uni-app 实现 adnorid 来电自动接听或挂掉
uni-app 实现 adnorid 来电自动接听或挂掉
有偿提供代码
附件是视频,实现的是来电自动接听,可以看下,是否符合需求
QQ:543610866
uni-app 实现 adnorid 来电自动接听或挂掉
有偿提供代码
附件是视频,实现的是来电自动接听,可以看下,是否符合需求
QQ:543610866
神奇的XMLHttpRequest,在H5+下,安卓平台XMLHttpRequest能垮域!
最近想用XMLHttpRequest直接上传文件。
new plus.net.XMLHttpRequest() 写成了new.XMLHttpRequest();
XMLHttpRequest.send(file对象);
在安卓上竟然垮域能正常工作。
IOS上不能工作。
查找问题时才发现不是plus.net.XMLHttpRequest对象。
如果用plus.net.XMLHttpRequest,XMLHttpRequest.send(file对象)发送不了文件数据。
最近想用XMLHttpRequest直接上传文件。
new plus.net.XMLHttpRequest() 写成了new.XMLHttpRequest();
XMLHttpRequest.send(file对象);
在安卓上竟然垮域能正常工作。
IOS上不能工作。
查找问题时才发现不是plus.net.XMLHttpRequest对象。
如果用plus.net.XMLHttpRequest,XMLHttpRequest.send(file对象)发送不了文件数据。
收起阅读 »uni push 推送的快速接入
推送的消息常用的主要分为2种:
1、通知消息:通知发送后会直接在手机通知栏(状态栏)展示一条消息
2、透传消息:即是自定义消息,Unipush只负责将消息送达到客户端,而客户端接收到消息后需要自己处理消息的展示方式或后续动作
在下面的第二篇文章中详细介绍了推送消息的几种类型
遇到的坑1:
今天遇到了在小米手机上出现了角标不停的增加每次+1,从1加到3然后4 5
参考文章:
个推小助手的文章就很全面,看下面文章就能搞定推送啦!
uni-push 2.0 快速接入指南
https://ask.dcloud.net.cn/article/40283
Unipush后台推送使用指南
https://ask.dcloud.net.cn/article/39333
推送的消息常用的主要分为2种:
1、通知消息:通知发送后会直接在手机通知栏(状态栏)展示一条消息
2、透传消息:即是自定义消息,Unipush只负责将消息送达到客户端,而客户端接收到消息后需要自己处理消息的展示方式或后续动作
在下面的第二篇文章中详细介绍了推送消息的几种类型
遇到的坑1:
今天遇到了在小米手机上出现了角标不停的增加每次+1,从1加到3然后4 5
参考文章:
个推小助手的文章就很全面,看下面文章就能搞定推送啦!
uni-push 2.0 快速接入指南
https://ask.dcloud.net.cn/article/40283
Unipush后台推送使用指南
https://ask.dcloud.net.cn/article/39333
推荐自由职业一些实用的网站【持续更新ING】
编程开发
https://www.runoob.com/ 菜鸟教程
https://www.cainiaojc.com/ 菜鸟
https://laravelacademy.org/ Laravel 学院
图片素材
https://lottiefiles.com/featured 动画动图
https://www.pexels.com/zh-cn/ 免费素材
https://www.58pic.com/ 千图
https://pixabay.com/zh/
图像处理
https://shortpixel.com/online-image-compression 图片压缩
https://www.canva.com/ CANVA
https://www.fotor.com.cn/ Fotor
https://www.gaoding.com/ 搞定设计
https://pixlr.com/cn/ 图像编辑器,动画设计
https://www.uupoop.com/ 在线PS
https://pc.meitu.com/ 美图秀秀
接活平台
http://proginn.com 程序员客栈
http://www.findcto.com findcto
http://www.kuaima.co/ 快码众包
https://mart.coding.net coding码市
https://yuanqq.cn/ 猿圈圈
http://apk00.com/ 猿团
http://linktion.cn 英选
https://zb.oschina.net/ oschina众包
http://light.starwall.org/ LIGHT平台
http://geekmayi.com/ 码易众包平台
http://www.xyuanzhuo.com/ 小圆桌
技术论坛
http://w2solo.com/ 独立开发者社区
https://ask.dcloud.net.cn/ Dcloud社区
欢迎在评论区推荐和补充!
编程开发
https://www.runoob.com/ 菜鸟教程
https://www.cainiaojc.com/ 菜鸟
https://laravelacademy.org/ Laravel 学院
图片素材
https://lottiefiles.com/featured 动画动图
https://www.pexels.com/zh-cn/ 免费素材
https://www.58pic.com/ 千图
https://pixabay.com/zh/
图像处理
https://shortpixel.com/online-image-compression 图片压缩
https://www.canva.com/ CANVA
https://www.fotor.com.cn/ Fotor
https://www.gaoding.com/ 搞定设计
https://pixlr.com/cn/ 图像编辑器,动画设计
https://www.uupoop.com/ 在线PS
https://pc.meitu.com/ 美图秀秀
接活平台
http://proginn.com 程序员客栈
http://www.findcto.com findcto
http://www.kuaima.co/ 快码众包
