App 开发实战教程 -《有道词典》、《今日头条》!更多免费视频教程(mui、h5+、h.js)等教程汇总
基于mui、h5+、h.js的App开发实战教程 - 仿《有道词典》 已经发布!

总计10节:
1、入口页面布局子页面布局(含原生侧滑窗口切换
2、主页面布局及代码实现
3、新闻详情页面开发
4、词典页面功能及代码编写
5、热点新闻栏目开发(涵盖:下拉刷新、上拉加载等知识点)
6、完成登录检查及微信登录
7、“我的”页面开发
8、推送及相关统计
9、app 在线升级及安装
10、发布应用到应用宝并进行应用加固及签名
课程总计 4个半小时,包含源码、apk。涉及mui布局修改、服务器交互、微信登录、推送、app升级、加固签名等大部分开发知识!
收费50元,有经济困难的在校学生可以联系客服 1265928288 进行优惠(不是勿扰)。
购买方式
腾讯课堂:
https://ke.qq.com/course/194834#tuin=4f8da6
资料包包含:源码、素材、文字资料,购买后即可下载! 观看时候选择超清模式,代码清晰可见!
交流qq群
1群 335126794(已满), 2群 340610532
hcoder 一直致力于奉献高质量 教程,官网上 mui h5+ 等免费教程播放量已经达到5万,收点费用为了做的更好,希望大家理解。
免费教程地址
http://www.hcoder.net/course
基于mui、h5+、h.js的App开发实战教程 - 仿《有道词典》 已经发布!
总计10节:
1、入口页面布局子页面布局(含原生侧滑窗口切换
2、主页面布局及代码实现
3、新闻详情页面开发
4、词典页面功能及代码编写
5、热点新闻栏目开发(涵盖:下拉刷新、上拉加载等知识点)
6、完成登录检查及微信登录
7、“我的”页面开发
8、推送及相关统计
9、app 在线升级及安装
10、发布应用到应用宝并进行应用加固及签名
课程总计 4个半小时,包含源码、apk。涉及mui布局修改、服务器交互、微信登录、推送、app升级、加固签名等大部分开发知识!
收费50元,有经济困难的在校学生可以联系客服 1265928288 进行优惠(不是勿扰)。
购买方式
腾讯课堂:
https://ke.qq.com/course/194834#tuin=4f8da6
资料包包含:源码、素材、文字资料,购买后即可下载! 观看时候选择超清模式,代码清晰可见!
交流qq群
1群 335126794(已满), 2群 340610532
hcoder 一直致力于奉献高质量 教程,官网上 mui h5+ 等免费教程播放量已经达到5万,收点费用为了做的更好,希望大家理解。
免费教程地址
http://www.hcoder.net/course
关于Hbuilder无法检测Genymotion模拟器的解决办法
随便说两句
这两天因为安卓测试机无法使用,开始捣腾起模拟器,先是用了 Android SDK,但是不好用,而且步骤繁琐,后来用了Genymotion,下载很方便,在这里我就不讲怎么下载和安装,直接讲我是怎么解决Hbuilder无法识别的问题。
废话不多说
产生这个问题的原因一般是 adb 冲突,因为Hbuilder和Genymotion都有各自的adb,我们先找到它们各自的文件所在目录路径。
以我自己的路径为例:
D:\Genymotion\tools
D:\Hbuilder\tools
然后跟着我的步骤做
首先运行你的Genymotion模拟器
(1) 按快捷键 “WIN R” 并输入 cmd,回车
(2) 输入命令 进入你的Genymotion文件中中tools目录下
(3) 输入命令 .\adb devices
你会看到一个IP和端口(如我的是:192.168.194.101:5555),记下来,后面要用
(4)在计算机Genymotion文件夹tools目录下,找到adb.exe,将它重命名(随意),方便我们kill进程
(5) 同时也打开Hbuilder,然后启动任务管理器,将所有的adb.exe进程都结束掉
(6) 再回到cmd,进到Hbuilder目录下的tools目录下,输入 .\adb connect 192.168.194.101:5555 这里的IP和端口替换第3步你的那个
(7)再看看你的Hbuilder(点一下这个小箭头),会看到已经连接到你的设备
(8)大功告成,最后记得把Genymotion的adb.exe文件改回来,不然下次运行模拟器就会有问题(默认名字是 adb.exe)
但是!我想大家也发现了,我们每次连接模拟器难道都要做这些吗,好麻烦(懒癌犯了),所以我写了一个简单的批处理。
可以新建一个txt文件,然后复制下面这段进去(相应的路径根据自己的两个adb文件路径替换,相信兄弟们都是很有灵性的)
d:
rename \Genymotion\tools\adb.exe adb_t.exe
taskkill /f /fi "STATUS ne Running" /im adb.exe
cd \Hbuilder\tools
.\adb connect 192.168.194.101:5555
rename \Genymotion\tools\adb_t.exe adb.exe
pause
然后另存为一个后缀为.bat的批处理文件(另存为的时候记得选所以文件,编码不要去修改)
好了,以后每次只要先打开Hbuilder和Genymotion,然后双击点开我们的批处理文件,搞定
赶紧去试一试!
随便说两句
这两天因为安卓测试机无法使用,开始捣腾起模拟器,先是用了 Android SDK,但是不好用,而且步骤繁琐,后来用了Genymotion,下载很方便,在这里我就不讲怎么下载和安装,直接讲我是怎么解决Hbuilder无法识别的问题。
废话不多说
产生这个问题的原因一般是 adb 冲突,因为Hbuilder和Genymotion都有各自的adb,我们先找到它们各自的文件所在目录路径。
以我自己的路径为例:
D:\Genymotion\tools
D:\Hbuilder\tools
然后跟着我的步骤做
首先运行你的Genymotion模拟器
(1) 按快捷键 “WIN R” 并输入 cmd,回车
(2) 输入命令 进入你的Genymotion文件中中tools目录下
(3) 输入命令 .\adb devices
你会看到一个IP和端口(如我的是:192.168.194.101:5555),记下来,后面要用
(4)在计算机Genymotion文件夹tools目录下,找到adb.exe,将它重命名(随意),方便我们kill进程
(5) 同时也打开Hbuilder,然后启动任务管理器,将所有的adb.exe进程都结束掉
(6) 再回到cmd,进到Hbuilder目录下的tools目录下,输入 .\adb connect 192.168.194.101:5555 这里的IP和端口替换第3步你的那个
(7)再看看你的Hbuilder(点一下这个小箭头),会看到已经连接到你的设备
(8)大功告成,最后记得把Genymotion的adb.exe文件改回来,不然下次运行模拟器就会有问题(默认名字是 adb.exe)
但是!我想大家也发现了,我们每次连接模拟器难道都要做这些吗,好麻烦(懒癌犯了),所以我写了一个简单的批处理。
可以新建一个txt文件,然后复制下面这段进去(相应的路径根据自己的两个adb文件路径替换,相信兄弟们都是很有灵性的)
d:
rename \Genymotion\tools\adb.exe adb_t.exe
taskkill /f /fi "STATUS ne Running" /im adb.exe
cd \Hbuilder\tools
.\adb connect 192.168.194.101:5555
rename \Genymotion\tools\adb_t.exe adb.exe
pause
然后另存为一个后缀为.bat的批处理文件(另存为的时候记得选所以文件,编码不要去修改)
好了,以后每次只要先打开Hbuilder和Genymotion,然后双击点开我们的批处理文件,搞定
赶紧去试一试!
收起阅读 »12个可以帮你简化iOS app开发流程的工具
这里推荐12个可以帮你简化iOS app开发流程的工具。很多开发者都使用过这些工具,涉及原型和设计、编程、测试、上架以及最后的营销,基本上涵盖了整个开发过程。
原型和设计
有了一个很好的创意后,你要做的不是立刻编程,而是设计UI和创建原型,这样你才能知道app如何运行,根据用户体验需要做哪些调整。

