我们项目是 uniapp(不是 uniapp x),使用 vue3 编译的 vue 与 nvue 页面:
然后有个地方需要打开一个外部的 H5,我们在页面中使用 <web-view /> 加载:
<template>
<web-view :src="'xxx" @message="onEvent"></web-view>
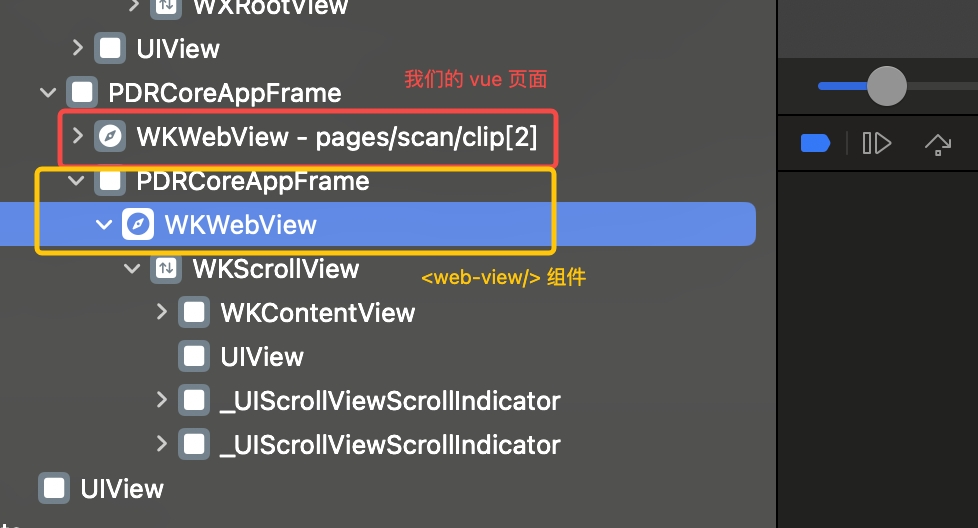
</template>但在使用过程中发现这个 web-view 组件会有一层白色的背景色(与加载的 H5 内容无关,是 web-view 组件的容器),在跳转页面的时候会出现闪白的情况(H5 页面的背景色是深色)
我们已经尝试过一些方法来修改:
- pages.json 修改,只能改我们页面 webview 的背景色,无法修改 <web-view /> 组件的背景色;
- 我们使用 plus5+ 的 api,用 plus.webview.create 然后 append 到当前页面中,是可以设置的背景色(比如改成透明)。
但第二种方法对目前代码的修改比较多,并且查阅了一些资料发现通信的手段会比较有限(例如 nvue 和 plus.webview.create 出的 webview 页面暂时还无法通信),所以我们希望保持使用 <web-view /> 组件
但目前没有找到合适的方法来修改这一层背景色,请教大家有什么好办法吗?





z***@dreame.tech (作者)
没有用耶,这个属性我看文档只能设置宽高以及进度条的样式,我尝试设置 { background: 'transparent' } 或者 { backgroundColor: 'transparent' } 这种没有生效
2025-07-22 14:28