开发Hbuilder 原生iOS插件,目前已开发蓝牙打印机,扫码功能插件
开发Hbuilder 原生iOS插件,目前已开发蓝牙打印机,扫码功能插件
注意 是原生iOS插件,提供调用方法,返回结果
iOS原生的代码,插件,跟hbuilder官方插件一样的使用方式
QQ511308538
开发Hbuilder 原生iOS插件,目前已开发蓝牙打印机,扫码功能插件
注意 是原生iOS插件,提供调用方法,返回结果
iOS原生的代码,插件,跟hbuilder官方插件一样的使用方式
QQ511308538
刚开发的Hbuilder iOS插件
近期开发了蓝牙打印机插件 开源地址:
https://git.oschina.net/hennychen/HBuilderPrinter.git
也有二维码扫描
有需要开发的Hbuilder iOS插件的可联系QQ511308538
近期开发了蓝牙打印机插件 开源地址:
https://git.oschina.net/hennychen/HBuilderPrinter.git
也有二维码扫描
有需要开发的Hbuilder iOS插件的可联系QQ511308538
页面打开效果除了slide-in-right,还有哪些?
对于页面打开aniShow的效果;最常用的就是slide-in-right;这个也是默认的。。
除了slide-in-right,还有哪些?
每次写打开页面都在想,自己又特别懒,一个都没记住,现在动手把别人说的总结一下:
切换页面的效果有:
1、 "auto": (String 类型 )自动选择动画效果
---- 自动选择动画效果,使用上次显示窗口设置的动画效果,如果是第一次显示则默认动画效果“none”。
2、 "none": (String 类型 )无动画效果
---- 立即显示页面,无任何动画效果,页面显示默认的动画效果。 此效果忽略动画时间参数,立即显示。 对应关闭动画"none"。
3、 "slide-in-right": (String 类型 )从右侧横向滑动效果
---- 页面从屏幕右侧外向内横向滑动显示。 对应关闭动画"slide-out-right"。
4、 "slide-in-left": (String 类型 )从左侧横向滑动效果
---- 页面从屏幕左侧向右横向滑动显示。 对应关闭动画"slide-out-left"。
5、 "slide-in-top": (String 类型 )从上侧竖向滑动效果
---- 页面从屏幕上侧向下竖向滑动显示。 对应关闭动画"slide-out-top"。
6、"slide-in-bottom": (String 类型 )从下侧竖向滑动效果
---- 页面从屏幕下侧向上竖向滑动显示。 对应关闭动画"slide-out-bottom"。
7、"fade-in": (String 类型 )从透明到不透明逐渐显示效果
---- 页面从完全透明到不透明逐渐显示。 对应关闭动画"fade-out"。
8、"zoom-out": (String 类型 )从小到大逐渐放大显示效果
---- 页面在屏幕中间从小到大逐渐放大显示。 对应关闭动画"zoom-in"。
9、 "zoom-fade-out": (String 类型 )从小到大逐渐放大并且从透明到不透明逐渐显示效果
---- 页面在屏幕中间从小到大逐渐放大并且从透明到不透明逐渐显示。 对应关闭动画"zoom-fade-in"。
10、 "pop-in": (String 类型 )从右侧平移入栈动画效果
---- 页面从屏幕右侧滑入显示,同时上一个页面带阴影效果从屏幕左侧滑出隐藏。 对应关闭动画"pop-out"。
详情来自:http://www.dcloud.io/docs/api/zh_cn/webview.html
对于页面打开aniShow的效果;最常用的就是slide-in-right;这个也是默认的。。
除了slide-in-right,还有哪些?
每次写打开页面都在想,自己又特别懒,一个都没记住,现在动手把别人说的总结一下:
切换页面的效果有:
1、 "auto": (String 类型 )自动选择动画效果
---- 自动选择动画效果,使用上次显示窗口设置的动画效果,如果是第一次显示则默认动画效果“none”。
2、 "none": (String 类型 )无动画效果
---- 立即显示页面,无任何动画效果,页面显示默认的动画效果。 此效果忽略动画时间参数,立即显示。 对应关闭动画"none"。
3、 "slide-in-right": (String 类型 )从右侧横向滑动效果
---- 页面从屏幕右侧外向内横向滑动显示。 对应关闭动画"slide-out-right"。
4、 "slide-in-left": (String 类型 )从左侧横向滑动效果
---- 页面从屏幕左侧向右横向滑动显示。 对应关闭动画"slide-out-left"。
5、 "slide-in-top": (String 类型 )从上侧竖向滑动效果
---- 页面从屏幕上侧向下竖向滑动显示。 对应关闭动画"slide-out-top"。
6、"slide-in-bottom": (String 类型 )从下侧竖向滑动效果
