uni api的真正同步写法实现await-input
有经验的开发者都会发现小程序的回掉写法嵌套太深,不利维护;
fail忘写,导致白屏异常。对比,部分同学实现了then的写法,却又觉得仍然不够sync。
工欲善其事,必先利其器。
那么推荐个结合了nodejs思想的小工具
有经验的开发者都会发现小程序的回掉写法嵌套太深,不利维护;
fail忘写,导致白屏异常。对比,部分同学实现了then的写法,却又觉得仍然不够sync。
工欲善其事,必先利其器。
那么推荐个结合了nodejs思想的小工具
canvasToTempFilePath。在ios上面截图白屏的问题
1.设置canvasToTempFilePath的宽高的数值为number,
- 如果报错,添加适当的延时
1.设置canvasToTempFilePath的宽高的数值为number,
- 如果报错,添加适当的延时
uniapp集成微信JSSDK(wx、jWeixin)变量冲突
H5集成企业微信jweixin-1.2.0.js后发现安卓端wx对象不能正常使用,iphone端jWeixin对象不可以正常使用,和预定义的变量冲突,CMD等加载方式都不行,只能分平台进行判断
let weixinApi;
if (/android/i.test(navigator.userAgent)){
weixinApi = jWeixin;
}else if (/ipad|iphone|mac/i.test(navigator.userAgent)){
weixinApi = wx;
}else{
reslove(false);
}
H5集成企业微信jweixin-1.2.0.js后发现安卓端wx对象不能正常使用,iphone端jWeixin对象不可以正常使用,和预定义的变量冲突,CMD等加载方式都不行,只能分平台进行判断
let weixinApi;
if (/android/i.test(navigator.userAgent)){
weixinApi = jWeixin;
}else if (/ipad|iphone|mac/i.test(navigator.userAgent)){
weixinApi = wx;
}else{
reslove(false);
}
plus.navigator.setStatusBarStyle('dark')
现阶段 plus.navigator.setStatusBarStyle('dark') 在onShow中加定时器使用
现阶段 plus.navigator.setStatusBarStyle('dark') 在onShow中加定时器使用
uniapp获取设备的ip和Mac----仅支持安卓
//获取Ip地址
getDeviceIp(){
var deviceIp = ‘’
if(plus.os.name=="Android"){
var Context = plus.android.importClass("android.content.Context");
var wifiManager =plus.android.runtimeMainActivity().getSystemService(Context.WIFI_SERVICE);
var wifiInfo = plus.android.invoke(wifiManager, "getConnectionInfo");
var ipAddress = plus.android.invoke(wifiInfo, "getIpAddress");
deviceIp = '';
if (ipAddress != 0) {
deviceIp = ((ipAddress & 0xff) + "." + (ipAddress >> 8 & 0xff) + "." + (ipAddress >> 16 & 0xff) + "." + (ipAddress >> 24 & 0xff));
}
}
console.log(deviceIp)
return deviceIp;
}, //获取mac地址
getDeviceMac(){
var deviceMac = ‘’
var net = plus.android.importClass("java.net.NetworkInterface")
