uni-ad App端打包注意及plus.ad使用指南
HBuilderX 2.5.3 版本起,DCloud广告联盟升级为uni-ad。uni-app、5+ App、wap2app等项目全都支持使用uni-ad。
概述
uni-ad聚合目前国内流行的广告平台优量汇、穿山甲、快手、百度等广告渠道,支持开屏广告和信息流、Banner广告。
使用uni-ad前,需登录uni-ad广告联盟申请开通
参考教程:https://ask.dcloud.net.cn/article/36769
注意问题
Android平台
Android权限问题
我们目前测试发现在华为Android8以上手机,使用穿山甲(今日头条)广告时如果没有给应用读取设备信息权限,只会显示抖音广告。
建议开发者开通广告时,最好能引导用户允许读取设备信息权限,这样给用户下发的广告会更精准,可以获得更高的CPM。
由于2019年底开始工业和信息化部展开App侵犯用户权益专项整治行动,不允许App在用户拒绝授权后应用退出或关闭。因此建议开发者根据以下方案进行选择:
- 如果不提交到各应用商店
建议开发者配置应用每次启动都申请读取设备信息权限,并且用户必须允许,即permissionPhoneState下的request配置为"always",详情参考:https://ask.dcloud.net.cn/article/36549#phonestate - 如果提交应用市场
建议开发者申请穿山甲广告,同时申请开通优量汇、快手、百度等渠道广告,uni-ad会自动优化选择展现效果好的广告,最大化提升广告的CPM。
华为应用市场审核问题
目前已知开通广告后提交华为应用市场可能无法通过审核
反馈信息:“未通过原因:您的应用点闪屏广告或者弹窗广告立即下载,请修复
这是因为穿山甲和优量汇的app推广广告,用户点击后不会弹窗提示确认,直接下载apk导致的。如果要修改为提示用户确认后再下载,需人工向穿山甲和优量汇广告平台申请操作。
如碰到此问题,请邮件联系:uniad@dcloud.io
邮件标题:华为应用市场点击广告立即下载问题
并提供以下内容:
应用标识:__UNI__XXXXXX谷歌应用(google play)市场审核问题
谷歌应用市场最新政策要求应用中不能包含直接下载apk的逻辑,只能通过google play更新/安装应用。目前国内广告厂商(穿山甲、优量汇)都是直接下载apk安装,所以无法通过谷歌应用市场的审核。
如果要提交谷歌应用市场,请不要勾选第三方广告联盟(穿山甲、优量汇),广告基础功能不受影响
后续我们会接入Google Ads、Facebook Ads等。
iOS平台
为了提升广告效果,如果勾选了优量汇、穿山甲、快手中的任何一个广告平台,则一定会使用广告标识(IDFA)
此时提交AppStore审核时注意需要勾选使用广告标识符,详情参考:https://ask.dcloud.net.cn/article/36107
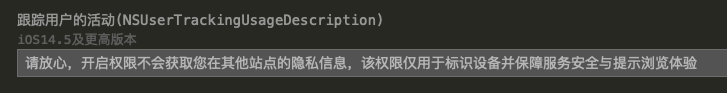
注意:从HBuilder X- 3.1.13版本之后,iOS14.5的手机会在流量中显示 App Tracking Transparency 授权来获取IDFA,所以需要在manifest.json -> "App权限配置"中配置NSUserTrackingUsageDescription,描述获取IDFA的用途,否则会导致App Store审核不过或者导致应用运行闪退。例如:

配置uni-ad广告模块
云端打包时选择要集成的广告平台sdk。
-
方式1:
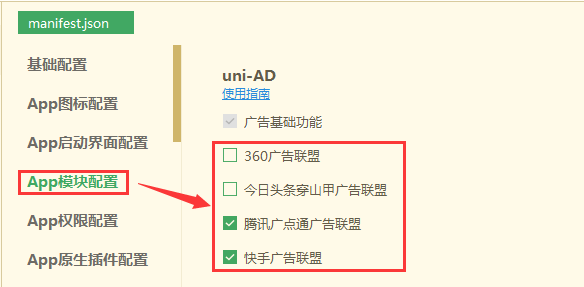
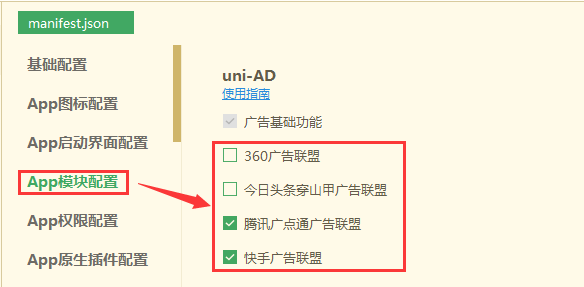
打开项目的manifest.json文件,在“App模块配置”页的“uni-ad”项下勾选需要集成的广告平台:

-
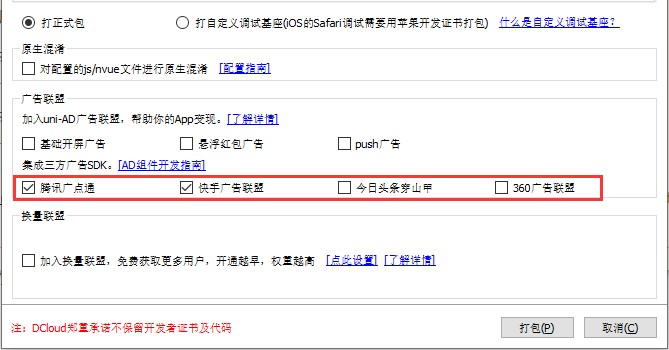
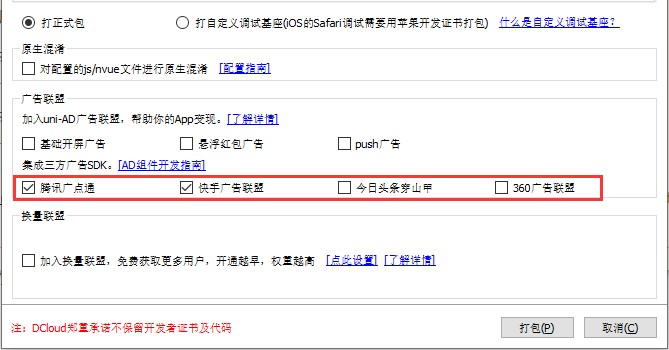
方式2:云打包界面直接选中,然后打包

勾选App需要支持的广告平台,提交云端打包生效
不勾选广告平台,打包将不会把对应的广告SDK打进去,也就无法显示对应平台的广告
使用广告
开屏广告
在uni-ad广告联盟申请开通“开屏广告”后重新提交云端打包即可。
开屏广告无需编程,可直接使用。
<a id="splash"/>
自定义开屏广告界面
开屏广告界面屏幕顶部85%区域显示广告内容,屏幕底部15%区域默认显示应用图标及名称,支持自定义底部区域显示内容:
- uni-app项目
在manifest.json文件的 "app-plus" -> "splashscreen" 下添加ads节点 - 5+ APp项目
在manifest.json文件的 "plus" -> "splashscreen" 下添加ads节点
"splashscreen" : {
"ads" : {
"background" : "#FF0000",
"image" : "static/logo.png"
},
//...