AppCooker 不仅是一个创建原型的优秀工具,它提供的许多功能还可以帮助你将程序发布到App store中。它集成了Dropbox,Box.net和photo roll,你可以直接将图标和其它UI资源导入到原型设计工具中。你可以利用渐变和填充等功能来创建简单的形状,并且可以访问几乎所有苹果默认提供的UI控件。
如果你不准备深入图形设计,可以使用App Cooker将图片资源合理地放在一起,以创建一个粗糙的、统一的原型。AppCooker还有一个很容易使用的动态链接功能,通过该功能,你可以把各种画面连接起来。

Fluid UI是一款用于移动开发的Web原型设计工具,可以帮助设计师高效地完成产品原型设计。优点:无设备限制,无平台限制(Windows、Mac以及Linux系统),支持Chrome和Safari浏览器(Chrome浏览器上的app也可离线使用)。采取拖拽的操作方式,不需要程序员来写代码。另外,Fluid UI资源库非常丰富,有针对iOS、Android以及Windows 8的资源。如果你觉得库存资源不能满足你的需求,你也可以自行添加。
对于喜欢快速开发的小团队来说,Fluid UI高保真模拟用户体验和操作非常适合。开发人员甚至在创建原型后还可以进行触摸测试,分享移动用户体验。另外,开发人员还可以在Fluid UI上进行迭代开发!Fluid UI提供免费版本和付费版本:免费版支持1个项目,其余根据支持项目数目不同进行收费,比如29美元/月支持3个项目,49美元/月支持10个项目,129美元/月支持10个以上项目。

Make app icon是一个可以帮你快速生成app图标的web工具。Make app icon可以帮你生成苹果指导方针所说的各种分辨率图标,包括retina设备和非retina设备。另外,还可以制作用于Android平台的图标。
虽然看起来是个很简单的工具,但可以帮你节省不少时间,使用起来也比较方便。你在Make app icon网页添加图片,然后留下你的邮箱,系统最终会将图标以zip文件形式发送给你,支持PNG、JPG以及PSD等不同格式文件。(发送时间会有点长...)
你也许会意识到之前你在阅读各个图标大小说明和调整每个图标上浪费了多少时间。

Sketch是一款Mac上的app,是一款优秀的Vector/Pixel混合型开发工具,可以帮你创建retina图像。你可以将这款app当成Photoshop和Fireworks的替代品,它包含大量对开发者友好的功能,比如“导出为CSS文件”和为Retina设备导出。售价\$49,15天免费试用。
开发和上架
一旦你有了初步的UI和设计元素,你就要开始编码和最终的上架了,下边一些工具或许可以帮到你。

SourceTree是一个免费的Mac软件,主要用于Git和Mercurial版本控制。根据我的经验,大多数的iOS开发者都使用Git,另外还有一小部分人在使用Mercurial和SVN。
SourceTree可以帮助你进行源代码控制计划,跟传统的复杂的命令行版本控制软件相比,SourceTree是一款独一无二的GUI工具。对于新手Git用户来说,SourceTree使用起来简单且高效,对于经验丰富的app开发人员来说,SourceTree有着非常强大的功能。
另外,SourceTree还有一些很棒的功能,比如incoming和outgoing变更,以及直观的分支管理功能。SourceTree可以让你在操作终端上节省非常多的时间。

有时候会需要把app展现在大屏幕上,或者你想展示一个修复了bug的屏幕截图,但你又不想进入全屏的视频编辑模式,那么AirServer就是一个很好的选择。
AirServer是一个非常简单的Mac和PC应用,它的作用是把你的iPhone 或者iPad的屏幕搬到电脑上。AirServer能够通过本地网络将音频、照片、视频以及支持 AirPlay 功能的第三方App,从 iOS 设备无线传送到 Mac 电脑的屏幕上,把Mac变成一个AirPlay终端。
安装AirServer软件后,iPhone或者iPad上会显示可用于AirPlay的设备列表,选择你的电脑,你的iPhone屏幕就会立即呈现在电脑上,就像Apple TV与电视的关系一样。这对团体demo非常有用,适合大的开发团队进行app相关测试。

Appuploader是一款用于ios app上架的辅助工具,可以帮助开发者高效地申请ios证书和上传ipa到App Store。优点:无设备限制,无平台限制(Windows、Mac以及Linux系统),对于跨平台开发没有配置Mac电脑的开发者非常合适。
另外Appuploader还有一些很棒的功能,创建申请的ios证书和配置文件,不受设备限制,很好的解决多电脑开发弊端,还可以通过模板更新app信息,让你在上架过程中节省很多时间.
服务器端的服务
在过去几年,我们见证了针对移动开发者的服务器端业务的快速增长,这些服务宣称可以解决类似于存储、内容交付以及实时功能等。较高可靠性和工具集可以帮助开发者有效降低开发时间,可能是时候考虑在你的下个app中使用服务器服务。以下是有关于该项服务的几个简短介绍:

Firebase是一家位于旧金山的后端服务提供商,主要关注后端数据实时处理,适用于对数据实时性要求很高的app,如网页游戏、协作工具等。借助Firebase的服务,你可以为用户打造独一无二的体验,尤其适合那些多人玩家的app。现在Firebase为多个应用提供数据库服务,包括 Scratchpad.io、Twitch 以及 Klout等。
Firebas的服务使用起来非常简单,只需引用一行JS代码,即可配置好Web App所需的数据库存储服务。简化了编码工作,使用户可以专注问题本身,节省了开发时间。另外,使用Firebase服务,开发者无需购置服务器即可实现app实时数据更新,用户无需刷新页面就能获得新数据。Firebase已经发布了全新的iOS SDK,同样可以帮助iOS开发者解决一定的数据存储问题。

Kinvey宣称可以帮开发者走出创建和维护移动后端的困境。Kinvey是一项跨平台的服务,有着多项功能,比如用户管理、业务逻辑、数据存储、推送通知、跨CDN大量文件存储、分析、自动化版本管理以及其他功能。不管是个人开发者还是企业级开发者,Kinvey都是一个强大的平台。
测试和营销
测试是app开发过程中非常重要的一步,在app在上架应用商店之前,开发者要确保自己的app能够流畅地运行,可以节省大量时间,也可降低客服人员的工作量。市场可用于测试、获得用户反馈和app崩溃报告的服务非常多,以下提供几种供参考:

Tokens简化了iTunes Connect生成和分发免费促销码的过程,不管是发布新app还是更新app版本。此外,Tokens还可以跟踪你的促销码分发对象,以及他们是否兑换了促销码,这可以帮助你优化数量有限(50)的促销码,避免浪费。

Smore 是一个在线快速制作电子宣传单的web app,不仅仅支持图片和文本,还支持视频多媒体内容。使用Smore为你的app制作电子宣传单只需要你向AppStore提交应用时所需的截图、描述等。Smore提供多个可选主题,如果你对系统生成的电子宣传单不满意,你也可以自行编辑。此外,smore还提供流量分析服务,你可以清楚地知道用户如何mageView2/2/w/1240)