var wl0 = net.getByName('wlan0')
var macByte = wl0.getHardwareAddress()
deviceMac = ''
for (var i = 0; i < macByte.length; i++) {
var tmp = "";
var num = macByte[i];
if (num < 0) {
tmp = (255 + num + 1).toString(16);
} else {
tmp = num.toString(16);
}
if (tmp.length == 1) {
tmp = "0" + tmp;
}
deviceMac += tmp;
}
console.log(deviceMac)
}, //获取Ip地址
getDeviceIp(){
var deviceIp = ‘’
if(plus.os.name=="Android"){
var Context = plus.android.importClass("android.content.Context");
var wifiManager =plus.android.runtimeMainActivity().getSystemService(Context.WIFI_SERVICE);
var wifiInfo = plus.android.invoke(wifiManager, "getConnectionInfo");
var ipAddress = plus.android.invoke(wifiInfo, "getIpAddress");
deviceIp = '';
if (ipAddress != 0) {
deviceIp = ((ipAddress & 0xff) + "." + (ipAddress >> 8 & 0xff) + "." + (ipAddress >> 16 & 0xff) + "." + (ipAddress >> 24 & 0xff));
}
}
console.log(deviceIp)
return deviceIp;
}, //获取mac地址
getDeviceMac(){
var deviceMac = ‘’
var net = plus.android.importClass("java.net.NetworkInterface")
var wl0 = net.getByName('wlan0')
var macByte = wl0.getHardwareAddress()
deviceMac = ''
for (var i = 0; i < macByte.length; i++) {
var tmp = "";
var num = macByte[i];
if (num < 0) {
tmp = (255 + num + 1).toString(16);
} else {
tmp = num.toString(16);
}
if (tmp.length == 1) {
tmp = "0" + tmp;
}
deviceMac += tmp;
}
console.log(deviceMac)
},Forsage佛萨奇系统软件APP开发核心价值介绍
Forsage佛萨奇系统软件APP开发核心价值是什么 ?(陈生I3O年.6O时643分Z97電)
通过Forsage Dapp 全球共享矩阵体验中
全球人类都将迅速普及、深度意识到智能合约、以太坊让世界变得更具色彩
该智能合约也被称为以太坊区块链矩阵项目, 应该为任何参与者提供“直接进行个人和商业交易的能力”。该网站本身 ( 最多 ) 是模糊的 , 试图以这种数字资产和区块链技术的已知术语诱使其他人进入加密货币领域。或多或少 , 看起来该公司似乎似乎比其使用这些术语所暗示的要更加了解。
新的重量级的百亿级、千亿级数字消费场景一定会出现。数字化生产会全面提高效率和质量。目前确实还是散点,产业互联网总体上还在探索阶段,但是经过多年积累,特别是5G 和相关技术的发展会推动产业互联网的广泛应用。
江小涓说,下一步要发展的数字技术应用场景,如城市管理、智慧驾驶、数字医疗、数字教育等都属于公共领域,政府放还是不放,需要谨慎考虑,因为准入和监管需要并重。 Forsage 是一种流行的 MLM 加密计划,它允许用户通过以下方式赚取以太 / 坊货币 2 种矩阵推荐结构。牧草是基于智能合约的去中心化生态系统因此。使技术设置完全可用并自动化,从而可以在安全平稳。
