2017-06-05 IOS开发两个CSS问题,导致样式失效【box-shadow position:fixed】
今天开发的时候遇到的。
有时候我们需要高亮某个区域,很多人用两层div去做,而我比较喜欢直接的box-shadow,半径超大。。。
问题A:box-shadow 被遮挡,显示不全
出现原因:不告诉你
解决办法:改为 -webkit-box-shadow 同时z-index设计比较大的数字
问题B:box-shadow 失效
出现原因:box-shadow中第4个参数值临界值为 1008
解决办法:都说了临界值为1008,你咋不改小点啊。
格式:(加粗区域为所说的临界值对应区域)
box-shadow 0px 0px 0px **1008**px问题C:父子fixed,父div位置正常,子div不被渲染。
出现原因:也不告诉你
解决方法:见下文
例子:
<div style="position:fixed;top:50px">
what the f**k(自带敏感词屏蔽)
<div style="position:fixed;top:0px">hello</div>
</div>此时hello并不会显示,其他平台显示正常。但是如果hello具有点击事件,此时点击顶部依然能够触发事件。
这么奇葩的我还是第一次遇到,可能有人会说这么奇葩的代码你能写出来我也是第一次遇到。
每个人总会偶尔写错一些代码,如上代码其实正常来说是:
<div style="position:fixed;top:0px">hello</div>
<div style="position:fixed;top:50px">
what the f**k(自带敏感词屏蔽)
</div>因此出现这个问题的你们,应该会处理了吧?
今天开发的时候遇到的。
有时候我们需要高亮某个区域,很多人用两层div去做,而我比较喜欢直接的box-shadow,半径超大。。。
问题A:box-shadow 被遮挡,显示不全
出现原因:不告诉你
解决办法:改为 -webkit-box-shadow 同时z-index设计比较大的数字
问题B:box-shadow 失效
出现原因:box-shadow中第4个参数值临界值为 1008
解决办法:都说了临界值为1008,你咋不改小点啊。
格式:(加粗区域为所说的临界值对应区域)
box-shadow 0px 0px 0px **1008**px问题C:父子fixed,父div位置正常,子div不被渲染。
出现原因:也不告诉你
解决方法:见下文
例子:
<div style="position:fixed;top:50px">
what the f**k(自带敏感词屏蔽)
<div style="position:fixed;top:0px">hello</div>
</div>此时hello并不会显示,其他平台显示正常。但是如果hello具有点击事件,此时点击顶部依然能够触发事件。
这么奇葩的我还是第一次遇到,可能有人会说这么奇葩的代码你能写出来我也是第一次遇到。
每个人总会偶尔写错一些代码,如上代码其实正常来说是:
<div style="position:fixed;top:0px">hello</div>
<div style="position:fixed;top:50px">
what the f**k(自带敏感词屏蔽)
</div>因此出现这个问题的你们,应该会处理了吧?
收起阅读 »mui框架不能用<script />,必须要成对<script></script>
<script src="js/mui.min.js"></script>
如果写成<script src="js/mui.min.js" />会把后面的所有内容认为是js的内容,导致很多奇怪问题,还没什么提示
但是link是可以用<link href="css/mui.min.css" rel="stylesheet" />来结束的,所以具有迷惑性
算是一个不大不小的坑吧,大家注意了
<script src="js/mui.min.js"></script>
如果写成<script src="js/mui.min.js" />会把后面的所有内容认为是js的内容,导致很多奇怪问题,还没什么提示
但是link是可以用<link href="css/mui.min.css" rel="stylesheet" />来结束的,所以具有迷惑性
算是一个不大不小的坑吧,大家注意了
收起阅读 »Dcloud中mui 微信支付和支付宝支付接口完美实现付款代码(PHP支付宝demo)
走了好多坑,终于解决了支付宝支付的问题,下面分享给大家:
演示下载你可以参考这里:(http://www.erdangjiade.com/php/2475.html)
演示下载你可以参考这里:http://www.erdangjiade.com/php/2475.html
1.先上图片,由于mui自己集成了支付宝,所以不需要配置sdk和获取appid,微信配置有些小细节,不注意就会出错,在这里微信支付只能调用一次,详情看下去在特别注意里
