白话uni-app 【也是html、vue、小程序的区别】
白话uni-app
本文适合对象:
- 已经通过uni-app官网对产品概念有基本了解。
- 熟悉h5,但对小程序、vue不了解
传统的h5只有1端,即浏览器。而uni-app可跨多端,虽仍属前端,与传统h5有不同。
如果你对h5比较了解,可通过本文快速了解uni-app。
网络模型的变化
以前网页大多是b/s,服务端代码混合在页面里;
现在是c/s,前后端分离,通过js api(类似ajax的uni.request)获取json数据,把数据绑定在界面上渲染。
文件类型变化
以前是.html文件,开发也是html,运行也是html。
现在是.vue文件,开发是vue,经过编译后,运行时已经变成了js文件。
现代前端开发,很少直接使用HTML,基本都是开发、编译、运行。所以uni-app有编译器、运行时的概念。
文件内代码架构的变化
以前一个html大节点,里面有script和style节点;
现在template是一级节点,用于写tag组件,script和style是并列的一级节点,也就是有3个一级节点。
以前
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
</script>
<style type="text/css">
</style>
</head>
<body>
</body>
</html>现在。这个叫vue单文件组件规范sfc
<template>
<view>
注意必须有一个view,且只能有一个根view。所有内容写在这个view下面。
</view>
</template>
<script>
export default {
}
</script>
<style>
</style>外部文件引用方式变化
以前通过script src、link href引入外部的js和css;
现在是es6的写法,import引入外部的js模块(注意不是文件)或css
以前
<script src="js/jquery-1.10.2.js" type="text/javascript"></script>
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>现在
js要require进来,变成了对象。
在hello uni-app的common目录有一个工具类util.js,可以在hello uni-app中搜索这个例子查看。
<script>
var util = require('../../../common/util.js'); //require这个js模块
var formatedPlayTime = util.formatTime(playTime); //调用js模块的方法
</script>而在这个util.js里,要把之前的function封装为对象的方法
function formatTime(time) {
return time;//这里没写逻辑
}
module.exports = {
formatTime: formatTime
}当然还有一些高级的用法
var dateUtils = require('../../../common/util.js').dateUtils; //直接使用js模块的属性。在hello uni-app有示例
import * as echarts from '/components/echarts/echarts.simple.min.js'; //将js导入并重命名为echarts,然后使用echarts.来继续执行方法。在hello uni-app有示例css外部文件导入
<style>
@import "./common/uni.css";
.uni-hello-text{
color:#7A7E83;
}
</style>全局样式,在根目录下的app.vue里写入,每个页面都会加载app.vue里的样式。
另外,vue支持组件导入,可以更方便的封装一个包括界面、js、样式的库。
如下是导入一个角标的组件库,在页面上显示一个abc并且右上角有个数字角标1,详见
<template>
<view>
<uni-badge text="abc" :inverted="true"></uni-badge><!--3.使用组件-->
</view>
</template>
<script>
import uniBadge from "../../../components/uni-badge.vue";//1.导入组件(这步属于传统vue规范,但在uni-app的easycom下可以省略这步)
export default {
data() {
return {
}
},
components: {
uniBadge //2.注册组件(这步属于传统vue规范,但在uni-app的easycom下可以省略这步)
}
}
</script>如需要全局导入vue组件,即每个页面都可以直接使用而不用引用和注册的话,在项目根目录下的main.js里处理。如下是hello uni-app里的例子。
//main.js
import pageHead from './components/page-head.vue' //导入
Vue.component('page-head', pageHead) //注册。注册后在每个vue的page页面里可以直接使用<page-head></page-head>组件。上述的组件使用方式属于传统vue的概念。uni-app 2.7以后推出了更简单的组件使用技术easycom,无需引用和注册组件,直接在template区域使用组件即可。
组件/标签的变化
以前是html标签,比如<div>,现在是小程序组件,比如<view>。
那么标签和组件有什么区别,不都是用尖括号包围起来一段英文吗?
其实标签是老的概念,标签属于浏览器内置的东西。但组件,是可以自由扩展的。
类似你可以把一段js封装成函数或模块,你也可以把一个ui控件封装成一个组件。
uni-app参考小程序规范,提供了一批内置组件。
下为html标签和uni-app内置组件的映射表:
- div 改成 view
- span、font 改成 text
- a 改成 navigator
- img 改成 image
- input 仅仅是输入框。 原html规范中input不仅是输入框,还有radio、checkbox、时间、日期、文件选择功能。在uni-app和小程序规范中,input仅仅是输入框。其他功能uni-app有单独的组件或API:radio组件、checkbox组件、时间选择、日期选择、图片选择、视频选择、多媒体文件选择(含图片视频)、通用文件选择。
- form、button、label、textarea、canvas、video 这些还在。
- select 改成 picker
- iframe 改成 web-view
- ul、li没有了,都用view替代。做列表一般使用uList组件
- audio 不再推荐使用,改成api方式,背景音频api文档
其实老的HTML标签也可以在uni-app里使用,uni-app编译器会在编译时把老标签转为新标签,比如把div编译成view。但不推荐这种用法,调试H5端时容易混乱。
除了改动外,新增了一批手机端常用的新组件
- scroll-view 可区域滚动视图容器
- swiper 可滑动区域视图容器
- icon 图标
- rich-text 富文本(不可执行js,但可渲染各种文字格式和图片)
- progress 进度条
- slider 滑块指示器
- switch 开关选择器
- camera 相机
- live-player 直播
- map 地图
-
cover-view 可覆盖原生组件的视图容器
cover-view需要多强调几句,uni-app的非h5端的video、map、canvas、textarea是原生组件,层级高于其他组件。如需覆盖原生组件,则需要使用cover-view组件。详见层级介绍
除了内置组件,还有很多开源的扩展组件,把常用操作都进行封装,DCloud建立了插件市场收录这些扩展组件,详见插件市场
js的变化
js的变化,分为运行环境变化、数据绑定模式变化、api变化3部分。
- 运行环境从浏览器变成v8引擎
标准js语法和api都支持,比如if、for、settimeout、indexOf等。
但浏览器专用的window、document、navigator、location对象,包括cookie等存储,只有在浏览器中才有,app和小程序都不支持。
可能有些人以为js等于浏览器里的js。其实js是ECMAScript组织管理的,浏览器中的js是w3c组织基于js规范补充了window、document、navigator、location等专用对象。
在uni-app的各个端中,除了h5端,其他端的js都运行在一个独立的v8引擎下,不是在浏览器中,所以浏览器的对象无法使用。如果你做过小程序开发,对此应当很了解。
这意味着依赖document的很多HTML的库,比如jquery无法使用。
当然app和小程序支持web-view组件,里面可以加载标准HTML,这种页面仍然支持浏览器专用对象window、document、navigator、location。
- 以前的dom操作,改成vue的MVVM模式
现在前端趋势是去dom化,改用mvvm模式,更简洁的写法,大幅减少代码行数,同时差量渲染性能更好。
uni-app使用vue的数据绑定方式解决js和dom界面交互的问题。
如果你想改变某个dom元素的显示内容,比如一个view的显示文字:
以前是给view设id,然后js里通过选择器获取dom元素,进一步通过js进行赋值操作,修改dom元素的属性或值。
如下演示了一段代码,页面中有个显示的文字区和一个按钮,点击按钮后会修改文字区的值
<html>
<head>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded",function () {
document.getElementById("spana").innerText="456"
})
function changetextvalue () {
document.getElementById("spana").innerText="789"
}
</script>
</head>
<body>
<span id="spana">123</span>
<button type="button" onclick="changetextvalue()">修改为789</button>
</body>
</html>
现在的做法,是vue的绑定模式,给这个dom元素绑定一个js变量,在script中修改js变量的值,dom会自动变化,页面会自动更新渲染
<template>
<view>
<text>{{textvalue}}</text><!-- 这里演示了组件值的绑定 -->
<button :type="buttontype" @click="changetextvalue()">修改为789</button><!-- 这里演示了属性和事件的绑定 -->
</view>
</template>
<script>
export default {
data() {
return {
textvalue:"123",
buttontype:"primary"
};
},
onLoad() {