Forsage 程序采用二进制矩阵结构的 Gifting 方案。矩阵有 2 种类型 X3 矩阵和 X4 矩阵您可以选择与任何人一起骑自行车。要开始使用任何矩阵循环,您必须支付 0.05ETH 费用(加入费用),然后开始通过您的推荐链接推荐人。
Forsage 是全球共享以太 / 坊矩阵 , 全民智能合约营销以太 / 坊 , 仅仅只需 0.05 以太 / 坊起步 , 永续无限撬动以太 / 坊 , 你还在为你赚的空气 / 币数字而开心 ? 还是来赚以太 / 坊实在一些 , 全球用户激增突破 65 万人 , 全球用户实现矩阵获利高达 47 万简单一点持续多周排行以太 / 坊数据第一 ! 全球所有公链第 5, 不能用神盘来代替 !Forsage 因为无任何资 / 金沉淀。
Forsage 循环仪中使用的矩阵大小为 3 × 1 和 2 × 2 。 3 × 1 矩阵本质上很简单 , 只需要填充三个位置即可。 2 × 2 矩阵从第一层的两个位置开始 , 然后扩展到第二层的四个位置。职位通过直接和间接招募 Forsage 会员来填补。一旦矩阵中的所有位置都被填满 , 就激活循环佣 / 金。从矩阵出来的位置也将输入相同大小的新矩阵。
Forsage佛萨奇系统软件APP开发核心价值是什么 ?(陈生I3O年.6O时643分Z97電)
通过Forsage Dapp 全球共享矩阵体验中
全球人类都将迅速普及、深度意识到智能合约、以太坊让世界变得更具色彩
该智能合约也被称为以太坊区块链矩阵项目, 应该为任何参与者提供“直接进行个人和商业交易的能力”。该网站本身 ( 最多 ) 是模糊的 , 试图以这种数字资产和区块链技术的已知术语诱使其他人进入加密货币领域。或多或少 , 看起来该公司似乎似乎比其使用这些术语所暗示的要更加了解。
新的重量级的百亿级、千亿级数字消费场景一定会出现。数字化生产会全面提高效率和质量。目前确实还是散点,产业互联网总体上还在探索阶段,但是经过多年积累,特别是5G 和相关技术的发展会推动产业互联网的广泛应用。
江小涓说,下一步要发展的数字技术应用场景,如城市管理、智慧驾驶、数字医疗、数字教育等都属于公共领域,政府放还是不放,需要谨慎考虑,因为准入和监管需要并重。 Forsage 是一种流行的 MLM 加密计划,它允许用户通过以下方式赚取以太 / 坊货币 2 种矩阵推荐结构。牧草是基于智能合约的去中心化生态系统因此。使技术设置完全可用并自动化,从而可以在安全平稳。
Forsage 程序采用二进制矩阵结构的 Gifting 方案。矩阵有 2 种类型 X3 矩阵和 X4 矩阵您可以选择与任何人一起骑自行车。要开始使用任何矩阵循环,您必须支付 0.05ETH 费用(加入费用),然后开始通过您的推荐链接推荐人。
Forsage 是全球共享以太 / 坊矩阵 , 全民智能合约营销以太 / 坊 , 仅仅只需 0.05 以太 / 坊起步 , 永续无限撬动以太 / 坊 , 你还在为你赚的空气 / 币数字而开心 ? 还是来赚以太 / 坊实在一些 , 全球用户激增突破 65 万人 , 全球用户实现矩阵获利高达 47 万简单一点持续多周排行以太 / 坊数据第一 ! 全球所有公链第 5, 不能用神盘来代替 !Forsage 因为无任何资 / 金沉淀。
Forsage 循环仪中使用的矩阵大小为 3 × 1 和 2 × 2 。 3 × 1 矩阵本质上很简单 , 只需要填充三个位置即可。 2 × 2 矩阵从第一层的两个位置开始 , 然后扩展到第二层的四个位置。职位通过直接和间接招募 Forsage 会员来填补。一旦矩阵中的所有位置都被填满 , 就激活循环佣 / 金。从矩阵出来的位置也将输入相同大小的新矩阵。
收起阅读 »吐槽一下:uni-app原生video画质简直弱爆了,H5播放器甩原生video几条街!!
视频地址:http://vd2.bdstatic.com/mda-jmawcmkjagd8je0u/mda-jmawcmkjagd8je0u.mp4
这是uni-app原生video的画质

然后这是H5的video的画质
虽然这个视频本身画质不是很高,但是相对于H5的播放器画面更细腻柔和,原生的video比较粗糙,满满的小方格!
