udp的发送与接收
需要注意的是:需要用Unicode编码方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
<script type="text/javascript">
var udp;
document.addEventListener('plusready', function(){
//console.log("所有plus api都应该在此事件发生后调用,否则会出现plus is undefined。"
udp=new UDP();
udp.Listen(5412,function(data){
alert("收到:" data);
});
});
function senddata(){
udp.Send("192.168.1.197",12345,"a地");
}
function UDP(){
var DatagramPacket=plus.android.importClass("java.net.DatagramPacket");
var DatagramSocket=plus.android.importClass("java.net.DatagramSocket");
var InetAddress=plus.android.importClass("java.net.InetAddress");
var Addr=new InetAddress();
var sock;
var _RUNNING=true;
this.Listen=function(port,recvcallback){
sock=new DatagramSocket(port);
var buf=[];
buf=Str2Byte("12345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890");
//buf[1024]=0;
sock.setSoTimeout(50);
var recvtime=setTimeout(recv(recvcallback),"10");
function recv(callback) {
var pack=new DatagramPacket(buf,buf.length);
try{
sock.receive(pack);
if (pack.getLength()>0) {
var data=Byte2Str(pack.getData(),pack.getLength());
callback(data);
clearTimeout(recvtime);
}
}catch(e){
}
if (_RUNNING) recvtime=setTimeout(recv(callback),"10");
}
};
this.Close=function() {
alert("Socket Close");
sock.close();
_RUNNING=false;
};
this.Send=function(remote,port,data) {
var buf=[];
buf=Str2Byte(data);
var pack=new DatagramPacket(buf,buf.length,Addr.getByName(remote),port);
sock.send(pack);
};
} function Byte2Str(arr,length){
var str="";
var d;
for(var i=0;i<length;i =2) {
d=arr[i];
d=(arr[i 1]<<8) d;
var tmp=String.fromCharCode(d);
str =tmp;
}
return str;
}
function Str2Byte(str){
var ch,c2,st,re=[];
for(var i=0;i<str.length;i ) {
ch=str.charCodeAt(i);
st=[];
do {
c2=ch需要注意的是:需要用Unicode编码方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
<script type="text/javascript">
var udp;
document.addEventListener('plusready', function(){
//console.log("所有plus api都应该在此事件发生后调用,否则会出现plus is undefined。"
udp=new UDP();
udp.Listen(5412,function(data){
alert("收到:" data);
});
});
function senddata(){
udp.Send("192.168.1.197",12345,"a地");
}
function UDP(){
var DatagramPacket=plus.android.importClass("java.net.DatagramPacket");
var DatagramSocket=plus.android.importClass("java.net.DatagramSocket");
var InetAddress=plus.android.importClass("java.net.InetAddress");
var Addr=new InetAddress();
var sock;
var _RUNNING=true;
this.Listen=function(port,recvcallback){
sock=new DatagramSocket(port);
var buf=[];
buf=Str2Byte("12345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890");
//buf[1024]=0;
sock.setSoTimeout(50);
var recvtime=setTimeout(recv(recvcallback),"10");
function recv(callback) {
var pack=new DatagramPacket(buf,buf.length);
try{
sock.receive(pack);
if (pack.getLength()>0) {
var data=Byte2Str(pack.getData(),pack.getLength());
callback(data);
clearTimeout(recvtime);
}
}catch(e){
}
if (_RUNNING) recvtime=setTimeout(recv(callback),"10");
}
};
this.Close=function() {
alert("Socket Close");
sock.close();
_RUNNING=false;
};
this.Send=function(remote,port,data) {
var buf=[];
buf=Str2Byte(data);
var pack=new DatagramPacket(buf,buf.length,Addr.getByName(remote),port);
sock.send(pack);
};
} function Byte2Str(arr,length){
var str="";
var d;
for(var i=0;i<length;i =2) {
d=arr[i];
d=(arr[i 1]<<8) d;
var tmp=String.fromCharCode(d);
str =tmp;
}
return str;
}
function Str2Byte(str){
var ch,c2,st,re=[];
for(var i=0;i<str.length;i ) {
ch=str.charCodeAt(i);
st=[];
do {
c2=chmui切换div模式选项卡横向平移特效(借用mui官方图片轮播特效实现)
开始使用slider segmented control和mui control content之间的交互写完页面后发现,
切换选项卡的时候没有平移特效,
而设计稿上面切换选项卡是有那个特效的,
so,只好去官方demo翻找,
发现似乎div模式的选项卡切换的时候都没有平移特效,
后来看到官方demo里面的选项卡是可以滑动进行切换的,
心想这不就是图片轮播差不多吗,
于是乎,果断把选项卡切换按钮上的href去掉,添加上data-index属性
监听按钮上的tap事件,添加图片轮播插件的gotoItem方法

完美解决~
具体代码如下
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="http://www.dcloud.io/hellomui/css/mui.min.css" rel="stylesheet" />
<script src="http://www.dcloud.io/hellomui/js/mui.min.js"></script>
<script type="text/javascript">
mui.init()
</script>
<style type="text/css">
body{font-family: "Microsoft YaHei",sans-serif;color:#333;background-color: #F1E9DC;}
div.mui-content{background-color: #F1E9DC;}
p{margin-bottom: 0px;}
.mui-slider-indicator.mui-segmented-control{
padding: 5px 10px;
background: #FFF;
}
.mui-segmented-control.mui-scroll-wrapper{
height: 45px;
}
.mui-segmented-control.mui-scroll-wrapper .mui-control-item{
width: 100px;
border: 1px solid #ccc;
box-shadow:0 0 5px #aaa;
line-height: 30px;
}
.mui-segmented-control.mui-scroll-wrapper .mui-control-item.mui-active{
color: #fff;
background-color: #78909C;
}
.mui-fullscreen .mui-segmented-control~.mui-slider-group{
top: 45px;
}
.mui-slider-group .mui-scroll-wrapper{
padding-top: 5px;
}
</style>
</head>
<body>
<div class="mui-content">
<div id="slider" class="mui-slider mui-fullscreen">
<div class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<div class="mui-scroll">
<a class="mui-control-item mui-active" data-index="0">卡片</a>
<a class="mui-control-item" data-index="1">图表</a>
<a class="mui-control-item" data-index="2">其他</a>
<a class="mui-control-item" data-index="3">其他</a>
<a class="mui-control-item" data-index="4">其他</a>
<a class="mui-control-item" data-index="5">其他</a>
</div>
</div>
<div class="mui-slider-group">
<div class="mui-slider-item mui-control-content mui-active">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<div class="mui-card">
<div class="mui-card-content">
<div class="mui-card-content-inner">
这是一个最简单的卡片视图控件;卡片视图常用来显示完整独立的一段信息,比如一篇文章的预览图、作者信息、点赞数量等
</div>
</div>
</div>
<div class="mui-card">
<div class="mui-card-header">页眉</div>
<div class="mui-card-content">
<div class="mui-card-content-inner">