},其中 background 配置背景颜色,格式为“#RRGGBB”;
image 配置底部区域显示的图片,配置不再显示应用图标及名称,图片路径相对应用资源目录路径,不支持网络地址,建议分辨率720x256(要求png格式,背景透明,留出边距,在不同分辨率手机上会自动等比例缩放处理。
注意:
- Android平台
自定义开屏广告界面更新应用资源生效 - iOS平台
开屏广告显示在默认开屏界面splash上,仅在使用通用启动界面才支持自定义底部区域显示内容,且需提交云端打包后生效。
如果使用自定义storyboard启动界面,则以上配置失效,显示自定义storyboard启动界面底部15%区域。
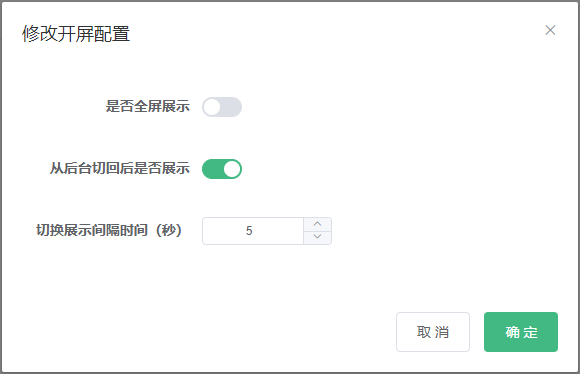
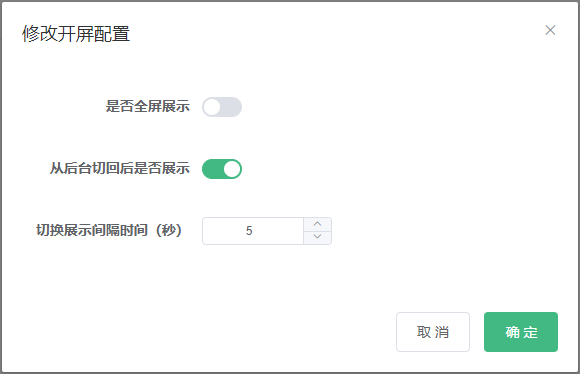
更多开屏界面配置项,请登录uni-ad广告联盟,在应用详情的开屏配置页面修改:

<a id="splash_fs"/>
开屏广告是否全屏展示
HBuilderX2.8.12及以下版本,应用仅支持费全屏开屏广告。
HBuilderX2.8.7及以上版本,新增支持应用设置开屏广告全屏显示,默认非全屏显示,如需全屏显示,请登录uni-ad广告联盟,进入应用详情页面,在修改开屏配置中打开“是否全屏展示”开关。
<a id="splash_fr"/>
应用从后台切回到前台是否显示广告
HBuilderX2.8.12及以下版本,应用仅在启动时显示开屏广告,应用从后台切换到前台不会显示开屏广告。
HBuilderX2.9.0及以上版本,应用支持从后台切换到前台时显示开屏广告,如果应用开通了开屏广告功能,默认也会开通后台切换到前台显示开屏广告,如需关闭此功能,请登录uni-ad广告联盟,进入应用详情页面,在修改开屏配置中关闭“从后台切回后是否展示”开关。
信息流、Banner广告
信息流和banner,需要编程。
使用信息流前,需在uni-ad广告联盟申请获取广告位标识(adpid)
HBuilderX标准基座真机运行测试信息流广告位标识(adpid)为:1111111111
注意:AdView为原生组件,仅支持页面级的滚动。
uni-app项目
使用已经封装好的 ad 组件。
详情参考:https://uniapp.dcloud.io/component/ad
5+ App(WAP2APP)项目
5+ APP中使用原生AdView原生控件渲染广告数据,其层级要高于所有DOM元素,使用时务必注意层级问题。
使用信息流、banner广告时,按以下步骤操作:
- 在DOM中创建占位div
var adDom = null; // DOMContentloaded事件处理 document.addEventListener('DOMContentLoaded', function(){ //获取占位div元素 adDom = document.getElementById('ad'); }, false); //在html中要显示广告的位置放置占位div <div id="ad" style="width:100%;height:0px;"></div> - 获取广告数据
var adata = null; function getAdData(){ //获取广告数据 plus.ad.getAds({adpid:'1111111111', //替换为自己申请获取的广告位标识,此广告位标识仅在HBuilderX标准基座中有效 width:'100%', //广告将要显示的宽度 count:1 //注意实际业务中建议一次请求3-5条广告,避免请求到相同的广告 }, function(e){ console.log('获取广告成功: '+JSON.stringify(e)); if(!e || !e.ads || e.ads.length<1){ console.log('无广告数据!'); }else{ console.log('更新广告数据!'); adata = e.ads[0]; //这里只使用一条广告数据 } }, function(e){ console.log('获取广告失败: '+JSON.stringify(e)); }); }注意:获取广告数据时需传入广告展现时真实的宽度,便于向广告平台获取合适的广告数据
- 创建广告控件,监听渲染和关闭事件,绑定并渲染广告数据
var adView = null; function showAdView(){ //创建AdView控件 adView = plus.ad.createAdView({ top:adDom.offsetTop+'px', left:'0px', width:'100%', height:'0px', position: 'static' }); //将AdView添加到Webview窗口中 plus.webview.currentWebview().append(adView); //监听AdView渲染完成事件,动态调整高度 adView.setRenderingListener(function(e){ console.log('渲染广告完成: '+JSON.stringify(e)); if(0 != e.result){ console.log('渲染失败!'); }else{ //调整广告控件高度,显示广告内容;调整广告控件的top值,避免渲染过程中top值发生变化导致的广告位置不对的问题。 adView.setStyle({top: adDom.offsetTop + 'px', height: e.height + 'px' }); //调整占位div高度,避免被广告控件盖住DOM元素 adDom.style.height = e.height+'px'; } }); //监听用户关闭广告控件事件 adView.setDislikeListener(function(e){ console.log('用户关闭广告: '+JSON.stringify(e)); adView.close(),adView=null; //调整占位div高度,避免关闭广告控件后显示空白区域 adDom.style.height = '0px'; }); //绑定并渲染广告数据 adView.renderingBind(adata); }
激励视频广告
HBuilderX标准基座真机运行测试激励视频广告位标识(adpid)为:1507000689
uni-app项目
使用已经封装成uni API。
详情参考:https://uniapp.dcloud.io/api/ad/rewarded-video-ad
5+ App(WAP2APP)项目
激励视频广告由RewardedVideoAd管理。
操作步骤如下:
- 创建激励视频广告对象 plus.ad.createRewardedVideoAd,需传入在uni-ad平台申请的广告位标识adpid
- 监听激励视频加载成功事件:调用广告对象的onLoad方法监听,加载成功后调用其 show 方法播放视频
- 监听激励视频错误事件(可选):调用广告对象的onError方法监听错误,发生错误时可以尝试重新加载一次,如果还失败可以释放广告对象
- 监听激励视频播放完成:调用广告对象的onClose发监听播放完成,触发此事件说用户已看完广告,发放奖励
- 加载激励视频广告:调用广告对象load
示例如下:
//视频激励广告
var adReward = null;
function rewardedVideoAd(){
if(adReward){
outLine('正在加载激励视频广告');
return;
}
console.log('#视频激励广告#');
adReward = plus.ad.createRewardedVideoAd({adpid:'1507000689'}); // 注意替换为自己申请的adpid,此广告位标识仅在HBuilderX标准基座中有效
adReward.onLoad(function(){
console.log('加载成功')
adReward.show();
});
adReward.onError(function(e){
console.log('加载失败: '+JSON.stringify(e));
adReward.destroy();
adReward = null;
});
adReward.onClose(function(e){
if(e.isEnded){
console.log('激励视频播放完成');
plus.nativeUI.toast('激励视频播放完成');
}else{
console.log('激励视频未播放完成关闭!')
