app、h5上实现左滑、右滑返回上一页
下面的代码是我自用的,等后面空了再做成组件。先以代码的形式分享。由于ios本身就自带了功能,所以ios的左右滑功能我给过滤掉了(需要的话可以自己修改代码)。
第一步:将代码保存为组件
下面是代码,可以定义为 pageFooter.vue,以我自己的为例,我将文件放到了@/components/common/pageFooter.vue中
下面是代码:
<template>
<view v-if="platform != 'ios'">
<view class="left-side" @touchstart.stop="handleStart" @touchend.stop="handleEnd" v-if="leftDrag"></view>
<view class="right-side" @touchstart.stop="handleStart" @touchend.stop="handleEnd" v-if="rightDrag"></view>
</view>
</template>
<script>
export default {
props: {
leftDrag: {
type: Boolean,
default: true
},
rightDrag: {
type: Boolean,
default: true
}
},
data() {
return {
startPosX: 0,
direction: 'left',
platform: uni.getSystemInfoSync().platform.toLowerCase(),
windowWidth: uni.getSystemInfoSync().windowWidth
};
},
methods: {
handleStart(e) {
if (!e.touches) {
return;
}
this.startPosX = e.touches[0].clientX;
this.direction = this.startPosX > this.windowWidth / 2 ? 'right' : 'left';
},
handleEnd(e) {
if (!e.changedTouches || !e.changedTouches[0]) {
return;
}
let pages = getCurrentPages(),
page = pages[pages.length - 1];
if (!page) {
return;
}
let x = e.changedTouches[0].clientX;
const offset = x - this.startPosX;
const canDrag = (this.direction == 'left' && offset >= 50) || (this.direction == 'right' && offset <= -50);
if (canDrag) {
this.startPosX = 0;
uni.navigateBack();
}
}
}
};
</script>
<style lang="scss">
@mixin pos {
position: fixed;
top: 0;
bottom: 0;
width: 40rpx;
opacity: 0.01;
background-color: $uni-bg-color;
}
.left-side {
@include pos;
left: 0;
}
.right-side {
@include pos;
right: 0;
}
</style>第二步:在需要的地方引入组件也可以作为全局组件引入
全局组件引入方式
import pageFooter from '@/components/common/pageFooter.vue';
Vue.component('pageFooter', pageFooter);页面组件引入方式
<template>
<view>
<!-- your view code -->
</view>
</template>
<script>
import pageFooter from '@/components/common/pageFooter.vue';
export default {
components:{
pageFooter
}
}
</script>
<style></style>第三步,在模板的最底部引用组件
<!-- this is you vue page -->
<template>
<view>
<!-- your view code -->
<!-- leftDrag:开启右滑返回,rightDrag:开启左滑返回 -->
<pageFooter :leftDrag="true" :rightDrag="true"/>
</view>
</template>
<script>
import pageFooter from '@/components/common/pageFooter.vue';
export default {
components:{
pageFooter
}
}
</script>
<style></style>注意事项
- 由于是页面的左右两侧开启了40rpx的宽度用来作为用户左右滑的事件触发层,因此在这个位置的点击或者其他事件会失效。我自己的运用由于左右两边的边距基本上都在30rpx,因此影响不大,这个触发点的宽度可以自己修改;
- 由于我自己的运用只有app和h5,因此小程序我没做测试。
不足之处
- 本来想做下左滑跟手操作——手滑到哪页面跟到哪,但是发现页面抖动的厉害,暂时没想到好的办法处理,希望高手分享下;
- 视频之类的页面有可能要用cover-view来做,不然在视频上面可能会失效。
下面的代码是我自用的,等后面空了再做成组件。先以代码的形式分享。由于ios本身就自带了功能,所以ios的左右滑功能我给过滤掉了(需要的话可以自己修改代码)。
第一步:将代码保存为组件
下面是代码,可以定义为 pageFooter.vue,以我自己的为例,我将文件放到了@/components/common/pageFooter.vue中
下面是代码:
<template>
<view v-if="platform != 'ios'">
<view class="left-side" @touchstart.stop="handleStart" @touchend.stop="handleEnd" v-if="leftDrag"></view>
<view class="right-side" @touchstart.stop="handleStart" @touchend.stop="handleEnd" v-if="rightDrag"></view>
</view>
</template>
