离线推送,第三方厂商推送
走了不少弯路,写出来分享给大家,希望更多的人不要像我这像浪费时间了
直接上代码吧,
//app.vue中执行该方法
export function bindMsgClick(){
//监听系统通知栏消息点击事件
plus.push.addEventListener('click', function(msg){
//处理点击消息的业务逻辑代码
//{title:"标题",content:"内容",payload:"自定义数据"}
console.log(msg)
uni.navigateTo({
url: '///?reflush=true'
})
}, false);
plus.push.addEventListener('receive', function(msg){
plus.push.createMessage(msg.content, message.payload, {
title: message.title
})
});
}
//登录成功之后绑定cid
export function updateCid(){
var pinf = plus.push.getClientInfo();
console.log('client',pinf.clientid)
request.post("/**/",{client:pinf.clientid}).then(res=>{
console.log(res.data)
});
}
后端代码如下,
//发消息给个人
public static String sendMsg(String clientId){
// 获取应用基本信息
IGtPush push = new IGtPush(host, appKey, masterSecret);
// 选择透传通知模板,个推离线只支持透传
TransmissionTemplate template = new TransmissionTemplate();
template.setAppId(appId);
template.setAppkey(appKey);
JSONObject msg = new JSONObject();
msg.put("title","离线消息测试");
msg.put("content","---离线消息测试---");
String payload = msg.toString();
template.setTransmissionContent(payload); // 设置透传内容
template.setTransmissionType(2); // 2代表客户端收到消息后需要自行处理
// 配置第三方厂商推送
Notify notify = new Notify();
notify.setTitle(msg.getString("title"));
notify.setContent(msg.getString("content"));
notify.setType(GtReq.NotifyInfo.Type._intent);
// 设置intent 注意格式要正确(修改你的包名)
notify.setIntent("intent:#Intent;launchFlags=0x04000000;action=android.intent.action.oppopush;" +
"package=uni.包名.包名;" +
"component=uni.包名.包名/io.dcloud.PandoraEntry;S.UP-OL-SU=true;" +
"S.title=" + msg.getString("title") + ";" +
"S.content="+ msg.getString("content") + ";" +
"S.payload=" + payload + ";end");
notify.setPayload(payload);
template.set3rdNotifyInfo(notify);
List<String> appIds = new ArrayList<>();
appIds.add(appId);
SingleMessage message = new SingleMessage();
message.setData(template);
message.setOffline(true);
message.setOfflineExpireTime(8* 1000 * 3600); // 离线有效时间 单位毫秒
message.setStrategyJson("{\"default\":4}");
Target target = new Target();
target.setAppId(appId);
target.setClientId(clientId);
IPushResult ret = null;
try {
ret = push.pushMessageToSingle(message, target);
} catch (RequestException e) {
e.printStackTrace();
ret = push.pushMessageToSingle(message, target, e.getRequestId());
}
if (ret != null) {
System.out.println(ret.getResponse().toString());
return ret.getResponse().toString();
} else {
System.out.println("服务器响应异常");
return "服务器响应异常";
}
} 在后台配置好自己申请的第三方厂商的key,就可以杀掉app进程,向app推送消息了
目前只在小米手机上测试通过了
走了不少弯路,写出来分享给大家,希望更多的人不要像我这像浪费时间了
直接上代码吧,
//app.vue中执行该方法
export function bindMsgClick(){
//监听系统通知栏消息点击事件
plus.push.addEventListener('click', function(msg){
//处理点击消息的业务逻辑代码
//{title:"标题",content:"内容",payload:"自定义数据"}
console.log(msg)
uni.navigateTo({
url: '///?reflush=true'
})
}, false);
plus.push.addEventListener('receive', function(msg){
plus.push.createMessage(msg.content, message.payload, {
title: message.title
})
});
}
//登录成功之后绑定cid
export function updateCid(){
var pinf = plus.push.getClientInfo();
console.log('client',pinf.clientid)
request.post("/**/",{client:pinf.clientid}).then(res=>{
console.log(res.data)
});
}
后端代码如下,
//发消息给个人
public static String sendMsg(String clientId){
// 获取应用基本信息
IGtPush push = new IGtPush(host, appKey, masterSecret);
// 选择透传通知模板,个推离线只支持透传
TransmissionTemplate template = new TransmissionTemplate();
template.setAppId(appId);
template.setAppkey(appKey);
JSONObject msg = new JSONObject();
msg.put("title","离线消息测试");
msg.put("content","---离线消息测试---");
String payload = msg.toString();
template.setTransmissionContent(payload); // 设置透传内容
template.setTransmissionType(2); // 2代表客户端收到消息后需要自行处理
// 配置第三方厂商推送
Notify notify = new Notify();
notify.setTitle(msg.getString("title"));
notify.setContent(msg.getString("content"));
notify.setType(GtReq.NotifyInfo.Type._intent);
// 设置intent 注意格式要正确(修改你的包名)
notify.setIntent("intent:#Intent;launchFlags=0x04000000;action=android.intent.action.oppopush;" +
"package=uni.包名.包名;" +