https://mart.coding.net coding码市
https://yuanqq.cn/ 猿圈圈
http://apk00.com/ 猿团
http://linktion.cn 英选
https://zb.oschina.net/ oschina众包
http://light.starwall.org/ LIGHT平台
http://geekmayi.com/ 码易众包平台
http://www.xyuanzhuo.com/ 小圆桌
技术论坛
http://w2solo.com/ 独立开发者社区
https://ask.dcloud.net.cn/ Dcloud社区
欢迎在评论区推荐和补充!
收起阅读 »vivo上架支付问题
vivo上架,交友应用支付必须用原生支付,二维码支付会导致被驳回。
也就是说必须使用支付宝或者微信支付。
参考资料
https://zhuanlan.zhihu.com/p/468183376
https://zhuanlan.zhihu.com/p/468184137
https://zhuanlan.zhihu.com/p/468184812
vivo上架,交友应用支付必须用原生支付,二维码支付会导致被驳回。
也就是说必须使用支付宝或者微信支付。
参考资料
https://zhuanlan.zhihu.com/p/468183376
https://zhuanlan.zhihu.com/p/468184137
https://zhuanlan.zhihu.com/p/468184812
关于uniapp生成H5用于企业微信第三方应用踩坑问题处理
这段时间公司的项目需要转为企业微信的第三方服务的网页应用,刚好之前的项目是uniapp写的顺带就将项目转为了H5。事先也想到过可能会出现一些BUG但是没想到这些BUG的如此的难缠,特别是在调用 wx.config和wx.angetConfig的时候安卓端和苹果端的不兼容问题是真的要把我弄死了,进过一段时间的摸索,终于将苹果端和安卓的问题解决,虽然解决的方式有点取巧但是也算是解决了吧。如果大家还有什么好的解决方法可以在评论区提出,大家共同参考。
正常的搭建过程
1:由于uniapp在转H5的时候需要大家在根目录下新建一个index.html文件,并且引入相关的sdk。这个地方大家都应该了解。
2:然后在在各自的js工具库中按照企业微信的文档来构建相关的接口 调用 config和angetConfig。
3:调用成功后就可以使用企业微信提供的相关API了。
踩坑分析:这是一个非常正确及合理的逻辑,但是不要玩了uniapp给我们藏了一个天大的坑(不能说是坑吧,uniapp为了多端兼容的必要过程)。由于uniapp在转H5的过程中在内部编译的时候会将全局变量wx给用掉来适应微信公众号(不知道uniapp以后会不会做企业微信的适配而区分wx和jweixin,但现阶段没有)。这样一来企业微信的wx对象就无法使用了。很多兄弟些就想到可以使用jWeixin这个对象来替代(企业微信的sdk返回了两个对象一个wx一个jWeixin)。但是在我们实际的使用的时候会发现jWeixin这个对象在ios中居然不生效无法获取(这个是什么鬼,这个锅好像应该是企业微信来背把)。这就导致了在企业微信上无法正常运行。通过网络搜索我们会找到很多处理的方法,但是我一一试过之后好像都不行。
方法一:
在main.js中将wx和jWeixin赋值给原型
if (/(Android)/i.test(navigator.userAgent)) {
Vue.prototype.sdk=jWeixin
}
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
Vue.prototype.sdk=wx
}
或者在调用config之前判断一下哪个对象存在用哪个
if(wx.config==undefined){
untilWX=jWeixin;
}else{
untilWX=wx;
}
通过测试好像还是不就行又找方法
方法二:
在微信社区看到了一篇帖子说解决了,于是打开了看了一下并实际操作了一下,nice。ios终于解决了可以了,但是当我为了保险起见打开安卓的时候(之前一直是ios失败)傻眼了,安卓居然提示wx.config is not function。然后我将wx打印出来发现居然没有相关的方法。这是什么鬼?难道是我写的不对,但是我查看一下没问题呀,难道是调用的时候出问题了,由于楼主没有发出他关于如何调用相关接口的图片我也不得而知,但是他的方法解决不了我的问题因此也只有Pass掉了。
此贴的地址为:
https://developers.weixin.qq.com/community/enterprisewechat/doc/0000ae13ec8f30a5238c55d3a5bc00
在最后的评论作者写出了他处理的方法
方法三:
然后我又在uniapp 的社区去找发现也有相关的处理方法,大家都认为是uniapp在编译的时候将wx给占了导致的。如果只是在index.html中引入的话并不能覆盖掉编译后的wx对象,即使你在引入相关sdk之前将 window.wx = {} 了。因此在进行config的时候动态加载这些sdk(好像逻辑上说的通哦)。
帖子地址为:
https://ask.dcloud.net.cn/article/39298。
官方也发布了一个解决方法 帖子地址为
https://ask.dcloud.net.cn/article/35380
这个也不行
第一个作者是在onLaunch周期里调用的,和我的业务逻辑不符,因此我将其改造了一下(onLaunch由于是在进入应用后马上执行而我的应用进入后是先进入登录动画界面并通过Oauth2重定向并带出相关数据才进行config因此做了一些改进,如果你的逻辑也是这样那么恭喜你,可以找到解决方法了)。
但是最总试了 安卓是没问题的 ios也是没问题的 但是当我需要调用相关angetConfig使用的接口的时候 ios又来搞我了,居然提示 wx.agentConfig is not function。what?这个是什么鬼没有angetConfig方法,于是我又通过Vconsole将wx打了出来一对比。ios上居然没有angetConfig这个方法,而安卓上是有这个方法的。这个时候我已经无语了。
于是 我在想 方法二ios 没问题 方法三 安卓没问题,能不能将两种方法结合起来呢?
于是我变进行了尝试,居然让我成功了。一下就是相关的界面:
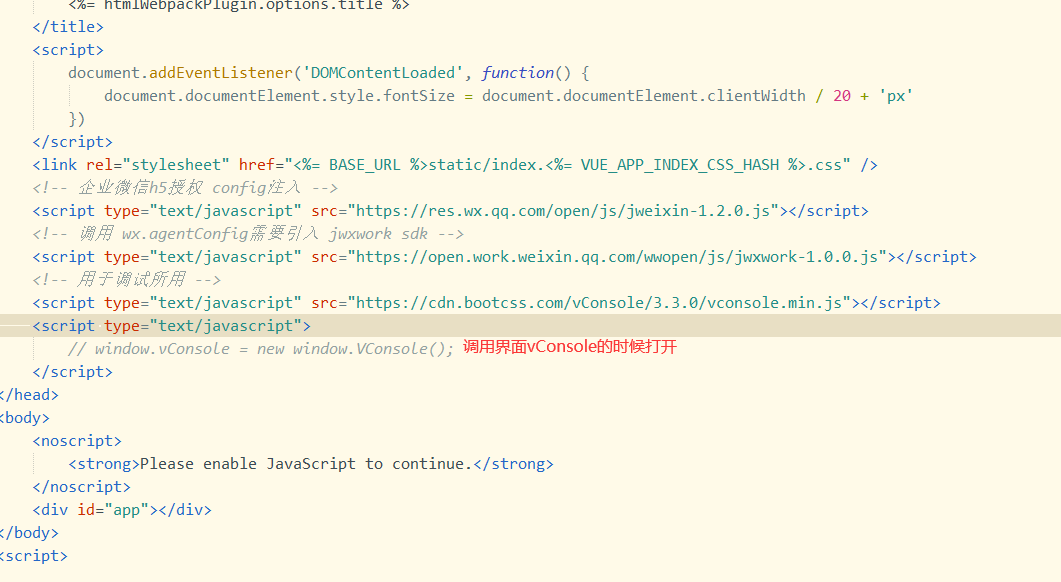
index.html