---- 页面从屏幕下侧向上竖向滑动显示。 对应关闭动画"slide-out-bottom"。
7、"fade-in": (String 类型 )从透明到不透明逐渐显示效果
---- 页面从完全透明到不透明逐渐显示。 对应关闭动画"fade-out"。
8、"zoom-out": (String 类型 )从小到大逐渐放大显示效果
---- 页面在屏幕中间从小到大逐渐放大显示。 对应关闭动画"zoom-in"。
9、 "zoom-fade-out": (String 类型 )从小到大逐渐放大并且从透明到不透明逐渐显示效果
---- 页面在屏幕中间从小到大逐渐放大并且从透明到不透明逐渐显示。 对应关闭动画"zoom-fade-in"。
10、 "pop-in": (String 类型 )从右侧平移入栈动画效果
---- 页面从屏幕右侧滑入显示,同时上一个页面带阴影效果从屏幕左侧滑出隐藏。 对应关闭动画"pop-out"。
详情来自:http://www.dcloud.io/docs/api/zh_cn/webview.html
收起阅读 »关于0.5px细线问题
对比了一下android和ios ,android上细线效果明显,ios上不行,几乎没效果, 以下是官方的处理:
.mui-table-view-cell:after
{
position: absolute;
right: 0;
bottom: 0;
left: 15px;
height: 1px;
content: '';
-webkit-transform: scaleY(.5);
transform: scaleY(.5);
background-color: #c8c7cc;
}我简单做了一下修改:
一:渐变(部分android机好像不支持)
.mui-table-view-cell:after
{
position: absolute;
right: 0;
bottom: 0;
left: 15px;
height: 1px;
content: '';
background-image: -webkit-linear-gradient(0deg, #c8c7cc 50%, transparent 50%);
background-image: linear-gradient(0deg, #c8c7cc 50%, transparent 50%);
}二、我看了一下京东的,修改如下:
position: absolute;
right: 0;
bottom: 0;
left: 15px;
height: 1px;
content: '';
-webkit-transform: scaleY(.5);
transform: scaleY(.5);
border-top:1px solid #c8c7cc;
}对比了一下android和ios ,android上细线效果明显,ios上不行,几乎没效果, 以下是官方的处理:
.mui-table-view-cell:after
{
position: absolute;
right: 0;
bottom: 0;
left: 15px;
height: 1px;
content: '';
-webkit-transform: scaleY(.5);
transform: scaleY(.5);
background-color: #c8c7cc;
}我简单做了一下修改:
一:渐变(部分android机好像不支持)
.mui-table-view-cell:after
{
position: absolute;
right: 0;
bottom: 0;
left: 15px;
height: 1px;
content: '';
background-image: -webkit-linear-gradient(0deg, #c8c7cc 50%, transparent 50%);
background-image: linear-gradient(0deg, #c8c7cc 50%, transparent 50%);
}二、我看了一下京东的,修改如下:
position: absolute;
right: 0;
bottom: 0;
left: 15px;
height: 1px;
content: '';
-webkit-transform: scaleY(.5);
transform: scaleY(.5);
border-top:1px solid #c8c7cc;
}Android创建最精简离线打包工程(老版本SDK,已过期)
使用新版本SDK请参考文档使用新版本5+SDK创建最简Android原生工程
当前文档已过期,新版集成方式请采用上述链接,当前链接下的留言将不会回复,请注意
本文以Android Studio为例讲解如何一步步创建一个最精简的5+SDK工程,如果还需要在工程中添加更多的扩展插件,可以参考SDK内附带的Feature-Android.xls文件,文件中有扩展插件和需要添加的配置
1 创建Android原生工程
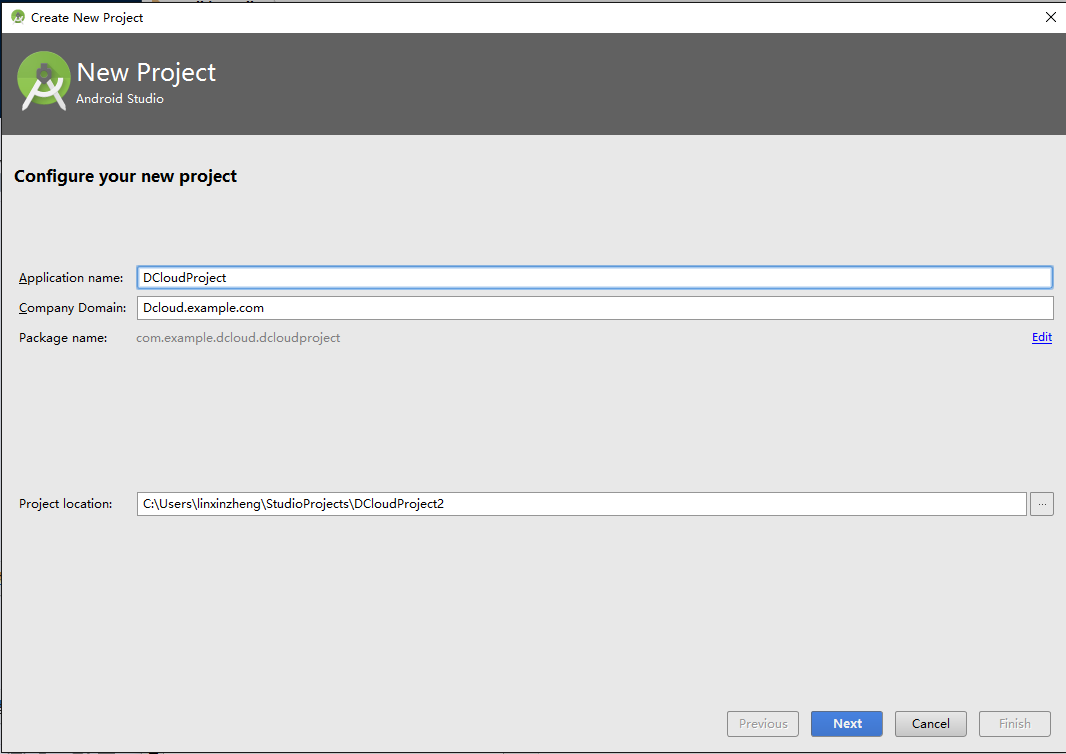