"component=uni.包名.包名/io.dcloud.PandoraEntry;S.UP-OL-SU=true;" +
"S.title=" + msg.getString("title") + ";" +
"S.content="+ msg.getString("content") + ";" +
"S.payload=" + payload + ";end");
notify.setPayload(payload);
template.set3rdNotifyInfo(notify);
List<String> appIds = new ArrayList<>();
appIds.add(appId);
SingleMessage message = new SingleMessage();
message.setData(template);
message.setOffline(true);
message.setOfflineExpireTime(8* 1000 * 3600); // 离线有效时间 单位毫秒
message.setStrategyJson("{\"default\":4}");
Target target = new Target();
target.setAppId(appId);
target.setClientId(clientId);
IPushResult ret = null;
try {
ret = push.pushMessageToSingle(message, target);
} catch (RequestException e) {
e.printStackTrace();
ret = push.pushMessageToSingle(message, target, e.getRequestId());
}
if (ret != null) {
System.out.println(ret.getResponse().toString());
return ret.getResponse().toString();
} else {
System.out.println("服务器响应异常");
return "服务器响应异常";
}
} 在后台配置好自己申请的第三方厂商的key,就可以杀掉app进程,向app推送消息了
目前只在小米手机上测试通过了
小程序端 自定义组件中 使用 model用法不生效 解决方案
示例代码:
自定义组件
组件名称 demo
model:{
prop:"value",
event:"input" //小程序只支持自定义方法为 input 其他不支持
},
父组件
<view>
<demo v-model="child">
</demo>
</view> 解决方案 自定义事件 小程序只支持input 其他名字暂不支持
示例代码:
自定义组件
组件名称 demo
model:{
prop:"value",
event:"input" //小程序只支持自定义方法为 input 其他不支持
},
父组件
<view>
<demo v-model="child">
</demo>
</view> 解决方案 自定义事件 小程序只支持input 其他名字暂不支持
收起阅读 »便携式蓝牙打印,研究了很长时间,终于打印出来了,现在分享经验,省的少走弯路
说多了都是泪,开始也是拿别人的demo来打印,发现不是这里不对就是哪里不对,基本上都打印不出来,研究了一段时间,各种模式的指令都研究了ESC,TSPL,CPCL,最终用的是CPCL,因为这个最通俗易懂,最主要的是打印图片最麻烦,走了好多弯路。用的是佳博和芝柯的

顺丰
邮政
中通
代码是从项目中扒出来的,不保证能运行,但是打印的逻辑和指令是可以参考的
说多了都是泪,开始也是拿别人的demo来打印,发现不是这里不对就是哪里不对,基本上都打印不出来,研究了一段时间,各种模式的指令都研究了ESC,TSPL,CPCL,最终用的是CPCL,因为这个最通俗易懂,最主要的是打印图片最麻烦,走了好多弯路。用的是佳博和芝柯的
京东顺丰
邮政
中通
代码是从项目中扒出来的,不保证能运行,但是打印的逻辑和指令是可以参考的
收起阅读 »手把手告诉你如何用扩展开发PHP7?
本教程以PHP7为基础,说明如何从零开始扩展PHP7.3。
第一步:准备工作
1、基础环境:
PHP 7.3.19-1+ubuntu16.04.1
2、安装php开发版:
apt install php7.3.1-dev
3、下载相关事项:
①下载php源码
②linux可用命令下载
③下载源码所放目录(可自定):
/usr/local/src/
手把手告诉你如何用扩展开发PHP7?
第二步:解压源码压缩包
1、tar -zxvf php-7.3.19.tar.gz (如下载的是bz2后缀的,用tar -xjf文件名)
2、文件说明
①大致只需关注Zend和ext这两个目录;
②Zend目录里包含PHP的Zend Engine源代码;
③ext目录里包含PHP原生的扩展,以及我们开发自己的扩展时可以利用的ext_skel.php脚本工具;
④php7.3之前版本Linux下使用ext_skel,Windows下使用ext_skel_win32.php;
⑤php7.3后用ext_skel.php。
第三步:使用ext_skel.php脚本工具创建扩展骨架
cd ext
php ext_skel.php --ext helloWorld
第四步:修改config.m4文件
cd helloworld
可以看到config.m4文件,打开找到这样的代码
dnl PHP_ARG_WITH(helloworld, for helloworld support,
dnl Make sure that the comment is aligned:
dnl [ --with-helloworld Include helloworld support])
把开头的“dnl ”都去掉,改为
PHP_ARG_WITH(helloworld, for helloworld support,
Make sure that the comment is aligned:
[ --with-helloworld Include helloworld support])
备注:
①PHP_ARG_WITH和PHP_ARG_ENABLE这两个宏用来配置configure选项,一个配置需要外部依赖的,另一个配置不需要外部依赖的配置好的内容,在后面执行configure --help时可以看到;
②php_hello.h头文件类似于C语言的头文件,包含了一些自定义的结构和函数声明,在这个demo中暂时不需要改动;
③hello.c代码文件真正的逻辑代码都在这个文件中。
第五步:进行编译
1、操作
phpize
./configure
make
make install
2、编译完成后
把对应的helloworld.so添加到php.in(vim /etc/php/7.3/cli/php.ini)扩展中就能使用了:extension =helloworld.so
3、检验扩展是否安装成功
使用 php -m 查看helloworld扩展是否已经安装成功
第六步:创建HelloWorld示例
1、了解helloworld.c文件
整个扩展的入口是helloworld_module_entry
备注:
①STANDARD_MODULE_HEADER帮我们实现了前面6个属性;
②"helloworld"是扩展的名字;
③helloworld_functions是扩展包含的全部方法的集合;
④后面5个宏分别代表5个扩展特定方法;
⑤PHP_HELLO_VERSION是扩展的版本号,定义在头文件中;
⑥STANDARD_MODULE_PROPERTIES帮我们实现了剩下的属性;
⑦本次这个都不需要修改,按照这个入口添加扩展方法。
2、编写hellp_world示例
在helloworld_functions[]方法数组中已经有了两个示例方法;
helloworld_test[1|2],我们参考它写我们的方法hello_world。
先在扩展的方法数组中添加上hello_world,然后再定义hello_world;
找到helloworld_test1方法定义的地方,类似这样的再创建一个;
hello_world方法,php_printf是Zend Engine中的printf方法。
3、重新编译
phpize
./configure
make
make install
4、执行hello_world()
php -a 进入到交互模式
hello_world();
以上就是通过Linux命令行的使用和创建PHP扩展的全部内容。
本文来源:标梵互动(https://www.biaofun.com/)
本教程以PHP7为基础,说明如何从零开始扩展PHP7.3。
第一步:准备工作
1、基础环境:
PHP 7.3.19-1+ubuntu16.04.1
2、安装php开发版:
apt install php7.3.1-dev
3、下载相关事项:
①下载php源码
②linux可用命令下载
③下载源码所放目录(可自定):
/usr/local/src/
手把手告诉你如何用扩展开发PHP7?
