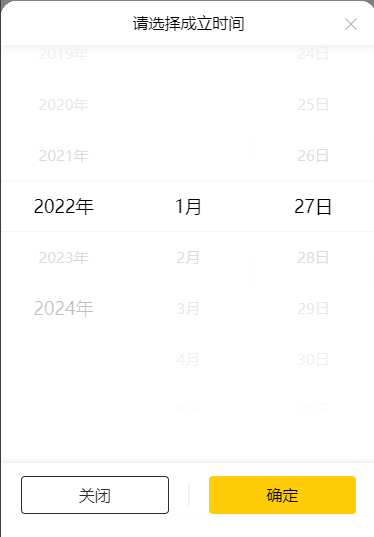
picker-view使用 @change="ChangePickerDate"滑动里面picker-view-column第一次选择2024-1月27日日期确认以后,点击弹窗打开默认选中2024年1月27日的,然后滑动日期2022年不点确定,重新设置 :value="dateValue"值但是无法滚动到2024年1月27日确认选中的日期该如何解决
<picker-view value="dateValue" indicator-style="indicatorStyle" indicator-class="'select-time'" class="picker-view-box text-center" immediate-change="true" @change="ChangePickerDate">
<picker-view-column>
<view
v-for="(yearsItem, yearsIndex) in years" key="yearsIndex" class="item" class="yearsIndex == showYearsIndex ? 'select-time' : ''" data-id="yearsIndex" >{{ yearsItem }}年</view
>
</picker-view-column>
<picker-view-column>
<view
v-for="(monthsItem, monthsIndex) in months" key="monthsIndex" class="item" class="monthsIndex == filterMonthsIndex ? 'select-time' : ''" >{{ monthsItem }}月</view
>
</picker-view-column>
<picker-view-column>
<view
v-for="(daysItem, daysIndex) in days" key="daysIndex" class="item" class="daysIndex == filterDaysIndex ? 'select-time' : ''" >{{ daysItem }}日</view
>
</picker-view-column>
</picker-view>






何sir (作者)
好的,我试试,谢谢。
2024-01-31 12:11
c***@qq.com
太感谢了,我是出现了有选项但是无法往下滑动的bug,通过这个方式加一个 v-if 使用弹窗的show响应式变量,弹窗出现再渲染picker,强制picker重新渲染就没问题了
2025-08-04 14:54