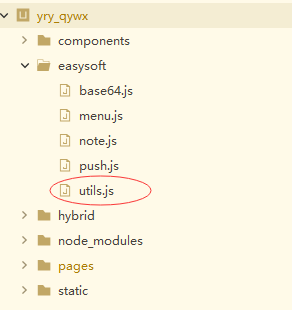
自己为了方便后续的调用相关的接口因此自己在项目中建立了一个公共方法库,并将代码全部封装
代码全部放在了utils.js中
utils.js
动态加载相关sdk封装为一个函数并通过回调返回相关的数据用于在服务器上获取相关数据和传入config需要的参数,注意的是我上面的getLoginInfo()是登录成功后我返回的先关信息。实际操作可自行和后端沟通返回的数据。
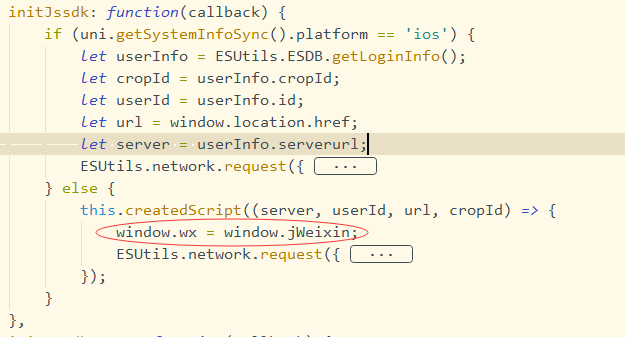
下一步就是注册 config这个地方我就做了平台的判断
封装函数initJssdk
上面我就进行了判断当时ios的时候不使用createdScript而当时安卓的时候使用。
ios中ESUtils.network.request()这个方法是我封装的调用数据方法,在success中获取了相关信息并进行了wx.config()的注册并在
wx.ready((res) => {
callback && callback(info);
})
将info数据返回避免在注册angetConfig的时候再调用一次request
做了回调的返回。
同理在安卓下的createdScript 下将ios 的request方法放入其中即可(注意的是一定要重新定义一次wx.window.wx = window.jWeixin)。这样ios和安卓这个两个系统的wx.config都已经注册完毕
info为返回的数据集。
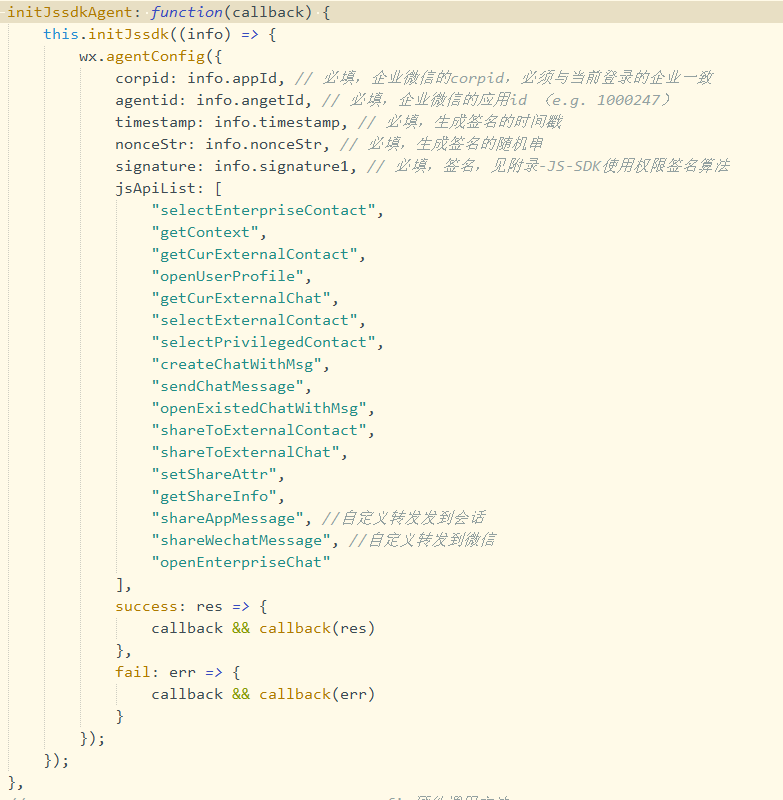
下面我们继续封装angetConfig的注册,同上以上封装函数initJssdkAgent
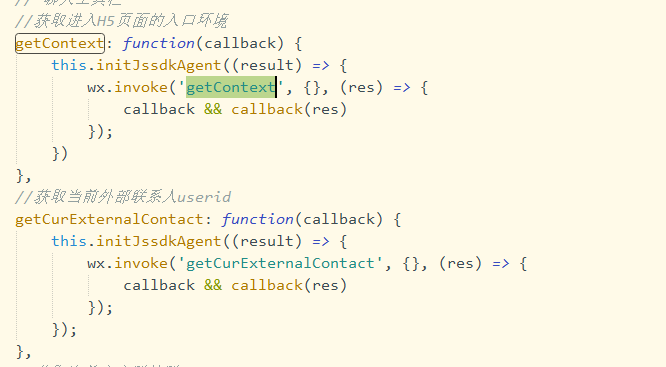
这样 angetConfig就注册完成了。接下来我们可以封装相关的API 了这里只展示部分API
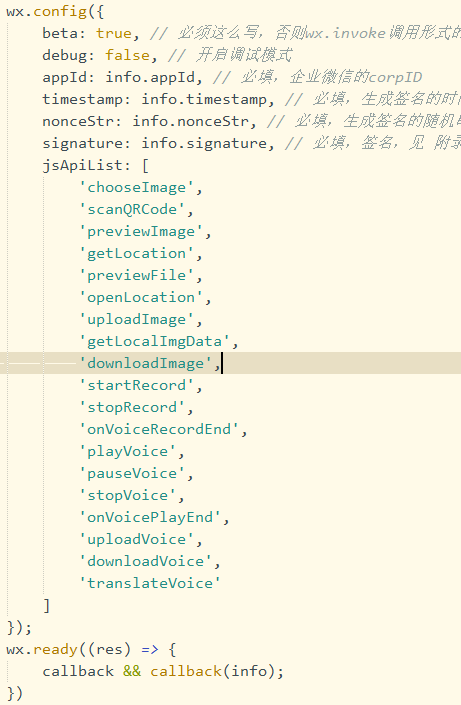
config的API
angetConfig的api
这样一来,我们便可以随时随地的调用相关的API接口了。
这便是我所有的业务逻辑。
通过上面的赘述,并不能说明单独使用方法一 方法二 方法三无法实现相关的调用,只能说在我当前的运用逻辑下方法一方法二方法三无法实现。
这段时间公司的项目需要转为企业微信的第三方服务的网页应用,刚好之前的项目是uniapp写的顺带就将项目转为了H5。事先也想到过可能会出现一些BUG但是没想到这些BUG的如此的难缠,特别是在调用 wx.config和wx.angetConfig的时候安卓端和苹果端的不兼容问题是真的要把我弄死了,进过一段时间的摸索,终于将苹果端和安卓的问题解决,虽然解决的方式有点取巧但是也算是解决了吧。如果大家还有什么好的解决方法可以在评论区提出,大家共同参考。
正常的搭建过程
1:由于uniapp在转H5的时候需要大家在根目录下新建一个index.html文件,并且引入相关的sdk。这个地方大家都应该了解。
2:然后在在各自的js工具库中按照企业微信的文档来构建相关的接口 调用 config和angetConfig。
3:调用成功后就可以使用企业微信提供的相关API了。
踩坑分析:这是一个非常正确及合理的逻辑,但是不要玩了uniapp给我们藏了一个天大的坑(不能说是坑吧,uniapp为了多端兼容的必要过程)。由于uniapp在转H5的过程中在内部编译的时候会将全局变量wx给用掉来适应微信公众号(不知道uniapp以后会不会做企业微信的适配而区分wx和jweixin,但现阶段没有)。这样一来企业微信的wx对象就无法使用了。很多兄弟些就想到可以使用jWeixin这个对象来替代(企业微信的sdk返回了两个对象一个wx一个jWeixin)。但是在我们实际的使用的时候会发现jWeixin这个对象在ios中居然不生效无法获取(这个是什么鬼,这个锅好像应该是企业微信来背把)。这就导致了在企业微信上无法正常运行。通过网络搜索我们会找到很多处理的方法,但是我一一试过之后好像都不行。
方法一:
在main.js中将wx和jWeixin赋值给原型
if (/(Android)/i.test(navigator.userAgent)) {
Vue.prototype.sdk=jWeixin
}
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
Vue.prototype.sdk=wx
}
或者在调用config之前判断一下哪个对象存在用哪个
if(wx.config==undefined){
untilWX=jWeixin;
}else{
untilWX=wx;
}
通过测试好像还是不就行又找方法
方法二:
在微信社区看到了一篇帖子说解决了,于是打开了看了一下并实际操作了一下,nice。ios终于解决了可以了,但是当我为了保险起见打开安卓的时候(之前一直是ios失败)傻眼了,安卓居然提示wx.config is not function。然后我将wx打印出来发现居然没有相关的方法。这是什么鬼?难道是我写的不对,但是我查看一下没问题呀,难道是调用的时候出问题了,由于楼主没有发出他关于如何调用相关接口的图片我也不得而知,但是他的方法解决不了我的问题因此也只有Pass掉了。
此贴的地址为:
https://developers.weixin.qq.com/community/enterprisewechat/doc/0000ae13ec8f30a5238c55d3a5bc00