第二步:解压源码压缩包
1、tar -zxvf php-7.3.19.tar.gz (如下载的是bz2后缀的,用tar -xjf文件名)
2、文件说明
①大致只需关注Zend和ext这两个目录;
②Zend目录里包含PHP的Zend Engine源代码;
③ext目录里包含PHP原生的扩展,以及我们开发自己的扩展时可以利用的ext_skel.php脚本工具;
④php7.3之前版本Linux下使用ext_skel,Windows下使用ext_skel_win32.php;
⑤php7.3后用ext_skel.php。
第三步:使用ext_skel.php脚本工具创建扩展骨架
cd ext
php ext_skel.php --ext helloWorld
第四步:修改config.m4文件
cd helloworld
可以看到config.m4文件,打开找到这样的代码
dnl PHP_ARG_WITH(helloworld, for helloworld support,
dnl Make sure that the comment is aligned:
dnl [ --with-helloworld Include helloworld support])
把开头的“dnl ”都去掉,改为
PHP_ARG_WITH(helloworld, for helloworld support,
Make sure that the comment is aligned:
[ --with-helloworld Include helloworld support])
备注:
①PHP_ARG_WITH和PHP_ARG_ENABLE这两个宏用来配置configure选项,一个配置需要外部依赖的,另一个配置不需要外部依赖的配置好的内容,在后面执行configure --help时可以看到;
②php_hello.h头文件类似于C语言的头文件,包含了一些自定义的结构和函数声明,在这个demo中暂时不需要改动;
③hello.c代码文件真正的逻辑代码都在这个文件中。
第五步:进行编译
1、操作
phpize
./configure
make
make install
2、编译完成后
把对应的helloworld.so添加到php.in(vim /etc/php/7.3/cli/php.ini)扩展中就能使用了:extension =helloworld.so
3、检验扩展是否安装成功
使用 php -m 查看helloworld扩展是否已经安装成功
第六步:创建HelloWorld示例
1、了解helloworld.c文件
整个扩展的入口是helloworld_module_entry
备注:
①STANDARD_MODULE_HEADER帮我们实现了前面6个属性;
②"helloworld"是扩展的名字;
③helloworld_functions是扩展包含的全部方法的集合;
④后面5个宏分别代表5个扩展特定方法;
⑤PHP_HELLO_VERSION是扩展的版本号,定义在头文件中;
⑥STANDARD_MODULE_PROPERTIES帮我们实现了剩下的属性;
⑦本次这个都不需要修改,按照这个入口添加扩展方法。
2、编写hellp_world示例
在helloworld_functions[]方法数组中已经有了两个示例方法;
helloworld_test[1|2],我们参考它写我们的方法hello_world。
先在扩展的方法数组中添加上hello_world,然后再定义hello_world;
找到helloworld_test1方法定义的地方,类似这样的再创建一个;
hello_world方法,php_printf是Zend Engine中的printf方法。
3、重新编译
phpize
./configure
make
make install
4、执行hello_world()
php -a 进入到交互模式
hello_world();
以上就是通过Linux命令行的使用和创建PHP扩展的全部内容。
本文来源:标梵互动(https://www.biaofun.com/)
HBuilderX App云端打包 - 安心打包使用指南
概述
过去,App云端打包时需要将应用代码、打包证书等提交到DCloud云端打包机,在云端打包机的原生开发环境中生成安装包apk/ipa。
DCloud云端服务器虽然不会保存开发者应用代码和证书等信息,但开发者可能还是不放心,或者担心在网络传输过程中可能存在拦截泄漏的风险。
而离线打包,不但不方便,还有2个重要功能无法使用:
- 原生混淆,保护js代码(因为秘钥的安全问题,离线打包无法使用)
- 插件市场的付费原生插件(因为插件版权问题,离线打包无法使用)
HBuilderX2.9.9版本新增Android平台安心打包功能,不再提交应用代码及打包证书到云端服务器,同时也减轻云端打包机压力,缩短高峰期云端打包等待时间。
HBuilderX3.0.7版本新增iOS平台支持安心打包功能(仅支持MacOS)
安心打包原理
- 首次打包
- HBuilderX会提交App的模块配置信息到云端,在云端打包机生成原生代码包(不包含应用代码、证书信息)
- HBuilderX下载原生代码包,在本地电脑上将应用代码添加到原生代码包中,生成未签名安装包
- 缓存原生代码包,用于下次打包复用