<script>
export default {
props: {
leftDrag: {
type: Boolean,
default: true
},
rightDrag: {
type: Boolean,
default: true
}
},
data() {
return {
startPosX: 0,
direction: 'left',
platform: uni.getSystemInfoSync().platform.toLowerCase(),
windowWidth: uni.getSystemInfoSync().windowWidth
};
},
methods: {
handleStart(e) {
if (!e.touches) {
return;
}
this.startPosX = e.touches[0].clientX;
this.direction = this.startPosX > this.windowWidth / 2 ? 'right' : 'left';
},
handleEnd(e) {
if (!e.changedTouches || !e.changedTouches[0]) {
return;
}
let pages = getCurrentPages(),
page = pages[pages.length - 1];
if (!page) {
return;
}
let x = e.changedTouches[0].clientX;
const offset = x - this.startPosX;
const canDrag = (this.direction == 'left' && offset >= 50) || (this.direction == 'right' && offset <= -50);
if (canDrag) {
this.startPosX = 0;
uni.navigateBack();
}
}
}
};
</script>
<style lang="scss">
@mixin pos {
position: fixed;
top: 0;
bottom: 0;
width: 40rpx;
opacity: 0.01;
background-color: $uni-bg-color;
}
.left-side {
@include pos;
left: 0;
}
.right-side {
@include pos;
right: 0;
}
</style>第二步:在需要的地方引入组件也可以作为全局组件引入
全局组件引入方式
import pageFooter from '@/components/common/pageFooter.vue';
Vue.component('pageFooter', pageFooter);页面组件引入方式
<template>
<view>
<!-- your view code -->
</view>
</template>
<script>
import pageFooter from '@/components/common/pageFooter.vue';
export default {
components:{
pageFooter
}
}
</script>
<style></style>第三步,在模板的最底部引用组件
<!-- this is you vue page -->
<template>
<view>
<!-- your view code -->
<!-- leftDrag:开启右滑返回,rightDrag:开启左滑返回 -->
<pageFooter :leftDrag="true" :rightDrag="true"/>
</view>
</template>
<script>
import pageFooter from '@/components/common/pageFooter.vue';
export default {
components:{
pageFooter
}
}
</script>
<style></style>注意事项
- 由于是页面的左右两侧开启了40rpx的宽度用来作为用户左右滑的事件触发层,因此在这个位置的点击或者其他事件会失效。我自己的运用由于左右两边的边距基本上都在30rpx,因此影响不大,这个触发点的宽度可以自己修改;
- 由于我自己的运用只有app和h5,因此小程序我没做测试。
不足之处
- 本来想做下左滑跟手操作——手滑到哪页面跟到哪,但是发现页面抖动的厉害,暂时没想到好的办法处理,希望高手分享下;
- 视频之类的页面有可能要用cover-view来做,不然在视频上面可能会失效。
uni-app使用mpvue-echarts报this.echarts.setCanvasCreator is not a function的错误 的解决办法
这个错误是由于 prors不能传递方法(之前是可以的,不知道是平台的差异还是版本的差异);
解决办法 将echarts.js 直接导入到echarts.vue 中.
import * as echarts from '@/common/js/echarts.simple.min';还有uni api 有变动 echarts.vue 中有两处需要修改
createCanvasContext() 第二个参数传入当前组建 即this,
createSelectorQuery() 后面加上调用 in(this).
echarts.vue 完整代码如下
<template>
<canvas v-if="canvasId" class="ec-canvas" :id="canvasId" :canvasId="canvasId" @touchstart="touchStart" @touchmove="touchMove" @touchend="touchEnd" @error="error"></canvas>
</template>
<script>
import WxCanvas from './wx-canvas';
import * as echarts from '@/common/js/echarts.simple.min';
export default {
props: {
// echarts: {
// required: true,
// type: Object,
// default() {
// return echarts;
// }
// },
onInit: {
required: true,
type: Function,
default: null
},
canvasId: {
type: String,
default: 'ec-canvas'
},
lazyLoad: {
type: Boolean,
default: false
