var pages = getCurrentPages();
var page = pages[pages.length - 1];
var currentWebview = page.$getAppWebview();
var footer = new plus.nativeObj.View('test',
{top:'0px',left:'0px',height:'44px',width:'100%',backgroundColor:'#000'},
[
{tag:'img',id:'img',src:'logo.png',position:{top:'80px',left:'0px',width:'50px',height:'50px'}},
{tag:'rect',id:'rect',color:'#FF0000',position:{top:'0px',left:'0px',width:'100%',height:'1px'}},
{tag:'font',id:'font',text:'原生控件',textStyles:{size:'18px',color:"#fff"}}
],
)
currentWebview.children()[0].append(footer);除了img的tag其他都能绘制出来, 不知道是什么问题。





TomVision (作者)
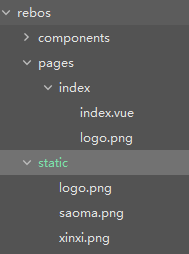
index.vue同目录不是 ./logo.png 吗 ,我用 ../../static/logo.png 也不行
2019-03-18 11:43
DCloud_UNI_CHB
回复 TomVision:图片资源需要放在static目录下,放在pages目录下编译时会忽略;绘制图片时,建议直接使用绝对路径,比如:/static/logo.png
2019-03-18 12:33
TomVision (作者)
回复 DCloud_UNI_CHB: 原来绝对路径是根目录。。
2019-03-18 12:42