}
adReward.destroy();
adReward = null;
});
adReward.load();
}<a id="fullscreenvideo"/>
全屏视频广告
HBuilderX标准基座真机运行测试全屏视频广告位标识(adpid)为:1507000611
全屏视频广告与激励视频广告效果类似,在应用中可以在激励视频广告填充不足时用全屏视频广告来代替。
全屏视频与激励视频广告的差别:
- 不支持视频服务器回调校验事件
- 全屏视频在播放结束前(通常播放6-10秒)可以关闭,用户关闭视频不会提醒用户无法获取奖励
uni-app项目
使用已经封装成uni API。
详情参考:https://uniapp.dcloud.net.cn/api/a-d/full-screen-video
5+ App(WAP2APP)项目
全屏视频广告由FullScreenVideoAd管理。
操作步骤如下:
- 创建全屏视频广告对象 plus.ad.createFullScreenVideoAd,需传入在uni-ad平台申请的广告位标识adpid
- 监听全屏视频加载成功事件:调用广告对象的onLoad方法监听,加载成功后调用其 show 方法播放视频
- 监听全屏视频错误事件(可选):调用广告对象的onError方法监听错误,发生错误时可以尝试重新加载一次,如果还失败可以释放广告对象
- 监听全屏视频播放完成:调用广告对象的onClose发监听播放完成,触发此事件说用户已看完广告
- 加载激励视频广告:调用广告对象load
示例如下:
//视全屏激励广告
var adFull = null;
function fullVideoAd(){
if(adFull){
outLine('正在加载全屏视频广告');
return;
}
console.log('#全屏视频广告#');
adFull = plus.ad.createFullScreenVideoAd({adpid:'1507000611'}); // 注意替换为自己申请的adpid,此广告位标识仅在HBuilderX标准基座中有效
adFull.onLoad(function(){
console.log('加载成功')
adFull.show();
});
adFull.onError(function(e){
console.log('加载失败: '+JSON.stringify(e));
adFull.destroy();
adFull = null;
});
adFull.onClose(function(e){
if(e.isEnded){
console.log('全屏视频播放完成');
plus.nativeUI.toast('全屏视频播放完成');
}else{
console.log('全屏视频未播放完成关闭!')
}
adFull.destroy();
adFull = null;
});
adFull.load();
}沉浸视频流广告
也称为Draw视频信息流广告
沉浸视频流广告为媒体提供了竖屏视频信息流广告样式,适合在全屏的竖屏视频中使用。目前仅提供了nvue的方式使用,使用方式可以参考文档:https://uniapp.dcloud.net.cn/component/ad-draw
HBuilderX3.0.0及以上版本开始支持。
内容联盟
内容联盟提供了单独的接口接入视频流供接入方接入。是一种支持用户上下滑动的切换视频的内容形式。
使用步骤:
- 通过使用plus.ad.showContentPage观看内容。
示例:
plus.ad.showContentPage({
adpid:"1111111112", // 1111111112为测试广告位,使用时请替换成自己的。
}, function(e) {
console.log("成功")
}, function(e) {
console.log(JSON.stringify(e))
}); <a id="rewarderror"/>
<a id="videoerror"/>
广告错误码
激励视频及全屏视频广告常见错误及处理建议:
- "-5001"
广告位标识adpid为空,请传入有效的adpid
请到广告平台申请广告位并获取adpid。 - "-5002"
无效的广告位标识adpid,请使用正确的adpid
请到广告平台确认使用的广告位标识adpid是否正确。 - "-5003"
未开通广告,请在广告平台申请并确保已审核通过
当前应用还没有开通广告,或者广告还没有审核通过,请到广告平台查看申请状态。 - "-5004"
无广告模块,打包时请配置要使用的广告模块
云端打包时没有勾选广告平台SDK,请参考前面“配置uni-ad广告模块”方法勾选后重新提交云端打包。 - "-5005"
广告加载失败,请稍后重试
加载视频激励广告失败,返回此错误时建议过一段时间再重新加载一次。 - "-5006"
广告未加载完成无法播放,请加载完成后再调show播放 - "-5007"
无法获取广告配置数据,请尝试重试
返回此错误时建议重新加载一次。 - "-5100"
其他错误,聚合广告商内部错误。 - 其他错误码及详细介绍请参考[https://uniapp.dcloud.net.cn/uni-ad/ad-error-code.html]
本地离线打包
Android平台参考:https://nativesupport.dcloud.net.cn/AppDocs/usemodule/androidModuleConfig/uniad
iOS平台参数:https://nativesupport.dcloud.net.cn/AppDocs/usemodule/iOSModuleConfig/uniad
HBuilderX 2.5.3 版本起,DCloud广告联盟升级为uni-ad。uni-app、5+ App、wap2app等项目全都支持使用uni-ad。
概述
uni-ad聚合目前国内流行的广告平台优量汇、穿山甲、快手、百度等广告渠道,支持开屏广告和信息流、Banner广告。
使用uni-ad前,需登录uni-ad广告联盟申请开通
参考教程:https://ask.dcloud.net.cn/article/36769
注意问题
Android平台
Android权限问题
我们目前测试发现在华为Android8以上手机,使用穿山甲(今日头条)广告时如果没有给应用读取设备信息权限,只会显示抖音广告。
建议开发者开通广告时,最好能引导用户允许读取设备信息权限,这样给用户下发的广告会更精准,可以获得更高的CPM。
由于2019年底开始工业和信息化部展开App侵犯用户权益专项整治行动,不允许App在用户拒绝授权后应用退出或关闭。因此建议开发者根据以下方案进行选择:
- 如果不提交到各应用商店
建议开发者配置应用每次启动都申请读取设备信息权限,并且用户必须允许,即permissionPhoneState下的request配置为"always",详情参考:https://ask.dcloud.net.cn/article/36549#phonestate - 如果提交应用市场
建议开发者申请穿山甲广告,同时申请开通优量汇、快手、百度等渠道广告,uni-ad会自动优化选择展现效果好的广告,最大化提升广告的CPM。
