怎么从零基础学习跨平台app开发、HBuilder、MUI的课程?
零基础的你在今年这个时间开始学习移动开发真是最好不过了,每个人应该都有一些移动应用的创意,而且你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识, 懂一些CSS和JavaScript就够了,跨平台移动APP开发是利用HTML5+CSS3+JS,快速开发出本地App,一次开发,多平台适配,效果与原生App相媲美。从零基础到实战!学习跨平台app开发就在这里>>>跨平台app开发全套课程
Dcloud官方合作培训机构-国内首推跨平台app开发培训-东翌学院 咨询课程老师QQ410355878,小班直播教学+课后辅导+全套课程视频+源码,从零基础到实战,30天学会跨平台App开发!Tel:010-57201298
零基础的你在今年这个时间开始学习移动开发真是最好不过了,每个人应该都有一些移动应用的创意,而且你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识, 懂一些CSS和JavaScript就够了,跨平台移动APP开发是利用HTML5+CSS3+JS,快速开发出本地App,一次开发,多平台适配,效果与原生App相媲美。从零基础到实战!学习跨平台app开发就在这里>>>跨平台app开发全套课程
Dcloud官方合作培训机构-国内首推跨平台app开发培训-东翌学院 咨询课程老师QQ410355878,小班直播教学+课后辅导+全套课程视频+源码,从零基础到实战,30天学会跨平台App开发!Tel:010-57201298
收起阅读 »有个项目,需要大概3到5个开发人员
现在有个项目客户需要使用跨平台框架开发,我们现有技术是DCloud,但人力不足,所以需要外聘一些兄弟来帮忙。合作好的话后续项目也很多。联系我QQ1939445542。备注DCloud开发。
现在有个项目客户需要使用跨平台框架开发,我们现有技术是DCloud,但人力不足,所以需要外聘一些兄弟来帮忙。合作好的话后续项目也很多。联系我QQ1939445542。备注DCloud开发。
Android端实现全屏播放的解决办法
之前碰到过视频播放全屏的问题,但是并没有很好解决,后面做网站时用到过一款视屏播放插件jwplayer,后面把它嵌入mui中实现全屏播放了,仅Android端测试,ios未测试。
<div id="myElement">Loading the player ...</div>
mui.init();
mui.plusReady(function () {
var nwaitings = plus.nativeUI.showWaiting();
jwplayer("myElement").setup({
file: "1.MP4",//测试视频,也可引用网络链接
height: 200,//视频播放器的高度
width: "100%",
events: {
onReady: function () {
nwaitings.close();
//jwplayer初始化结束后在显示
$(".mui-content").show();
$(".jw-icon-fullscreen").on("tap", function () {
var height = $("#myElemen").height();
//根据之前设定的播放器高度确认当前状态是否全屏
if (height == 200) {
//锁定竖屏
plus.screen.lockOrientation("portrait-primary");
//设置延时,屏幕旋转需要一定时间
setTimeout(function () {
//退出全屏
plus.navigator.setFullscreen(false);
}, 200)
} else {
plus.screen.lockOrientation("landscape-primary");
setTimeout(function () {
plus.navigator.setFullscreen(true);
}, 200)
}
})
}
}
});
})
//虚拟键处理
mui.back = function () {
var height = $("#myElement").height();
//虚拟键退出全屏
if (!(height == 200)) {
plus.screen.lockOrientation("portrait-primary");
//jwplayer退出全屏
jwplayer("myElement").setFullscreen(false);
setTimeout(function () {
plus.navigator.setFullscreen(false);
}, 200)
} else {
var self = plus.webview.currentWebview();
//关闭播放页面
self.close("slide-out-right", 200)
}
}附件上传Jwplayer插件,里面有使用demo,更多jwplayer的api请百度。
代码中使用了jQuery库,请注意引用。
打开视频播放页面时需要打开硬件加速
mui.openWindow({
url: "test.html",
waiting: {
autoShow: false
},
show: {
aniShow: 'pop-in',
duration: 200
},
styles: {
hardwareAccelerated: true//开启硬件加速
}
})ps:有什么错误望各位支出,或者给出一些意见
之前碰到过视频播放全屏的问题,但是并没有很好解决,后面做网站时用到过一款视屏播放插件jwplayer,后面把它嵌入mui中实现全屏播放了,仅Android端测试,ios未测试。
<div id="myElement">Loading the player ...</div>
mui.init();
mui.plusReady(function () {
var nwaitings = plus.nativeUI.showWaiting();
jwplayer("myElement").setup({
file: "1.MP4",//测试视频,也可引用网络链接
height: 200,//视频播放器的高度
width: "100%",
events: {
onReady: function () {
nwaitings.close();
//jwplayer初始化结束后在显示
$(".mui-content").show();
$(".jw-icon-fullscreen").on("tap", function () {
var height = $("#myElemen").height();
//根据之前设定的播放器高度确认当前状态是否全屏
if (height == 200) {
//锁定竖屏
plus.screen.lockOrientation("portrait-primary");
//设置延时,屏幕旋转需要一定时间
setTimeout(function () {
//退出全屏
plus.navigator.setFullscreen(false);
}, 200)
} else {
plus.screen.lockOrientation("landscape-primary");
setTimeout(function () {
plus.navigator.setFullscreen(true);
}, 200)
}
})
}
}
});
})
//虚拟键处理
mui.back = function () {
var height = $("#myElement").height();
//虚拟键退出全屏
if (!(height == 200)) {
plus.screen.lockOrientation("portrait-primary");
//jwplayer退出全屏
jwplayer("myElement").setFullscreen(false);
setTimeout(function () {
plus.navigator.setFullscreen(false);
}, 200)
} else {
var self = plus.webview.currentWebview();
//关闭播放页面
self.close("slide-out-right", 200)
}
}附件上传Jwplayer插件,里面有使用demo,更多jwplayer的api请百度。
代码中使用了jQuery库,请注意引用。
打开视频播放页面时需要打开硬件加速
mui.openWindow({
url: "test.html",
waiting: {
autoShow: false
},
show: {
aniShow: 'pop-in',
duration: 200
},
styles: {
hardwareAccelerated: true//开启硬件加速
}
})ps:有什么错误望各位支出,或者给出一些意见
收起阅读 »分享mui.previewimage.js图片预览的经验
我相信许多人在实际开发中会遇到这种问题