this.textvalue="456"//这里修改textvalue的值,其实123都来不及显示就变成了456
},
methods: {
changetextvalue() {
this.textvalue="789"//这里修改textvalue的值,页面自动刷新为789
}
}
}
</script>注意上述代码中的 export default {} 里的 data(): {return { }}。
在vue的设计中,这里存放着页面中需要绑定的数据,写在data里,才能被界面正确的绑定和渲染。
注意:uni-app的vue页面是vue的单文件组件规范,按照vue的定义只接受 function,必须用 return 包起来。
如果你学过小程序的数据绑定,但不了解vue,要注意:
- 小程序的数据绑定参考了vue,但自己修改了一些。在uni-app中只支持标准的vue,不支持小程序的数据绑定语法
- 小程序里的setData在uni-app里并不存在,因为vue是自动双向数据绑定的。直接通过赋值方式修改数据,如果数据绑定到界面上,界面会自动更新渲染
从上述示例,还可看出事件的写法变化。
- 以前,元素的事件是用onxxx="",里面写一段js或引用function的name,比如上述代码中的
onclick="changetextvalue()" - 现在,需要在js的
export default {}里的methods: {}里写一个方法,然后在组件中使用@click="changetextvalue()"
在js中,与data和methods平级的,如上述示例代码中的onload(),称为生命周期。在普通vue页面里的生命周期叫页面生命周期。在项目根目录的app.vue文件中的生命周期叫应用生命周期。
除了onload,还有onready等很多生命周期,具体见uni-app的生命周期
在高级用法里,vue支持给组件设ref(引用标记),这类似于之前html中给一个dom元素设id,然后在js中也可以用this.$refs.xxx来获取。如下:
<template>
<view>
<view ref="testview">11111</view>
<button @click="getTest">获取test节点</button>
</view>
</template>
<script>
export default {
methods: {
getTest() {
console.log(this.$refs.testview)
}
}
};
</script>- js api的变化
因为uni-app的api是参考小程序的,所以和浏览器的js api有很多不同,如
- alert,confirm 改成 uni.showmodel
- ajax 改成 uni.request
- cookie、session 没有了,local.storage 改成 uni.storage
uni-app的js api还有很多,但基本就是小程序的api,把wx.xxx改为uni.xxx即可。详见
uni-app在不同的端,支持条件编译,无限制的使用各端独有的api,详见条件编译
css的变化
标准的css基本都是支持的。
选择器有2个变化:*选择器不支持;元素选择器里没有body,改为了page。微信小程序即是如此。
page{
}单位方面,px无法动态适应不同宽度的屏幕,rem无法用于nvue/weex。如果想使用根据屏幕宽度自适应的单位,推荐使用rpx,全端支持。 尺寸单位文档
uni-app推荐使用flex布局,这个布局思路和传统流式布局有点区别。但flex的特色在于,不管是什么技术都支持这种排版,web、小程序/快应用、weex/rn、原生的iOS、Android开发,全都支持flex。它是通吃所有端的新一代布局方案。相关教程请自行百度学习。
uni-app的vue文件里支持所有web排版方式,不管是流式还是flex。但nvue里,只支持flex,因为它在app端是使用原生排版引擎渲染的。
注意css里背景图和字体文件,尽量不要大于40k,因为会影响性能。在小程序端,如果要大于40k,需放到服务器侧远程引用或base64后引入,不能放到本地作为独立文件引用。
工程结构和页面管理
uni-app的工程结构有单独的要求,详见
每个可显示的页面,都必须在 pages.json 中注册。如果你开发过小程序,那么pages.json类似app.json。如果你熟悉vue,这里没有vue的路由,都是在pages.json里管理。
原来工程的首页一般是index.html或default.html,是在web server里配的。而uni-app的首页,是在pages.json里配的,page节点下第一个页面就是首页。一般在/pages/xx的目录下。
app和小程序中,为了提升体验,页面提供了原生的导航栏和底部tabbar,注意这些配置是在pages.json中做,而不是在vue页面里创建,但点击事件的监听在显示的vue页面中做。
如果你熟悉小程序开发的话,对比变化如下:
- 原来app.json被一拆为二。页面管理,被挪入了uni-app的pages.json;非页面管理,挪入了manifest.json
- 原来的app.js和app.wxss被合并到了app.vue中
结语
最后,本文并非uni-app的完整教程,了解掌握uni-app,还需要认真过一遍uni-app的文档。
掌握好vue,也仍需要进一步去vue官网学习。或通过uni-app专业视频培训课程,连同vue带uni-app一起学会。
根据腾讯课堂和职友集的数据,会vue的人,比不会vue的普通前端薪资高27%哦。
如果你熟悉小程序,但不熟悉vue的话,这里还有一篇文章总结的很好:vue和微信小程序的区别、比较
白话uni-app
本文适合对象:
- 已经通过uni-app官网对产品概念有基本了解。
- 熟悉h5,但对小程序、vue不了解
传统的h5只有1端,即浏览器。而uni-app可跨多端,虽仍属前端,与传统h5有不同。
如果你对h5比较了解,可通过本文快速了解uni-app。
网络模型的变化
以前网页大多是b/s,服务端代码混合在页面里;
现在是c/s,前后端分离,通过js api(类似ajax的uni.request)获取json数据,把数据绑定在界面上渲染。
文件类型变化
以前是.html文件,开发也是html,运行也是html。
现在是.vue文件,开发是vue,经过编译后,运行时已经变成了js文件。
现代前端开发,很少直接使用HTML,基本都是开发、编译、运行。所以uni-app有编译器、运行时的概念。
文件内代码架构的变化
以前一个html大节点,里面有script和style节点;
现在template是一级节点,用于写tag组件,script和style是并列的一级节点,也就是有3个一级节点。
以前
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
</script>
<style type="text/css">
</style>
</head>
<body>
</body>
</html>现在。这个叫vue单文件组件规范sfc
<template>
<view>
注意必须有一个view,且只能有一个根view。所有内容写在这个view下面。
</view>
</template>
<script>
export default {
}
</script>
<style>
</style>外部文件引用方式变化
以前通过script src、link href引入外部的js和css;
现在是es6的写法,import引入外部的js模块(注意不是文件)或css
以前
<script src="js/jquery-1.10.2.js" type="text/javascript"></script>
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>现在
js要require进来,变成了对象。
在hello uni-app的common目录有一个工具类util.js,可以在hello uni-app中搜索这个例子查看。
<script>
var util = require('../../../common/util.js'); //require这个js模块
var formatedPlayTime = util.formatTime(playTime); //调用js模块的方法
</script>而在这个util.js里,要把之前的function封装为对象的方法
function formatTime(time) {
return time;//这里没写逻辑
}
module.exports = {
formatTime: formatTime
}当然还有一些高级的用法
var dateUtils = require('../../../common/util.js').dateUtils; //直接使用js模块的属性。在hello uni-app有示例
import * as echarts from '/components/echarts/echarts.simple.min.js'; //将js导入并重命名为echarts,然后使用echarts.来继续执行方法。在hello uni-app有示例css外部文件导入
<style>
@import "./common/uni.css";
.uni-hello-text{
color:#7A7E83;
}
</style>全局样式,在根目录下的app.vue里写入,每个页面都会加载app.vue里的样式。
另外,vue支持组件导入,可以更方便的封装一个包括界面、js、样式的库。
如下是导入一个角标的组件库,在页面上显示一个abc并且右上角有个数字角标1,详见
<template>
<view>
<uni-badge text="abc" :inverted="true"></uni-badge><!--3.使用组件-->
</view>
</template>
<script>
import uniBadge from "../../../components/uni-badge.vue";//1.导入组件(这步属于传统vue规范,但在uni-app的easycom下可以省略这步)
export default {
data() {
return {
}
},
components: {
uniBadge //2.注册组件(这步属于传统vue规范,但在uni-app的easycom下可以省略这步)
}
}
</script>如需要全局导入vue组件,即每个页面都可以直接使用而不用引用和注册的话,在项目根目录下的main.js里处理。如下是hello uni-app里的例子。
//main.js
import pageHead from './components/page-head.vue' //导入
Vue.component('page-head', pageHead) //注册。注册后在每个vue的page页面里可以直接使用<page-head></page-head>组件。上述的组件使用方式属于传统vue的概念。uni-app 2.7以后推出了更简单的组件使用技术easycom,无需引用和注册组件,直接在template区域使用组件即可。
组件/标签的变化
以前是html标签,比如<div>,现在是小程序组件,比如<view>。
那么标签和组件有什么区别,不都是用尖括号包围起来一段英文吗?
