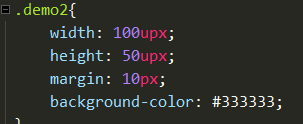
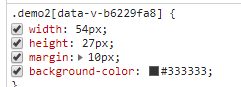
有哪位大神知道么 我在配置里面设置了 px和upx的比率是1来的了 但在代码里面写100upx 编译出来怎么不等于 100px的 ?? 是我哪里弄错了么 求救
dengzy321
- 发布:2019-03-05 10:29
- 更新:2019-03-05 11:20
- 阅读:3566







7***@qq.com
希望内置的计算比例也可以进行自主配置
2019-03-05 11:21
Trust
回复 7***@qq.com:这个不支持自定义,内置的算法。
2019-03-05 11:23
Trust
实际定义的 upx 值,输入按照比例计算的结果即可。
2019-03-05 11:24
dengzy321 (作者)
回复 Trust: 那在浏览器代码里面看到的结果不用管的么, 先谢谢你了哈
2019-03-06 09:58
dengzy321 (作者)
回复 Trust:但是我在配置里面设置 它的比率为1 为 10 为 20 或者更大的比值数字然后在页面看到的结果都是一样的啊
2019-03-06 10:07
dengzy321 (作者)
回复 Trust:还是不太明白, 能再解释一下么 谢谢你了
2019-03-06 10:22