- 在本地电脑上使用打包证书对未签名安装包进行签名操作,生成安装包
- 非首次打包
- HBuilderX判断缓存的原生代码包是否可以复用,如果没有修改App模块配置或影响原生代码包配置操作继续下一步,否则转
首次打包流程,以下情况也会触发首次打包流程:- 使用了uni原生插件,本地无法判断原生插件是否更新了,因此项目中只要包含uni原生插件都会走
首次打包流程 - HBuilderX更新,本地缓存原生代码包需要更新,需要走
首次打包流程生成新版本原生代码包
- 使用了uni原生插件,本地无法判断原生插件是否更新了,因此项目中只要包含uni原生插件都会走
- 将修改后的应用代码添加到原生代码包中,生成未签名安装包
- 在本地电脑上使用打包证书对未签名安装包进行签名操作,生成安装包
- HBuilderX判断缓存的原生代码包是否可以复用,如果没有修改App模块配置或影响原生代码包配置操作继续下一步,否则转
因为大多数打包,并不改动原生部分(主要是manifest.json),只修改前端代码。此时将无需从云端打包机下载原生包,打包速度会非常快。
安心打包优势
- 更安全:打包时不提交应用代码、证书等信息
- 更快速:非首次打包时不用提交云端打包机排队等待,本地直接出包
- 省流量:减少了打包时提交打包资源,非首次打包时不用下载原生代码包
- 更便宜:除非使用了体积很大的本地原生插件,否则将难以突破40M的免费打包体积阀值。开发者和DCloud的成本双下降
使用安心打包
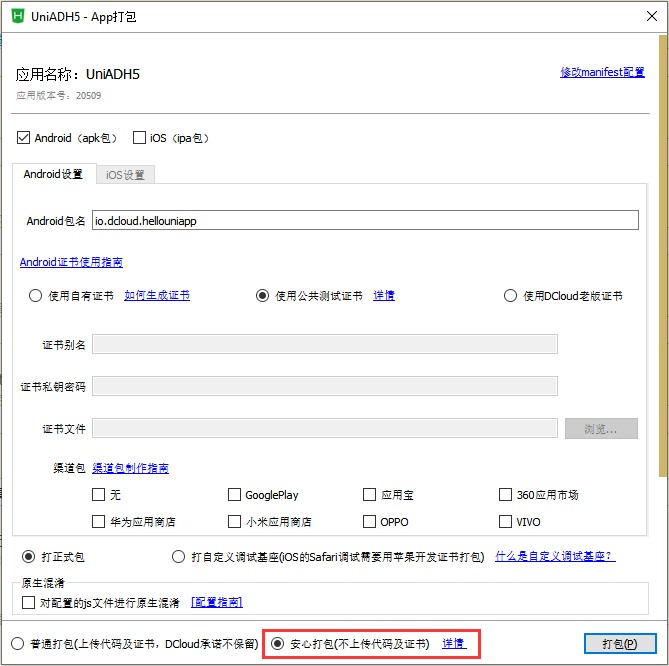
新版本HBuilderX云端打包时无需额外操作,默认会勾选“安心打包”,如下图所示:

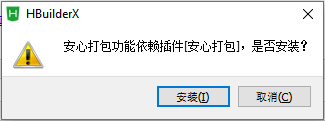
如果没有安装安心打包插件,会弹出以下提示框,点击“安装”继续

插件安装完成后需重新点击“打包”按钮提交打包
打包完成后自动保存到项目的"unpackage/release/apk/"目录
如果清空了这个目录,那么下次打包将执行首次打包逻辑。
注意事项
- Windows环境:仅Android平台支持安心打包,iOS暂不支持;MacOSX环境:Android和ios都支持安心打包。
- 自定义调试基座不支持安心打包
- 使用DCloud老版证书不支持安心打包
- 使用原生混淆时,配置的待加密js文件需要提交到云端打包机(打包完成后自动清除这些js)
- 安心打包并非纯离线打包,虽然证书和前端代码不再提交云端打包机,但项目的manifest中的模块配置、本地原生插件、原生混淆配置的前端文件,仍需提交才能出包
- iOS平台安心打包无法兼容swift,如果uni原生插件使用swift开发,提交appstore提示“ITMS-90426: Invalid Swift Support - The SwiftSupport folder is missing. Rebuild your app using the current public (GM) version of Xcode and resubmit it.”错误时,请改用传统打包
FAQ
- 安心打包是否有免费打包次数限制?
打包次数限制是为了避免部分开发者过多占用云端打包资源而增加的限流措施,在使用安心打包时,由非首次打包机制生成的安装包由于不占用云端打包资源,所以不会占用云端免费打包次数,也可以理解为安心打包的非首次打包无打包次数限制。
Android 安心打包问题汇总
Q1: Windows:控制台提示打包成功,相应目录下没有apk文件
问题: 某些用户反馈,windows电脑,控制台提示Android安心打包成功,进入相应目录(unpackage/release/apk),目录下找不到apk文件
原因 :unpackage/release/apk目录,没有写入权限,移动apk文件失败了。
解决方法:
- 赋予unpackage/release/apk目录写入权限
- 重启电脑试试
Q2: fakeLogOpen(/dev/log_crash) failed
某些情况下,首次提交安心打包,您可能会遇到下列错误:
[Error] W: fakeLogOpen(/dev/log_crash) failed
[Error] W: fakeLogOpen(/dev/log_stats) failed
[Error] W: fakeLogOpen(/dev/log_stats) failed
[Info] I: Copying libs... (/lib)
[Info] I: Building apk file...
[Info] I: Copying unknown files/dir...
[Info] I: Built apk...
[Error] Apk tool compile package to apk failed
[Info] 制作结果:Failed. Reason:解决方法: 重新提交安心打包
Q3: 启动图.9.png格式问题
错误日志中,出现如下日志:
[Error] W: ERROR: 9-patch image C:\xxxxx\res\drawable-hdpi\splash.9.png malformed.
[Error] W: No marked region found along edge.