包含页眉页脚的卡片,页眉常用来显示面板标题,页脚用来显示额外信息或支持的操作(比如点赞、评论等)
</div>
</div>
<div class="mui-card-footer">页脚</div>
</div>
<div class="mui-card">
<div class="mui-card-header mui-card-media" style="height:40vw;background-image:url(http://www.dcloud.io/hellomui/images/cbd.jpg)"></div>
<div class="mui-card-content">
<div class="mui-card-content-inner">
<p>Posted on January 18, 2016</p>
<p style="color: #333;">这里显示文章摘要,让读者对文章内容有个粗略的概念...</p>
</div>
</div>
<div class="mui-card-footer">
<a class="mui-card-link">Like</a>
<a class="mui-card-link">Read more</a>
</div>
</div>
<div class="mui-card">
<div class="mui-card-header mui-card-media">
<img src="http://www.dcloud.io/hellomui/images/logo.png" style="width:34px">
<div class="mui-media-body">
小M
<p>发表于 2016-06-30 15:30</p>
</div>
</div>
<div class="mui-card-content" >
<img src="http://www.dcloud.io/hellomui/images/yuantiao.jpg" alt="" width="100%"/>
</div>
<div class="mui-card-footer">
<a class="mui-card-link">Like</a>
<a class="mui-card-link">Comment</a>
<a class="mui-card-link">Read more</a>
</div>
</div>
</div>
</div>
</div>
<div class="mui-slider-item mui-control-content">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<ul class="mui-table-view mui-grid-view">
<li class="mui-table-view-cell mui-media mui-col-xs-6">
<a href="#">
<img class="mui-media-object" src="http://www.dcloud.io/hellomui/images/shuijiao.jpg">
<div class="mui-media-body">幸福就是可以一起睡觉</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-6">
<a href="#">
<img class="mui-media-object" src="http://www.dcloud.io/hellomui/images/muwu.jpg">
<div class="mui-media-body">想要一间这样的木屋,静静的喝咖啡</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-6">
<a href="#"><img class="mui-media-object" src="http://www.dcloud.io/hellomui/images/cbd.jpg">
<div class="mui-media-body">Color of SIP CBD</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-6">
<a href="#">
<img class="mui-media-object" src="http://www.dcloud.io/hellomui/images/yuantiao.jpg">
<div class="mui-media-body">静静看这世界</div>
</a>
</li>
</ul>
<div class="mui-card">
<div class="mui-card-header">页眉</div>
<div class="mui-card-content">
<div class="mui-card-content-inner">
包含页眉页脚的卡片,页眉常用来显示面板标题,页脚用来显示额外信息或支持的操作(比如点赞、评论等)
</div>
</div>
<div class="mui-card-footer">页脚</div>
</div>
<div class="mui-card">
<div class="mui-card-header mui-card-media">
<img src="http://www.dcloud.io/hellomui/images/logo.png" style="width:34px">
<div class="mui-media-body">
小M
<p>发表于 2016-06-30 15:30</p>
</div>
</div>
<div class="mui-card-content" >
<img src="http://www.dcloud.io/hellomui/images/yuantiao.jpg" alt="" width="100%"/>
</div>
<div class="mui-card-footer">
<a class="mui-card-link">Like</a>
<a class="mui-card-link">Comment</a>
<a class="mui-card-link">Read more</a>
</div>
</div>
</div>
</div>
</div>
<div class="mui-slider-item mui-control-content">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
自行脑补页面
</div>
</div>
</div>
<div class="mui-slider-item mui-control-content">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
自行脑补页面
</div>
</div>
</div>
<div class="mui-slider-item mui-control-content">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
自行脑补页面
</div>
</div>
</div>
<div class="mui-slider-item mui-control-content">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
自行脑补页面
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
mui.ready(function() {
mui('.mui-scroll-wrapper').scroll({
bounce: true,
indicators: true,
deceleration:mui.os.ios?0.003:0.0009
});
mui('.mui-scroll').on('tap','.mui-control-item:not(.mui-active)',function(){
mui('.mui-slider').slider().gotoItem(this.getAttribute('data-index'));
});
});
</script>
</body>
</html>好了源码在附件里~
对了,再附上个视频
视频
开始使用slider segmented control和mui control content之间的交互写完页面后发现,
切换选项卡的时候没有平移特效,
而设计稿上面切换选项卡是有那个特效的,
so,只好去官方demo翻找,
发现似乎div模式的选项卡切换的时候都没有平移特效,
后来看到官方demo里面的选项卡是可以滑动进行切换的,
心想这不就是图片轮播差不多吗,
于是乎,果断把选项卡切换按钮上的href去掉,添加上data-index属性
监听按钮上的tap事件,添加图片轮播插件的gotoItem方法

完美解决~
具体代码如下
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="http://www.dcloud.io/hellomui/css/mui.min.css" rel="stylesheet" />
<script src="http://www.dcloud.io/hellomui/js/mui.min.js"></script>
<script type="text/javascript">
mui.init()
</script>
<style type="text/css">
body{font-family: "Microsoft YaHei",sans-serif;color:#333;background-color: #F1E9DC;}
div.mui-content{background-color: #F1E9DC;}
p{margin-bottom: 0px;}
.mui-slider-indicator.mui-segmented-control{
padding: 5px 10px;
background: #FFF;
}
.mui-segmented-control.mui-scroll-wrapper{
height: 45px;
}
.mui-segmented-control.mui-scroll-wrapper .mui-control-item{
width: 100px;
border: 1px solid #ccc;
box-shadow:0 0 5px #aaa;
line-height: 30px;
}
.mui-segmented-control.mui-scroll-wrapper .mui-control-item.mui-active{
color: #fff;
background-color: #78909C;
}
.mui-fullscreen .mui-segmented-control~.mui-slider-group{
top: 45px;
}
.mui-slider-group .mui-scroll-wrapper{
padding-top: 5px;
}
</style>
</head>
<body>
<div class="mui-content">
<div id="slider" class="mui-slider mui-fullscreen">
<div class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<div class="mui-scroll">
<a class="mui-control-item mui-active" data-index="0">卡片</a>
<a class="mui-control-item" data-index="1">图表</a>
<a class="mui-control-item" data-index="2">其他</a>
<a class="mui-control-item" data-index="3">其他</a>
<a class="mui-control-item" data-index="4">其他</a>
<a class="mui-control-item" data-index="5">其他</a>
</div>
</div>
<div class="mui-slider-group">
<div class="mui-slider-item mui-control-content mui-active">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<div class="mui-card">
<div class="mui-card-content">
<div class="mui-card-content-inner">