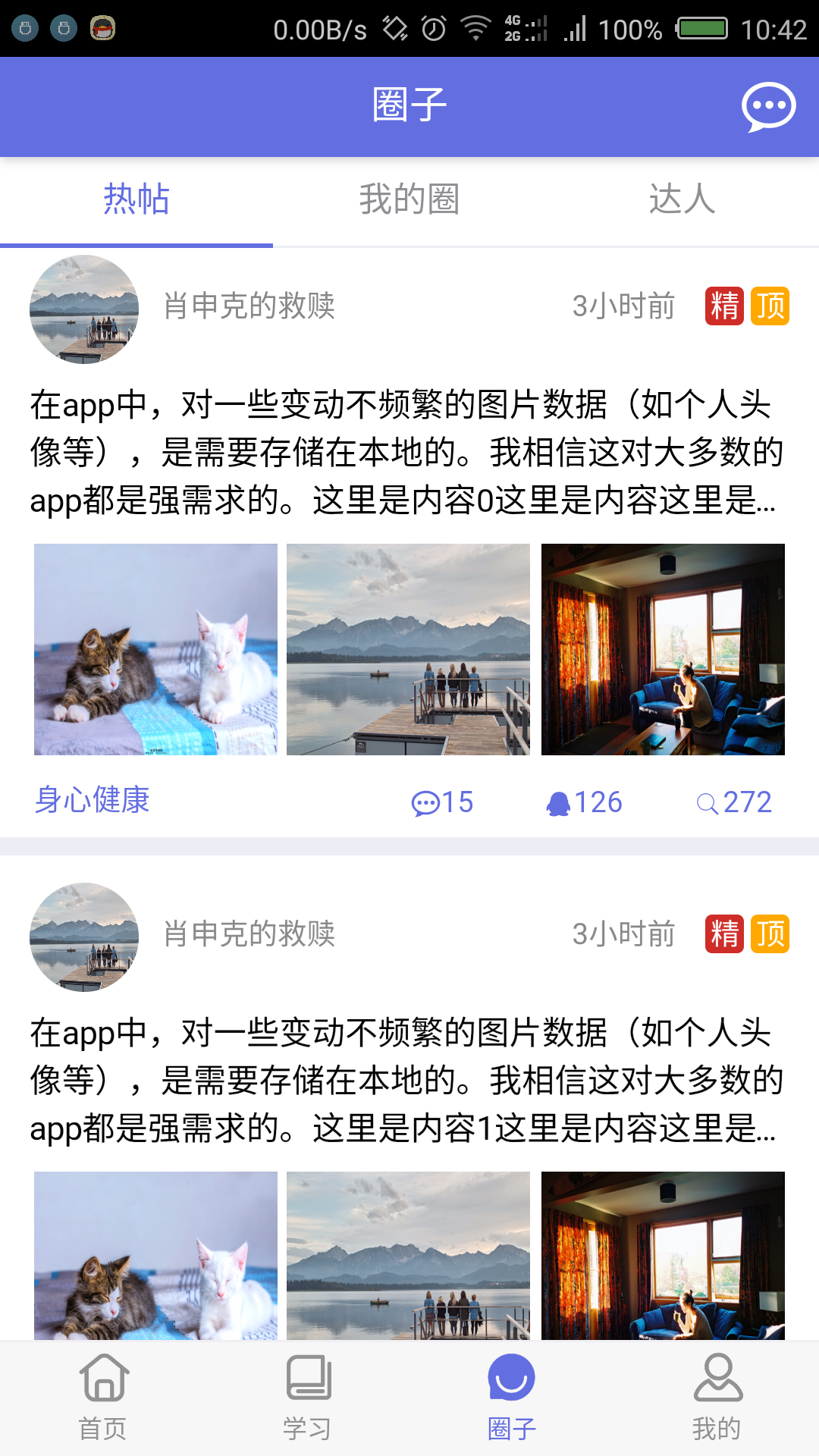
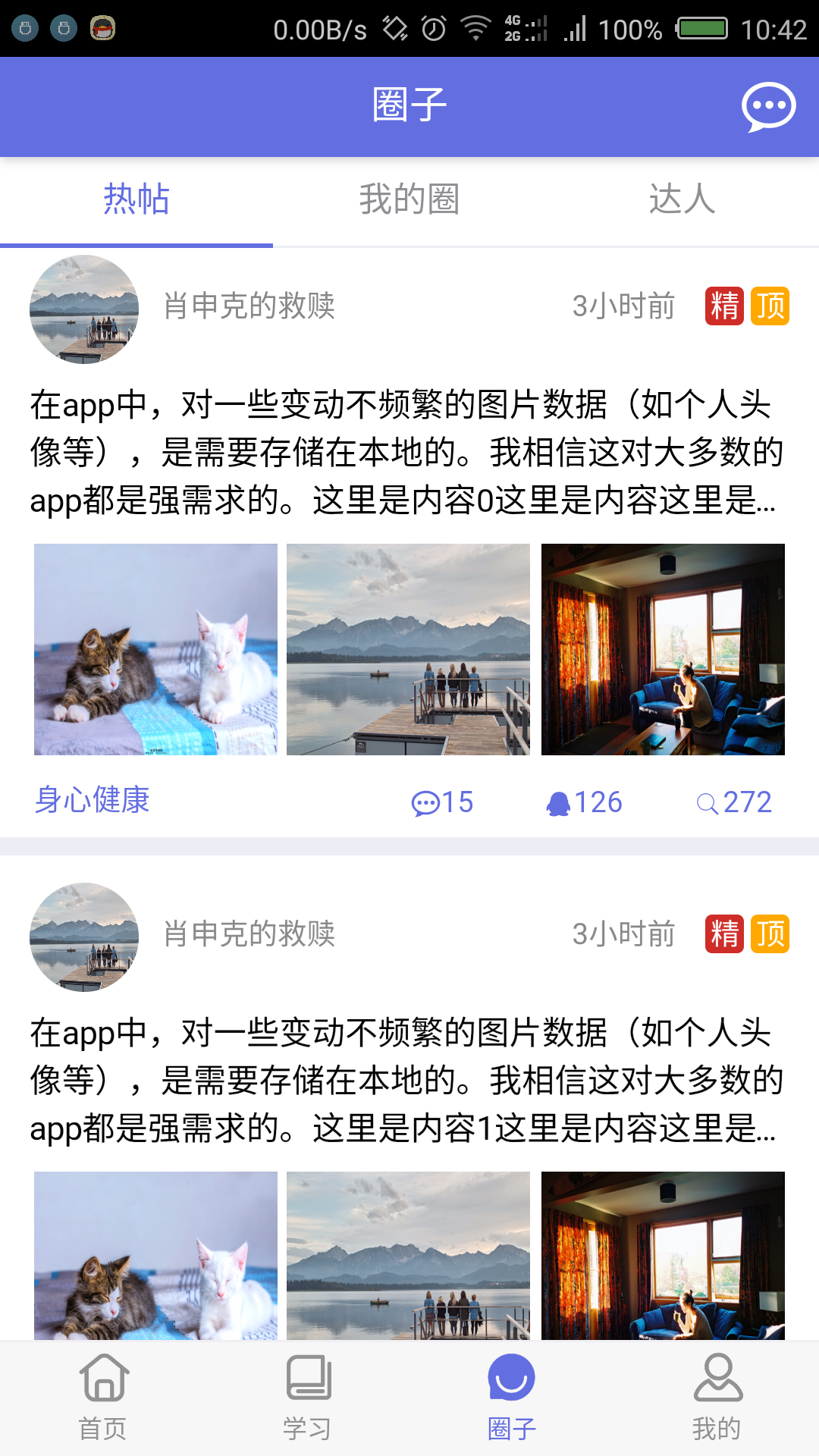
如图,这是一个子页面,需求是点击图片预览大图。
ok,大家把mui的图片预览拿过来用

纳尼?图片是预览大图出来了,那为虾米下面的tab导航怎么还在?不是全屏的么?
我在此解释一下,因为当初这4个页面是作为父页的子页面的,设置的样式 是 bottom:'51px'
sogo,所以子页面的大小是 屏幕高度-51px,这样图片预览全屏认的是子页面的全屏,所以tab导航还在啦
该如何解决呢????
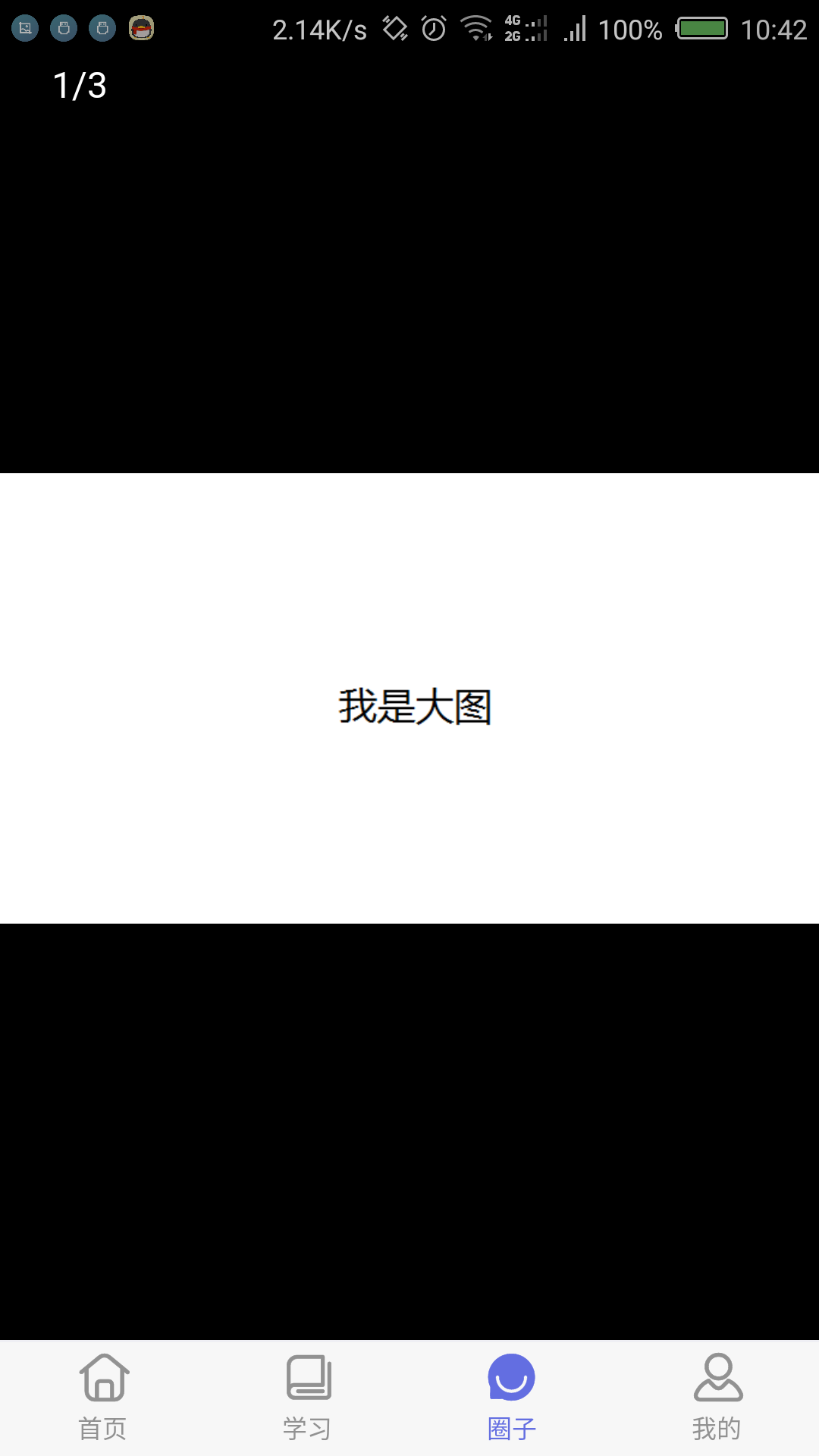
打开预览的时候,当前页面必须全屏显示,关闭预览的时候就要回到之前的样子。
然而并没有这个功能,没关系,
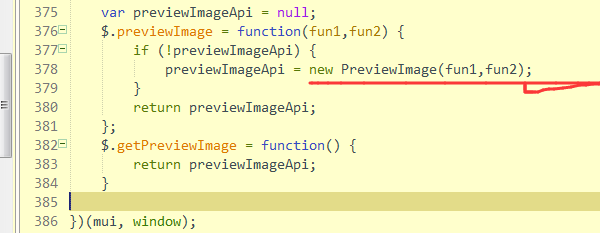
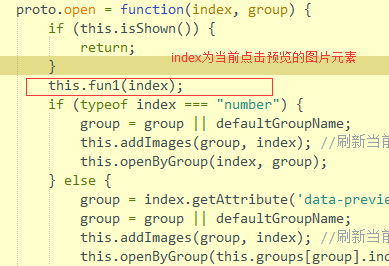
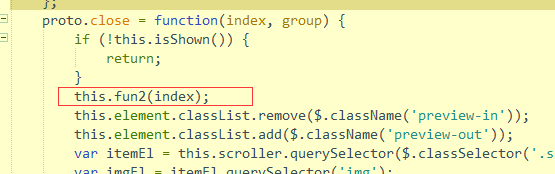
我们来查看mui.previewimage.js的源码,会发现有两个比较明显意图的方法名:proto.open 和 proto.close
这就是打开和关闭图片预览的相应方法拉!各位看官现在应该也知道我要做什么坏事了吧?没错