吐槽完了我分享一下我使用纯 nvue 项目加载“西瓜播放器”的方法:
西瓜视频播放器,官网:https://v2.h5player.bytedance.com/,
新建组件:H5-Video.nvue
<script>
export default {
data()
{
return{
//视频地址
src:'http://vd2.bdstatic.com/mda-jmawcmkjagd8je0u/mda-jmawcmkjagd8je0u.mp4'
}
},
onBackPress()
{
//退出页销毁播放器
uni.$xgplayer.close()
},
mounted()
{
this.xgplayer()
},
methods: {
xgplayer()
{
let styles = {
top: '0px',
bottom: '540px',
height: '256px',
width: '100%',
zindex:0,
position: 'static',
titleNView: {
autoBackButton: true,
backgroundColor: '#202028',
titleColor: '#ffffff'
} ,
"statusbar": {
"immersed": true ,//开启沉浸式状态栏
"background": '#202028'
},
"hardwareAccelerated" : true, //开启硬件加速
"allowsInlineMediaPlayback": true,//ios关闭原生控件
};
uni.$xgplayer = plus.webview.create('','xgplayer', styles, {}); //挂载到uni全局
uni.$xgplayer.setStyle({
'videoFullscreen':'landscape-primary',//视频全屏时支持横屏 IOS 端无效
});
uni.$xgplayer.loadURL("/hybrid/html/xgplayer.html?src="+this.src)
uni.$xgplayer.show();
}
},
}
</script>
新建本地HTML文件
hybrid/html/xgplayer.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name=viewport content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no,minimal-ui">
<meta name="referrer" content="no-referrer">
<title>H5高清播放</title>
<script src="js/uni.webview.1.5.2.js" charset="utf-8"></script>
<style type="text/css">
html, body {width:100%;height:100%;margin:auto;overflow: hidden;background-color: #000000;-webkit-user-select: none; user-select: none;}
</style>
</head>
<body>
<div id="mse"></div>
<script src="https://cdn.jsdelivr.net/npm/xgplayer@1.1.4/browser/index.js" charset="utf-8"></script>
<script>
let url = getQueryVariable('src');
let player = new Player({
"id": "mse",
"url": url,
"playsinline": true,
"width":"100%",
"height":"225px",
"autoplay": true,
"whitelist": [''],
"danmu": {
"comments": [
{
"duration": 15000,
"id": '1',
"start": 3000,
"txt": '长弹幕长弹幕长弹幕长弹幕长弹幕',
"style": { //弹幕自定义样式
"color": '#ff9500',
"fontSize": '17px',
// "border": 'solid 1px #ff9500',
"borderRadius": '50px',
"padding": '5px 11px',
"backgroundColor": 'rgba(255, 255, 255, 0.1)'
}
}
],
"area": {
"start": 0,
"end": 1
}
},
});
//获取url参数
function getQueryVariable(variable)
{
var reg = new RegExp('(^|&)' + variable + '=([^&]*)(&|$)', 'i');
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return unescape(r[2]);
}
return null;
}
</script>
</body>
</html>这样图二的效果就实现了!
缺点:就是和应用交互通讯困难,目前还没较好治疗药物!
有点:画质清晰、加载速度快,相同方法可以整合DP、videojs等网页H5播放器,DP支持 CDNBye p2p加速,速度更快!!
uni-app的video组件画质问题从去年就开始关注,直到现在已经彻底不报希望了,只能另找出路!!
你可以说插件市场有许多原生的播放器插件可以选择,如果说视频播放部分需要使用第三方插件来弥补,那么原生video组件存在的意义是什么??难道原生video已经不能再优化了吗???
现在是视频播放的潮流,将来更是,为什么没有得到重视??
视频地址:http://vd2.bdstatic.com/mda-jmawcmkjagd8je0u/mda-jmawcmkjagd8je0u.mp4
这是uni-app原生video的画质
然后这是H5的video的画质
虽然这个视频本身画质不是很高,但是相对于H5的播放器画面更细腻柔和,原生的video比较粗糙,满满的小方格!