其实标签是老的概念,标签属于浏览器内置的东西。但组件,是可以自由扩展的。
类似你可以把一段js封装成函数或模块,你也可以把一个ui控件封装成一个组件。
uni-app参考小程序规范,提供了一批内置组件。
下为html标签和uni-app内置组件的映射表:
- div 改成 view
- span、font 改成 text
- a 改成 navigator
- img 改成 image
- input 仅仅是输入框。 原html规范中input不仅是输入框,还有radio、checkbox、时间、日期、文件选择功能。在uni-app和小程序规范中,input仅仅是输入框。其他功能uni-app有单独的组件或API:radio组件、checkbox组件、时间选择、日期选择、图片选择、视频选择、多媒体文件选择(含图片视频)、通用文件选择。
- form、button、label、textarea、canvas、video 这些还在。
- select 改成 picker
- iframe 改成 web-view
- ul、li没有了,都用view替代。做列表一般使用uList组件
- audio 不再推荐使用,改成api方式,背景音频api文档
其实老的HTML标签也可以在uni-app里使用,uni-app编译器会在编译时把老标签转为新标签,比如把div编译成view。但不推荐这种用法,调试H5端时容易混乱。
除了改动外,新增了一批手机端常用的新组件
- scroll-view 可区域滚动视图容器
- swiper 可滑动区域视图容器
- icon 图标
- rich-text 富文本(不可执行js,但可渲染各种文字格式和图片)
- progress 进度条
- slider 滑块指示器
- switch 开关选择器
- camera 相机
- live-player 直播
- map 地图
-
cover-view 可覆盖原生组件的视图容器
cover-view需要多强调几句,uni-app的非h5端的video、map、canvas、textarea是原生组件,层级高于其他组件。如需覆盖原生组件,则需要使用cover-view组件。详见层级介绍
除了内置组件,还有很多开源的扩展组件,把常用操作都进行封装,DCloud建立了插件市场收录这些扩展组件,详见插件市场
js的变化
js的变化,分为运行环境变化、数据绑定模式变化、api变化3部分。
- 运行环境从浏览器变成v8引擎
标准js语法和api都支持,比如if、for、settimeout、indexOf等。
但浏览器专用的window、document、navigator、location对象,包括cookie等存储,只有在浏览器中才有,app和小程序都不支持。
可能有些人以为js等于浏览器里的js。其实js是ECMAScript组织管理的,浏览器中的js是w3c组织基于js规范补充了window、document、navigator、location等专用对象。
在uni-app的各个端中,除了h5端,其他端的js都运行在一个独立的v8引擎下,不是在浏览器中,所以浏览器的对象无法使用。如果你做过小程序开发,对此应当很了解。
这意味着依赖document的很多HTML的库,比如jquery无法使用。
当然app和小程序支持web-view组件,里面可以加载标准HTML,这种页面仍然支持浏览器专用对象window、document、navigator、location。
- 以前的dom操作,改成vue的MVVM模式
现在前端趋势是去dom化,改用mvvm模式,更简洁的写法,大幅减少代码行数,同时差量渲染性能更好。
uni-app使用vue的数据绑定方式解决js和dom界面交互的问题。
如果你想改变某个dom元素的显示内容,比如一个view的显示文字:
以前是给view设id,然后js里通过选择器获取dom元素,进一步通过js进行赋值操作,修改dom元素的属性或值。
如下演示了一段代码,页面中有个显示的文字区和一个按钮,点击按钮后会修改文字区的值
<html>
<head>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded",function () {
document.getElementById("spana").innerText="456"
})
function changetextvalue () {
document.getElementById("spana").innerText="789"
}
</script>
</head>
<body>
<span id="spana">123</span>
<button type="button" onclick="changetextvalue()">修改为789</button>
</body>
</html>
现在的做法,是vue的绑定模式,给这个dom元素绑定一个js变量,在script中修改js变量的值,dom会自动变化,页面会自动更新渲染
<template>
<view>
<text>{{textvalue}}</text><!-- 这里演示了组件值的绑定 -->
<button :type="buttontype" @click="changetextvalue()">修改为789</button><!-- 这里演示了属性和事件的绑定 -->
</view>
</template>
<script>
export default {
data() {
return {
textvalue:"123",
buttontype:"primary"
};
},
onLoad() {
this.textvalue="456"//这里修改textvalue的值,其实123都来不及显示就变成了456
},
methods: {
changetextvalue() {
this.textvalue="789"//这里修改textvalue的值,页面自动刷新为789
}
}
}
</script>注意上述代码中的 export default {} 里的 data(): {return { }}。
在vue的设计中,这里存放着页面中需要绑定的数据,写在data里,才能被界面正确的绑定和渲染。
注意:uni-app的vue页面是vue的单文件组件规范,按照vue的定义只接受 function,必须用 return 包起来。
如果你学过小程序的数据绑定,但不了解vue,要注意:
- 小程序的数据绑定参考了vue,但自己修改了一些。在uni-app中只支持标准的vue,不支持小程序的数据绑定语法
- 小程序里的setData在uni-app里并不存在,因为vue是自动双向数据绑定的。直接通过赋值方式修改数据,如果数据绑定到界面上,界面会自动更新渲染
从上述示例,还可看出事件的写法变化。
- 以前,元素的事件是用onxxx="",里面写一段js或引用function的name,比如上述代码中的
onclick="changetextvalue()" - 现在,需要在js的
export default {}里的methods: {}里写一个方法,然后在组件中使用@click="changetextvalue()"
在js中,与data和methods平级的,如上述示例代码中的onload(),称为生命周期。在普通vue页面里的生命周期叫页面生命周期。在项目根目录的app.vue文件中的生命周期叫应用生命周期。
除了onload,还有onready等很多生命周期,具体见uni-app的生命周期
在高级用法里,vue支持给组件设ref(引用标记),这类似于之前html中给一个dom元素设id,然后在js中也可以用this.$refs.xxx来获取。如下:
<template>
<view>
<view ref="testview">11111</view>
<button @click="getTest">获取test节点</button>
</view>
</template>
<script>
export default {
methods: {
getTest() {
console.log(this.$refs.testview)
}
}
};
</script>- js api的变化
因为uni-app的api是参考小程序的,所以和浏览器的js api有很多不同,如
- alert,confirm 改成 uni.showmodel
- ajax 改成 uni.request
- cookie、session 没有了,local.storage 改成 uni.storage
uni-app的js api还有很多,但基本就是小程序的api,把wx.xxx改为uni.xxx即可。详见
uni-app在不同的端,支持条件编译,无限制的使用各端独有的api,详见条件编译
css的变化
标准的css基本都是支持的。
选择器有2个变化:*选择器不支持;元素选择器里没有body,改为了page。微信小程序即是如此。
page{
}单位方面,px无法动态适应不同宽度的屏幕,rem无法用于nvue/weex。如果想使用根据屏幕宽度自适应的单位,推荐使用rpx,全端支持。 尺寸单位文档
