谈谈uni.chooseImage的sizeType问题
我测试了uni.chooseImage的sizeType,
1、压缩出来的图片太狠了,原来分辨率很高的图片,压缩后只有640×960,能否增加个自定义压缩参数呢?比如:长边值和ql质量
2、https://uniapp.dcloud.io/api/media/image?id=chooseimage 这一页文档介绍的是original 原图和compressed 压缩图 ,但demo中用的是['压缩', '原图', '压缩或原图'],以及sourceType文档介绍的是album 从相册选图,camera 使用相机,文档用的是['拍照', '相册', '拍照或相册'] ,为啥也生效了呢?
我测试了uni.chooseImage的sizeType,
1、压缩出来的图片太狠了,原来分辨率很高的图片,压缩后只有640×960,能否增加个自定义压缩参数呢?比如:长边值和ql质量
2、https://uniapp.dcloud.io/api/media/image?id=chooseimage 这一页文档介绍的是original 原图和compressed 压缩图 ,但demo中用的是['压缩', '原图', '压缩或原图'],以及sourceType文档介绍的是album 从相册选图,camera 使用相机,文档用的是['拍照', '相册', '拍照或相册'] ,为啥也生效了呢?
收起阅读 »uni-app 中保持用户登录状态
在应用中保持登录状态是一个应用常见的需求,本文简单介绍下在 uni-app 中如何保存用户登录状态。
简介
uni-app 中不支持读写 cookie,所以不能如传统的应用那样通过读取 cookie 来判断是否是登录状态。
在 uni-app 进行登录操作时,可以将需要校验的数据放在 uni.request 的 data 中,也可以在 header 里设置 token,使用 token 进行登录状态校验。
流程:首页为未登录状态 => 进行登录 => 首页状态改变 => 退出应用再次进入仍然是已登录状态。

vuex
使用 vuex 进行管理登陆状态和保存用户信息,下面是部分代码。
const store = new Vuex.Store({
state: {
uerInfo: {},
hasLogin: false
},
mutations: {
login(state, provider) {//改变登录状态
state.hasLogin = true
state.uerInfo.token = provider.token
state.uerInfo.userName = provider.user_name
uni.setStorage({//将用户信息保存在本地
key: 'uerInfo',
data: provider
})
},
logout(state) {//退出登录
state.hasLogin = false
state.uerInfo = {}
uni.removeStorage({
key: 'uerInfo'
})
}
}
})登录
在 login.vue(登录页面)输入用户名密码后,调用 uni.request 进行登录,登录成功后调用 vuex 的方法改变应用的登陆状态。
<script>
import {
mapMutations
} from 'vuex';
export default {
methods: {
bindLogin(e) {
let name = e.detail.value.nameValue,
password = e.detail.value.passwordValue;
uni.request({
url: `${this.$serverUrl}/login.php`,
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
data: {
"username": name,
"password": password
},
method: "POST",
success: (e) => {
if (e.data.code === 0) {//登录成功后改变vuex的状态,并退出登录页面
this.login(e.data)
uni.navigateBack()
}
}
})
},
...mapMutations(['login'])
}
}
</script>改变首页状态
通过 vuex 中保存的 hasLogin 判断是否是登录状态,从而显示不同的内容。
<template>
<view class="page">
<view v-if="!hasLogin">现在是未登录状态,点击按钮进行登录</view>
<view v-else>现在是登录状态,您的用户id是:{{uerInfo.userName}}</view>
<button type="primary" @click="bindLogin">{{hasLogin ? '退出登录' : '登录'}}</button>
</view>
</template>
<script>
import {
mapState,
mapMutations
} from 'vuex';
export default {
computed: mapState(['hasLogin','uerInfo']),
methods: {
...mapMutations(['logout']),
bindLogin() {
if (this.hasLogin) {
this.logout()
} else {
uni.navigateTo({
url: '/pages/login/login'
})
}
}
}
}
</script>再次进入应用
在 App.vue 中判断用户是否保存用户信息 "uerInfo",如果保存则认为是登录状态,未保存则为未登录状态。
App.vue 中得到用户信息后需要同步改变 vuex 的状态,使所有页面都能共享登陆状态与用户信息。
<script>
import {
mapMutations
} from 'vuex';
export default {
onLaunch: function () {
uni.getStorage({//获得保存在本地的用户信息
key: 'uerInfo',
success:(res) => {
this.login(res.data);
uni.request({// 再次校验并刷新token的有效时间
url: `${this.$serverUrl}/auth.php`,
header: {
"Content-Type": "application/x-www-form-urlencoded",
"Token":res.data.token
},
data: {
"username":res.data.user_name
},
method: "POST",
success: (e) => {
if (e.statusCode === 200 && e.data.code === 0) {
this.login(e.data);
}
}
})
}
});
},
methods: {
...mapMutations(['login'])
}
}
</script>附件为demo,可直接在 HBuilderX 中运行体验整个登录流程。
在应用中保持登录状态是一个应用常见的需求,本文简单介绍下在 uni-app 中如何保存用户登录状态。
简介
uni-app 中不支持读写 cookie,所以不能如传统的应用那样通过读取 cookie 来判断是否是登录状态。
在 uni-app 进行登录操作时,可以将需要校验的数据放在 uni.request 的 data 中,也可以在 header 里设置 token,使用 token 进行登录状态校验。
流程:首页为未登录状态 => 进行登录 => 首页状态改变 => 退出应用再次进入仍然是已登录状态。

vuex
使用 vuex 进行管理登陆状态和保存用户信息,下面是部分代码。
const store = new Vuex.Store({
state: {
uerInfo: {},
hasLogin: false
},
mutations: {
login(state, provider) {//改变登录状态
state.hasLogin = true
state.uerInfo.token = provider.token
state.uerInfo.userName = provider.user_name
uni.setStorage({//将用户信息保存在本地
key: 'uerInfo',
data: provider
})
},
logout(state) {//退出登录
state.hasLogin = false
state.uerInfo = {}
uni.removeStorage({
key: 'uerInfo'
})
}
}
})登录
在 login.vue(登录页面)输入用户名密码后,调用 uni.request 进行登录,登录成功后调用 vuex 的方法改变应用的登陆状态。
<script>
import {
mapMutations
} from 'vuex';
export default {
methods: {
bindLogin(e) {
let name = e.detail.value.nameValue,
password = e.detail.value.passwordValue;