},
disableTouch: {
type: Boolean,
default: false
},
throttleTouch: {
type: Boolean,
default: false
}
},
onReady() {
this.echarts = echarts;
if (!this.echarts) {
console.warn('组件需绑定 echarts 变量,例:<ec-canvas id="mychart-dom-bar" ' + 'canvas-id="mychart-bar" :echarts="echarts"></ec-canvas>');
return;
}
console.log('echarts');
console.log(this.onInit);
if (!this.lazyLoad) this.init();
},
methods: {
init() {
const version = wx.version.version.split('.').map(n => parseInt(n, 10));
const isValid = version[0] > 1 || (version[0] === 1 && version[1] > 9) || (version[0] === 1 && version[1] === 9 && version[2] >= 91);
if (!isValid) {
console.error('微信基础库版本过低,需大于等于 1.9.91。' + '参见:https://github.com/ecomfe/echarts-for-weixin' + '#%E5%BE%AE%E4%BF%A1%E7%89%88%E6%9C%AC%E8%A6%81%E6%B1%82');
return;
}
if (!this.onInit) {
console.warn('请传入 onInit 函数进行初始化');
return;
}
const canvasId = this.canvasId;
this.ctx = wx.createCanvasContext(canvasId,this);
const canvas = new WxCanvas(this.ctx, canvasId);
this.echarts.setCanvasCreator(() => canvas);
const query = wx.createSelectorQuery().in(this);
query
.select(`#${canvasId}`)
.boundingClientRect(res => {
if (!res) {
//setTimeout(() => this.init(), 200);
return;
}
this.chart = this.onInit(canvas, res.width, res.height);
})
.exec();
},
canvasToTempFilePath(opt) {
const { canvasId } = this;
this.ctx.draw(true, () => {
wx.canvasToTempFilePath({
canvasId,
...opt
});
});
},
touchStart(e) {
const { disableTouch, chart } = this;
if (disableTouch || !chart || !e.mp.touches.length) return;
const touch = e.mp.touches[0];
chart._zr.handler.dispatch('mousedown', {
zrX: touch.x,
zrY: touch.y
});
chart._zr.handler.dispatch('mousemove', {
zrX: touch.x,
zrY: touch.y
});
},
touchMove(e) {
const { disableTouch, throttleTouch, chart, lastMoveTime } = this;
if (disableTouch || !chart || !e.mp.touches.length) return;
if (throttleTouch) {
const currMoveTime = Date.now();
if (currMoveTime - lastMoveTime < 240) return;
this.lastMoveTime = currMoveTime;
}
const touch = e.mp.touches[0];
chart._zr.handler.dispatch('mousemove', {
zrX: touch.x,
zrY: touch.y
});
},
touchEnd(e) {
const { disableTouch, chart } = this;
if (disableTouch || !chart) return;
const touch = e.mp.changedTouches ? e.mp.changedTouches[0] : {};
chart._zr.handler.dispatch('mouseup', {
zrX: touch.x,
zrY: touch.y
});
chart._zr.handler.dispatch('click', {
zrX: touch.x,
zrY: touch.y
});
}
}
};
</script>
<style scoped>
.ec-canvas {
width: 100%;
height: 100%;
flex: 1;
}
</style>
这个错误是由于 prors不能传递方法(之前是可以的,不知道是平台的差异还是版本的差异);
解决办法 将echarts.js 直接导入到echarts.vue 中.
import * as echarts from '@/common/js/echarts.simple.min';还有uni api 有变动 echarts.vue 中有两处需要修改
createCanvasContext() 第二个参数传入当前组建 即this,
createSelectorQuery() 后面加上调用 in(this).
echarts.vue 完整代码如下
<template>
<canvas v-if="canvasId" class="ec-canvas" :id="canvasId" :canvasId="canvasId" @touchstart="touchStart" @touchmove="touchMove" @touchend="touchEnd" @error="error"></canvas>
</template>