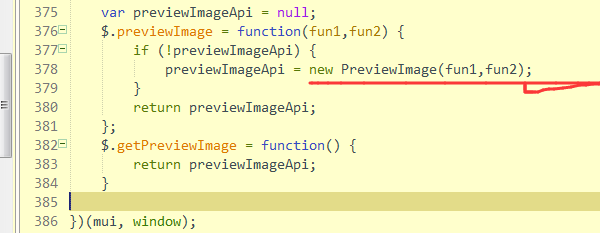
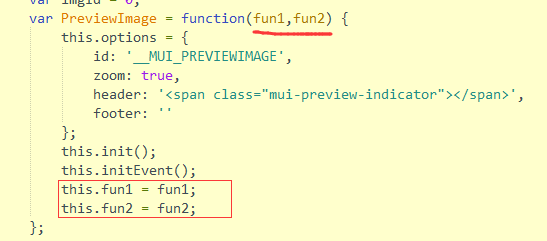
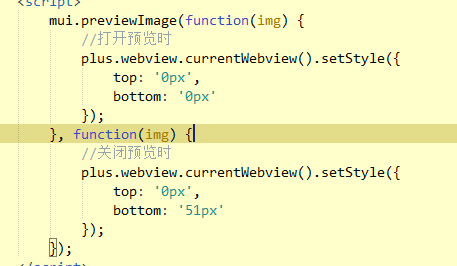
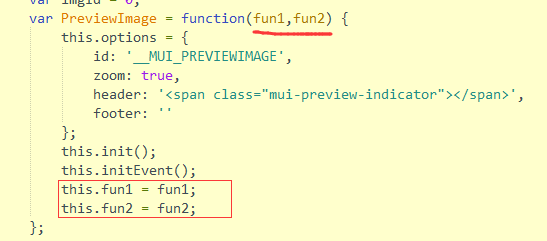
嘿嘿,在插件初始化的时候,传入两个函数,fun1,fun2,当然大家可以自行命名,在这,我用fun1为打开预览时的回调函数,fun2为关闭预览的回调函数

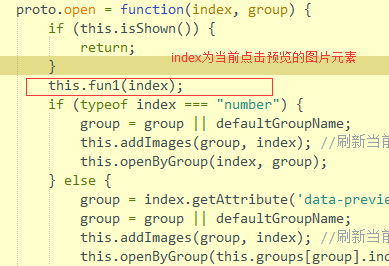
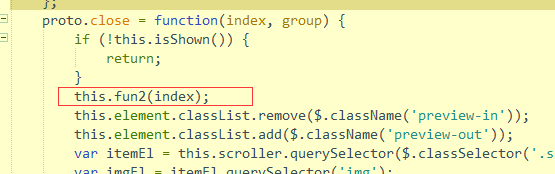
然后在open和close的事件中 ,调用我们自己传入的fun1fun2


ctrl+s保存一下js文件,ok,现在去试用一下。

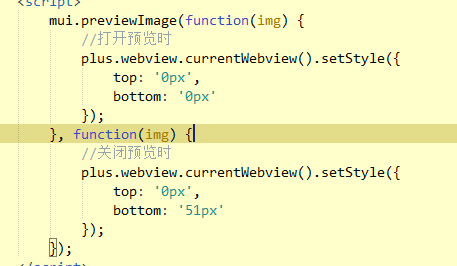
在这里我分别为打开和关闭设置了2个回调函数,打开预览时,窗口全屏,关闭预览时窗口回到之前的样子。
大功告成,不要吐槽我的fun1 fun2。
我相信许多人在实际开发中会遇到这种问题

如图,这是一个子页面,需求是点击图片预览大图。
ok,大家把mui的图片预览拿过来用

纳尼?图片是预览大图出来了,那为虾米下面的tab导航怎么还在?不是全屏的么?
我在此解释一下,因为当初这4个页面是作为父页的子页面的,设置的样式 是 bottom:'51px'
sogo,所以子页面的大小是 屏幕高度-51px,这样图片预览全屏认的是子页面的全屏,所以tab导航还在啦
该如何解决呢????
打开预览的时候,当前页面必须全屏显示,关闭预览的时候就要回到之前的样子。
然而并没有这个功能,没关系,
我们来查看mui.previewimage.js的源码,会发现有两个比较明显意图的方法名:proto.open 和 proto.close
这就是打开和关闭图片预览的相应方法拉!各位看官现在应该也知道我要做什么坏事了吧?没错

