HTML中网页拍照并上传照片的实现方法
对于如何在网页上进行拍照并上传照片的方法,可能很多程序员都觉得非常的简单,不就是调动一下摄像头开启吗?但是真正实现起来的话会发现,其实并不是这样子的,经过我们多次尝试终于成功了,下面就跟大家分享一下。
代码如下:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page session="false" %>
<%@ page language="java" contentType="text/html;
charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<title>spittr.Spitter</title>
<link rel="stylesheet"
type="text/css"
href="/resource/layui/css/layui.css" >
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.1.js"></script>
<script src="/resource/jquery.webcam.js"></script>
<script type="text/javascript">
$(function() {
var pos = 0, ctx = null, saveCB, image = []; //创建画布指定宽度和高度
var canvas = document.createElement("canvas");
canvas.setAttribute('width', 320);
canvas.setAttribute('height', 240);
//如果画布成功创建
if (canvas.toDataURL) {
//设置画布为2d,未来可能支持3d
ctx = canvas.getContext("2d");
//截图320*240,即整个画布作为有效区(cutx?)
image = ctx.getImageData(0, 0, 320, 240);
saveCB = function(data) { //把data切割为数组
var col = data.split(";");
var img = image;
//绘制图像(这里不是很理解算法)
//参数data 只是每行的数据 ,例如320240 大小的照片,一张完整的照片下来需要240个data,每个data有320个rgb
for(var i = 0; i < 320; i++) {
//转换为十进制
var tmp = parseInt(col[i]);
img.data[pos + 0] = (tmp >> 16) & 0xff;
img.data[pos + 1] = (tmp >> 8) & 0xff;
img.data[pos + 2] = tmp & 0xff;
img.data[pos + 3] = 0xff;
pos+= 4;
}
//当绘制320240像素的图片时发给后端php
if (pos >= 4 320 240) {
//把图像放到画布上,输出为png格式
ctx.putImageData(img, 0, 0);
console.log(1,canvas.toDataURL("image/jpeg"));
$.post("/fileupload", {type: "data", img: canvas.toDataURL("image/jpeg")},
function(data,status){
alert(status);
}
);
pos = 0;
}
};
} else {
saveCB = function(data) { //把数据一点点的放入image[]
image.push(data);
pos+= 4 320;
console.log(1,image.join('|'));
if (pos >= 4 320 * 240) {
$.post("/fileupload", {type: "pixel", img: image.join('|')});
pos = 0;
}
};
}
$("#webcam").webcam({
width: 320,
height: 240,
mode: "callback",
swffile: "/resource/jscam_canvas_only.swf",
onSave: saveCB,
onCapture: function () {
webcam.save();
},
debug: function (type, string) {
console.log(type + ": " + string);
}
});
});
</script> </head>
<body>
<div id="webcam"></div>
<input type="button" onclick="webcam.capture();" value="点击触发" >
</body>
</html>
注意
这是通过ajax来post图片到服务器上,这是http请求,不能直接本地post。
需要jquery.webcam.js和jscam_canvas_only.swf 使用的时候目录修改一下
本文由专业的app开发报价燚轩科技整理发布,如需转载请注明作者及出处。
对于如何在网页上进行拍照并上传照片的方法,可能很多程序员都觉得非常的简单,不就是调动一下摄像头开启吗?但是真正实现起来的话会发现,其实并不是这样子的,经过我们多次尝试终于成功了,下面就跟大家分享一下。
代码如下:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page session="false" %>
<%@ page language="java" contentType="text/html;
charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<title>spittr.Spitter</title>
<link rel="stylesheet"
type="text/css"
href="/resource/layui/css/layui.css" >
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.1.js"></script>
<script src="/resource/jquery.webcam.js"></script>
<script type="text/javascript">
$(function() {
var pos = 0, ctx = null, saveCB, image = []; //创建画布指定宽度和高度
var canvas = document.createElement("canvas");
canvas.setAttribute('width', 320);
canvas.setAttribute('height', 240);
//如果画布成功创建
if (canvas.toDataURL) {
//设置画布为2d,未来可能支持3d
ctx = canvas.getContext("2d");
//截图320*240,即整个画布作为有效区(cutx?)
image = ctx.getImageData(0, 0, 320, 240);
saveCB = function(data) { //把data切割为数组
var col = data.split(";");
var img = image;
//绘制图像(这里不是很理解算法)
//参数data 只是每行的数据 ,例如320240 大小的照片,一张完整的照片下来需要240个data,每个data有320个rgb