这是一个最简单的卡片视图控件;卡片视图常用来显示完整独立的一段信息,比如一篇文章的预览图、作者信息、点赞数量等
</div>
</div>
</div>
<div class="mui-card">
<div class="mui-card-header">页眉</div>
<div class="mui-card-content">
<div class="mui-card-content-inner">
包含页眉页脚的卡片,页眉常用来显示面板标题,页脚用来显示额外信息或支持的操作(比如点赞、评论等)
</div>
</div>
<div class="mui-card-footer">页脚</div>
</div>
<div class="mui-card">
<div class="mui-card-header mui-card-media" style="height:40vw;background-image:url(http://www.dcloud.io/hellomui/images/cbd.jpg)"></div>
<div class="mui-card-content">
<div class="mui-card-content-inner">
<p>Posted on January 18, 2016</p>
<p style="color: #333;">这里显示文章摘要,让读者对文章内容有个粗略的概念...</p>
</div>
</div>
<div class="mui-card-footer">
<a class="mui-card-link">Like</a>
<a class="mui-card-link">Read more</a>
</div>
</div>
<div class="mui-card">
<div class="mui-card-header mui-card-media">
<img src="http://www.dcloud.io/hellomui/images/logo.png" style="width:34px">
<div class="mui-media-body">
小M
<p>发表于 2016-06-30 15:30</p>
</div>
</div>
<div class="mui-card-content" >
<img src="http://www.dcloud.io/hellomui/images/yuantiao.jpg" alt="" width="100%"/>
</div>
<div class="mui-card-footer">
<a class="mui-card-link">Like</a>
<a class="mui-card-link">Comment</a>
<a class="mui-card-link">Read more</a>
</div>
</div>
</div>
</div>
</div>
<div class="mui-slider-item mui-control-content">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<ul class="mui-table-view mui-grid-view">
<li class="mui-table-view-cell mui-media mui-col-xs-6">
<a href="#">
<img class="mui-media-object" src="http://www.dcloud.io/hellomui/images/shuijiao.jpg">
<div class="mui-media-body">幸福就是可以一起睡觉</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-6">
<a href="#">
<img class="mui-media-object" src="http://www.dcloud.io/hellomui/images/muwu.jpg">
<div class="mui-media-body">想要一间这样的木屋,静静的喝咖啡</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-6">
<a href="#"><img class="mui-media-object" src="http://www.dcloud.io/hellomui/images/cbd.jpg">
<div class="mui-media-body">Color of SIP CBD</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-6">
<a href="#">
<img class="mui-media-object" src="http://www.dcloud.io/hellomui/images/yuantiao.jpg">
<div class="mui-media-body">静静看这世界</div>
</a>
</li>
</ul>
<div class="mui-card">
<div class="mui-card-header">页眉</div>
<div class="mui-card-content">
<div class="mui-card-content-inner">
包含页眉页脚的卡片,页眉常用来显示面板标题,页脚用来显示额外信息或支持的操作(比如点赞、评论等)
</div>
</div>
<div class="mui-card-footer">页脚</div>
</div>
<div class="mui-card">
<div class="mui-card-header mui-card-media">
<img src="http://www.dcloud.io/hellomui/images/logo.png" style="width:34px">
<div class="mui-media-body">
小M
<p>发表于 2016-06-30 15:30</p>
</div>
</div>
<div class="mui-card-content" >
<img src="http://www.dcloud.io/hellomui/images/yuantiao.jpg" alt="" width="100%"/>
</div>
<div class="mui-card-footer">
<a class="mui-card-link">Like</a>
<a class="mui-card-link">Comment</a>
<a class="mui-card-link">Read more</a>
</div>
</div>
</div>
</div>
</div>
<div class="mui-slider-item mui-control-content">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
自行脑补页面
</div>
</div>
</div>
<div class="mui-slider-item mui-control-content">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
自行脑补页面
</div>
</div>
</div>
<div class="mui-slider-item mui-control-content">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
自行脑补页面
</div>
</div>
</div>
<div class="mui-slider-item mui-control-content">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
自行脑补页面
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
mui.ready(function() {
mui('.mui-scroll-wrapper').scroll({
bounce: true,
indicators: true,
deceleration:mui.os.ios?0.003:0.0009
});
mui('.mui-scroll').on('tap','.mui-control-item:not(.mui-active)',function(){
mui('.mui-slider').slider().gotoItem(this.getAttribute('data-index'));
});
});
</script>
</body>
</html>好了源码在附件里~
对了,再附上个视频
视频
HTML5中国产业联盟正式挂靠到工信部下
HTML5中国产业联盟正式挂靠到工信部下
2016年10月28日,在国家会议中心,工信部召开的《2016移动智能终端峰会》上,举办了HTML5中国产业联盟挂靠工信部信通院标准所的挂靠仪式。
工信部标准所孙明俊主任、DCloud CEO 王安、360浏览器总经理 孔祥政、华为消费者BG用户经营开发部部长 叶文武、HTML5梦工场创始人 田爱娜、联盟早期发起人 现任美团•点评技术学院院长 刘江,一起为联盟挂靠仪式进行揭幕。

HTML5中国产业联盟之前是W3C中国指导下,由DCloud和CSDN作为发起单位、由十几家HTML5从业单位组成的组织,为HTML5开发者提供全方位的开发、发行、培训、外包、宣传、融资服务,其制定的HTML5+标准规范,是对HTML5的一种扩展,扩展后的HTML5可以达到原生的功能和体验。
并入工信部后,联盟将拥有更多资源,同时也承载更多产业责任,需要为HTML5生态在中国的发展做更多的努力。
近期多家渠道发行单位加入联盟,宣布支持HTML5+标准,同时DCloud流应用获得了工信部颁发的墨提斯奖,表彰DCloud在HTML5领域做出的突破性贡献。
在大会上,DCloud CEO王安做了题为《动态App将成为移动互联网下半场的重要增长动力》的演讲。演讲速记
在大会的圆桌论坛上,W3C中国区经理李安琪、开发者服务代表DCloud CEO王安、浏览器厂商代表360浏览器总经理孔祥正、手机厂商代表华为用户经营开发部部长叶文武、开发者代表美团技术学院院长刘江、火速移动CEO 赵九州等多位嘉宾站在不同的角度分析了微信小程序对产业的影响,大家认为封闭的微信小程序有机会也有威胁,一致鼓励HTML5中国产业联盟做大做强开放标准。
目前已经有几十万开发者在使用HTML5+技术,包括京东、大众点评、网易有道、唯品会、携程等众多一线开发商
同时已经有数亿手机设备安装有HTML5+引擎,用户可以通过下面的视频体验。
360手机浏览器8.0运行HTML5+应用的效果
HTML5中国产业联盟正式挂靠到工信部下
2016年10月28日,在国家会议中心,工信部召开的《2016移动智能终端峰会》上,举办了HTML5中国产业联盟挂靠工信部信通院标准所的挂靠仪式。
工信部标准所孙明俊主任、DCloud CEO 王安、360浏览器总经理 孔祥政、华为消费者BG用户经营开发部部长 叶文武、HTML5梦工场创始人 田爱娜、联盟早期发起人 现任美团•点评技术学院院长 刘江,一起为联盟挂靠仪式进行揭幕。
HTML5中国产业联盟之前是W3C中国指导下,由DCloud和CSDN作为发起单位、由十几家HTML5从业单位组成的组织,为HTML5开发者提供全方位的开发、发行、培训、外包、宣传、融资服务,其制定的HTML5+标准规范,是对HTML5的一种扩展,扩展后的HTML5可以达到原生的功能和体验。
并入工信部后,联盟将拥有更多资源,同时也承载更多产业责任,需要为HTML5生态在中国的发展做更多的努力。
近期多家渠道发行单位加入联盟,宣布支持HTML5+标准,同时DCloud流应用获得了工信部颁发的墨提斯奖,表彰DCloud在HTML5领域做出的突破性贡献。
在大会上,DCloud CEO王安做了题为《动态App将成为移动互联网下半场的重要增长动力》的演讲。演讲速记
在大会的圆桌论坛上,W3C中国区经理李安琪、开发者服务代表DCloud CEO王安、浏览器厂商代表360浏览器总经理孔祥正、手机厂商代表华为用户经营开发部部长叶文武、开发者代表美团技术学院院长刘江、火速移动CEO 赵九州等多位嘉宾站在不同的角度分析了微信小程序对产业的影响,大家认为封闭的微信小程序有机会也有威胁,一致鼓励HTML5中国产业联盟做大做强开放标准。
目前已经有几十万开发者在使用HTML5+技术,包括京东、大众点评、网易有道、唯品会、携程等众多一线开发商
同时已经有数亿手机设备安装有HTML5+引擎,用户可以通过下面的视频体验。
360手机浏览器8.0运行HTML5+应用的效果
到哪里学习MUI、Dcloud、Hbuilder最全最权威的跨平台app开发技术?