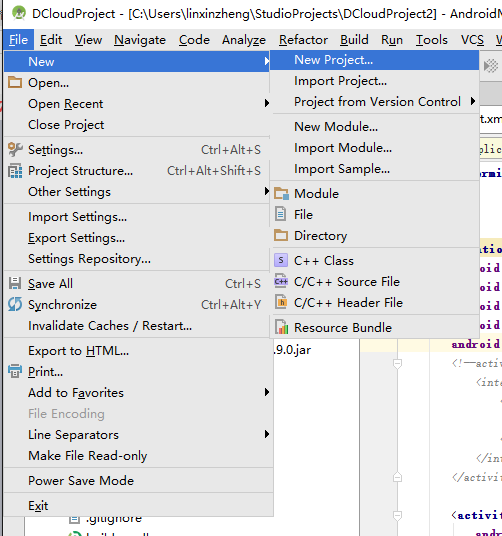
首先创建一个空的Android Studio工程
打开AndroidStudio点击File->New->New Project

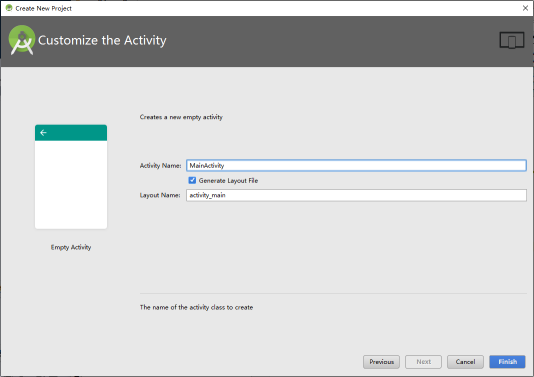
然后一路点击“next”到下面这个页面点击“finish”即可
2 添加5+SDK需要使用的jar包到工程
| 原生工程中使用5+SDK必须要在工程中添加如下几个jar | 需要加入到工程里的Jar 包 |
|---|---|
| mysonic.jar | |
| pdr.jar | |
| my-imageloader.jar | |
| my-nineoldandroids-2.4.0.jar | |
| ui.jar |
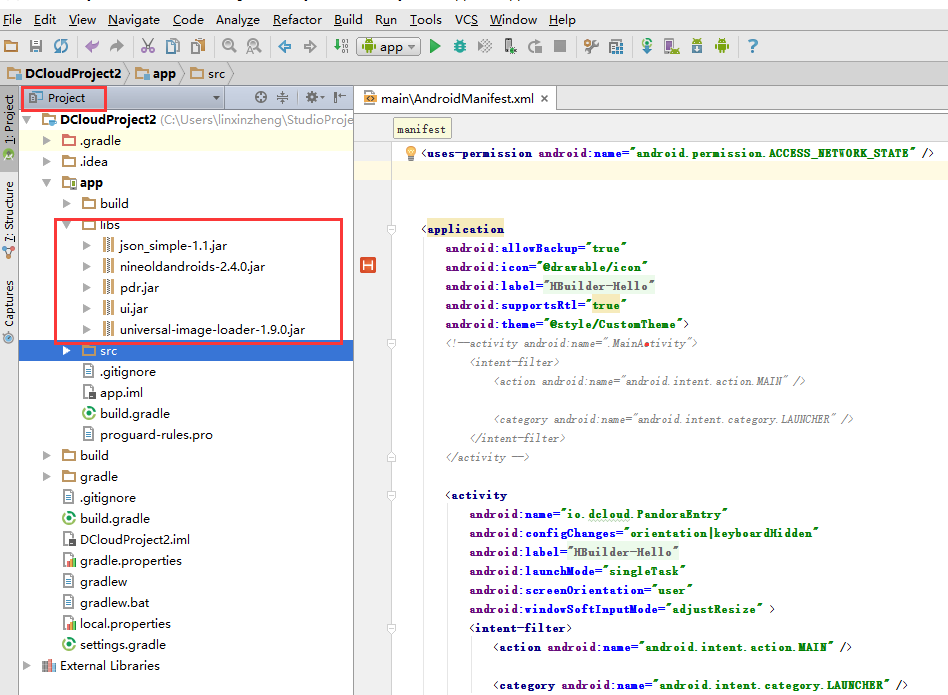
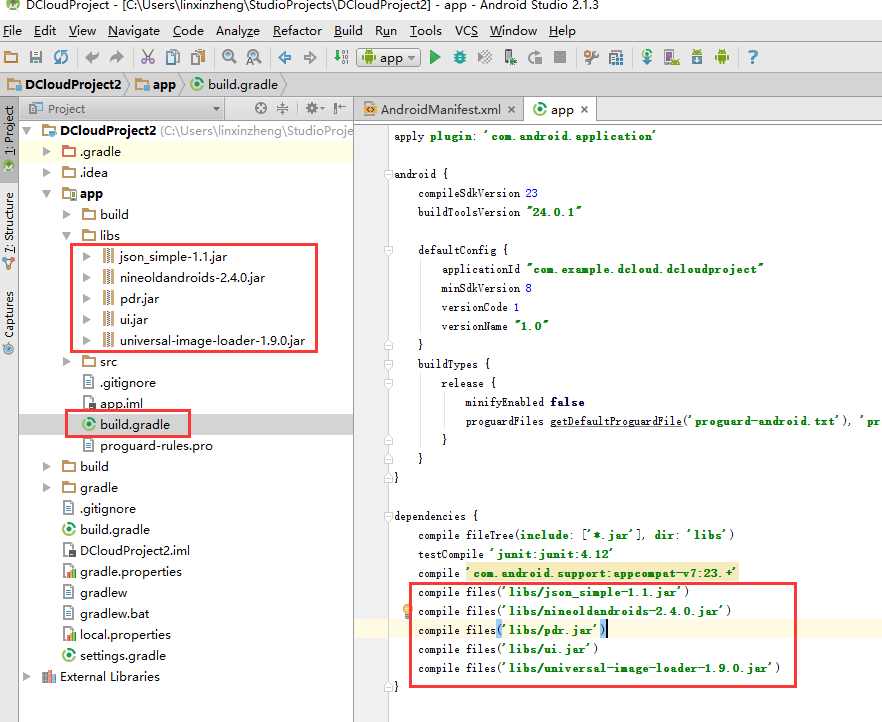
1. 从SDK/libs目录下找到这几个文件并拷贝到工程的libs目录下
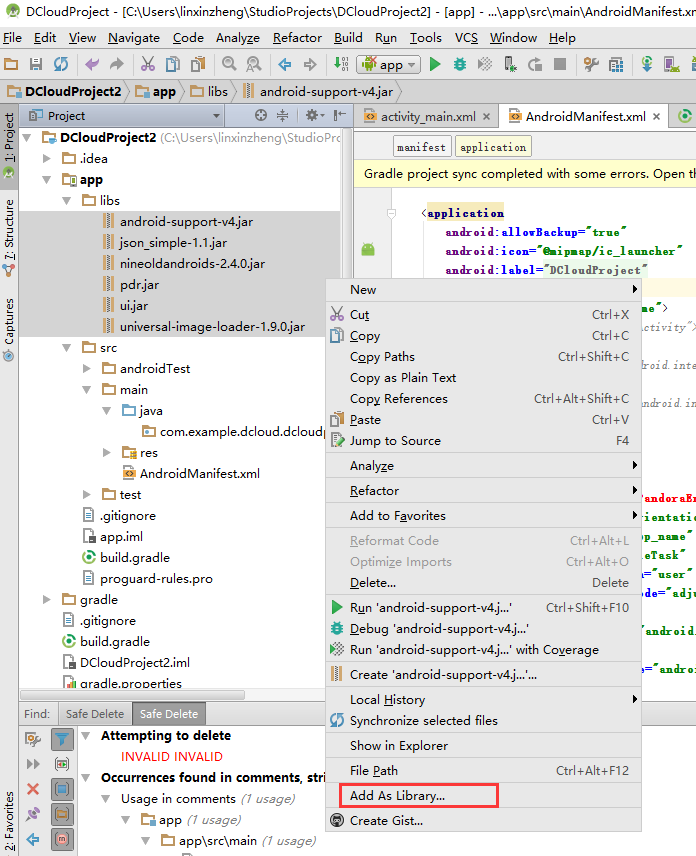
2. 添加成功后选中libs目录里的库文件,鼠标右键打开菜单,选择“Add As Library...”将填加到工程内的jar文件链接到工程里
3. 成功后静态库文件前会出现一个三角形的图标,我们还可以通过修改build.gradle文件修改引用的库文件。
3 添加资源到工程
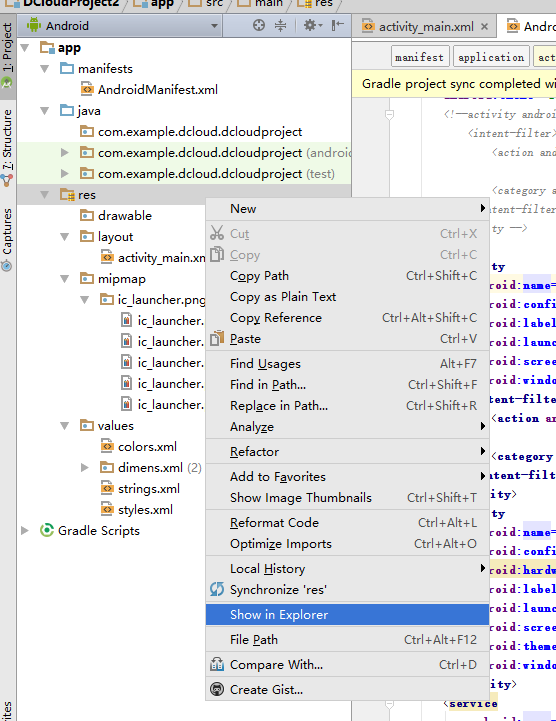
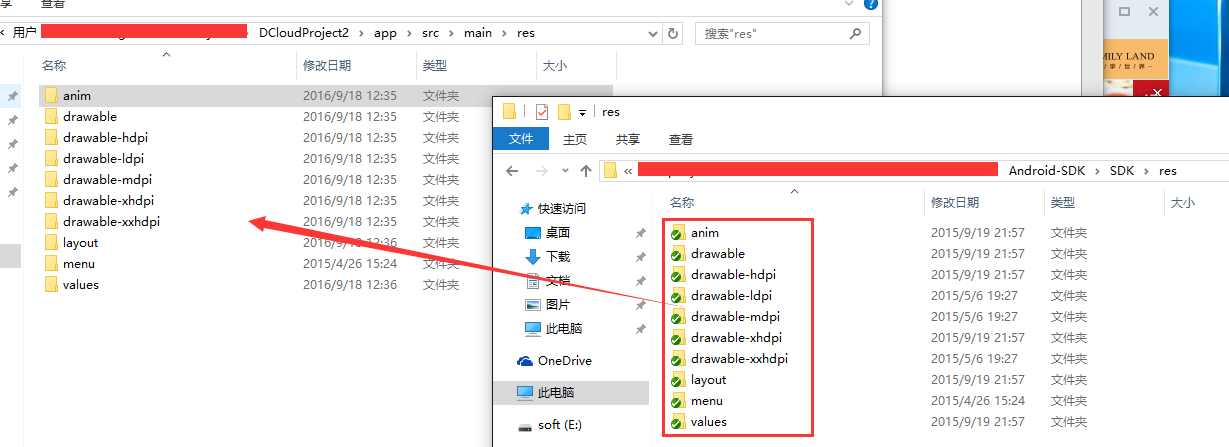
1. 在res目录上右键打开菜单,点击“Show in Explorer”打开res文件所在的目录
2. 删除目录下已有的目录,拷贝SDK/res目录下的全部目录到工程的res目录下
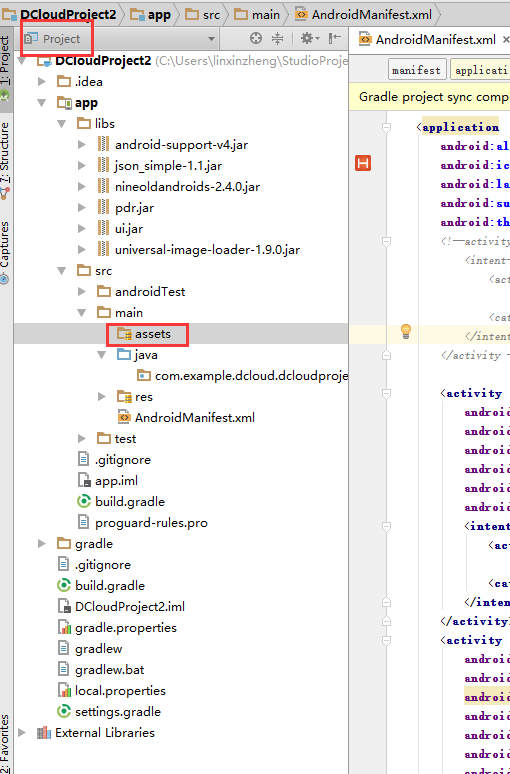
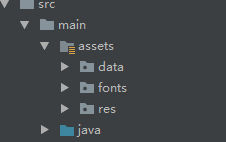
3. 选择project,在app->src->main目录下添加assets目录
4. 拷贝SDK/assets/目录下的data目录和res目录到工程的目录下
注意 fonts文件夹及其中的字体文件是供app中页面窗口标题栏控件左侧返回按钮使用的。
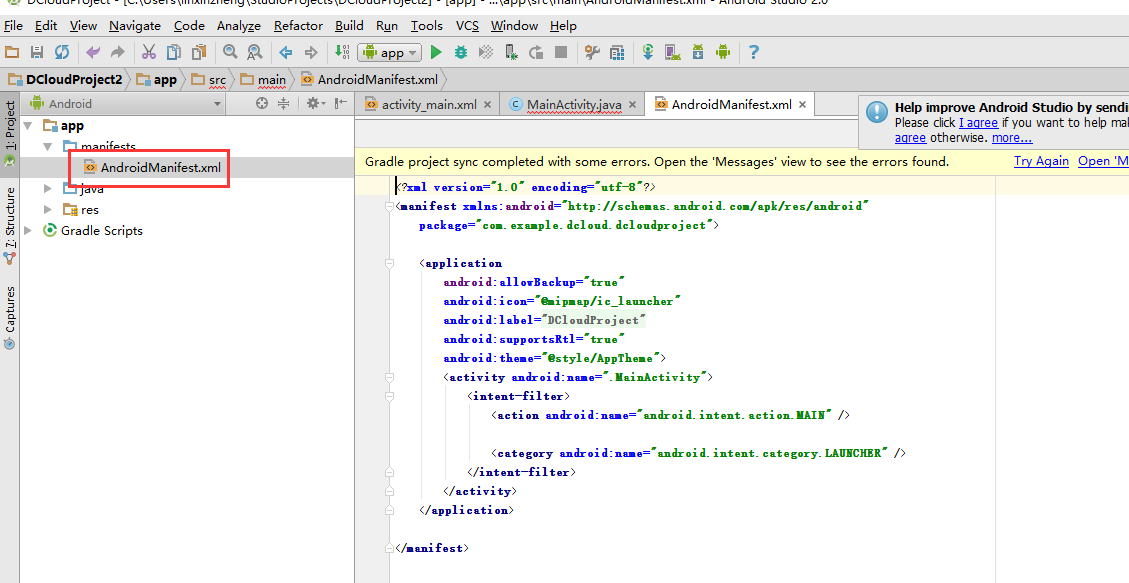
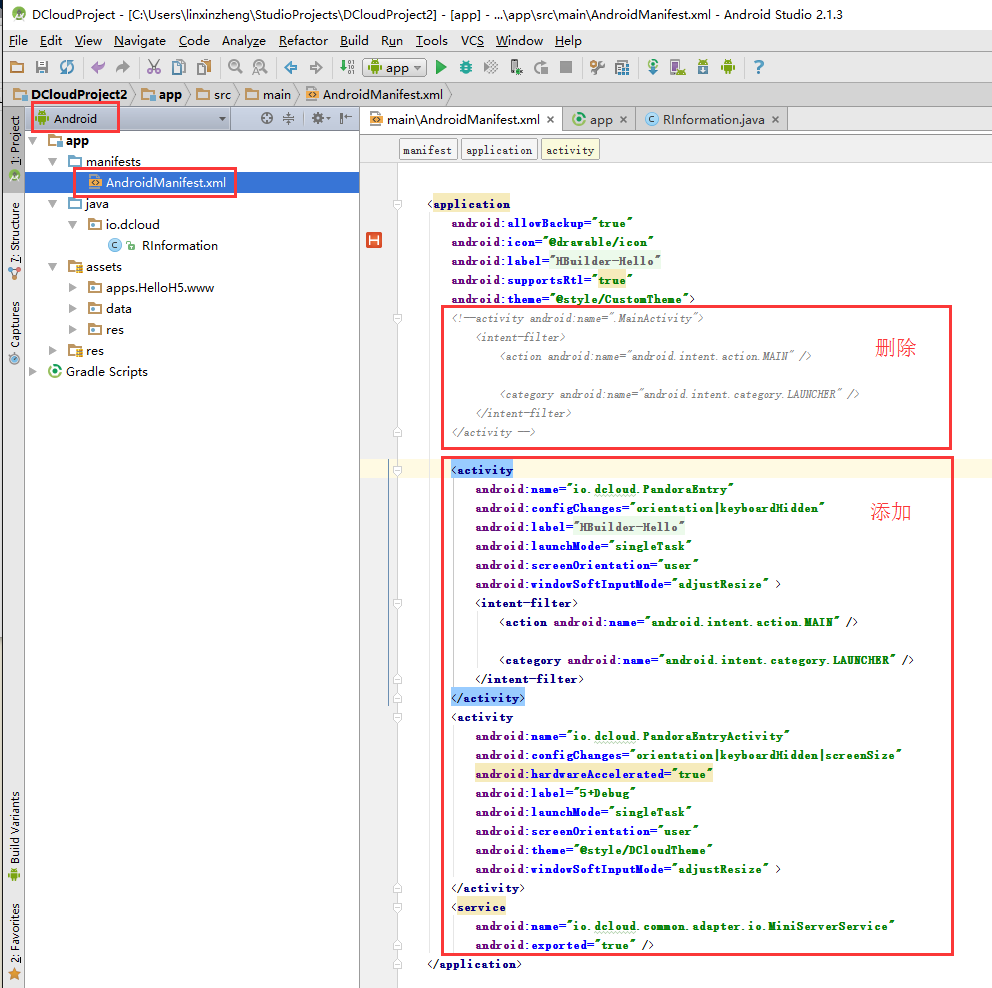
4 修改原生工程的Androidmanifest.xml文件
打开工程的AndroidManifest.xml文件
在AndroidManifest.XML文件中添加配置
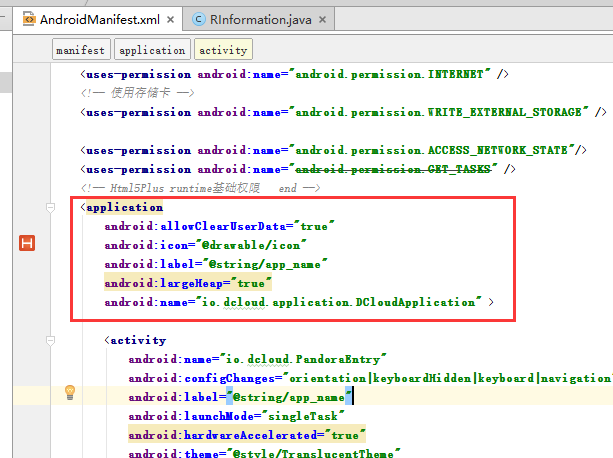
1 修改application节点下
1 修改android:icon属性值为@drawable/icon
2 删除android:theme属性
3 删除allowBackup属性
4 添加android:largeHeap="true"
5 添加 android:name="io.dcloud.application.DCloudApplication"
6 添加android:allowClearUserData="true"
<application
android:allowClearUserData="true"
android:icon="@drawable/icon"
android:label="@string/app_name"
android:largeHeap="true"
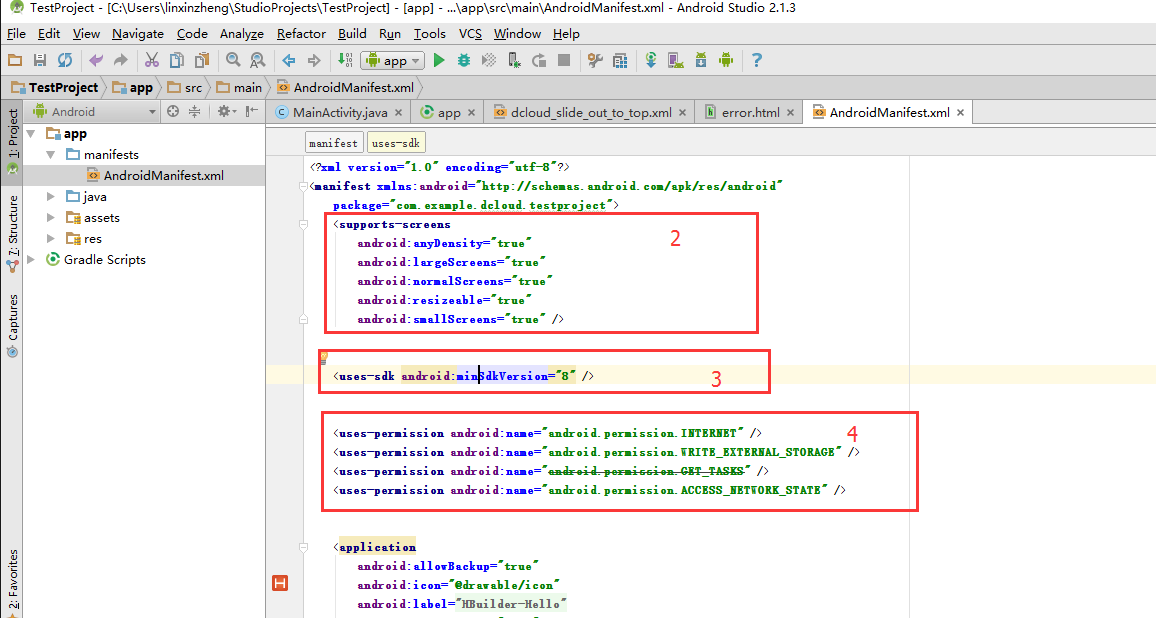
android:name="io.dcloud.application.DCloudApplication" >2 添加文件支持的屏幕旋转方向
3 添加最低支持系统版本,5+sdk支持的最低系统版本为8,(注意:不要填写targetSDKVersion参数)
4 添加5+SDK必需引用的系统权限
<supports-screens
android:anyDensity="true"
android:largeScreens="true"
android:normalScreens="true"
android:resizeable="true"
android:smallScreens="true"
/>
<uses-sdk android:maxSdkVersion="8"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.GET_TASKS"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>5 删除文件中原来配置的Activity
6 添加5 内核需要的Activity和service到AndroidManifest.xml文件
<activity
android:name="io.dcloud.PandoraEntry"