for(var i = 0; i < 320; i++) {
//转换为十进制
var tmp = parseInt(col[i]);
img.data[pos + 0] = (tmp >> 16) & 0xff;
img.data[pos + 1] = (tmp >> 8) & 0xff;
img.data[pos + 2] = tmp & 0xff;
img.data[pos + 3] = 0xff;
pos+= 4;
}
//当绘制320240像素的图片时发给后端php
if (pos >= 4 320 240) {
//把图像放到画布上,输出为png格式
ctx.putImageData(img, 0, 0);
console.log(1,canvas.toDataURL("image/jpeg"));
$.post("/fileupload", {type: "data", img: canvas.toDataURL("image/jpeg")},
function(data,status){
alert(status);
}
);
pos = 0;
}
};
} else {
saveCB = function(data) { //把数据一点点的放入image[]
image.push(data);
pos+= 4 320;
console.log(1,image.join('|'));
if (pos >= 4 320 * 240) {
$.post("/fileupload", {type: "pixel", img: image.join('|')});
pos = 0;
}
};
}
$("#webcam").webcam({
width: 320,
height: 240,
mode: "callback",
swffile: "/resource/jscam_canvas_only.swf",
onSave: saveCB,
onCapture: function () {
webcam.save();
},
debug: function (type, string) {
console.log(type + ": " + string);
}
});
});
</script> </head>
<body>
<div id="webcam"></div>
<input type="button" onclick="webcam.capture();" value="点击触发" >
</body>
</html>
注意
这是通过ajax来post图片到服务器上,这是http请求,不能直接本地post。
需要jquery.webcam.js和jscam_canvas_only.swf 使用的时候目录修改一下
本文由专业的app开发报价燚轩科技整理发布,如需转载请注明作者及出处。
io.dcloud.HBuilder离线打包 不让改ID吗
io.dcloud.HBuilder 离线打包的时候 应用ID 不让修改吗 io.dcloud.HBuilder
为什么一改就运行不了了 一直转圈
io.dcloud.HBuilder 离线打包的时候 应用ID 不让修改吗 io.dcloud.HBuilder
为什么一改就运行不了了 一直转圈
一年前项目流应用正常使用,重新打包,苹果手机闪退,问题已解决
代码去年打包成流应用,苹果手机正常可以使用。
最近代码有改动,要重新打包流应用,问题出来,安卓正常可以使用,苹果手机闪退。
后然用没有改动代码,重新打包,苹果手机还是闪退。
问题解决的方法:
重新建一个项目,再把原来的相关文件复制过去,manifest.json没复制,这个重新配置,再生成流应用,苹果手机可以正常使用,不闪退
代码去年打包成流应用,苹果手机正常可以使用。
最近代码有改动,要重新打包流应用,问题出来,安卓正常可以使用,苹果手机闪退。
后然用没有改动代码,重新打包,苹果手机还是闪退。
问题解决的方法:
重新建一个项目,再把原来的相关文件复制过去,manifest.json没复制,这个重新配置,再生成流应用,苹果手机可以正常使用,不闪退
Inconsistent line ending style 一个关于协同开发换行符不一致导致svn报错的分享
如题。做法也很简单:
选中有问题的文件,对其换行符格式进行转换,比如截图选第一个windows的。转换成功后再提交SVN即可
如题。做法也很简单:
选中有问题的文件,对其换行符格式进行转换,比如截图选第一个windows的。转换成功后再提交SVN即可
DCloud 官方请慎重选择你们的合作伙伴
话不多说先上图

通过官网 上边的链接找到东翌学院 小白一枚,急需学习,于时便报了名,
报名后,提个问题,不做回答直接剔除QQ群,到现在特么的会员账号都给我删除了,我还能说什么?
这就是你们官方选择的和合作伙伴 ,除了卖视频还是卖视频 还是好几年前的视频 ,
打着官方合作伙伴的旗号,坑蒙拐骗,虽然现在的互联网培训机都是这样 但是麻烦你们能不能找家靠谱的合作,
还有就是官网文档是给谁看的 ,小白看不懂,大牛不屑于看,不要说什么老员工离职的问题,这是企业自身的问题了,
虽缺点甚多 但是不得不承认 官方发布的产品还是很流弊的,但产品虽好如战舰,奈何我实在是找不到启动键,可悲,可叹!
前前后后四个月的磨难,每日到坑边徘徊,稍有不慎便掉入万丈深渊,好歹项目终于搞完,自此跟DCloud说再见,
什么时候能出一款不用写代码的,只需要,拖动组件,调整参数,就能完成开发的软件 ,我就回来的,就此别过,无念,无念!!!
话不多说先上图

通过官网 上边的链接找到东翌学院 小白一枚,急需学习,于时便报了名,
报名后,提个问题,不做回答直接剔除QQ群,到现在特么的会员账号都给我删除了,我还能说什么?
这就是你们官方选择的和合作伙伴 ,除了卖视频还是卖视频 还是好几年前的视频 ,
打着官方合作伙伴的旗号,坑蒙拐骗,虽然现在的互联网培训机都是这样 但是麻烦你们能不能找家靠谱的合作,
还有就是官网文档是给谁看的 ,小白看不懂,大牛不屑于看,不要说什么老员工离职的问题,这是企业自身的问题了,
虽缺点甚多 但是不得不承认 官方发布的产品还是很流弊的,但产品虽好如战舰,奈何我实在是找不到启动键,可悲,可叹!
前前后后四个月的磨难,每日到坑边徘徊,稍有不慎便掉入万丈深渊,好歹项目终于搞完,自此跟DCloud说再见,
什么时候能出一款不用写代码的,只需要,拖动组件,调整参数,就能完成开发的软件 ,我就回来的,就此别过,无念,无念!!!
MUI+Ajax下拉加载更多数据图文列表代码分享

MUI+Ajax下拉加载更多数据图文列表代码分享,挺简单实用的
mui中的pullupRefresh会阻止onclick触发事件,mui下拉加载触发a标签链接,mui下拉加载函数pullupRefresh触发click绑定事件

MUI+Ajax下拉加载更多数据图文列表代码分享,挺简单实用的
mui中的pullupRefresh会阻止onclick触发事件,mui下拉加载触发a标签链接,mui下拉加载函数pullupRefresh触发click绑定事件
下载地址:http://www.sucaihuo.com/php/2520.html
收起阅读 »关于下拉刷新的问题!
mui('#refreshContainer').pullRefresh().endPulldown();
endPulldown(); 会报错. 但是需要到 原型里面去找. up或者 down .
mui('.mui-scroll-wrapper').pullRefresh().endPullupToRefresh();
mui('#refreshContainer').pullRefresh().endPulldown();
endPulldown(); 会报错. 但是需要到 原型里面去找. up或者 down .
