配置系统状态栏样式
iOS平台可支持对系统状态栏样式的配置,在应用manifest.json文件的plus->distribute->apple下添加UIStatusBarStyle进行控制,默认值为"UIStatusBarStyleDefault"。
| 值 | 样式 |
|---|---|
| UIStatusBarStyleDefault | 默认样式,iOS6及以下系统状态栏为黑底白字,iOS7及以上系统用于定义系统状态栏上文字颜色为黑字(适用于浅色背景) |
| UIStatusBarStyleBlackOpaque | 深色背景色样式,iOS6及以下系统状态栏为黑底白字,iOS7及以上系统用于定义系统状态栏上文字颜色为白色(适用于深色背景) |
| UIStatusBarStyleBlackTranslucent | iOS6及以下系统在启动界面为灰底白字,iOS7及以上系统与UIStatusBarStyleBlackOpaque效果一样 |
App云端打包设置系统状态栏样式操作方式:
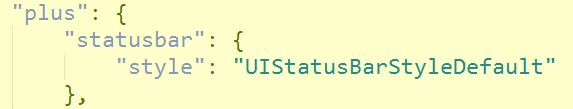
双击应用的manifest.json文件,切换到“代码视图”,在plus->statusbar下添加style节点:

Ctrl+S保存,并提交App云端打包
设置系统状态栏背景颜色(iOS7及以上生效)
iOS平台可支持对系统状态栏背景颜色的配置,在应用manifest.json文件的plus->statusbar下添加background进行控制:
值为字符串类型,格式为"#RRGGBB"格式,如红色为"#FF0000";默认值为白色。
App云端打包设置系统状态栏背景颜色操作方式
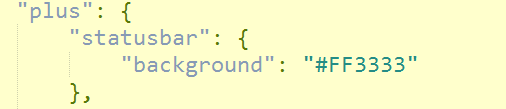
双击应用的manifest.json文件,切换到“代码视图”,在statusbar节点下添加background节点:
Ctrl+S保存,并提交App云端打包
运行期动态设置系统状态栏背景颜色
调用plus.navigator.setStatusBarBackground(rgb)动态修改系统状态栏背景颜色:
rgb为颜色字符串值,格式为#RRGGBB。
function setStatusbarRed(){
// 设置系统状态栏背景色为红色
plus.navigator.setStatusBarBackground("#FF0000");
}注:仅在iOS7.0及以上版本才支持设置系统状态栏背景色
设置状态栏透明并且页面内容通顶,参考http://ask.dcloud.net.cn/article/118
Android平台
Android平台自定义系统状态栏样式,参考状态栏大全-状态栏透明(沉浸式)、变色及全屏的区别。
Android离线打包在AndroidManifest.xml中配置主Activity的皮肤(android:theme)来设置:
<activity
android:name="io.dcloud.PandoraEntry"
android:configChanges="orientation|keyboardHidden|screenSize"
android:label="@string/app_name"
android:launchMode="singleTask"
android:screenOrientation="sensor"
android:windowSoftInputMode="adjustResize"
android:theme="主Activity的皮肤"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>后续云端打包会封装常用的皮肤样式。参考:http://ask.dcloud.net.cn/docs/#http://ask.dcloud.net.cn/article/238