吐槽完了我分享一下我使用纯 nvue 项目加载“西瓜播放器”的方法:
西瓜视频播放器,官网:https://v2.h5player.bytedance.com/,
新建组件:H5-Video.nvue
<script>
export default {
data()
{
return{
//视频地址
src:'http://vd2.bdstatic.com/mda-jmawcmkjagd8je0u/mda-jmawcmkjagd8je0u.mp4'
}
},
onBackPress()
{
//退出页销毁播放器
uni.$xgplayer.close()
},
mounted()
{
this.xgplayer()
},
methods: {
xgplayer()
{
let styles = {
top: '0px',
bottom: '540px',
height: '256px',
width: '100%',
zindex:0,
position: 'static',
titleNView: {
autoBackButton: true,
backgroundColor: '#202028',
titleColor: '#ffffff'
} ,
"statusbar": {
"immersed": true ,//开启沉浸式状态栏
"background": '#202028'
},
"hardwareAccelerated" : true, //开启硬件加速
"allowsInlineMediaPlayback": true,//ios关闭原生控件
};
uni.$xgplayer = plus.webview.create('','xgplayer', styles, {}); //挂载到uni全局
uni.$xgplayer.setStyle({
'videoFullscreen':'landscape-primary',//视频全屏时支持横屏 IOS 端无效
});
uni.$xgplayer.loadURL("/hybrid/html/xgplayer.html?src="+this.src)
uni.$xgplayer.show();
}
},
}
</script>
新建本地HTML文件
hybrid/html/xgplayer.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name=viewport content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no,minimal-ui">
<meta name="referrer" content="no-referrer">
<title>H5高清播放</title>
<script src="js/uni.webview.1.5.2.js" charset="utf-8"></script>
<style type="text/css">
html, body {width:100%;height:100%;margin:auto;overflow: hidden;background-color: #000000;-webkit-user-select: none; user-select: none;}
</style>
</head>
<body>
<div id="mse"></div>
<script src="https://cdn.jsdelivr.net/npm/xgplayer@1.1.4/browser/index.js" charset="utf-8"></script>
<script>
let url = getQueryVariable('src');
let player = new Player({
"id": "mse",
"url": url,
"playsinline": true,
"width":"100%",
"height":"225px",
"autoplay": true,
"whitelist": [''],
"danmu": {
"comments": [
{
"duration": 15000,
"id": '1',
"start": 3000,
"txt": '长弹幕长弹幕长弹幕长弹幕长弹幕',
"style": { //弹幕自定义样式
"color": '#ff9500',
"fontSize": '17px',
// "border": 'solid 1px #ff9500',
"borderRadius": '50px',
"padding": '5px 11px',
"backgroundColor": 'rgba(255, 255, 255, 0.1)'
}
}
],
"area": {
"start": 0,
"end": 1
}
},
});
//获取url参数
function getQueryVariable(variable)
{
var reg = new RegExp('(^|&)' + variable + '=([^&]*)(&|$)', 'i');
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return unescape(r[2]);
}
return null;
}
</script>
</body>
</html>这样图二的效果就实现了!
缺点:就是和应用交互通讯困难,目前还没较好治疗药物!
有点:画质清晰、加载速度快,相同方法可以整合DP、videojs等网页H5播放器,DP支持 CDNBye p2p加速,速度更快!!
uni-app的video组件画质问题从去年就开始关注,直到现在已经彻底不报希望了,只能另找出路!!
你可以说插件市场有许多原生的播放器插件可以选择,如果说视频播放部分需要使用第三方插件来弥补,那么原生video组件存在的意义是什么??难道原生video已经不能再优化了吗???
现在是视频播放的潮流,将来更是,为什么没有得到重视??
收起阅读 »uniapp 本机request正常 ios真机请求失败经验总经
这几天搞app 用uni.request封装后在本机上内置浏览器和其他浏览器打开都正常
换到真机上边 就报请求失败,报fail 什么东东
经过两天的努力总算解决了.