uni.request({
url: `${this.$serverUrl}/login.php`,
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
data: {
"username": name,
"password": password
},
method: "POST",
success: (e) => {
if (e.data.code === 0) {//登录成功后改变vuex的状态,并退出登录页面
this.login(e.data)
uni.navigateBack()
}
}
})
},
...mapMutations(['login'])
}
}
</script>改变首页状态
通过 vuex 中保存的 hasLogin 判断是否是登录状态,从而显示不同的内容。
<template>
<view class="page">
<view v-if="!hasLogin">现在是未登录状态,点击按钮进行登录</view>
<view v-else>现在是登录状态,您的用户id是:{{uerInfo.userName}}</view>
<button type="primary" @click="bindLogin">{{hasLogin ? '退出登录' : '登录'}}</button>
</view>
</template>
<script>
import {
mapState,
mapMutations
} from 'vuex';
export default {
computed: mapState(['hasLogin','uerInfo']),
methods: {
...mapMutations(['logout']),
bindLogin() {
if (this.hasLogin) {
this.logout()
} else {
uni.navigateTo({
url: '/pages/login/login'
})
}
}
}
}
</script>再次进入应用
在 App.vue 中判断用户是否保存用户信息 "uerInfo",如果保存则认为是登录状态,未保存则为未登录状态。
App.vue 中得到用户信息后需要同步改变 vuex 的状态,使所有页面都能共享登陆状态与用户信息。
<script>
import {
mapMutations
} from 'vuex';
export default {
onLaunch: function () {
uni.getStorage({//获得保存在本地的用户信息
key: 'uerInfo',
success:(res) => {
this.login(res.data);
uni.request({// 再次校验并刷新token的有效时间
url: `${this.$serverUrl}/auth.php`,
header: {
"Content-Type": "application/x-www-form-urlencoded",
"Token":res.data.token
},
data: {
"username":res.data.user_name
},
method: "POST",
success: (e) => {
if (e.statusCode === 200 && e.data.code === 0) {
this.login(e.data);
}
}
})
}
});
},
methods: {
...mapMutations(['login'])
}
}
</script>附件为demo,可直接在 HBuilderX 中运行体验整个登录流程。
收起阅读 »白话uni-app 【也是html、vue、小程序的区别】
白话uni-app
本文适合对象:
- 已经通过uni-app官网对产品概念有基本了解。
- 熟悉h5,但对小程序、vue不了解
传统的h5只有1端,即浏览器。而uni-app可跨多端,虽仍属前端,与传统h5有不同。
如果你对h5比较了解,可通过本文快速了解uni-app。
网络模型的变化
以前网页大多是b/s,服务端代码混合在页面里;
现在是c/s,前后端分离,通过js api(类似ajax的uni.request)获取json数据,把数据绑定在界面上渲染。
文件类型变化
以前是.html文件,开发也是html,运行也是html。
现在是.vue文件,开发是vue,经过编译后,运行时已经变成了js文件。
现代前端开发,很少直接使用HTML,基本都是开发、编译、运行。所以uni-app有编译器、运行时的概念。
文件内代码架构的变化
以前一个html大节点,里面有script和style节点;
现在template是一级节点,用于写tag组件,script和style是并列的一级节点,也就是有3个一级节点。
以前
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
</script>
<style type="text/css">
</style>
</head>
<body>
</body>
</html>现在。这个叫vue单文件组件规范sfc
<template>
<view>
注意必须有一个view,且只能有一个根view。所有内容写在这个view下面。
</view>
</template>
<script>
export default {
}
</script>
<style>
</style>外部文件引用方式变化
以前通过script src、link href引入外部的js和css;
现在是es6的写法,import引入外部的js模块(注意不是文件)或css
以前
<script src="js/jquery-1.10.2.js" type="text/javascript"></script>
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>现在
js要require进来,变成了对象。
在hello uni-app的common目录有一个工具类util.js,可以在hello uni-app中搜索这个例子查看。
<script>
var util = require('../../../common/util.js'); //require这个js模块
var formatedPlayTime = util.formatTime(playTime); //调用js模块的方法
</script>而在这个util.js里,要把之前的function封装为对象的方法
function formatTime(time) {
return time;//这里没写逻辑
}
module.exports = {
formatTime: formatTime
}当然还有一些高级的用法
var dateUtils = require('../../../common/util.js').dateUtils; //直接使用js模块的属性。在hello uni-app有示例
import * as echarts from '/components/echarts/echarts.simple.min.js'; //将js导入并重命名为echarts,然后使用echarts.来继续执行方法。在hello uni-app有示例css外部文件导入
<style>
@import "./common/uni.css";
.uni-hello-text{
color:#7A7E83;
}
</style>全局样式,在根目录下的app.vue里写入,每个页面都会加载app.vue里的样式。
另外,vue支持组件导入,可以更方便的封装一个包括界面、js、样式的库。
如下是导入一个角标的组件库,在页面上显示一个abc并且右上角有个数字角标1,详见
<template>
<view>
<uni-badge text="abc" :inverted="true"></uni-badge><!--3.使用组件-->
</view>
</template>
<script>
import uniBadge from "../../../components/uni-badge.vue";//1.导入组件(这步属于传统vue规范,但在uni-app的easycom下可以省略这步)
export default {
data() {
return {
}
},
components: {
uniBadge //2.注册组件(这步属于传统vue规范,但在uni-app的easycom下可以省略这步)
}
}
</script>如需要全局导入vue组件,即每个页面都可以直接使用而不用引用和注册的话,在项目根目录下的main.js里处理。如下是hello uni-app里的例子。
//main.js
import pageHead from './components/page-head.vue' //导入
Vue.component('page-head', pageHead) //注册。注册后在每个vue的page页面里可以直接使用<page-head></page-head>组件。上述的组件使用方式属于传统vue的概念。uni-app 2.7以后推出了更简单的组件使用技术easycom,无需引用和注册组件,直接在template区域使用组件即可。
组件/标签的变化
以前是html标签,比如<div>,现在是小程序组件,比如<view>。
那么标签和组件有什么区别,不都是用尖括号包围起来一段英文吗?