Countly为开发者提供了实时的、开源移动分析平台,通过可视化的方式将收集自手机用户的数据展现出来,从而给开发者可行的建议。开发者可以轻易地将Countly服务器端代码部署在自己的服务器上,并将开发工具包整合进自己的app中。目前,Countly分析系统有iOS 和 Android两种版本的开发包。如果你熟悉的Google Analytics和Flurry,那么Countly也可提供相同的功能。
这里推荐12个可以帮你简化iOS app开发流程的工具。很多开发者都使用过这些工具,涉及原型和设计、编程、测试、上架以及最后的营销,基本上涵盖了整个开发过程。
原型和设计
有了一个很好的创意后,你要做的不是立刻编程,而是设计UI和创建原型,这样你才能知道app如何运行,根据用户体验需要做哪些调整。

AppCooker 不仅是一个创建原型的优秀工具,它提供的许多功能还可以帮助你将程序发布到App store中。它集成了Dropbox,Box.net和photo roll,你可以直接将图标和其它UI资源导入到原型设计工具中。你可以利用渐变和填充等功能来创建简单的形状,并且可以访问几乎所有苹果默认提供的UI控件。
如果你不准备深入图形设计,可以使用App Cooker将图片资源合理地放在一起,以创建一个粗糙的、统一的原型。AppCooker还有一个很容易使用的动态链接功能,通过该功能,你可以把各种画面连接起来。

Fluid UI是一款用于移动开发的Web原型设计工具,可以帮助设计师高效地完成产品原型设计。优点:无设备限制,无平台限制(Windows、Mac以及Linux系统),支持Chrome和Safari浏览器(Chrome浏览器上的app也可离线使用)。采取拖拽的操作方式,不需要程序员来写代码。另外,Fluid UI资源库非常丰富,有针对iOS、Android以及Windows 8的资源。如果你觉得库存资源不能满足你的需求,你也可以自行添加。
对于喜欢快速开发的小团队来说,Fluid UI高保真模拟用户体验和操作非常适合。开发人员甚至在创建原型后还可以进行触摸测试,分享移动用户体验。另外,开发人员还可以在Fluid UI上进行迭代开发!Fluid UI提供免费版本和付费版本:免费版支持1个项目,其余根据支持项目数目不同进行收费,比如29美元/月支持3个项目,49美元/月支持10个项目,129美元/月支持10个以上项目。

Make app icon是一个可以帮你快速生成app图标的web工具。Make app icon可以帮你生成苹果指导方针所说的各种分辨率图标,包括retina设备和非retina设备。另外,还可以制作用于Android平台的图标。
虽然看起来是个很简单的工具,但可以帮你节省不少时间,使用起来也比较方便。你在Make app icon网页添加图片,然后留下你的邮箱,系统最终会将图标以zip文件形式发送给你,支持PNG、JPG以及PSD等不同格式文件。(发送时间会有点长...)
你也许会意识到之前你在阅读各个图标大小说明和调整每个图标上浪费了多少时间。

Sketch是一款Mac上的app,是一款优秀的Vector/Pixel混合型开发工具,可以帮你创建retina图像。你可以将这款app当成Photoshop和Fireworks的替代品,它包含大量对开发者友好的功能,比如“导出为CSS文件”和为Retina设备导出。售价\$49,15天免费试用。
开发和上架
一旦你有了初步的UI和设计元素,你就要开始编码和最终的上架了,下边一些工具或许可以帮到你。

SourceTree是一个免费的Mac软件,主要用于Git和Mercurial版本控制。根据我的经验,大多数的iOS开发者都使用Git,另外还有一小部分人在使用Mercurial和SVN。
SourceTree可以帮助你进行源代码控制计划,跟传统的复杂的命令行版本控制软件相比,SourceTree是一款独一无二的GUI工具。对于新手Git用户来说,SourceTree使用起来简单且高效,对于经验丰富的app开发人员来说,SourceTree有着非常强大的功能。
另外,SourceTree还有一些很棒的功能,比如incoming和outgoing变更,以及直观的分支管理功能。SourceTree可以让你在操作终端上节省非常多的时间。

有时候会需要把app展现在大屏幕上,或者你想展示一个修复了bug的屏幕截图,但你又不想进入全屏的视频编辑模式,那么AirServer就是一个很好的选择。
AirServer是一个非常简单的Mac和PC应用,它的作用是把你的iPhone 或者iPad的屏幕搬到电脑上。AirServer能够通过本地网络将音频、照片、视频以及支持 AirPlay 功能的第三方App,从 iOS 设备无线传送到 Mac 电脑的屏幕上,把Mac变成一个AirPlay终端。
安装AirServer软件后,iPhone或者iPad上会显示可用于AirPlay的设备列表,选择你的电脑,你的iPhone屏幕就会立即呈现在电脑上,就像Apple TV与电视的关系一样。这对团体demo非常有用,适合大的开发团队进行app相关测试。

Appuploader是一款用于ios app上架的辅助工具,可以帮助开发者高效地申请ios证书和上传ipa到App Store。优点:无设备限制,无平台限制(Windows、Mac以及Linux系统),对于跨平台开发没有配置Mac电脑的开发者非常合适。
另外Appuploader还有一些很棒的功能,创建申请的ios证书和配置文件,不受设备限制,很好的解决多电脑开发弊端,还可以通过模板更新app信息,让你在上架过程中节省很多时间.
服务器端的服务
在过去几年,我们见证了针对移动开发者的服务器端业务的快速增长,这些服务宣称可以解决类似于存储、内容交付以及实时功能等。较高可靠性和工具集可以帮助开发者有效降低开发时间,可能是时候考虑在你的下个app中使用服务器服务。以下是有关于该项服务的几个简短介绍:

Firebase是一家位于旧金山的后端服务提供商,主要关注后端数据实时处理,适用于对数据实时性要求很高的app,如网页游戏、协作工具等。借助Firebase的服务,你可以为用户打造独一无二的体验,尤其适合那些多人玩家的app。现在Firebase为多个应用提供数据库服务,包括 Scratchpad.io、Twitch 以及 Klout等。
Firebas的服务使用起来非常简单,只需引用一行JS代码,即可配置好Web App所需的数据库存储服务。简化了编码工作,使用户可以专注问题本身,节省了开发时间。另外,使用Firebase服务,开发者无需购置服务器即可实现app实时数据更新,用户无需刷新页面就能获得新数据。Firebase已经发布了全新的iOS SDK,同样可以帮助iOS开发者解决一定的数据存储问题。

Kinvey宣称可以帮开发者走出创建和维护移动后端的困境。Kinvey是一项跨平台的服务,有着多项功能,比如用户管理、业务逻辑、数据存储、推送通知、跨CDN大量文件存储、分析、自动化版本管理以及其他功能。不管是个人开发者还是企业级开发者,Kinvey都是一个强大的平台。
测试和营销
测试是app开发过程中非常重要的一步,在app在上架应用商店之前,开发者要确保自己的app能够流畅地运行,可以节省大量时间,也可降低客服人员的工作量。市场可用于测试、获得用户反馈和app崩溃报告的服务非常多,以下提供几种供参考:

Tokens简化了iTunes Connect生成和分发免费促销码的过程,不管是发布新app还是更新app版本。此外,Tokens还可以跟踪你的促销码分发对象,以及他们是否兑换了促销码,这可以帮助你优化数量有限(50)的促销码,避免浪费。

Smore 是一个在线快速制作电子宣传单的web app,不仅仅支持图片和文本,还支持视频多媒体内容。使用Smore为你的app制作电子宣传单只需要你向AppStore提交应用时所需的截图、描述等。Smore提供多个可选主题,如果你对系统生成的电子宣传单不满意,你也可以自行编辑。此外,smore还提供流量分析服务,你可以清楚地知道用户如何mageView2/2/w/1240)