<script>
import WxCanvas from './wx-canvas';
import * as echarts from '@/common/js/echarts.simple.min';
export default {
props: {
// echarts: {
// required: true,
// type: Object,
// default() {
// return echarts;
// }
// },
onInit: {
required: true,
type: Function,
default: null
},
canvasId: {
type: String,
default: 'ec-canvas'
},
lazyLoad: {
type: Boolean,
default: false
},
disableTouch: {
type: Boolean,
default: false
},
throttleTouch: {
type: Boolean,
default: false
}
},
onReady() {
this.echarts = echarts;
if (!this.echarts) {
console.warn('组件需绑定 echarts 变量,例:<ec-canvas id="mychart-dom-bar" ' + 'canvas-id="mychart-bar" :echarts="echarts"></ec-canvas>');
return;
}
console.log('echarts');
console.log(this.onInit);
if (!this.lazyLoad) this.init();
},
methods: {
init() {
const version = wx.version.version.split('.').map(n => parseInt(n, 10));
const isValid = version[0] > 1 || (version[0] === 1 && version[1] > 9) || (version[0] === 1 && version[1] === 9 && version[2] >= 91);
if (!isValid) {
console.error('微信基础库版本过低,需大于等于 1.9.91。' + '参见:https://github.com/ecomfe/echarts-for-weixin' + '#%E5%BE%AE%E4%BF%A1%E7%89%88%E6%9C%AC%E8%A6%81%E6%B1%82');
return;
}
if (!this.onInit) {
console.warn('请传入 onInit 函数进行初始化');
return;
}
const canvasId = this.canvasId;
this.ctx = wx.createCanvasContext(canvasId,this);
const canvas = new WxCanvas(this.ctx, canvasId);
this.echarts.setCanvasCreator(() => canvas);
const query = wx.createSelectorQuery().in(this);
query
.select(`#${canvasId}`)
.boundingClientRect(res => {
if (!res) {
//setTimeout(() => this.init(), 200);
return;
}
this.chart = this.onInit(canvas, res.width, res.height);
})
.exec();
},
canvasToTempFilePath(opt) {
const { canvasId } = this;
this.ctx.draw(true, () => {
wx.canvasToTempFilePath({
canvasId,
...opt
});
});
},
touchStart(e) {
const { disableTouch, chart } = this;
if (disableTouch || !chart || !e.mp.touches.length) return;
const touch = e.mp.touches[0];
chart._zr.handler.dispatch('mousedown', {
zrX: touch.x,
zrY: touch.y
});
chart._zr.handler.dispatch('mousemove', {
zrX: touch.x,
zrY: touch.y
});
},
touchMove(e) {
const { disableTouch, throttleTouch, chart, lastMoveTime } = this;
if (disableTouch || !chart || !e.mp.touches.length) return;
if (throttleTouch) {
const currMoveTime = Date.now();
if (currMoveTime - lastMoveTime < 240) return;
this.lastMoveTime = currMoveTime;
}
const touch = e.mp.touches[0];
chart._zr.handler.dispatch('mousemove', {
zrX: touch.x,
zrY: touch.y
});
},
touchEnd(e) {
const { disableTouch, chart } = this;
if (disableTouch || !chart) return;
const touch = e.mp.changedTouches ? e.mp.changedTouches[0] : {};
chart._zr.handler.dispatch('mouseup', {
zrX: touch.x,
zrY: touch.y
});
chart._zr.handler.dispatch('click', {
zrX: touch.x,
zrY: touch.y
});
}
}
};
</script>
<style scoped>
.ec-canvas {
width: 100%;
height: 100%;
flex: 1;
}
</style>
iOS 苹果授权登录(Sign in with Apple)/Apple登录/苹果登录集成教程
此文档将不再维护,请参考新文档:苹果登录