其实标签是老的概念,标签属于浏览器内置的东西。但组件,是可以自由扩展的。
类似你可以把一段js封装成函数或模块,你也可以把一个ui控件封装成一个组件。
uni-app参考小程序规范,提供了一批内置组件。
下为html标签和uni-app内置组件的映射表:
- div 改成 view
- span、font 改成 text
- a 改成 navigator
- img 改成 image
- input 仅仅是输入框。 原html规范中input不仅是输入框,还有radio、checkbox、时间、日期、文件选择功能。在uni-app和小程序规范中,input仅仅是输入框。其他功能uni-app有单独的组件或API:radio组件、checkbox组件、时间选择、日期选择、图片选择、视频选择、多媒体文件选择(含图片视频)、通用文件选择。
- form、button、label、textarea、canvas、video 这些还在。
- select 改成 picker
- iframe 改成 web-view
- ul、li没有了,都用view替代。做列表一般使用uList组件
- audio 不再推荐使用,改成api方式,背景音频api文档
其实老的HTML标签也可以在uni-app里使用,uni-app编译器会在编译时把老标签转为新标签,比如把div编译成view。但不推荐这种用法,调试H5端时容易混乱。
除了改动外,新增了一批手机端常用的新组件
- scroll-view 可区域滚动视图容器
- swiper 可滑动区域视图容器
- icon 图标
- rich-text 富文本(不可执行js,但可渲染各种文字格式和图片)
- progress 进度条
- slider 滑块指示器
- switch 开关选择器
- camera 相机
- live-player 直播
- map 地图
-
cover-view 可覆盖原生组件的视图容器
cover-view需要多强调几句,uni-app的非h5端的video、map、canvas、textarea是原生组件,层级高于其他组件。如需覆盖原生组件,则需要使用cover-view组件。详见层级介绍
除了内置组件,还有很多开源的扩展组件,把常用操作都进行封装,DCloud建立了插件市场收录这些扩展组件,详见插件市场
js的变化
js的变化,分为运行环境变化、数据绑定模式变化、api变化3部分。
- 运行环境从浏览器变成v8引擎
标准js语法和api都支持,比如if、for、settimeout、indexOf等。
但浏览器专用的window、document、navigator、location对象,包括cookie等存储,只有在浏览器中才有,app和小程序都不支持。
可能有些人以为js等于浏览器里的js。其实js是ECMAScript组织管理的,浏览器中的js是w3c组织基于js规范补充了window、document、navigator、location等专用对象。
在uni-app的各个端中,除了h5端,其他端的js都运行在一个独立的v8引擎下,不是在浏览器中,所以浏览器的对象无法使用。如果你做过小程序开发,对此应当很了解。
这意味着依赖document的很多HTML的库,比如jquery无法使用。
当然app和小程序支持web-view组件,里面可以加载标准HTML,这种页面仍然支持浏览器专用对象window、document、navigator、location。
- 以前的dom操作,改成vue的MVVM模式
现在前端趋势是去dom化,改用mvvm模式,更简洁的写法,大幅减少代码行数,同时差量渲染性能更好。
uni-app使用vue的数据绑定方式解决js和dom界面交互的问题。
如果你想改变某个dom元素的显示内容,比如一个view的显示文字:
以前是给view设id,然后js里通过选择器获取dom元素,进一步通过js进行赋值操作,修改dom元素的属性或值。
如下演示了一段代码,页面中有个显示的文字区和一个按钮,点击按钮后会修改文字区的值
<html>
<head>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded",function () {
document.getElementById("spana").innerText="456"
})
function changetextvalue () {
document.getElementById("spana").innerText="789"
}
</script>
</head>
<body>
<span id="spana">123</span>
<button type="button" onclick="changetextvalue()">修改为789</button>
</body>
</html>
现在的做法,是vue的绑定模式,给这个dom元素绑定一个js变量,在script中修改js变量的值,dom会自动变化,页面会自动更新渲染
<template>
<view>
<text>{{textvalue}}</text><!-- 这里演示了组件值的绑定 -->
<button :type="buttontype" @click="changetextvalue()">修改为789</button><!-- 这里演示了属性和事件的绑定 -->
</view>
</template>
<script>
export default {
data() {
return {
textvalue:"123",
buttontype:"primary"
};
},
onLoad() {
this.textvalue="456"//这里修改textvalue的值,其实123都来不及显示就变成了456
},
methods: {
changetextvalue() {
this.textvalue="789"//这里修改textvalue的值,页面自动刷新为789
}
}
}
</script>注意上述代码中的 export default {} 里的 data(): {return { }}。
在vue的设计中,这里存放着页面中需要绑定的数据,写在data里,才能被界面正确的绑定和渲染。
注意:uni-app的vue页面是vue的单文件组件规范,按照vue的定义只接受 function,必须用 return 包起来。
如果你学过小程序的数据绑定,但不了解vue,要注意:
- 小程序的数据绑定参考了vue,但自己修改了一些。在uni-app中只支持标准的vue,不支持小程序的数据绑定语法
- 小程序里的setData在uni-app里并不存在,因为vue是自动双向数据绑定的。直接通过赋值方式修改数据,如果数据绑定到界面上,界面会自动更新渲染
从上述示例,还可看出事件的写法变化。
- 以前,元素的事件是用onxxx="",里面写一段js或引用function的name,比如上述代码中的
onclick="changetextvalue()" - 现在,需要在js的
export default {}里的methods: {}里写一个方法,然后在组件中使用@click="changetextvalue()"
在js中,与data和methods平级的,如上述示例代码中的onload(),称为生命周期。在普通vue页面里的生命周期叫页面生命周期。在项目根目录的app.vue文件中的生命周期叫应用生命周期。
除了onload,还有onready等很多生命周期,具体见uni-app的生命周期
在高级用法里,vue支持给组件设ref(引用标记),这类似于之前html中给一个dom元素设id,然后在js中也可以用this.$refs.xxx来获取。如下:
<template>
<view>
<view ref="testview">11111</view>
<button @click="getTest">获取test节点</button>
</view>
</template>
<script>
export default {
methods: {
getTest() {
console.log(this.$refs.testview)
}
}
};
</script>- js api的变化
因为uni-app的api是参考小程序的,所以和浏览器的js api有很多不同,如
- alert,confirm 改成 uni.showmodel
- ajax 改成 uni.request
- cookie、session 没有了,local.storage 改成 uni.storage
uni-app的js api还有很多,但基本就是小程序的api,把wx.xxx改为uni.xxx即可。详见
uni-app在不同的端,支持条件编译,无限制的使用各端独有的api,详见条件编译
css的变化
标准的css基本都是支持的。
选择器有2个变化:*选择器不支持;元素选择器里没有body,改为了page。微信小程序即是如此。
page{
}单位方面,px无法动态适应不同宽度的屏幕,rem无法用于nvue/weex。如果想使用根据屏幕宽度自适应的单位,推荐使用rpx,全端支持。 尺寸单位文档
uni-app推荐使用flex布局,这个布局思路和传统流式布局有点区别。但flex的特色在于,不管是什么技术都支持这种排版,web、小程序/快应用、weex/rn、原生的iOS、Android开发,全都支持flex。它是通吃所有端的新一代布局方案。相关教程请自行百度学习。
uni-app的vue文件里支持所有web排版方式,不管是流式还是flex。但nvue里,只支持flex,因为它在app端是使用原生排版引擎渲染的。
注意css里背景图和字体文件,尽量不要大于40k,因为会影响性能。在小程序端,如果要大于40k,需放到服务器侧远程引用或base64后引入,不能放到本地作为独立文件引用。
工程结构和页面管理
uni-app的工程结构有单独的要求,详见
每个可显示的页面,都必须在 pages.json 中注册。如果你开发过小程序,那么pages.json类似app.json。如果你熟悉vue,这里没有vue的路由,都是在pages.json里管理。
原来工程的首页一般是index.html或default.html,是在web server里配的。而uni-app的首页,是在pages.json里配的,page节点下第一个页面就是首页。一般在/pages/xx的目录下。
app和小程序中,为了提升体验,页面提供了原生的导航栏和底部tabbar,注意这些配置是在pages.json中做,而不是在vue页面里创建,但点击事件的监听在显示的vue页面中做。
如果你熟悉小程序开发的话,对比变化如下:
- 原来app.json被一拆为二。页面管理,被挪入了uni-app的pages.json;非页面管理,挪入了manifest.json
- 原来的app.js和app.wxss被合并到了app.vue中
结语
最后,本文并非uni-app的完整教程,了解掌握uni-app,还需要认真过一遍uni-app的文档。
掌握好vue,也仍需要进一步去vue官网学习。或通过uni-app专业视频培训课程,连同vue带uni-app一起学会。
根据腾讯课堂和职友集的数据,会vue的人,比不会vue的普通前端薪资高27%哦。
如果你熟悉小程序,但不熟悉vue的话,这里还有一篇文章总结的很好:vue和微信小程序的区别、比较
白话uni-app
本文适合对象:
- 已经通过uni-app官网对产品概念有基本了解。
- 熟悉h5,但对小程序、vue不了解
传统的h5只有1端,即浏览器。而uni-app可跨多端,虽仍属前端,与传统h5有不同。
如果你对h5比较了解,可通过本文快速了解uni-app。
网络模型的变化
以前网页大多是b/s,服务端代码混合在页面里;
现在是c/s,前后端分离,通过js api(类似ajax的uni.request)获取json数据,把数据绑定在界面上渲染。
文件类型变化
以前是.html文件,开发也是html,运行也是html。
现在是.vue文件,开发是vue,经过编译后,运行时已经变成了js文件。
现代前端开发,很少直接使用HTML,基本都是开发、编译、运行。所以uni-app有编译器、运行时的概念。
文件内代码架构的变化
以前一个html大节点,里面有script和style节点;
现在template是一级节点,用于写tag组件,script和style是并列的一级节点,也就是有3个一级节点。
以前
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
</script>
<style type="text/css">
</style>
</head>
<body>
</body>
</html>现在。这个叫vue单文件组件规范sfc
<template>
<view>
注意必须有一个view,且只能有一个根view。所有内容写在这个view下面。
</view>
</template>
<script>
export default {
}
</script>
<style>
</style>外部文件引用方式变化
以前通过script src、link href引入外部的js和css;
现在是es6的写法,import引入外部的js模块(注意不是文件)或css
以前
<script src="js/jquery-1.10.2.js" type="text/javascript"></script>
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>现在
js要require进来,变成了对象。
在hello uni-app的common目录有一个工具类util.js,可以在hello uni-app中搜索这个例子查看。
<script>
var util = require('../../../common/util.js'); //require这个js模块
var formatedPlayTime = util.formatTime(playTime); //调用js模块的方法
</script>而在这个util.js里,要把之前的function封装为对象的方法
function formatTime(time) {
return time;//这里没写逻辑
}
module.exports = {
formatTime: formatTime
}当然还有一些高级的用法
var dateUtils = require('../../../common/util.js').dateUtils; //直接使用js模块的属性。在hello uni-app有示例
import * as echarts from '/components/echarts/echarts.simple.min.js'; //将js导入并重命名为echarts,然后使用echarts.来继续执行方法。在hello uni-app有示例css外部文件导入
<style>
@import "./common/uni.css";
.uni-hello-text{
color:#7A7E83;
}
</style>全局样式,在根目录下的app.vue里写入,每个页面都会加载app.vue里的样式。
