详细问题描述
(DCloud产品不会有明显的bug,所以你遇到的问题大都是在特定环境下才能重现的问题,请仔细描述你的环境和重现方式,否则DCloud很难排查解决你的问题)
[内容]
重现步骤 关键代码:
[步骤]```javascript
onReady () {
const canvasCtx = uni.createCanvasContext('canvas', this)
const blockCtx = uni.createCanvasContext('block', this)
this.draw(canvasCtx, 'fill')
this.draw(blockCtx, 'clip')
canvasCtx.drawImage('../../static/img/b.jpg', 0, 0, 310, 155)
blockCtx.drawImage('../../static/img/b.jpg', 0, 0, 310, 155)
canvasCtx.draw()
blockCtx.draw()
},
methods: {
draw (ctx, operation) {
var x = 150, y = 40, w = 42, r = 10, PI = Math.PI
ctx.beginPath()
ctx.moveTo(x,y)
ctx.lineTo(x+w/2,y)
ctx.arc(x+w/2,y-r+2, r,0,2PI) //
ctx.lineTo(x+w/2,y)
ctx.lineTo(x+w,y)
ctx.lineTo(x+w,y+w/2 + 2)
ctx.arc(x+w+r-2,y+w/2,r,0,2PI) //
ctx.lineTo(x+w,y+w/2 - 2)
ctx.lineTo(x+w,y+w)
ctx.lineTo(x,y+w)
ctx.lineTo(x,y)
ctx[operation]()
ctx.beginPath()
ctx.arc(x,y+w/2, r,1.5PI,0.5PI) // 只需要画正方形内的半圆就行,方便背景图片的裁剪
ctx.globalCompositeOperation = "xor"
ctx.fill()
},
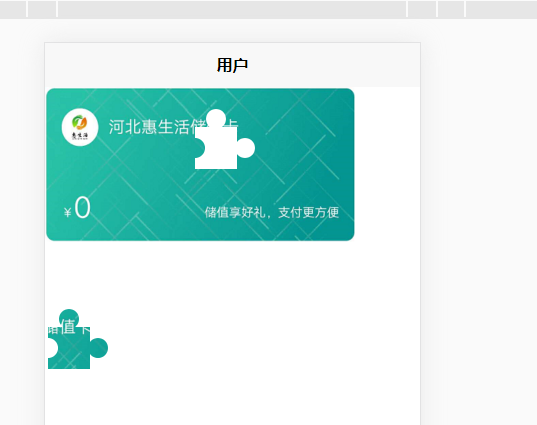
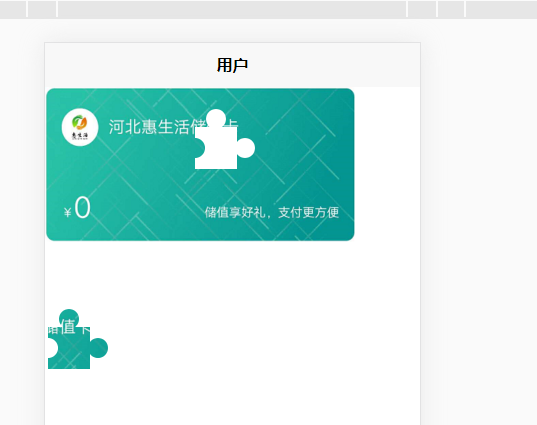
[结果] H5效果:
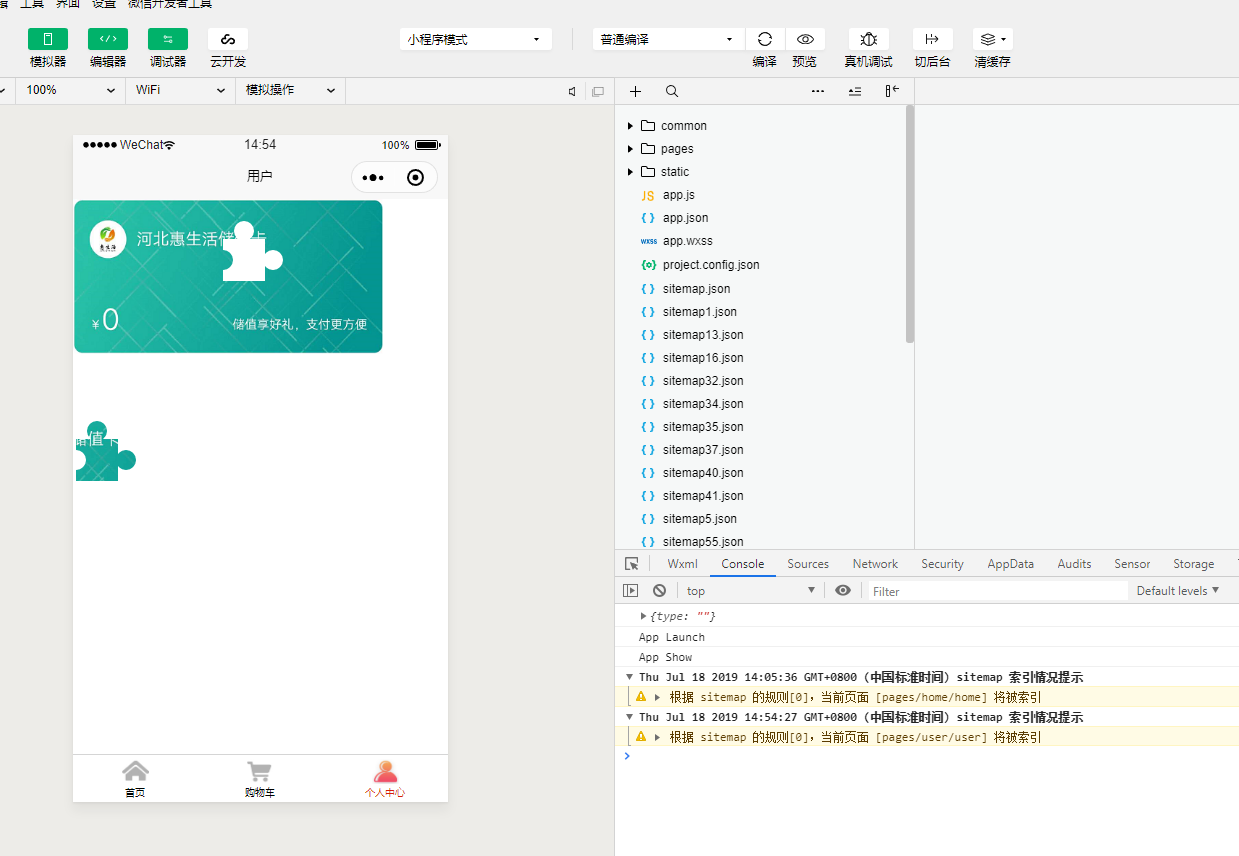
 微信小程序模拟器效果:
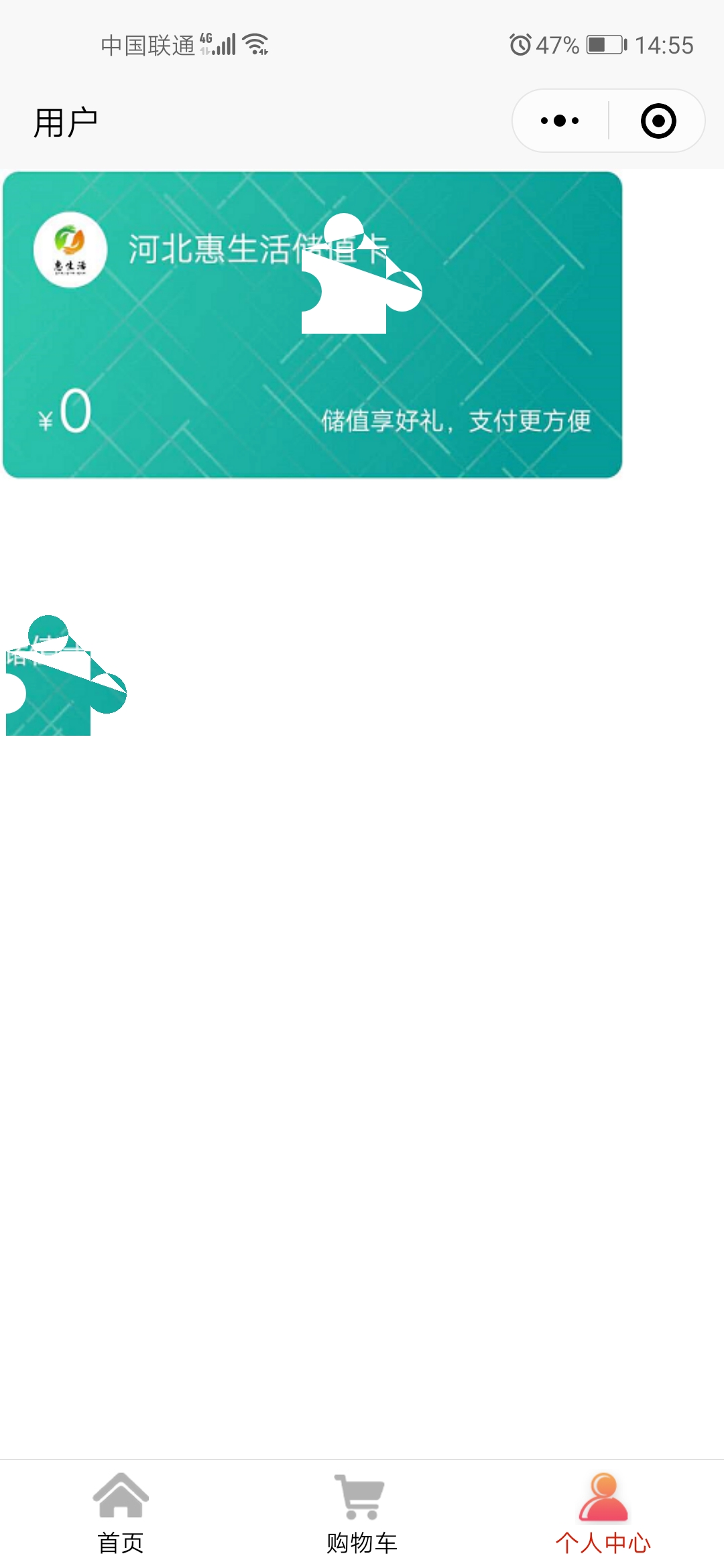
微信小程序预览效果:
[期望] 什么原因导致他出现这种情况?我已经排查半天了。。。。
[如果语言难以表述清晰,拍一个视频或截图,有图有真相]
## IDE运行环境说明
[HBuilder 或 HBuilderX。如果你用其他工具开发uni-app,也需要在此说明]
[IDE版本号]
[windows版本号]
[mac版本号]
## uni-app运行环境说明
[运行端是h5或app或某个小程序?]
[运行端版本号]
[项目是cli创建的还是HBuilderX创建的?如果是cli创建的,请更新到最新版cli再试]