uni-app推荐使用flex布局,这个布局思路和传统流式布局有点区别。但flex的特色在于,不管是什么技术都支持这种排版,web、小程序/快应用、weex/rn、原生的iOS、Android开发,全都支持flex。它是通吃所有端的新一代布局方案。相关教程请自行百度学习。
uni-app的vue文件里支持所有web排版方式,不管是流式还是flex。但nvue里,只支持flex,因为它在app端是使用原生排版引擎渲染的。
注意css里背景图和字体文件,尽量不要大于40k,因为会影响性能。在小程序端,如果要大于40k,需放到服务器侧远程引用或base64后引入,不能放到本地作为独立文件引用。
工程结构和页面管理
uni-app的工程结构有单独的要求,详见
每个可显示的页面,都必须在 pages.json 中注册。如果你开发过小程序,那么pages.json类似app.json。如果你熟悉vue,这里没有vue的路由,都是在pages.json里管理。
原来工程的首页一般是index.html或default.html,是在web server里配的。而uni-app的首页,是在pages.json里配的,page节点下第一个页面就是首页。一般在/pages/xx的目录下。
app和小程序中,为了提升体验,页面提供了原生的导航栏和底部tabbar,注意这些配置是在pages.json中做,而不是在vue页面里创建,但点击事件的监听在显示的vue页面中做。
如果你熟悉小程序开发的话,对比变化如下:
- 原来app.json被一拆为二。页面管理,被挪入了uni-app的pages.json;非页面管理,挪入了manifest.json
- 原来的app.js和app.wxss被合并到了app.vue中
结语
最后,本文并非uni-app的完整教程,了解掌握uni-app,还需要认真过一遍uni-app的文档。
掌握好vue,也仍需要进一步去vue官网学习。或通过uni-app专业视频培训课程,连同vue带uni-app一起学会。
根据腾讯课堂和职友集的数据,会vue的人,比不会vue的普通前端薪资高27%哦。
如果你熟悉小程序,但不熟悉vue的话,这里还有一篇文章总结的很好:vue和微信小程序的区别、比较
收起阅读 »个推微服务网关架构实践
作者:个推应用平台基础架构高级研发工程师 阿飞
在微服务架构中,不同的微服务可以有不同的网络地址,各个微服务之间通过互相调用完成用户请求,客户端可能通过调用N个微服务的接口完成一个用户请求。因此,在客户端和服务端之间增加一个API网关成为多数微服务架构的必然选择。
在个推的微服务实践中,API网关也起着至关重要的作用。一方面,API网关是个推微服务体系对外的唯一入口;另一方面,API网关中实现了很多后端服务的共性需求,避免了重复建设。
个推微服务网关的设计与实现
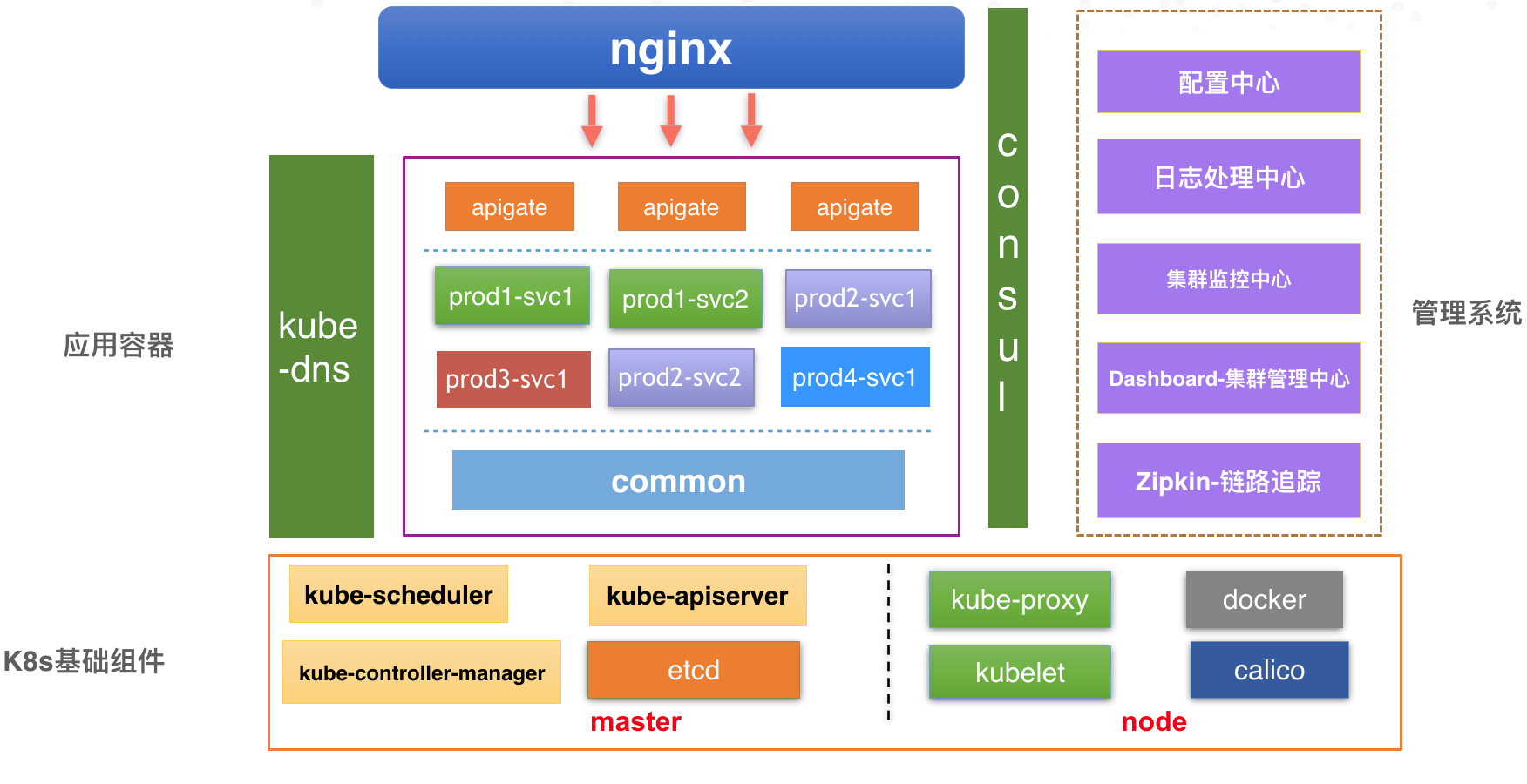
个推微服务主要是基于Docker和Kubernetes进行实践的。在整个微服务架构中,最底层的是个推私有部署的Kubernetes集群,在集群之上,部署了应用服务。
个推的应用服务体系共分为三层,最上一层是网关层,接着是业务层,最下面是基础层服务。在部署应用服务时,我们使用了Kubernetes的命名空间对不同产品线的产品进行隔离。除了应用服务外, Kubernetes集群上还部署了Consul来实现配置的管理、Kube-DNS实现服务注册与发现,以及一些辅助系统来进行应用和集群的管理。
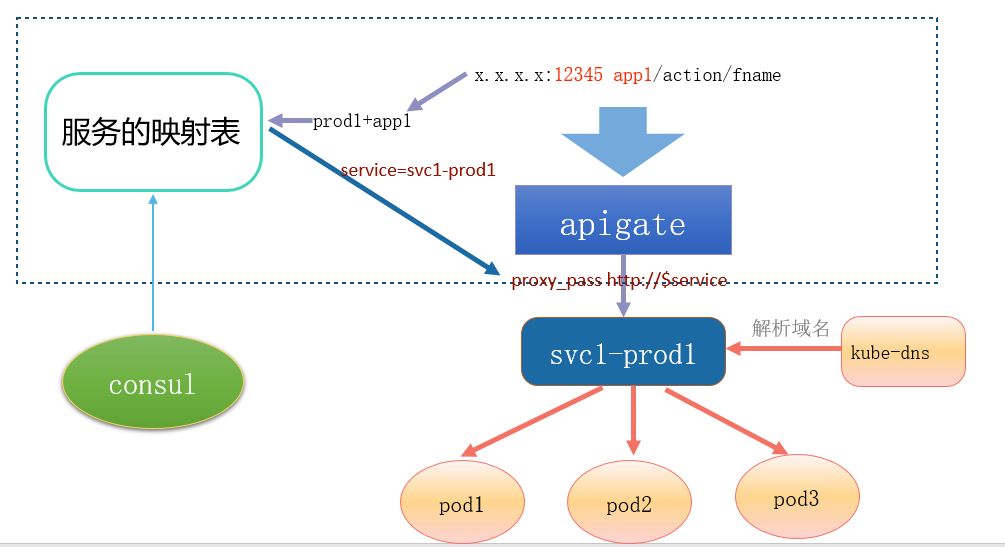
下图是个推微服务体系的架构图。

个推对API网关的功能需求主要有以下几方面:
(1)要支持配置多个产品,为不同的产品提供不同的端口;
(2)动态路由;
(3)URI的重写;
(4)服务的注册与发现;
(5)负载均衡;
(6)安全相关的需求,如session校验等;
(7)流量控制;
(8)链路追踪;
(9)A/B Testing。
在对市面上已有的网关产品进行调研后,我们的技术团队发现,它们并不太适合应用于个推的微服务体系。第一,个推配置的管理都是基于Consul实现的,而大部分网关产品都需要基于一些DB存储,来进行配置的管理;第二,大部分的网关产品提供的功能比较通用,也比较完善,这同时也降低了配置的复杂度以及灵活性;第三,大部分的网关产品很难直接融入到个推的微服务架构体系中。
最终,个推选择使用了OperResty和Lua进行自研网关,在自研的过程中,我们也借鉴了其他网关产品的一些设计,如Kong和Orange的插件机制等。
个推的API网关的插件设计如下图所示。
OpenResty对请求的处理分为多个阶段。个推API网关的插件主要是在Set、Rewrite、Access、Header_filter、Body_filter、Log这六个阶段做相应的处理,其中,每一个插件都可以在一个或多个阶段起到相应的作用。在一个请求到达API网关之后,网关会根据配置为该请求选择插件,然后根据每个插件的规则,进一步过滤出匹配规则的插件,最后对插件进行实例化,对流量进行相应的处理。
我们可以通过举例来理解这个过程,如上图所示,localhost:8080/api/demo/test/hello这个请求到达网关后,网关会根据host和端口确定产品信息,并提取出URI(/api/demo/test/hello),然后根据产品的具体配置,筛选出需要使用的插件——Rewrite_URI、Dyups和Auth,接下来根据每个插件的规则配置进行过滤,过滤后,只有Rewrite_URI和Dyups两个插件被选中。之后实例化这两个插件,在各个阶段对请求进行处理。请求被转发到后端服务时,URI就被rewrite为“/demo/test/hello”,upstream也被设置为“prod1-svc1”。请求由后端服务处理之后,响应会经网关返回给客户端,这就是整个插件的设计和工作的流程。为了优化性能,我们将插件的实例化延缓到了请求真正开始处理时,在此之前,网关会通过产品配置和规则,过滤掉不需要执行的插件。从图中也可以看出,每个插件的规则配置都很简单,并且没有统一的格式,这也确保了插件配置的简单灵活。
网关的配置均为热更新,通过Consul和Consul-Template来实现,配置在Consul上进行更新后,Consul-Template会将其实时地拉取下来,然后通过以下两种方式进行更新。
(1)通过调用Update API,将配置更新到shared-dict中。
(2)更新配置文件,利用Reload OpenResty实现配置文件的更新。
个推微服务网关提供的主要功能
1.动态路由
动态路由主要涉及到三个方面:服务注册、服务发现和请求转发。
如下图所示,服务的注册和发现是基于Kubernetes的Service和Kube-DNS实现的,在Consul中,会维持一个服务的映射表,应用的每一个微服务都对应Kubernetes上的一个Service,每创建一个Service都会在Consul上的服务映射表中添加一项(会被实时更新到网关的共享内存中)。网关每收到一个请求都会从服务映射表中查询到具体的后端服务(即Kubernetes中的Service名),并进行动态路由。Kube-DNS可以将Service的域名解析成Kubernetes内部的ClusterIP,而Service代理了多个Pod,会将流量均衡地转发到不同的Pod上。
2.流量控制
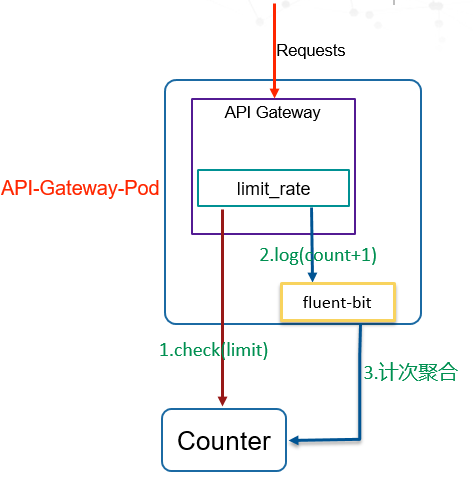
流量控制主要是通过一个名为“Counter”的后端服务和网关中的流控插件实现的。Counter负责存储请求的访问次数和限值,并且支持按时间维度进行计数。流控插件负责拦截流量,调用Counter的接口进行超限查询,如果Counter返回请求超限,网关就会直接拒绝访问,实现限次的功能,再结合时间维度就可以实现限频的需求。同时流控插件通过输出日志信息到fluent-bit,由fluent-bit聚合计次来更新Counter中的计数。
3.链路追踪
整个微服务体系的链路追踪是基于分布式的链路追踪系统Zipkin来实现的。通过在网关安装Zipkin插件和在后端服务中引入Zipkin中间件,实现最终的链路追踪功能。具体架构如下图所示。
4. A/B测试
在A/B测试的实现中,有以下几个关键点:
(1)所有的策略信息都配置在Consul上,并通过Consul-Template实时生效到各个微服务的内存中;
(2)每条策略均有指明,调用一个微服务时应调用A还是B(默认为A);
(3)网关中实现A/B插件,在请求到达网关时,通过A/B插件配置的规则,即可确定请求适用的A/B策略;
(4)网关会将请求适用的A/B策略通过URL参数传递下去;
(5)每个微服务通过传递下来的策略,选择正确的服务进行访问。
下图给出了两种场景下的调用链路。
总结
以上就是个推微服务网关的设计和主要功能的实现。之后,个推的技术团队会不断提升API网关的弹性设计,使其能够在故障出现时,缩小故障的影响范围;同时,我们也会继续将网关与DevOps平台做进一步地结合,以确保网关在迭代更新时,能够有更多的自动化测试来保证质量,实现更快速地部署。
作者:个推应用平台基础架构高级研发工程师 阿飞