Countly为开发者提供了实时的、开源移动分析平台,通过可视化的方式将收集自手机用户的数据展现出来,从而给开发者可行的建议。开发者可以轻易地将Countly服务器端代码部署在自己的服务器上,并将开发工具包整合进自己的app中。目前,Countly分析系统有iOS 和 Android两种版本的开发包。如果你熟悉的Google Analytics和Flurry,那么Countly也可提供相同的功能。
收起阅读 »APP+PC+微信等项目 团队承接各种定制开发
目前团队承接各种定制开发业务。(纯技术团队)
pc端:电商系统、房产系统、直销系统等各种定制
微信:微商城分销,服务号、订阅号等各种定制开发
APP:开发全行业定制开发
免费售后服务一年(BUG终身修复),签订开发合同保证双方利益。支持第三方威客资金托管,先干活,满意后在付款。
电话:
15666871360
座机:
0539-3330321
QQ:
767677830
目前团队承接各种定制开发业务。(纯技术团队)
pc端:电商系统、房产系统、直销系统等各种定制
微信:微商城分销,服务号、订阅号等各种定制开发
APP:开发全行业定制开发
免费售后服务一年(BUG终身修复),签订开发合同保证双方利益。支持第三方威客资金托管,先干活,满意后在付款。
电话:
15666871360
座机:
0539-3330321
QQ:
767677830
全职承接 APP,thinkphp 接口+后台,完整项目 !保证质量 !
全职承接 APP,thinkphp 接口+后台,完整项目 !保证质量 !
QQ:2714055313,439396545!
两个QQ都可以联系!
全职承接 APP,thinkphp 接口+后台,完整项目 !保证质量 !
QQ:2714055313,439396545!
两个QQ都可以联系!
应用退出时,通过toast提醒用户反馈意见
尽可能多且准确地采集用户意见,对于产品改进至关重要;常见的用户反馈入口有两种:
- 主动弹框提醒:用户需要中断当前操作,手动关闭弹框,体验不好
- 深藏设置菜单:用户一般很少看设置界面,很少看到问题反馈入口
如何高频提醒但又不打扰用户业务操作呢?我们提供了一种在应用退出的toast信息中,增加"反馈意见"的入口,效果图如下:

实现如上效果图,思路比较简单:
- 重写首页的mui.back,用户按下back键时校验是否存在退出的toast;若存在toast,则直接退出应用;否则显示toast信息;
- toast信息中传入HTML代码,增加一个“反馈意见”的链接
- 点击“反馈意见”链接,打开问题反馈页面
备注:plus环境下使用div模式的toast,需保证mui版本在v3.5.0以上;
根据如上思路,我们可以写出如下框架代码:
/**
* 打开问题反馈页面
*/
window.__openFeed = function() {
//TODO 实现打开问题反馈页面逻辑
}
var _toast = false;
/**
* 重写mui.back,用户退出时提示反馈使用体验
*/
mui.back = function() {
if(!_toast || !_toast.isVisible()) {
_toast = mui.toast('再按一次返回键退出<br>点此可 <span style="border-bottom:1px solid #fff" onclick="__openFeed();">反馈意见</span>', {
duration: 'long',
type: 'div'
});
} else {
plus.runtime.quit();
}
}接下来的工作就是实现打开问题反馈页面的window.__openFeed方法,这里有两种实现思路:
- 打开本地问题反馈页面
- 打开云端问题反馈页面
打开本地问题反馈页面
mui很早就发布了问题反馈的页面模板,在HBuilder中新建HTML页面时选择"mui问题反馈"模板组即可,如下图所示:

然后填充如上代码中的window.__openFeed方法,如下:
//打开本地问题反馈页面
window.__openFeed = function() {
plus.nativeUI.showWaiting();
//feedback.html路径根据实际工程代码调整
var feedbackWebview = plus.webview.create("feedback.html", "__W2A_FEEDBACK");
feedbackWebview.addEventListener('titleUpdate', function() {
plus.nativeUI.closeWaiting();
feedbackWebview.show('slide-in-right', 300);
});
}该模式的优缺点如下:
- 优点:支持自定义,可随意修改样式、快捷输入内容等
- 缺点:增加应用资源包大小
打开云端问题反馈页面(流应用下推荐)
DCloud同时提供了云端问题反馈页面,开发者无需在项目中集成feedback页面模板资源,直接打开在线反馈地址,同样可以完成问题反馈;这种模式的实现代码如下:
/*****开发者需修改的部分 开始*****/
var _appinfo = {
app_name: "", //应用名称
about: "" //关于页面路径,注意需要_www前缀
}
/*****开发者需修改的部分 结束*****/
/**
* 打开在线问题反馈页面
*/
window.__openFeed = function() {
plus.nativeUI.showWaiting();
var _p = plus.os.name === 'Android' ? 'a' : plus.os.name === 'iOS' ? 'i' : '';
//TODO:这里使用的是FeedBack云地址,开发者也可以替换为本地页面地址
var url = 'https://service.dcloud.net.cn/feedback?p=' + _p;
url += "&plus_version=" + plus.runtime.innerVersion;
url += "&vendor=" + plus.device.vendor;
url += "&md=" + plus.device.model;
_appinfo.app_name && (url += "&app_name=" + encodeURIComponent(_appinfo.app_name));
_appinfo.about && (url += "&about=" + _appinfo.about);
var feedbackWebview = plus.webview.create(url, "__W2A_FEEDBACK");
feedbackWebview.addEventListener('titleUpdate', function() {
plus.nativeUI.closeWaiting();
feedbackWebview.show('slide-in-right', 300);
});
}_appinfo中的字段均为选填项:
- app_name若填写,以这里的app_name为准;若未填写,则自动读取manifest.json中的name节点;
- about为关于页面地址,若填写,则可从云端“问题反馈”页面,跳转到本地的关于页面;
该模式的优缺点如下:
- 优点:在线打开,减少应用资源包大小,提高发行效率
- 缺点:可定制性较弱
备注:云端问题反馈页面对于5+ App和流应用均适用。
云端查看数据
不管以何种模式打开问题反馈页面,云端查看数据的方式都是一致的,都是登录开发者中心,选择对应应用查看,具体参考问题反馈云服务已上线
尽可能多且准确地采集用户意见,对于产品改进至关重要;常见的用户反馈入口有两种:
- 主动弹框提醒:用户需要中断当前操作,手动关闭弹框,体验不好
- 深藏设置菜单:用户一般很少看设置界面,很少看到问题反馈入口
如何高频提醒但又不打扰用户业务操作呢?我们提供了一种在应用退出的toast信息中,增加"反馈意见"的入口,效果图如下:

实现如上效果图,思路比较简单:
- 重写首页的mui.back,用户按下back键时校验是否存在退出的toast;若存在toast,则直接退出应用;否则显示toast信息;
- toast信息中传入HTML代码,增加一个“反馈意见”的链接
- 点击“反馈意见”链接,打开问题反馈页面
备注:plus环境下使用div模式的toast,需保证mui版本在v3.5.0以上;
根据如上思路,我们可以写出如下框架代码:
/**
* 打开问题反馈页面
*/
window.__openFeed = function() {
//TODO 实现打开问题反馈页面逻辑
}
var _toast = false;
/**
* 重写mui.back,用户退出时提示反馈使用体验
*/
mui.back = function() {
if(!_toast || !_toast.isVisible()) {
_toast = mui.toast('再按一次返回键退出<br>点此可 <span style="border-bottom:1px solid #fff" onclick="__openFeed();">反馈意见</span>', {
duration: 'long',
type: 'div'
});
} else {
plus.runtime.quit();
}
}接下来的工作就是实现打开问题反馈页面的window.__openFeed方法,这里有两种实现思路:
- 打开本地问题反馈页面
- 打开云端问题反馈页面
打开本地问题反馈页面
mui很早就发布了问题反馈的页面模板,在HBuilder中新建HTML页面时选择"mui问题反馈"模板组即可,如下图所示:

然后填充如上代码中的window.__openFeed方法,如下:
//打开本地问题反馈页面
window.__openFeed = function() {
plus.nativeUI.showWaiting();
//feedback.html路径根据实际工程代码调整
var feedbackWebview = plus.webview.create("feedback.html", "__W2A_FEEDBACK");
feedbackWebview.addEventListener('titleUpdate', function() {
plus.nativeUI.closeWaiting();
feedbackWebview.show('slide-in-right', 300);
});
}该模式的优缺点如下:
- 优点:支持自定义,可随意修改样式、快捷输入内容等
- 缺点:增加应用资源包大小
打开云端问题反馈页面(流应用下推荐)
DCloud同时提供了云端问题反馈页面,开发者无需在项目中集成feedback页面模板资源,直接打开在线反馈地址,同样可以完成问题反馈;这种模式的实现代码如下:
/*****开发者需修改的部分 开始*****/
var _appinfo = {
app_name: "", //应用名称
about: "" //关于页面路径,注意需要_www前缀
}
/*****开发者需修改的部分 结束*****/
/**
* 打开在线问题反馈页面
*/
window.__openFeed = function() {
plus.nativeUI.showWaiting();
var _p = plus.os.name === 'Android' ? 'a' : plus.os.name === 'iOS' ? 'i' : '';
//TODO:这里使用的是FeedBack云地址,开发者也可以替换为本地页面地址
var url = 'https://service.dcloud.net.cn/feedback?p=' + _p;
url += "&plus_version=" + plus.runtime.innerVersion;
url += "&vendor=" + plus.device.vendor;
url += "&md=" + plus.device.model;
_appinfo.app_name && (url += "&app_name=" + encodeURIComponent(_appinfo.app_name));
_appinfo.about && (url += "&about=" + _appinfo.about);
var feedbackWebview = plus.webview.create(url, "__W2A_FEEDBACK");
feedbackWebview.addEventListener('titleUpdate', function() {
plus.nativeUI.closeWaiting();
feedbackWebview.show('slide-in-right', 300);
});
}_appinfo中的字段均为选填项:
- app_name若填写,以这里的app_name为准;若未填写,则自动读取manifest.json中的name节点;
- about为关于页面地址,若填写,则可从云端“问题反馈”页面,跳转到本地的关于页面;
该模式的优缺点如下:
- 优点:在线打开,减少应用资源包大小,提高发行效率
- 缺点:可定制性较弱
备注:云端问题反馈页面对于5+ App和流应用均适用。
云端查看数据
不管以何种模式打开问题反馈页面,云端查看数据的方式都是一致的,都是登录开发者中心,选择对应应用查看,具体参考问题反馈云服务已上线
收起阅读 »【经验分享】MUI的picker选择器中item条目文字过长溢出,导致内容无法全部显示
MUI的picker选择器中item条目文字过长溢出,导致内容无法全部显示。
经过修改mui.picker.js源码,实现选中item后弹出toast显示全部文字,修改方便无bug,分享~~
Picker.prototype.endScroll = function() {
var self = this;
if (self.list.angle < self.beginAngle) {
self.list.style.webkitTransition = "150ms ease-out";
self.setAngle(self.beginAngle);
} else if (self.list.angle > self.endAngle) {
self.list.style.webkitTransition = "150ms ease-out";
self.setAngle(self.endAngle);
} else {
var index = parseInt((self.list.angle / self.itemAngle).toFixed(0));
self.list.style.webkitTransition = "100ms ease-out";
self.setAngle(self.itemAngle * index);
}
self.triggerChange();
// -------------选择完item后,弹出toast显示选中项文本
self.elementItems.forEach(function(item) {
if(item.classList.contains('highlight'))
plus.nativeUI.toast(item.innerText, {verticalAlign:"center"});
});
// -------------------------------------------------
};在mui.picker.js源码的 Picker.prototype.endScroll 方法中插入一段foreach循环判断当前item状态
效果:
MUI的picker选择器中item条目文字过长溢出,导致内容无法全部显示。
经过修改mui.picker.js源码,实现选中item后弹出toast显示全部文字,修改方便无bug,分享~~
Picker.prototype.endScroll = function() {
var self = this;
if (self.list.angle < self.beginAngle) {
self.list.style.webkitTransition = "150ms ease-out";
self.setAngle(self.beginAngle);
} else if (self.list.angle > self.endAngle) {
self.list.style.webkitTransition = "150ms ease-out";
self.setAngle(self.endAngle);
} else {
var index = parseInt((self.list.angle / self.itemAngle).toFixed(0));
self.list.style.webkitTransition = "100ms ease-out";
self.setAngle(self.itemAngle * index);
}
self.triggerChange();
// -------------选择完item后,弹出toast显示选中项文本
self.elementItems.forEach(function(item) {
if(item.classList.contains('highlight'))
plus.nativeUI.toast(item.innerText, {verticalAlign:"center"});
});
// -------------------------------------------------
};在mui.picker.js源码的 Picker.prototype.endScroll 方法中插入一段foreach循环判断当前item状态
