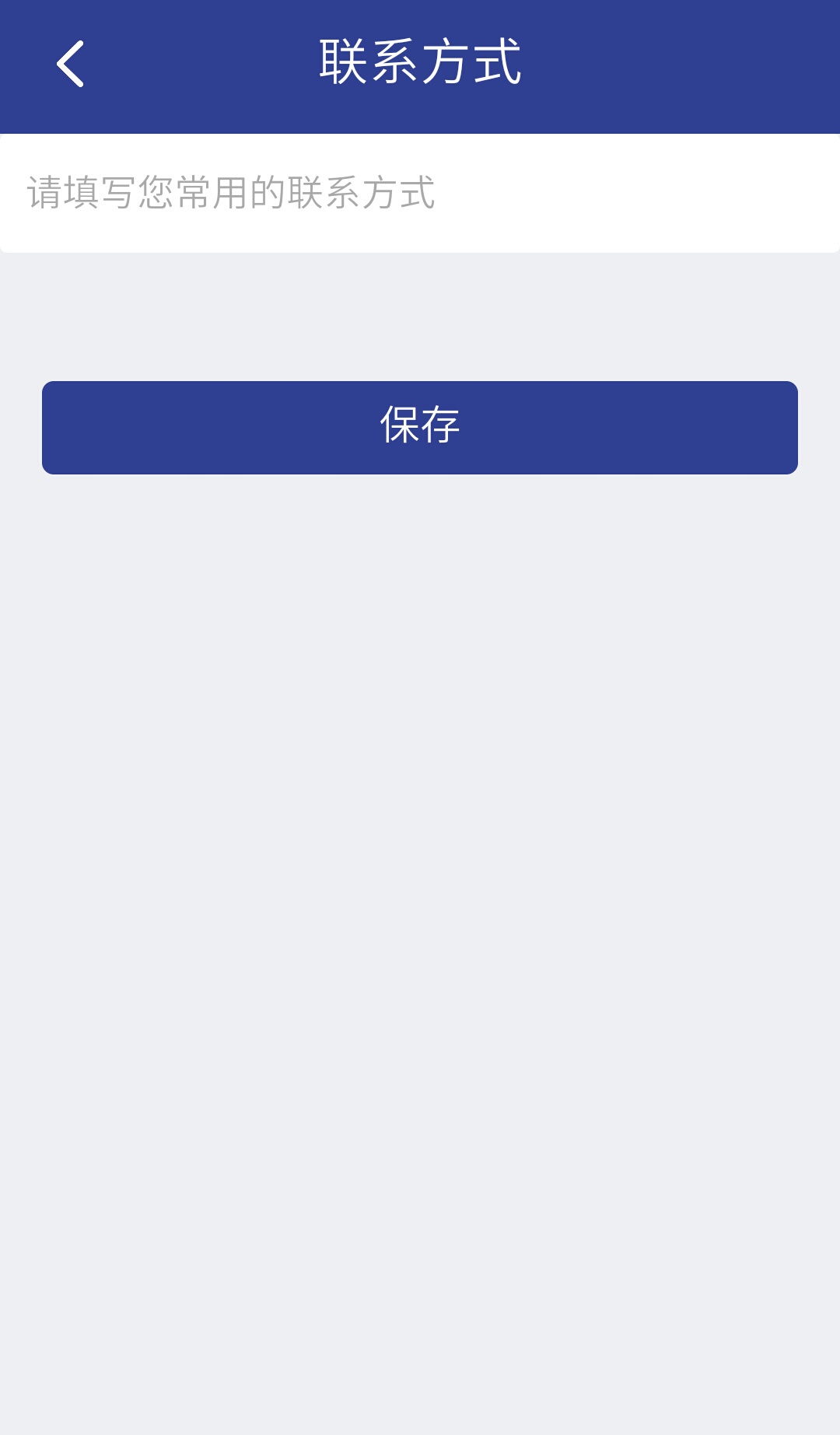
用nativeObj.View绘制了头部,大部分手机测得都是正常的,

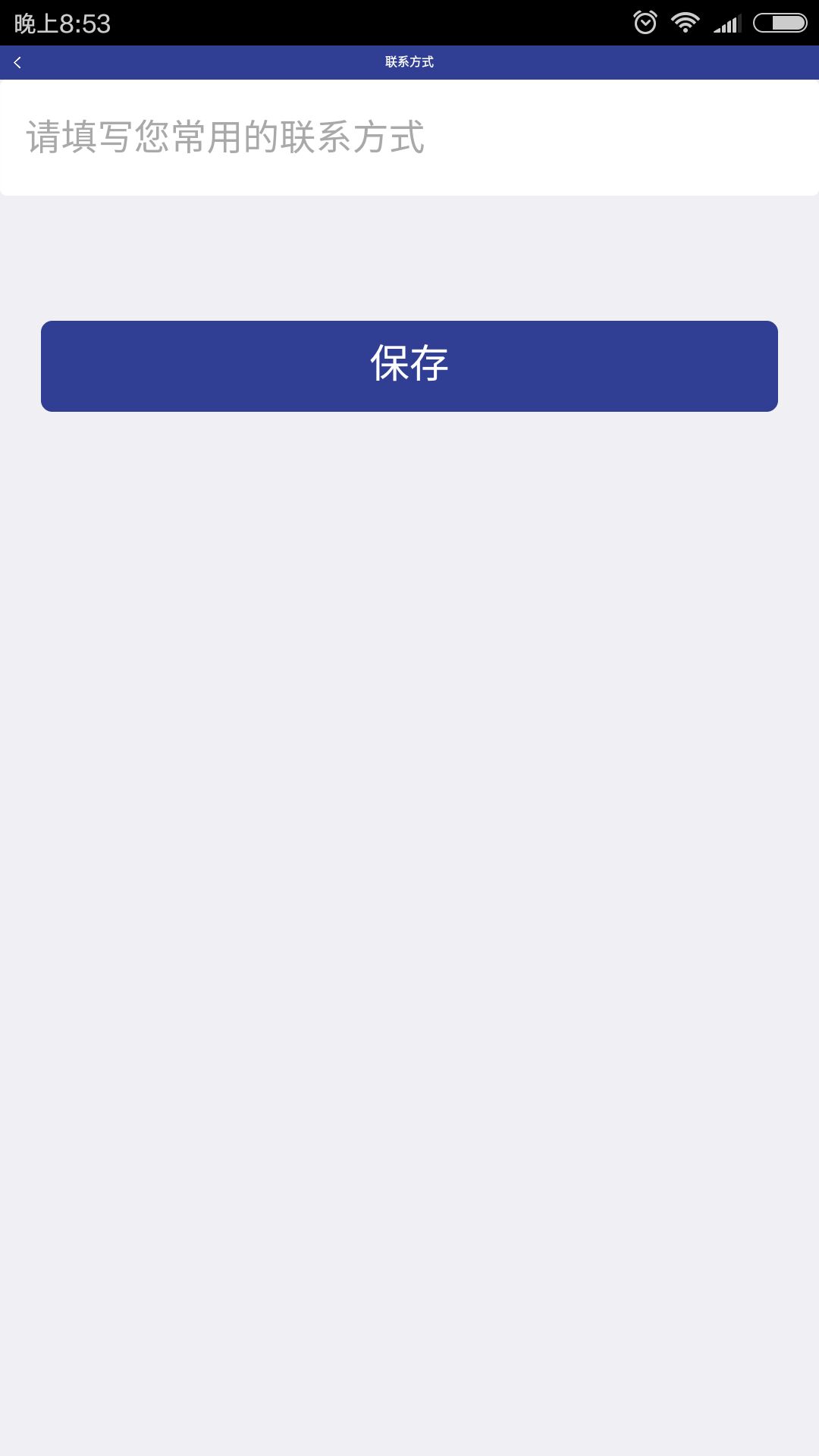
有的手机里却是这样的。。
像是电脑版的,不知道怎么会出这种状况,而且并不是所有的都有问题,只有在“个人中心”这个页创建的页面打开后会这样。下面是代码
mui.plusReady(function() {
mui('body').on('tap','a',function(){
var id = this.href;
var href = this.href;
var extras = {};
extras.acceleration = "capture";
var tit = this.querySelector('.left').innerText;
if(id){
var webview = plus.webview.create( href,id,extras );
var view = new plus.nativeObj.View("second", {
top: 0,
height: "60px",
width: "100%",
dock: "top",
position: "dock"
});
view.drawRect("#303F93"); //绘制背景色
view.drawRect("#cccccc", {
top: "60px",
left: "0px"
}); //绘制底部边线
var bitmap = new plus.nativeObj.Bitmap("back");
bitmap.load("images/icon_back.png");
view.drawBitmap(bitmap, {}, {
top: "20px",
left: "20px",
width: "20px",
height: "20px"
});
view.drawText(tit, {}, {
size: "22px",
weight: "normal",
color: "#ffffff"
});
view.setTouchEventRect({
top: "0px",
left: "0px",
width: "60px",
height: "100%"
});
view.interceptTouchEvent(true);
view.addEventListener("click", function(e) {
webview.evalJS("mui.back();");
}, false);
webview.append(view);
webview.addEventListener("titleUpdate", function() {
setTimeout(function(){
webview.show( 'slide-in-right',250,extras );
},100)
});
}
})
})