【交流分享】使用plus.uploader上传图片到阿里云OSS
好几次看到有人在论坛里问怎么上传图片到阿里云oss,本来是想着搬个小板凳坐等大神传授经验什么的,而且其实之前也没有类似的需求,就懒得动了。结果前段时间突然用到阿里云oss了,马丹踩坑了,但是又不想放弃plus.uploader,所以自己搞了下这个。行走江湖基本靠猜了,幸运的是搞对了,于是有了下面的内容
1. 需要准备的
继续阅读前,请确保你已经开通了阿里云OSS服务,并拿到了下面三样东西
- 自己申请的阿里云OSS的地址,例如http://XXXXXXXXXX-shanghai.aliyuncs.com/
- 阿里云OSS给你的AccessKeyId 例如 "Lasdasnioiduai123jdsa"
- 阿里云OSS给你的AccessKeySecret 例如 "sggrkconoian3r3oijo545nfoosjd"(这里是乱填的,实际要用自己的)
- 下面是官方给的测试用的,不要上传奇怪的图片进行测试哦
accessid= '6MKOqxGiGU4AUk44';
accesskey= 'ufu7nS8kS59awNihtjSonMETLI0KLy';
host = 'http://post-test.oss-cn-hangzhou.aliyuncs.com';
上传的demo代码按照惯例附在文章末尾,已经在明显的地方做了注释,运行demo之前需要将上面三个东西一一替换
2. oss功能介绍
使用阿里云OSS之前,肯定要学习下怎么用,鉴于我们开发的是webapp,基本是在html页面上操作,所以要使用到他的web直传的功能,即通过Html表单提交直传OSS。请注意:本文参考的是官方第一个例子“JS客户端签名直接上传OSS”,官方明确强调:
“采用JS客户端直接签名有一个很严重的安全隐患。就是OSS AccessId/AccessKey暴露在前端页面。可以随意拿到accessid/accesskey.”,
“采用JS客户端直接签名有一个很严重的安全隐患。就是OSS AccessId/AccessKey暴露在前端页面。可以随意拿到accessid/accesskey.”,
“采用JS客户端直接签名有一个很严重的安全隐患。就是OSS AccessId/AccessKey暴露在前端页面。可以随意拿到accessid/accesskey.”,
本文仅仅是为了说明结合plus.uploader直接上传图片至OSS,实际使用过程请参考下方链接中《终极篇》的做法。
3. 开搞
在这个基础篇:客户端用JS直接签名,然后上传到OSS例子中,官方给出了一个web直传的demo,对应的下载地址oss-h5-upload-js-direct.zip
先把官方介绍和demo至少都看一遍,方便后续理解。
demo下下来,目录结构如上图,二话不说编辑器打开“index.html”,会发现重点在下面这6个js(假设大家已经阅读了官方文章和demo的代码)
进一步阅读代码,咦,crypto.js、hmac.js、sha1.js、base64.js好像都跟加密有点关系,嗯先放一边吧。同时官方文章中提到“采用plupload 直接提交表单数据(即PostObject)到OSS ”,如下图。
这说明plupload.full.min.js应该就是个上传插件了,嗯,继续先放一边,我们看最后剩下的upload.js,哎哟卧槽,果然业务逻结代码都在这里面了,写的还是比较容易理解,多读几遍,上来就是三个变量,就是本文开篇处提到的三个必备的。
accessid= '6MKOqxGiGU4AUk44';
accesskey= 'ufu7nS8kS59awNihtjSonMETLI0KLy';
host = 'http://post-test.oss-cn-hangzhou.aliyuncs.com';继续往下,都是变量和方法,前面几个方法和变量因为没有注释,所以看得云里雾里的,继续往下走,突然有个方法“set_upload_param”出现了!结尾一句“up.start()”,咋看的这么亲切,大腿一拍,这不跟新建uploader上传任务长的很像嘛,初始化完了来一发“task.start();”。
function set_upload_param(up, filename, ret)
{
g_object_name = g_dirname;
if (filename != '') {
suffix = get_suffix(filename)
calculate_object_name(filename)
}
new_multipart_params = {
'key' : g_object_name,
'policy': policyBase64,
'OSSAccessKeyId': accessid,
'success_action_status' : '200', //让服务端返回200,不然,默认会返回204
'signature': signature,
};
up.setOption({
'url': host,
'multipart_params': new_multipart_params
});
up.start();
}好的,突然感觉有戏,回头继续看下这个方法,咦up.setOption,再拍一次大腿,这不就是跟plus.uploader里面的task.addData如出一辙嘛,进一步感觉有戏,突然就自我感觉良好了!