效果:
收起阅读 »【解决方案】关于最新版夜神模拟器不显示控制台日志的问题解决方案
h5+ App 开发实战教程 - 仿《有道词典》已经发布!更多免费视频教程(mui、h5+、h.js、仿《今日头条》新闻客户端实战)等教程汇总
基于mui、h5+、h.js的App开发实战教程 - 仿《有道词典》 已经发布!
总计10节:
1、入口页面布局子页面布局(含原生侧滑窗口切换
2、主页面布局及代码实现
3、新闻详情页面开发
4、词典页面功能及代码编写
5、热点新闻栏目开发(涵盖:下拉刷新、上拉加载等知识点)
6、完成登录检查及微信登录
7、“我的”页面开发
8、推送及相关统计
9、app 在线升级及安装
10、发布应用到应用宝并进行应用加固及签名
课程总计 4个半小时,包含源码、apk。涉及mui布局修改、服务器交互、微信登录、推送、app升级、加固签名等大部分开发知识!
收费50元,有经济困难的在校学生可以联系客服 1265928288 进行优惠(不是勿扰)。
购买方式
腾讯课堂:
https://ke.qq.com/course/194834#tuin=4f8da6
资料包包含:源码、素材、文字资料,购买后即可下载! 观看时候选择超清模式,代码清晰可见!
交流qq群
1群 335126794(已满), 2群 340610532
hcoder 一直致力于奉献高质量 教程,官网上 mui h5+ 等免费教程播放量已经达到5万,收点费用为了做的更好,希望大家理解。
免费教程地址
http://www.hcoder.net/course
基于mui、h5+、h.js的App开发实战教程 - 仿《有道词典》 已经发布!
总计10节:
1、入口页面布局子页面布局(含原生侧滑窗口切换
2、主页面布局及代码实现
3、新闻详情页面开发
4、词典页面功能及代码编写
5、热点新闻栏目开发(涵盖:下拉刷新、上拉加载等知识点)
6、完成登录检查及微信登录
7、“我的”页面开发
8、推送及相关统计
9、app 在线升级及安装
10、发布应用到应用宝并进行应用加固及签名
课程总计 4个半小时,包含源码、apk。涉及mui布局修改、服务器交互、微信登录、推送、app升级、加固签名等大部分开发知识!
收费50元,有经济困难的在校学生可以联系客服 1265928288 进行优惠(不是勿扰)。
购买方式
腾讯课堂:
https://ke.qq.com/course/194834#tuin=4f8da6
资料包包含:源码、素材、文字资料,购买后即可下载! 观看时候选择超清模式,代码清晰可见!
交流qq群
1群 335126794(已满), 2群 340610532
hcoder 一直致力于奉献高质量 教程,官网上 mui h5+ 等免费教程播放量已经达到5万,收点费用为了做的更好,希望大家理解。
免费教程地址
http://www.hcoder.net/course
【慕课网】花钱买了好多慕课网视频,想分享给大家看看吧!
各位编程的同学,花钱看了好多慕课网的视频,有需要的可以找我啊,加koukou吧 3325942711。
各位编程的同学,花钱看了好多慕课网的视频,有需要的可以找我啊,加koukou吧 3325942711。
IOS分享软键盘弹出,在键盘上方出现自定义菜单样式
var oH=0;
mui.plusReady(function() {
initNativeObjects();
showSoftInput();
if(plus.os.name=="Android"){
}else{
var iosH=plus.screen.resolutionWidth*plus.screen.scale;
if(iosH==640){ //iphone5
oH=screen.height-271;
}
if(iosH==750){ //iphone6
oH=screen.height-258;
}
if(iosH==1080){ //iphone6 plus
oH=screen.height-226;
}
}
});
function goFooter(oh){
$('.say-menu').animate({'bottom':oh},200);
$('.text-sum').animate({'bottom':oh+50},200);
}
$(function(){
/*var x=20,oH=$(window).height(); alert(oH);
$(window).on('resize',function(){
var oH2=$(window).height();alert(oH2);
});*/
$("textarea").on('blur',function(){
$('.say-menu').animate({'bottom':0},200);
$('.text-sum').animate({'bottom':50},200);
});
$("textarea").on('focus',function(){
$('.say-menu').animate({'bottom':oH},200);
$('.text-sum').animate({'bottom':oH+50},200);
});
});
var nativeWebview, imm, InputMethodManager;
var initNativeObjects = function() {
if (mui.os.android) {
var main = plus.android.runtimeMainActivity();
var Context = plus.android.importClass("android.content.Context");
InputMethodManager = plus.android.importClass("android.view.inputmethod.InputMethodManager");
imm = main.getSystemService(Context.INPUT_METHOD_SERVICE);
} else {
nativeWebview = plus.webview.currentWebview().nativeInstanceObject();
}
};
var showSoftInput = function() {
var nativeWebview = plus.webview.currentWebview().nativeInstanceObject();
if (mui.os.android) {
//强制当前webview获得焦点
plus.android.importClass(nativeWebview);
nativeWebview.requestFocus();
imm.toggleSoftInput(0, InputMethodManager.SHOW_FORCED);
} else {
nativeWebview.plusCallMethod({
"setKeyboardDisplayRequiresUserAction": false
});
}
setTimeout(function() {
//此处可写具体逻辑设置获取焦点的input
var inputElem = document.querySelector('textarea');
inputElem.focus();
goFooter(oH);
}, 200);
};var oH=0;
mui.plusReady(function() {
initNativeObjects();
showSoftInput();
if(plus.os.name=="Android"){
}else{
var iosH=plus.screen.resolutionWidth*plus.screen.scale;
if(iosH==640){ //iphone5
oH=screen.height-271;
}
if(iosH==750){ //iphone6
oH=screen.height-258;
}