另外,vue支持组件导入,可以更方便的封装一个包括界面、js、样式的库。
如下是导入一个角标的组件库,在页面上显示一个abc并且右上角有个数字角标1,详见
<template>
<view>
<uni-badge text="abc" :inverted="true"></uni-badge><!--3.使用组件-->
</view>
</template>
<script>
import uniBadge from "../../../components/uni-badge.vue";//1.导入组件(这步属于传统vue规范,但在uni-app的easycom下可以省略这步)
export default {
data() {
return {
}
},
components: {
uniBadge //2.注册组件(这步属于传统vue规范,但在uni-app的easycom下可以省略这步)
}
}
</script>如需要全局导入vue组件,即每个页面都可以直接使用而不用引用和注册的话,在项目根目录下的main.js里处理。如下是hello uni-app里的例子。
//main.js
import pageHead from './components/page-head.vue' //导入
Vue.component('page-head', pageHead) //注册。注册后在每个vue的page页面里可以直接使用<page-head></page-head>组件。上述的组件使用方式属于传统vue的概念。uni-app 2.7以后推出了更简单的组件使用技术easycom,无需引用和注册组件,直接在template区域使用组件即可。
组件/标签的变化
以前是html标签,比如<div>,现在是小程序组件,比如<view>。
那么标签和组件有什么区别,不都是用尖括号包围起来一段英文吗?
其实标签是老的概念,标签属于浏览器内置的东西。但组件,是可以自由扩展的。
类似你可以把一段js封装成函数或模块,你也可以把一个ui控件封装成一个组件。
uni-app参考小程序规范,提供了一批内置组件。
下为html标签和uni-app内置组件的映射表:
- div 改成 view
- span、font 改成 text
- a 改成 navigator
- img 改成 image
- input 仅仅是输入框。 原html规范中input不仅是输入框,还有radio、checkbox、时间、日期、文件选择功能。在uni-app和小程序规范中,input仅仅是输入框。其他功能uni-app有单独的组件或API:radio组件、checkbox组件、时间选择、日期选择、图片选择、视频选择、多媒体文件选择(含图片视频)、通用文件选择。
- form、button、label、textarea、canvas、video 这些还在。
- select 改成 picker
- iframe 改成 web-view
- ul、li没有了,都用view替代。做列表一般使用uList组件
- audio 不再推荐使用,改成api方式,背景音频api文档
其实老的HTML标签也可以在uni-app里使用,uni-app编译器会在编译时把老标签转为新标签,比如把div编译成view。但不推荐这种用法,调试H5端时容易混乱。
除了改动外,新增了一批手机端常用的新组件
- scroll-view 可区域滚动视图容器
- swiper 可滑动区域视图容器
- icon 图标
- rich-text 富文本(不可执行js,但可渲染各种文字格式和图片)
- progress 进度条
- slider 滑块指示器
- switch 开关选择器
- camera 相机
- live-player 直播
- map 地图
-
cover-view 可覆盖原生组件的视图容器
cover-view需要多强调几句,uni-app的非h5端的video、map、canvas、textarea是原生组件,层级高于其他组件。如需覆盖原生组件,则需要使用cover-view组件。详见层级介绍
除了内置组件,还有很多开源的扩展组件,把常用操作都进行封装,DCloud建立了插件市场收录这些扩展组件,详见插件市场
js的变化
js的变化,分为运行环境变化、数据绑定模式变化、api变化3部分。
- 运行环境从浏览器变成v8引擎
标准js语法和api都支持,比如if、for、settimeout、indexOf等。
但浏览器专用的window、document、navigator、location对象,包括cookie等存储,只有在浏览器中才有,app和小程序都不支持。
可能有些人以为js等于浏览器里的js。其实js是ECMAScript组织管理的,浏览器中的js是w3c组织基于js规范补充了window、document、navigator、location等专用对象。
在uni-app的各个端中,除了h5端,其他端的js都运行在一个独立的v8引擎下,不是在浏览器中,所以浏览器的对象无法使用。如果你做过小程序开发,对此应当很了解。
这意味着依赖document的很多HTML的库,比如jquery无法使用。
当然app和小程序支持web-view组件,里面可以加载标准HTML,这种页面仍然支持浏览器专用对象window、document、navigator、location。
- 以前的dom操作,改成vue的MVVM模式
现在前端趋势是去dom化,改用mvvm模式,更简洁的写法,大幅减少代码行数,同时差量渲染性能更好。
uni-app使用vue的数据绑定方式解决js和dom界面交互的问题。
如果你想改变某个dom元素的显示内容,比如一个view的显示文字:
以前是给view设id,然后js里通过选择器获取dom元素,进一步通过js进行赋值操作,修改dom元素的属性或值。
如下演示了一段代码,页面中有个显示的文字区和一个按钮,点击按钮后会修改文字区的值
<html>
<head>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded",function () {
document.getElementById("spana").innerText="456"
})
function changetextvalue () {
document.getElementById("spana").innerText="789"
}
</script>
</head>
<body>
<span id="spana">123</span>
<button type="button" onclick="changetextvalue()">修改为789</button>
</body>
</html>
现在的做法,是vue的绑定模式,给这个dom元素绑定一个js变量,在script中修改js变量的值,dom会自动变化,页面会自动更新渲染
<template>
<view>
<text>{{textvalue}}</text><!-- 这里演示了组件值的绑定 -->
<button :type="buttontype" @click="changetextvalue()">修改为789</button><!-- 这里演示了属性和事件的绑定 -->
</view>
</template>
<script>
export default {
data() {
return {
textvalue:"123",
buttontype:"primary"
};
},
onLoad() {
this.textvalue="456"//这里修改textvalue的值,其实123都来不及显示就变成了456