在最后的评论作者写出了他处理的方法
方法三:
然后我又在uniapp 的社区去找发现也有相关的处理方法,大家都认为是uniapp在编译的时候将wx给占了导致的。如果只是在index.html中引入的话并不能覆盖掉编译后的wx对象,即使你在引入相关sdk之前将 window.wx = {} 了。因此在进行config的时候动态加载这些sdk(好像逻辑上说的通哦)。
帖子地址为:
https://ask.dcloud.net.cn/article/39298。
官方也发布了一个解决方法 帖子地址为
https://ask.dcloud.net.cn/article/35380
这个也不行
第一个作者是在onLaunch周期里调用的,和我的业务逻辑不符,因此我将其改造了一下(onLaunch由于是在进入应用后马上执行而我的应用进入后是先进入登录动画界面并通过Oauth2重定向并带出相关数据才进行config因此做了一些改进,如果你的逻辑也是这样那么恭喜你,可以找到解决方法了)。
但是最总试了 安卓是没问题的 ios也是没问题的 但是当我需要调用相关angetConfig使用的接口的时候 ios又来搞我了,居然提示 wx.agentConfig is not function。what?这个是什么鬼没有angetConfig方法,于是我又通过Vconsole将wx打了出来一对比。ios上居然没有angetConfig这个方法,而安卓上是有这个方法的。这个时候我已经无语了。
于是 我在想 方法二ios 没问题 方法三 安卓没问题,能不能将两种方法结合起来呢?
于是我变进行了尝试,居然让我成功了。一下就是相关的界面:
index.html
自己为了方便后续的调用相关的接口因此自己在项目中建立了一个公共方法库,并将代码全部封装
代码全部放在了utils.js中
utils.js
动态加载相关sdk封装为一个函数并通过回调返回相关的数据用于在服务器上获取相关数据和传入config需要的参数,注意的是我上面的getLoginInfo()是登录成功后我返回的先关信息。实际操作可自行和后端沟通返回的数据。
下一步就是注册 config这个地方我就做了平台的判断
封装函数initJssdk
上面我就进行了判断当时ios的时候不使用createdScript而当时安卓的时候使用。
ios中ESUtils.network.request()这个方法是我封装的调用数据方法,在success中获取了相关信息并进行了wx.config()的注册并在
wx.ready((res) => {
callback && callback(info);
})
将info数据返回避免在注册angetConfig的时候再调用一次request
做了回调的返回。
同理在安卓下的createdScript 下将ios 的request方法放入其中即可(注意的是一定要重新定义一次wx.window.wx = window.jWeixin)。这样ios和安卓这个两个系统的wx.config都已经注册完毕
info为返回的数据集。
下面我们继续封装angetConfig的注册,同上以上封装函数initJssdkAgent
这样 angetConfig就注册完成了。接下来我们可以封装相关的API 了这里只展示部分API
config的API
angetConfig的api
这样一来,我们便可以随时随地的调用相关的API接口了。
这便是我所有的业务逻辑。
通过上面的赘述,并不能说明单独使用方法一 方法二 方法三无法实现相关的调用,只能说在我当前的运用逻辑下方法一方法二方法三无法实现。
收起阅读 »小问题免费解决、已上线多个原生插件、iOS+Android 、插件定制、有尝解决问题、商店过审 QQ:543610866,注:加我备注需求,不备注不通过
小问题免费解决、已上线多个原生插件、iOS+Android 、插件定制、有尝解决问题、商店过审
QQ:543610866,注:加我备注需求,不备注不通过
小问题免费解决、已上线多个原生插件、iOS+Android 、插件定制、有尝解决问题、商店过审
QQ:543610866,注:加我备注需求,不备注不通过
本人开发的插件主页:https://ext.dcloud.net.cn/publisher?id=22130
收起阅读 »用unicloud做了一个ditto云同步工具
ditto是一个电脑端剪切板增强工具,非常好用,码农必备神器
可惜不支持云同步,那就自己做一个
功能
- 上传到云服务器
- 从云服务器下载
- 多台电脑同步
- 仅支持私有部署(隐私起见)
- 存储所有历史剪切板
解决的场景
- 本地存储有限,历史剪切板丢失
- 家庭、办公多台电脑,剪切板不同步
主要参数
- 因为免费,云存储使用unicloud的免费数据库(私有部署)
- 从云端下载仅限最新500条(云端太多,没必要)
- 上传服务器不限条数,全部存储
- 没有窗口,后台运行,进程可见
- 配置文件:
config.json - 运行记录及提示都在日志文件
ditto-sync-2022-01-27.log
私有云端部署及代码 详见
ditto是一个电脑端剪切板增强工具,非常好用,码农必备神器
可惜不支持云同步,那就自己做一个
功能
- 上传到云服务器
- 从云服务器下载
- 多台电脑同步
- 仅支持私有部署(隐私起见)
- 存储所有历史剪切板
解决的场景
- 本地存储有限,历史剪切板丢失
- 家庭、办公多台电脑,剪切板不同步
主要参数
- 因为免费,云存储使用unicloud的免费数据库(私有部署)
- 从云端下载仅限最新500条(云端太多,没必要)