HBuilderX 自 2.4.7+ 版本开始支持 Sign in with Apple (苹果登录),苹果登录是 iOS13 新增加的功能,当你的应用使用了第三方登录比如微信登录,同时也需要集成苹果登录,否则提交AppStore审核会被拒绝。
根据苹果审核指南要求,如果 app 使用第三方或社交登录服务 (例如,Facebook 登录、Google 登录、通过 Twitter 登录、通过 LinkedIn 登录、通过 Amazon 登录或微信登录) 来对其进行设置或验证这个 app 的用户主帐户,则该 app 必须同时提供“通过 Apple 登录”作为同等选项。详情参考:App Store 审核指南 - 通过 Apple 登录
使用苹果登录的教程
使用苹果登录首先需要在苹果开发者后台开启 App 的 Sign In with Apple 服务
注:只有发布Appstore的应用才能使用苹果登录。企业版开发者账号不支持
Sign In with Apple(企业版开发者账号指的是用于企业内部分发App,不能用于发布 App Store 的账号,也就是价格为 299$ 的账号)
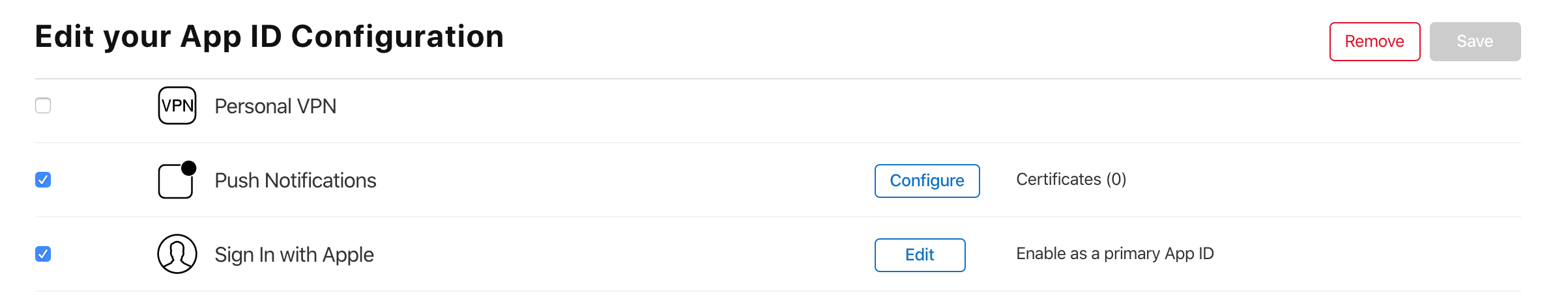
1.登录到苹果开发者后台 编辑对应的 Identifier 勾选 Sign In with Apple 服务并保存

2.勾选或取消服务,会导致之前的 profile 描述文件失效,不需要新建,只要点击 Edit 重新编辑对应的 profile文件,然后保存下载使用新的profile文件即可
在 HBuilderX 编辑项目的 manifest.json ,在 App SDK配置中找到苹果登录,并勾选。
测试苹果登录服务,需要提交云打包或提交自定义基座打包,只有添加了苹果登录服务提交打包才会将苹果登录模块打进安装包,否则调不到相关方法
登录按钮样式
苹果对登录按钮样式有要求,请按照苹果要求统一设置登录按钮的样式,否则审核可能会被拒绝
需要注意的是:
- 按钮必须在显著的位置(避免滑动屏幕才能看到)
- 登录按钮有三种外观:白色,带有黑色轮廓线的白色和黑色,其他设计可能会影响审核;
- 按钮圆角范围及按钮最小尺寸也有要求;
- 具体规则请参考苹果 官方文档
下面是原生端默认的几种按钮样式供大家参考(width:130pt, height:30pt, corner radius: 6pt)
示例代码 (详细 api 请查阅 plus.oauth 文档)
注:因为是 iOS13+ 系统才支持苹果登录,所以建议在App的界面入口判断下,只有 iOS13 才显示Apple登录的选项
uni-app示例
uni.login({
provider: 'apple',
success: function (loginRes) {
// 登录成功
uni.getUserInfo({
provider: 'apple',
success() {
// 获取用户信息成功
}
})
},
fail: function (err) {
// 登录失败
}
});
5+App示例 (可以在 uniapp 中直接调用5+API)
注:因为是 iOS13+ 系统才支持苹果登录,所以在 iOS13 以下设备调用 plus.oauth.getServices 不会返回苹果登录对应的 service 对象
var appleOauth = null;
plus.oauth.getServices(function(services) {
for (var i in services) {
var service = services[i];
// 获取苹果授权登录对象,苹果授权登录id 为 'apple' iOS13以下系统,不会返回苹果登录对应的 service
if (service.id == 'apple') {
appleOauth = service;
break;
}
}
appleOauth.login( function(oauth){
// 授权成功,苹果授权返回的信息在 oauth.target.appleInfo 中
}, function(err) {
// 授权失败 error
}, {
// 默认只会请求用户名字信息,如需请求用户邮箱信息,需要设置 scope: 'email'
scope: 'email'
})
}, function(err) {
// 获取 services 失败
})5+ api 返回参数说明
注意:这里是 5+ api 返回的数据,uni 接口对 5+api 做了封装,以实际返回结果为准
appleInfo
| 属性 | 类型 | 说明 |
|---|---|---|
| user | String | 苹果用户唯一标识符 |
| state | String | 验证信息状态 |
| String | 用户共享的可选电子邮件 | |
| fullName | Object | 用户共享的可选全名 |
| authorizationCode | String | 验证数据 |
| identityToken | String | Web令牌(JWT) |
| realUserStatus | Number | 标识用户是否为真实的人 0:当前平台不支持,忽略该值;1:无法确认;2:用户真实性非常高 |
| scope | String | 返回信息作用域 |
fullName
| 属性 | 类型 | 说明 |
|---|---|---|
| namePrefix | String | 名字前缀,头衔、敬称 |
| givenName | String | 名字 |
| middleName | String | 中间名 |
| familyName | String | 姓 |
| nameSuffix | String | 名字后缀,学位、荣誉 |
| nickName | String | 昵称 |
授权失败 code 说明
| code | 说明 |
|---|---|
| 1000 | 未知错误 |
| 1001 | 取消授权 |
| 1002 | 返回值无效 |
| 1003 | 请求未处理 |
| 1004 | 授权失败 |
注意事项
- 内置基座为企业证书签名不支持Sign in with Apple,需要提交云打包或制作自定义基座进行功能测试;
- 只有首次弹出登录授权框时才会有用户名及email的项(email需要配置 scope: 'email' ),并且用户可以删除或编辑用户名或隐藏用户邮箱,如果用户删除了用户名授权成功后fullname字段也会为空;