嘿嘿,在插件初始化的时候,传入两个函数,fun1,fun2,当然大家可以自行命名,在这,我用fun1为打开预览时的回调函数,fun2为关闭预览的回调函数

然后在open和close的事件中 ,调用我们自己传入的fun1fun2


ctrl+s保存一下js文件,ok,现在去试用一下。

在这里我分别为打开和关闭设置了2个回调函数,打开预览时,窗口全屏,关闭预览时窗口回到之前的样子。
大功告成,不要吐槽我的fun1 fun2。
收起阅读 »基于native.js的文件系统管理功能实现
前言
这段时间以来一直有人问5+ sdk怎么在原生中集成,每次给了文档和没给没啥大区别,这部分人之所以不能根据文档写出想要的结果,无非有两种情况,一种对于原生完全懵逼,毕竟基于mui做APP毕竟前端还是占多数,而前端中熟悉原生的人毕竟是少数,很多人声称会原生哪里还会用h5。就大趋势而言,应用web化是现在的潮流所向,现在即使有资金和技术实力的大厂也在做混合式开发和H5的APP,不然dcloud官方也不会花大力气在流应用上。近来越来越多的原生开发者朋友和我交流h5,他们很多是被逼着转前端,这些人懂原生,但是不懂h5,所以这些朋友从原生转mui过程中可能还是不能够理解如果用5+ sdk,中间的交互怎么解决,这就是第二种人的困境?
正是基于这种现实窘境,我打算把自己一知半解的android开发经验重新拿起来,试着去写点什么,抛砖引玉,仅此而已。本文作为混合式开发的第一篇,暂时不会介绍离线打包集成5+ sdk的相关内容,先用nativejs练练手。
步骤分解
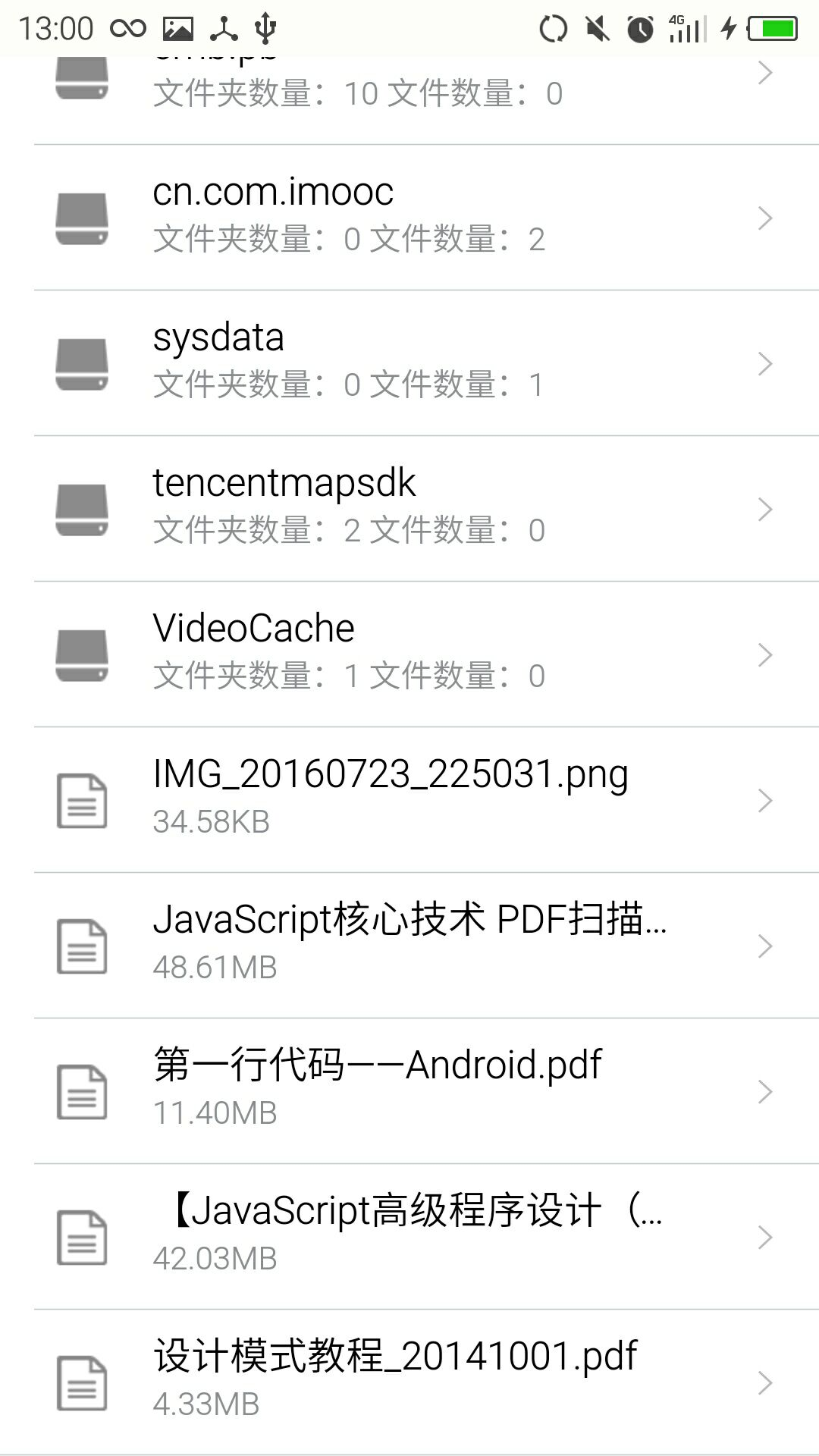
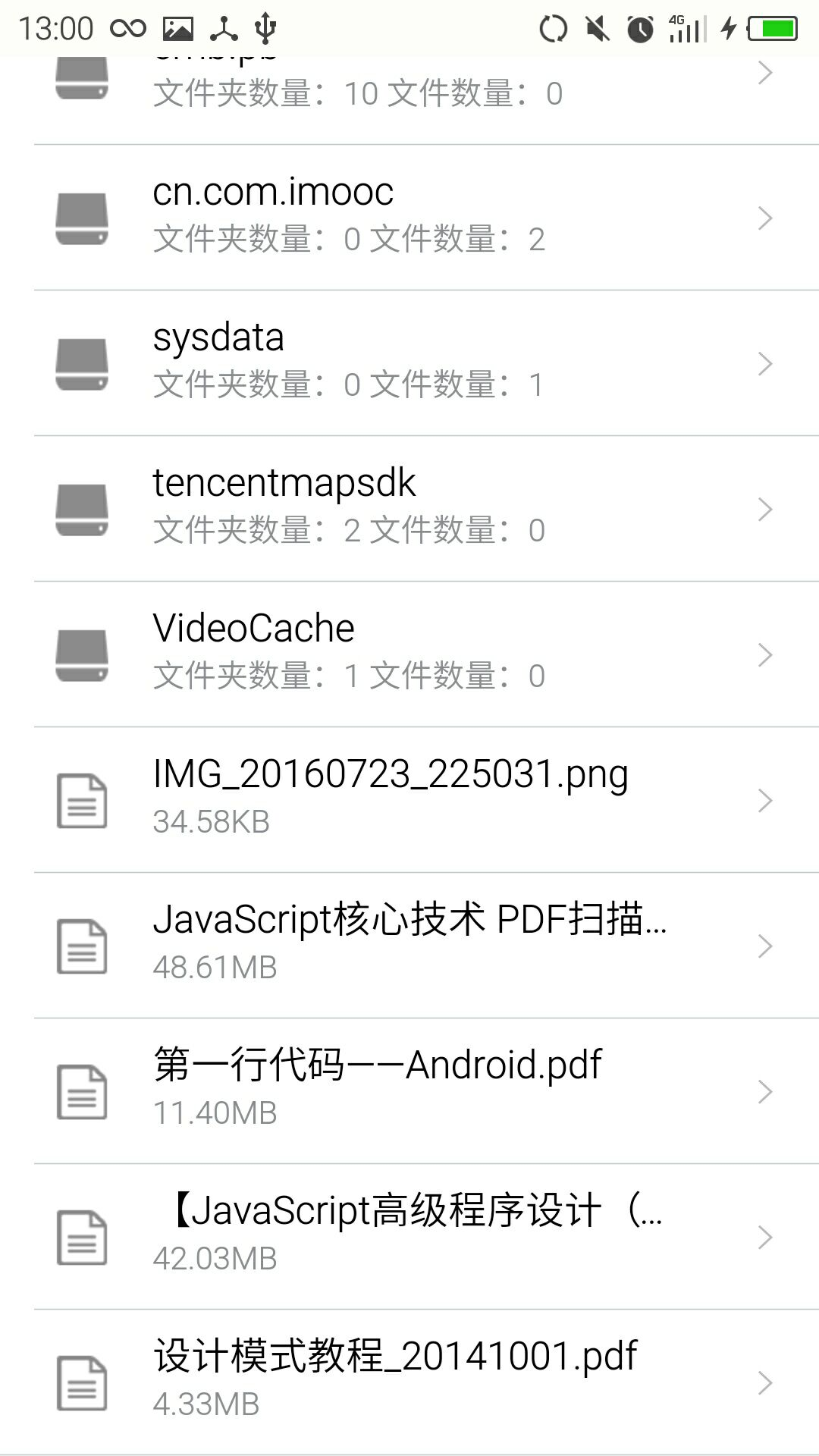
在开始集成5+sdk之前,我们先来用native.js写一个文件管理的功能,以此熟悉native.js的相关API。先来预览一下效果:

经常有人问使用5+怎么系统文件,其实用nativejs就可以实现,有人又要问nativejs怎么引用。每次遇到这种问题,真的要喷血而出。
nativejs是集成在5+ app中,默认不需要引入就可以直接引用。nativejs是通过js调用系统原生方法,从而实现5+标准中没有提及的方法,所以说白了你还是要会原生,或者有人用nativejs将原生的方法转成了js,这样你只需要在页面中调用js的方法就可以实现调用原生。nativejs在这里充当一个“语法糖”的作用。
对于这样一个遍历文件系统的功能,用原生方法写,我们会这样写:
1.在AndroidManifest.xml下设置权限:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission>5+ APP中这一步默认设置了,我们不要管。
2.导入Java类对象
import android.os.Environment;Native.js中使用plus.android.importClass方法:
var environment = plus.android.importClass("android.os.Environment");3.判断SD卡是否插入(涉及到SDK的读取,最好先判断SDK是否插入)
Environment.getExternalStorageState().equals(android.os.Environment.MEDIA_MOUNTED)nativejs这样写:
environment.getExternalStorageState() === environment.MEDIA_MOUNTED4.获得sd卡根目录:
File skRoot = Environment.getExternalStorageDirectory();nativejs这样写:
var sdRoot = environment.getExternalStorageDirectory();5.遍历sd卡根目录下的所有文件和文件夹(返回值为数组)
File[] files = sdRoot.listFiles();nativejs中使plus.android.invoke调用对象(类对象/实例对象)的方法:
var files = plus.android.invoke(sdRoot,"listFiles");6.过滤系统隐藏文件
import java.io.File;
import java.io.FileFilter;
FileFilter ff = new FileFilter() {
public boolean accept(File pathname) {
return !pathname.isHidden();//过滤隐藏文件
}
};
File[] files = sdRoot.listFiles(ff);nativejs中可以这样写:
// 遍历sd卡根目录下的所有文件和文件夹
var files = plus.android.invoke(sdRoot,"listFiles");
var len = files.length;
for(var i=0; i<len; i++){
var file = files[i];
// 过滤隐藏文件
if(!plus.android.invoke(file,"isHidden")){
// 非隐藏文件执行操作
}
}上面的预览效果可以看出我们对文件夹和文件进行了不同的操作,接着需要在遍历中判断。
7.文件及文件夹类型判断:
for(File file : files){
if(file.isDirectory()){
// 文件夹
}else{
// 文件
}
} nativejs写法:
for(var i=0;i<len;i++){
if(plus.android.invoke(file,"isDirectory")){
// 文件夹
}else{
// 文件
}
}8.文件大小及单位转换(这里直接上nativejs版本):
// 读文件大小
var FileInputStream = plus.android.importClass("java.io.FileInputStream");
var fileSize = new FileInputStream(file);
var size = fileSize.available();
// 单位转换
var fileSizeString;
if(size == 0){
fileSizeString = "0B";
}else if(size < 1024){
fileSizeString = size + "B";
}else if(size < 1048576){
fileSizeString = (size/1024).toFixed(2) + "KB";
}else if (size < 1073741824){
fileSizeString = (size/1048576).toFixed(2) + "MB";
}else{
fileSizeString = (size/1073741824).toFixed(2) + "GB";
}9.创建文件夹与删除文件(文件夹)
/**
* 创建文件夹
* @param {Object} path
*/
function creatFolder(path){
var File = plus.android.importClass("java.io.File");
var fd = new File(path);
if(!fd.exists()){
fd.mkdirs();
plus.nativeUI.toast("创建成功");
}
}
/**
* 删除文件(文件夹)
* @param {Object} path
*/
function deleteFile(path){
var File = plus.android.importClass("java.io.File");
var fd = new File(path);
if (fd != null && fd.exists()){
fd.delete();
plus.nativeUI.toast("删除成功");
}
}10.打开目录和打开文件
我们在打开目录的时候,会遍历该目录下的文件夹和文件,实现方法同上面,打开文件我们可以使用5+ runtime openFile调用第三方程序打开指定的文件。
void plus.runtime.openFile( filepath, options, errorCB );参数:
- filepath: ( String ) 必选 打开文件的路径
字符串类型,文件路径必须是本地路径,否则会导致打开文件失败。 - options: ( OpenFileOptions ) 可选 打开文件参数
- errorCB: ( OpenErrorCallback ) 必选 打开文件失败的回调
打开文件操作失败时回调,返回失败信息。
本文完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/mui.min.css"/>
<link rel="stylesheet" type="text/css" href="css/circles.css"/>
<style type="text/css">
.loading {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
margin-top: -100px;
margin-left: -100px;
z-index: 9999;
}
.loading .card {
display: table-cell;
text-align: center;
vertical-align: middle;
width: 200px;
height: 200px;
}
.mui-backdrop {
background-color: #15b5e9;
}
</style>
</head>
<body>
<div class="loading">
<div class="card">
<span class="circles-loader">Loading…</span>
</div>
</div>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">文件系统</h1>
<a id="add" class="mui-icon mui-icon-plus mui-pull-right"></a>
</header>
<div class="mui-content">
<ul id="list" class="mui-table-view mui-table-view-chevron"></ul>
</div>
<script src="js/mui.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/njs-io.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init({
gestureConfig:{
longtap: true //默认为false
}
});
var mask;
mui.ready(function () {
mask = mui.createMask();//callback为用户点击蒙版时自动执行的回调;
mask.show();//显示遮罩
})
var sdRoot = null;
document.addEventListener("plusready", function(){
init();
}, false);
// 渲染列表
function init(){
// 获得sd卡根目录
sdRoot = getSDRoot();
// 遍历sd卡根目录下的所有文件和文件夹
var files = plus.android.invoke(sdRoot,"listFiles");
var len = files.length;
var list = document.getElementById("list");
var fragmentFolder = document.createDocumentFragment();
var fragmentFile = document.createDocumentFragment();
var li;
for(var i=0;i<len;i++){
var file = files[i];
// 过滤隐藏文件
if(!plus.android.invoke(file,"isHidden")){
var name = plus.android.invoke(file,"getName");
li= document.createElement('li');
li.className = 'mui-table-view-cell mui-media';
li.setAttribute('name',name);
// 判断是文件还是文件夹
if(plus.android.invoke(file,"isDirectory")){
// 设置标志为文件夹,供后面使用
li.setAttribute('data-type', 'Folder');
// 读取文件夹下子文件夹及子文件数目
var obj = readSonFilenum(file);
li.innerHTML = '<a class="mui-navigate-right">'+
'<img class="mui-media-object mui-pull-left" src="img/folder.png">'+
'<div class="mui-media-body">'+ name +
'<p class="mui-ellipsis">文件夹数量:'+ obj.subFolderNum + ' 文件数量:'+ obj.subFileNum +'</p></div></a>';
fragmentFolder.appendChild(li);
}else{
li.setAttribute('data-type', 'File');
// 读文件大小
var fileSizeString = readFileSize(file);
li.innerHTML = '<a class="mui-navigate-right">'+
'<img class="mui-media-object mui-pull-left" src="img/file.png">'+
'<div class="mui-media-body mui-ellipsis">'+ name +
'<p class="mui-ellipsis">'+ fileSizeString +'</p></div></a>';
fragmentFile.appendChild(li);
}
};
}
list.appendChild(fragmentFolder);
list.appendChild(fragmentFile);
// 关闭遮罩
mask.close();
document.querySelector('.loading').style.display = 'none';
}
// 点击打开文件
mui('.mui-table-view').on('tap','li',function(){
var name = this.getAttribute('name');
var fileType = this.getAttribute('data-type');
var filepath = sdRoot + '/' + name;
if(fileType === 'Folder'){
// 打开目录详细页面
mui.openWindow({
url: 'sub.html',
id: 'sub',
extras:{
name: name,
filepath: filepath
}
})
}else{
// 打开文件
plus.runtime.openFile(filepath);
}
})
// 创建文件夹
document.querySelector('#add').addEventListener('tap',function (e) {
e.detail.gesture.preventDefault(); //修复iOS 8.x平台存在的bug,使用plus.nativeUI.prompt会造成输入法闪一下又没了
var btnArray = ['取消', '确定'];
mui.prompt('请输入要创建的文件夹名:', '文件夹名', '创建文件夹', btnArray, function(e) {
if (e.index == 1) {
creatFolder(sdRoot+"/"+e.value);
} else {
plus.nativeUI.toast('你点了取消按钮');
}
})
})
// 长按删除文件
mui('.mui-table-view').on('longtap','li',function(){
var name = this.getAttribute('name');
var btnArray = ['取消', '确定'];
mui.confirm('你确定要删除这个文件夹?', '删除文件夹', btnArray, function(e) {
if (e.index == 1) {
deleteFile(sdRoot+"/"+name);
} else {
plus.nativeUI.toast('你点了取消按钮');
}
})
})
</script>
</body>
</html>原生文件操作
判断SD卡是否插入
Environment.getExternalStorageState().equals(
android.os.Environment.MEDIA_MOUNTED);获得sd卡根目录:
File skRoot = Environment.getExternalStorageDirectory();获得私有根目录:
File fileRoot = Context.getFilesDir()+"\";文件夹或文件夹操作:
获得文件夹和文件路径
- 获得文件或文件夹的绝对路径和相对路径。区别:
String path = File.getPath();//相对
String path = File.getAbsoultePath();//绝对- 获得文件或文件夹的父目录
String parentPath = File.getParent(); - 获得文件或文件夹的名称:
String Name = File.getName();判断是文件或文件夹
File.isFile()
File.isDirectory()建立文件或文件夹
File.createNewFile();//建立文件
File.mkDir(); //建立文件夹列出文件夹下的所有文件和文件夹名
File[] files = File.listFiles();修改文件夹和文件名
File.renameTo(dest);删除文件夹或文件
File.delete();这里列出原生的常用方法,大家可以根据需要进行实现。
后记
写到这里,本篇本应该继续讲讲5+ sdk集成中的各种细节,但是想想本篇作为nativejs的开篇,先简单介绍这个实例,让大家根据需要自己实现或许更好,本文仅供参考。
文章最后还是要放上文档和本文详细工程:
Native.js android API文档
5+ App开发Native.js入门指南
Native.js示例汇总
本文详细工程 njs-io
前言
这段时间以来一直有人问5+ sdk怎么在原生中集成,每次给了文档和没给没啥大区别,这部分人之所以不能根据文档写出想要的结果,无非有两种情况,一种对于原生完全懵逼,毕竟基于mui做APP毕竟前端还是占多数,而前端中熟悉原生的人毕竟是少数,很多人声称会原生哪里还会用h5。就大趋势而言,应用web化是现在的潮流所向,现在即使有资金和技术实力的大厂也在做混合式开发和H5的APP,不然dcloud官方也不会花大力气在流应用上。近来越来越多的原生开发者朋友和我交流h5,他们很多是被逼着转前端,这些人懂原生,但是不懂h5,所以这些朋友从原生转mui过程中可能还是不能够理解如果用5+ sdk,中间的交互怎么解决,这就是第二种人的困境?
正是基于这种现实窘境,我打算把自己一知半解的android开发经验重新拿起来,试着去写点什么,抛砖引玉,仅此而已。本文作为混合式开发的第一篇,暂时不会介绍离线打包集成5+ sdk的相关内容,先用nativejs练练手。
步骤分解
在开始集成5+sdk之前,我们先来用native.js写一个文件管理的功能,以此熟悉native.js的相关API。先来预览一下效果:

经常有人问使用5+怎么系统文件,其实用nativejs就可以实现,有人又要问nativejs怎么引用。每次遇到这种问题,真的要喷血而出。
nativejs是集成在5+ app中,默认不需要引入就可以直接引用。nativejs是通过js调用系统原生方法,从而实现5+标准中没有提及的方法,所以说白了你还是要会原生,或者有人用nativejs将原生的方法转成了js,这样你只需要在页面中调用js的方法就可以实现调用原生。nativejs在这里充当一个“语法糖”的作用。
对于这样一个遍历文件系统的功能,用原生方法写,我们会这样写:
1.在AndroidManifest.xml下设置权限:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission>5+ APP中这一步默认设置了,我们不要管。
2.导入Java类对象
import android.os.Environment;Native.js中使用plus.android.importClass方法:
var environment = plus.android.importClass("android.os.Environment");3.判断SD卡是否插入(涉及到SDK的读取,最好先判断SDK是否插入)
Environment.getExternalStorageState().equals(android.os.Environment.MEDIA_MOUNTED)nativejs这样写:
environment.getExternalStorageState() === environment.MEDIA_MOUNTED4.获得sd卡根目录:
File skRoot = Environment.getExternalStorageDirectory();nativejs这样写:
var sdRoot = environment.getExternalStorageDirectory();5.遍历sd卡根目录下的所有文件和文件夹(返回值为数组)
File[] files = sdRoot.listFiles();nativejs中使plus.android.invoke调用对象(类对象/实例对象)的方法:
var files = plus.android.invoke(sdRoot,"listFiles");6.过滤系统隐藏文件
import java.io.File;
import java.io.FileFilter;
FileFilter ff = new FileFilter() {
public boolean accept(File pathname) {
return !pathname.isHidden();//过滤隐藏文件
}
};
File[] files = sdRoot.listFiles(ff);nativejs中可以这样写:
// 遍历sd卡根目录下的所有文件和文件夹
var files = plus.android.invoke(sdRoot,"listFiles");
var len = files.length;
for(var i=0; i<len; i++){
var file = files[i];
// 过滤隐藏文件
if(!plus.android.invoke(file,"isHidden")){
// 非隐藏文件执行操作
}
}上面的预览效果可以看出我们对文件夹和文件进行了不同的操作,接着需要在遍历中判断。
7.文件及文件夹类型判断:
for(File file : files){
if(file.isDirectory()){
// 文件夹
}else{
// 文件
}
} nativejs写法:
for(var i=0;i<len;i++){
if(plus.android.invoke(file,"isDirectory")){
// 文件夹
}else{
// 文件
}
}8.文件大小及单位转换(这里直接上nativejs版本):
// 读文件大小
var FileInputStream = plus.android.importClass("java.io.FileInputStream");
var fileSize = new FileInputStream(file);
var size = fileSize.available();
// 单位转换
var fileSizeString;
if(size == 0){
fileSizeString = "0B";
}else if(size < 1024){
fileSizeString = size + "B";
}else if(size < 1048576){
fileSizeString = (size/1024).toFixed(2) + "KB";
}else if (size < 1073741824){
fileSizeString = (size/1048576).toFixed(2) + "MB";
}else{
fileSizeString = (size/1073741824).toFixed(2) + "GB";
}9.创建文件夹与删除文件(文件夹)
/**
* 创建文件夹
* @param {Object} path
*/
function creatFolder(path){
var File = plus.android.importClass("java.io.File");
var fd = new File(path);
if(!fd.exists()){
fd.mkdirs();
plus.nativeUI.toast("创建成功");
}
}
/**
* 删除文件(文件夹)
* @param {Object} path
*/
function deleteFile(path){
var File = plus.android.importClass("java.io.File");
var fd = new File(path);
if (fd != null && fd.exists()){
fd.delete();
plus.nativeUI.toast("删除成功");
}
}10.打开目录和打开文件
我们在打开目录的时候,会遍历该目录下的文件夹和文件,实现方法同上面,打开文件我们可以使用5+ runtime openFile调用第三方程序打开指定的文件。
void plus.runtime.openFile( filepath, options, errorCB );参数:
- filepath: ( String ) 必选 打开文件的路径
字符串类型,文件路径必须是本地路径,否则会导致打开文件失败。 - options: ( OpenFileOptions ) 可选 打开文件参数
- errorCB: ( OpenErrorCallback ) 必选 打开文件失败的回调
打开文件操作失败时回调,返回失败信息。
本文完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/mui.min.css"/>
<link rel="stylesheet" type="text/css" href="css/circles.css"/>
<style type="text/css">
.loading {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
margin-top: -100px;
margin-left: -100px;
z-index: 9999;
}
.loading .card {
display: table-cell;
text-align: center;
vertical-align: middle;
width: 200px;
height: 200px;
}
.mui-backdrop {
background-color: #15b5e9;
}
</style>
</head>
<body>
<div class="loading">
<div class="card">
<span class="circles-loader">Loading…</span>
</div>
</div>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">文件系统</h1>
<a id="add" class="mui-icon mui-icon-plus mui-pull-right"></a>
</header>
<div class="mui-content">
<ul id="list" class="mui-table-view mui-table-view-chevron"></ul>
</div>
<script src="js/mui.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/njs-io.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init({
gestureConfig:{
longtap: true //默认为false
}
});
var mask;
mui.ready(function () {
mask = mui.createMask();//callback为用户点击蒙版时自动执行的回调;
mask.show();//显示遮罩
})
var sdRoot = null;
document.addEventListener("plusready", function(){
init();
}, false);
// 渲染列表
function init(){
// 获得sd卡根目录
sdRoot = getSDRoot();
// 遍历sd卡根目录下的所有文件和文件夹
var files = plus.android.invoke(sdRoot,"listFiles");
var len = files.length;
var list = document.getElementById("list");
var fragmentFolder = document.createDocumentFragment();
var fragmentFile = document.createDocumentFragment();
var li;
for(var i=0;i<len;i++){
var file = files[i];
// 过滤隐藏文件
if(!plus.android.invoke(file,"isHidden")){
var name = plus.android.invoke(file,"getName");
li= document.createElement('li');
li.className = 'mui-table-view-cell mui-media';
li.setAttribute('name',name);
// 判断是文件还是文件夹
if(plus.android.invoke(file,"isDirectory")){
// 设置标志为文件夹,供后面使用
li.setAttribute('data-type', 'Folder');
// 读取文件夹下子文件夹及子文件数目
var obj = readSonFilenum(file);
li.innerHTML = '<a class="mui-navigate-right">'+
'<img class="mui-media-object mui-pull-left" src="img/folder.png">'+
'<div class="mui-media-body">'+ name +
'<p class="mui-ellipsis">文件夹数量:'+ obj.subFolderNum + ' 文件数量:'+ obj.subFileNum +'</p></div></a>';
fragmentFolder.appendChild(li);
}else{
li.setAttribute('data-type', 'File');
// 读文件大小
var fileSizeString = readFileSize(file);
li.innerHTML = '<a class="mui-navigate-right">'+
'<img class="mui-media-object mui-pull-left" src="img/file.png">'+
'<div class="mui-media-body mui-ellipsis">'+ name +
'<p class="mui-ellipsis">'+ fileSizeString +'</p></div></a>';
fragmentFile.appendChild(li);
}
};
}
list.appendChild(fragmentFolder);
list.appendChild(fragmentFile);
// 关闭遮罩
mask.close();
document.querySelector('.loading').style.display = 'none';
}
// 点击打开文件
mui('.mui-table-view').on('tap','li',function(){
var name = this.getAttribute('name');
var fileType = this.getAttribute('data-type');
var filepath = sdRoot + '/' + name;
if(fileType === 'Folder'){
// 打开目录详细页面
mui.openWindow({
url: 'sub.html',
id: 'sub',
extras:{
name: name,
filepath: filepath
}
})
}else{
// 打开文件
plus.runtime.openFile(filepath);
}
})
// 创建文件夹
document.querySelector('#add').addEventListener('tap',function (e) {
e.detail.gesture.preventDefault(); //修复iOS 8.x平台存在的bug,使用plus.nativeUI.prompt会造成输入法闪一下又没了
var btnArray = ['取消', '确定'];
mui.prompt('请输入要创建的文件夹名:', '文件夹名', '创建文件夹', btnArray, function(e) {
if (e.index == 1) {
creatFolder(sdRoot+"/"+e.value);
} else {
plus.nativeUI.toast('你点了取消按钮');
}
})
})
// 长按删除文件
mui('.mui-table-view').on('longtap','li',function(){
var name = this.getAttribute('name');
var btnArray = ['取消', '确定'];
mui.confirm('你确定要删除这个文件夹?', '删除文件夹', btnArray, function(e) {
if (e.index == 1) {
deleteFile(sdRoot+"/"+name);
} else {
plus.nativeUI.toast('你点了取消按钮');
}
})
})
</script>
</body>
</html>原生文件操作
判断SD卡是否插入
Environment.getExternalStorageState().equals(
android.os.Environment.MEDIA_MOUNTED);获得sd卡根目录:
File skRoot = Environment.getExternalStorageDirectory();获得私有根目录:
File fileRoot = Context.getFilesDir()+"\";文件夹或文件夹操作:
获得文件夹和文件路径
- 获得文件或文件夹的绝对路径和相对路径。区别:
String path = File.getPath();//相对
String path = File.getAbsoultePath();//绝对- 获得文件或文件夹的父目录
String parentPath = File.getParent(); - 获得文件或文件夹的名称:
String Name = File.getName();判断是文件或文件夹
File.isFile()
File.isDirectory()建立文件或文件夹
File.createNewFile();//建立文件
File.mkDir(); //建立文件夹列出文件夹下的所有文件和文件夹名
File[] files = File.listFiles();修改文件夹和文件名
File.renameTo(dest);删除文件夹或文件
File.delete();这里列出原生的常用方法,大家可以根据需要进行实现。
后记
写到这里,本篇本应该继续讲讲5+ sdk集成中的各种细节,但是想想本篇作为nativejs的开篇,先简单介绍这个实例,让大家根据需要自己实现或许更好,本文仅供参考。
文章最后还是要放上文档和本文详细工程:
Native.js android API文档
5+ App开发Native.js入门指南
Native.js示例汇总
本文详细工程 njs-io
IOS集成极光推送JPush
DCloud的webapp解决方案功能强大,但是官方所集成的是个推并且版本非常老,许多功能(比如说别名推送等等)不能使用,因此为它集成JPush(极光推送)。
集成具体方法如下:
1、下载极光sdk
在极光官方网站下载极光推送ios sdk 网址:http://docs.jiguang.cn/resources/
将其库文件(如下图所示)提取出来,