华为应用市场审核问题
目前已知开通广告后提交华为应用市场可能无法通过审核
反馈信息:“未通过原因:您的应用点闪屏广告或者弹窗广告立即下载,请修复
这是因为穿山甲和优量汇的app推广广告,用户点击后不会弹窗提示确认,直接下载apk导致的。如果要修改为提示用户确认后再下载,需人工向穿山甲和优量汇广告平台申请操作。
如碰到此问题,请邮件联系:uniad@dcloud.io
邮件标题:华为应用市场点击广告立即下载问题
并提供以下内容:
应用标识:__UNI__XXXXXX谷歌应用(google play)市场审核问题
谷歌应用市场最新政策要求应用中不能包含直接下载apk的逻辑,只能通过google play更新/安装应用。目前国内广告厂商(穿山甲、优量汇)都是直接下载apk安装,所以无法通过谷歌应用市场的审核。
如果要提交谷歌应用市场,请不要勾选第三方广告联盟(穿山甲、优量汇),广告基础功能不受影响
后续我们会接入Google Ads、Facebook Ads等。
iOS平台
为了提升广告效果,如果勾选了优量汇、穿山甲、快手中的任何一个广告平台,则一定会使用广告标识(IDFA)
此时提交AppStore审核时注意需要勾选使用广告标识符,详情参考:https://ask.dcloud.net.cn/article/36107
注意:从HBuilder X- 3.1.13版本之后,iOS14.5的手机会在流量中显示 App Tracking Transparency 授权来获取IDFA,所以需要在manifest.json -> "App权限配置"中配置NSUserTrackingUsageDescription,描述获取IDFA的用途,否则会导致App Store审核不过或者导致应用运行闪退。例如:
配置uni-ad广告模块
云端打包时选择要集成的广告平台sdk。
-
方式1:
打开项目的manifest.json文件,在“App模块配置”页的“uni-ad”项下勾选需要集成的广告平台:

-
方式2:云打包界面直接选中,然后打包

勾选App需要支持的广告平台,提交云端打包生效
不勾选广告平台,打包将不会把对应的广告SDK打进去,也就无法显示对应平台的广告
使用广告
开屏广告
在uni-ad广告联盟申请开通“开屏广告”后重新提交云端打包即可。
开屏广告无需编程,可直接使用。
<a id="splash"/>
自定义开屏广告界面
开屏广告界面屏幕顶部85%区域显示广告内容,屏幕底部15%区域默认显示应用图标及名称,支持自定义底部区域显示内容:
- uni-app项目
在manifest.json文件的 "app-plus" -> "splashscreen" 下添加ads节点 - 5+ APp项目
在manifest.json文件的 "plus" -> "splashscreen" 下添加ads节点
"splashscreen" : {
"ads" : {
"background" : "#FF0000",
"image" : "static/logo.png"
},
//...
},其中 background 配置背景颜色,格式为“#RRGGBB”;
image 配置底部区域显示的图片,配置不再显示应用图标及名称,图片路径相对应用资源目录路径,不支持网络地址,建议分辨率720x256(要求png格式,背景透明,留出边距,在不同分辨率手机上会自动等比例缩放处理。
注意:
- Android平台
自定义开屏广告界面更新应用资源生效 - iOS平台
开屏广告显示在默认开屏界面splash上,仅在使用通用启动界面才支持自定义底部区域显示内容,且需提交云端打包后生效。
如果使用自定义storyboard启动界面,则以上配置失效,显示自定义storyboard启动界面底部15%区域。
更多开屏界面配置项,请登录uni-ad广告联盟,在应用详情的开屏配置页面修改:

<a id="splash_fs"/>
开屏广告是否全屏展示
HBuilderX2.8.12及以下版本,应用仅支持费全屏开屏广告。
HBuilderX2.8.7及以上版本,新增支持应用设置开屏广告全屏显示,默认非全屏显示,如需全屏显示,请登录uni-ad广告联盟,进入应用详情页面,在修改开屏配置中打开“是否全屏展示”开关。
<a id="splash_fr"/>
应用从后台切回到前台是否显示广告
HBuilderX2.8.12及以下版本,应用仅在启动时显示开屏广告,应用从后台切换到前台不会显示开屏广告。
HBuilderX2.9.0及以上版本,应用支持从后台切换到前台时显示开屏广告,如果应用开通了开屏广告功能,默认也会开通后台切换到前台显示开屏广告,如需关闭此功能,请登录uni-ad广告联盟,进入应用详情页面,在修改开屏配置中关闭“从后台切回后是否展示”开关。
信息流、Banner广告
信息流和banner,需要编程。
使用信息流前,需在uni-ad广告联盟申请获取广告位标识(adpid)
HBuilderX标准基座真机运行测试信息流广告位标识(adpid)为:1111111111
注意:AdView为原生组件,仅支持页面级的滚动。
uni-app项目
使用已经封装好的 ad 组件。
详情参考:https://uniapp.dcloud.io/component/ad
5+ App(WAP2APP)项目
5+ APP中使用原生AdView原生控件渲染广告数据,其层级要高于所有DOM元素,使用时务必注意层级问题。
使用信息流、banner广告时,按以下步骤操作:
- 在DOM中创建占位div
var adDom = null; // DOMContentloaded事件处理 document.addEventListener('DOMContentLoaded', function(){ //获取占位div元素 adDom = document.getElementById('ad'); }, false); //在html中要显示广告的位置放置占位div <div id="ad" style="width:100%;height:0px;"></div> - 获取广告数据
var adata = null; function getAdData(){ //获取广告数据 plus.ad.getAds({adpid:'1111111111', //替换为自己申请获取的广告位标识,此广告位标识仅在HBuilderX标准基座中有效 width:'100%', //广告将要显示的宽度 count:1 //注意实际业务中建议一次请求3-5条广告,避免请求到相同的广告 }, function(e){ console.log('获取广告成功: '+JSON.stringify(e)); if(!e || !e.ads || e.ads.length<1){ console.log('无广告数据!'); }else{ console.log('更新广告数据!'); adata = e.ads[0]; //这里只使用一条广告数据 } }, function(e){ console.log('获取广告失败: '+JSON.stringify(e)); }); }注意:获取广告数据时需传入广告展现时真实的宽度,便于向广告平台获取合适的广告数据