android:configChanges="orientation|keyboardHidden|keyboard|navigation"
android:label="@string/app_name"
android:launchMode="singleTask"
android:hardwareAccelerated="true"
android:theme="@style/TranslucentTheme"
android:screenOrientation="user"
android:windowSoftInputMode="adjustResize" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="io.dcloud.PandoraEntryActivity"
android:configChanges="orientation|keyboardHidden|screenSize|keyboard|navigation|mcc|mnc|fontScale"
android:hardwareAccelerated="true"
android:label="5+Debug"
android:launchMode="singleTask"
android:screenOrientation="user"
android:theme="@style/DCloudTheme"
android:windowSoftInputMode="adjustResize" >
</activity>
<service
android:name="io.dcloud.common.adapter.io.MiniServerService"
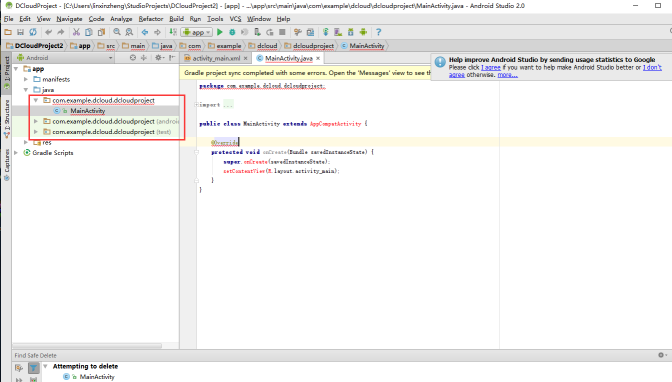
android:exported="true" />5 修改工程使用的源码
1. 删除创建工程时自动生成的源码。工程中使用5+SDK默认的Activity作为应用的入口Activity,所以如果没有原生开发的需求,则可以删除自动生成的源码文件。
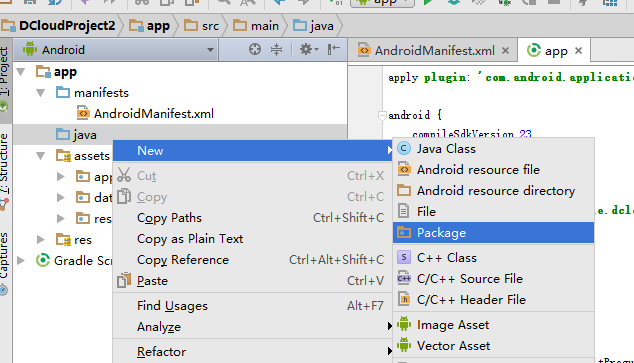
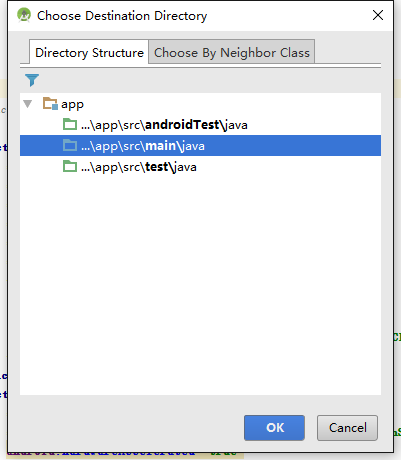
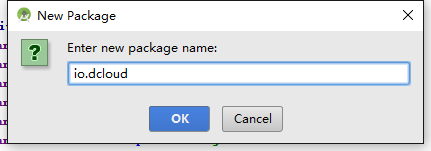
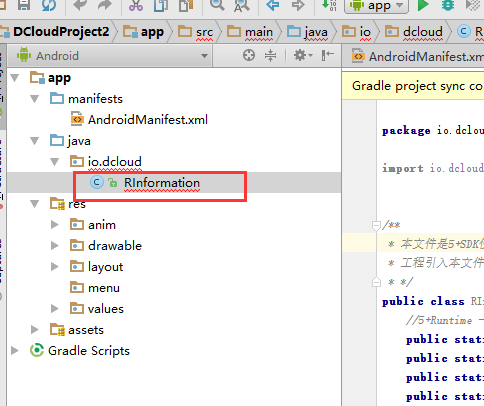
2. 在java目录下添加io.dcloud包
3. 拷贝SDK\src\io\dcloud\Rinfomation.java文件到工程的io.dcloud包下
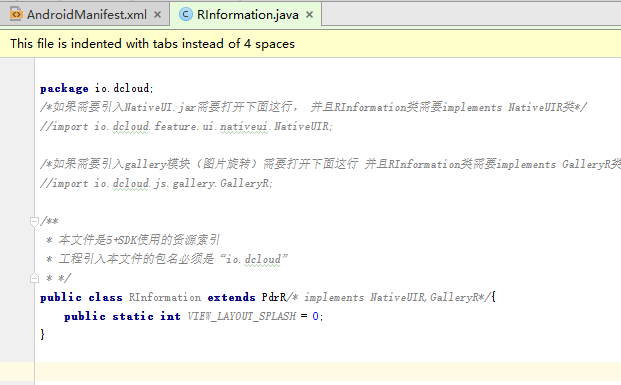
4. 根据工程的包名修改Rinfomation.java的import资源的包名,
如果需要引入NativeUI.模块需要import io.dcloud.feature.ui.nativeui.NativeUIR;, 并且RInformation类需要implements NativeUIR类
如果需要引入gallery模块(图片选择)需要import io.dcloud.js.gallery.GalleryR;, 并且RInformation类需要implements GalleryR类
6 添加Web应用资源到工程
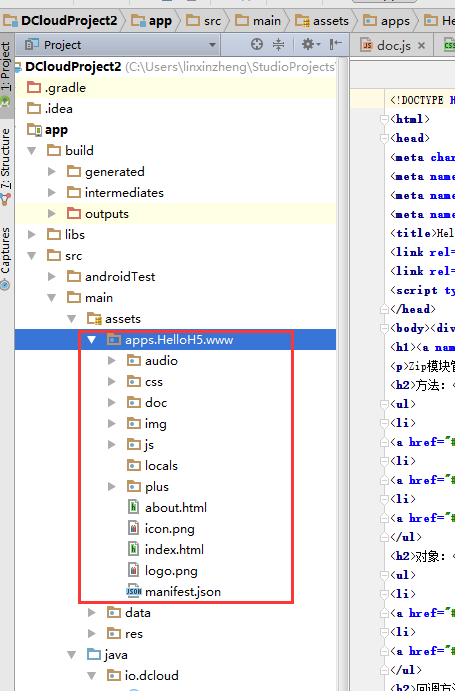
1. 在assets目录下创建apps/[appid]/www目录,将web应用拷贝到www目录下,【APPID】为Web应用mainfest.json文件id节点的内容。
注意:应用存放的目录是有层级的,目录千万不要命名成apps.[appid].www不要被as的表现迷惑
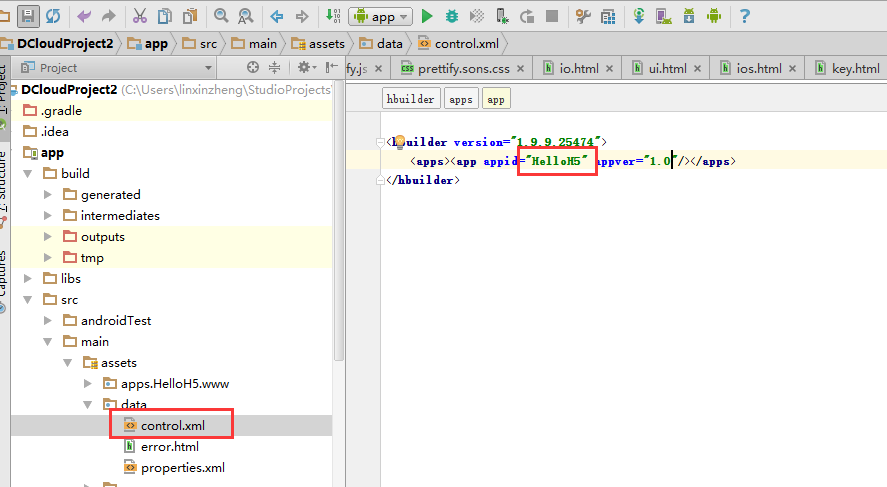
2. 修改src/main/assets/data/dcloud_control.xml文件,修改app节点的appid属性和appver属性的值。appid属性填写Web应用的mainfest.json文件的ID节点内容,appver属性填写manifest.json文件的version节点下的name节点的内容。
注意:dcloud_control.xml文件配置的appid和应用所在目录和web应用的manifest.json文件的id节点必须一致,否则会导致应用无法启动
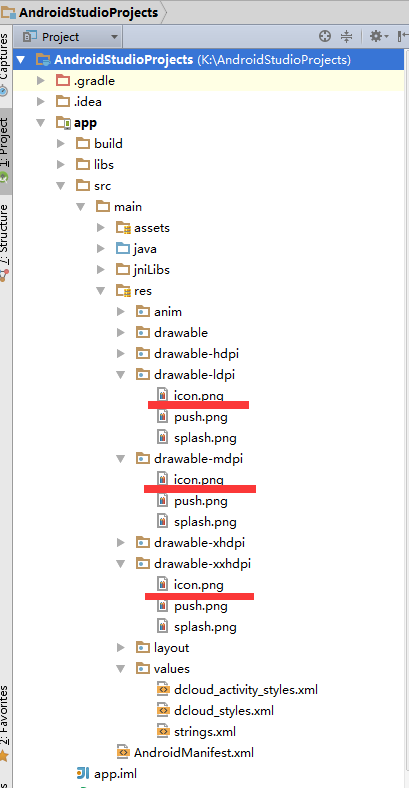
7 修改APK桌面显示的图标和Splash图片
将应用的图标(文件名为icon.png)启动图片(文件名为splash.png)按照对应的尺寸拷贝到工程的app->src->main->res -> drawable-XXX目录下:
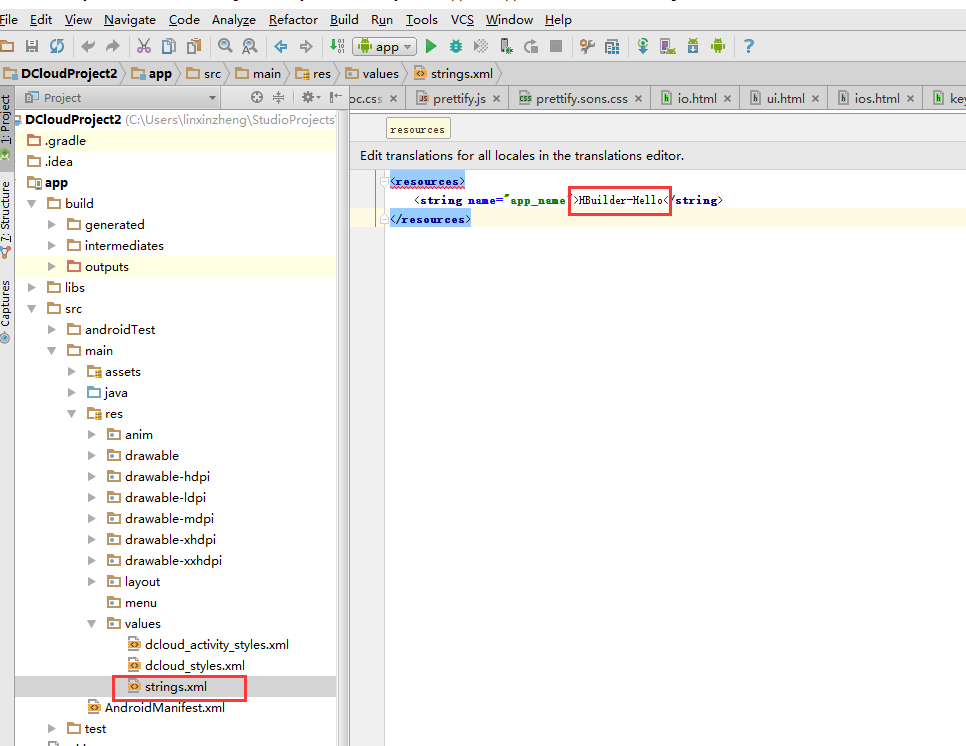
8 修改APK桌面显示的应用名
打开app->src->res->values->strings.xml文件,修改string节点对应的内容即可修改apk在手机桌面上显示的应用名称