[编译模式是老模板模式还是新的自定义组件模式?]
## App运行环境说明
[Android版本号]
[iOS版本号]
[手机型号]
[模拟器型号]
## 附件
[IDE问题请提供HBuilderX运行日志。菜单帮助-查看运行日志,点右键打开文件所在目录,将log文件压缩成zip包上传]
[App问题请提供可重现问题的代码片段,你补充的细一点,问题就解决的快一点]
[App安装包或H5地址]
[可重现代码片段]
## 联系方式
[QQ]
微信小程序模拟器效果:
微信小程序预览效果:
[期望] 什么原因导致他出现这种情况?我已经排查半天了。。。。
[如果语言难以表述清晰,拍一个视频或截图,有图有真相]
## IDE运行环境说明
[HBuilder 或 HBuilderX。如果你用其他工具开发uni-app,也需要在此说明]
[IDE版本号]
[windows版本号]
[mac版本号]
## uni-app运行环境说明
[运行端是h5或app或某个小程序?]
[运行端版本号]
[项目是cli创建的还是HBuilderX创建的?如果是cli创建的,请更新到最新版cli再试]
[编译模式是老模板模式还是新的自定义组件模式?]
## App运行环境说明
[Android版本号]
[iOS版本号]
[手机型号]
[模拟器型号]
## 附件
[IDE问题请提供HBuilderX运行日志。菜单帮助-查看运行日志,点右键打开文件所在目录,将log文件压缩成zip包上传]
[App问题请提供可重现问题的代码片段,你补充的细一点,问题就解决的快一点]
[App安装包或H5地址]
[可重现代码片段]
## 联系方式
[QQ]