- 创建广告控件,监听渲染和关闭事件,绑定并渲染广告数据
var adView = null; function showAdView(){ //创建AdView控件 adView = plus.ad.createAdView({ top:adDom.offsetTop+'px', left:'0px', width:'100%', height:'0px', position: 'static' }); //将AdView添加到Webview窗口中 plus.webview.currentWebview().append(adView); //监听AdView渲染完成事件,动态调整高度 adView.setRenderingListener(function(e){ console.log('渲染广告完成: '+JSON.stringify(e)); if(0 != e.result){ console.log('渲染失败!'); }else{ //调整广告控件高度,显示广告内容;调整广告控件的top值,避免渲染过程中top值发生变化导致的广告位置不对的问题。 adView.setStyle({top: adDom.offsetTop + 'px', height: e.height + 'px' }); //调整占位div高度,避免被广告控件盖住DOM元素 adDom.style.height = e.height+'px'; } }); //监听用户关闭广告控件事件 adView.setDislikeListener(function(e){ console.log('用户关闭广告: '+JSON.stringify(e)); adView.close(),adView=null; //调整占位div高度,避免关闭广告控件后显示空白区域 adDom.style.height = '0px'; }); //绑定并渲染广告数据 adView.renderingBind(adata); }
激励视频广告
HBuilderX标准基座真机运行测试激励视频广告位标识(adpid)为:1507000689
uni-app项目
使用已经封装成uni API。
详情参考:https://uniapp.dcloud.io/api/ad/rewarded-video-ad
5+ App(WAP2APP)项目
激励视频广告由RewardedVideoAd管理。
操作步骤如下:
- 创建激励视频广告对象 plus.ad.createRewardedVideoAd,需传入在uni-ad平台申请的广告位标识adpid
- 监听激励视频加载成功事件:调用广告对象的onLoad方法监听,加载成功后调用其 show 方法播放视频
- 监听激励视频错误事件(可选):调用广告对象的onError方法监听错误,发生错误时可以尝试重新加载一次,如果还失败可以释放广告对象
- 监听激励视频播放完成:调用广告对象的onClose发监听播放完成,触发此事件说用户已看完广告,发放奖励
- 加载激励视频广告:调用广告对象load
示例如下:
//视频激励广告
var adReward = null;
function rewardedVideoAd(){
if(adReward){
outLine('正在加载激励视频广告');
return;
}
console.log('#视频激励广告#');
adReward = plus.ad.createRewardedVideoAd({adpid:'1507000689'}); // 注意替换为自己申请的adpid,此广告位标识仅在HBuilderX标准基座中有效
adReward.onLoad(function(){
console.log('加载成功')
adReward.show();
});
adReward.onError(function(e){
console.log('加载失败: '+JSON.stringify(e));
adReward.destroy();
adReward = null;
});
adReward.onClose(function(e){
if(e.isEnded){
console.log('激励视频播放完成');
plus.nativeUI.toast('激励视频播放完成');
}else{
console.log('激励视频未播放完成关闭!')
}
adReward.destroy();
adReward = null;
});
adReward.load();
}<a id="fullscreenvideo"/>
全屏视频广告
HBuilderX标准基座真机运行测试全屏视频广告位标识(adpid)为:1507000611
全屏视频广告与激励视频广告效果类似,在应用中可以在激励视频广告填充不足时用全屏视频广告来代替。
全屏视频与激励视频广告的差别:
- 不支持视频服务器回调校验事件
- 全屏视频在播放结束前(通常播放6-10秒)可以关闭,用户关闭视频不会提醒用户无法获取奖励
uni-app项目
使用已经封装成uni API。
详情参考:https://uniapp.dcloud.net.cn/api/a-d/full-screen-video
5+ App(WAP2APP)项目
全屏视频广告由FullScreenVideoAd管理。
操作步骤如下:
- 创建全屏视频广告对象 plus.ad.createFullScreenVideoAd,需传入在uni-ad平台申请的广告位标识adpid
- 监听全屏视频加载成功事件:调用广告对象的onLoad方法监听,加载成功后调用其 show 方法播放视频
- 监听全屏视频错误事件(可选):调用广告对象的onError方法监听错误,发生错误时可以尝试重新加载一次,如果还失败可以释放广告对象
- 监听全屏视频播放完成:调用广告对象的onClose发监听播放完成,触发此事件说用户已看完广告
- 加载激励视频广告:调用广告对象load
示例如下:
//视全屏激励广告
var adFull = null;
function fullVideoAd(){
if(adFull){
outLine('正在加载全屏视频广告');
return;
}
console.log('#全屏视频广告#');
adFull = plus.ad.createFullScreenVideoAd({adpid:'1507000611'}); // 注意替换为自己申请的adpid,此广告位标识仅在HBuilderX标准基座中有效
adFull.onLoad(function(){
console.log('加载成功')
adFull.show();
});
adFull.onError(function(e){
console.log('加载失败: '+JSON.stringify(e));
adFull.destroy();
adFull = null;
});
adFull.onClose(function(e){
if(e.isEnded){
console.log('全屏视频播放完成');
plus.nativeUI.toast('全屏视频播放完成');
}else{
console.log('全屏视频未播放完成关闭!')