mui('.mui-scroll-wrapper').pullRefresh().endPullupToRefresh();
收起阅读 »HTML的各个标签的默认样式
在HTML中,了解各个标签的默认样式,有助于理解代码的表现,也有利于精简代码。
head{ display: none }
body{ margin: 8px;line-height: 1.12 }
button, textarea,input, object,select { display:inline-block;}
ol, ul, dir,menu, dd{ margin-left: 40px }
i, cite, em,var, address{ font-style: italic }
//块级元素
html, body, div,ol, p, ul, h1, h2,h3,h4,h5, h6,
address,blockquote, form,
dd,dl, dt, fieldset, frame, frameset,noframes,center, dir, hr, menu, pre
{ display: block }
//列表元素
li{ display:list-item }
ol{list-style-type: decimal }
ol ul, ul ol,ul ul, ol ol { margin-top: 0; margin-bottom: 0 }
//标题
h1{ font-size:2em; margin: .67em 0 }
h2{ font-size:1.5em; margin: .75em 0 }
h3{ font-size:1.17em; margin: .83em 0 }
h4, p,blockquote, ul,fieldset, form,ol, dl, dir,menu { margin: 1.12em 0}
h5 { font-size:.83em; margin: 1.5em 0 }
h6{ font-size:.75em; margin: 1.67em 0 }
h1, h2, h3, h4,h5, h6, b,strong { font-weight: bolder }
//伪类
br:before{ content: ”\A” }
:before, :after{ white-space: pre-line }
:link, :visited { text-decoration: underline }
:focus{ outline: thin dotted invert }
//表格
table{ display: table }
tr{ display:table-row }
thead{ display:table-header-group }
tbody{ display:table-row-group }
tfoot{ display:table-footer-group }
col{ display:table-column }
colgroup{ display:table-column-group }
td, th{ display: table-cell;}
caption{ display: table-caption }
th{font-weight: bolder; text-align: center }
caption{ text-align: center }
table{ border-spacing: 2px;}
thead, tbody,tfoot { vertical-align:middle }
td, th { vertical-align:inherit }
//其它元素
blockquote{ margin-left: 40px;margin-right: 40px }
pre, tt, code,kbd, samp { font-family: monospace }
pre{ white-space: pre}
big{ font-size:1.17em }
small, sub, sup{ font-size: .83em }
sub{ vertical-align:sub }
sup{ vertical-align:super }
s, strike, del{ text-decoration: line-through }
hr{ border: 1px inset }
u, ins{ text-decoration:underline }
center{ text-align: center }
abbr, acronym{ font-variant: small-caps; letter-spacing:0.1em }
BDO[DIR="ltr"] { direction: ltr; unicode-bidi:bidi-override }
BDO[DIR="rtl"] { direction: rtl; unicode-bidi:bidi-override }
/*定义BDO元素当其属性为DIR="ltr/rtl"时的默认文本读写显示顺序*/
*[DIR="ltr"]{ direction: ltr;unicode-bidi: embed }
*[DIR="rtl"] { direction: rtl;unicode-bidi: embed }
/*定义任何元素当其属性为DIR="rtl/rtl"时的默认文本读写显示顺序*/
@media print {
h1{page-break-before: always }
h1, h2, h3,h4, h5, h6 { page-break-after: avoid }
ul, ol, dl{ page-break-before: avoid }
} /*定义标题和列表默认的打印样式*/
浏览器默认样式##
页边距
IE默认为10px,通过body的margin属性设置
FF默认为8px,通过body的padding属性设置
要清除页边距一定要清除这两个属性值
body {
margin:0;
padding:0;
}
段间距
IE默认为19px,通过p的margin-top属性设置
FF默认为1.12em,通过p的margin-bottom属性设
p默认为块状显示,要清除段间距,一般可以设置
p {
margin-top:0;
margin-bottom:0;
}
标题样式
h1~h6默认加粗显示:font-weight:bold;。
默认大小请参上表
还有是这样的写的
h1 {font-size:xx-large;}
h2 {font-size:x-large;}
h3 {font-size:large;}
h4 {font-size:medium;}
h5 {font-size:small;}
h6 {font-size:x-small;}
个大浏览器默认字体大小为16px,即等于medium,h1~h6元素默认以块状显示字体显示为粗体,
要清除标题样式,一般可以设置
hx {
font-weight:normal;
font-size:value;
}
列表样式
IE默认为40px,通过ul、ol的margin属性设置
FF默认为40px,通过ul、ol的padding属性设置
dl无缩进,但起内部的说明元素dd默认缩进40px,而名称元素dt没有缩进。
要清除列表样式,一般可以设置
ul, ol, dd {
list-style-type:none;
margin-left:0;
padding-left:0;
}
元素居中
IE默认为text-align:center;
FF默认为margin-left:auto;margin-right:auto;
超链接样式
a 样式默认带有下划线,显示颜色为蓝色,被访问过的超链接变紫色,要清除链接样式,一般可以设置
a {
text-decoration:none;
color:#colorname;
}
鼠标样式
IE默认为cursor:hand;
FF默认为cursor:pointer;该声明在IE中也有效