- 授权成功后再次调用登录接口会先校验上次授权是否依然有效,如有效,直接回调成功并返回上次授权成功时的数据,注意,此校验不会校验identityToken是否过期,需要用户自行处理;如果想每次都弹出授权框获取新的identityToken等信息,需要先调用'logout()',然后在调用登录接口就会弹出授权框,注意这时授权框内不会在出现用户名及邮箱,登录成功后这两个字段会为空,需要拿到 authorizationCode,identityToken 后传给服务器,然后和苹果服务器验证可获取用户名称等信息,具体请自行查阅文档;如果想在授权框中再次出现用户名或邮箱。需要在 系统设置->AppleID->密码与安全性->使用Apple ID 的 App 里面取消授权,然后再调用登录接口;
此文档将不再维护,请参考新文档:苹果登录
HBuilderX 自 2.4.7+ 版本开始支持 Sign in with Apple (苹果登录),苹果登录是 iOS13 新增加的功能,当你的应用使用了第三方登录比如微信登录,同时也需要集成苹果登录,否则提交AppStore审核会被拒绝。
根据苹果审核指南要求,如果 app 使用第三方或社交登录服务 (例如,Facebook 登录、Google 登录、通过 Twitter 登录、通过 LinkedIn 登录、通过 Amazon 登录或微信登录) 来对其进行设置或验证这个 app 的用户主帐户,则该 app 必须同时提供“通过 Apple 登录”作为同等选项。详情参考:App Store 审核指南 - 通过 Apple 登录
使用苹果登录的教程
使用苹果登录首先需要在苹果开发者后台开启 App 的 Sign In with Apple 服务
注:只有发布Appstore的应用才能使用苹果登录。企业版开发者账号不支持
Sign In with Apple(企业版开发者账号指的是用于企业内部分发App,不能用于发布 App Store 的账号,也就是价格为 299$ 的账号)
1.登录到苹果开发者后台 编辑对应的 Identifier 勾选 Sign In with Apple 服务并保存
2.勾选或取消服务,会导致之前的 profile 描述文件失效,不需要新建,只要点击 Edit 重新编辑对应的 profile文件,然后保存下载使用新的profile文件即可
在 HBuilderX 编辑项目的 manifest.json ,在 App SDK配置中找到苹果登录,并勾选。
测试苹果登录服务,需要提交云打包或提交自定义基座打包,只有添加了苹果登录服务提交打包才会将苹果登录模块打进安装包,否则调不到相关方法
登录按钮样式
苹果对登录按钮样式有要求,请按照苹果要求统一设置登录按钮的样式,否则审核可能会被拒绝
需要注意的是:
- 按钮必须在显著的位置(避免滑动屏幕才能看到)
- 登录按钮有三种外观:白色,带有黑色轮廓线的白色和黑色,其他设计可能会影响审核;
- 按钮圆角范围及按钮最小尺寸也有要求;
- 具体规则请参考苹果 官方文档
下面是原生端默认的几种按钮样式供大家参考(width:130pt, height:30pt, corner radius: 6pt)
示例代码 (详细 api 请查阅 plus.oauth 文档)
注:因为是 iOS13+ 系统才支持苹果登录,所以建议在App的界面入口判断下,只有 iOS13 才显示Apple登录的选项
uni-app示例
uni.login({
provider: 'apple',
success: function (loginRes) {
// 登录成功
uni.getUserInfo({
provider: 'apple',
success() {
// 获取用户信息成功
}
})
},
fail: function (err) {
// 登录失败
}
});
5+App示例 (可以在 uniapp 中直接调用5+API)
注:因为是 iOS13+ 系统才支持苹果登录,所以在 iOS13 以下设备调用 plus.oauth.getServices 不会返回苹果登录对应的 service 对象
var appleOauth = null;
plus.oauth.getServices(function(services) {
for (var i in services) {
var service = services[i];
// 获取苹果授权登录对象,苹果授权登录id 为 'apple' iOS13以下系统,不会返回苹果登录对应的 service
if (service.id == 'apple') {
appleOauth = service;
break;
}
}
appleOauth.login( function(oauth){
// 授权成功,苹果授权返回的信息在 oauth.target.appleInfo 中
}, function(err) {
// 授权失败 error
}, {
// 默认只会请求用户名字信息,如需请求用户邮箱信息,需要设置 scope: 'email'
scope: 'email'
})
}, function(err) {
// 获取 services 失败
})5+ api 返回参数说明
注意:这里是 5+ api 返回的数据,uni 接口对 5+api 做了封装,以实际返回结果为准
appleInfo
| 属性 | 类型 | 说明 |
|---|---|---|
| user | String | 苹果用户唯一标识符 |
| state | String | 验证信息状态 |
| String | 用户共享的可选电子邮件 | |
| fullName | Object | 用户共享的可选全名 |
| authorizationCode | String | 验证数据 |
| identityToken | String | Web令牌(JWT) |
| realUserStatus | Number | 标识用户是否为真实的人 0:当前平台不支持,忽略该值;1:无法确认;2:用户真实性非常高 |
| scope | String | 返回信息作用域 |
fullName
| 属性 | 类型 | 说明 |
|---|---|---|
| namePrefix | String | 名字前缀,头衔、敬称 |
| givenName | String | 名字 |
| middleName | String | 中间名 |
| familyName | String | 姓 |
| nameSuffix | String | 名字后缀,学位、荣誉 |
| nickName | String | 昵称 |
授权失败 code 说明
| code | 说明 |
|---|---|
| 1000 | 未知错误 |
| 1001 | 取消授权 |
| 1002 | 返回值无效 |
| 1003 | 请求未处理 |
| 1004 | 授权失败 |
注意事项
- 内置基座为企业证书签名不支持Sign in with Apple,需要提交云打包或制作自定义基座进行功能测试;
- 只有首次弹出登录授权框时才会有用户名及email的项(email需要配置 scope: 'email' ),并且用户可以删除或编辑用户名或隐藏用户邮箱,如果用户删除了用户名授权成功后fullname字段也会为空;