在微服务架构中,不同的微服务可以有不同的网络地址,各个微服务之间通过互相调用完成用户请求,客户端可能通过调用N个微服务的接口完成一个用户请求。因此,在客户端和服务端之间增加一个API网关成为多数微服务架构的必然选择。
在个推的微服务实践中,API网关也起着至关重要的作用。一方面,API网关是个推微服务体系对外的唯一入口;另一方面,API网关中实现了很多后端服务的共性需求,避免了重复建设。
个推微服务网关的设计与实现
个推微服务主要是基于Docker和Kubernetes进行实践的。在整个微服务架构中,最底层的是个推私有部署的Kubernetes集群,在集群之上,部署了应用服务。
个推的应用服务体系共分为三层,最上一层是网关层,接着是业务层,最下面是基础层服务。在部署应用服务时,我们使用了Kubernetes的命名空间对不同产品线的产品进行隔离。除了应用服务外, Kubernetes集群上还部署了Consul来实现配置的管理、Kube-DNS实现服务注册与发现,以及一些辅助系统来进行应用和集群的管理。
下图是个推微服务体系的架构图。
个推对API网关的功能需求主要有以下几方面:
(1)要支持配置多个产品,为不同的产品提供不同的端口;
(2)动态路由;
(3)URI的重写;
(4)服务的注册与发现;
(5)负载均衡;
(6)安全相关的需求,如session校验等;
(7)流量控制;
(8)链路追踪;
(9)A/B Testing。
在对市面上已有的网关产品进行调研后,我们的技术团队发现,它们并不太适合应用于个推的微服务体系。第一,个推配置的管理都是基于Consul实现的,而大部分网关产品都需要基于一些DB存储,来进行配置的管理;第二,大部分的网关产品提供的功能比较通用,也比较完善,这同时也降低了配置的复杂度以及灵活性;第三,大部分的网关产品很难直接融入到个推的微服务架构体系中。
最终,个推选择使用了OperResty和Lua进行自研网关,在自研的过程中,我们也借鉴了其他网关产品的一些设计,如Kong和Orange的插件机制等。
个推的API网关的插件设计如下图所示。
OpenResty对请求的处理分为多个阶段。个推API网关的插件主要是在Set、Rewrite、Access、Header_filter、Body_filter、Log这六个阶段做相应的处理,其中,每一个插件都可以在一个或多个阶段起到相应的作用。在一个请求到达API网关之后,网关会根据配置为该请求选择插件,然后根据每个插件的规则,进一步过滤出匹配规则的插件,最后对插件进行实例化,对流量进行相应的处理。
我们可以通过举例来理解这个过程,如上图所示,localhost:8080/api/demo/test/hello这个请求到达网关后,网关会根据host和端口确定产品信息,并提取出URI(/api/demo/test/hello),然后根据产品的具体配置,筛选出需要使用的插件——Rewrite_URI、Dyups和Auth,接下来根据每个插件的规则配置进行过滤,过滤后,只有Rewrite_URI和Dyups两个插件被选中。之后实例化这两个插件,在各个阶段对请求进行处理。请求被转发到后端服务时,URI就被rewrite为“/demo/test/hello”,upstream也被设置为“prod1-svc1”。请求由后端服务处理之后,响应会经网关返回给客户端,这就是整个插件的设计和工作的流程。为了优化性能,我们将插件的实例化延缓到了请求真正开始处理时,在此之前,网关会通过产品配置和规则,过滤掉不需要执行的插件。从图中也可以看出,每个插件的规则配置都很简单,并且没有统一的格式,这也确保了插件配置的简单灵活。
网关的配置均为热更新,通过Consul和Consul-Template来实现,配置在Consul上进行更新后,Consul-Template会将其实时地拉取下来,然后通过以下两种方式进行更新。
(1)通过调用Update API,将配置更新到shared-dict中。
(2)更新配置文件,利用Reload OpenResty实现配置文件的更新。
个推微服务网关提供的主要功能
1.动态路由
动态路由主要涉及到三个方面:服务注册、服务发现和请求转发。
如下图所示,服务的注册和发现是基于Kubernetes的Service和Kube-DNS实现的,在Consul中,会维持一个服务的映射表,应用的每一个微服务都对应Kubernetes上的一个Service,每创建一个Service都会在Consul上的服务映射表中添加一项(会被实时更新到网关的共享内存中)。网关每收到一个请求都会从服务映射表中查询到具体的后端服务(即Kubernetes中的Service名),并进行动态路由。Kube-DNS可以将Service的域名解析成Kubernetes内部的ClusterIP,而Service代理了多个Pod,会将流量均衡地转发到不同的Pod上。
2.流量控制
流量控制主要是通过一个名为“Counter”的后端服务和网关中的流控插件实现的。Counter负责存储请求的访问次数和限值,并且支持按时间维度进行计数。流控插件负责拦截流量,调用Counter的接口进行超限查询,如果Counter返回请求超限,网关就会直接拒绝访问,实现限次的功能,再结合时间维度就可以实现限频的需求。同时流控插件通过输出日志信息到fluent-bit,由fluent-bit聚合计次来更新Counter中的计数。
3.链路追踪
整个微服务体系的链路追踪是基于分布式的链路追踪系统Zipkin来实现的。通过在网关安装Zipkin插件和在后端服务中引入Zipkin中间件,实现最终的链路追踪功能。具体架构如下图所示。
4. A/B测试
在A/B测试的实现中,有以下几个关键点:
(1)所有的策略信息都配置在Consul上,并通过Consul-Template实时生效到各个微服务的内存中;
(2)每条策略均有指明,调用一个微服务时应调用A还是B(默认为A);
(3)网关中实现A/B插件,在请求到达网关时,通过A/B插件配置的规则,即可确定请求适用的A/B策略;
(4)网关会将请求适用的A/B策略通过URL参数传递下去;
(5)每个微服务通过传递下来的策略,选择正确的服务进行访问。
下图给出了两种场景下的调用链路。
总结
以上就是个推微服务网关的设计和主要功能的实现。之后,个推的技术团队会不断提升API网关的弹性设计,使其能够在故障出现时,缩小故障的影响范围;同时,我们也会继续将网关与DevOps平台做进一步地结合,以确保网关在迭代更新时,能够有更多的自动化测试来保证质量,实现更快速地部署。
收起阅读 »MUI实战开发电影影视类APP视频教程

MUI实战开发电影影视类APP视频教程,带你快速开发一套电影类项目,
做完一个MUI前端开发项目,再做其他的很简单,
2018年的教程,也算比较新的

MUI实战开发电影影视类APP视频教程,带你快速开发一套电影类项目,
做完一个MUI前端开发项目,再做其他的很简单,
2018年的教程,也算比较新的
教程下载:https://www.sucaihuo.com/video/397.html
收起阅读 »textarea自适应高度
<textarea type="text" rows="3" cols="50" required='required' class="noscrollbars" id="noscrollbars" oninput="autoGrow(this);" placeholder="描述一下任务的要求与限制"></textarea>
JS代码:
function autoGrow (oField) {
oField.style.height = '40px';
oField.style.height = oField.scrollHeight + "px";
}
<textarea type="text" rows="3" cols="50" required='required' class="noscrollbars" id="noscrollbars" oninput="autoGrow(this);" placeholder="描述一下任务的要求与限制"></textarea>
JS代码:
function autoGrow (oField) {
oField.style.height = '40px';
oField.style.height = oField.scrollHeight + "px";
}
plus.storage.setItem存数字类型的时候失效
以前页面传参都是用plus.storage.setItem的(包括数值型),没发现问题,
今天把ID作为参数保存时,竟然存不进去,取也取不到。
经过反复测试,最终发现,需要把ID作为字符串才能保存成功。
正确格式如下:plus.storage.setItem("areaid",""+areaid+"");
通过与空字符串拼接方式转换字符串。
以前页面传参都是用plus.storage.setItem的(包括数值型),没发现问题,
今天把ID作为参数保存时,竟然存不进去,取也取不到。
经过反复测试,最终发现,需要把ID作为字符串才能保存成功。
正确格式如下:plus.storage.setItem("areaid",""+areaid+"");
通过与空字符串拼接方式转换字符串。
腾讯课堂自制的uni-app培训教程发布了!