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>支付</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" href="css/mui.min.css" />
<script type="text/javascript" src="js/mui.min.js"></script>
<style type="text/css">
.top {
margin-top: 40px;
}
.weixin {
width: 200px;
height: 50px;
margin-left: 50px;
background: url(../images/icon-weixin.png);
}
.zhifubao {
width: 200px;
height: 50px;
margin-left: 50px;
background: url(../images/alipay.jpg);
}
#jine{
-webkit-user-select:text;
text-align:right;
padding:0 1em;
border: 0px;
border-bottom:1px solid #ECB100;
border-radius: 0;
font-size:16px;
width:30%;
outline:none;
text-align:center;
}
</style>
</head>
<body>
<hrader class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">第三方支付</h1>
</hrader>
<div class="mui-content">
捐赠金额:<input id="jine" type="number" value="1" /> 元
<div class="top" id="testLogin" >
<input type="button" class="weixin" id="weixin1" value="微信支付" />
<input type="button" class="zhifubao" id="zhifubao" value="支付宝支付" />
</div>
</div>
<script>
var wxChannel = null; // 微信支付
var aliChannel = null; // 支付宝支付
var channel = null; //支付通道
mui.init({
swipeBack:true //启用右滑关闭功能
});
mui.plusReady(function() {
// 获取支付通道
plus.payment.getChannels(function(channels){
for (var i in channels) {
if (channels[i].id == "wxpay") {
wxChannel=channels[i];
}else{
aliChannel=channels[i];
}
}
},function(e){
alert("获取支付通道失败:"+e.message);
});
})
document.getElementById('weixin1').addEventListener('tap',function() {
console.log("微信");
pay('wxpay');
})
document.getElementById('zhifubao').addEventListener('tap',function() {
console.log("zhifubao");
pay('alipay');
})
var ALIPAYSERVER='http://demo.dcloud.net.cn/helloh5/payment/alipay.php?total=';
var WXPAYSERVER='http://demo.dcloud.net.cn/helloh5/payment/wxpay.php?total=';
// 2. 发起支付请求
function pay(id){
// 从服务器请求支付订单
var PAYSERVER='';
if(id=='alipay'){
PAYSERVER=ALIPAYSERVER;
channel = aliChannel;
}else if(id=='wxpay'){
PAYSERVER=WXPAYSERVER;
channel = wxChannel;
}else{
plus.nativeUI.alert("不支持此支付通道!",null,"捐赠");
return;
}
var xhr=new XMLHttpRequest();
var amount = document.getElementById('jine').value;
xhr.onreadystatechange=function(){
switch(xhr.readyState){
case 4:
if(xhr.status==200){
plus.payment.request(channel,xhr.responseText,function(result){