- 授权成功后再次调用登录接口会先校验上次授权是否依然有效,如有效,直接回调成功并返回上次授权成功时的数据,注意,此校验不会校验identityToken是否过期,需要用户自行处理;如果想每次都弹出授权框获取新的identityToken等信息,需要先调用'logout()',然后在调用登录接口就会弹出授权框,注意这时授权框内不会在出现用户名及邮箱,登录成功后这两个字段会为空,需要拿到 authorizationCode,identityToken 后传给服务器,然后和苹果服务器验证可获取用户名称等信息,具体请自行查阅文档;如果想在授权框中再次出现用户名或邮箱。需要在 系统设置->AppleID->密码与安全性->使用Apple ID 的 App 里面取消授权,然后再调用登录接口;
分享几个适合做商城二次开发源码
云商城源码:https://www.aoym.cn/67511.html
小程序商店商城:https://www.aoym.cn/67426.html
服务商场兼职网:https://www.aoym.cn/10_5348.html
虚拟物品在线交易商城:https://www.aoym.cn/67314.html
小京东商城:https://www.aoym.cn/62362.html
云商城源码:https://www.aoym.cn/67511.html
小程序商店商城:https://www.aoym.cn/67426.html
服务商场兼职网:https://www.aoym.cn/10_5348.html
虚拟物品在线交易商城:https://www.aoym.cn/67314.html
小京东商城:https://www.aoym.cn/62362.html
其他地方获取当前页面的this,我测试的是安卓app
let that = getCurrentPages()[getCurrentPages().length -1].$vm;
let that = getCurrentPages()[getCurrentPages().length -1].$vm;
图像裁剪,原生实现,更流畅
因试用canvas实现裁剪感觉不够流畅,而且相机感觉无法订制,在做拍题等软件时用户体验不好,于是开发一款基于原生的自定义相机、图片裁剪插件插件,进过多个用户体验,提出宝贵建议,新版本支持文字自定义、支持旋转、支持缩放、图标自定义等功能,如果有其他更好的需求,也可以提供给作者,作者根据实际情况也会在业余时间对插件进行不断完善
欢迎免费下载体验
https://ext.dcloud.net.cn/plugin?id=838
5+需要离线打包,如有需要也可联系作者。
因试用canvas实现裁剪感觉不够流畅,而且相机感觉无法订制,在做拍题等软件时用户体验不好,于是开发一款基于原生的自定义相机、图片裁剪插件插件,进过多个用户体验,提出宝贵建议,新版本支持文字自定义、支持旋转、支持缩放、图标自定义等功能,如果有其他更好的需求,也可以提供给作者,作者根据实际情况也会在业余时间对插件进行不断完善
欢迎免费下载体验
https://ext.dcloud.net.cn/plugin?id=838
5+需要离线打包,如有需要也可联系作者。
收起阅读 »删除错误的代码依旧重新真机运行后依旧报错
我感觉这个编译系统就是在开玩笑的。localStorage我按编辑器选的,说没有这个函数。
而且我把这个代码删了依旧报错。有点秀哦!删了之后我重新真机运行,肯定保存了
我感觉这个编译系统就是在开玩笑的。localStorage我按编辑器选的,说没有这个函数。
而且我把这个代码删了依旧报错。有点秀哦!删了之后我重新真机运行,肯定保存了
android H5+ 应用打包
官方andorid studio 中打包 H5+应用打包有问题,缺少一个 activity ,代码如下:```javascript
<activity
android:name="io.dcloud.PandoraEntryActivity"
android:launchMode="singleTask"
android:configChanges="orientation|keyboardHidden|screenSize|mcc|mnc|fontScale|keyboard"
android:hardwareAccelerated="true"
android:permission="com.miui.securitycenter.permission.AppPermissionsEditor"
android:screenOrientation="user"
android:theme="@style/DCloudTheme"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<action android:name="android.intent.action.VIEW" />
<data android:scheme="h5911154b" />
</intent-filter>
</activity>
对应自己的app 名称,以及图标。可以自行修改。下面是自己的AndroidManifest.xml 配置 官方andorid studio 中打包 H5+应用打包有问题,缺少一个 activity ,代码如下:```javascript
<activity
android:name="io.dcloud.PandoraEntryActivity"
android:launchMode="singleTask"
android:configChanges="orientation|keyboardHidden|screenSize|mcc|mnc|fontScale|keyboard"
android:hardwareAccelerated="true"
android:permission="com.miui.securitycenter.permission.AppPermissionsEditor"
android:screenOrientation="user"
android:theme="@style/DCloudTheme"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<action android:name="android.intent.action.VIEW" />
<data android:scheme="h5911154b" />
</intent-filter>
</activity>
对应自己的app 名称,以及图标。可以自行修改。下面是自己的AndroidManifest.xml 配置 Drawer 抽屉
插件预览图
使用教程