图片链接样式
IE默认为紫色2px的边框线
FF默认为蓝色2px的边框线
要清除图片链接样式,一般可以设置
img {
border:0;
}
在HTML中,了解各个标签的默认样式,有助于理解代码的表现,也有利于精简代码。
head{ display: none }
body{ margin: 8px;line-height: 1.12 }
button, textarea,input, object,select { display:inline-block;}
ol, ul, dir,menu, dd{ margin-left: 40px }
i, cite, em,var, address{ font-style: italic }
//块级元素
html, body, div,ol, p, ul, h1, h2,h3,h4,h5, h6,
address,blockquote, form,
dd,dl, dt, fieldset, frame, frameset,noframes,center, dir, hr, menu, pre
{ display: block }
//列表元素
li{ display:list-item }
ol{list-style-type: decimal }
ol ul, ul ol,ul ul, ol ol { margin-top: 0; margin-bottom: 0 }
//标题
h1{ font-size:2em; margin: .67em 0 }
h2{ font-size:1.5em; margin: .75em 0 }
h3{ font-size:1.17em; margin: .83em 0 }
h4, p,blockquote, ul,fieldset, form,ol, dl, dir,menu { margin: 1.12em 0}
h5 { font-size:.83em; margin: 1.5em 0 }
h6{ font-size:.75em; margin: 1.67em 0 }
h1, h2, h3, h4,h5, h6, b,strong { font-weight: bolder }
//伪类
br:before{ content: ”\A” }
:before, :after{ white-space: pre-line }
:link, :visited { text-decoration: underline }
:focus{ outline: thin dotted invert }
//表格
table{ display: table }
tr{ display:table-row }
thead{ display:table-header-group }
tbody{ display:table-row-group }
tfoot{ display:table-footer-group }
col{ display:table-column }
colgroup{ display:table-column-group }
td, th{ display: table-cell;}
caption{ display: table-caption }
th{font-weight: bolder; text-align: center }
caption{ text-align: center }
table{ border-spacing: 2px;}
thead, tbody,tfoot { vertical-align:middle }
td, th { vertical-align:inherit }
//其它元素
blockquote{ margin-left: 40px;margin-right: 40px }
pre, tt, code,kbd, samp { font-family: monospace }
pre{ white-space: pre}
big{ font-size:1.17em }
small, sub, sup{ font-size: .83em }
sub{ vertical-align:sub }
sup{ vertical-align:super }
s, strike, del{ text-decoration: line-through }
hr{ border: 1px inset }
u, ins{ text-decoration:underline }
center{ text-align: center }
abbr, acronym{ font-variant: small-caps; letter-spacing:0.1em }
BDO[DIR="ltr"] { direction: ltr; unicode-bidi:bidi-override }
BDO[DIR="rtl"] { direction: rtl; unicode-bidi:bidi-override }
/*定义BDO元素当其属性为DIR="ltr/rtl"时的默认文本读写显示顺序*/
*[DIR="ltr"]{ direction: ltr;unicode-bidi: embed }
*[DIR="rtl"] { direction: rtl;unicode-bidi: embed }
/*定义任何元素当其属性为DIR="rtl/rtl"时的默认文本读写显示顺序*/
@media print {
h1{page-break-before: always }
h1, h2, h3,h4, h5, h6 { page-break-after: avoid }
ul, ol, dl{ page-break-before: avoid }
} /*定义标题和列表默认的打印样式*/
浏览器默认样式##
页边距
IE默认为10px,通过body的margin属性设置
FF默认为8px,通过body的padding属性设置
要清除页边距一定要清除这两个属性值
body {
margin:0;
padding:0;
}
段间距
IE默认为19px,通过p的margin-top属性设置
FF默认为1.12em,通过p的margin-bottom属性设
p默认为块状显示,要清除段间距,一般可以设置
p {
margin-top:0;
margin-bottom:0;
}
标题样式
h1~h6默认加粗显示:font-weight:bold;。
默认大小请参上表
还有是这样的写的
h1 {font-size:xx-large;}
h2 {font-size:x-large;}
h3 {font-size:large;}
h4 {font-size:medium;}
h5 {font-size:small;}
h6 {font-size:x-small;}
个大浏览器默认字体大小为16px,即等于medium,h1~h6元素默认以块状显示字体显示为粗体,
要清除标题样式,一般可以设置
hx {
font-weight:normal;
font-size:value;
}
列表样式
IE默认为40px,通过ul、ol的margin属性设置
FF默认为40px,通过ul、ol的padding属性设置
dl无缩进,但起内部的说明元素dd默认缩进40px,而名称元素dt没有缩进。
要清除列表样式,一般可以设置
ul, ol, dd {
list-style-type:none;
margin-left:0;
padding-left:0;
}
元素居中
IE默认为text-align:center;
FF默认为margin-left:auto;margin-right:auto;
超链接样式
a 样式默认带有下划线,显示颜色为蓝色,被访问过的超链接变紫色,要清除链接样式,一般可以设置
a {
text-decoration:none;
color:#colorname;
}
鼠标样式
IE默认为cursor:hand;
FF默认为cursor:pointer;该声明在IE中也有效