运行时如果提示“打包时未添加XXX模块”,请参考SDK/Feature-Android.xls文件,查找对应插件名需要引入的5+库文件和系统库文件,添加到工程即可
iOS创建最精简离线打包工程
最简工程Androidmanifest.xml文件示例(注意包名需要修改)
使用新版本SDK请参考文档使用新版本5+SDK创建最简Android原生工程
当前文档已过期,新版集成方式请采用上述链接,当前链接下的留言将不会回复,请注意
本文以Android Studio为例讲解如何一步步创建一个最精简的5+SDK工程,如果还需要在工程中添加更多的扩展插件,可以参考SDK内附带的Feature-Android.xls文件,文件中有扩展插件和需要添加的配置
1 创建Android原生工程
首先创建一个空的Android Studio工程
打开AndroidStudio点击File->New->New Project
然后一路点击“next”到下面这个页面点击“finish”即可
2 添加5+SDK需要使用的jar包到工程
| 原生工程中使用5+SDK必须要在工程中添加如下几个jar | 需要加入到工程里的Jar 包 |
|---|---|
| mysonic.jar | |
| pdr.jar | |
| my-imageloader.jar | |
| my-nineoldandroids-2.4.0.jar | |
| ui.jar |
1. 从SDK/libs目录下找到这几个文件并拷贝到工程的libs目录下
2. 添加成功后选中libs目录里的库文件,鼠标右键打开菜单,选择“Add As Library...”将填加到工程内的jar文件链接到工程里
3. 成功后静态库文件前会出现一个三角形的图标,我们还可以通过修改build.gradle文件修改引用的库文件。
3 添加资源到工程
1. 在res目录上右键打开菜单,点击“Show in Explorer”打开res文件所在的目录
2. 删除目录下已有的目录,拷贝SDK/res目录下的全部目录到工程的res目录下
3. 选择project,在app->src->main目录下添加assets目录
4. 拷贝SDK/assets/目录下的data目录和res目录到工程的目录下
注意 fonts文件夹及其中的字体文件是供app中页面窗口标题栏控件左侧返回按钮使用的。
4 修改原生工程的Androidmanifest.xml文件
打开工程的AndroidManifest.xml文件
在AndroidManifest.XML文件中添加配置
1 修改application节点下
1 修改android:icon属性值为@drawable/icon
2 删除android:theme属性
3 删除allowBackup属性
4 添加android:largeHeap="true"
5 添加 android:name="io.dcloud.application.DCloudApplication"
6 添加android:allowClearUserData="true"
<application
android:allowClearUserData="true"
android:icon="@drawable/icon"
android:label="@string/app_name"
android:largeHeap="true"
android:name="io.dcloud.application.DCloudApplication" >2 添加文件支持的屏幕旋转方向
3 添加最低支持系统版本,5+sdk支持的最低系统版本为8,(注意:不要填写targetSDKVersion参数)
4 添加5+SDK必需引用的系统权限
<supports-screens
android:anyDensity="true"
android:largeScreens="true"
android:normalScreens="true"
android:resizeable="true"
android:smallScreens="true"
/>
<uses-sdk android:maxSdkVersion="8"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.GET_TASKS"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>5 删除文件中原来配置的Activity
6 添加5 内核需要的Activity和service到AndroidManifest.xml文件
<activity
android:name="io.dcloud.PandoraEntry"
android:configChanges="orientation|keyboardHidden|keyboard|navigation"
android:label="@string/app_name"
android:launchMode="singleTask"
android:hardwareAccelerated="true"