}
adFull.destroy();
adFull = null;
});
adFull.load();
}沉浸视频流广告
也称为Draw视频信息流广告
沉浸视频流广告为媒体提供了竖屏视频信息流广告样式,适合在全屏的竖屏视频中使用。目前仅提供了nvue的方式使用,使用方式可以参考文档:https://uniapp.dcloud.net.cn/component/ad-draw
HBuilderX3.0.0及以上版本开始支持。
内容联盟
内容联盟提供了单独的接口接入视频流供接入方接入。是一种支持用户上下滑动的切换视频的内容形式。
使用步骤:
- 通过使用plus.ad.showContentPage观看内容。
示例:
plus.ad.showContentPage({
adpid:"1111111112", // 1111111112为测试广告位,使用时请替换成自己的。
}, function(e) {
console.log("成功")
}, function(e) {
console.log(JSON.stringify(e))
}); <a id="rewarderror"/>
<a id="videoerror"/>
广告错误码
激励视频及全屏视频广告常见错误及处理建议:
- "-5001"
广告位标识adpid为空,请传入有效的adpid
请到广告平台申请广告位并获取adpid。 - "-5002"
无效的广告位标识adpid,请使用正确的adpid
请到广告平台确认使用的广告位标识adpid是否正确。 - "-5003"
未开通广告,请在广告平台申请并确保已审核通过
当前应用还没有开通广告,或者广告还没有审核通过,请到广告平台查看申请状态。 - "-5004"
无广告模块,打包时请配置要使用的广告模块
云端打包时没有勾选广告平台SDK,请参考前面“配置uni-ad广告模块”方法勾选后重新提交云端打包。 - "-5005"
广告加载失败,请稍后重试
加载视频激励广告失败,返回此错误时建议过一段时间再重新加载一次。 - "-5006"
广告未加载完成无法播放,请加载完成后再调show播放 - "-5007"
无法获取广告配置数据,请尝试重试
返回此错误时建议重新加载一次。 - "-5100"
其他错误,聚合广告商内部错误。 - 其他错误码及详细介绍请参考[https://uniapp.dcloud.net.cn/uni-ad/ad-error-code.html]
本地离线打包
Android平台参考:https://nativesupport.dcloud.net.cn/AppDocs/usemodule/androidModuleConfig/uniad
iOS平台参数:https://nativesupport.dcloud.net.cn/AppDocs/usemodule/iOSModuleConfig/uniad
用Apple Developer申请苹果开发者账号新方式(支持支付宝微信付款申请)
因为近期苹果开发者账号在网页申请无法付款,所以苹果推出了Apple Developer 应用,支持在苹果手机申请开发者账号并且付款,支付宝微信银行卡都可以付款!
无法在网页申请的可以尝试这个方式去申请,亲测是可以申请成功,陆陆续续也有人申请成功,也有部分反馈说付款不了,具体可以看下面教程直接尝试下!
相关说明
1、需要更新到12.4以上,并且手机开通了密码或者指纹解锁
2、之前在网页提交申请但无法付款的apple id无法使用,需要新注册的开好双重未提交申请的苹果账号。
3、需要身份证号、人脸识别、绑定支付信息
4、付款成功后账号无需审核,马上生效使用。
5、以前旧的开发者续费也可以使用这个方式尝试下
因为近期苹果开发者账号在网页申请无法付款,所以苹果推出了Apple Developer 应用,支持在苹果手机申请开发者账号并且付款,支付宝微信银行卡都可以付款!
无法在网页申请的可以尝试这个方式去申请,亲测是可以申请成功,陆陆续续也有人申请成功,也有部分反馈说付款不了,具体可以看下面教程直接尝试下!
相关说明
1、需要更新到12.4以上,并且手机开通了密码或者指纹解锁
2、之前在网页提交申请但无法付款的apple id无法使用,需要新注册的开好双重未提交申请的苹果账号。
3、需要身份证号、人脸识别、绑定支付信息
4、付款成功后账号无需审核,马上生效使用。
5、以前旧的开发者续费也可以使用这个方式尝试下
收起阅读 »VUE搭建脚手架Cli入门新手篇
一、那么我们就从最简单的环境搭建开始:
安装node.js,从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。安装完成之后,打开命令行工具(win+r,然后输入cmd),输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。
这里需要说明下,因为在官网下载安装node.js后,就已经自带npm(包管理工具)了,另需要注意的是npm的版本最好是3.x.x以上,以免对后续产生影响。
安装淘宝镜像,打开命令行工具,把这个(npm install -g cnpm --registry= https://registry.npm.taobao.org)复制(这里要手动复制就是用鼠标右键那个,具体为啥不多解释),安装这里是因为我们用的npm的服务器是外国,有的时候我们安装“依赖”的时候很很慢很慢超级慢,所以就用这个cnpm来安装我们说需要的“依赖”。安装完成之后输入 cnpm -v,如下图,如果出现相应的版本号,则说明安装成功。
安装webpack,打开命令行工具输入:npm install webpack -g,安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功。
安装vue-cli脚手架构建工具,打开命令行工具输入:npm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。
二、通过以上四步,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目
在硬盘上找一个文件夹放工程用的。这里有两种方式指定到相关目录:①cd 目录路径 ②如果以安装git的,在相关目录右键选择Git Bash Here
安装vue脚手架输入:vue init webpack exprice ,注意这里的“exprice” 是项目的名称可以说是随便的起名,但是需要主要的是“不能用中文”。
$ vue init webpack exprice --------------------- 这个是那个安装vue脚手架的命令
This will install Vue 2.x version of the template. ---------------------这里说明将要创建一个vue 2.x版本的项目
For Vue 1.x use: vue init webpack#1.0 exprice
? Project name (exprice) ---------------------项目名称
? Project name exprice
? Project description (A Vue.js project) ---------------------项目描述
? Project description A Vue.js project
? Author Datura --------------------- 项目创建者
? Author Datura
? Vue build (Use arrow keys)
? Vue build standalone
? Install vue-router? (Y/n) --------------------- 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
? Install vue-router? Yes
? Use ESLint to lint your code? (Y/n) n ---------------------是否启用eslint检测规则,这里个人建议选no
? Use ESLint to lint your code? No
? Setup unit tests with Karma + Mocha? (Y/n)
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? (Y/n)
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "exprice".