图片链接样式
IE默认为紫色2px的边框线
FF默认为蓝色2px的边框线
要清除图片链接样式,一般可以设置
img {
border:0;
}
事件冒泡与事件捕获
1.什么是冒泡
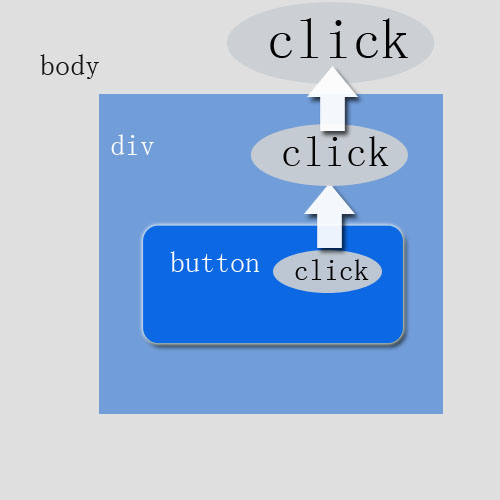
在页面上可以有多个事件,也可以多个元素同时响应一个事件。假设网页上有两个元素,其中一个元素<span>嵌套在另一个元素<div>里,并且都被绑定了click事件,同时<body>元素上也绑定了click事件。
当单击span元素时,即触发span元素的click事件,同时触发div和body的click事件,这就是由事件冒泡引起的。
span--->div---->body
之所以称为冒泡,是因为事件会按照DOM的层次结构像水泡一样不断向上直至顶端。

2.事件冒泡引发的问题
例如:我们本来只想span元素的slick事件,结果div和body的事件也同时被触发了。因此,我们有必要对事件的作用范围进行限制。
在jquery中提供了stopPropagation()方法来停止事件冒泡
$('span').on('click',fuction(event){
var txt = $('#msg').html() + "<p>内层元素被单击。</p>";
$('#msg).html(txt);
event.stopPropagation(); //停止事件冒泡
})3.阻止默认行为
网页中的元素由自己的默认行为,例如:单击超链接后会跳转、单击“提交”按钮后表单会提交,有时需要阻止元素的默认行为。
在jquyer中,提供了preventDefault()方法来阻止元素的默认行为。
$('#sub').on('click', function(event){
var username = $('#username').val();
if(username === "") {
$('#msg').html('<p>文本框的值不能为空</p>');
event.preventDefault();
}
})如果想同时对事件对象停止冒泡和默认行为,可以在事件处理函数中返回false。这是对事件对象上同时调用stopPrapagation()方法和perventDefault()方法的一种简写方式。
return false;4.事件捕获
事件捕获和事件冒泡是两个刚好相反的过程,事件捕获是从最顶端往下开始触发。
body--->div--->span
事件捕获是从最外层元素开始,然后再到最里层,因此绑定的click事件,首先会传递给body元素,再到div,再到span。
遗憾的是,并非所有的主流浏览器都支持事件捕获。并且这个缺陷无法通过javascript来修复。jquery不支持事件捕获,如果需要使用事件捕获,请直接使用JavaScript。
延伸:阻止默认行为
1.<a></a>标签
a是超文本链接,没js也可以点击,这是浏览器赋予的功能,而js只是一个语言,增强了html的能力。
a标签设计的时候就是能点击,点击了能跳转,js只是能改变这些行为罢了
1.1阻止a标签默认行为的方法
a标签只有一个默认方法,就是跳转。
(1) <a href="javascript:void(0);" onclick= "myjs( )"> Click Me </a>
onclick方法负责执行js函数,而void是一个操作符,void(0)返回undefined,地址不发生跳转。
<a href="javascript:;" > Click Me </a>
和void(0)一样,都返回"undefined"
(2) <a href="#"> Click Me </a>
是网上很常见的代码,#是标签内置的一个方法,用这种方法点击后网页后返回到页面的最顶端所以又有了“##”“#!”等,尽管解决了返回顶部的问题但仍存在其他缺陷
(3)事件处理函数的工作机制中,在给某元素添加事件处理函数后,一旦事件发生,相应JavaScript代码就会执行,所调用的JavaScript代码的返回值被传递给事件处理函数。当我们给a标签添加onclick事件处理函数并点击a触发其后,
如果相应JavaScript代码返回true,onclick事件处理函数就会认为这个链接被点击了,同样的若返回false即会认为链接
未被点击
<a href="http://www.baidu.com" onclick=" myjs(); return false; "> Click Me </a>
<a href="http://www.baidu.com" onclick=" return false; "> Click Me </a>
当点击a标签时,JavaScript代码返回值为false,故此链接默认行为未被触发。
(4)preventDefault()阻止事件的默认行为但不支持IE,所以在IE中使用returnValue阻止事件默认行为
<a href="http://www.baidu.com" id="test"> Click Me </a>
<script type="text/javascript">
var test = document.getElementById('test');
function stopDefault( e )
{
if ( e && e.preventDefault )
e.preventDefault();
else
window.event.returnValue = false;
}
test.onclick = function(e)
{
stopDefault(e);
}
</script>2.一些事件的默认行为
Submit按钮: 在form表单中的,提交form表单中的数据到服务器
Button: 在PC中不做任何事情, 在手机浏览器中, 若是在form中,则是submit
a标签: 默认将当前页面跳转为a标签中href的地址
通过event.preventDefaut();来阻止默认行为如:
var evt = evt || window.event; //获取event对象
if (evt.preventDefault) {
evt.preventDefault();
} else {
evt.returnValue = false; //在早期的IE版本中
}事件传播[事件冒泡模型 / 事件捕获模型]
事件冒泡(早期浏览器支持,DOM0)
在早期的浏览器, 对于事件的处理主要采用了事件冒泡模型, 也就是:当在触发元素(如:button)的事件(onclick)时候, 事件(onclick)会随着元素向父级元素(各个父节点)冒泡穿过整个DOM层次,依次触发事件(onclick),事件会从最内层的元素开始发生,一直向上传播,直到document对象。
因此上面的例子在事件冒泡的概念下发生click事件的顺序应该是p -> div -> body -> html -> document
事件捕获模型,在后期(DOM2规范,W3C规范中)
当点击元素(button)触发事件(click)的时候, 事件的处理将从DOM层次的根开始,而不是从触发事件的目标元素开始,事件被从目标元素的所有祖先元素依次往下传递。在这个过程中,事件会被从文档根到事件目标元素之间各个继承派生的元素所捕获.
与事件冒泡相反,事件会从最外层开始发生,直到最具体的元素。
上面的例子在事件捕获的概念下发生click事件的顺序应该是document -> html -> body -> div -> p
DOM2级事件可原则采用何种方式触发事件(冒泡模型或者捕获模型)
“DOM2级事件”中规定的事件流同时支持了事件捕获阶段和事件冒泡阶段,而作为开发者,我们可以选择事件处理函数在哪一个阶段被调用。
addEventListener方法用来为一个特定的元素绑定一个事件处理函数,是JavaScript中的常用方法。addEventListener有三个参数:
element.addEventListener(event, function, useCapture)