我的系统环境:
donetcore web应用程序 + Uniapp
原因分析:
本地能连说明,request应该没问题 问题出在服务器上
首先得看 网络服务是否可以远程访问(局域网)
方法:直接在手机上浏览器打开你的服务的IP或域名,打不开就说明服务器架设有问题
我这上边是服务器用IIS express这东东引起的
最后的解决办法:
- donetcore web服务器端启动改为IIS 应用URL 改为 http://localhost (localhost这个名字随便取)
- IIS上添加一个网站
1.名称为localhost与应用url的域名相同
物理路径为项目根目录(很重要) 不能是编译后的debug目录(切记)
2.绑定: 类型http ip地址 选全部未分配 端口默认80 主机名 这个地方我没填 因为我要用IP来请求 填了在uniapp 请求url就得用域名 - 启动服务 要求得是管理员权限打开donetcore项目 不打开也没事 系统会自动要求切换其他凭证启动
这几天搞app 用uni.request封装后在本机上内置浏览器和其他浏览器打开都正常
换到真机上边 就报请求失败,报fail 什么东东
经过两天的努力总算解决了.
我的系统环境:
donetcore web应用程序 + Uniapp
原因分析:
本地能连说明,request应该没问题 问题出在服务器上
首先得看 网络服务是否可以远程访问(局域网)
方法:直接在手机上浏览器打开你的服务的IP或域名,打不开就说明服务器架设有问题
我这上边是服务器用IIS express这东东引起的
最后的解决办法:
- donetcore web服务器端启动改为IIS 应用URL 改为 http://localhost (localhost这个名字随便取)
- IIS上添加一个网站
1.名称为localhost与应用url的域名相同
物理路径为项目根目录(很重要) 不能是编译后的debug目录(切记)
2.绑定: 类型http ip地址 选全部未分配 端口默认80 主机名 这个地方我没填 因为我要用IP来请求 填了在uniapp 请求url就得用域名 - 启动服务 要求得是管理员权限打开donetcore项目 不打开也没事 系统会自动要求切换其他凭证启动
uniapp中picker的change事件使用注意
说明
uniapp中picker的change事件返回的值在APP端、微信小程序端有区别,如下:
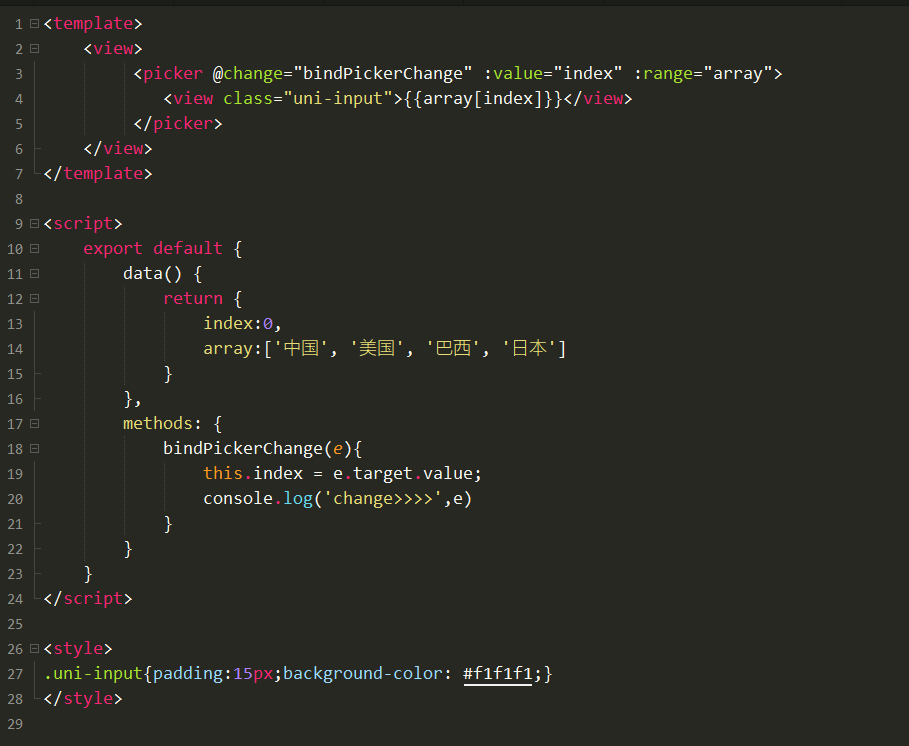
官方示例代码
APP端在vue和nvue模式下的区别
在vue下bindPickerChange事件返回有e.target.value,而在nvue模式下没有此值,所以,如果按官方示例在picker的change事件中使用e.target.value,在nvue模式下,picker组件不能正常使用,代码也不报错(这就是比较坑的一个点)
另:nvue和vue都存在e.detail.value,该值为Number类型,如图
微信小程序端
bindPickerChange事件返回有e.target.value也有e.detail.value,但是类型都为String类型,如图
总结
1.为了全端兼容,picker的change事件返回值最好使用e.detail.value
2.注意APP端change事件返回值是Number类型,微信小程序端则是String类型
说明
uniapp中picker的change事件返回的值在APP端、微信小程序端有区别,如下:
官方示例代码
APP端在vue和nvue模式下的区别