To get started: --------------------- 这里说明如何启动这个服务
cd exprice
npm install
npm run dev
如下图:
cd 命令进入创建的工程目录,首先cd exprice(这里是自己建工程的名字);
安装项目依赖:npm install,因为自动构建过程中已存在package.json文件,所以这里直接安装依赖就行。不要从国内镜像cnpm安装(会导致后面缺了很多依赖库),但是但是如果真的安装“个把”小时也没成功那就用:cnpm install 吧
安装 vue 路由模块 vue-router 和网络请求模块 vue-resource,输入:cnpm install vue-router vue-resource --save。
创建完成的“exprice”目录如下:
下面我简单的说明下各个目录都是干嘛的:
启动项目,输入:npm run dev。服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图:
注意:这里是默认服务启动的是本地的8080端口,所以请确保你的8080端口不被别的程序所占用。
一、那么我们就从最简单的环境搭建开始:
安装node.js,从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。安装完成之后,打开命令行工具(win+r,然后输入cmd),输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。
这里需要说明下,因为在官网下载安装node.js后,就已经自带npm(包管理工具)了,另需要注意的是npm的版本最好是3.x.x以上,以免对后续产生影响。
安装淘宝镜像,打开命令行工具,把这个(npm install -g cnpm --registry= https://registry.npm.taobao.org)复制(这里要手动复制就是用鼠标右键那个,具体为啥不多解释),安装这里是因为我们用的npm的服务器是外国,有的时候我们安装“依赖”的时候很很慢很慢超级慢,所以就用这个cnpm来安装我们说需要的“依赖”。安装完成之后输入 cnpm -v,如下图,如果出现相应的版本号,则说明安装成功。
安装webpack,打开命令行工具输入:npm install webpack -g,安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功。
安装vue-cli脚手架构建工具,打开命令行工具输入:npm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。
二、通过以上四步,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目
在硬盘上找一个文件夹放工程用的。这里有两种方式指定到相关目录:①cd 目录路径 ②如果以安装git的,在相关目录右键选择Git Bash Here
安装vue脚手架输入:vue init webpack exprice ,注意这里的“exprice” 是项目的名称可以说是随便的起名,但是需要主要的是“不能用中文”。
$ vue init webpack exprice --------------------- 这个是那个安装vue脚手架的命令
This will install Vue 2.x version of the template. ---------------------这里说明将要创建一个vue 2.x版本的项目
For Vue 1.x use: vue init webpack#1.0 exprice
? Project name (exprice) ---------------------项目名称
? Project name exprice
? Project description (A Vue.js project) ---------------------项目描述
? Project description A Vue.js project
? Author Datura --------------------- 项目创建者
? Author Datura
? Vue build (Use arrow keys)
? Vue build standalone
? Install vue-router? (Y/n) --------------------- 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
? Install vue-router? Yes
? Use ESLint to lint your code? (Y/n) n ---------------------是否启用eslint检测规则,这里个人建议选no
? Use ESLint to lint your code? No
? Setup unit tests with Karma + Mocha? (Y/n)
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? (Y/n)
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "exprice".
To get started: --------------------- 这里说明如何启动这个服务
cd exprice
npm install
npm run dev
如下图:
cd 命令进入创建的工程目录,首先cd exprice(这里是自己建工程的名字);
安装项目依赖:npm install,因为自动构建过程中已存在package.json文件,所以这里直接安装依赖就行。不要从国内镜像cnpm安装(会导致后面缺了很多依赖库),但是但是如果真的安装“个把”小时也没成功那就用:cnpm install 吧
安装 vue 路由模块 vue-router 和网络请求模块 vue-resource,输入:cnpm install vue-router vue-resource --save。
创建完成的“exprice”目录如下:
下面我简单的说明下各个目录都是干嘛的:
启动项目,输入:npm run dev。服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图:
注意:这里是默认服务启动的是本地的8080端口,所以请确保你的8080端口不被别的程序所占用。
收起阅读 »iOS tabbar毛玻璃适配
一直对iOS的毛玻璃效果很热衷,体验也确实不错。Android平台虽然也能实现,但是效果感觉一直没有iOS好,而且用的App好像也不多。
最近在用flutter写地图应用,flutter对毛玻璃支持较好。但是我的应用是一个地图应用,想在地图上面覆盖一层毛玻璃,显示一些图标文字,想想挺漂亮,居然实现不了。估计和地图是platformview有关系。
看到官方在最新的版本中加入了iOS tabbar毛玻璃效果,立马拿过来用一用。
发现一个问题:之前全局设置了安全区域safearea,iPhoneX等刘海机型能很好的适配。
现在为了毛玻璃效果,需要去掉safeara底部适配,这是全局性质的,导致其他页面都没有safeara底部适配了,每个页面都需要单独设置,挺麻烦。
没办法,只能每个页面单独设置了,下面是我的方法,有点麻烦。小伙伴有更好的方法希望能分享一下哦~
最外面的一个container加个padding,如果底部有悬浮按钮,为了避免在按钮下面穿透,需要也加个padding。
<view class="container"></view>
.container {
padding-bottom: 0;
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
# 如果底部有悬浮按钮,需要这样处理,加一个padding
.bottom-review {
background-color: white;
position: fixed;
bottom: 0;
left: 0;
right: 0;
display: flex;
align-items: center;
padding: 10px 10px;
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: calc(env(safe-area-inset-bottom) + 10px);
border-top: #f6f6f6 solid 1px;
}这是效果图:
一直对iOS的毛玻璃效果很热衷,体验也确实不错。Android平台虽然也能实现,但是效果感觉一直没有iOS好,而且用的App好像也不多。
最近在用flutter写地图应用,flutter对毛玻璃支持较好。但是我的应用是一个地图应用,想在地图上面覆盖一层毛玻璃,显示一些图标文字,想想挺漂亮,居然实现不了。估计和地图是platformview有关系。
看到官方在最新的版本中加入了iOS tabbar毛玻璃效果,立马拿过来用一用。
发现一个问题:之前全局设置了安全区域safearea,iPhoneX等刘海机型能很好的适配。
现在为了毛玻璃效果,需要去掉safeara底部适配,这是全局性质的,导致其他页面都没有safeara底部适配了,每个页面都需要单独设置,挺麻烦。
没办法,只能每个页面单独设置了,下面是我的方法,有点麻烦。小伙伴有更好的方法希望能分享一下哦~
最外面的一个container加个padding,如果底部有悬浮按钮,为了避免在按钮下面穿透,需要也加个padding。
<view class="container"></view>
.container {
padding-bottom: 0;
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
# 如果底部有悬浮按钮,需要这样处理,加一个padding
.bottom-review {
background-color: white;
position: fixed;
bottom: 0;
left: 0;
right: 0;
display: flex;
align-items: center;
padding: 10px 10px;
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: calc(env(safe-area-inset-bottom) + 10px);
border-top: #f6f6f6 solid 1px;
}这是效果图:
收起阅读 »vue多个组件合并到一个页面,组件共
把test1.vue,test2合并到test3中一起显示
test1.vue
<template>
<view>
test1
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>test2.vue
<template>
<view>
test2
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>test3.vue
<template>
<view>
test333
<test1></test1>
<test2></test2>
</view>
</template>
<script>
import test1 from '../test1/test1'
import test2 from '../test2/test2'
export default {
components: {
test1,
test2
},
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>把test1.vue,test2合并到test3中一起显示
test1.vue
<template>
<view>
test1
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>test2.vue