plus.nativeUI.alert("支付成功!",function(){
back();
});
},function(error){
plus.nativeUI.alert("支付失败:" + error.code);
});
}else{
alert("获取订单信息失败!");
}
break;
default:
break;
}
}
xhr.open('GET',PAYSERVER+amount);
xhr.send();
}
</script>
<script type="text/javascript" src="js/immersed.js" ></script>
</body> </html>
走了好多坑,终于解决了支付宝支付的问题,下面分享给大家:
演示下载你可以参考这里:(http://www.erdangjiade.com/php/2475.html)
演示下载你可以参考这里:http://www.erdangjiade.com/php/2475.html
1.先上图片,由于mui自己集成了支付宝,所以不需要配置sdk和获取appid,微信配置有些小细节,不注意就会出错,在这里微信支付只能调用一次,详情看下去在特别注意里
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>支付</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" href="css/mui.min.css" />
<script type="text/javascript" src="js/mui.min.js"></script>
<style type="text/css">
.top {
margin-top: 40px;
}
.weixin {
width: 200px;
height: 50px;
margin-left: 50px;
background: url(../images/icon-weixin.png);
}
.zhifubao {
width: 200px;
height: 50px;
margin-left: 50px;
background: url(../images/alipay.jpg);
}
#jine{
-webkit-user-select:text;
text-align:right;
padding:0 1em;
border: 0px;
border-bottom:1px solid #ECB100;
border-radius: 0;
font-size:16px;
width:30%;
outline:none;
text-align:center;
}
</style>
</head>
<body>
<hrader class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">第三方支付</h1>
</hrader>
<div class="mui-content">
捐赠金额:<input id="jine" type="number" value="1" /> 元
<div class="top" id="testLogin" >
<input type="button" class="weixin" id="weixin1" value="微信支付" />
<input type="button" class="zhifubao" id="zhifubao" value="支付宝支付" />
</div>
</div>
<script>
var wxChannel = null; // 微信支付
var aliChannel = null; // 支付宝支付
var channel = null; //支付通道
mui.init({
swipeBack:true //启用右滑关闭功能
});
mui.plusReady(function() {
// 获取支付通道
plus.payment.getChannels(function(channels){
for (var i in channels) {
if (channels[i].id == "wxpay") {
wxChannel=channels[i];
}else{
aliChannel=channels[i];
}
}
},function(e){
alert("获取支付通道失败:"+e.message);
});
})
document.getElementById('weixin1').addEventListener('tap',function() {
console.log("微信");
pay('wxpay');
})
document.getElementById('zhifubao').addEventListener('tap',function() {
console.log("zhifubao");
pay('alipay');
})