},
methods: {
changetextvalue() {
this.textvalue="789"//这里修改textvalue的值,页面自动刷新为789
}
}
}
</script>注意上述代码中的 export default {} 里的 data(): {return { }}。
在vue的设计中,这里存放着页面中需要绑定的数据,写在data里,才能被界面正确的绑定和渲染。
注意:uni-app的vue页面是vue的单文件组件规范,按照vue的定义只接受 function,必须用 return 包起来。
如果你学过小程序的数据绑定,但不了解vue,要注意:
- 小程序的数据绑定参考了vue,但自己修改了一些。在uni-app中只支持标准的vue,不支持小程序的数据绑定语法
- 小程序里的setData在uni-app里并不存在,因为vue是自动双向数据绑定的。直接通过赋值方式修改数据,如果数据绑定到界面上,界面会自动更新渲染
从上述示例,还可看出事件的写法变化。
- 以前,元素的事件是用onxxx="",里面写一段js或引用function的name,比如上述代码中的
onclick="changetextvalue()" - 现在,需要在js的
export default {}里的methods: {}里写一个方法,然后在组件中使用@click="changetextvalue()"
在js中,与data和methods平级的,如上述示例代码中的onload(),称为生命周期。在普通vue页面里的生命周期叫页面生命周期。在项目根目录的app.vue文件中的生命周期叫应用生命周期。
除了onload,还有onready等很多生命周期,具体见uni-app的生命周期
在高级用法里,vue支持给组件设ref(引用标记),这类似于之前html中给一个dom元素设id,然后在js中也可以用this.$refs.xxx来获取。如下:
<template>
<view>
<view ref="testview">11111</view>
<button @click="getTest">获取test节点</button>
</view>
</template>
<script>
export default {
methods: {
getTest() {
console.log(this.$refs.testview)
}
}
};
</script>- js api的变化
因为uni-app的api是参考小程序的,所以和浏览器的js api有很多不同,如
- alert,confirm 改成 uni.showmodel
- ajax 改成 uni.request
- cookie、session 没有了,local.storage 改成 uni.storage
uni-app的js api还有很多,但基本就是小程序的api,把wx.xxx改为uni.xxx即可。详见
uni-app在不同的端,支持条件编译,无限制的使用各端独有的api,详见条件编译
css的变化
标准的css基本都是支持的。
选择器有2个变化:*选择器不支持;元素选择器里没有body,改为了page。微信小程序即是如此。
page{
}单位方面,px无法动态适应不同宽度的屏幕,rem无法用于nvue/weex。如果想使用根据屏幕宽度自适应的单位,推荐使用rpx,全端支持。 尺寸单位文档
uni-app推荐使用flex布局,这个布局思路和传统流式布局有点区别。但flex的特色在于,不管是什么技术都支持这种排版,web、小程序/快应用、weex/rn、原生的iOS、Android开发,全都支持flex。它是通吃所有端的新一代布局方案。相关教程请自行百度学习。
uni-app的vue文件里支持所有web排版方式,不管是流式还是flex。但nvue里,只支持flex,因为它在app端是使用原生排版引擎渲染的。
注意css里背景图和字体文件,尽量不要大于40k,因为会影响性能。在小程序端,如果要大于40k,需放到服务器侧远程引用或base64后引入,不能放到本地作为独立文件引用。
工程结构和页面管理
uni-app的工程结构有单独的要求,详见
每个可显示的页面,都必须在 pages.json 中注册。如果你开发过小程序,那么pages.json类似app.json。如果你熟悉vue,这里没有vue的路由,都是在pages.json里管理。
原来工程的首页一般是index.html或default.html,是在web server里配的。而uni-app的首页,是在pages.json里配的,page节点下第一个页面就是首页。一般在/pages/xx的目录下。
app和小程序中,为了提升体验,页面提供了原生的导航栏和底部tabbar,注意这些配置是在pages.json中做,而不是在vue页面里创建,但点击事件的监听在显示的vue页面中做。
如果你熟悉小程序开发的话,对比变化如下:
- 原来app.json被一拆为二。页面管理,被挪入了uni-app的pages.json;非页面管理,挪入了manifest.json
- 原来的app.js和app.wxss被合并到了app.vue中
结语
最后,本文并非uni-app的完整教程,了解掌握uni-app,还需要认真过一遍uni-app的文档。
掌握好vue,也仍需要进一步去vue官网学习。或通过uni-app专业视频培训课程,连同vue带uni-app一起学会。
根据腾讯课堂和职友集的数据,会vue的人,比不会vue的普通前端薪资高27%哦。
如果你熟悉小程序,但不熟悉vue的话,这里还有一篇文章总结的很好:vue和微信小程序的区别、比较
收起阅读 »个推微服务网关架构实践
作者:个推应用平台基础架构高级研发工程师 阿飞
在微服务架构中,不同的微服务可以有不同的网络地址,各个微服务之间通过互相调用完成用户请求,客户端可能通过调用N个微服务的接口完成一个用户请求。因此,在客户端和服务端之间增加一个API网关成为多数微服务架构的必然选择。
在个推的微服务实践中,API网关也起着至关重要的作用。一方面,API网关是个推微服务体系对外的唯一入口;另一方面,API网关中实现了很多后端服务的共性需求,避免了重复建设。
个推微服务网关的设计与实现
个推微服务主要是基于Docker和Kubernetes进行实践的。在整个微服务架构中,最底层的是个推私有部署的Kubernetes集群,在集群之上,部署了应用服务。
个推的应用服务体系共分为三层,最上一层是网关层,接着是业务层,最下面是基础层服务。在部署应用服务时,我们使用了Kubernetes的命名空间对不同产品线的产品进行隔离。除了应用服务外, Kubernetes集群上还部署了Consul来实现配置的管理、Kube-DNS实现服务注册与发现,以及一些辅助系统来进行应用和集群的管理。
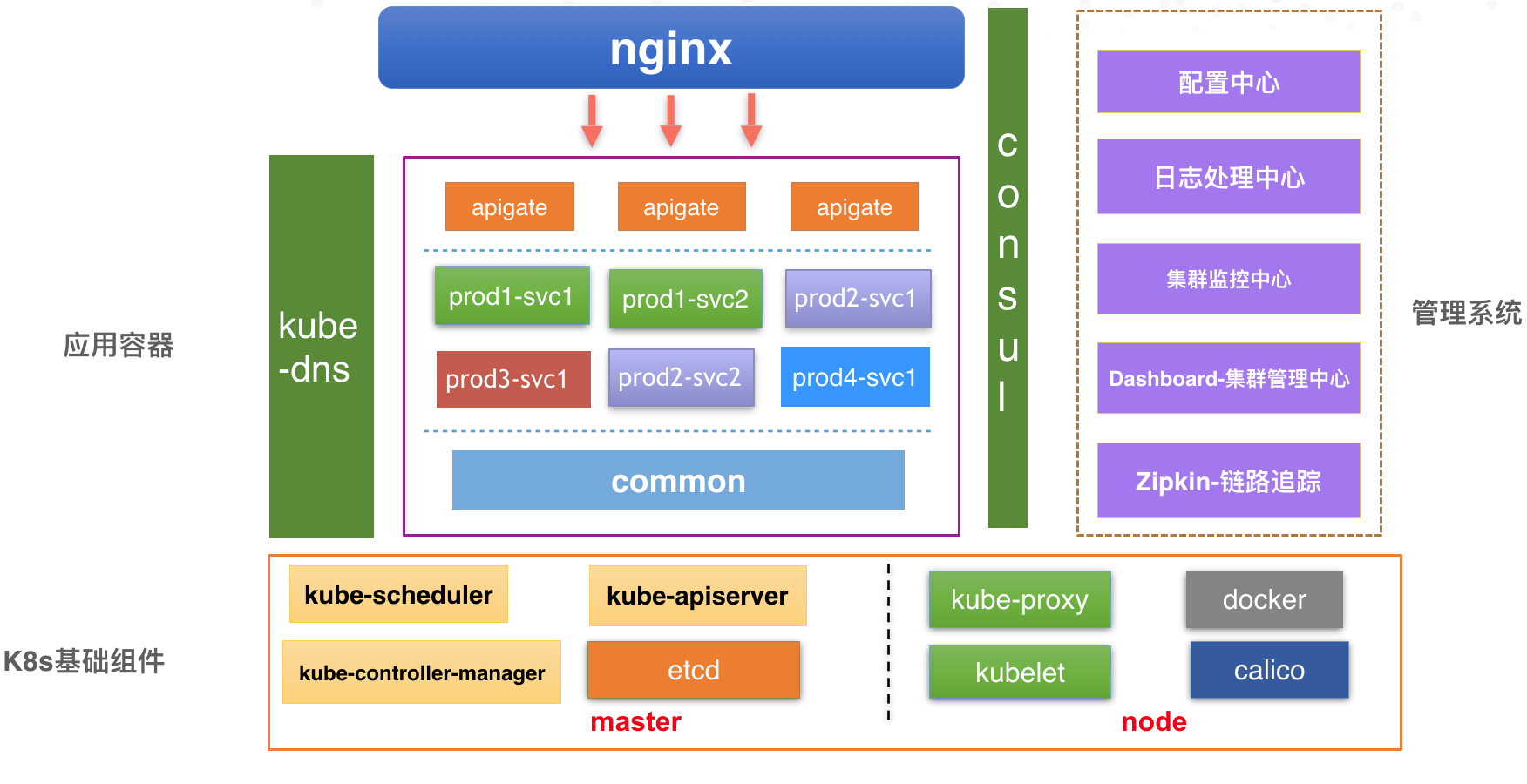
下图是个推微服务体系的架构图。

个推对API网关的功能需求主要有以下几方面:
(1)要支持配置多个产品,为不同的产品提供不同的端口;
(2)动态路由;
(3)URI的重写;
(4)服务的注册与发现;
(5)负载均衡;
(6)安全相关的需求,如session校验等;
(7)流量控制;
(8)链路追踪;
(9)A/B Testing。
在对市面上已有的网关产品进行调研后,我们的技术团队发现,它们并不太适合应用于个推的微服务体系。第一,个推配置的管理都是基于Consul实现的,而大部分网关产品都需要基于一些DB存储,来进行配置的管理;第二,大部分的网关产品提供的功能比较通用,也比较完善,这同时也降低了配置的复杂度以及灵活性;第三,大部分的网关产品很难直接融入到个推的微服务架构体系中。