[Error] W: Found along top edge. 原因: 启动图xxx.9.png不是有效9.png图片,格式错误导致。
解决方法: 重新生成有效的9.png图片
备注: 部分用户可能会提问,同样.9.png项目,为什么传统打包成功,安心打包失败呢?因为:安心打包校验机制更为严格。
文档: .9.png图片相关文档
Q4: Error occurred during initialization of VM
错误日志中,出现如下日志:
[Info] Error occurred during initialization of VM
[Info] Could not reserve enough space for 1048576KB object heap
[Error] 制作结果:Failed. Reason: 解决方法:
- 找到安心打包插件(app-safe-pack)目录下app-safe-pack.ini文件
- 将文件内容里-Xmx1024M修改为-Xmx512M
- 重新提交打包
备注: HBuilderX 3.1.10及以上版本生效
ios 安心打包问题汇总
Q1: 打包失败,签名失败errSecInternalComponent错误
错误日志中,出现如下日志:
[Error] HBuilder.xcarchive/Payload/HBuilder.app: replacing existing signature
[Error] Warning: unable to build chain to self-signed root for signer "xxxxxxxxxx“”
[Error] HBuilder.xcarchive/Payload/HBuilder.app: errSecInternalComponent 原因: 可能是用户手动点击安装了证书导致打包签名失败。
解决方法: 打开钥匙串访问删除相关用户手动安装的证书后重新打包(下图仅供参考,需开发者判断哪些证书是手动安装的证书)。
安心打包问题反馈
如果您遇到安心打包问题,且无法解决,请加QQ群182151114。
进群需要提供操作系统和HBuilderX版本号信息,提问请提交错误日志或截图。
本群仅限反馈安心打包问题,请勿发布无关信息。
概述
过去,App云端打包时需要将应用代码、打包证书等提交到DCloud云端打包机,在云端打包机的原生开发环境中生成安装包apk/ipa。
DCloud云端服务器虽然不会保存开发者应用代码和证书等信息,但开发者可能还是不放心,或者担心在网络传输过程中可能存在拦截泄漏的风险。
而离线打包,不但不方便,还有2个重要功能无法使用:
- 原生混淆,保护js代码(因为秘钥的安全问题,离线打包无法使用)
- 插件市场的付费原生插件(因为插件版权问题,离线打包无法使用)
HBuilderX2.9.9版本新增Android平台安心打包功能,不再提交应用代码及打包证书到云端服务器,同时也减轻云端打包机压力,缩短高峰期云端打包等待时间。
HBuilderX3.0.7版本新增iOS平台支持安心打包功能(仅支持MacOS)
安心打包原理
- 首次打包
- HBuilderX会提交App的模块配置信息到云端,在云端打包机生成原生代码包(不包含应用代码、证书信息)
- HBuilderX下载原生代码包,在本地电脑上将应用代码添加到原生代码包中,生成未签名安装包
- 缓存原生代码包,用于下次打包复用
- 在本地电脑上使用打包证书对未签名安装包进行签名操作,生成安装包
- 非首次打包
- HBuilderX判断缓存的原生代码包是否可以复用,如果没有修改App模块配置或影响原生代码包配置操作继续下一步,否则转
首次打包流程,以下情况也会触发首次打包流程:- 使用了uni原生插件,本地无法判断原生插件是否更新了,因此项目中只要包含uni原生插件都会走
首次打包流程 - HBuilderX更新,本地缓存原生代码包需要更新,需要走
首次打包流程生成新版本原生代码包
- 使用了uni原生插件,本地无法判断原生插件是否更新了,因此项目中只要包含uni原生插件都会走
- 将修改后的应用代码添加到原生代码包中,生成未签名安装包
- 在本地电脑上使用打包证书对未签名安装包进行签名操作,生成安装包
- HBuilderX判断缓存的原生代码包是否可以复用,如果没有修改App模块配置或影响原生代码包配置操作继续下一步,否则转
因为大多数打包,并不改动原生部分(主要是manifest.json),只修改前端代码。此时将无需从云端打包机下载原生包,打包速度会非常快。
安心打包优势
- 更安全:打包时不提交应用代码、证书等信息
- 更快速:非首次打包时不用提交云端打包机排队等待,本地直接出包
- 省流量:减少了打包时提交打包资源,非首次打包时不用下载原生代码包
- 更便宜:除非使用了体积很大的本地原生插件,否则将难以突破40M的免费打包体积阀值。开发者和DCloud的成本双下降
使用安心打包
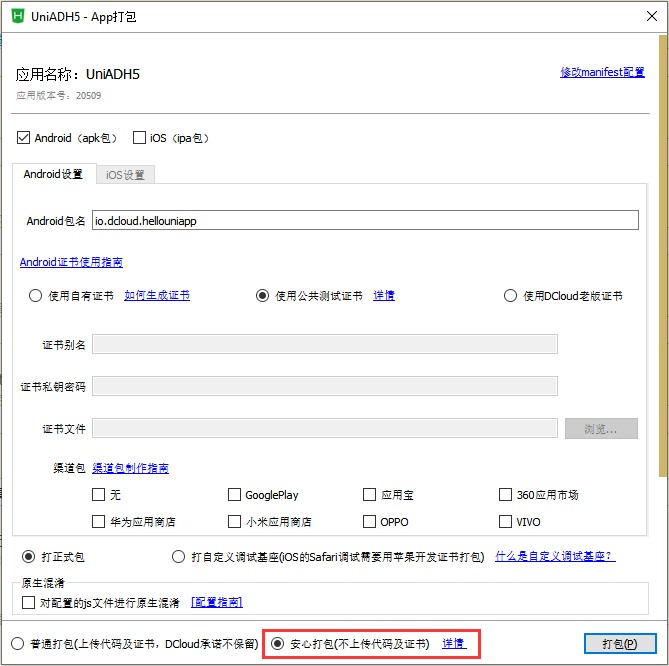
新版本HBuilderX云端打包时无需额外操作,默认会勾选“安心打包”,如下图所示:

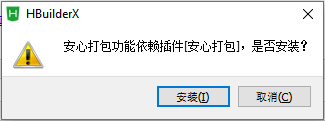
如果没有安装安心打包插件,会弹出以下提示框,点击“安装”继续

插件安装完成后需重新点击“打包”按钮提交打包
打包完成后自动保存到项目的"unpackage/release/apk/"目录
如果清空了这个目录,那么下次打包将执行首次打包逻辑。
注意事项
- Windows环境:仅Android平台支持安心打包,iOS暂不支持;MacOSX环境:Android和ios都支持安心打包。
- 自定义调试基座不支持安心打包
- 使用DCloud老版证书不支持安心打包
- 使用原生混淆时,配置的待加密js文件需要提交到云端打包机(打包完成后自动清除这些js)
- 安心打包并非纯离线打包,虽然证书和前端代码不再提交云端打包机,但项目的manifest中的模块配置、本地原生插件、原生混淆配置的前端文件,仍需提交才能出包
- iOS平台安心打包无法兼容swift,如果uni原生插件使用swift开发,提交appstore提示“ITMS-90426: Invalid Swift Support - The SwiftSupport folder is missing. Rebuild your app using the current public (GM) version of Xcode and resubmit it.”错误时,请改用传统打包
FAQ
- 安心打包是否有免费打包次数限制?