var ALIPAYSERVER='http://demo.dcloud.net.cn/helloh5/payment/alipay.php?total=';
var WXPAYSERVER='http://demo.dcloud.net.cn/helloh5/payment/wxpay.php?total=';
// 2. 发起支付请求
function pay(id){
// 从服务器请求支付订单
var PAYSERVER='';
if(id=='alipay'){
PAYSERVER=ALIPAYSERVER;
channel = aliChannel;
}else if(id=='wxpay'){
PAYSERVER=WXPAYSERVER;
channel = wxChannel;
}else{
plus.nativeUI.alert("不支持此支付通道!",null,"捐赠");
return;
}
var xhr=new XMLHttpRequest();
var amount = document.getElementById('jine').value;
xhr.onreadystatechange=function(){
switch(xhr.readyState){
case 4:
if(xhr.status==200){
plus.payment.request(channel,xhr.responseText,function(result){
plus.nativeUI.alert("支付成功!",function(){
back();
});
},function(error){
plus.nativeUI.alert("支付失败:" + error.code);
});
}else{
alert("获取订单信息失败!");
}
break;
default:
break;
}
}
xhr.open('GET',PAYSERVER+amount);
xhr.send();
}
</script>
<script type="text/javascript" src="js/immersed.js" ></script>
</body> </html>
收起阅读 »原生版本图片轮播使用教程
mui内置有H5版本的图片轮播组件,教程参考mui官网图片轮播;目前5+ runtime也支持了原生实现的图片轮播,先看最终效果:

相比MUI内置的H5模式的图片轮播,原生版本的图片轮播,具有如下特征:
- 原生实现滑动切换,点击全屏预览,双指缩放,体验更佳
- 暂不支持自定义点击事件,因此更适合类似商品详情场景,用户需要点击放大图片预览,而无需跳转的情况;
- 暂不支持自动轮播,用户滑动时才会触发图片切换;若有自动轮播需求,建议使用mui框架实现的DIV版本图片轮播
实现方案
假设从A页面打开B页面,B页面希望使用原生图片轮播,则需要经过如下两个步骤。
新建webview时设置subNViews
A页面打开B页面的代码示例:
var webview_style = {
popGesture: "close"
}
webview_style.titleNView = { //配置原生标题
'backgroundColor': '#f7f7f7',
'titleText': this.innerHTML.trim(),
'titleColor': '#000000',
autoBackButton: true,
splitLine: {
color: '#cccccc'
}
};
webview_style.subNViews = [{ //配置图片轮播
id: 'slider-native',
type: 'ImageSlider',
styles: {
left: 0,
right: 0,
top: 0,
height: '200px',//轮播组件高度
position: 'static',//原生轮播组件跟随页面内容一起滚动
loop: true,//允许循环播放
images: [{//轮播图片地址
src: '_www/images/yuantiao.jpg',
width: '100%'
}, {
src: '_www/images/shuijiao.jpg',
width: '100%',
}, {
src: '_www/images/muwu.jpg',
width: '100%',
}, {
src: '_www/images/cbd.jpg',
width: '100%',
}]
}
}];
var webview = plus.webview.create("B.html", "slider_native_demo", webview_style);
webview.show(aniShow,300);//直接显示目标页面预留图片轮播组件的高度
因为原生绘制的图片轮播已占据了部分屏幕,因此需要在目标页面(本示例中即为B页面)中预留出同等高度的空白区域,否则,原生轮播组件会遮挡部分webview的内容,如下为示例代码:
.mui-content{
padding-top: 215px;
}在如上代码中,因为原生轮播组件已占据了200px固定高度,轮播组件和下面内容之间有15px的间距,故padding-top设置为215px