在vue下bindPickerChange事件返回有e.target.value,而在nvue模式下没有此值,所以,如果按官方示例在picker的change事件中使用e.target.value,在nvue模式下,picker组件不能正常使用,代码也不报错(这就是比较坑的一个点)
另:nvue和vue都存在e.detail.value,该值为Number类型,如图
微信小程序端
bindPickerChange事件返回有e.target.value也有e.detail.value,但是类型都为String类型,如图
总结
1.为了全端兼容,picker的change事件返回值最好使用e.detail.value
2.注意APP端change事件返回值是Number类型,微信小程序端则是String类型
阿里云云函数经常超时,于是自己写了个延时代码测试超时时间
最终确定,超过9000ms就报错,所以云函数的执行时间,如果有太长的,建议卡在8秒以内比较保险,例如uniCloud.httpclient.request超时,最好设置8秒以内,我经常被这个报错
即使后台设置超时时间30秒,依然无法突破9秒,估计这是阿里云限制,毕竟免费。但是文档最好强调一下,以免增加开发者排查bug难度
function sleep(ms) {
return new Promise(function(resolve, reject) {
setTimeout(resolve,ms);
})
}
const t1 = (new Date()).getTime()
await sleep(8990)
const t2 = (new Date()).getTime()
return (t2-t1)最终确定,超过9000ms就报错,所以云函数的执行时间,如果有太长的,建议卡在8秒以内比较保险,例如uniCloud.httpclient.request超时,最好设置8秒以内,我经常被这个报错
即使后台设置超时时间30秒,依然无法突破9秒,估计这是阿里云限制,毕竟免费。但是文档最好强调一下,以免增加开发者排查bug难度
function sleep(ms) {
return new Promise(function(resolve, reject) {
setTimeout(resolve,ms);
})
}
const t1 = (new Date()).getTime()
await sleep(8990)
const t2 = (new Date()).getTime()
return (t2-t1)console2
console.x(data);
1 参数
x参数x = {debug: ƒ, error: ƒ, info: ƒ, log: ƒ, warn: ƒ, …} |
参数 | 说明 | 差异 |
|---|---|---|---|
| debug | 打印debug日志 | ||
| log | 打印log日志 | ||
| error | 打印错误日志 | ||
| info | 打印信息 | ||
| warn | 打印警告日志 | ||
| clear | 清空日志 | data数据的值对此无效 |
data是内容
2 例子
console.debug();console.x(data);
1 参数
x参数x = {debug: ƒ, error: ƒ, info: ƒ, log: ƒ, warn: ƒ, …} |
参数 | 说明 | 差异 |
|---|---|---|---|
| debug | 打印debug日志 | ||
| log | 打印log日志 | ||
| error | 打印错误日志 | ||
| info | 打印信息 | ||
| warn | 打印警告日志 | ||
| clear | 清空日志 | data数据的值对此无效 |
data是内容
2 例子
console.debug();