//阿里云ossdemo
up.setOption({
'url': host,
'multipart_params': new_multipart_params
});
//plus.uploader的demo
task.addFile( "_www/a.doc", {key:"testdoc"} );
task.addData( "string_key", "string_value" );好的,冷静一下,继续回头看这个up.setOption,两个参数,一个url,一个multipart_params。好的,暂停一下,url不就是plus.uploader.createUpload的第一个参数:要上传文件的目标地址吗,那这个multipart_params又要怎么玩,继续回头看。原来这个multipart_params的值来自自定义的new_multipart_params,是一个组装的json,里面的key和value不就是之前那几个没有注释的变量和方法一步一步生成出来的嘛,嘿嘿嘿嘿嘿嘿嘿,有趣!之前说,行走江湖基本靠猜,那就猜一下用task.addData试试好了,回头再看之前的变量和方法,就不难知道new_multipart_params的中变量的意思了。
new_multipart_params = {
'key' : g_object_name, //指定上传至OSS的文件名,可以是随机生成的,也可以是使用客户端本地的文件名,实际过程看你心情用哪种
'policy': policyBase64, //经过一大堆计算将policyText进行转换得到的值,按照demo中的方法一样的计算即可
'OSSAccessKeyId': accessid, //阿里云服务的AccessKeyId
'success_action_status' : '200', //让服务端返回200,不然,默认会返回204
'signature': signature, //签名,经过一大堆计算,主要是对policyText进行签名
};4.配置plus.uploader
有了上面的铺垫,plus.uploader就很好配置了
首先是引入几个加密计算用的js,不要偷懒,直接引用
<script type="text/javascript" src="../js/crypto.js"></script>
<script type="text/javascript" src="../js/hmac.js"></script>
<script type="text/javascript" src="../js/base64.js"></script>
<script type="text/javascript" src="../js/sha1.js"></script>按照demo进行各种转换计算,ctrl+c/ctrl+v即可
/*
* 阿里云参数设置,用于计算签名signature
*/
var policyText = {
"expiration": "2020-01-01T12:00:00.000Z", //设置该Policy的失效时间,超过这个失效时间之后,就没有办法通过这个policy上传文件了
"conditions": [
["content-length-range", 0, 1048576000] // 设置上传文件的大小限制
]
};
var policyBase64 = Base64.encode(JSON.stringify(policyText));
var message = policyBase64;
var bytes = Crypto.HMAC(Crypto.SHA1, message, AccessKeySecret, {
asBytes: true
});
var signature = Crypto.util.bytesToBase64(bytes);初始化plus.uploader
// 上传文件
function upload() {
if(files.length <= 0) {
plus.nativeUI.alert("没有添加上传文件!");
return;
}
outSet("开始上传:")
var wt = plus.nativeUI.showWaiting();
var task = plus.uploader.createUpload(server, {
method: "POST"
},
function(t, status) { //上传完成
console.log("t" + JSON.stringify(t));
if(status == 200) {
outLine("上传成功:" + t.responseText);
//至此上传成功,上传后的图片完整地址为server+testName
var uploaderFileObj = {
"server":server,
"path":testName
};
plus.storage.setItem("uploader", JSON.stringify(uploaderFileObj));
var w = plus.webview.create("uploader_ret.html", "uploader_ret.html", {
scrollIndicator: 'none',
scalable: false
});
w.addEventListener("loaded", function() {
wt.close();
w.show("slide-in-right", 300);
}, false);
} else {
outLine("上传失败:" + status);
wt.close();
}
}
);
var suffix1 = get_suffix(fname); //文件后缀 例如 .jpg
var keyname = dir + new Date().getTime() + suffix1;
testName = keyname;
console.log("keyname" + keyname);
//按照之前说明的参数类型,按顺序添加参数
task.addData("key", keyname);
task.addData("policy", policyBase64);
task.addData("OSSAccessKeyId", OSSAccessKeyId);
task.addData("success_action_status", "200");
task.addData("signature", signature);
console.log("files[0]" + JSON.stringify(files[0]));
var f = files[0];
task.addFile(f.path, {
key: "file",
name: "file",
mime: "image/jpeg"
});
task.start();
}排版有点乱,开心就好。这段时间挺忙,瞎忙还不赚钱那种,身体也不好,头老是疼,万一哪天没影了,应该就是挂了吧……
附件demo
附件,plus.uploader上传图片至阿里云OSS:
好几次看到有人在论坛里问怎么上传图片到阿里云oss,本来是想着搬个小板凳坐等大神传授经验什么的,而且其实之前也没有类似的需求,就懒得动了。结果前段时间突然用到阿里云oss了,马丹踩坑了,但是又不想放弃plus.uploader,所以自己搞了下这个。行走江湖基本靠猜了,幸运的是搞对了,于是有了下面的内容
1. 需要准备的
继续阅读前,请确保你已经开通了阿里云OSS服务,并拿到了下面三样东西
- 自己申请的阿里云OSS的地址,例如http://XXXXXXXXXX-shanghai.aliyuncs.com/
- 阿里云OSS给你的AccessKeyId 例如 "Lasdasnioiduai123jdsa"
- 阿里云OSS给你的AccessKeySecret 例如 "sggrkconoian3r3oijo545nfoosjd"(这里是乱填的,实际要用自己的)
- 下面是官方给的测试用的,不要上传奇怪的图片进行测试哦
accessid= '6MKOqxGiGU4AUk44';
accesskey= 'ufu7nS8kS59awNihtjSonMETLI0KLy';
host = 'http://post-test.oss-cn-hangzhou.aliyuncs.com';
上传的demo代码按照惯例附在文章末尾,已经在明显的地方做了注释,运行demo之前需要将上面三个东西一一替换
2. oss功能介绍
使用阿里云OSS之前,肯定要学习下怎么用,鉴于我们开发的是webapp,基本是在html页面上操作,所以要使用到他的web直传的功能,即通过Html表单提交直传OSS。请注意:本文参考的是官方第一个例子“JS客户端签名直接上传OSS”,官方明确强调:
“采用JS客户端直接签名有一个很严重的安全隐患。就是OSS AccessId/AccessKey暴露在前端页面。可以随意拿到accessid/accesskey.”,
“采用JS客户端直接签名有一个很严重的安全隐患。就是OSS AccessId/AccessKey暴露在前端页面。可以随意拿到accessid/accesskey.”,
“采用JS客户端直接签名有一个很严重的安全隐患。就是OSS AccessId/AccessKey暴露在前端页面。可以随意拿到accessid/accesskey.”,
本文仅仅是为了说明结合plus.uploader直接上传图片至OSS,实际使用过程请参考下方链接中《终极篇》的做法。
3. 开搞
在这个基础篇:客户端用JS直接签名,然后上传到OSS例子中,官方给出了一个web直传的demo,对应的下载地址oss-h5-upload-js-direct.zip
先把官方介绍和demo至少都看一遍,方便后续理解。
demo下下来,目录结构如上图,二话不说编辑器打开“index.html”,会发现重点在下面这6个js(假设大家已经阅读了官方文章和demo的代码)
进一步阅读代码,咦,crypto.js、hmac.js、sha1.js、base64.js好像都跟加密有点关系,嗯先放一边吧。同时官方文章中提到“采用plupload 直接提交表单数据(即PostObject)到OSS ”,如下图。
这说明plupload.full.min.js应该就是个上传插件了,嗯,继续先放一边,我们看最后剩下的upload.js,哎哟卧槽,果然业务逻结代码都在这里面了,写的还是比较容易理解,多读几遍,上来就是三个变量,就是本文开篇处提到的三个必备的。
accessid= '6MKOqxGiGU4AUk44';
accesskey= 'ufu7nS8kS59awNihtjSonMETLI0KLy';
host = 'http://post-test.oss-cn-hangzhou.aliyuncs.com';继续往下,都是变量和方法,前面几个方法和变量因为没有注释,所以看得云里雾里的,继续往下走,突然有个方法“set_upload_param”出现了!结尾一句“up.start()”,咋看的这么亲切,大腿一拍,这不跟新建uploader上传任务长的很像嘛,初始化完了来一发“task.start();”。
function set_upload_param(up, filename, ret)
{
g_object_name = g_dirname;
if (filename != '') {
suffix = get_suffix(filename)
calculate_object_name(filename)
}
new_multipart_params = {
'key' : g_object_name,
'policy': policyBase64,
'OSSAccessKeyId': accessid,
'success_action_status' : '200', //让服务端返回200,不然,默认会返回204
'signature': signature,
};
up.setOption({
'url': host,
'multipart_params': new_multipart_params
});
up.start();
}好的,突然感觉有戏,回头继续看下这个方法,咦up.setOption,再拍一次大腿,这不就是跟plus.uploader里面的task.addData如出一辙嘛,进一步感觉有戏,突然就自我感觉良好了!