Hello MUI中体验
最新版的Hello MUI已集成了原生图片轮播的示例,在HBuilder 8.1.4+ 版本中即可体验,体验路径:
访问http://ask.dcloud.net.cn/article/12553下载最新版HBuilder,新建Hello mui项目,Hello MUI首页--> gallery slider(图片轮播)--> 默认样式(native模式)
mui内置有H5版本的图片轮播组件,教程参考mui官网图片轮播;目前5+ runtime也支持了原生实现的图片轮播,先看最终效果:

相比MUI内置的H5模式的图片轮播,原生版本的图片轮播,具有如下特征:
- 原生实现滑动切换,点击全屏预览,双指缩放,体验更佳
- 暂不支持自定义点击事件,因此更适合类似商品详情场景,用户需要点击放大图片预览,而无需跳转的情况;
- 暂不支持自动轮播,用户滑动时才会触发图片切换;若有自动轮播需求,建议使用mui框架实现的DIV版本图片轮播
实现方案
假设从A页面打开B页面,B页面希望使用原生图片轮播,则需要经过如下两个步骤。
新建webview时设置subNViews
A页面打开B页面的代码示例:
var webview_style = {
popGesture: "close"
}
webview_style.titleNView = { //配置原生标题
'backgroundColor': '#f7f7f7',
'titleText': this.innerHTML.trim(),
'titleColor': '#000000',
autoBackButton: true,
splitLine: {
color: '#cccccc'
}
};
webview_style.subNViews = [{ //配置图片轮播
id: 'slider-native',
type: 'ImageSlider',
styles: {
left: 0,
right: 0,
top: 0,
height: '200px',//轮播组件高度
position: 'static',//原生轮播组件跟随页面内容一起滚动
loop: true,//允许循环播放
images: [{//轮播图片地址
src: '_www/images/yuantiao.jpg',
width: '100%'
}, {
src: '_www/images/shuijiao.jpg',
width: '100%',
}, {
src: '_www/images/muwu.jpg',
width: '100%',
}, {
src: '_www/images/cbd.jpg',
width: '100%',
}]
}
}];
var webview = plus.webview.create("B.html", "slider_native_demo", webview_style);
webview.show(aniShow,300);//直接显示目标页面预留图片轮播组件的高度
因为原生绘制的图片轮播已占据了部分屏幕,因此需要在目标页面(本示例中即为B页面)中预留出同等高度的空白区域,否则,原生轮播组件会遮挡部分webview的内容,如下为示例代码:
.mui-content{
padding-top: 215px;
}在如上代码中,因为原生轮播组件已占据了200px固定高度,轮播组件和下面内容之间有15px的间距,故padding-top设置为215px
Hello MUI中体验
最新版的Hello MUI已集成了原生图片轮播的示例,在HBuilder 8.1.4+ 版本中即可体验,体验路径:
访问http://ask.dcloud.net.cn/article/12553下载最新版HBuilder,新建Hello mui项目,Hello MUI首页--> gallery slider(图片轮播)--> 默认样式(native模式)
原生版本透明渐变导航条使用教程
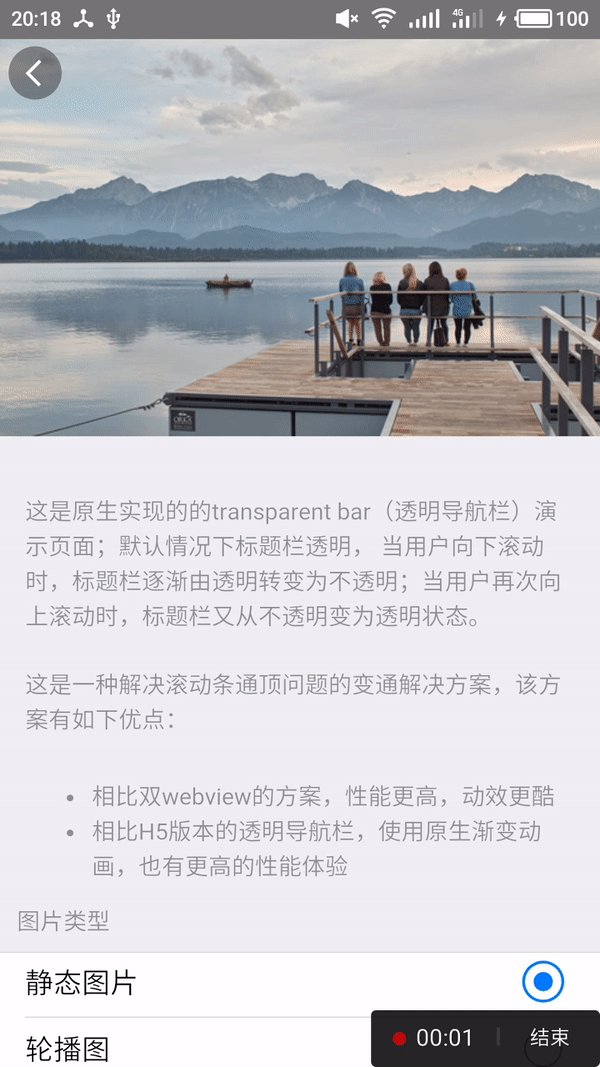
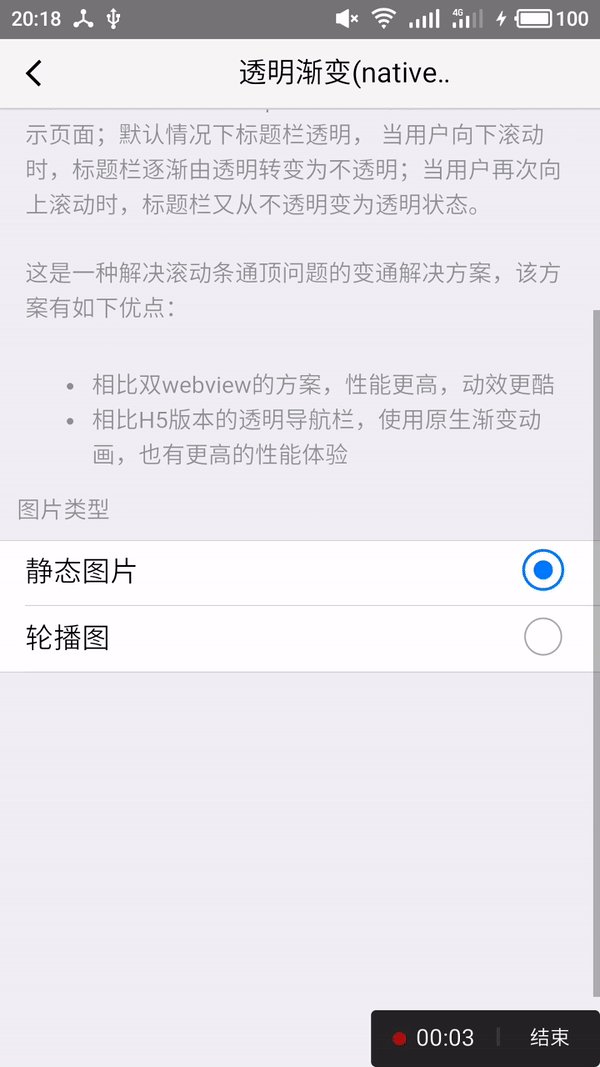
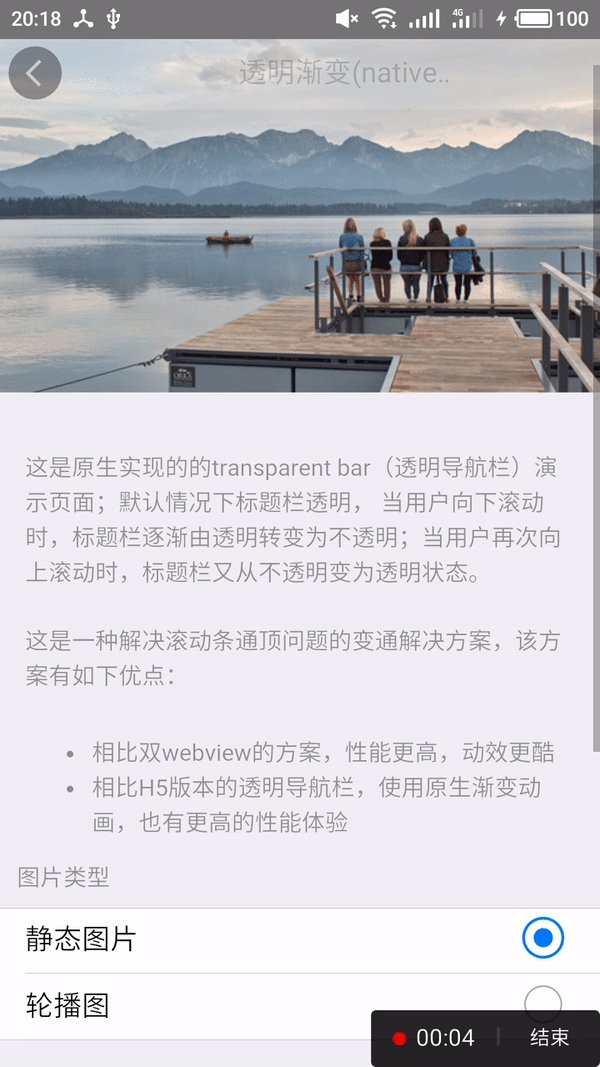
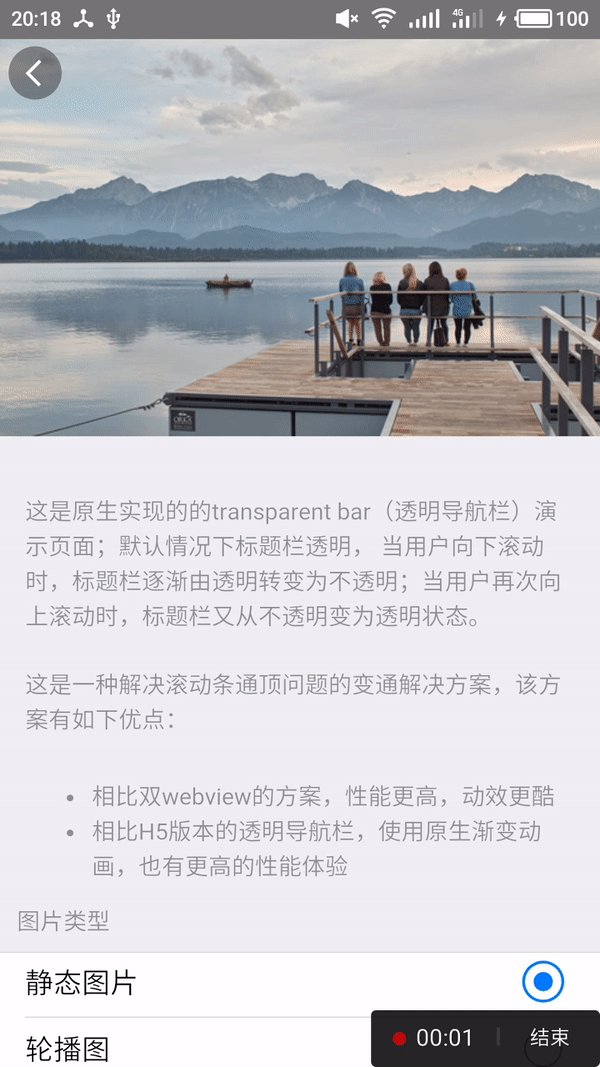
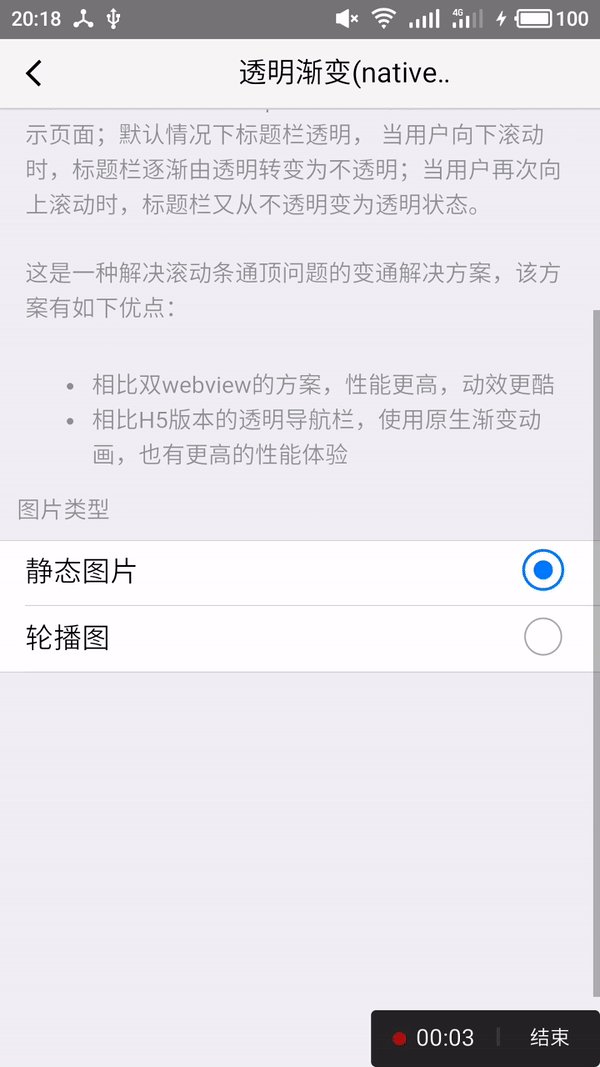
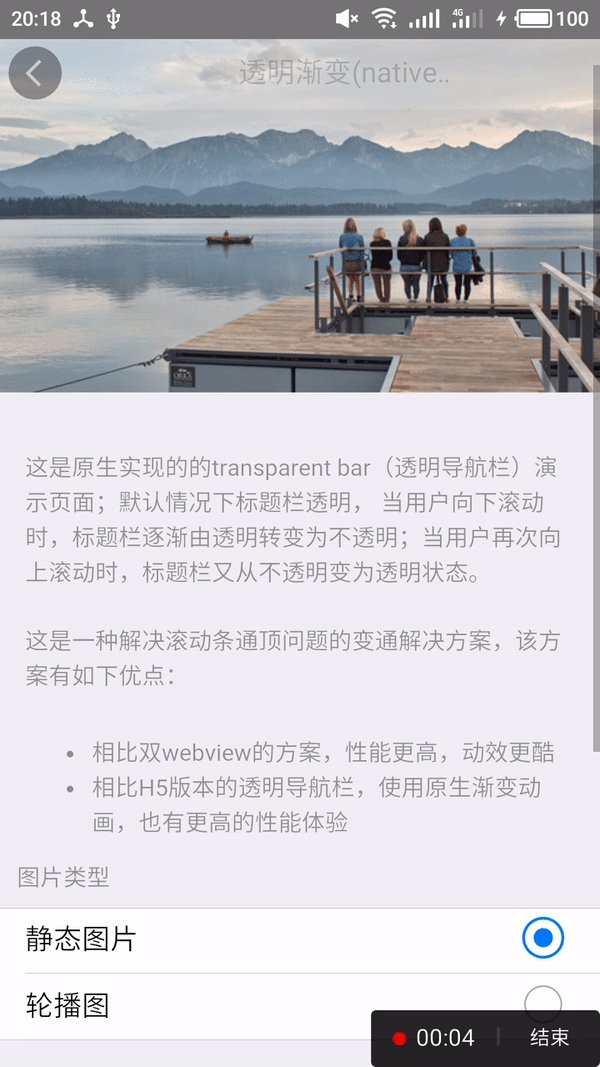
mui内置有H5版本的透明渐变导航控件,教程参考mui官网;透明渐变导航是一种解决滚动条通顶的变通方案,相比双webview,具有更高的性能和更好的动画效果;目前5+ runtime也支持了原生实现的透明渐变导航,相比MUI内置的H5模式,具有更高的性能,先看最终效果:

实现方案
非首页使用
在创建webview时,配置titleNView节点即可,示例如下:
var titleNView = {
backgroundColor: '#f7f7f7',//导航栏背景色