- 上传服务器不限条数,全部存储
- 没有窗口,后台运行,进程可见
- 配置文件:
config.json - 运行记录及提示都在日志文件
ditto-sync-2022-01-27.log
私有云端部署及代码 详见
https://www.yuque.com/dittosync/help/01
收起阅读 »让App消息推送听得见!详解个推SDK通知栏铃声功能及接入
今天是2月14日情人节,一个表达心动和爱意的日子。
表白招式千千万,而真正要打动一个人的心,其实并不容易。对于App开发者而言,要收获千万量级用户的芳心,那就更加困难了。
本文为大家分享个推消息推送SDK【通知栏铃声】功能的使用窍门,帮助开发者用简单10行代码,即可以声传意,轻松收获用户喜爱。
一、功能介绍
众所周知,消息推送是App和用户之间交互的桥梁。App通过通知栏消息,低成本、高效率地向用户告知产品功能更新、运营活动上线、日常新闻动态等重要消息。
为了使用户不错过重要通知,个推SDK还支持App开发者自定义个性化的通知栏铃声(区别于系统提示音),通过声音的方式,更加有效地提醒用户及时查阅关键消息。比如个推某生活服务类App客户使用该功能,将自制的温馨提示音作为通知栏铃声,告知其App用户“您的外卖到了”,从而拉近了和用户之间的距离。
接下来,本文就围绕该功能的接入方式、通知栏铃声的配置方式及相关注意事项等方面展开,帮助广大开发者快速解锁该功能,通过设置好听、个性化的“通知栏铃声”,为用户提供高效和贴心服务,打动用户芳心,提升App用户黏性和活跃度。
二、功能接入
个推消息推送SDK“通知栏铃声”功能供开发者免费使用,开发者需要在客户端和服务端同时做相应设置,才能实现该功能。
2.1 客户端
Android
在客户端app/raw目录下放置铃声文件(支持mp3、wav、mpeg等多种格式的音频文件),例如设置铃声文件名为:ringing.mp3。
iOS
在客户端把自制好的的铃声添加到项目的main bundle中后,在项目设置Build Phases-->Copy Bundle Resources中添加您的铃声文件(支持 aiff、wav、caf、mp3等格式的音频)。
2.2 服务端
开发者可通过调用个推服务端API(https://docs.getui.com/getui/server/rest_v2/push)或者登陆个推开发者中心,从页面https://dev.getui.com/?activityId=xuetang#/overviewIndex下发消息。针对这两种消息下发方式,开发者都可以通过简单配置,自定义消息下发时的通知栏铃声。
方式一:服务端API设置
由于默认的厂商策略是:在成功集成多厂商的前提下且App在线(即App在前台打开运行)时,下发push_message内的消息;App离线(App在后台、锁屏、进程关闭)时,下发push_channel内的消息。因此开发者在调用个推服务端API下发消息时,需要同时在push_message和push_channel内指定该铃声。
联系@个推技术支持,获取配置说明:
个推技术支持企业微信
温馨提示:
使用自定义铃声前,必须完成个推SDK和个推消息推送多厂商版本SDK集成,建议使用最新版个推SDK:https://docs.getui.com/getui/mobile/android/androidstudio
options内相关参数的生成,可参考个推文档中心详解:https://docs.getui.com/getui/server/rest_v2/third_party
通过以上方式实现后,App在线时:iOS、Android都支持自定义铃声;App离线时:iOS完全支持,Android 暂时只有小米、华为机型支持自定义铃声。其它安卓机型,等待对应厂商平台开放相关功能后会进行适配。
方式二:个推开发者中心配置
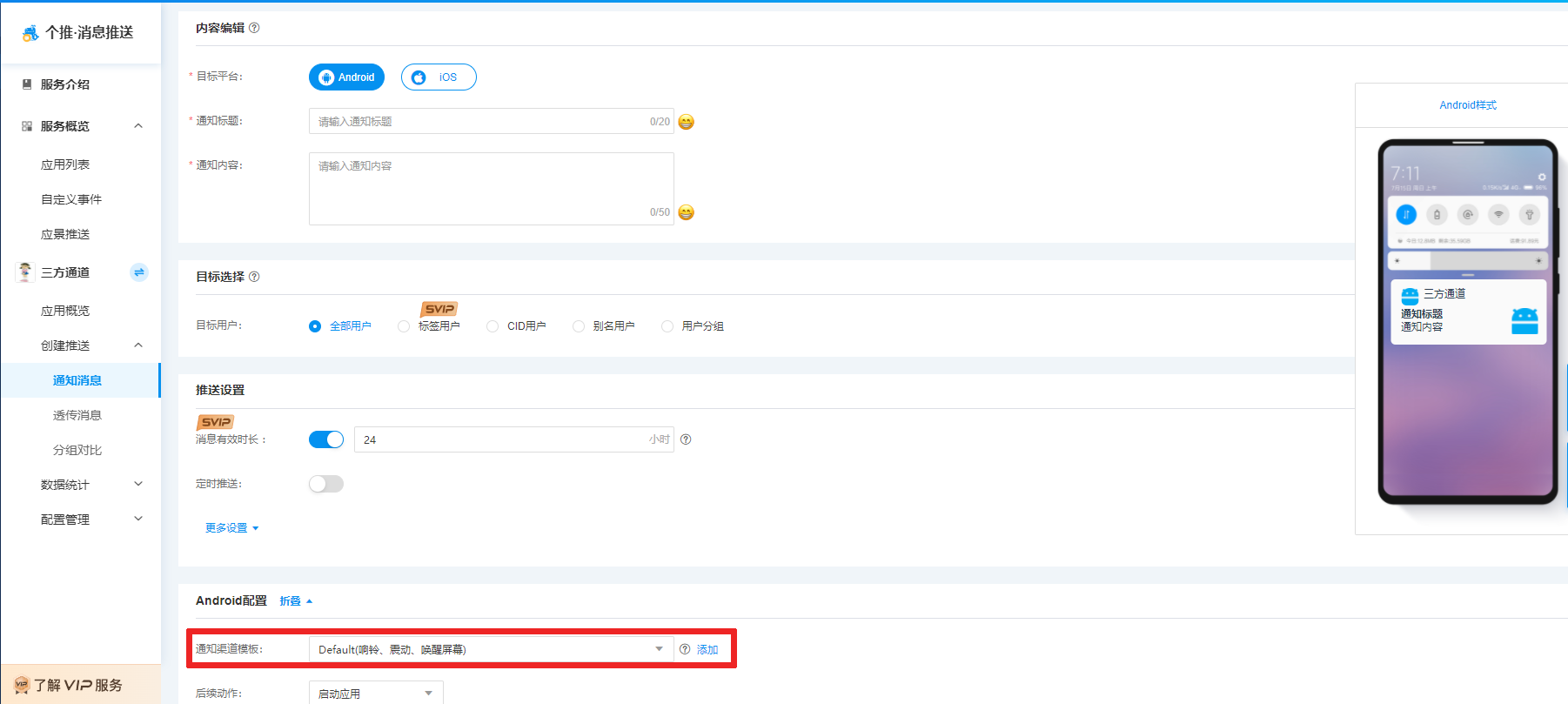
Step1:
登陆个推开发者中心(https://dev.getui.com/?activityId=xuetang#/overviewIndex),进入个推消息推送dos页面,点击【创建推送】后在Android配置模块中选择【通知渠道模板】。一般默认为响铃、震动、唤醒屏幕。
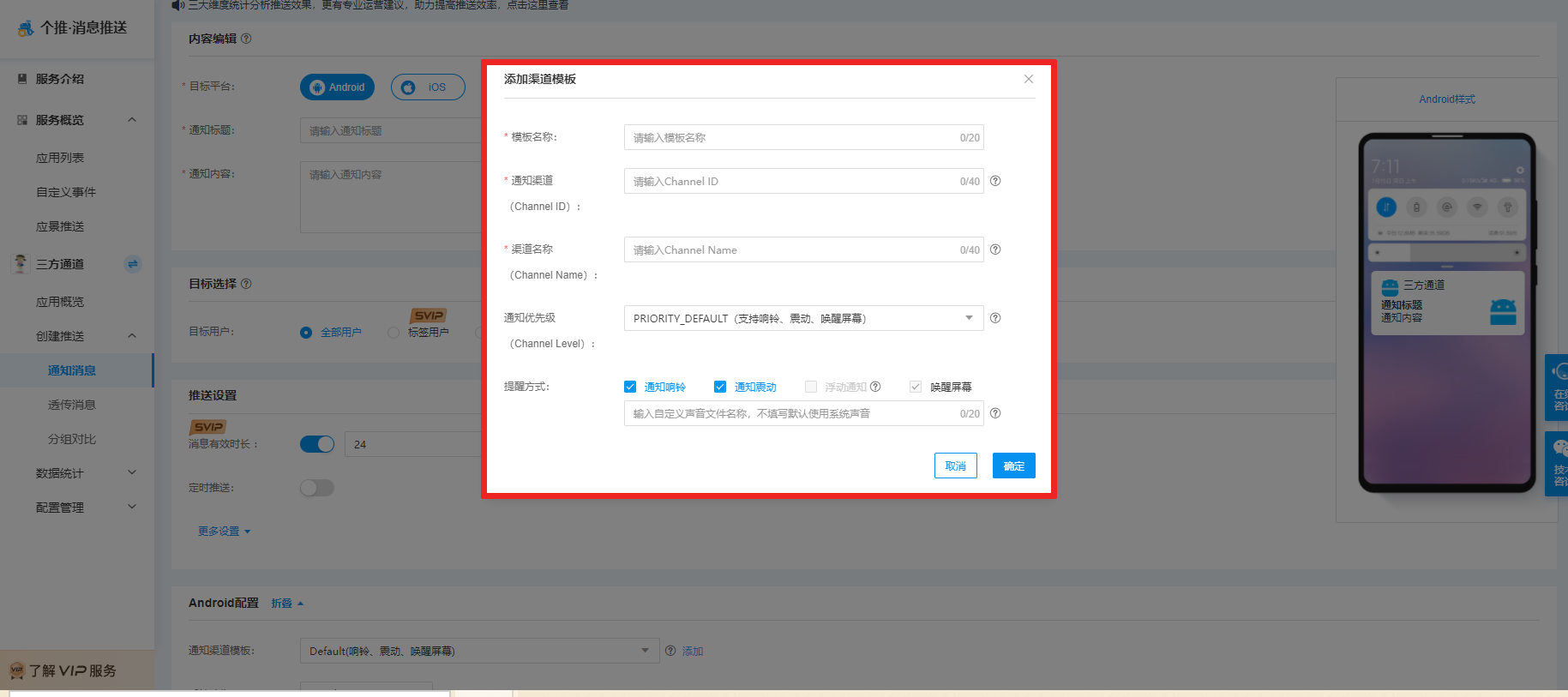
Step2:
通过设置通知渠道模板来设置通知的提醒方式。可以自主选择响铃、震动、浮动、唤醒屏幕等多种方式对用户进行消息弱提醒、强提醒。如果是重要的消息内容,还可以针对通知栏铃声进行自定义设置,提醒相应用户群体及时关注消息;如果没有进行自定义设置,则通知栏铃声默认为系统声音。
Step3:
自定义铃声设置:在渠道模板【提醒方式】中选择通知铃声,输入自定义文件名。
总结
个推消息推送SDK不仅支持对通知栏消息设置自定义铃声,还支持自定义角标,提供大图、动态视频等富媒体形式的消息推送服务,让App开发者可以自主设置通知栏的展示样式,和用户建立更加有趣、有效、有爱的互动联结。
这个情人节,快来体验个推消息推送SDK的【通知栏铃声功能】,用开发者的别样浪漫,收获用户芳心!
登陆个推开发者中心(https://dev.getui.com),获取个推消息推送SDK最新版本,解锁App用户触达新姿势。
今天是2月14日情人节,一个表达心动和爱意的日子。
表白招式千千万,而真正要打动一个人的心,其实并不容易。对于App开发者而言,要收获千万量级用户的芳心,那就更加困难了。
本文为大家分享个推消息推送SDK【通知栏铃声】功能的使用窍门,帮助开发者用简单10行代码,即可以声传意,轻松收获用户喜爱。