最终,个推选择使用了OperResty和Lua进行自研网关,在自研的过程中,我们也借鉴了其他网关产品的一些设计,如Kong和Orange的插件机制等。
个推的API网关的插件设计如下图所示。
OpenResty对请求的处理分为多个阶段。个推API网关的插件主要是在Set、Rewrite、Access、Header_filter、Body_filter、Log这六个阶段做相应的处理,其中,每一个插件都可以在一个或多个阶段起到相应的作用。在一个请求到达API网关之后,网关会根据配置为该请求选择插件,然后根据每个插件的规则,进一步过滤出匹配规则的插件,最后对插件进行实例化,对流量进行相应的处理。
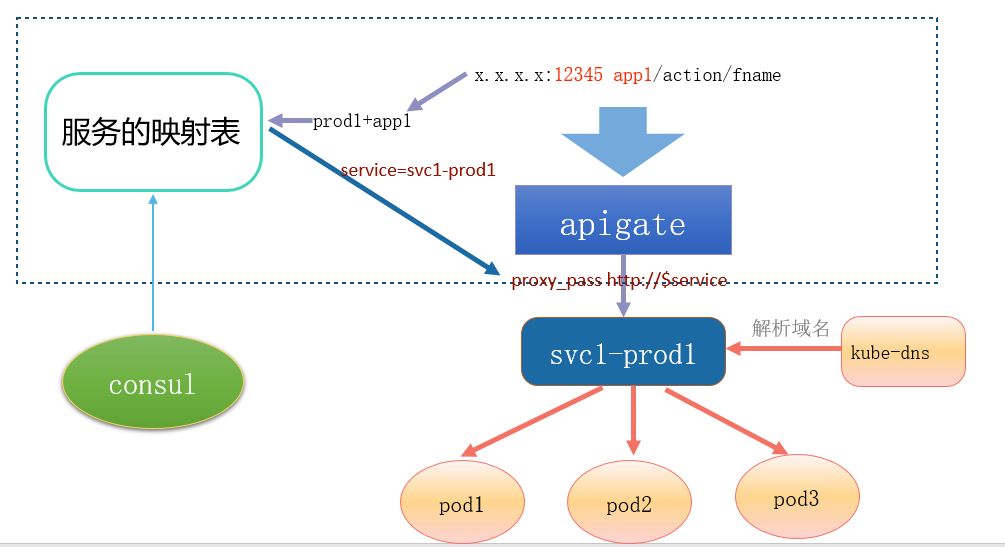
我们可以通过举例来理解这个过程,如上图所示,localhost:8080/api/demo/test/hello这个请求到达网关后,网关会根据host和端口确定产品信息,并提取出URI(/api/demo/test/hello),然后根据产品的具体配置,筛选出需要使用的插件——Rewrite_URI、Dyups和Auth,接下来根据每个插件的规则配置进行过滤,过滤后,只有Rewrite_URI和Dyups两个插件被选中。之后实例化这两个插件,在各个阶段对请求进行处理。请求被转发到后端服务时,URI就被rewrite为“/demo/test/hello”,upstream也被设置为“prod1-svc1”。请求由后端服务处理之后,响应会经网关返回给客户端,这就是整个插件的设计和工作的流程。为了优化性能,我们将插件的实例化延缓到了请求真正开始处理时,在此之前,网关会通过产品配置和规则,过滤掉不需要执行的插件。从图中也可以看出,每个插件的规则配置都很简单,并且没有统一的格式,这也确保了插件配置的简单灵活。
网关的配置均为热更新,通过Consul和Consul-Template来实现,配置在Consul上进行更新后,Consul-Template会将其实时地拉取下来,然后通过以下两种方式进行更新。
(1)通过调用Update API,将配置更新到shared-dict中。
(2)更新配置文件,利用Reload OpenResty实现配置文件的更新。
个推微服务网关提供的主要功能
1.动态路由
动态路由主要涉及到三个方面:服务注册、服务发现和请求转发。
如下图所示,服务的注册和发现是基于Kubernetes的Service和Kube-DNS实现的,在Consul中,会维持一个服务的映射表,应用的每一个微服务都对应Kubernetes上的一个Service,每创建一个Service都会在Consul上的服务映射表中添加一项(会被实时更新到网关的共享内存中)。网关每收到一个请求都会从服务映射表中查询到具体的后端服务(即Kubernetes中的Service名),并进行动态路由。Kube-DNS可以将Service的域名解析成Kubernetes内部的ClusterIP,而Service代理了多个Pod,会将流量均衡地转发到不同的Pod上。
2.流量控制
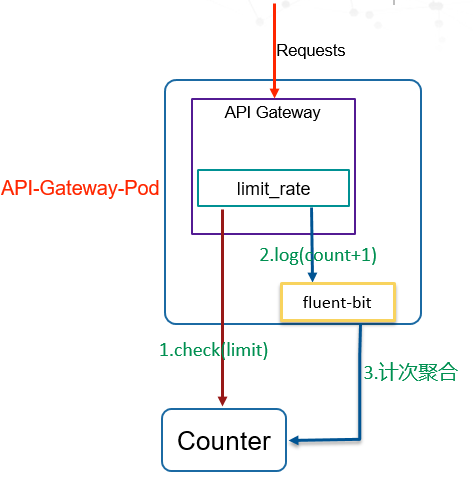
流量控制主要是通过一个名为“Counter”的后端服务和网关中的流控插件实现的。Counter负责存储请求的访问次数和限值,并且支持按时间维度进行计数。流控插件负责拦截流量,调用Counter的接口进行超限查询,如果Counter返回请求超限,网关就会直接拒绝访问,实现限次的功能,再结合时间维度就可以实现限频的需求。同时流控插件通过输出日志信息到fluent-bit,由fluent-bit聚合计次来更新Counter中的计数。
3.链路追踪
整个微服务体系的链路追踪是基于分布式的链路追踪系统Zipkin来实现的。通过在网关安装Zipkin插件和在后端服务中引入Zipkin中间件,实现最终的链路追踪功能。具体架构如下图所示。
4. A/B测试
在A/B测试的实现中,有以下几个关键点:
(1)所有的策略信息都配置在Consul上,并通过Consul-Template实时生效到各个微服务的内存中;
(2)每条策略均有指明,调用一个微服务时应调用A还是B(默认为A);
(3)网关中实现A/B插件,在请求到达网关时,通过A/B插件配置的规则,即可确定请求适用的A/B策略;
(4)网关会将请求适用的A/B策略通过URL参数传递下去;
(5)每个微服务通过传递下来的策略,选择正确的服务进行访问。
下图给出了两种场景下的调用链路。
总结
以上就是个推微服务网关的设计和主要功能的实现。之后,个推的技术团队会不断提升API网关的弹性设计,使其能够在故障出现时,缩小故障的影响范围;同时,我们也会继续将网关与DevOps平台做进一步地结合,以确保网关在迭代更新时,能够有更多的自动化测试来保证质量,实现更快速地部署。
作者:个推应用平台基础架构高级研发工程师 阿飞
在微服务架构中,不同的微服务可以有不同的网络地址,各个微服务之间通过互相调用完成用户请求,客户端可能通过调用N个微服务的接口完成一个用户请求。因此,在客户端和服务端之间增加一个API网关成为多数微服务架构的必然选择。
在个推的微服务实践中,API网关也起着至关重要的作用。一方面,API网关是个推微服务体系对外的唯一入口;另一方面,API网关中实现了很多后端服务的共性需求,避免了重复建设。
个推微服务网关的设计与实现
个推微服务主要是基于Docker和Kubernetes进行实践的。在整个微服务架构中,最底层的是个推私有部署的Kubernetes集群,在集群之上,部署了应用服务。
个推的应用服务体系共分为三层,最上一层是网关层,接着是业务层,最下面是基础层服务。在部署应用服务时,我们使用了Kubernetes的命名空间对不同产品线的产品进行隔离。除了应用服务外, Kubernetes集群上还部署了Consul来实现配置的管理、Kube-DNS实现服务注册与发现,以及一些辅助系统来进行应用和集群的管理。
下图是个推微服务体系的架构图。
个推对API网关的功能需求主要有以下几方面:
(1)要支持配置多个产品,为不同的产品提供不同的端口;
(2)动态路由;
(3)URI的重写;
(4)服务的注册与发现;
(5)负载均衡;
(6)安全相关的需求,如session校验等;
(7)流量控制;
(8)链路追踪;
(9)A/B Testing。
在对市面上已有的网关产品进行调研后,我们的技术团队发现,它们并不太适合应用于个推的微服务体系。第一,个推配置的管理都是基于Consul实现的,而大部分网关产品都需要基于一些DB存储,来进行配置的管理;第二,大部分的网关产品提供的功能比较通用,也比较完善,这同时也降低了配置的复杂度以及灵活性;第三,大部分的网关产品很难直接融入到个推的微服务架构体系中。
最终,个推选择使用了OperResty和Lua进行自研网关,在自研的过程中,我们也借鉴了其他网关产品的一些设计,如Kong和Orange的插件机制等。
个推的API网关的插件设计如下图所示。
OpenResty对请求的处理分为多个阶段。个推API网关的插件主要是在Set、Rewrite、Access、Header_filter、Body_filter、Log这六个阶段做相应的处理,其中,每一个插件都可以在一个或多个阶段起到相应的作用。在一个请求到达API网关之后,网关会根据配置为该请求选择插件,然后根据每个插件的规则,进一步过滤出匹配规则的插件,最后对插件进行实例化,对流量进行相应的处理。