titleText: '透明渐变(native模式)',//导航栏标题
titleColor: '#000000',//文字颜色
type:'transparent',//透明渐变样式
autoBackButton: true,//自动绘制返回箭头
splitLine:{//底部分割线
color:'#cccccc'
}
}
//使用mui的窗口打开方式
mui.openWindow({
url:"nav_transparent_native.html",
id:"nav_transparent_demo"
styles:{
titleNView:titleNView
}
});
//不使用mui的窗口打开方式
// var webview = plus.webview.create("nav_transparent_native.html", "nav_transparent_demo", {
// titleNView:titleNView
// });
// webview.show("slide-in-right", 300);
首页使用
首页若希望使用透明渐变导航,则需要在manifest.json中配置,在manifest.json的plus节点下,增加如下代码:
"launchwebview": {
"titleNView": {
"backgroundcolor": "#f7f7f7",
"titletext": "首页",
"titlecolor": "#000000",
"type":"transparent"
}
}注意:
因为已经使用了原生绘制的透明渐变导航,因此目标页面中,无需再编写导航栏DOM,否则会出现双标题情况。
Hello MUI中体验
最新版的Hello MUI已集成了原生渐变导航的示例,在即将发版的HBuilder 8.1.4+ 版本中即可体验,体验路径:
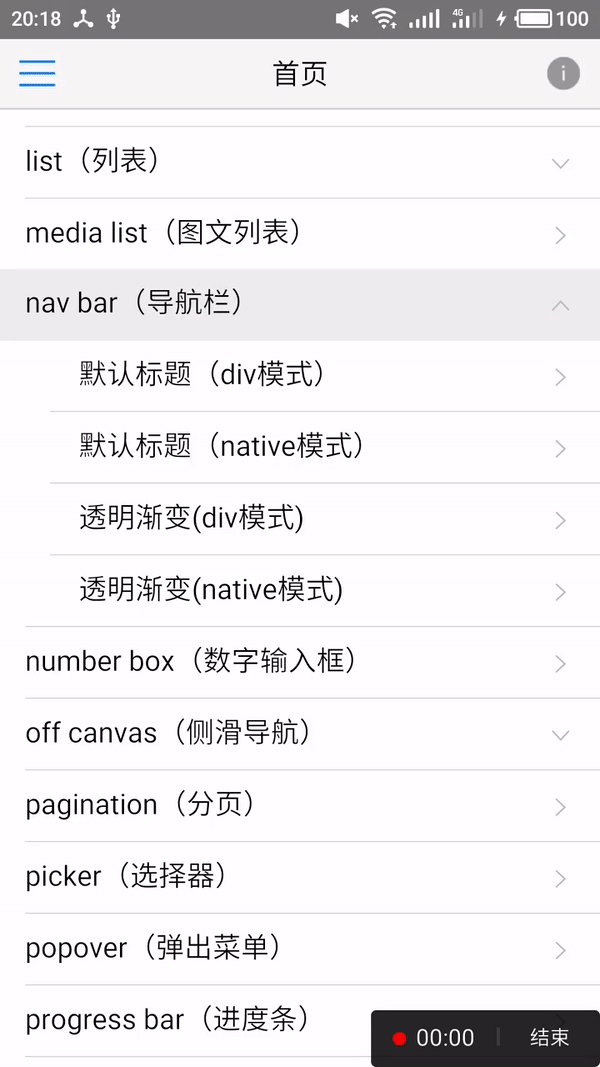
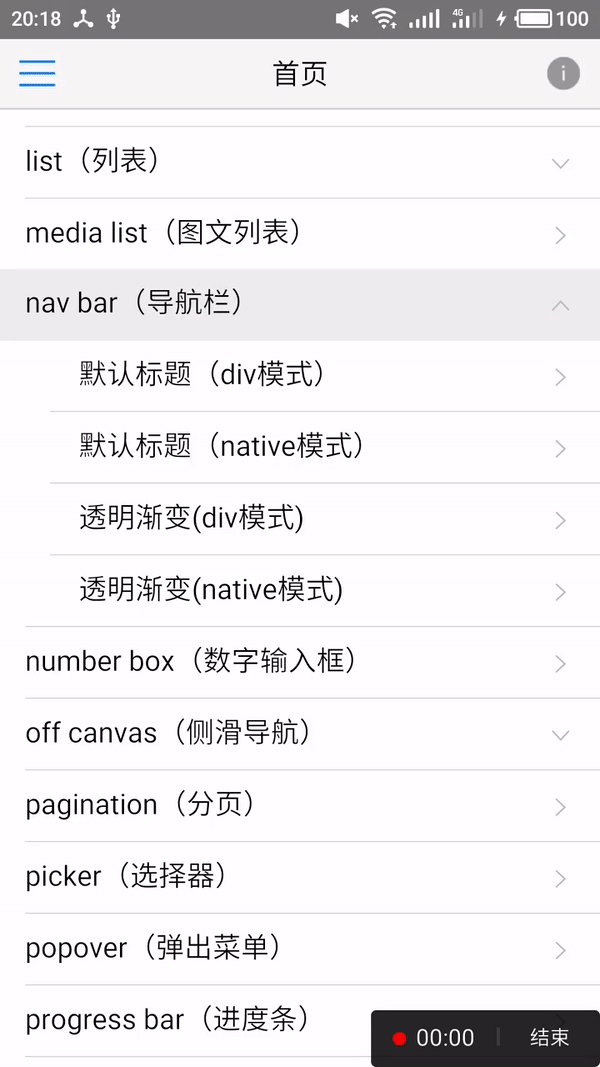
访问http://ask.dcloud.net.cn/article/12553下载最新版HBuilder,新建Hello mui项目,Hello MUI首页--> nav bar(导航栏) --> 透明渐变(native模式)
mui内置有H5版本的透明渐变导航控件,教程参考mui官网;透明渐变导航是一种解决滚动条通顶的变通方案,相比双webview,具有更高的性能和更好的动画效果;目前5+ runtime也支持了原生实现的透明渐变导航,相比MUI内置的H5模式,具有更高的性能,先看最终效果:

实现方案
非首页使用
在创建webview时,配置titleNView节点即可,示例如下:
var titleNView = {
backgroundColor: '#f7f7f7',//导航栏背景色
titleText: '透明渐变(native模式)',//导航栏标题
titleColor: '#000000',//文字颜色
type:'transparent',//透明渐变样式
autoBackButton: true,//自动绘制返回箭头
splitLine:{//底部分割线
color:'#cccccc'
}
}
//使用mui的窗口打开方式
mui.openWindow({
url:"nav_transparent_native.html",
id:"nav_transparent_demo"
styles:{
titleNView:titleNView
}
});
//不使用mui的窗口打开方式
// var webview = plus.webview.create("nav_transparent_native.html", "nav_transparent_demo", {
// titleNView:titleNView
// });
// webview.show("slide-in-right", 300);
首页使用
首页若希望使用透明渐变导航,则需要在manifest.json中配置,在manifest.json的plus节点下,增加如下代码:
"launchwebview": {
"titleNView": {
"backgroundcolor": "#f7f7f7",
"titletext": "首页",
"titlecolor": "#000000",
"type":"transparent"
}
}注意:
因为已经使用了原生绘制的透明渐变导航,因此目标页面中,无需再编写导航栏DOM,否则会出现双标题情况。
Hello MUI中体验
最新版的Hello MUI已集成了原生渐变导航的示例,在即将发版的HBuilder 8.1.4+ 版本中即可体验,体验路径:
访问http://ask.dcloud.net.cn/article/12553下载最新版HBuilder,新建Hello mui项目,Hello MUI首页--> nav bar(导航栏) --> 透明渐变(native模式)
独家系统全套mui,h5+教程,500节课程,文档,资料,20套app源码等