一、功能介绍
众所周知,消息推送是App和用户之间交互的桥梁。App通过通知栏消息,低成本、高效率地向用户告知产品功能更新、运营活动上线、日常新闻动态等重要消息。
为了使用户不错过重要通知,个推SDK还支持App开发者自定义个性化的通知栏铃声(区别于系统提示音),通过声音的方式,更加有效地提醒用户及时查阅关键消息。比如个推某生活服务类App客户使用该功能,将自制的温馨提示音作为通知栏铃声,告知其App用户“您的外卖到了”,从而拉近了和用户之间的距离。
接下来,本文就围绕该功能的接入方式、通知栏铃声的配置方式及相关注意事项等方面展开,帮助广大开发者快速解锁该功能,通过设置好听、个性化的“通知栏铃声”,为用户提供高效和贴心服务,打动用户芳心,提升App用户黏性和活跃度。
二、功能接入
个推消息推送SDK“通知栏铃声”功能供开发者免费使用,开发者需要在客户端和服务端同时做相应设置,才能实现该功能。
2.1 客户端
Android
在客户端app/raw目录下放置铃声文件(支持mp3、wav、mpeg等多种格式的音频文件),例如设置铃声文件名为:ringing.mp3。
iOS
在客户端把自制好的的铃声添加到项目的main bundle中后,在项目设置Build Phases-->Copy Bundle Resources中添加您的铃声文件(支持 aiff、wav、caf、mp3等格式的音频)。
2.2 服务端
开发者可通过调用个推服务端API(https://docs.getui.com/getui/server/rest_v2/push)或者登陆个推开发者中心,从页面https://dev.getui.com/?activityId=xuetang#/overviewIndex下发消息。针对这两种消息下发方式,开发者都可以通过简单配置,自定义消息下发时的通知栏铃声。
方式一:服务端API设置
由于默认的厂商策略是:在成功集成多厂商的前提下且App在线(即App在前台打开运行)时,下发push_message内的消息;App离线(App在后台、锁屏、进程关闭)时,下发push_channel内的消息。因此开发者在调用个推服务端API下发消息时,需要同时在push_message和push_channel内指定该铃声。
联系@个推技术支持,获取配置说明:
个推技术支持企业微信
温馨提示:
使用自定义铃声前,必须完成个推SDK和个推消息推送多厂商版本SDK集成,建议使用最新版个推SDK:https://docs.getui.com/getui/mobile/android/androidstudio
options内相关参数的生成,可参考个推文档中心详解:https://docs.getui.com/getui/server/rest_v2/third_party
通过以上方式实现后,App在线时:iOS、Android都支持自定义铃声;App离线时:iOS完全支持,Android 暂时只有小米、华为机型支持自定义铃声。其它安卓机型,等待对应厂商平台开放相关功能后会进行适配。
方式二:个推开发者中心配置
Step1:
登陆个推开发者中心(https://dev.getui.com/?activityId=xuetang#/overviewIndex),进入个推消息推送dos页面,点击【创建推送】后在Android配置模块中选择【通知渠道模板】。一般默认为响铃、震动、唤醒屏幕。
Step2:
通过设置通知渠道模板来设置通知的提醒方式。可以自主选择响铃、震动、浮动、唤醒屏幕等多种方式对用户进行消息弱提醒、强提醒。如果是重要的消息内容,还可以针对通知栏铃声进行自定义设置,提醒相应用户群体及时关注消息;如果没有进行自定义设置,则通知栏铃声默认为系统声音。
Step3:
自定义铃声设置:在渠道模板【提醒方式】中选择通知铃声,输入自定义文件名。
总结
个推消息推送SDK不仅支持对通知栏消息设置自定义铃声,还支持自定义角标,提供大图、动态视频等富媒体形式的消息推送服务,让App开发者可以自主设置通知栏的展示样式,和用户建立更加有趣、有效、有爱的互动联结。
这个情人节,快来体验个推消息推送SDK的【通知栏铃声功能】,用开发者的别样浪漫,收获用户芳心!
登陆个推开发者中心(https://dev.getui.com),获取个推消息推送SDK最新版本,解锁App用户触达新姿势。
收起阅读 »uni-app html5+ 实现input 获取焦点聚焦但不弹出键盘,不需要原生插件,input框聚焦时不显示软键盘的方法
uni-app html5+ 实现input 获取焦点聚焦但不弹出键盘,不需要原生插件,input框聚焦时不显示软键盘的方法
有偿提供代码
附件是视频,可以看下,是否符合需求
QQ:543610866
uni-app html5+ 实现input 获取焦点聚焦但不弹出键盘,不需要原生插件,input框聚焦时不显示软键盘的方法
有偿提供代码
附件是视频,可以看下,是否符合需求
QQ:543610866
uniapp+uview后台管理系统|uni-app手机端后台uniUadmin
前段时间有给大家分享一个uni-app仿抖音小视频,今天分享一个uniapp移动端后台管理uni-uadmin实例项目。
uni-uadmin 一款基于uni-app+uviewUI+uniUI+mockjs+echarts等技术开发架构的手机移动端后台管理系统模板。包含了图表、自定义表格、表单、瀑布流及图文编辑器等业务模块,动态权限管理,错误页处理,可编译至H5+小程序+APP端。