<template>
<view>
test2
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>test3.vue
<template>
<view>
test333
<test1></test1>
<test2></test2>
</view>
</template>
<script>
import test1 from '../test1/test1'
import test2 from '../test2/test2'
export default {
components: {
test1,
test2
},
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>ios 获取本地文件失败
<body>
<video onclick="aa()" class='my-video' playsinline="" webkit-playsinline="" autoplay='autoplay' controls='controls' style='height: 300px !important;width: 100%;'>
<source src='file:///var/mobile/Media/DCIM/124APPLE/IMG_4156.MOV' type='video/mp4'></source>
</video>
</body>
<script type="text/javascript">
function aa(){
var filepath = "file:///var/mobile/Media/DCIM/124APPLE/IMG_4156.MOV";
//var filepath = "_doc/filecache/124APPLE/IMG_4156.MOV";
var fpath = decodeURI(filepath);
alert(fpath);
docompress(fpath);
}
function docompress(path) {
plus.zip.compress(path,path,function(){
alert("success:"+path);
uploadVideoZip(path);
},function(error) {
alert("fail:"+JSON.stringify(error));
});
} </script>
[结果]
{"code":-4,"message":"文件不存在"}
<body>
<video onclick="aa()" class='my-video' playsinline="" webkit-playsinline="" autoplay='autoplay' controls='controls' style='height: 300px !important;width: 100%;'>
<source src='file:///var/mobile/Media/DCIM/124APPLE/IMG_4156.MOV' type='video/mp4'></source>
</video>
</body>
<script type="text/javascript">
function aa(){
var filepath = "file:///var/mobile/Media/DCIM/124APPLE/IMG_4156.MOV";
//var filepath = "_doc/filecache/124APPLE/IMG_4156.MOV";
var fpath = decodeURI(filepath);
alert(fpath);
docompress(fpath);
}
function docompress(path) {
plus.zip.compress(path,path,function(){
alert("success:"+path);
uploadVideoZip(path);
},function(error) {
alert("fail:"+JSON.stringify(error));
});
} </script>
[结果]
{"code":-4,"message":"文件不存在"}
收起阅读 »uni微信app支付
//微信app支付 demo
var orderinfo = dat.data;
uni.requestPayment({
provider:"wxpay",
orderInfo:JSON.stringify(orderinfo),
success:function(res){
uni.showToast({
title:"支付成功",
icon:"success",
duration:2000,
complete:function(){
vm.goback();
}
});
},
fail:function(res){
uni.showToast({
title: '支付失败,请重新支付',
icon: "none",
duration: 2000,
});
console.log(JSON.stringify(res));
}
});
// 返回数据为
"data": {
"code": 1,
"message": "Success",
"timestamp": 1576656961,
"data": {
"package": "Sign=WXPay",
"out_trade_no": "02ci00110000i",
"appid": "*************************",
"sign": "0DC67CB535F781E6DAF5D809281C5725",
"partnerid": "1480005102",
"prepayid": "wx18161601019540994e6f2cf31556221700",
"noncestr": "ce4dda6d083686058663bf27cb58f704",
"timestamp": "1576656961"
}
},
注:本地测试可能包名有问题 ,建议云打包测试,包名与微信申请的包名填写一致就可以了。
//微信app支付 demo
var orderinfo = dat.data;
uni.requestPayment({
provider:"wxpay",
orderInfo:JSON.stringify(orderinfo),
success:function(res){
uni.showToast({
title:"支付成功",
icon:"success",
duration:2000,
complete:function(){
vm.goback();
}
});
},
fail:function(res){
uni.showToast({
title: '支付失败,请重新支付',
icon: "none",
duration: 2000,
});
console.log(JSON.stringify(res));
}
});
// 返回数据为
"data": {
"code": 1,
"message": "Success",
"timestamp": 1576656961,
"data": {
"package": "Sign=WXPay",
"out_trade_no": "02ci00110000i",
"appid": "*************************",
"sign": "0DC67CB535F781E6DAF5D809281C5725",
"partnerid": "1480005102",
"prepayid": "wx18161601019540994e6f2cf31556221700",
"noncestr": "ce4dda6d083686058663bf27cb58f704",
"timestamp": "1576656961"
}
},
注:本地测试可能包名有问题 ,建议云打包测试,包名与微信申请的包名填写一致就可以了。
关于HBuilderX自定义字体的说明
设置字体
点击菜单【工具】【设置】【常用配置】,然后选择相应字体
如何自定义字体?
字体列表,包含了操作系统内所有已安装的字体。
自定义,只能填写操作系统内已有的字体;
如需要自定义,则需要先安装相应字体。
示例
以source-code-pro为例。
下载字体后,点击安装,安装成功后就会出现字体列表中。
设置字体
点击菜单【工具】【设置】【常用配置】,然后选择相应字体
如何自定义字体?
字体列表,包含了操作系统内所有已安装的字体。
自定义,只能填写操作系统内已有的字体;
如需要自定义,则需要先安装相应字体。
示例
以source-code-pro为例。
下载字体后,点击安装,安装成功后就会出现字体列表中。
收起阅读 »hbuilderx 自定义基座打包之后,APP显示白屏
reportJSException >>>> exception function:createInstanceContext, exception:white screen cause create instanceContext failed,check js stack ->TypeError: undefined is not an object (evaluating 'modules[moduleId].call')
18:24:52.360 getTemplateInfo== template md5 3adb50733388e4e4a9c778d289d7d328 length 6352315 base64 md5 OttQczOI5OSpx3jSidfTKA== response header {"templateSourceBase64MD5":["OttQczOI5OSpx3jSidfTKA=="],"templateSourceMD5":["3adb50733388e4e4a9c778d289d7d328"]}
reportJSException >>>> exception function:createInstanceContext, exception:white screen cause create instanceContext failed,check js stack ->TypeError: undefined is not an object (evaluating 'modules[moduleId].call')
18:24:52.360 getTemplateInfo== template md5 3adb50733388e4e4a9c778d289d7d328 length 6352315 base64 md5 OttQczOI5OSpx3jSidfTKA== response header {"templateSourceBase64MD5":["OttQczOI5OSpx3jSidfTKA=="],"templateSourceMD5":["3adb50733388e4e4a9c778d289d7d328"]}
uni.requestH5正常,而微信小程序和安卓只能返回HTML,终于知道问题了
uni.requestH5正常,正常返回一串json,
而微信小程序和安卓只能返回HTML,
其实很简单,但Dcloud官方论坛都不知怎么解决,很难吗?
困扰我几天后,结果无意间在微信小程序论坛找到了答案,
加这个就行了
header: {'content-type':'application/x-www-form-urlencoded'},
看来Dcloud的生态还要继续完善啊!
uni.requestH5正常,正常返回一串json,
而微信小程序和安卓只能返回HTML,
其实很简单,但Dcloud官方论坛都不知怎么解决,很难吗?
困扰我几天后,结果无意间在微信小程序论坛找到了答案,
加这个就行了
header: {'content-type':'application/x-www-form-urlencoded'},
看来Dcloud的生态还要继续完善啊!






