1
第一个参数是需要绑定的事件,第二个参数是触发事件后要执行的函数。而第三个参数默认值是false,表示在事件冒泡的阶段调用事件处理函数,如果参数为true,则表示在事件捕获阶段调用处理函数。请看例子。
function stopEvent (evt) {
var evt = evt || window.event;
if (evt.stopPropagation) {
evt.stopPropagation();
} else {
evt.cancelBubble = true;
}
}1.什么是冒泡
在页面上可以有多个事件,也可以多个元素同时响应一个事件。假设网页上有两个元素,其中一个元素<span>嵌套在另一个元素<div>里,并且都被绑定了click事件,同时<body>元素上也绑定了click事件。
当单击span元素时,即触发span元素的click事件,同时触发div和body的click事件,这就是由事件冒泡引起的。
span--->div---->body
之所以称为冒泡,是因为事件会按照DOM的层次结构像水泡一样不断向上直至顶端。
2.事件冒泡引发的问题
例如:我们本来只想span元素的slick事件,结果div和body的事件也同时被触发了。因此,我们有必要对事件的作用范围进行限制。
在jquery中提供了stopPropagation()方法来停止事件冒泡
$('span').on('click',fuction(event){
var txt = $('#msg').html() + "<p>内层元素被单击。</p>";
$('#msg).html(txt);
event.stopPropagation(); //停止事件冒泡
})3.阻止默认行为
网页中的元素由自己的默认行为,例如:单击超链接后会跳转、单击“提交”按钮后表单会提交,有时需要阻止元素的默认行为。
在jquyer中,提供了preventDefault()方法来阻止元素的默认行为。
$('#sub').on('click', function(event){
var username = $('#username').val();
if(username === "") {
$('#msg').html('<p>文本框的值不能为空</p>');
event.preventDefault();
}
})如果想同时对事件对象停止冒泡和默认行为,可以在事件处理函数中返回false。这是对事件对象上同时调用stopPrapagation()方法和perventDefault()方法的一种简写方式。
return false;4.事件捕获
事件捕获和事件冒泡是两个刚好相反的过程,事件捕获是从最顶端往下开始触发。
body--->div--->span
事件捕获是从最外层元素开始,然后再到最里层,因此绑定的click事件,首先会传递给body元素,再到div,再到span。
遗憾的是,并非所有的主流浏览器都支持事件捕获。并且这个缺陷无法通过javascript来修复。jquery不支持事件捕获,如果需要使用事件捕获,请直接使用JavaScript。
延伸:阻止默认行为
1.<a></a>标签
a是超文本链接,没js也可以点击,这是浏览器赋予的功能,而js只是一个语言,增强了html的能力。
a标签设计的时候就是能点击,点击了能跳转,js只是能改变这些行为罢了
1.1阻止a标签默认行为的方法
a标签只有一个默认方法,就是跳转。
(1) <a href="javascript:void(0);" onclick= "myjs( )"> Click Me </a>
onclick方法负责执行js函数,而void是一个操作符,void(0)返回undefined,地址不发生跳转。
<a href="javascript:;" > Click Me </a>
和void(0)一样,都返回"undefined"
(2) <a href="#"> Click Me </a>
是网上很常见的代码,#是标签内置的一个方法,用这种方法点击后网页后返回到页面的最顶端所以又有了“##”“#!”等,尽管解决了返回顶部的问题但仍存在其他缺陷
(3)事件处理函数的工作机制中,在给某元素添加事件处理函数后,一旦事件发生,相应JavaScript代码就会执行,所调用的JavaScript代码的返回值被传递给事件处理函数。当我们给a标签添加onclick事件处理函数并点击a触发其后,
如果相应JavaScript代码返回true,onclick事件处理函数就会认为这个链接被点击了,同样的若返回false即会认为链接
未被点击
<a href="http://www.baidu.com" onclick=" myjs(); return false; "> Click Me </a>
<a href="http://www.baidu.com" onclick=" return false; "> Click Me </a>
当点击a标签时,JavaScript代码返回值为false,故此链接默认行为未被触发。
(4)preventDefault()阻止事件的默认行为但不支持IE,所以在IE中使用returnValue阻止事件默认行为
<a href="http://www.baidu.com" id="test"> Click Me </a>
<script type="text/javascript">
var test = document.getElementById('test');
function stopDefault( e )
{
if ( e && e.preventDefault )
e.preventDefault();
else
window.event.returnValue = false;
}
test.onclick = function(e)
{
stopDefault(e);
}
</script>2.一些事件的默认行为
Submit按钮: 在form表单中的,提交form表单中的数据到服务器
Button: 在PC中不做任何事情, 在手机浏览器中, 若是在form中,则是submit
a标签: 默认将当前页面跳转为a标签中href的地址
通过event.preventDefaut();来阻止默认行为如:
var evt = evt || window.event; //获取event对象
if (evt.preventDefault) {
evt.preventDefault();
} else {
evt.returnValue = false; //在早期的IE版本中
}事件传播[事件冒泡模型 / 事件捕获模型]
事件冒泡(早期浏览器支持,DOM0)
在早期的浏览器, 对于事件的处理主要采用了事件冒泡模型, 也就是:当在触发元素(如:button)的事件(onclick)时候, 事件(onclick)会随着元素向父级元素(各个父节点)冒泡穿过整个DOM层次,依次触发事件(onclick),事件会从最内层的元素开始发生,一直向上传播,直到document对象。
因此上面的例子在事件冒泡的概念下发生click事件的顺序应该是p -> div -> body -> html -> document
事件捕获模型,在后期(DOM2规范,W3C规范中)
当点击元素(button)触发事件(click)的时候, 事件的处理将从DOM层次的根开始,而不是从触发事件的目标元素开始,事件被从目标元素的所有祖先元素依次往下传递。在这个过程中,事件会被从文档根到事件目标元素之间各个继承派生的元素所捕获.
与事件冒泡相反,事件会从最外层开始发生,直到最具体的元素。
上面的例子在事件捕获的概念下发生click事件的顺序应该是document -> html -> body -> div -> p
DOM2级事件可原则采用何种方式触发事件(冒泡模型或者捕获模型)
“DOM2级事件”中规定的事件流同时支持了事件捕获阶段和事件冒泡阶段,而作为开发者,我们可以选择事件处理函数在哪一个阶段被调用。