我们可以通过举例来理解这个过程,如上图所示,localhost:8080/api/demo/test/hello这个请求到达网关后,网关会根据host和端口确定产品信息,并提取出URI(/api/demo/test/hello),然后根据产品的具体配置,筛选出需要使用的插件——Rewrite_URI、Dyups和Auth,接下来根据每个插件的规则配置进行过滤,过滤后,只有Rewrite_URI和Dyups两个插件被选中。之后实例化这两个插件,在各个阶段对请求进行处理。请求被转发到后端服务时,URI就被rewrite为“/demo/test/hello”,upstream也被设置为“prod1-svc1”。请求由后端服务处理之后,响应会经网关返回给客户端,这就是整个插件的设计和工作的流程。为了优化性能,我们将插件的实例化延缓到了请求真正开始处理时,在此之前,网关会通过产品配置和规则,过滤掉不需要执行的插件。从图中也可以看出,每个插件的规则配置都很简单,并且没有统一的格式,这也确保了插件配置的简单灵活。
网关的配置均为热更新,通过Consul和Consul-Template来实现,配置在Consul上进行更新后,Consul-Template会将其实时地拉取下来,然后通过以下两种方式进行更新。
(1)通过调用Update API,将配置更新到shared-dict中。
(2)更新配置文件,利用Reload OpenResty实现配置文件的更新。
个推微服务网关提供的主要功能
1.动态路由
动态路由主要涉及到三个方面:服务注册、服务发现和请求转发。
如下图所示,服务的注册和发现是基于Kubernetes的Service和Kube-DNS实现的,在Consul中,会维持一个服务的映射表,应用的每一个微服务都对应Kubernetes上的一个Service,每创建一个Service都会在Consul上的服务映射表中添加一项(会被实时更新到网关的共享内存中)。网关每收到一个请求都会从服务映射表中查询到具体的后端服务(即Kubernetes中的Service名),并进行动态路由。Kube-DNS可以将Service的域名解析成Kubernetes内部的ClusterIP,而Service代理了多个Pod,会将流量均衡地转发到不同的Pod上。
2.流量控制
流量控制主要是通过一个名为“Counter”的后端服务和网关中的流控插件实现的。Counter负责存储请求的访问次数和限值,并且支持按时间维度进行计数。流控插件负责拦截流量,调用Counter的接口进行超限查询,如果Counter返回请求超限,网关就会直接拒绝访问,实现限次的功能,再结合时间维度就可以实现限频的需求。同时流控插件通过输出日志信息到fluent-bit,由fluent-bit聚合计次来更新Counter中的计数。
3.链路追踪
整个微服务体系的链路追踪是基于分布式的链路追踪系统Zipkin来实现的。通过在网关安装Zipkin插件和在后端服务中引入Zipkin中间件,实现最终的链路追踪功能。具体架构如下图所示。
4. A/B测试
在A/B测试的实现中,有以下几个关键点:
(1)所有的策略信息都配置在Consul上,并通过Consul-Template实时生效到各个微服务的内存中;
(2)每条策略均有指明,调用一个微服务时应调用A还是B(默认为A);
(3)网关中实现A/B插件,在请求到达网关时,通过A/B插件配置的规则,即可确定请求适用的A/B策略;
(4)网关会将请求适用的A/B策略通过URL参数传递下去;
(5)每个微服务通过传递下来的策略,选择正确的服务进行访问。
下图给出了两种场景下的调用链路。
总结
以上就是个推微服务网关的设计和主要功能的实现。之后,个推的技术团队会不断提升API网关的弹性设计,使其能够在故障出现时,缩小故障的影响范围;同时,我们也会继续将网关与DevOps平台做进一步地结合,以确保网关在迭代更新时,能够有更多的自动化测试来保证质量,实现更快速地部署。
收起阅读 »MUI实战开发电影影视类APP视频教程

MUI实战开发电影影视类APP视频教程,带你快速开发一套电影类项目,
做完一个MUI前端开发项目,再做其他的很简单,
2018年的教程,也算比较新的

MUI实战开发电影影视类APP视频教程,带你快速开发一套电影类项目,
做完一个MUI前端开发项目,再做其他的很简单,
2018年的教程,也算比较新的
教程下载:https://www.sucaihuo.com/video/397.html
收起阅读 »textarea自适应高度
<textarea type="text" rows="3" cols="50" required='required' class="noscrollbars" id="noscrollbars" oninput="autoGrow(this);" placeholder="描述一下任务的要求与限制"></textarea>
JS代码:
function autoGrow (oField) {
oField.style.height = '40px';
oField.style.height = oField.scrollHeight + "px";
}
<textarea type="text" rows="3" cols="50" required='required' class="noscrollbars" id="noscrollbars" oninput="autoGrow(this);" placeholder="描述一下任务的要求与限制"></textarea>
JS代码:
function autoGrow (oField) {
oField.style.height = '40px';
oField.style.height = oField.scrollHeight + "px";
}
plus.storage.setItem存数字类型的时候失效
以前页面传参都是用plus.storage.setItem的(包括数值型),没发现问题,
今天把ID作为参数保存时,竟然存不进去,取也取不到。
经过反复测试,最终发现,需要把ID作为字符串才能保存成功。
正确格式如下:plus.storage.setItem("areaid",""+areaid+"");
通过与空字符串拼接方式转换字符串。
以前页面传参都是用plus.storage.setItem的(包括数值型),没发现问题,
今天把ID作为参数保存时,竟然存不进去,取也取不到。
经过反复测试,最终发现,需要把ID作为字符串才能保存成功。
正确格式如下:plus.storage.setItem("areaid",""+areaid+"");
通过与空字符串拼接方式转换字符串。
腾讯课堂自制的uni-app培训教程发布了!
uni-app的火爆引发了腾讯课堂的关注,其官方自研了uni-app的培训教程,并在腾讯课堂首页重点推广。https://ke.qq.com/
小编发现这系列课程的质量真心不错,推荐给大家:
1、 从入门到实战,内容完善,讲师水平高
2、 无须再单独学习 vue ,直接看这个课,一站式学习
3、 课程学习完成后,还会拿到腾讯Next学院颁发的证书
课程的直达地址是https://ke.qq.com/course/379043
uni-app的火爆引发了腾讯课堂的关注,其官方自研了uni-app的培训教程,并在腾讯课堂首页重点推广。https://ke.qq.com/
小编发现这系列课程的质量真心不错,推荐给大家:
1、 从入门到实战,内容完善,讲师水平高
2、 无须再单独学习 vue ,直接看这个课,一站式学习
3、 课程学习完成后,还会拿到腾讯Next学院颁发的证书
课程的直达地址是https://ke.qq.com/course/379043
收起阅读 »