打包次数限制是为了避免部分开发者过多占用云端打包资源而增加的限流措施,在使用安心打包时,由非首次打包机制生成的安装包由于不占用云端打包资源,所以不会占用云端免费打包次数,也可以理解为安心打包的非首次打包无打包次数限制。
Android 安心打包问题汇总
Q1: Windows:控制台提示打包成功,相应目录下没有apk文件
问题: 某些用户反馈,windows电脑,控制台提示Android安心打包成功,进入相应目录(unpackage/release/apk),目录下找不到apk文件
原因 :unpackage/release/apk目录,没有写入权限,移动apk文件失败了。
解决方法:
- 赋予unpackage/release/apk目录写入权限
- 重启电脑试试
Q2: fakeLogOpen(/dev/log_crash) failed
某些情况下,首次提交安心打包,您可能会遇到下列错误:
[Error] W: fakeLogOpen(/dev/log_crash) failed
[Error] W: fakeLogOpen(/dev/log_stats) failed
[Error] W: fakeLogOpen(/dev/log_stats) failed
[Info] I: Copying libs... (/lib)
[Info] I: Building apk file...
[Info] I: Copying unknown files/dir...
[Info] I: Built apk...
[Error] Apk tool compile package to apk failed
[Info] 制作结果:Failed. Reason:解决方法: 重新提交安心打包
Q3: 启动图.9.png格式问题
错误日志中,出现如下日志:
[Error] W: ERROR: 9-patch image C:\xxxxx\res\drawable-hdpi\splash.9.png malformed.
[Error] W: No marked region found along edge.
[Error] W: Found along top edge. 原因: 启动图xxx.9.png不是有效9.png图片,格式错误导致。
解决方法: 重新生成有效的9.png图片
备注: 部分用户可能会提问,同样.9.png项目,为什么传统打包成功,安心打包失败呢?因为:安心打包校验机制更为严格。
文档: .9.png图片相关文档
Q4: Error occurred during initialization of VM
错误日志中,出现如下日志:
[Info] Error occurred during initialization of VM
[Info] Could not reserve enough space for 1048576KB object heap
[Error] 制作结果:Failed. Reason: 解决方法:
- 找到安心打包插件(app-safe-pack)目录下app-safe-pack.ini文件
- 将文件内容里-Xmx1024M修改为-Xmx512M
- 重新提交打包
备注: HBuilderX 3.1.10及以上版本生效
ios 安心打包问题汇总
Q1: 打包失败,签名失败errSecInternalComponent错误
错误日志中,出现如下日志:
[Error] HBuilder.xcarchive/Payload/HBuilder.app: replacing existing signature
[Error] Warning: unable to build chain to self-signed root for signer "xxxxxxxxxx“”
[Error] HBuilder.xcarchive/Payload/HBuilder.app: errSecInternalComponent 原因: 可能是用户手动点击安装了证书导致打包签名失败。
解决方法: 打开钥匙串访问删除相关用户手动安装的证书后重新打包(下图仅供参考,需开发者判断哪些证书是手动安装的证书)。
安心打包问题反馈
如果您遇到安心打包问题,且无法解决,请加QQ群182151114。
进群需要提供操作系统和HBuilderX版本号信息,提问请提交错误日志或截图。
本群仅限反馈安心打包问题,请勿发布无关信息。
uni-simple-router 路由、拦截、最优雅的解决方案v2.0.0-alpha.1 更新日志
Breaking Changes
- 由
JavaScript,调整为安全使用typescript:4.0.3重构。新版完全靠近 【vue-router-next】 - 新增了部分用处较大的
API,同时也阉割掉了部分用处较少的API。【详细见】 URL传参得到了很好的解决,由手动选择encodeURI模式调整为auto。这意味着用户可随意放肆的传参!$Route及next管道函数同时新增NAVTYPE、fullPath。- 开启对
uni原生方法的拦截。这意味着使用uni原生方法和Router实例跳转能达到同样的效果,不仅如此....APP端nvue页面也可以使用路由拦截。不过需要注意的是nvue下 无法使用beforeRouteLeave生命钩子,启动页也不能使用nvue。 - 新的生命诞生保存,
routerBeforeEach、routerAfterEach、routerErrorEach、resolveQuery、parseQuery、detectBeforeLock。这标志着开发者能更自由的使用路由核心功能! - 等等 太多。。。。
Fixes and Features
- h5
ios端 外部链接跳转回来白屏问题 #109 beforeRouteLeave方法调用一次之后,不再二次触发的问题 #171- 小程序端参数带有特殊字符被编码后没解码回来 #172
- h5 非首页进入后 再次打开这个页面会二次执行生命周期 #177
- h5 端
vueRouterDev:false情况下 vue-router 全部功能可用 - 等等 太多。。。。
Known Issues
APP端 tab 拦截后无法自动还原 选中区域,现需要开发者自行设置APP端 路由构建参数animation目前是无效的,可以在跳转方法中设置
Add
太多啦,不写啦!后面文档说。。。。
Migrating a v1.x project
- 调整以前使用
new关键字到Function构造// router/index.js import Vue from 'vue' import {RouterMount,createRouter} from 'uni-simple-router' const router = createRouter({ platform: process.env.VUE_APP_PLATFORM, routes: [...modules] }) router.beforeEach((to, from, next) => { next() }) router.afterEach((to, from) => { }) Vue.use(router); export { router, RouterMount } - 新的挂载方式,传入