if(iosH==1080){ //iphone6 plus
oH=screen.height-226;
}
}
});
function goFooter(oh){
$('.say-menu').animate({'bottom':oh},200);
$('.text-sum').animate({'bottom':oh+50},200);
}
$(function(){
/*var x=20,oH=$(window).height(); alert(oH);
$(window).on('resize',function(){
var oH2=$(window).height();alert(oH2);
});*/
$("textarea").on('blur',function(){
$('.say-menu').animate({'bottom':0},200);
$('.text-sum').animate({'bottom':50},200);
});
$("textarea").on('focus',function(){
$('.say-menu').animate({'bottom':oH},200);
$('.text-sum').animate({'bottom':oH+50},200);
});
});
var nativeWebview, imm, InputMethodManager;
var initNativeObjects = function() {
if (mui.os.android) {
var main = plus.android.runtimeMainActivity();
var Context = plus.android.importClass("android.content.Context");
InputMethodManager = plus.android.importClass("android.view.inputmethod.InputMethodManager");
imm = main.getSystemService(Context.INPUT_METHOD_SERVICE);
} else {
nativeWebview = plus.webview.currentWebview().nativeInstanceObject();
}
};
var showSoftInput = function() {
var nativeWebview = plus.webview.currentWebview().nativeInstanceObject();
if (mui.os.android) {
//强制当前webview获得焦点
plus.android.importClass(nativeWebview);
nativeWebview.requestFocus();
imm.toggleSoftInput(0, InputMethodManager.SHOW_FORCED);
} else {
nativeWebview.plusCallMethod({
"setKeyboardDisplayRequiresUserAction": false
});
}
setTimeout(function() {
//此处可写具体逻辑设置获取焦点的input
var inputElem = document.querySelector('textarea');
inputElem.focus();
goFooter(oH);
}, 200);
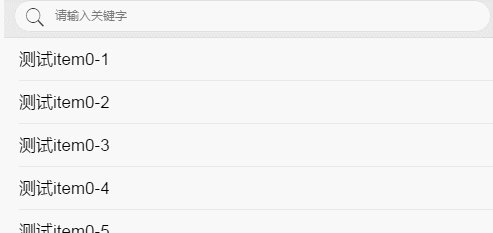
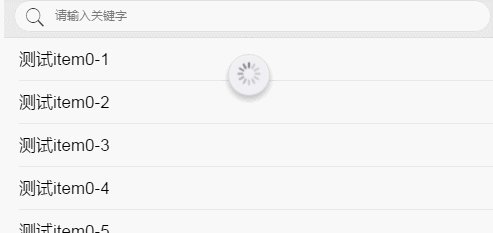
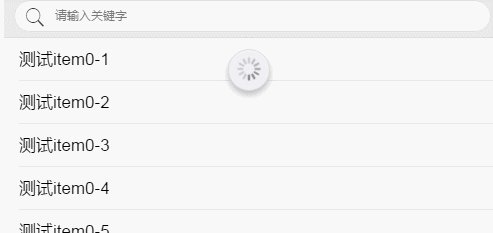
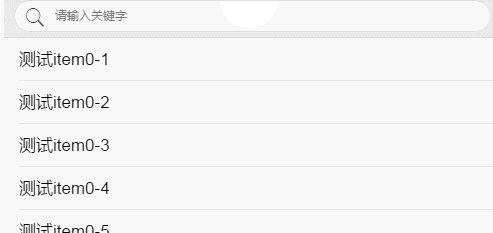
};【分享】【开源】一个H5下拉刷新库,各式各样的皮肤定制
Notice
这个老版本的已经不再维护了,后续维护新版下拉刷新
地址:
https://github.com/minirefresh/minirefresh
特点:
-
零依赖(原生JS实现,不依赖于任何库)
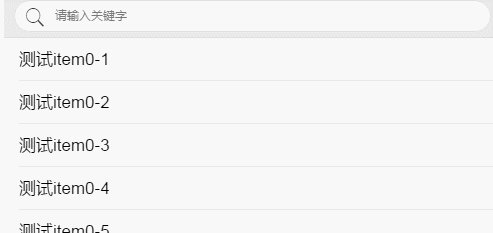
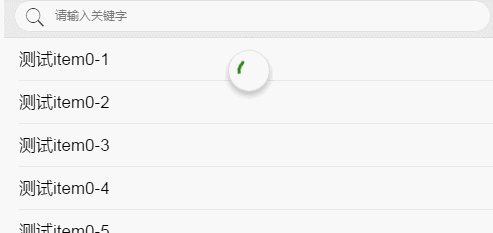
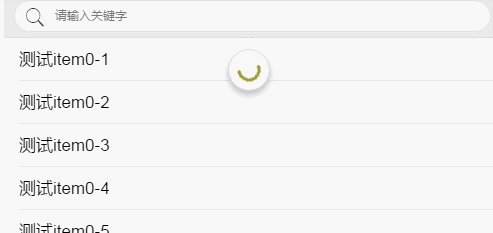
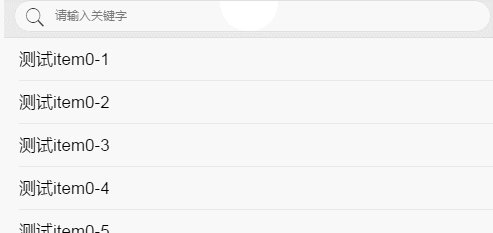
-
多平台支持。一套代码,多端运行,支持Android,iOS,主流浏览器
-
丰富的主题,官方提供多种主题(包括默认,applet-仿小程序,drawer3d-3d抽屉效果,taobao-仿淘宝等)
-
高性能。动画采用css3+硬件加速,在主流手机上流畅运行
-
良好的兼容性。支持和各种Scroll的嵌套(包括mui-scroll,IScroll,Swipe等),支持Vue环境下的使用
-
易拓展,三层架构,专门抽取UI层面,方便实现各种的主题,实现一套主题非常方便,而且几乎可以实现任何的效果
-
优雅的API和源码,API设计科学,简单,源码严谨,所有源码通过
ESlint检测 -
完善的文档与示例,提供完善的showcase,以及文档
或者查看
【minirefresh】优雅的H5下拉刷新。零依赖,高性能,多主题,易拓展
说明
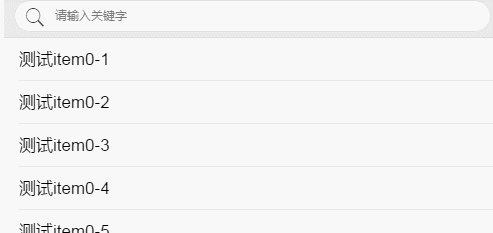
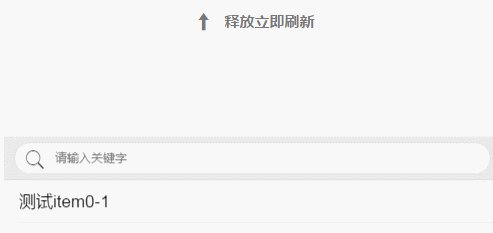
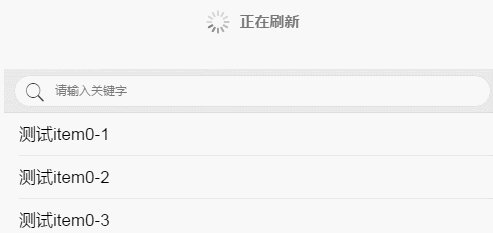
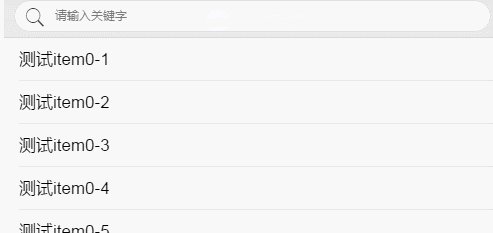
下拉刷新几乎是移动H5端必用的插件,鄙人第一个封装的h5插件也是下拉刷新,近来正好在整理下拉刷新相关知识,因此重新弄了一个下拉刷新库,统一了API,抽取了基类,提供了各式各样的皮肤,以及支持很方便的进行自定义皮肤的定制。
里面既有直接基于mui下拉刷新封装的皮肤,也有基于mui的IScroll进行拓展的皮肤,也有另起炉灶,重新基于IScroll5进行封装的皮肤,另外还提供方便的拓展,各式各样。
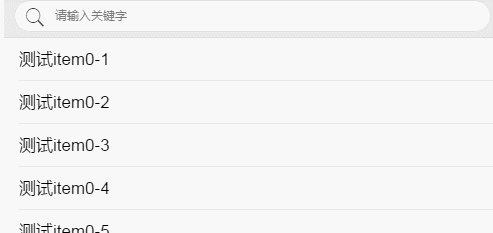
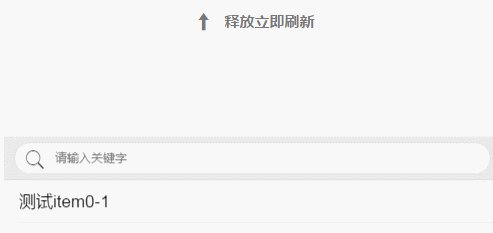
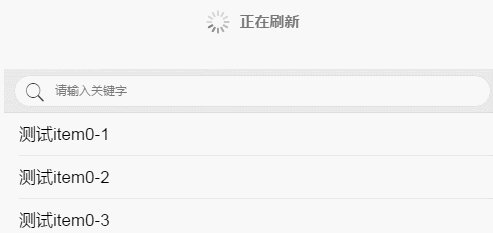
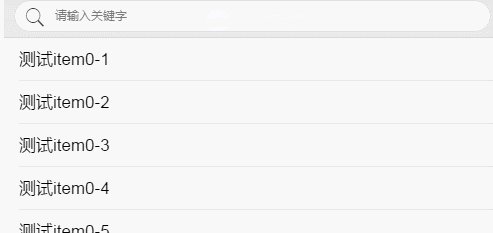
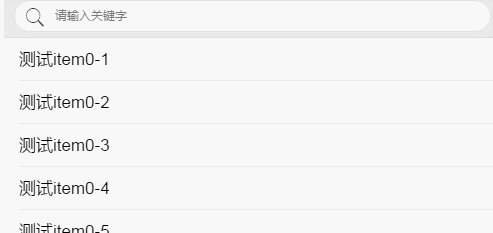
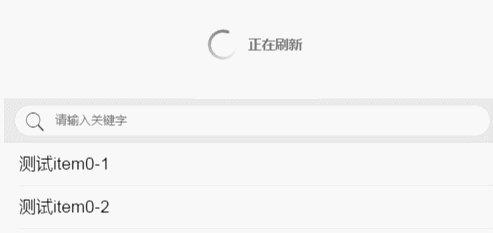
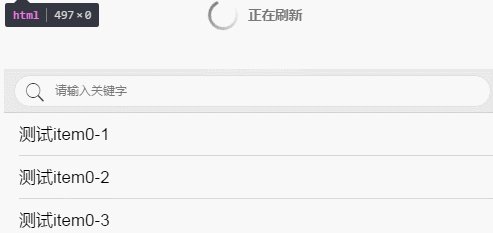
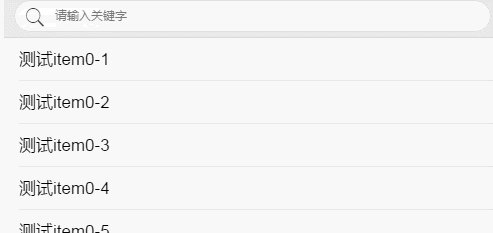
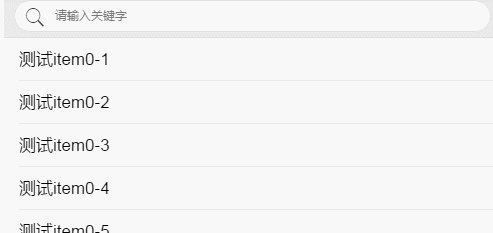
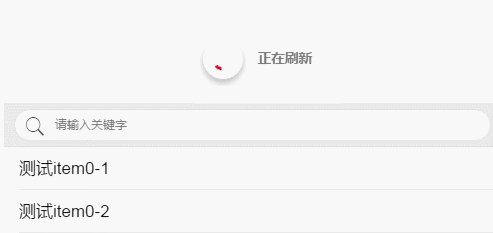
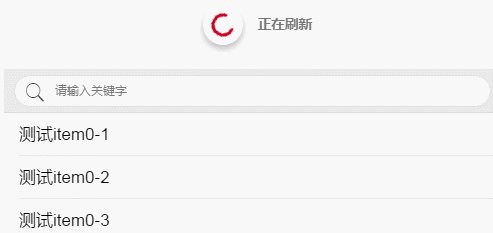
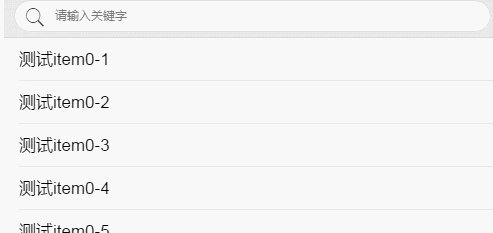
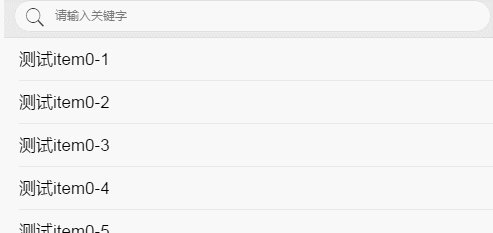
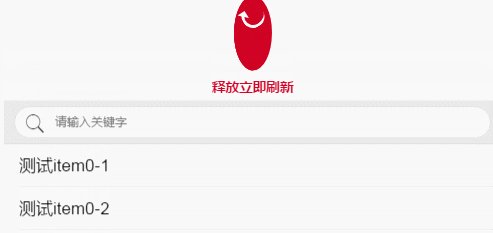
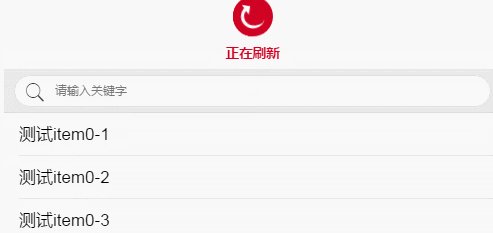
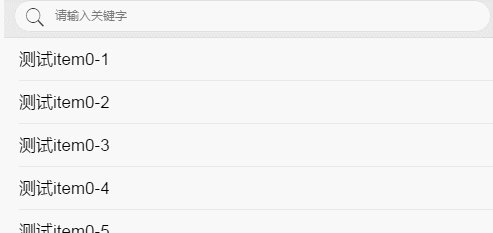
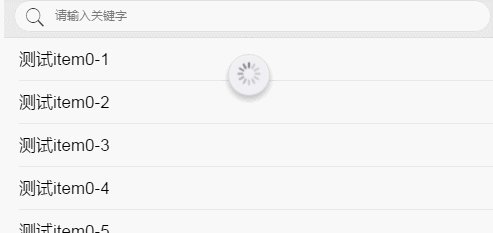
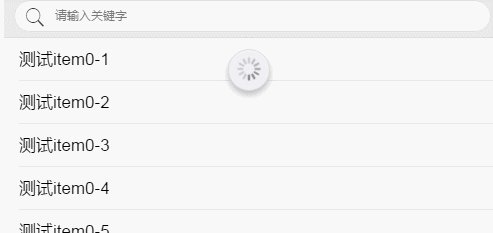
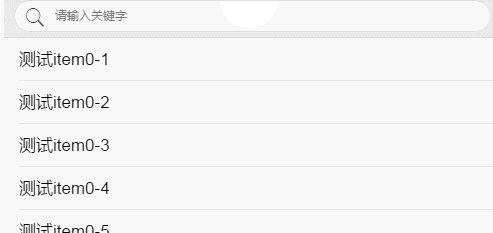
- 效果1