//阿里云ossdemo
up.setOption({
'url': host,
'multipart_params': new_multipart_params
});
//plus.uploader的demo
task.addFile( "_www/a.doc", {key:"testdoc"} );
task.addData( "string_key", "string_value" );好的,冷静一下,继续回头看这个up.setOption,两个参数,一个url,一个multipart_params。好的,暂停一下,url不就是plus.uploader.createUpload的第一个参数:要上传文件的目标地址吗,那这个multipart_params又要怎么玩,继续回头看。原来这个multipart_params的值来自自定义的new_multipart_params,是一个组装的json,里面的key和value不就是之前那几个没有注释的变量和方法一步一步生成出来的嘛,嘿嘿嘿嘿嘿嘿嘿,有趣!之前说,行走江湖基本靠猜,那就猜一下用task.addData试试好了,回头再看之前的变量和方法,就不难知道new_multipart_params的中变量的意思了。
new_multipart_params = {
'key' : g_object_name, //指定上传至OSS的文件名,可以是随机生成的,也可以是使用客户端本地的文件名,实际过程看你心情用哪种
'policy': policyBase64, //经过一大堆计算将policyText进行转换得到的值,按照demo中的方法一样的计算即可
'OSSAccessKeyId': accessid, //阿里云服务的AccessKeyId
'success_action_status' : '200', //让服务端返回200,不然,默认会返回204
'signature': signature, //签名,经过一大堆计算,主要是对policyText进行签名
};4.配置plus.uploader
有了上面的铺垫,plus.uploader就很好配置了
首先是引入几个加密计算用的js,不要偷懒,直接引用
<script type="text/javascript" src="../js/crypto.js"></script>
<script type="text/javascript" src="../js/hmac.js"></script>
<script type="text/javascript" src="../js/base64.js"></script>
<script type="text/javascript" src="../js/sha1.js"></script>按照demo进行各种转换计算,ctrl+c/ctrl+v即可
/*
* 阿里云参数设置,用于计算签名signature
*/
var policyText = {
"expiration": "2020-01-01T12:00:00.000Z", //设置该Policy的失效时间,超过这个失效时间之后,就没有办法通过这个policy上传文件了
"conditions": [
["content-length-range", 0, 1048576000] // 设置上传文件的大小限制
]
};
var policyBase64 = Base64.encode(JSON.stringify(policyText));
var message = policyBase64;
var bytes = Crypto.HMAC(Crypto.SHA1, message, AccessKeySecret, {
asBytes: true
});
var signature = Crypto.util.bytesToBase64(bytes);初始化plus.uploader
// 上传文件
function upload() {
if(files.length <= 0) {
plus.nativeUI.alert("没有添加上传文件!");
return;
}
outSet("开始上传:")
var wt = plus.nativeUI.showWaiting();
var task = plus.uploader.createUpload(server, {
method: "POST"
},
function(t, status) { //上传完成
console.log("t" + JSON.stringify(t));
if(status == 200) {
outLine("上传成功:" + t.responseText);
//至此上传成功,上传后的图片完整地址为server+testName
var uploaderFileObj = {
"server":server,
"path":testName
};
plus.storage.setItem("uploader", JSON.stringify(uploaderFileObj));
var w = plus.webview.create("uploader_ret.html", "uploader_ret.html", {
scrollIndicator: 'none',
scalable: false
});
w.addEventListener("loaded", function() {
wt.close();
w.show("slide-in-right", 300);
}, false);
} else {
outLine("上传失败:" + status);
wt.close();
}
}
);
var suffix1 = get_suffix(fname); //文件后缀 例如 .jpg
var keyname = dir + new Date().getTime() + suffix1;
testName = keyname;
console.log("keyname" + keyname);
//按照之前说明的参数类型,按顺序添加参数
task.addData("key", keyname);
task.addData("policy", policyBase64);
task.addData("OSSAccessKeyId", OSSAccessKeyId);
task.addData("success_action_status", "200");
task.addData("signature", signature);
console.log("files[0]" + JSON.stringify(files[0]));
var f = files[0];
task.addFile(f.path, {
key: "file",
name: "file",
mime: "image/jpeg"
});
task.start();
}排版有点乱,开心就好。这段时间挺忙,瞎忙还不赚钱那种,身体也不好,头老是疼,万一哪天没影了,应该就是挂了吧……
附件demo
附件,plus.uploader上传图片至阿里云OSS:
收起阅读 »px转rem提示功能指南(HBuilder7.5.2以后含此功能)
更新:HBuilderX是在菜单设置-编辑器配置里配转换比例。
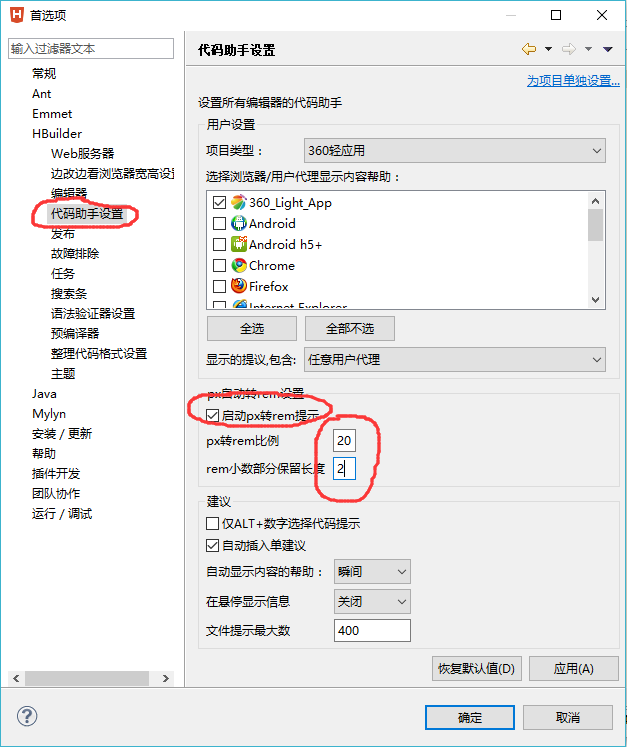
1. 所有项目统一配置的配置界面
主菜单"工具"->"项目"->"代码助手设置"
2. 针对指定项目单独配置的配置界面
右键项目, 点击"属性"->"代码助手设置"
3. 配置方法
a. 选中"启用px转rem提示", 填写合适的 "px转rem比例" 和 "rem小数点部分保留长度", 保存配置
b. 编写代码时,当输入"xxxpx"时就会出现转换为"rem"的提示了
更新说明:
版本7.6.4.201612241943
- 解决px换rem功能启用后有时不生效的问题
- less、scss编辑器添加px转rem的提示功能
更新:HBuilderX是在菜单设置-编辑器配置里配转换比例。
1. 所有项目统一配置的配置界面
主菜单"工具"->"项目"->"代码助手设置"
2. 针对指定项目单独配置的配置界面
右键项目, 点击"属性"->"代码助手设置"
3. 配置方法
a. 选中"启用px转rem提示", 填写合适的 "px转rem比例" 和 "rem小数点部分保留长度", 保存配置
b. 编写代码时,当输入"xxxpx"时就会出现转换为"rem"的提示了
更新说明:
版本7.6.4.201612241943
- 解决px换rem功能启用后有时不生效的问题
- less、scss编辑器添加px转rem的提示功能
分享另一个(WWW资源)差量升级的方法
HBuider 提供差量升级方法,但需要为每级来做资源包。
分享一个,我一直用的(www资源)差量升级方法:
此方法:是客户端在启动时,先从服务器获取文件列表,然后对比本地文件的修改时间来升级相应的文件。
我用着挺爽的,修改、删除、添加功能,改变页面,客户端只要重新就是最新的。
服务器端(ASP)代码:比如 文件是 files.asp
[HOMEPAGE]c_main.html
<%
show "c_main.html"
show "c_chat.html"
show "c_setup.html"
show "c_showmoney.html"
show "js/enum.js"
show "js/date.js"
show "js/const.js"
show "image/message.png"
show "image/phone.png"
show "image/tablebody.jpg"
show "image/task.png"
show "css/main.css"
show "css/jquery.mobile-1.4.2.min.css"
'==================================FUNCTION========================
sub show(file)
dim md,fso,f
set fso=server.createobject("scripting.filesystemobject")
if fso.FileExists(server.mappath(file)) then
set f=fso.GetFile(server.mappath(file))
md=f.DateLastModified
response.write "/" & file &"|" & md & "|" & f.size & vbcrlf
end if
End Sub
===================END===============================================