router示例挂载。
//main.js
import Vue from 'vue'
import App from './App'
import {router,RouterMount} from './router'
App.mpType = 'app'
const app = new Vue({
...App
})
// #ifdef H5
RouterMount(app,router,'#app')
// #endif
// #ifndef H5
app.$mount(); //为了兼容小程序及app端必须这样写才有效果
// #endif
Breaking Changes
- 由
JavaScript,调整为安全使用typescript:4.0.3重构。新版完全靠近 【vue-router-next】 - 新增了部分用处较大的
API,同时也阉割掉了部分用处较少的API。【详细见】 URL传参得到了很好的解决,由手动选择encodeURI模式调整为auto。这意味着用户可随意放肆的传参!$Route及next管道函数同时新增NAVTYPE、fullPath。- 开启对
uni原生方法的拦截。这意味着使用uni原生方法和Router实例跳转能达到同样的效果,不仅如此....APP端nvue页面也可以使用路由拦截。不过需要注意的是nvue下 无法使用beforeRouteLeave生命钩子,启动页也不能使用nvue。 - 新的生命诞生保存,
routerBeforeEach、routerAfterEach、routerErrorEach、resolveQuery、parseQuery、detectBeforeLock。这标志着开发者能更自由的使用路由核心功能! - 等等 太多。。。。
Fixes and Features
- h5
ios端 外部链接跳转回来白屏问题 #109 beforeRouteLeave方法调用一次之后,不再二次触发的问题 #171- 小程序端参数带有特殊字符被编码后没解码回来 #172
- h5 非首页进入后 再次打开这个页面会二次执行生命周期 #177
- h5 端
vueRouterDev:false情况下 vue-router 全部功能可用 - 等等 太多。。。。
Known Issues
APP端 tab 拦截后无法自动还原 选中区域,现需要开发者自行设置APP端 路由构建参数animation目前是无效的,可以在跳转方法中设置
Add
太多啦,不写啦!后面文档说。。。。
Migrating a v1.x project
- 调整以前使用
new关键字到Function构造// router/index.js import Vue from 'vue' import {RouterMount,createRouter} from 'uni-simple-router' const router = createRouter({ platform: process.env.VUE_APP_PLATFORM, routes: [...modules] }) router.beforeEach((to, from, next) => { next() }) router.afterEach((to, from) => { }) Vue.use(router); export { router, RouterMount } - 新的挂载方式,传入
router示例挂载。
//main.js
import Vue from 'vue'
import App from './App'
import {router,RouterMount} from './router'
App.mpType = 'app'
const app = new Vue({
...App
})
// #ifdef H5
RouterMount(app,router,'#app')
// #endif
// #ifndef H5
app.$mount(); //为了兼容小程序及app端必须这样写才有效果
// #endif
打正式包时报“Bundle ID和插件ShareSDK绑定的不一致,请确认”
在刚下插件时会绑定包名
所以在后面修改包名要找到插件改包名
步骤:
找到插件->您要为哪个项目购买本插件?->选择对应项目->下一步->输入新包名回车->下一步->确认->删除云插件->重新配置
在刚下插件时会绑定包名
所以在后面修改包名要找到插件改包名
步骤:
找到插件->您要为哪个项目购买本插件?->选择对应项目->下一步->输入新包名回车->下一步->确认->删除云插件->重新配置
是否需要提供完成软件开发的程序源代码?
身为一家企业,或许您还没有与开发商合作开发软件,难免不知道在开发过程中有一个非常需要注意的问题:源码是否需要开发商提供?有了源代码你还能做什么呢?下面标梵互动为您详解“源代码”这一难以理解的知识点的重要性。
源代码?
源码是用特定程序语言编写的人类可读的文字,其目的是为能转换成机器语言的计算机设定精确的规则和规格。所以源码是项目和站点的基础。
源码可以存在于每一个软件中,软件在源码中按程序执行,通常的格式是一个文本文件,计算机源代码的最终目的是把人类可读的文本翻译成计算机能执行的二进制指令,这一过程称为编译,由编译器完成。
是否需要提供完成软件开发的程序源代码?
例如,你用Word编写一个文档,生成一个PDF文件,通常PDF是不能修改的,你可以把这个PDF给别人看,但是别人要修改这个PDF不太好。并且,您拥有此PDF的原始版本(Word文档),您可以方便地修改PDF文档。Word文档在这里等于源代码,PDF文档等于软件。
源代码可以干什么?
改进完善代码的质量;
一旦有了源码,企业商家后期如有新的合作外包开发商或自招软件工程师时,可以使用源码,在使用过程中相当于对程序进行测试,如果发现问题,会有反馈,或者高级开发者会自己修复漏洞,重新提交,这样代码质量就会更好,发现的漏洞越多,修复得越多。有人说:“好的代码已经被修改了”。
软件升级,二次开发等。
可根据源码进行二次开发,完善或丰富现有系统功能。
总之,一句话——“有了源代码,就有了主动。”
若开发商的后期运营或增加功能时,报价远远高于市场价格,则可考虑委托方有源代码时,考虑更换开发商,不会因此导致整个软件的重写。
委托人获得源码,是拥有知识产权的首要条件。自然,在当今的软件市场,许多软件开发公司或开发者都不愿意向客户提供源代码。所以如果委托方确定需要有源码,在项目开始之前,应跟被委托方确认:验收时,需要提供源码!