android:theme="@style/TranslucentTheme"
android:screenOrientation="user"
android:windowSoftInputMode="adjustResize" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="io.dcloud.PandoraEntryActivity"
android:configChanges="orientation|keyboardHidden|screenSize|keyboard|navigation|mcc|mnc|fontScale"
android:hardwareAccelerated="true"
android:label="5+Debug"
android:launchMode="singleTask"
android:screenOrientation="user"
android:theme="@style/DCloudTheme"
android:windowSoftInputMode="adjustResize" >
</activity>
<service
android:name="io.dcloud.common.adapter.io.MiniServerService"
android:exported="true" />5 修改工程使用的源码
1. 删除创建工程时自动生成的源码。工程中使用5+SDK默认的Activity作为应用的入口Activity,所以如果没有原生开发的需求,则可以删除自动生成的源码文件。
2. 在java目录下添加io.dcloud包
3. 拷贝SDK\src\io\dcloud\Rinfomation.java文件到工程的io.dcloud包下
4. 根据工程的包名修改Rinfomation.java的import资源的包名,
如果需要引入NativeUI.模块需要import io.dcloud.feature.ui.nativeui.NativeUIR;, 并且RInformation类需要implements NativeUIR类
如果需要引入gallery模块(图片选择)需要import io.dcloud.js.gallery.GalleryR;, 并且RInformation类需要implements GalleryR类
6 添加Web应用资源到工程
1. 在assets目录下创建apps/[appid]/www目录,将web应用拷贝到www目录下,【APPID】为Web应用mainfest.json文件id节点的内容。
注意:应用存放的目录是有层级的,目录千万不要命名成apps.[appid].www不要被as的表现迷惑
2. 修改src/main/assets/data/dcloud_control.xml文件,修改app节点的appid属性和appver属性的值。appid属性填写Web应用的mainfest.json文件的ID节点内容,appver属性填写manifest.json文件的version节点下的name节点的内容。
注意:dcloud_control.xml文件配置的appid和应用所在目录和web应用的manifest.json文件的id节点必须一致,否则会导致应用无法启动
7 修改APK桌面显示的图标和Splash图片
将应用的图标(文件名为icon.png)启动图片(文件名为splash.png)按照对应的尺寸拷贝到工程的app->src->main->res -> drawable-XXX目录下:
8 修改APK桌面显示的应用名
打开app->src->res->values->strings.xml文件,修改string节点对应的内容即可修改apk在手机桌面上显示的应用名称
运行时如果提示“打包时未添加XXX模块”,请参考SDK/Feature-Android.xls文件,查找对应插件名需要引入的5+库文件和系统库文件,添加到工程即可
iOS创建最精简离线打包工程
最简工程Androidmanifest.xml文件示例(注意包名需要修改)
Hbuilder 每天打开前 先自动下他个10几个apk/ipa 肿么回事啊?
Hbuilder 每天打开前 先自动下他个10几个apk/ipa 肿么回事啊?
Hbuilder 每天打开前 先自动下他个10几个apk/ipa 肿么回事啊?
Android平台5+ API提前生效,支持在plusready事件前调用
ios上plus是一直存在的,不涉及等ready事件。但安卓上还是需要等plus ready。
在安卓环境中,通常情况下需要html页面解析完成后才会让5+ API生效,安卓的执行的顺序为:
- 加载html页面,loading
- 解析html页面(解析title节点、下载script/link等节点引用的资源,如js/css文件)
- 触发DOMContentLoaded事件
- 触发plusready事件
此文对执行顺序有详细描述:http://ask.dcloud.net.cn/article/571
这样导致5+ API生效时间比较延后,通常采用以下代码等待plus ready后再调用5+ API:
document.addEventListener('plusready',function () {
// 在这里调用5+ API
},false);我们总是在不停追求性能优化,生效时间越早,我们可以把app的体验做的更好。
在HBuilder7.5版本之后安卓版支持提前注入5+ API,可以在plusready事件触发之前调用5+ API,操作方法是在页面中添加以下节点:
<script src="html5plus://ready"></script>,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>HTML5+ API</title>
<script src="html5plus://ready"></script>
<script type="text/javascript" charset="utf-8">
// 这里可以调用5+ API了,为了更好的兼容性,应该使用以下代码进行判断
if(window.plus){
// 在这里调用5+ API
}else{// 兼容老版本的plusready事件
document.addEventListener('plusready',function () {
// 在这里调用5+ API
},false);
}
</script>
</head>
<body>
Hello HTML5 plus.
</body>
</html>注意
- 5+ API虽然可以提前生效,但为了不引发向下兼容问题,plusready事件并不会提前触发,该事件仍然保持原来的触发时机;
- 提前生效的Plus api,操作时需注意,此时DOMContentLoaded事件高概率未触发,此时操作dom会失败,操作dom也还是得等到DOMContentLoaded后;
- Android3.0及以上平台才支持提前生效,Android2.*版本不支持此功能;
应用场景举例
- 定位
很多app的页面是根据位置来显示内容的,如果在DOMContentLoaded后再请求位置,然后再提交服务器获取该位置周边的商家列表,这样就会慢。而提前使用plus api获取位置,就可以加速页面显示速度。尤其对于首页就要拉周边信息的app更重要。 - 父子页面加载
如果页面是父子webview布局,过去是父页面在触发plusready后再创建子页面,导致整体页面显出出来比较慢。如果让plus api提前生效,我们可以无需等待父页面plusready就直接创建子页面。
另外,HBuilder在2017年起的版本,支持双首页,如果首页是父子页面,建议把这2个页面都配到manifest里形成双首页,此时原来的子页面并不需要等父页面的plus ready才创建。而非首页的二级页面,其实也不建议用父子页面,而是使用nativeobj里的原生view来做title,不用webview来做title。
应用场景还有很多,优化无极限,欢迎高手继续研究。
ios上plus是一直存在的,不涉及等ready事件。但安卓上还是需要等plus ready。
在安卓环境中,通常情况下需要html页面解析完成后才会让5+ API生效,安卓的执行的顺序为:
- 加载html页面,loading
- 解析html页面(解析title节点、下载script/link等节点引用的资源,如js/css文件)
- 触发DOMContentLoaded事件
- 触发plusready事件
此文对执行顺序有详细描述:http://ask.dcloud.net.cn/article/571
这样导致5+ API生效时间比较延后,通常采用以下代码等待plus ready后再调用5+ API:
document.addEventListener('plusready',function () {
// 在这里调用5+ API
},false);我们总是在不停追求性能优化,生效时间越早,我们可以把app的体验做的更好。
在HBuilder7.5版本之后安卓版支持提前注入5+ API,可以在plusready事件触发之前调用5+ API,操作方法是在页面中添加以下节点:
<script src="html5plus://ready"></script>,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>HTML5+ API</title>
<script src="html5plus://ready"></script>
<script type="text/javascript" charset="utf-8">
// 这里可以调用5+ API了,为了更好的兼容性,应该使用以下代码进行判断
if(window.plus){
// 在这里调用5+ API
}else{// 兼容老版本的plusready事件
document.addEventListener('plusready',function () {
// 在这里调用5+ API
},false);
}
</script>
</head>
<body>
Hello HTML5 plus.
