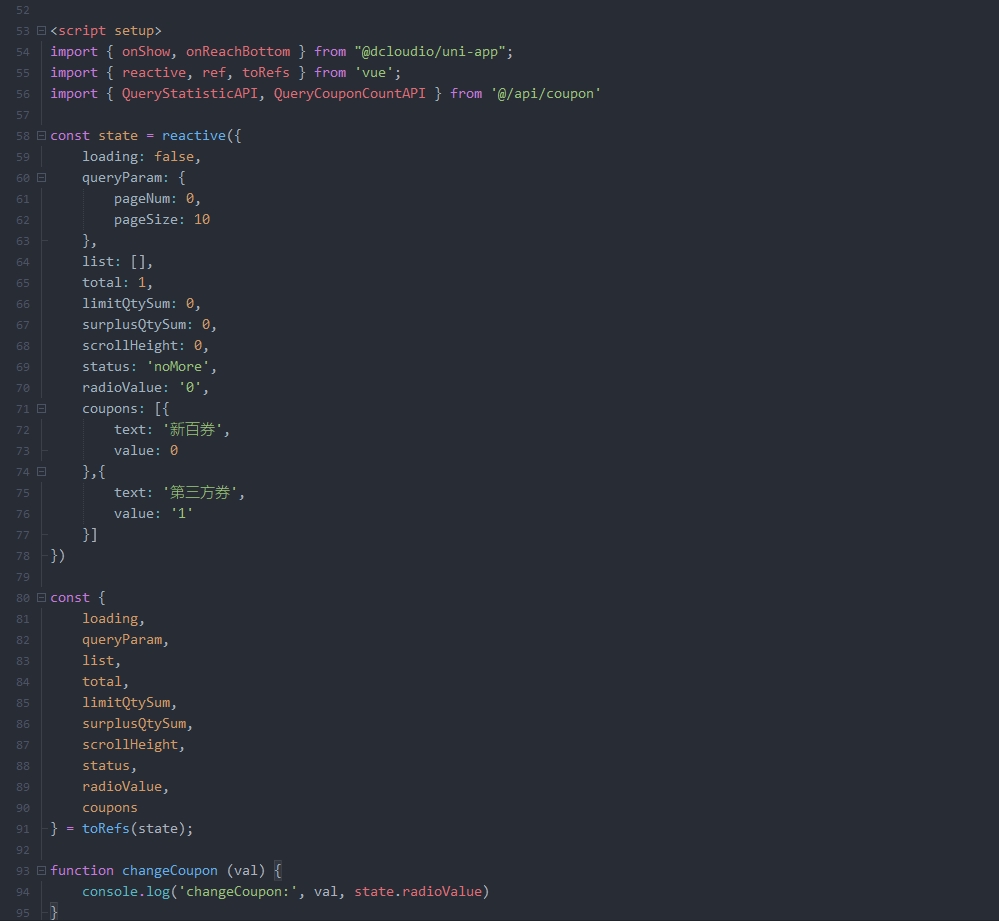
示例代码:
操作步骤:
运行就能出现
运行就能出现
预期结果:
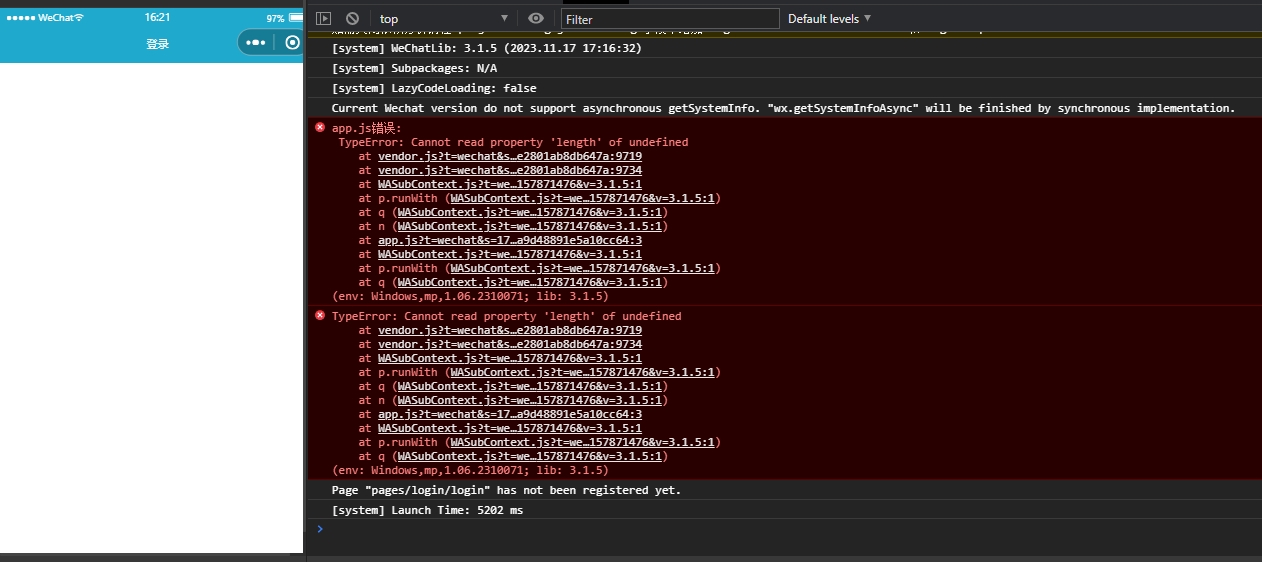
首页报错,页面无法加载
首页报错,页面无法加载
实际结果:
首页报错,页面无法加载
首页报错,页面无法加载
bug描述:
运行 -> 运行到小程序模拟器 -> 微信开发者工具
运行后因为某个页的代码因为加了【uni-data-checkbox】这个组件导致报错,代码使用vite+vue3







BlacKinght (作者)
请问怎么提供,代码贴上来吗?
2023-11-29 09:08
BlacKinght (作者)
代码是内部项目,不能对外展示,只能贴示例代码,只要<uni-data-checkbox v-model="radioValue" :localdata="coupons" @change="changeCoupon"></uni-data-checkbox> 这段代码放开就会报如图所示错误,注释掉就没事,绑定的列表也是响应式的,有数据
2023-11-29 09:14
DCloud_UNI_OttoJi
后续用户补充“已解决,我把所有依赖都更新成最新的就好了”,后续有类似问题的用户建议优先更新依赖为最新版本。
2023-11-29 10:38