上面是服务器端代码,
[HOMEPAGE] 是指定启动页面。
show 函数是显示需要更新的文件的信息,格式是 /filename/修改时间/文件大小[最后是回车]
注:以前的做法是直接遍历所有文件,但有一次不小心做备份,打包成rar,造成了客户端也下载了。所以还是指定可靠些。
下面是HBuilder 端代码
var RootUrl="服务器的地址"; //不用加http
var LocalRoot="_doc";
var ServerPath="/保存路径";
var HomePage;
var Downcount=0;
document.addEventListener('plusready', function(){
//console.log("所有plus api都应该在此事件发生后调用,否则会出现plus is undefined。"
DownloadRes();
});
function StartProgram(){
location.href="..\/doc\/"+ServerPath.substr(1) + HomePage;
}
function Down(name){
var down=plus.downloader.createDownload("http://"+RootUrl +ServerPath+ name,{filename:LocalRoot +ServerPath + name},function(down,status) {
plus.downloader.enumerate(function (downs) {
Downcount--;
if (Downcount==0) { //都下载完了执行
StartProgram();
}
});
});
down.start();
}
function DownloadRes(){
plus.downloader.clear();
var xhr=new plus.net.XMLHttpRequest();
xhr.onreadystatechange=function(){
if (xhr.readyState==4 && xhr.status==200) {
var body=xhr.responseText;
lines=body.split("\n");
for(var i=0;i<lines.length;i++){
var attr=lines[i].split("|");
if (attr[0]=="") continue;
if (attr[0].indexOf("[HOMEPAGE]")==0) {
HomePage="/"+ attr[0].substr(10);
continue;
} else {
(function(name,time,ii,leng){
plus.io.resolveLocalFileSystemURL(LocalRoot+ServerPath +name,function(fs){
fs.file(function (f) {
if (f.lastModifiedDate<new Date(time)) {
Downcount++;
Down(name);
} else {
if (ii==leng-2 && Downcount==0) {
StartProgram();
}
}
});
},function(e) {
Downcount++;
Down(name);
});
})(attr[0],attr[1],i,lines.length);
}
}
}
}
xhr.open("GET","http://"+ RootUrl +"服务器files.asp");
xhr.send();
} HBuider 提供差量升级方法,但需要为每级来做资源包。
分享一个,我一直用的(www资源)差量升级方法:
此方法:是客户端在启动时,先从服务器获取文件列表,然后对比本地文件的修改时间来升级相应的文件。
我用着挺爽的,修改、删除、添加功能,改变页面,客户端只要重新就是最新的。
服务器端(ASP)代码:比如 文件是 files.asp
[HOMEPAGE]c_main.html
<%
show "c_main.html"
show "c_chat.html"
show "c_setup.html"
show "c_showmoney.html"
show "js/enum.js"
show "js/date.js"
show "js/const.js"
show "image/message.png"
show "image/phone.png"
show "image/tablebody.jpg"
show "image/task.png"
show "css/main.css"
show "css/jquery.mobile-1.4.2.min.css"
'==================================FUNCTION========================
sub show(file)
dim md,fso,f
set fso=server.createobject("scripting.filesystemobject")
if fso.FileExists(server.mappath(file)) then
set f=fso.GetFile(server.mappath(file))
md=f.DateLastModified
response.write "/" & file &"|" & md & "|" & f.size & vbcrlf
end if
End Sub
===================END===============================================
上面是服务器端代码,
[HOMEPAGE] 是指定启动页面。
show 函数是显示需要更新的文件的信息,格式是 /filename/修改时间/文件大小[最后是回车]
注:以前的做法是直接遍历所有文件,但有一次不小心做备份,打包成rar,造成了客户端也下载了。所以还是指定可靠些。
下面是HBuilder 端代码
var RootUrl="服务器的地址"; //不用加http
var LocalRoot="_doc";
var ServerPath="/保存路径";
var HomePage;
var Downcount=0;
document.addEventListener('plusready', function(){
//console.log("所有plus api都应该在此事件发生后调用,否则会出现plus is undefined。"
DownloadRes();
});
function StartProgram(){
location.href="..\/doc\/"+ServerPath.substr(1) + HomePage;
}
function Down(name){
var down=plus.downloader.createDownload("http://"+RootUrl +ServerPath+ name,{filename:LocalRoot +ServerPath + name},function(down,status) {
plus.downloader.enumerate(function (downs) {
Downcount--;
if (Downcount==0) { //都下载完了执行
StartProgram();
}
});
});
down.start();
}
function DownloadRes(){
plus.downloader.clear();
var xhr=new plus.net.XMLHttpRequest();
xhr.onreadystatechange=function(){
if (xhr.readyState==4 && xhr.status==200) {
var body=xhr.responseText;
lines=body.split("\n");
for(var i=0;i<lines.length;i++){
var attr=lines[i].split("|");
if (attr[0]=="") continue;
if (attr[0].indexOf("[HOMEPAGE]")==0) {
HomePage="/"+ attr[0].substr(10);
continue;
} else {
(function(name,time,ii,leng){
plus.io.resolveLocalFileSystemURL(LocalRoot+ServerPath +name,function(fs){
fs.file(function (f) {
if (f.lastModifiedDate<new Date(time)) {
Downcount++;
Down(name);
} else {
if (ii==leng-2 && Downcount==0) {
StartProgram();
}
}
});
},function(e) {
Downcount++;
Down(name);
});
})(attr[0],attr[1],i,lines.length);
}
}
}
}
xhr.open("GET","http://"+ RootUrl +"服务器files.asp");
xhr.send();
} 插件的简单配置
今天重新捡起插件归纳下步骤,俗话说好记性不如烂笔头,不要相信自己的记性有多好。有错误之处感谢指出 前言
首先得有离线打包吧,我用的是Webview集成方式。各种打包方式转下走 google analytice为例子
1.在js层新建一个xxx.js,我这里取名为googleanalytice,js
document.addEventListener("plusready", function() {
var _BARCODE = 'googleanalytics',
B = window.plus.bridge;
var googleanalytics = {
googleanalyticstest: function(successCallback, errorCallback) {
var success = typeof successCallback !== 'function' ? null : function(args) {
successCallback(args);
},
fail = typeof errorCallback !== 'function' ? null : function(code) {