1.插件代码拷贝
- 下载后把components目录下/drawer/drawer.vue文件拷贝到自己项目目录下
2.插件全局配置
- 在项目里main.js中配置如下代码
import drawer from './components/battery/drawer.vue'
Vue.component('drawer',drawer)
3.插件使用
- vue页面使用
<template>
<view>
<drawer :show="drawerShow" @cancel="cancel" @ensure="ensure">
<view>这里是自定义内容区域</view>
</drawer>
<button type="primary" @tap="show">显示</button>
</view>
</template>
<script>
export default {
data() {
return {
drawerShow: false,
};
},
methods: {
//显示抽屉
show(){
this.drawerShow = true;
},
//取消
cancel() {
console.log('您点击了取消按钮')
this.drawerShow = false;
},
//确定
ensure(){
console.log('您点击了确定按钮')
this.drawerShow = false;
}
}
}
</script>
<style lang="less">
</style>
兼容性
uni-app项目中使用都兼容
插件预览图
使用教程
1.插件代码拷贝
- 下载后把components目录下/drawer/drawer.vue文件拷贝到自己项目目录下
2.插件全局配置
- 在项目里main.js中配置如下代码
import drawer from './components/battery/drawer.vue'
Vue.component('drawer',drawer)
3.插件使用
- vue页面使用
<template>
<view>
<drawer :show="drawerShow" @cancel="cancel" @ensure="ensure">
<view>这里是自定义内容区域</view>
</drawer>
<button type="primary" @tap="show">显示</button>
</view>
</template>
<script>
export default {
data() {
return {
drawerShow: false,
};
},
methods: {
//显示抽屉
show(){
this.drawerShow = true;
},
//取消
cancel() {
console.log('您点击了取消按钮')
this.drawerShow = false;
},
//确定
ensure(){
console.log('您点击了确定按钮')
this.drawerShow = false;
}
}
}
</script>
<style lang="less">
</style>
兼容性
uni-app项目中使用都兼容
收起阅读 »分享在Windows申请iOS证书及提交ipa工具
随着xcode的更新,苹果公司已经不直接提供Application Loader这个工具上传IPA了,导致上传ipa比较难搞了。
这里分享介绍一个可以在Windows、跨平台申请iOS证书上传ipa的工具Appuploader,方面跨平台开发没有苹果电脑,或者还不熟悉iOS上架流程的开发者使用。
双重验证码登录,安全放心,已帮助上万开发者提交苹果APP!
1、Windows、Linux、Mac系统都能使用
2、快速申请iOS证书,直接获取p12证书文件
3、一键上传ipa到App Store后台
4、详细配套iOS打包上架教程、专业技术支持!
运行界面!


随着xcode的更新,苹果公司已经不直接提供Application Loader这个工具上传IPA了,导致上传ipa比较难搞了。
这里分享介绍一个可以在Windows、跨平台申请iOS证书上传ipa的工具Appuploader,方面跨平台开发没有苹果电脑,或者还不熟悉iOS上架流程的开发者使用。
双重验证码登录,安全放心,已帮助上万开发者提交苹果APP!
1、Windows、Linux、Mac系统都能使用
2、快速申请iOS证书,直接获取p12证书文件
3、一键上传ipa到App Store后台
4、详细配套iOS打包上架教程、专业技术支持!
运行界面!


margin 为一个负的rpx, 转为正px值 正常吗?
详细问题描述
uni-app 设置margin 为一个负的rpx, 居然自动转为了正值, 设置负数的px,则没问题,依然为负数 ==> 希望结果输出负值rpx
(选的新建项目- uniapp -默认模板, 页面是用的scss)
测试简单,恕不贴详细代码.
新手一枚, 不会看什么版本, 只知道 HBulilderX 版本2.4.2.20191115
发现BUG日期: 2019年12月5日17:09:26
不知道算不BUG, 如果不算请忽略
重现步骤
[步骤]
这个很简单,随便给一个标签加一个类名,样式 输入一个负值rpx就可以试试, 比如:
margin: -1rpx
[结果]
margin: 1px
[期望]
margin: -1px (保留数值为负)
联系方式
站内呗
详细问题描述
uni-app 设置margin 为一个负的rpx, 居然自动转为了正值, 设置负数的px,则没问题,依然为负数 ==> 希望结果输出负值rpx
(选的新建项目- uniapp -默认模板, 页面是用的scss)
测试简单,恕不贴详细代码.
新手一枚, 不会看什么版本, 只知道 HBulilderX 版本2.4.2.20191115
发现BUG日期: 2019年12月5日17:09:26
不知道算不BUG, 如果不算请忽略
重现步骤
[步骤]
这个很简单,随便给一个标签加一个类名,样式 输入一个负值rpx就可以试试, 比如:
margin: -1rpx
[结果]
margin: 1px
[期望]
margin: -1px (保留数值为负)
联系方式
站内呗
收起阅读 »前端框架uniapp版玩安卓客户端
自己利用闲余时间使用uniapp开发了一个小开源项目,里面的功能有登录注册,文章列表,其中还使用了nvue等,具体移步参观我的博客地址:https://www.jianshu.com/p/1557569e1b15
自己利用闲余时间使用uniapp开发了一个小开源项目,里面的功能有登录注册,文章列表,其中还使用了nvue等,具体移步参观我的博客地址:https://www.jianshu.com/p/1557569e1b15
收起阅读 »