addEventListener方法用来为一个特定的元素绑定一个事件处理函数,是JavaScript中的常用方法。addEventListener有三个参数:
element.addEventListener(event, function, useCapture)
1
第一个参数是需要绑定的事件,第二个参数是触发事件后要执行的函数。而第三个参数默认值是false,表示在事件冒泡的阶段调用事件处理函数,如果参数为true,则表示在事件捕获阶段调用处理函数。请看例子。
function stopEvent (evt) {
var evt = evt || window.event;
if (evt.stopPropagation) {
evt.stopPropagation();
} else {
evt.cancelBubble = true;
}
}安卓studio离线打包,安装时出现签名不一致问题
1.相信有很多小伙伴离线打包,都遇到这个问题。
- 仔细一看,问题就在包名没有更换,下载的sdk包名都是com.HBuilder.integrate,但是如果你是简单在如下图xml文件更改,是不行的,
- 办法就是ctrl + shift + R 全局修改, 全局替换,搜索该包名,然后引用包名的地方全部替换,这样才可以改掉原来的包名。
- 替换成自己的包名之后,重新生成一个新的keystore。这样包名是新的,keystore也是新的。打包出来就没有签名不一致的问题了、
1.相信有很多小伙伴离线打包,都遇到这个问题。
- 仔细一看,问题就在包名没有更换,下载的sdk包名都是com.HBuilder.integrate,但是如果你是简单在如下图xml文件更改,是不行的,
- 办法就是ctrl + shift + R 全局修改, 全局替换,搜索该包名,然后引用包名的地方全部替换,这样才可以改掉原来的包名。
- 替换成自己的包名之后,重新生成一个新的keystore。这样包名是新的,keystore也是新的。打包出来就没有签名不一致的问题了、
广告误开原因汇总及解决办法
可能的原因及方案
- 网络劫持
很多悬浮球或底部悬浮banner是因为三方网络劫持发生,尤其常见于加载非https的在线url。本地HTML+ajax不存在此问题。https 的 url 也不存在。本地化或加 https 可以规避三方网络劫持。不懂什么是网络劫持的自行百度下。验证网络劫持的常用办法,是切换网络后看还有没有广告了,比如从4G换成wifi,如果不是同一个网络运营商,一般不会有相同的劫持。 - 安卓三方模拟器广告
一些三方的安卓模拟器,在运行apk后会弹他们自己的开屏广告,也令人防不胜防。
遇到过有开发者误以为这个是DCloud的开屏广告。此时要换到真机上再测试下。
尤其是使用HBuilder真机运行基座是不会有广告的,在模拟器上看到真机运行的基座也有广告,大概率是被模拟器劫持了。 - 离线打包内嵌了三方 SDK,这些 SDK 带广告。这个情况非常常见,所以一定要谨慎使用三方 SDK。
- appid 和所有者混乱
你的 appid 使用了别人的 appid,常见于复制项目时没有更改 appid,别人的 App 开了广告,导致你的 App 也跟着开广告了。尤其是很多开发者使用的 appid 是 HelloH5 或 HelloMUI,这肯定会出乱子。
还有些开发者,做了很多个项目,都使用同一个appid。此时任一app申请开广告,就会导致所有app都打开广告。
我们已经遇到几个因此发生的事故,尤其是有的app是外包公司给客户做的,影响很严重,请务必排查appid,保证appid的真实有效和独立性。 - 对于公司项目,务必注意 appid 的所有者没有离职,如若离职时及时更换所有者。默认情况下 appid 的创建者为所有者,其他人为协作者。如需查询或变更,在开发者中心 dev.dcloud.net.cn 管理。
- 务必保证使用真实有效邮箱注册 HBuilder 账户,邮箱账户注销前及时在开发者中心变更。乱填别人的邮箱也会造成 App 管理权失效。
- 检查好自己的配置,多人协作项目需要检查所有人的配置。广告开通既可以在 manifest.json 中体现,也可以云端配置是否显示。开发者中心也登录检查下。
- HBuilder工具误开广告
其实这是误会,并不是你在HBuilder工具里打包时勾上开广告,app里就会出现广告。如果你没有真的去广告联盟后台申请认证,广告默认是不生效的,此时的app实际上是不会出现广告的。所以不要担心误开广告,就频繁在社区报问题或去广告联盟后台申请关闭。
如何关闭DCloud广告联盟
首先确认是DCloud的广告联盟,并且app上也真有广告,才有意义去谈如何关闭DCloud广告联盟。
如果你看到了广告,但根据上面的方法也不能确认是不是DCloud的广告,那么可以发出你的含广告的app或贴出截图到社区,我们来分析。
广告联盟
确认是 DCloud 广告平台的广告后,需要登录『DCloud开发者中心』。
在首页,找到出现广告的应用,点击应用名称进入该应用的管理界面。
左侧栏->广告设置
- 广告开通状态,切换为 off
- 填写『关闭原因』
- 点击保存
或者在HBuilder打包界面,点那个链接"开通更多广告,获取更多收益",也可以直达广告管理界面,那个链接其实就是广告管理的意思,文字描述我们下版会改的更清楚点。
关闭广告的申请审核周期,通常为1-2个工作日,提交后请耐心等待。
之所以需要人工审核,是因为经常会发生误关广告。
大多是因为appid冲突,甲要关广告,乙要开广告,而appid竟然一样。
如果是为了Appstore审核期临时不显示广告,那么不是点申请关闭广告,而是另有一个设置。这种情况是不需要申请,直接生效。
关闭申请通过后,广告就不会再下发,无需重新打包。
换量联盟
如果加入了『换量联盟』,并且没有填写自己的换量app下载地址,此时你的app可以给别人导流,但别人无法给你导流。这种情况下为了保护你的流量权益,会用广告填充换量,即使不能真的换量,至少可以获取收入。
同样,如果需要关闭换量,需要登录『DCloud开发者中心』。找到目标应用后,进入应用的管理界面。
左侧栏->换量设置
- 开通状态,切换为 off
- 点击保存
- 此操作会及时生效
关于『换量联盟』,这篇《新增用户翻倍!免费资源就在换量联盟!》文章了解一下。
身份认证
在进行上述操作的时候,可能会因为该账户没有认证,导致没有权限进行相关操作。这时,需要首先完成账号的实名认证。
关于『实名认证』,请参考 http://ask.dcloud.net.cn/question/55369 中 @DCloud_heavensoft 回复中的相关说明,这里就不重复叙述了。
再次提醒,实名认证分为个人和企业。
如果是公司app,一定要是公司来认证,千万别个人来认证。
如果是外包项目,一定要最终用户来认证。就像外包公司给甲方做app时,甲方仍然要以自己的名义申请Apple账户、微信sdk认证一样,也需要甲方以自己的名义开通DCloud的实名认证。
实名认证的周期,通常为1-2个工作日。
如果认证主体和现有创建者不一致,需要在开发者中心点击变更所有者;如果目前的开发人员仍在继续开发,则由app所有者通过添加协作者把开发人员含进来,否则目前的开发人员就不能继续打这个appid的包了。
有些开发者没怎么用过DCloud的开发者中心,要好好研究下,理顺所有者、协作者的关系。
注意事项
-
遇到 appid 管理失误又无法联系到 appid 的所有者进行变更时,请通过邮件向 service@dcloud.io 求助。
-
无论是『实名认证』还是『关闭广告申请』,都会在相应周期内完成认证,请耐心等待。
-
如果上述操作完成后,依旧出现广告信息,请按照上面的说明,单独发帖提供截图等相关信息。
-
不要重复提交认证信息,更不要频繁变更状态。
-
ide打包界面打个勾,不等于广告开了,还需要在开发者中心后台填写很多资料并经过审核才会有广告
-
广告不管开通还是关闭,都是要经过DCloud人工审核的,不存在开广告自动,关广告人工审核的情况!