uni-app的火爆引发了腾讯课堂的关注,其官方自研了uni-app的培训教程,并在腾讯课堂首页重点推广。https://ke.qq.com/
小编发现这系列课程的质量真心不错,推荐给大家:
1、 从入门到实战,内容完善,讲师水平高
2、 无须再单独学习 vue ,直接看这个课,一站式学习
3、 课程学习完成后,还会拿到腾讯Next学院颁发的证书
课程的直达地址是https://ke.qq.com/course/379043
uni-app的火爆引发了腾讯课堂的关注,其官方自研了uni-app的培训教程,并在腾讯课堂首页重点推广。https://ke.qq.com/
小编发现这系列课程的质量真心不错,推荐给大家:
1、 从入门到实战,内容完善,讲师水平高
2、 无须再单独学习 vue ,直接看这个课,一站式学习
3、 课程学习完成后,还会拿到腾讯Next学院颁发的证书
课程的直达地址是https://ke.qq.com/course/379043
收起阅读 »uni-app获取手机通讯录(基于HTML5+)
官方API:https://www.html5plus.org/doc/zh_cn/contacts.html
话不多说,直接上代码
contacts.vue
<template>
<view>
<button type="primary" @tap="getContacts">获取联系人</button>
<block v-for="(item,index) in list" :key="index">
<view>{{item.displayName}}</view>
<block v-for="(subitem,idx) in item.phoneNumbers" :key="idx">
<view>{{subitem.value}}</view>
</block>
</block>
</view>
</template>
<script>
var Contacts
export default {
data() {
return {
list: []
}
},
onShow() {
uni.setNavigationBarTitle({
title: '通讯录'
});
},
methods: {
getContacts: function() {
var that = this
// 获取通讯录对象
plus.contacts.getAddressBook( plus.contacts.ADDRESSBOOK_PHONE, function( addressbook ) {
uni.showToast({
title: '获取通讯录对象成功',
duration: 2000
})
console.log('获取通讯录对象成功')
console.log(addressbook)
// 查找联系人
addressbook.find(["displayName","phoneNumbers"],function(contacts){
uni.showToast({
title: '获取联系人成功',
duration: 2000
})
console.log('获取联系人成功')
console.log(JSON.stringify(contacts))
that.list = contacts
}, function () {
uni.showToast({
title: '获取联系人失败',
duration: 2000
})
},{multiple:true});
}, function ( e ) {
uni.showToast({
title: '获取通讯录对象失败:' + e.message,
duration: 2000
})
});
}
}
}
</script>
<style>
</style>注:由于hx调试输出console.log()不能直接输出对象,故用JSON.stringify()转一下,好作调试输出。示意:console.log(JSON.stringify(contacts))
官方API:https://www.html5plus.org/doc/zh_cn/contacts.html
话不多说,直接上代码
contacts.vue
<template>
<view>
<button type="primary" @tap="getContacts">获取联系人</button>
<block v-for="(item,index) in list" :key="index">
<view>{{item.displayName}}</view>
<block v-for="(subitem,idx) in item.phoneNumbers" :key="idx">
<view>{{subitem.value}}</view>
</block>
</block>
</view>
</template>
<script>
var Contacts
export default {
data() {
return {
list: []
}
},
onShow() {
uni.setNavigationBarTitle({
title: '通讯录'
});
},
methods: {
getContacts: function() {
var that = this
// 获取通讯录对象
plus.contacts.getAddressBook( plus.contacts.ADDRESSBOOK_PHONE, function( addressbook ) {
uni.showToast({
title: '获取通讯录对象成功',
duration: 2000
})
console.log('获取通讯录对象成功')
console.log(addressbook)
// 查找联系人
addressbook.find(["displayName","phoneNumbers"],function(contacts){
uni.showToast({
title: '获取联系人成功',
duration: 2000
})
console.log('获取联系人成功')
console.log(JSON.stringify(contacts))
that.list = contacts
}, function () {
uni.showToast({
title: '获取联系人失败',
duration: 2000
})
},{multiple:true});
}, function ( e ) {
uni.showToast({
title: '获取通讯录对象失败:' + e.message,
duration: 2000
})
});
}
}
}
</script>
<style>
</style>注:由于hx调试输出console.log()不能直接输出对象,故用JSON.stringify()转一下,好作调试输出。示意:console.log(JSON.stringify(contacts))
收起阅读 »NB-IoT 的“前世今生”
作者:个推B2D研发工程师 海晏
根据《爱立信2018移动报告》(Ericsson Mobility Report,June 2018)的预测,蜂窝物联网设备连接数将在2023年达到35亿,年增长率达到30%。
图片来源:《爱立信2018移动报告》(Ericsson Mobility Report,June 2018)
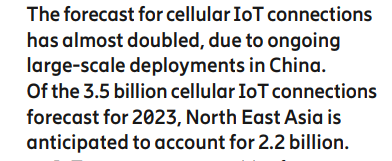
报告中还强调了中国IoT产业的迅猛发展对上述数据产生的巨大影响:
文字节选于《爱立信2018移动报告》(Ericsson Mobility Report,June 2018)
IoT(Internet of Things,即所谓的物联网)可能早已为大家耳熟,无论是能打电话、看视频的智能手表,还是只有信用卡大小的树莓派,其实都是IoT设备。而在诸多的IoT技术之中,NB-IoT无疑是目前国内最受关注的一个,前有三大运营商积极建设基站、狂砸补贴,后有ofo、摩拜创新研发NB-IoT智能锁。
NB-IoT是何方神圣?