- 效果2

- 效果3

- 效果4

- 效果5

- 效果6

地址
源码: https://github.com/dailc/pulltorefresh-h5-iscroll
PS:
整理这套下拉刷新库费了不少时间(借鉴了不少mui源码),也感觉到目前H5中还是别用太花哨的动画好,因此决定后续的皮肤更新都是尽量简单的状态切换(会尽量提供多场景下的UI效果),而不再用那些花哨的动画了。
这个库将API风格统一后,用起来果然舒服多了。。。
另外
如果对大家有帮助,记得star噢!
TODO: 相关博文,后续补上。
Notice
这个老版本的已经不再维护了,后续维护新版下拉刷新
地址:
https://github.com/minirefresh/minirefresh
特点:
-
零依赖(原生JS实现,不依赖于任何库)
-
多平台支持。一套代码,多端运行,支持Android,iOS,主流浏览器
-
丰富的主题,官方提供多种主题(包括默认,applet-仿小程序,drawer3d-3d抽屉效果,taobao-仿淘宝等)
-
高性能。动画采用css3+硬件加速,在主流手机上流畅运行
-
良好的兼容性。支持和各种Scroll的嵌套(包括mui-scroll,IScroll,Swipe等),支持Vue环境下的使用
-
易拓展,三层架构,专门抽取UI层面,方便实现各种的主题,实现一套主题非常方便,而且几乎可以实现任何的效果
-
优雅的API和源码,API设计科学,简单,源码严谨,所有源码通过
ESlint检测 -
完善的文档与示例,提供完善的showcase,以及文档
或者查看
【minirefresh】优雅的H5下拉刷新。零依赖,高性能,多主题,易拓展
说明
下拉刷新几乎是移动H5端必用的插件,鄙人第一个封装的h5插件也是下拉刷新,近来正好在整理下拉刷新相关知识,因此重新弄了一个下拉刷新库,统一了API,抽取了基类,提供了各式各样的皮肤,以及支持很方便的进行自定义皮肤的定制。
里面既有直接基于mui下拉刷新封装的皮肤,也有基于mui的IScroll进行拓展的皮肤,也有另起炉灶,重新基于IScroll5进行封装的皮肤,另外还提供方便的拓展,各式各样。
- 效果1

- 效果2

- 效果3

- 效果4

- 效果5

- 效果6

地址
源码: https://github.com/dailc/pulltorefresh-h5-iscroll
PS:
整理这套下拉刷新库费了不少时间(借鉴了不少mui源码),也感觉到目前H5中还是别用太花哨的动画好,因此决定后续的皮肤更新都是尽量简单的状态切换(会尽量提供多场景下的UI效果),而不再用那些花哨的动画了。
这个库将API风格统一后,用起来果然舒服多了。。。
另外
如果对大家有帮助,记得star噢!
TODO: 相关博文,后续补上。
收起阅读 »