</body>
</html>注意
- 5+ API虽然可以提前生效,但为了不引发向下兼容问题,plusready事件并不会提前触发,该事件仍然保持原来的触发时机;
- 提前生效的Plus api,操作时需注意,此时DOMContentLoaded事件高概率未触发,此时操作dom会失败,操作dom也还是得等到DOMContentLoaded后;
- Android3.0及以上平台才支持提前生效,Android2.*版本不支持此功能;
应用场景举例
- 定位
很多app的页面是根据位置来显示内容的,如果在DOMContentLoaded后再请求位置,然后再提交服务器获取该位置周边的商家列表,这样就会慢。而提前使用plus api获取位置,就可以加速页面显示速度。尤其对于首页就要拉周边信息的app更重要。 - 父子页面加载
如果页面是父子webview布局,过去是父页面在触发plusready后再创建子页面,导致整体页面显出出来比较慢。如果让plus api提前生效,我们可以无需等待父页面plusready就直接创建子页面。
另外,HBuilder在2017年起的版本,支持双首页,如果首页是父子页面,建议把这2个页面都配到manifest里形成双首页,此时原来的子页面并不需要等父页面的plus ready才创建。而非首页的二级页面,其实也不建议用父子页面,而是使用nativeobj里的原生view来做title,不用webview来做title。
应用场景还有很多,优化无极限,欢迎高手继续研究。
收起阅读 »精华: HTML5 用 websql 模仿 localStorage 几乎无大小限制,比localStorage和plus.storage更加实用 by 刘涛
2016-09-25
websql_localStorage_liutao.js: 用 websql 模仿 localStorage 无大小限制
websql操作来自网上资料,经过增强改进 , by liutao qq 30234923
数据库操作辅助类,定义对象、数据操作方法都在这里定义
表 kv 三个字段: (k,v,更新时间)
以下 kv 函数 会自动打开 数据库,建表 等等,简单调用即可
注意 websql 为异步,你不能指望 setItem 后,下一句立刻就可以获取 变化后 的值。须在 回调函数 中继续下一句
1.
websql_exesql('delete from kv where k=?', ['小红']); // ['小红','a','b']
websql_exesql(' delete from kv where k=\'小红\'; ');
websql_exesql('CREATE INDEX IF NOT EXISTS idx_kv_k ON kv(k);');
websql_exesql('CREATE INDEX IF NOT EXISTS idx_kv_k ON kv(k);', [], function(){
alert('搞定');
});
2.
websql_localStorage_getItem('小红', function(k,v,更新时间,此k记录数){
alert( '\n' + k + '\n\n' + v + '\n\n' + 更新时间 );
if( 此k记录数 > 1 )
alert('不正常但未错: websql_localStorage_getItem: k=['+ k +'], 此k对应的记录数 = ' + 此k记录数);
});
3.
websql_localStorage_setItem('小红', '嘿嘿嘿4');
websql_localStorage_setItem('小红', '嘿嘿嘿3', function(k,v,更新时间){
alert( '\n' + k + '\n\n' + v + '\n\n' + 更新时间 );
});
4.
websql_localStorage_removeItem('小红');
websql_localStorage_removeItem('小红', function(k){
alert( '\n' + k + '\n\n' );
});
5.
websql_localStorage_length( function(length){
alert( '\n websql_localStorage_length = ' + length + '\n\n' );
});
6.
websql_localStorage_clear(); 2016-09-25
websql_localStorage_liutao.js: 用 websql 模仿 localStorage 无大小限制
websql操作来自网上资料,经过增强改进 , by liutao qq 30234923
数据库操作辅助类,定义对象、数据操作方法都在这里定义
表 kv 三个字段: (k,v,更新时间)
以下 kv 函数 会自动打开 数据库,建表 等等,简单调用即可
注意 websql 为异步,你不能指望 setItem 后,下一句立刻就可以获取 变化后 的值。须在 回调函数 中继续下一句
1.
websql_exesql('delete from kv where k=?', ['小红']); // ['小红','a','b']
websql_exesql(' delete from kv where k=\'小红\'; ');
websql_exesql('CREATE INDEX IF NOT EXISTS idx_kv_k ON kv(k);');
websql_exesql('CREATE INDEX IF NOT EXISTS idx_kv_k ON kv(k);', [], function(){
alert('搞定');
});
2.
websql_localStorage_getItem('小红', function(k,v,更新时间,此k记录数){
alert( '\n' + k + '\n\n' + v + '\n\n' + 更新时间 );
if( 此k记录数 > 1 )
alert('不正常但未错: websql_localStorage_getItem: k=['+ k +'], 此k对应的记录数 = ' + 此k记录数);
});
3.
websql_localStorage_setItem('小红', '嘿嘿嘿4');
websql_localStorage_setItem('小红', '嘿嘿嘿3', function(k,v,更新时间){
alert( '\n' + k + '\n\n' + v + '\n\n' + 更新时间 );
});
4.
websql_localStorage_removeItem('小红');
websql_localStorage_removeItem('小红', function(k){
alert( '\n' + k + '\n\n' );
});
5.
websql_localStorage_length( function(length){
alert( '\n websql_localStorage_length = ' + length + '\n\n' );
});
6.
websql_localStorage_clear(); 绝对路径的事情
在html页面里用完整的相对路径包含静态资源:<javascript src="http://localhost:13131/js/test.js"> <javascript src="http://localhost:13131/img/test.jpg">。总算搞定了 h5 转 APP各种繁琐问题。 这个写法android和ios 都可以吗?
在html页面里用完整的相对路径包含静态资源:<javascript src="http://localhost:13131/js/test.js"> <javascript src="http://localhost:13131/img/test.jpg">。总算搞定了 h5 转 APP各种繁琐问题。 这个写法android和ios 都可以吗?
收起阅读 »利用流量防火墙巧妙禁用更新、安装插件两不误
由于最新版对php方面存在一些bug,导致使用php的我感觉效率大大降低了。
由于这软件解压后运行会自动进行升级,旧的版本很快就本最新版替换了。
我试了几次解压旧版,用一次重新打开就要再次解压旧版,好烦。
没有找到怎么设置不自动更新选项。
打开火绒安全软件,流量防火墙中发现rcp.exe流量下载全速,这就是hbuilder的,用了联网使用。
于是灵机一动,将其网速限制,禁止联网。
果然可以阻止自动更新了,打开自动检测后提示检测更新失败。
这时候可以进行插件安装了,选择需要安装的插件,然后进行安装。
记得此时把联网控制关闭,让其联网,下载安装好插件后提示重新启动Hbuilder,启动后发现插件没有问题了。
一看流量防火墙中rcp又全速下载了,进行禁止器联网后一切正常。
这个方法在检测更新时会慢一点,有点耐心就行了,过了这会随自己这么玩。
附件有图片教程
由于最新版对php方面存在一些bug,导致使用php的我感觉效率大大降低了。
由于这软件解压后运行会自动进行升级,旧的版本很快就本最新版替换了。
我试了几次解压旧版,用一次重新打开就要再次解压旧版,好烦。
没有找到怎么设置不自动更新选项。
打开火绒安全软件,流量防火墙中发现rcp.exe流量下载全速,这就是hbuilder的,用了联网使用。
于是灵机一动,将其网速限制,禁止联网。
果然可以阻止自动更新了,打开自动检测后提示检测更新失败。
这时候可以进行插件安装了,选择需要安装的插件,然后进行安装。
记得此时把联网控制关闭,让其联网,下载安装好插件后提示重新启动Hbuilder,启动后发现插件没有问题了。
一看流量防火墙中rcp又全速下载了,进行禁止器联网后一切正常。
这个方法在检测更新时会慢一点,有点耐心就行了,过了这会随自己这么玩。
附件有图片教程
打包后和真机调试 不能达到同样的效果
真机调试 各种功能 都实现了 打包成apk后 有几个功能 就不管用了 这怎么回事?
真机调试 各种功能 都实现了 打包成apk后 有几个功能 就不管用了 这怎么回事?
android触摸提示音
现有一个项目需要点击有回馈提示 自己看了看ANDROID API 写了出来 见很多人需要分享出来大家学习学习
var context = null;
if(mui.os.android){
if(context == null){
plus.android.importClass("android.media.AudioManager");
context = plus.android.importClass("android.content.Context");
var RingtoneManager = plus.android.runtimeMainActivity().getSystemService(context.AUDIO_SERVICE);
RingtoneManager.playSoundEffect(1);
}else{
var RingtoneManager = plus.android.runtimeMainActivity().getSystemService(context.AUDIO_SERVICE);
RingtoneManager.playSoundEffect(1);
}
}
plus.device.vibrate( 50 ); //震动现有一个项目需要点击有回馈提示 自己看了看ANDROID API 写了出来 见很多人需要分享出来大家学习学习
var context = null;
if(mui.os.android){
if(context == null){
plus.android.importClass("android.media.AudioManager");
context = plus.android.importClass("android.content.Context");
var RingtoneManager = plus.android.runtimeMainActivity().getSystemService(context.AUDIO_SERVICE);
RingtoneManager.playSoundEffect(1);
}else{
var RingtoneManager = plus.android.runtimeMainActivity().getSystemService(context.AUDIO_SERVICE);
RingtoneManager.playSoundEffect(1);
}
}
plus.device.vibrate( 50 ); //震动