HTML CSS H5 JS Castapp.js,MUI,H5+,PHP mysql,React-Native,Ecmascript6,React.js mui-UI实战 mui,h5+ APP开发实战功能 app开发{仿支付宝,仿微信,仿e袋洗,仿驾考宝典,仿微店,仿教室帮,仿饿了么,仿糗事百科,仿猫眼电影,仿天猫,仿今日头条,东翌同城约,东翌课堂,内涵段子,全套实战开发,让大家快速学习APP开发全体课程只需要499啦 想学习的点击链接咨询课程499全套课程
HTML CSS H5 JS Castapp.js,MUI,H5+,PHP mysql,React-Native,Ecmascript6,React.js mui-UI实战 mui,h5+ APP开发实战功能 app开发{仿支付宝,仿微信,仿e袋洗,仿驾考宝典,仿微店,仿教室帮,仿饿了么,仿糗事百科,仿猫眼电影,仿天猫,仿今日头条,东翌同城约,东翌课堂,内涵段子,全套实战开发,让大家快速学习APP开发全体课程只需要499啦 想学习的点击链接咨询课程499全套课程
收起阅读 »HBuilder 8.1.4 alpha版发布,新增vue.js提示支持等功能;关于近期Appstore的警告邮件的处理办法
关于近期各位开发者收到Appstore 违反政策警告的公告
综合各方信息
- 主要禁的还是 JSPatch等热修复框架,特点是可以通过 JS 脚本调用和替换任意 OC 方法。
- 而使用5+ WGT或WGTU方式做热更新,更新页面和JS 功能暂时不受影响。
- 5+runtime没有使用JSPatch等热修复框架,主要是第三方SDK:高德地图和个推使用了jspatch,因此被警告。
=============================分割线================================================
HBuilder 8.1.4 alpha版发布,新增vue.js提示支持等功能
下载地址:http://pan.baidu.com/s/1hs0O4eS
更新日志:
IDE
-添加对vue.js框架提示的支持
- windows下边改边看浏览器的宽高设置增加移动触摸模拟功能
- 添加在编辑器上可以通过shift+鼠标滚轮调节横向滚动条的功能
- 解决控制台中Ctrl+F快捷键不起作用的问题
- 解决原生App打包有时弹出异常错误提示的问题
- 解决原生App打包有时自动下载获取的文件名不正确的问题
- 解决html中输入script按tab后没有生成script标签的问题
- 解决有时还原环境后没有自动导入默认目录下所有已存在项目的问题
App
- 新增Webview窗口支持添加原生View控件(subNViews),原生控件渲染加速页面加载速度
- 新增Webview窗口原生标题栏控件(导航栏控件)支持沉浸式显示效果,页面滚动时标题栏透明度动态变化 。参考http://ask.dcloud.net.cn/article/12556
- 新增Webview窗口支持设置原生处理返回键功能(backButtonAutoControl),提升页面关闭响应速度
- 新增原生图片轮播控件(plus.nativeObj.ImageSlider),支持加载网络图片。参考http://ask.dcloud.net.cn/article/12557
- Android平台优化应用资源保存目录(由sdcard下目录调整到应用私有目录),防止被清理软件删除引起应用页面无法打开的问题
- Android平台修复在部分设备上从二级窗口返回可能出现白屏的问题
- Android平台修复在特定情况下窗口动画效果不正确的问题
- Android平台修复横竖屏切换后获取屏幕分辨率可能不正确的问题
- Android平台修复plus.webview.startAnimation方法不设置回调参数可能引起崩溃的问题
- Android平台修复二维码中字符串中包含换行符时扫描可能出错的问题
- Android平台修复在特定情况下崩溃日志可能提交不成功的问题
- Android平台修复设置屏幕亮度(plus.screen.setBrightness)可能不生效的问题
- Android平台修复友盟统计channel参数设置无效的问题
- iOS平台修复应用设置为全屏显示时系统状态栏可能不消失的问题
- iOS平台修复webview 作为子窗口时调用isVisible()总是返回false的问题
- iOS平台修复Webview窗口设置softinputMode属性值为adjustResize时软键盘消失可能显示不正常的问题
- iOS平台修复wgt更新应用资源后重启应用可能导致系统状态栏样式显示不正确的问题
- iOS平台修复wgt/wgut更新时如果模块配置不一致可能导致失败的问题
- iOS平台修复启动第三方应用可能不触发pause/resume事件的问题
关于近期各位开发者收到Appstore 违反政策警告的公告
综合各方信息
- 主要禁的还是 JSPatch等热修复框架,特点是可以通过 JS 脚本调用和替换任意 OC 方法。
- 而使用5+ WGT或WGTU方式做热更新,更新页面和JS 功能暂时不受影响。