NB-IoT全称是NarrowBand IoT,也称窄带物联网,是由3GPP组织开发的为大范围蜂窝网与设备服务的低功耗广域网络(LPWAN)广播技术,其规范在3GPP Release 13中完全定型,并在Rel-14中做了部分增强(Rel-13 主要是对LTE的改进,并制定了一些物联网规范)。
其实在NB-IoT之前已经有了其他IoT技术的存在,曾几何时,我们也使用2/3G网络连接物联网设备,虽然现在看来2/3G网络频谱效率、吞吐率等不高,但是对于数据量极小(相对PC、智能手机以及可以打电话、看视频的智能手表来说)的物联网设备来说已经足够了。
随着时间的推移,人们对物联网设备的需求与落后的技术之间的矛盾越来越大:一方面考虑到IoT设备的数量,大量使用GPRS模块成本偏高;另一方面低电池容量的IoT设备也与GPRS的相对复杂的通信协议天生难以相容。此外,考虑到GPRS即将被“退群”,人民群众对新的物联网通信解决方案的需求也日渐高涨。
通信大厂之间的技术角逐
窥见这一技术空白的各通信大厂自然明争暗斗,各种标准不断被推出。2014年5月华为、Vodafone提出了NB M2M技术,而后又进化成NB-CIoT,2015年7月,Nokia、Ericsson、Intel提出了NB-LTE技术,随后3GPP在上述两者之上着手制定标准,并在2016年7月确定标准(在上文提及的Release13中),至此NB-IoT正式诞生。
出生于4G时代的NB-IoT复用了一系列LTE的设计,并与GSM、GPRS、LTE等技术良好兼容,它上下行共同使用180 kHz 的最小系统带宽,因此GSM运营商可以重耕GSM频段,将某一个GSM载波频段用于NB-IoT(带宽200 kHz,可以放一个NB-IoT总带宽加两个10 kHz的保护带),而LTE运营商则可以划分一个PRB(Physical Resource Blocks)给NB-IoT(具体部署方式有stand-alone、in-band、guard-band三种)。
NB-IoT与LTE的关系,该图来自《A Primer on 3GPP Narrowband Internet of Things (NB-IoT)》
为了降低NB-IoT模块的成本与能耗,NB-IoT在复用的同时也对LTE物理信道、UE (User Equipment,终端)处理流程、模块结构做了许多精简,减轻了设备制造复杂度,在降低成本的同时也减少了能耗。此外,NB-IoT的PSM(powersaving mode)和eDRX(echanced Discontinuous Reception)模式也是降低能耗的“秘密武器”,在PSM模式下,设备进入休眠状态不进行通信活动,该模式一般适用于通信频率低的设备;而在eDRX模式下,UE可以更快地进入接收模式,而不需要从休眠模式转换到激活模式,相比DRX模式接受间隔更长,在较高频率通信的设备上可以减少信令,更加省电。
为了增强覆盖率,NB-IoT增加重传减低数据速率,引入单个子载波NPUSCH(Narrowband Physical Uplink SharedChannel,窄带物理上行链路共享信道)传输和π/2-BPSK调制来维持接近0dB PAPR(Peak to Average Power Ratio,峰值平均比例)来减小PA(power amplifier,功率放大器)功率回退造成对覆盖的影响,一般来说,NB-IoT的MCL(maximumcoupling loss,最大耦合损耗)比LTE (Rel-12)高20db。
当然,上述这些也意味着NB-IoT的传输速率不高。但是正是基于这种通信模型,NB-IoT才得以在低成本的情况下,做到单个小区仅使用一个PRB支持上万台设备,而且NB-IoT本就不是为高频高实时需求的设备设计的,它的主要用途正是在低功耗、低成本、高覆盖、低移动性的设备上(关于低移动性这一点上,Rel-13中不支持漫游,Rel-14对移动性进行了增强,目前已经有厂商在进行漫游试验了,期待NB-IoT未来在这方面有所发展)。
NB-IoT发展的“内忧”和“外患”
虽然有各通信大厂的背书,但是NB-IoT在国内的发展却并不是一路绿灯。一方面,模组成本没有下降到预期的水平,智慧农业、智慧城市等对NB-IoT兴趣不足,使得模组出货量达不到预期,没有形成规模效应;另一方面,由于NB-IoT技术刚刚兴起,其相关的基础设施、产业链尚未完善,缺乏专业人才支持,也使得其制造成本难以快速压缩。
此外,作为一种蜂窝网络技术,NB-IoT的发展无疑需要运营商的支持。在国内三大运营商之中,中国电信无疑是表现最好的选手,目前中国电信在国内NB-IoT基站已达40万,已经实现“城乡全覆盖”,并且还有对外开放的Wing中国电信物联网开放平台,帮助开发者管理终端。相比之下,虽然中国联通声音较小,但也在去年5月宣布完成了30万个NB-IoT基站升级工作,并与阿里、腾讯、百度等三十多家战略合作伙伴成立了中国联通物联网产业联盟。与前两者相比,中国移动的位置则略显尴尬。由于中国移动之前并没有LTE FDD牌照,这意味着它要么在已分配的GSM频段上部署NB-IoT,要么等待NB-IoT支持TDD,要么等待FDD-LTE的牌照,不管从时间还是从成本上来说,中国移动都不占优势。不过好消息是,中国移动在去年4月份终于获得了FDD-LTE牌照,接下来将会大力发展建设物联网,努力追上其他运营商的步伐,同时对外开放OneNET——中国移动物联网开放平台。
虽然三大运营商的动作如此迅速,但是考虑到部分NB-IoT终端的工作环境,目前的NB-IoT网络覆盖率仍然不够。相对较低基站的数量与覆盖率也迫使终端必须抬高发射功率,导致超长电池寿命大打折扣。
运营商的角力对于消费者和厂家来说是一件好事,既能降低资费,又能多一些选择,提升消费体验,但是对于开发者来说绝非如此了:多个管理平台意味着必须考虑多种设备多种SDK的情况,有时候同一种设备同一种协议上层的API却不相同。当发生这种情况时,开发人员需要耗费更多的精力和时间。
除了需要面对“内忧”,NB-IoT 的“外患”也不少。当姗姗来迟的NB-IoT到来之时,LoRa和Sigfox技术已经攻占了大片城池:目前,有一百多个国家被LoRa网络覆盖,其中法国电信Orange已经宣布实现全法覆盖LoRa。而我国的北京、上海、广州、深圳、南京、苏州、杭州等地也有LoRa网络的覆盖,其中北京市六环以内已经实现了全覆盖,京杭大运河江苏段也实现全段覆盖;Sigfox在欧美地区同样兵强马壮,其在法国的覆盖率已达92%,在美国也已经覆盖一百多个城市。除此之外,NB-IoT也并不是物联网的唯一选择,有时候甚至不是最好的选择。比如能打电话、看视频的智能手表就更适用于使用LTE Cat M1 甚至 LTE Cat 1,而信用卡大小的的树莓派也未必会上NB-IoT,而更可能选择LoRa(毕竟企业自主组网更geek,还无需担忧网络覆盖与资费的问题)。
NB-IoT技术未来大有作为
那么刚出襁褓的NB-IoT该如何应对呢?其实不同的技术有不同的适用场景,比如NB-IoT简直就是为水表、电表行业量身打造的。通过NB-IoT模组,设备仅需在每天汇报数据时唤醒并与基站进行通信,其他大部分时间几乎没有电能消耗,在这种场景中,NB-IoT可以在保证电池寿命的前提下,妥善完成监控电量、水量的任务。切换到烟雾传感器、火警报警器等类似的场景,NB-IoT的优势也十分明显,而对于水文、空气监控来说,NB-IoT模组可以大部分时间休眠,当需要进行较实时的汇报与反馈时,eDRX与DRX模式的作用就显现了,工作在此模式时可以即时反馈变化情况,当不需要实时监控时,又可以切换回PSM,省电工作两不误。
除了上面的这些场景,智慧停车、智能门锁、路灯故障监控、二轮车标识定位、农牧业监控、资产管理等领域,NB-IoT也是大有作为。工信部也在去年发布了关于推进移动物联网(NB-IoT)建设发展的通知,要求加快推进移动物联网部署,构建NB-IoT网络基础设施。目前各种IoT技术百花齐放,在市场与政策的双重扶持下,NB-IoT未来的发展前景一片光明。
参考文献:
[1]Y.-P.Eric Wang, Xingqin Lin, Ansuman Adhikary, Asbjörn Grövlen, Yutao Sui, YufeiBlankenship, Johan Bergman, and Hazhir S. Razaghi,Ericsson Research, Ericsson AB,”A Primer on3GPP Narrowband Internet of Things (NB-IoT)”
[2]Ericsson,”EricssonMobility Report”,June 2016.
[3]A. Adhikary, X. Lin and Y.-P. E. Wang, “Performanceevaluation of NB-IoT coverage,” Submitted to IEEE Veh. Technol. Conf.(VTC),September 2016, Montréal, Canada.
[4]TR 36.888 v12.0.0, “Study on provision of low-costmachine-type communications (MTC) user equipments (UEs) based on LTE,”Jun.2013.
[5]Ericsson, “New WI proposal for L1/L2 eMTC and NB-IoT enhancements,” RP-160878, 3GPP TSG RAN Meeting #72, June2016.
[6]Vodafone, Huawei, and HiSilicon, “NB-IoT enhancementsWork Itemproposal,” RP-160813, 3GPP TSG RAN Meeting #72, June 2016.
作者:个推B2D研发工程师 海晏
根据《爱立信2018移动报告》(Ericsson Mobility Report,June 2018)的预测,蜂窝物联网设备连接数将在2023年达到35亿,年增长率达到30%。
图片来源:《爱立信2018移动报告》(Ericsson Mobility Report,June 2018)
报告中还强调了中国IoT产业的迅猛发展对上述数据产生的巨大影响:
文字节选于《爱立信2018移动报告》(Ericsson Mobility Report,June 2018)
IoT(Internet of Things,即所谓的物联网)可能早已为大家耳熟,无论是能打电话、看视频的智能手表,还是只有信用卡大小的树莓派,其实都是IoT设备。而在诸多的IoT技术之中,NB-IoT无疑是目前国内最受关注的一个,前有三大运营商积极建设基站、狂砸补贴,后有ofo、摩拜创新研发NB-IoT智能锁。
NB-IoT是何方神圣?