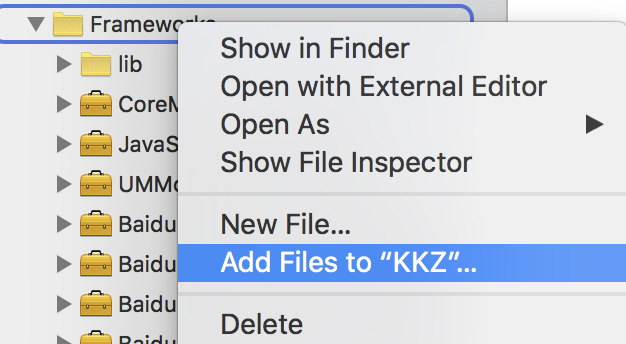
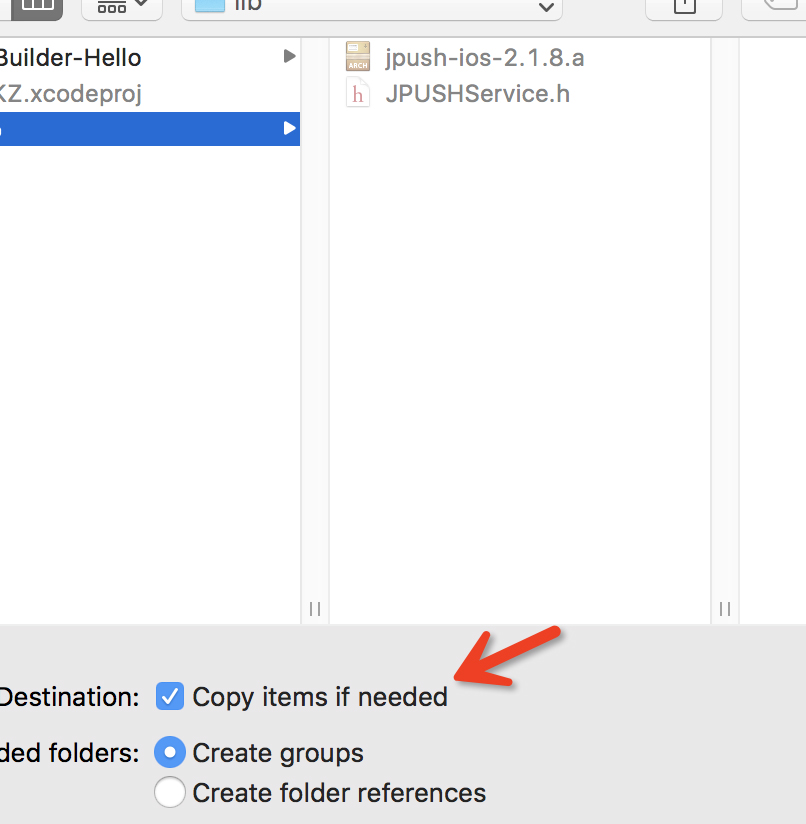
将其导入Hbuilder XCode工程的Frameworks中(如下图所示)
(1)导入步骤1
(2)导入步骤2
2、添加文件
在inc/tools(或其它文件夹)下建立文件PGJiguanPush.h与PGJiguanPush.m,内容见附件jpush-hbuilder.zip
(根据业务需求,没有具体写自定义消息的方法,只使用了标准消息,如果有需要可以自己弄)
3、增加全局描述
在Supporting Files目录下找到pch文件,在文件最后加上
static NSString *appKey = @"你的appkey";// appkey,极光创建app时能拿到
static NSString *channel = @"0";// App Store等渠道,乱填也行~
static BOOL isProduction = 0; //值要与Build Settings的Code Signing配置的证书环境一致 0开发 1生产4、添加注册、接收等方法
参考极光官方文档,网址:http://docs.jiguang.cn/guideline/ios_guide/
修改inc/AppDelegate.m如下:
(1)在头部添加引用
import "JPUSHService.h"
(2)在官方注释"程序启动时收到push消息"的代码做如下修改:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// 设置当前SDK运行模式
BOOL ret = [PDRCore initEngineWihtOptions:launchOptions
withRunMode:PDRCoreRunModeNormal];
[JPUSHService registerForRemoteNotificationTypesUIUserNotificationTypeBadge |
UIUserNotificationTypeSound |
UIUserNotificationTypeAlert)
categories:nil];
[JPUSHService setupWithOption:launchOptions appKey:appKey
channel:channel
apsForProduction:isProduction
advertisingIdentifier:nil];
return ret;
}(3)官方注释“远程push注册成功收到DeviceToken回调”的代码做如下修改:
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken
{
[PDRCore handleSysEvent:PDRCoreSysEventRevDeviceToken withObject:deviceToken];
[JPUSHService registerDeviceToken:deviceToken];
}(4)官方注释“远程push注册失败”的代码做如下修改:
- (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error
{
[PDRCore handleSysEvent:PDRCoreSysEventRegRemoteNotificationsError withObject:error];
NSLog(@"did Fail To Register For Remote Notifications With Error: %@", error);
}
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo {
[PDRCore handleSysEvent:PDRCoreSysEventRevRemoteNotification withObject:userInfo];
[JPUSHService handleRemoteNotification:userInfo];
NSLog(@"JPush成功接收消息,可以在webview中获取了");
}5、在webview中获取推送事件
完成以上修改后,使用XCode运行APP可以在LOG中看到类似
2016-08-02 19:03:07.690 | JPUSH | I - [JPUSHDeviceTokenReport] upload device token success
的消息则说明极光推送已经集成成功,如果在极光推送后台统计页面可以看到此时的应用安装数量增加了1
由于是直接在AppDelegate.m的didReceiveRemoteNotification中写的[JPUSHService handleRemoteNotification:userInfo],因此消息直接传给了基座,可以直接在webview网页中用plus.push获取消息。
例如,我直接在index.html中写了
mui.plusReady(function() {
plus.push.addEventListener( "click", function ( msg ) {
alert( "用户点击了消息: " + JSON.stringify(msg) );
}, false );
plus.push.addEventListener( "receive", function ( msg ) {
alert( "app收到了消息: " + JSON.stringify(msg) );
}, false );
});6、测试
推送消息
静默推送与推送参数
DCloud的webapp解决方案功能强大,但是官方所集成的是个推并且版本非常老,许多功能(比如说别名推送等等)不能使用,因此为它集成JPush(极光推送)。
集成具体方法如下:
1、下载极光sdk
在极光官方网站下载极光推送ios sdk 网址:http://docs.jiguang.cn/resources/
将其库文件(如下图所示)提取出来,
将其导入Hbuilder XCode工程的Frameworks中(如下图所示)
(1)导入步骤1
(2)导入步骤2
2、添加文件
在inc/tools(或其它文件夹)下建立文件PGJiguanPush.h与PGJiguanPush.m,内容见附件jpush-hbuilder.zip
(根据业务需求,没有具体写自定义消息的方法,只使用了标准消息,如果有需要可以自己弄)
3、增加全局描述
在Supporting Files目录下找到pch文件,在文件最后加上
static NSString *appKey = @"你的appkey";// appkey,极光创建app时能拿到
static NSString *channel = @"0";// App Store等渠道,乱填也行~
static BOOL isProduction = 0; //值要与Build Settings的Code Signing配置的证书环境一致 0开发 1生产4、添加注册、接收等方法
参考极光官方文档,网址:http://docs.jiguang.cn/guideline/ios_guide/
修改inc/AppDelegate.m如下:
(1)在头部添加引用
import "JPUSHService.h"
(2)在官方注释"程序启动时收到push消息"的代码做如下修改:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// 设置当前SDK运行模式
BOOL ret = [PDRCore initEngineWihtOptions:launchOptions
withRunMode:PDRCoreRunModeNormal];
[JPUSHService registerForRemoteNotificationTypesUIUserNotificationTypeBadge |
UIUserNotificationTypeSound |
UIUserNotificationTypeAlert)
categories:nil];
[JPUSHService setupWithOption:launchOptions appKey:appKey
channel:channel
apsForProduction:isProduction
advertisingIdentifier:nil];
return ret;
}(3)官方注释“远程push注册成功收到DeviceToken回调”的代码做如下修改:
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken
{
[PDRCore handleSysEvent:PDRCoreSysEventRevDeviceToken withObject:deviceToken];
[JPUSHService registerDeviceToken:deviceToken];
}(4)官方注释“远程push注册失败”的代码做如下修改:
- (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error
{
[PDRCore handleSysEvent:PDRCoreSysEventRegRemoteNotificationsError withObject:error];
NSLog(@"did Fail To Register For Remote Notifications With Error: %@", error);
}
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo {
[PDRCore handleSysEvent:PDRCoreSysEventRevRemoteNotification withObject:userInfo];
[JPUSHService handleRemoteNotification:userInfo];
NSLog(@"JPush成功接收消息,可以在webview中获取了");
}5、在webview中获取推送事件
完成以上修改后,使用XCode运行APP可以在LOG中看到类似
2016-08-02 19:03:07.690 | JPUSH | I - [JPUSHDeviceTokenReport] upload device token success
的消息则说明极光推送已经集成成功,如果在极光推送后台统计页面可以看到此时的应用安装数量增加了1
由于是直接在AppDelegate.m的didReceiveRemoteNotification中写的[JPUSHService handleRemoteNotification:userInfo],因此消息直接传给了基座,可以直接在webview网页中用plus.push获取消息。
例如,我直接在index.html中写了
mui.plusReady(function() {
plus.push.addEventListener( "click", function ( msg ) {
alert( "用户点击了消息: " + JSON.stringify(msg) );
}, false );