- 5+runtime没有使用JSPatch等热修复框架,主要是第三方SDK:高德地图和个推使用了jspatch,因此被警告。
=============================分割线================================================
HBuilder 8.1.4 alpha版发布,新增vue.js提示支持等功能
下载地址:http://pan.baidu.com/s/1hs0O4eS
更新日志:
IDE
-添加对vue.js框架提示的支持
- windows下边改边看浏览器的宽高设置增加移动触摸模拟功能
- 添加在编辑器上可以通过shift+鼠标滚轮调节横向滚动条的功能
- 解决控制台中Ctrl+F快捷键不起作用的问题
- 解决原生App打包有时弹出异常错误提示的问题
- 解决原生App打包有时自动下载获取的文件名不正确的问题
- 解决html中输入script按tab后没有生成script标签的问题
- 解决有时还原环境后没有自动导入默认目录下所有已存在项目的问题
App
- 新增Webview窗口支持添加原生View控件(subNViews),原生控件渲染加速页面加载速度
- 新增Webview窗口原生标题栏控件(导航栏控件)支持沉浸式显示效果,页面滚动时标题栏透明度动态变化 。参考http://ask.dcloud.net.cn/article/12556
- 新增Webview窗口支持设置原生处理返回键功能(backButtonAutoControl),提升页面关闭响应速度
- 新增原生图片轮播控件(plus.nativeObj.ImageSlider),支持加载网络图片。参考http://ask.dcloud.net.cn/article/12557
- Android平台优化应用资源保存目录(由sdcard下目录调整到应用私有目录),防止被清理软件删除引起应用页面无法打开的问题
- Android平台修复在部分设备上从二级窗口返回可能出现白屏的问题
- Android平台修复在特定情况下窗口动画效果不正确的问题
- Android平台修复横竖屏切换后获取屏幕分辨率可能不正确的问题
- Android平台修复plus.webview.startAnimation方法不设置回调参数可能引起崩溃的问题
- Android平台修复二维码中字符串中包含换行符时扫描可能出错的问题
- Android平台修复在特定情况下崩溃日志可能提交不成功的问题
- Android平台修复设置屏幕亮度(plus.screen.setBrightness)可能不生效的问题
- Android平台修复友盟统计channel参数设置无效的问题
- iOS平台修复应用设置为全屏显示时系统状态栏可能不消失的问题
- iOS平台修复webview 作为子窗口时调用isVisible()总是返回false的问题
- iOS平台修复Webview窗口设置softinputMode属性值为adjustResize时软键盘消失可能显示不正常的问题
- iOS平台修复wgt更新应用资源后重启应用可能导致系统状态栏样式显示不正确的问题
- iOS平台修复wgt/wgut更新时如果模块配置不一致可能导致失败的问题
- iOS平台修复启动第三方应用可能不触发pause/resume事件的问题
Android系统关于IPv6网络的接入分析
这种webAPP,对于Android系统来说,IPv6的访问该注意些什么?Android系统关于IPv6网络的分析情况
这种webAPP,对于Android系统来说,IPv6的访问该注意些什么?Android系统关于IPv6网络的分析情况
uploader上传在IOS相册选择图片,上传返回为空?难得没人遇到么。
上传不了是因为,苹果默认拍照图片文件格式都是大写,苹果是区分大小写,所以上传压缩下在改名。
上传不了是因为,苹果默认拍照图片文件格式都是大写,苹果是区分大小写,所以上传压缩下在改名。
独家系统全套mui,h5+教程,500节课程,文档,资料,20套app源码等
HTML CSS H5 JS Castapp.js,MUI,H5+,PHP mysql,React-Native,Ecmascript6,React.js mui-UI实战 mui,h5+ APP开发实战功能 app开发{仿支付宝,仿微信,仿e袋洗,仿驾考宝典,仿微店,仿教室帮,仿饿了么,仿糗事百科,仿猫眼电影,仿天猫,仿今日头条,东翌同城约,东翌课堂,内涵段子,全套实战开发,让大家快速学习APP开发全体课程只需要499啦 想学习的点击链接咨询课程499全套课程
HTML CSS H5 JS Castapp.js,MUI,H5+,PHP mysql,React-Native,Ecmascript6,React.js mui-UI实战 mui,h5+ APP开发实战功能 app开发{仿支付宝,仿微信,仿e袋洗,仿驾考宝典,仿微店,仿教室帮,仿饿了么,仿糗事百科,仿猫眼电影,仿天猫,仿今日头条,东翌同城约,东翌课堂,内涵段子,全套实战开发,让大家快速学习APP开发全体课程只需要499啦 想学习的点击链接咨询课程499全套课程
收起阅读 »