-
Appstore提审时提示idfa,那不是开通DCloud广告的意思,详见:https://ask.dcloud.net.cn/article/36107
可能的原因及方案
- 网络劫持
很多悬浮球或底部悬浮banner是因为三方网络劫持发生,尤其常见于加载非https的在线url。本地HTML+ajax不存在此问题。https 的 url 也不存在。本地化或加 https 可以规避三方网络劫持。不懂什么是网络劫持的自行百度下。验证网络劫持的常用办法,是切换网络后看还有没有广告了,比如从4G换成wifi,如果不是同一个网络运营商,一般不会有相同的劫持。 - 安卓三方模拟器广告
一些三方的安卓模拟器,在运行apk后会弹他们自己的开屏广告,也令人防不胜防。
遇到过有开发者误以为这个是DCloud的开屏广告。此时要换到真机上再测试下。
尤其是使用HBuilder真机运行基座是不会有广告的,在模拟器上看到真机运行的基座也有广告,大概率是被模拟器劫持了。 - 离线打包内嵌了三方 SDK,这些 SDK 带广告。这个情况非常常见,所以一定要谨慎使用三方 SDK。
- appid 和所有者混乱
你的 appid 使用了别人的 appid,常见于复制项目时没有更改 appid,别人的 App 开了广告,导致你的 App 也跟着开广告了。尤其是很多开发者使用的 appid 是 HelloH5 或 HelloMUI,这肯定会出乱子。
还有些开发者,做了很多个项目,都使用同一个appid。此时任一app申请开广告,就会导致所有app都打开广告。
我们已经遇到几个因此发生的事故,尤其是有的app是外包公司给客户做的,影响很严重,请务必排查appid,保证appid的真实有效和独立性。 - 对于公司项目,务必注意 appid 的所有者没有离职,如若离职时及时更换所有者。默认情况下 appid 的创建者为所有者,其他人为协作者。如需查询或变更,在开发者中心 dev.dcloud.net.cn 管理。
- 务必保证使用真实有效邮箱注册 HBuilder 账户,邮箱账户注销前及时在开发者中心变更。乱填别人的邮箱也会造成 App 管理权失效。
- 检查好自己的配置,多人协作项目需要检查所有人的配置。广告开通既可以在 manifest.json 中体现,也可以云端配置是否显示。开发者中心也登录检查下。
- HBuilder工具误开广告
其实这是误会,并不是你在HBuilder工具里打包时勾上开广告,app里就会出现广告。如果你没有真的去广告联盟后台申请认证,广告默认是不生效的,此时的app实际上是不会出现广告的。所以不要担心误开广告,就频繁在社区报问题或去广告联盟后台申请关闭。
如何关闭DCloud广告联盟
首先确认是DCloud的广告联盟,并且app上也真有广告,才有意义去谈如何关闭DCloud广告联盟。
如果你看到了广告,但根据上面的方法也不能确认是不是DCloud的广告,那么可以发出你的含广告的app或贴出截图到社区,我们来分析。
广告联盟
确认是 DCloud 广告平台的广告后,需要登录『DCloud开发者中心』。
在首页,找到出现广告的应用,点击应用名称进入该应用的管理界面。
左侧栏->广告设置
- 广告开通状态,切换为 off
- 填写『关闭原因』
- 点击保存
或者在HBuilder打包界面,点那个链接"开通更多广告,获取更多收益",也可以直达广告管理界面,那个链接其实就是广告管理的意思,文字描述我们下版会改的更清楚点。
关闭广告的申请审核周期,通常为1-2个工作日,提交后请耐心等待。
之所以需要人工审核,是因为经常会发生误关广告。
大多是因为appid冲突,甲要关广告,乙要开广告,而appid竟然一样。
如果是为了Appstore审核期临时不显示广告,那么不是点申请关闭广告,而是另有一个设置。这种情况是不需要申请,直接生效。
关闭申请通过后,广告就不会再下发,无需重新打包。
换量联盟
如果加入了『换量联盟』,并且没有填写自己的换量app下载地址,此时你的app可以给别人导流,但别人无法给你导流。这种情况下为了保护你的流量权益,会用广告填充换量,即使不能真的换量,至少可以获取收入。
同样,如果需要关闭换量,需要登录『DCloud开发者中心』。找到目标应用后,进入应用的管理界面。
左侧栏->换量设置
- 开通状态,切换为 off
- 点击保存
- 此操作会及时生效
关于『换量联盟』,这篇《新增用户翻倍!免费资源就在换量联盟!》文章了解一下。
身份认证
在进行上述操作的时候,可能会因为该账户没有认证,导致没有权限进行相关操作。这时,需要首先完成账号的实名认证。
关于『实名认证』,请参考 http://ask.dcloud.net.cn/question/55369 中 @DCloud_heavensoft 回复中的相关说明,这里就不重复叙述了。
再次提醒,实名认证分为个人和企业。
如果是公司app,一定要是公司来认证,千万别个人来认证。
如果是外包项目,一定要最终用户来认证。就像外包公司给甲方做app时,甲方仍然要以自己的名义申请Apple账户、微信sdk认证一样,也需要甲方以自己的名义开通DCloud的实名认证。
实名认证的周期,通常为1-2个工作日。
如果认证主体和现有创建者不一致,需要在开发者中心点击变更所有者;如果目前的开发人员仍在继续开发,则由app所有者通过添加协作者把开发人员含进来,否则目前的开发人员就不能继续打这个appid的包了。
有些开发者没怎么用过DCloud的开发者中心,要好好研究下,理顺所有者、协作者的关系。
注意事项
-
遇到 appid 管理失误又无法联系到 appid 的所有者进行变更时,请通过邮件向 service@dcloud.io 求助。
-
无论是『实名认证』还是『关闭广告申请』,都会在相应周期内完成认证,请耐心等待。
-
如果上述操作完成后,依旧出现广告信息,请按照上面的说明,单独发帖提供截图等相关信息。
-
不要重复提交认证信息,更不要频繁变更状态。
-
ide打包界面打个勾,不等于广告开了,还需要在开发者中心后台填写很多资料并经过审核才会有广告
-
广告不管开通还是关闭,都是要经过DCloud人工审核的,不存在开广告自动,关广告人工审核的情况!
-
Appstore提审时提示idfa,那不是开通DCloud广告的意思,详见:https://ask.dcloud.net.cn/article/36107