plus.push.addEventListener( "receive", function ( msg ) {
alert( "app收到了消息: " + JSON.stringify(msg) );
}, false );
});6、测试
推送消息
静默推送与推送参数
收起阅读 »【示例】访问外部网站将图片下载至本地相册
需求描述
用户上传头像时,本地相册资源不足时。可以通过访问外部网站,下载网站中的图片至本地相册以供使用。
需求分析
1、访问外部网站(例如百度图片),可以借鉴简单的内部浏览器实现;
2、网站的跳转等操作是通过点击来实现的,需要另一种手势实现来触发下载的事件,我们选择长按屏幕事件;
3、下载文件,并保存至本地相册,利用HTML5+的downloader和gallery模块提供的API实现;
4、打开相册,选择下载成功的图片并预览,gallery模块同样提供了相应的API。
根据上述分析,实现上述功能需要HTML5+的运行环境,并且需要mui封装的手势事件。
通过引入mui.js,就可以满足这两点需求。那么问题来了,如何把mui.js加载到外部的网站中?
HTML5+API提供了添加Webview窗口预加载js文件的API,可以在外部HTML中加载本地JS文件。
功能实现
长按选择图片
首先需要判定,长按事件的目标元素节点的是否为img元素。
document.addEventListener("longtap", function(event) {
var name = event.target.tagName;
if(name === "IMG") {
// 下载图片
}
}); 下载图片
其次,确定为img元素后。为了提高用户体验,可以用mui封装的confirm对话框,让用户选择是否下载。
用户确定下载后,创建下载任务并开始。
var downLoader = plus.downloader.createDownload(imgUrl, {
method: 'GET',
filename: '_downloads/image' + suffix
}, function(download, status) {
var fileName = download.filename;
console.log('文件名:' + fileName);
console.log('下载状态:' + status);
});
downLoader.start(); 为了防止中文文件下载后转码,不被本地相册识别。createDownload()第二个参数中配置的filename,需要对图片截取格式后缀,进行重命名。这里请认真阅读下载任务参数的API。
保存至本地相册
然后,为了方便用户选择,将下载的文件保存到本地相册中。保存完成后,依旧需要提醒用户是否立刻去预览。
plus.gallery.save(fileName, function() {
mui.confirm("打开相册", "打开相册?", ["打开", "不看"], function(event) {
var gindex = event.index;
if(gindex == 0) {
plus.gallery.pick(function(file) {
mui.toast("你选择了图片:" + file);
}, function(error) {
console.log(error);
}, {
filter: 'image'
});
}
});
}); 创建窗口对象并添加本地JS文件
最后,以百度图片为例,创建一个窗口对象并加载本地的JS文件。
var imageWv = plus.webview.create("http://image.baidu.com/", "image", {
top: "44px",
bottom: 0
});
imageWv.appendJsFile("_www/js/mui.min.js");
imageWv.appendJsFile("_www/js/downloadImage.js");
imageWv.show("fade-in"); 本地JS文件会按照顺序进行加载,所以我们是先加载mui.js。
示例效果
源码
附上源码,真机运行即可。
需求描述
用户上传头像时,本地相册资源不足时。可以通过访问外部网站,下载网站中的图片至本地相册以供使用。
需求分析
1、访问外部网站(例如百度图片),可以借鉴简单的内部浏览器实现;
2、网站的跳转等操作是通过点击来实现的,需要另一种手势实现来触发下载的事件,我们选择长按屏幕事件;
3、下载文件,并保存至本地相册,利用HTML5+的downloader和gallery模块提供的API实现;
4、打开相册,选择下载成功的图片并预览,gallery模块同样提供了相应的API。
根据上述分析,实现上述功能需要HTML5+的运行环境,并且需要mui封装的手势事件。
通过引入mui.js,就可以满足这两点需求。那么问题来了,如何把mui.js加载到外部的网站中?
HTML5+API提供了添加Webview窗口预加载js文件的API,可以在外部HTML中加载本地JS文件。
功能实现
长按选择图片
首先需要判定,长按事件的目标元素节点的是否为img元素。
document.addEventListener("longtap", function(event) {
var name = event.target.tagName;
if(name === "IMG") {
// 下载图片
}
}); 下载图片
其次,确定为img元素后。为了提高用户体验,可以用mui封装的confirm对话框,让用户选择是否下载。
用户确定下载后,创建下载任务并开始。
var downLoader = plus.downloader.createDownload(imgUrl, {
method: 'GET',
filename: '_downloads/image' + suffix
}, function(download, status) {
var fileName = download.filename;
console.log('文件名:' + fileName);
console.log('下载状态:' + status);
});
downLoader.start(); 为了防止中文文件下载后转码,不被本地相册识别。createDownload()第二个参数中配置的filename,需要对图片截取格式后缀,进行重命名。这里请认真阅读下载任务参数的API。
保存至本地相册
然后,为了方便用户选择,将下载的文件保存到本地相册中。保存完成后,依旧需要提醒用户是否立刻去预览。
plus.gallery.save(fileName, function() {
mui.confirm("打开相册", "打开相册?", ["打开", "不看"], function(event) {
var gindex = event.index;
if(gindex == 0) {
plus.gallery.pick(function(file) {
mui.toast("你选择了图片:" + file);
}, function(error) {
console.log(error);
}, {
filter: 'image'
});
}
});
}); 创建窗口对象并添加本地JS文件
最后,以百度图片为例,创建一个窗口对象并加载本地的JS文件。
var imageWv = plus.webview.create("http://image.baidu.com/", "image", {
top: "44px",
bottom: 0
});
imageWv.appendJsFile("_www/js/mui.min.js");
imageWv.appendJsFile("_www/js/downloadImage.js");
imageWv.show("fade-in"); 本地JS文件会按照顺序进行加载,所以我们是先加载mui.js。
示例效果
源码
附上源码,真机运行即可。
收起阅读 »使用socket.io开发即时通讯
缘起这个帖子:http://ask.dcloud.net.cn/question/21196
不过看知乎上又有号称6万+的...http://www.zhihu.com/question/31950731
不过暂时无所谓了,代码是仿照hichat的做的,目前还没有做私聊,主要因为我的用户需要从企业内部账号做认证,然后去另外一个系统里面做匹配,所以暂时没有做私聊,思路已经有了。
用redis做用户路由表,然后访问的时候传session id进去保存,这样当用户发起私聊的时候发送的用户名,服务端就可以通过路由表找到该用户所在的服务器、端口等等了,同时负载均衡也就实现了。
只不过我现在不确定这玩意的并发是多少,自己搭了台8C 8G内存的来试 500+并发没啥问题,再往上我们公司网管该找我了....
嗯....源码源码
服务端没有改,请到原作者处下载
http://www.cnblogs.com/Wayou/p/hichat_built_with_nodejs_socket.html
前端都在这里:http://111.7.164.227:3802/
,自己扣吧,就一个html和一个js,还有一个是socket.io.js本身的,可以扣我的,也可以去官网下....
我针对hichat的界面做了简单优化...昨天刚做了一下午,今天台风不上班,还需要持续优化,so,不要嫌丑...至少做到了大小自适应,可直接用于mui移动项目(记得把click事件改成tap事件)
后面我会继续优化,另外关于session部分可能还要请教各路大神...
如果有知道socket.io并发的同学,请告诉我。。感谢感谢
缘起这个帖子:http://ask.dcloud.net.cn/question/21196
不过看知乎上又有号称6万+的...http://www.zhihu.com/question/31950731
不过暂时无所谓了,代码是仿照hichat的做的,目前还没有做私聊,主要因为我的用户需要从企业内部账号做认证,然后去另外一个系统里面做匹配,所以暂时没有做私聊,思路已经有了。
用redis做用户路由表,然后访问的时候传session id进去保存,这样当用户发起私聊的时候发送的用户名,服务端就可以通过路由表找到该用户所在的服务器、端口等等了,同时负载均衡也就实现了。
只不过我现在不确定这玩意的并发是多少,自己搭了台8C 8G内存的来试 500+并发没啥问题,再往上我们公司网管该找我了....
嗯....源码源码
服务端没有改,请到原作者处下载
http://www.cnblogs.com/Wayou/p/hichat_built_with_nodejs_socket.html
前端都在这里:http://111.7.164.227:3802/
,自己扣吧,就一个html和一个js,还有一个是socket.io.js本身的,可以扣我的,也可以去官网下....
我针对hichat的界面做了简单优化...昨天刚做了一下午,今天台风不上班,还需要持续优化,so,不要嫌丑...至少做到了大小自适应,可直接用于mui移动项目(记得把click事件改成tap事件)
后面我会继续优化,另外关于session部分可能还要请教各路大神...
如果有知道socket.io并发的同学,请告诉我。。感谢感谢
收起阅读 »