技术栈
- 编辑器:HbuilderX3.3.5
- 使用技术:vue+uniapp+uViewUI+mockjs
- 弹窗组件:ua-popup(基于uni-app跨端弹框组件)
- 表格组件:ua-table(基于uni-app封装的多功能表格)
- 自定义组件:uaDock全新的dock风格tabbar组件
- uniapp图表组件:u-charts图表库



项目构建目录






共用模板
整个页面结构布局分为顶部自定义导航+内容区域+底部dock tab菜单三大部分。
<!-- 公共页面模板 -->
<template>
<view class="ua__pageview flexbox flex-col" :style="{'--SKIN': $store.state.skin, 'background': bgcolor, 'color': color}">
<slot name="header" />
<!-- //主容器 -->
<view class="ua__scrollview flex1">
<slot />
</view>
<!-- //底部 -->
<slot name="footer" />
<!-- //dock菜单 -->
<ua-dock v-if="dock && dock != 'false'" @click="handleDockClick" />
<!-- //函数式弹框 -->
<!-- //换肤弹框模板 -->
<ua-popup v-model="isVisibleSkin" position="right">
<Skin />
</ua-popup>
</view>
</template>


uniapp-uadmin 还支持动态权限控制。


uniapp自定义菜单tab组件ua-dock

<!-- //底部dock菜单 -->
<template>
<view class="ua__dockbar">
<scroll-view class="ua__dock-scroll ua__filter" :class="platform" scroll-x :style="{'background': bgcolor}">
<view class="ua__dock-wrap">
<!-- Tab菜单项 -->
<block v-for="(item, index) in menu" :key="index">
<view v-if="item.type == 'divider'" class="ua__dock-divider"></view>
<view v-else class="ua__dock-item" :class="currentTabIndex == index ? 'cur' : ''" @click="switchTab(index, item)">
<text v-if="item.icon" class="iconfont nvuefont" :class="item.icon">{{item.icon}}</text>
<image v-if="item.img" :src="item.img" class="iconimg" :style="{'font-size': item.iconSize}" />
<text v-if="item.badge" class="ua__badge ua__dock-badge">{{item.badge}}</text>
<text v-if="item.dot" class="ua__badge-dot ua__dock-badgeDot"></text>
</view>
</block>
</view>
</scroll-view>
</view>
</template>props: {
// 当前索引
current: { type: [Number, String], default: 0 },
// 背景色
bgcolor: { type: String, default: null },
/**
* [ 菜单选项 ]
type 菜单类型 type: 'tab'支持uni.switchTab切换 type: 'divider'分割线
path 菜单页面地址
icon 菜单图标-iconfont图标
img 菜单图片
color 菜单图标颜色
title 标题
badge 圆点数字
dot 小红点
*/
menu: {
type: Array,
default: () => [
/* Tab菜单 */
{
type: 'tab',
path: '/pages/index/index',
icon: `\ue619`,
color: '#2979ff',
title: '首页',
},
{
type: 'tab',
path: '/pages/component/index',
icon: 'icon-component',
color: '#17c956',
title: '组件',
badge: 5,
},
{
type: 'tab',
path: '/pages/permission/index',
icon: 'icon-auth',
color: '#f44336',
title: '权限管理',
},
{
type: 'tab',
path: '/pages/setting/index',
icon: 'icon-wo',
color: '#8d1cff',
title: '设置',
dot: true,
},
{
path: '/pages/error/404',
img: require('@/static/mac/keychain.png'),
title: '错误页面',
},
{ type: 'divider' },
/* Nav菜单 */
{
img: require('@/static/logo.png'),
title: 'github',
},
{
img: 'https://www.uviewui.com/common/logo.png',
title: 'gitee',
},
{
img: require('@/static/mac/colorsync.png'),
title: '皮肤',
},
{
img: require('@/static/mac/info.png'),
title: '关于',
},
{ type: 'divider' },
{
img: require('@/static/mac/bin.png'),
title: '回收站',
badge: 12,
},
]
},
},uniapp自定义多功能表格组件ua-table

ua-table 支持多行、多列,表头固定,自定义slot插槽内容,点击行列返回数据等功能。
<ua-table
:columns="columns"
headerBgColor="#eee"
:headerBold="true"
stripe
padding="5px 0"
:data="data.list"
height="450rpx"
>
</ua-table>
<script>
import Mock from 'mockjs'
export default {
data() {
return {
columns: [
{type: 'index', align: 'center', width: 100, fixed: true}, // 索引序号
{prop: 'title', label: '标题', align: 'left', width: '350'},
{prop: 'num', label: '搜索量', align: 'center', width: 120},
],
data: Mock.mock({
total: 100,
page: 1,
pagesize: 10,
'list|10': [
{
id: '@id()',
title: '@ctitle(10, 20)',
num: '@integer(1000,10000)'
}
]
}),
}
}
}
</script>如果想实现一些自定义插槽内容,则可以通过如下方法实现。
<ua-table
:columns="columns"
headerBgColor="#eee"
:headerBold="true"
:stripe="true"
:data="data.list"
@row-click="handleRowClick"
@select="handleCheck"
height="750rpx"
style="border:1px solid #eee"
>
<template #default="{row, col, index}">
<block v-if="col.slot == 'image'">
<u-image :src="row.image" :lazy-load="true" height="100rpx" width="100rpx" @click="previewImage(row.image)" />
</block>
<block v-if="col.slot == 'switch'">
<u-switch v-model="row.switch" inactive-color="#fff" :size="36"></u-switch>
</block>
<block v-if="col.slot == 'tags'">
<u-tag :text="row.tags" bg-color="#607d8b" color="#fff" mode="dark" size="mini" />
</block>
<block v-if="col.slot == 'progress'">
<u-line-progress active-color="#1fb925" :percent="row.progress" :show-percent="false" :height="16"></u-line-progress>
</block>
<block v-if="col.slot == 'btns'">
<view class="ua__link success" @click.stop="handleFormEdit(row)">编辑</view>
<view class="ua__link error" @click.stop="handleDel(row, index)">删除</view>
</block>
</template>
</ua-table>
<script>
/**
* uniapp自定义表格
* @author XY Q:282310962
*/
import Mock from 'mockjs'
export default {
data() {
return {
columns: [
{type: 'selection', align: 'center', width: 80, fixed: true}, // 多选
{type: 'index', align: 'center', width: 80, fixed: true}, // 索引序号
{prop: 'author', label: '作者', align: 'center', width: 120},
{prop: 'title', label: '标题', align: 'left', width: 350},
{slot: 'image', label: '图片', align: 'center', width: 120},
{slot: 'switch', label: '推荐', align: 'center', width: 100},
{slot: 'tags', label: '标签', align: 'center', width: 100},
{slot: 'progress', label: '热度', align: 'center', width: 150},
{prop: 'date', label: '发布时间', align: 'left', width: 300}, // 时间
{slot: 'btns', label: '操作', align: 'center', width: 150, fixed: 'right'}, // 操作
],
data: Mock.mock({
total: 100,
page: 1,
pagesize: 10,
'list|30': [
{
id: '@id()',
author: '@cname()',
title: '@ctitle(10, 20)',
image: 'https://picsum.photos/400/400?random=' + '@guid()',
switch: '@boolean()',
'tags|1': ['admin', 'test', 'dev'],
progress: '@integer(30, 90)',
date: '@datetime()'
}
]
}),
}
}
}
</script>OK,基于uni-app+uview-ui开发原生移动端中后台管理系统就分享到这里。
链接:https://juejin.cn/post/7058793828123148325
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
前段时间有给大家分享一个uni-app仿抖音小视频,今天分享一个uniapp移动端后台管理uni-uadmin实例项目。
uni-uadmin 一款基于uni-app+uviewUI+uniUI+mockjs+echarts等技术开发架构的手机移动端后台管理系统模板。包含了图表、自定义表格、表单、瀑布流及图文编辑器等业务模块,动态权限管理,错误页处理,可编译至H5+小程序+APP端。

