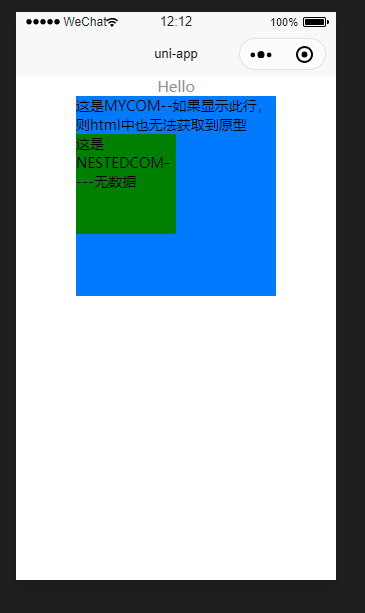
在小程序下原型上的值无法以props传递,且在html中也无法拿到
<template>
<view class="content">
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<myCom :zhang='zhang'></myCom>
</view>
</template>
<script>
import myCom from '../../component/myComponent.vue'
import Person from './data.js'
export default {
components:{
myCom
},
data() {
return {
title: 'Hello',
zhang:''
}
},
onLoad() {
this.zhang = new Person('张三',23);
console.log(this.zhang)
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
<template>
<view class="fatherCom">
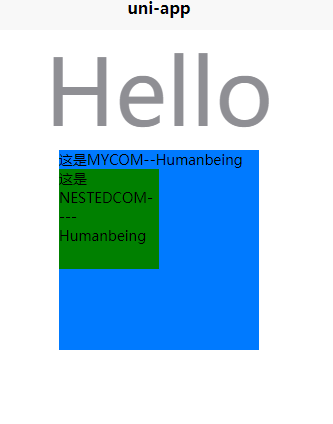
这是MYCOM--{{nm?nm:'如果显示此行,则html中也无法获取到原型'}}
<nestedCom :nm='nm'></nestedCom>
</view>
</template>
<script>
import nestedCom from './nestedCom.vue'
export default {
props:['zhang'],
components:{
nestedCom
},
data(){
return {
nm:''
}
},
mounted(){
this.nm = this.zhang.originalProperty;
console.log(this.nm)
}
}
</script>
<style>
.fatherCom{
width: 200px;
height:200px;
background:#007AFF
}
</style>
<template>
<view class='nest'>这是NESTEDCOM----{{nm?nm:'无数据'}}</view>
</template>
<script>
export default {
props:['nm'],
data(){
return {
}
},
mounted(){
}
}
</script>
<style>
.nest{
width:100px;
height:100px;
background:green
}
</style>
function Person(name,age){
this.name = name;
this.age = age;
this.action= function(){
console.log('walk')
}
}
Person.prototype.originalProperty = 'Humanbeing'
export default Person