软件开发中的源码问题是开发中不能忽略的一个重点,没有相关的开发经验,很容易在开发过程中踩到坑,使后续软件的升级过程变得非常被动。但是别担心!标梵互动可以帮助没有开发经验的企业商家,避免从开发商的选择到软件开发的后期产品的验收,从软件开发前的开发商到产品的交付,为您层层严格把关。有关技术问题,找标梵互动就够了!
本文来源:标梵互动
身为一家企业,或许您还没有与开发商合作开发软件,难免不知道在开发过程中有一个非常需要注意的问题:源码是否需要开发商提供?有了源代码你还能做什么呢?下面标梵互动为您详解“源代码”这一难以理解的知识点的重要性。
源代码?
源码是用特定程序语言编写的人类可读的文字,其目的是为能转换成机器语言的计算机设定精确的规则和规格。所以源码是项目和站点的基础。
源码可以存在于每一个软件中,软件在源码中按程序执行,通常的格式是一个文本文件,计算机源代码的最终目的是把人类可读的文本翻译成计算机能执行的二进制指令,这一过程称为编译,由编译器完成。
是否需要提供完成软件开发的程序源代码?
例如,你用Word编写一个文档,生成一个PDF文件,通常PDF是不能修改的,你可以把这个PDF给别人看,但是别人要修改这个PDF不太好。并且,您拥有此PDF的原始版本(Word文档),您可以方便地修改PDF文档。Word文档在这里等于源代码,PDF文档等于软件。
源代码可以干什么?
改进完善代码的质量;
一旦有了源码,企业商家后期如有新的合作外包开发商或自招软件工程师时,可以使用源码,在使用过程中相当于对程序进行测试,如果发现问题,会有反馈,或者高级开发者会自己修复漏洞,重新提交,这样代码质量就会更好,发现的漏洞越多,修复得越多。有人说:“好的代码已经被修改了”。
软件升级,二次开发等。
可根据源码进行二次开发,完善或丰富现有系统功能。
总之,一句话——“有了源代码,就有了主动。”
若开发商的后期运营或增加功能时,报价远远高于市场价格,则可考虑委托方有源代码时,考虑更换开发商,不会因此导致整个软件的重写。
委托人获得源码,是拥有知识产权的首要条件。自然,在当今的软件市场,许多软件开发公司或开发者都不愿意向客户提供源代码。所以如果委托方确定需要有源码,在项目开始之前,应跟被委托方确认:验收时,需要提供源码!
软件开发中的源码问题是开发中不能忽略的一个重点,没有相关的开发经验,很容易在开发过程中踩到坑,使后续软件的升级过程变得非常被动。但是别担心!标梵互动可以帮助没有开发经验的企业商家,避免从开发商的选择到软件开发的后期产品的验收,从软件开发前的开发商到产品的交付,为您层层严格把关。有关技术问题,找标梵互动就够了!
本文来源:标梵互动
关于HBuilderX的APP调试报错 Chromium revision is not downloaded.
这个问题困扰我很久了。
情景复现一下:我原先是可以正常debugger的,后来是更新了chrome之后突然不行了。
在群里咨询后,有大佬推荐了@DCloud_UNI_GSQ这位大神来解决。
@DCloud_UNI_GSQ大神昨天帮忙看了一天,于昨晚成功解决此问题。感谢@DCloud_UNI_GSQ大大。
具体方式是:找到你HBuilderX安装目录
找到D:\HBuilderX\plugins\uniapp-debugger\node_modules\puppeteer-cn-2\node_modules\puppeteer\lib,这里面的Laucher.js打开。找到executablePath,赋值为你自己的chrome地址,例如我的地址是C:\Users\XXXX\AppData\Local\Google\Chrome\Application\chrome.exe。
所以,我这边将executablePath = 'C:\Users\XXXX\AppData\Local\Google\Chrome\Application\chrome.exe'。然后重启HBuilderX。
若是这样还是报错为无法打开chrome,说明是你的chrome安装有问题,我是直接卸载了chrome后重新安装的,然后执行原先步骤
最新指示:大佬说这个方法是先给用着,并不是解决了该bug,正常来说executablePath 是自动获取的chrome,所以大佬还在解决,咱们先这么使用是可以的
这个问题困扰我很久了。
情景复现一下:我原先是可以正常debugger的,后来是更新了chrome之后突然不行了。
在群里咨询后,有大佬推荐了@DCloud_UNI_GSQ这位大神来解决。
@DCloud_UNI_GSQ大神昨天帮忙看了一天,于昨晚成功解决此问题。感谢@DCloud_UNI_GSQ大大。
具体方式是:找到你HBuilderX安装目录
找到D:\HBuilderX\plugins\uniapp-debugger\node_modules\puppeteer-cn-2\node_modules\puppeteer\lib,这里面的Laucher.js打开。找到executablePath,赋值为你自己的chrome地址,例如我的地址是C:\Users\XXXX\AppData\Local\Google\Chrome\Application\chrome.exe。
所以,我这边将executablePath = 'C:\Users\XXXX\AppData\Local\Google\Chrome\Application\chrome.exe'。然后重启HBuilderX。
若是这样还是报错为无法打开chrome,说明是你的chrome安装有问题,我是直接卸载了chrome后重新安装的,然后执行原先步骤
最新指示:大佬说这个方法是先给用着,并不是解决了该bug,正常来说executablePath 是自动获取的chrome,所以大佬还在解决,咱们先这么使用是可以的
收起阅读 »

