技术栈
- 编辑器:HbuilderX3.3.5
- 使用技术:vue+uniapp+uViewUI+mockjs
- 弹窗组件:ua-popup(基于uni-app跨端弹框组件)
- 表格组件:ua-table(基于uni-app封装的多功能表格)
- 自定义组件:uaDock全新的dock风格tabbar组件
- uniapp图表组件:u-charts图表库



项目构建目录






共用模板
整个页面结构布局分为顶部自定义导航+内容区域+底部dock tab菜单三大部分。
<!-- 公共页面模板 -->
<template>
<view class="ua__pageview flexbox flex-col" :style="{'--SKIN': $store.state.skin, 'background': bgcolor, 'color': color}">
<slot name="header" />
<!-- //主容器 -->
<view class="ua__scrollview flex1">
<slot />
</view>
<!-- //底部 -->
<slot name="footer" />
<!-- //dock菜单 -->
<ua-dock v-if="dock && dock != 'false'" @click="handleDockClick" />
<!-- //函数式弹框 -->
<!-- //换肤弹框模板 -->
<ua-popup v-model="isVisibleSkin" position="right">
<Skin />
</ua-popup>
</view>
</template>


uniapp-uadmin 还支持动态权限控制。


uniapp自定义菜单tab组件ua-dock

<!-- //底部dock菜单 -->
<template>
<view class="ua__dockbar">
<scroll-view class="ua__dock-scroll ua__filter" :class="platform" scroll-x :style="{'background': bgcolor}">
<view class="ua__dock-wrap">
<!-- Tab菜单项 -->
<block v-for="(item, index) in menu" :key="index">
<view v-if="item.type == 'divider'" class="ua__dock-divider"></view>
<view v-else class="ua__dock-item" :class="currentTabIndex == index ? 'cur' : ''" @click="switchTab(index, item)">
<text v-if="item.icon" class="iconfont nvuefont" :class="item.icon">{{item.icon}}</text>
<image v-if="item.img" :src="item.img" class="iconimg" :style="{'font-size': item.iconSize}" />
<text v-if="item.badge" class="ua__badge ua__dock-badge">{{item.badge}}</text>
<text v-if="item.dot" class="ua__badge-dot ua__dock-badgeDot"></text>
</view>
</block>
</view>
</scroll-view>
</view>
</template>props: {
// 当前索引
current: { type: [Number, String], default: 0 },
// 背景色
bgcolor: { type: String, default: null },
/**
* [ 菜单选项 ]
type 菜单类型 type: 'tab'支持uni.switchTab切换 type: 'divider'分割线
path 菜单页面地址
icon 菜单图标-iconfont图标
img 菜单图片
color 菜单图标颜色
title 标题
badge 圆点数字
dot 小红点
*/
menu: {
type: Array,
default: () => [
/* Tab菜单 */
{
type: 'tab',
path: '/pages/index/index',
icon: `\ue619`,
color: '#2979ff',
title: '首页',
},
{
type: 'tab',
path: '/pages/component/index',
icon: 'icon-component',
color: '#17c956',
title: '组件',
badge: 5,
},
{
type: 'tab',
path: '/pages/permission/index',
icon: 'icon-auth',
color: '#f44336',
title: '权限管理',
},
{
type: 'tab',
path: '/pages/setting/index',
icon: 'icon-wo',
color: '#8d1cff',
title: '设置',
dot: true,
},
{
path: '/pages/error/404',
img: require('@/static/mac/keychain.png'),
title: '错误页面',
},
{ type: 'divider' },
/* Nav菜单 */
{
img: require('@/static/logo.png'),
title: 'github',
},
{
img: 'https://www.uviewui.com/common/logo.png',
title: 'gitee',
},
{
img: require('@/static/mac/colorsync.png'),
title: '皮肤',
},
{
img: require('@/static/mac/info.png'),
title: '关于',
},
{ type: 'divider' },
{
img: require('@/static/mac/bin.png'),
title: '回收站',
badge: 12,
},
]
},
},uniapp自定义多功能表格组件ua-table

ua-table 支持多行、多列,表头固定,自定义slot插槽内容,点击行列返回数据等功能。
<ua-table
:columns="columns"
headerBgColor="#eee"
:headerBold="true"
stripe
padding="5px 0"
:data="data.list"
height="450rpx"
>
</ua-table>
<script>
import Mock from 'mockjs'
export default {
data() {
return {
columns: [
{type: 'index', align: 'center', width: 100, fixed: true}, // 索引序号
{prop: 'title', label: '标题', align: 'left', width: '350'},
{prop: 'num', label: '搜索量', align: 'center', width: 120},
],
data: Mock.mock({
total: 100,
page: 1,
pagesize: 10,
'list|10': [
{
id: '@id()',
title: '@ctitle(10, 20)',
num: '@integer(1000,10000)'
}
]
}),
}
}
}
</script>如果想实现一些自定义插槽内容,则可以通过如下方法实现。
<ua-table
:columns="columns"
headerBgColor="#eee"
:headerBold="true"
:stripe="true"
:data="data.list"
@row-click="handleRowClick"
@select="handleCheck"
height="750rpx"
style="border:1px solid #eee"
>
<template #default="{row, col, index}">
<block v-if="col.slot == 'image'">
<u-image :src="row.image" :lazy-load="true" height="100rpx" width="100rpx" @click="previewImage(row.image)" />
</block>
<block v-if="col.slot == 'switch'">
<u-switch v-model="row.switch" inactive-color="#fff" :size="36"></u-switch>
</block>
<block v-if="col.slot == 'tags'">
<u-tag :text="row.tags" bg-color="#607d8b" color="#fff" mode="dark" size="mini" />
</block>
<block v-if="col.slot == 'progress'">
<u-line-progress active-color="#1fb925" :percent="row.progress" :show-percent="false" :height="16"></u-line-progress>
</block>
<block v-if="col.slot == 'btns'">
<view class="ua__link success" @click.stop="handleFormEdit(row)">编辑</view>
<view class="ua__link error" @click.stop="handleDel(row, index)">删除</view>
</block>
</template>
</ua-table>
<script>
/**
* uniapp自定义表格
* @author XY Q:282310962
*/
import Mock from 'mockjs'
export default {
data() {
return {
columns: [
{type: 'selection', align: 'center', width: 80, fixed: true}, // 多选
{type: 'index', align: 'center', width: 80, fixed: true}, // 索引序号
{prop: 'author', label: '作者', align: 'center', width: 120},
{prop: 'title', label: '标题', align: 'left', width: 350},
{slot: 'image', label: '图片', align: 'center', width: 120},
{slot: 'switch', label: '推荐', align: 'center', width: 100},
{slot: 'tags', label: '标签', align: 'center', width: 100},
{slot: 'progress', label: '热度', align: 'center', width: 150},
{prop: 'date', label: '发布时间', align: 'left', width: 300}, // 时间
{slot: 'btns', label: '操作', align: 'center', width: 150, fixed: 'right'}, // 操作
],
data: Mock.mock({
total: 100,
page: 1,
pagesize: 10,
'list|30': [
{
id: '@id()',
author: '@cname()',
title: '@ctitle(10, 20)',
image: 'https://picsum.photos/400/400?random=' + '@guid()',
switch: '@boolean()',
'tags|1': ['admin', 'test', 'dev'],
progress: '@integer(30, 90)',
date: '@datetime()'
}
]
}),
}
}
}
</script>OK,基于uni-app+uview-ui开发原生移动端中后台管理系统就分享到这里。
链接:https://juejin.cn/post/7058793828123148325
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。