NB-IoT全称是NarrowBand IoT,也称窄带物联网,是由3GPP组织开发的为大范围蜂窝网与设备服务的低功耗广域网络(LPWAN)广播技术,其规范在3GPP Release 13中完全定型,并在Rel-14中做了部分增强(Rel-13 主要是对LTE的改进,并制定了一些物联网规范)。
其实在NB-IoT之前已经有了其他IoT技术的存在,曾几何时,我们也使用2/3G网络连接物联网设备,虽然现在看来2/3G网络频谱效率、吞吐率等不高,但是对于数据量极小(相对PC、智能手机以及可以打电话、看视频的智能手表来说)的物联网设备来说已经足够了。
随着时间的推移,人们对物联网设备的需求与落后的技术之间的矛盾越来越大:一方面考虑到IoT设备的数量,大量使用GPRS模块成本偏高;另一方面低电池容量的IoT设备也与GPRS的相对复杂的通信协议天生难以相容。此外,考虑到GPRS即将被“退群”,人民群众对新的物联网通信解决方案的需求也日渐高涨。
通信大厂之间的技术角逐
窥见这一技术空白的各通信大厂自然明争暗斗,各种标准不断被推出。2014年5月华为、Vodafone提出了NB M2M技术,而后又进化成NB-CIoT,2015年7月,Nokia、Ericsson、Intel提出了NB-LTE技术,随后3GPP在上述两者之上着手制定标准,并在2016年7月确定标准(在上文提及的Release13中),至此NB-IoT正式诞生。
出生于4G时代的NB-IoT复用了一系列LTE的设计,并与GSM、GPRS、LTE等技术良好兼容,它上下行共同使用180 kHz 的最小系统带宽,因此GSM运营商可以重耕GSM频段,将某一个GSM载波频段用于NB-IoT(带宽200 kHz,可以放一个NB-IoT总带宽加两个10 kHz的保护带),而LTE运营商则可以划分一个PRB(Physical Resource Blocks)给NB-IoT(具体部署方式有stand-alone、in-band、guard-band三种)。
NB-IoT与LTE的关系,该图来自《A Primer on 3GPP Narrowband Internet of Things (NB-IoT)》
为了降低NB-IoT模块的成本与能耗,NB-IoT在复用的同时也对LTE物理信道、UE (User Equipment,终端)处理流程、模块结构做了许多精简,减轻了设备制造复杂度,在降低成本的同时也减少了能耗。此外,NB-IoT的PSM(powersaving mode)和eDRX(echanced Discontinuous Reception)模式也是降低能耗的“秘密武器”,在PSM模式下,设备进入休眠状态不进行通信活动,该模式一般适用于通信频率低的设备;而在eDRX模式下,UE可以更快地进入接收模式,而不需要从休眠模式转换到激活模式,相比DRX模式接受间隔更长,在较高频率通信的设备上可以减少信令,更加省电。
为了增强覆盖率,NB-IoT增加重传减低数据速率,引入单个子载波NPUSCH(Narrowband Physical Uplink SharedChannel,窄带物理上行链路共享信道)传输和π/2-BPSK调制来维持接近0dB PAPR(Peak to Average Power Ratio,峰值平均比例)来减小PA(power amplifier,功率放大器)功率回退造成对覆盖的影响,一般来说,NB-IoT的MCL(maximumcoupling loss,最大耦合损耗)比LTE (Rel-12)高20db。
当然,上述这些也意味着NB-IoT的传输速率不高。但是正是基于这种通信模型,NB-IoT才得以在低成本的情况下,做到单个小区仅使用一个PRB支持上万台设备,而且NB-IoT本就不是为高频高实时需求的设备设计的,它的主要用途正是在低功耗、低成本、高覆盖、低移动性的设备上(关于低移动性这一点上,Rel-13中不支持漫游,Rel-14对移动性进行了增强,目前已经有厂商在进行漫游试验了,期待NB-IoT未来在这方面有所发展)。
NB-IoT发展的“内忧”和“外患”
虽然有各通信大厂的背书,但是NB-IoT在国内的发展却并不是一路绿灯。一方面,模组成本没有下降到预期的水平,智慧农业、智慧城市等对NB-IoT兴趣不足,使得模组出货量达不到预期,没有形成规模效应;另一方面,由于NB-IoT技术刚刚兴起,其相关的基础设施、产业链尚未完善,缺乏专业人才支持,也使得其制造成本难以快速压缩。
此外,作为一种蜂窝网络技术,NB-IoT的发展无疑需要运营商的支持。在国内三大运营商之中,中国电信无疑是表现最好的选手,目前中国电信在国内NB-IoT基站已达40万,已经实现“城乡全覆盖”,并且还有对外开放的Wing中国电信物联网开放平台,帮助开发者管理终端。相比之下,虽然中国联通声音较小,但也在去年5月宣布完成了30万个NB-IoT基站升级工作,并与阿里、腾讯、百度等三十多家战略合作伙伴成立了中国联通物联网产业联盟。与前两者相比,中国移动的位置则略显尴尬。由于中国移动之前并没有LTE FDD牌照,这意味着它要么在已分配的GSM频段上部署NB-IoT,要么等待NB-IoT支持TDD,要么等待FDD-LTE的牌照,不管从时间还是从成本上来说,中国移动都不占优势。不过好消息是,中国移动在去年4月份终于获得了FDD-LTE牌照,接下来将会大力发展建设物联网,努力追上其他运营商的步伐,同时对外开放OneNET——中国移动物联网开放平台。
虽然三大运营商的动作如此迅速,但是考虑到部分NB-IoT终端的工作环境,目前的NB-IoT网络覆盖率仍然不够。相对较低基站的数量与覆盖率也迫使终端必须抬高发射功率,导致超长电池寿命大打折扣。
运营商的角力对于消费者和厂家来说是一件好事,既能降低资费,又能多一些选择,提升消费体验,但是对于开发者来说绝非如此了:多个管理平台意味着必须考虑多种设备多种SDK的情况,有时候同一种设备同一种协议上层的API却不相同。当发生这种情况时,开发人员需要耗费更多的精力和时间。
除了需要面对“内忧”,NB-IoT 的“外患”也不少。当姗姗来迟的NB-IoT到来之时,LoRa和Sigfox技术已经攻占了大片城池:目前,有一百多个国家被LoRa网络覆盖,其中法国电信Orange已经宣布实现全法覆盖LoRa。而我国的北京、上海、广州、深圳、南京、苏州、杭州等地也有LoRa网络的覆盖,其中北京市六环以内已经实现了全覆盖,京杭大运河江苏段也实现全段覆盖;Sigfox在欧美地区同样兵强马壮,其在法国的覆盖率已达92%,在美国也已经覆盖一百多个城市。除此之外,NB-IoT也并不是物联网的唯一选择,有时候甚至不是最好的选择。比如能打电话、看视频的智能手表就更适用于使用LTE Cat M1 甚至 LTE Cat 1,而信用卡大小的的树莓派也未必会上NB-IoT,而更可能选择LoRa(毕竟企业自主组网更geek,还无需担忧网络覆盖与资费的问题)。
NB-IoT技术未来大有作为
那么刚出襁褓的NB-IoT该如何应对呢?其实不同的技术有不同的适用场景,比如NB-IoT简直就是为水表、电表行业量身打造的。通过NB-IoT模组,设备仅需在每天汇报数据时唤醒并与基站进行通信,其他大部分时间几乎没有电能消耗,在这种场景中,NB-IoT可以在保证电池寿命的前提下,妥善完成监控电量、水量的任务。切换到烟雾传感器、火警报警器等类似的场景,NB-IoT的优势也十分明显,而对于水文、空气监控来说,NB-IoT模组可以大部分时间休眠,当需要进行较实时的汇报与反馈时,eDRX与DRX模式的作用就显现了,工作在此模式时可以即时反馈变化情况,当不需要实时监控时,又可以切换回PSM,省电工作两不误。
除了上面的这些场景,智慧停车、智能门锁、路灯故障监控、二轮车标识定位、农牧业监控、资产管理等领域,NB-IoT也是大有作为。工信部也在去年发布了关于推进移动物联网(NB-IoT)建设发展的通知,要求加快推进移动物联网部署,构建NB-IoT网络基础设施。目前各种IoT技术百花齐放,在市场与政策的双重扶持下,NB-IoT未来的发展前景一片光明。
参考文献:
[1]Y.-P.Eric Wang, Xingqin Lin, Ansuman Adhikary, Asbjörn Grövlen, Yutao Sui, YufeiBlankenship, Johan Bergman, and Hazhir S. Razaghi,Ericsson Research, Ericsson AB,”A Primer on3GPP Narrowband Internet of Things (NB-IoT)”
[2]Ericsson,”EricssonMobility Report”,June 2016.
[3]A. Adhikary, X. Lin and Y.-P. E. Wang, “Performanceevaluation of NB-IoT coverage,” Submitted to IEEE Veh. Technol. Conf.(VTC),September 2016, Montréal, Canada.
[4]TR 36.888 v12.0.0, “Study on provision of low-costmachine-type communications (MTC) user equipments (UEs) based on LTE,”Jun.2013.
[5]Ericsson, “New WI proposal for L1/L2 eMTC and NB-IoT enhancements,” RP-160878, 3GPP TSG RAN Meeting #72, June2016.
[6]Vodafone, Huawei, and HiSilicon, “NB-IoT enhancementsWork Itemproposal,” RP-160813, 3GPP TSG RAN Meeting #72, June 2016.
收起阅读 »