errorCallback(code);
};
callbackID = B.callbackId(success, fail);
return B.exec(_BARCODE, "googleanalyticstest", [callbackID]);
}
};
window.plus.googleanalytics = googleanalytics;
}, true);这里面有几个参数要说明下googleanalytics,这个要对应这2中feature的name一致
googleanalyticstest要和3中的方法名一致
2.在assets目录下的data目录下的properties.xml加上这句话
<feature name="googleanalytics" value="cn.org.GoogleAnalytics.GoogleAnalytics" />
3.在2中可以看到feature下的value值,它对应着java类,我这边写的是
public class GoogleAnalytics extends StandardFeature {
public void googleanalyticstest(final IWebview pWebview, final JSONArray array){
Intent intent = new Intent(pWebview.getActivity(),AnalyticsCeshi.class);
pWebview.getActivity().startActivityForResult(intent, 1);
}
}我这里写了个跳转,可以直接在googleanalyticstest写逻辑代码,我比较喜欢在跳转一次到Activity里写逻辑,所以我的逻辑写在AnalyticsCeshi.java里,Activity别忘记在androidmainfest里声明。
4.最后在哪里调用就写上
plus.googleanalytics.googleanalyticstest();
别忘记引入js文件
最后
就想到这么多了,有错误之处感谢指出。(这编辑器有毒吗)
今天重新捡起插件归纳下步骤,俗话说好记性不如烂笔头,不要相信自己的记性有多好。有错误之处感谢指出 前言
首先得有离线打包吧,我用的是Webview集成方式。各种打包方式转下走 google analytice为例子
1.在js层新建一个xxx.js,我这里取名为googleanalytice,js
document.addEventListener("plusready", function() {
var _BARCODE = 'googleanalytics',
B = window.plus.bridge;
var googleanalytics = {
googleanalyticstest: function(successCallback, errorCallback) {
var success = typeof successCallback !== 'function' ? null : function(args) {
successCallback(args);
},
fail = typeof errorCallback !== 'function' ? null : function(code) {
errorCallback(code);
};
callbackID = B.callbackId(success, fail);
return B.exec(_BARCODE, "googleanalyticstest", [callbackID]);
}
};
window.plus.googleanalytics = googleanalytics;
}, true);这里面有几个参数要说明下googleanalytics,这个要对应这2中feature的name一致
googleanalyticstest要和3中的方法名一致
2.在assets目录下的data目录下的properties.xml加上这句话
<feature name="googleanalytics" value="cn.org.GoogleAnalytics.GoogleAnalytics" />
3.在2中可以看到feature下的value值,它对应着java类,我这边写的是
public class GoogleAnalytics extends StandardFeature {
public void googleanalyticstest(final IWebview pWebview, final JSONArray array){
Intent intent = new Intent(pWebview.getActivity(),AnalyticsCeshi.class);
pWebview.getActivity().startActivityForResult(intent, 1);
}
}我这里写了个跳转,可以直接在googleanalyticstest写逻辑代码,我比较喜欢在跳转一次到Activity里写逻辑,所以我的逻辑写在AnalyticsCeshi.java里,Activity别忘记在androidmainfest里声明。
4.最后在哪里调用就写上
plus.googleanalytics.googleanalyticstest();
别忘记引入js文件
最后
就想到这么多了,有错误之处感谢指出。(这编辑器有毒吗)
收起阅读 »mui.prompt执行多次的奇葩问题
业务描述:
简单的html页面, 页面上有一个"预约"按钮, 其他部分为广告信息.
期待结果:点击预约按钮, 弹出预约金额对话框, 输入金额,点击确定, 提交ajax请求.
实际结果:点击预约按钮, 在对话框中数据金额, 点击确定按钮, 提交ajax请求两次!!!两次!!!
代码如下:
$(document).ready(function(){
$("button#bookProduct").unbind();
$("button#bookProduct").bind("click", function() {
mui.prompt(
"请输入预约信息:\n产品名称:"+$("input[name=productname]").val(),
"预约金额(单位:元)",
"预约信息",["取消","确定"],function(e) {
if (e.index == 1) {
if(e.value==''){
mui.alert("金额必须为数字");
return false;
}else{
$.post("/wap/productInfo/bookProduct",
{
account: e.value,
nickname:$("input[name=nickname]").val(),
productName:$("input[name=productname]").val(),
managerOpenId : $("input[name=managerOpenId]").val(),
openId:$("input[name=openId]").val()
});
mui.alert("预约信息已发送至客户经理。","预约成功",function(){
WeixinJSBridge.call('closeWindow',5000);
});
}
} else {
}
});
document.querySelector('.mui-popup-input input').type='number';
});
});最后经查证, 本页面中引入前后引入两次:<script src="xxxxx/Mui/js/mui.min.js"></script>
分享一下教训:
出现页面中点击按钮出现多次提交的情况一般有以下两种原因:
- 像我本次犯得错误一样, 多次引入相同的js库文件.(这种情况执行次数一般是固定的)
- 在页面加载事件(load或ready)中使用了bind事件并且在此之前没有解绑定(unbind).(这种情况执行次数会每刷新一次页面增加一次)
希望大家引以为戒, 避免跳坑.
业务描述:
简单的html页面, 页面上有一个"预约"按钮, 其他部分为广告信息.
期待结果:点击预约按钮, 弹出预约金额对话框, 输入金额,点击确定, 提交ajax请求.
实际结果:点击预约按钮, 在对话框中数据金额, 点击确定按钮, 提交ajax请求两次!!!两次!!!
代码如下:
$(document).ready(function(){
$("button#bookProduct").unbind();
$("button#bookProduct").bind("click", function() {
mui.prompt(
"请输入预约信息:\n产品名称:"+$("input[name=productname]").val(),
"预约金额(单位:元)",
"预约信息",["取消","确定"],function(e) {
if (e.index == 1) {
if(e.value==''){
mui.alert("金额必须为数字");
return false;
}else{
$.post("/wap/productInfo/bookProduct",
{
account: e.value,
nickname:$("input[name=nickname]").val(),
productName:$("input[name=productname]").val(),
managerOpenId : $("input[name=managerOpenId]").val(),
openId:$("input[name=openId]").val()
});
mui.alert("预约信息已发送至客户经理。","预约成功",function(){
WeixinJSBridge.call('closeWindow',5000);
});
}
} else {
}
});
document.querySelector('.mui-popup-input input').type='number';
});
});最后经查证, 本页面中引入前后引入两次:<script src="xxxxx/Mui/js/mui.min.js"></script>
分享一下教训:
出现页面中点击按钮出现多次提交的情况一般有以下两种原因:
- 像我本次犯得错误一样, 多次引入相同的js库文件.(这种情况执行次数一般是固定的)
- 在页面加载事件(load或ready)中使用了bind事件并且在此之前没有解绑定(unbind).(这种情况执行次数会每刷新一次页面增加一次)
希望大家引以为戒, 避免跳坑.
收起阅读 »